دوره جامع سایت برتر
از ساخت سایت تا درآمد پایدار
دوره به صورت کامل ضبط شده و تمام فصلها بلافاصله پس از پرداخت در اختیار شما قرار خواهند گرفت.
انتقال ۱۷ سال تجربه در
کاملترین دوره مدیریت سایت ایران
بدون برنامه نویسی
۴۵۰۰+ دانشجو
پشتیبانی اختصاصی
کاملا عملی
امروزه با وجود وردپرس و ابزارهای مختلفی که در اختیار شما قرار دارد، میتوانید یک کسبوکار اینترنتی عالی راهاندازی کنید و محصولات و خدمات خودتان را بهصورت آنلاین در معرض دید مشتریان قرار دهید. اما باید دانشی درباره نحوه کارکرد وردپرس، سئو، تولید محتوا، مدیریت سایت و استفاده از ابزارهای مختلف برای رشد سریعتر وبسایت داشته باشید. اگر قصد دارید تمام این دانشها را در یک دوره جامع آموزش ببینید، سایت برتر مناسب شماست.
با شرکت در این دوره آنلاین، تمام این مهارتها را خواهید آموخت:
۱. مدیریت سایت
آشنایی با اصول راهاندازی و مدیریت بیزنس آنلاین
۲. ساخت وبسایت
راهاندازی سایت و فروشگاه بدون برنامهنویسی
۳. تولید محتوا
تولید محتوای با کیفیت برای سایت و سوشال مدیا
۴. تجربه کاربری عالی
ساخت تجربه کاربری عالی برای سایت
۵. جذب از گوگل
جذب ترافیک رایگان از گوگل
۶. افزایش سرعت
کاری کنیم که سایتمان در عرض ۲ ثانیه لود شود.
۷. تامین امنیت
سایتمان را از شر حملات سایبری در امان نگه داریم.
۸. حل مشکلات سایت
بتوانیم مشکلات احتمالی سایت را سریع برطرف کنیم.
۹. دیجیتال مارکتینگ
جذب ترافیک از اینستاگرام، ایمیل، تبلیغات، یوتیوب و ..
۱۰. تحلیل و بهبود
تمام فرایندهای قبلی را آنالیز کنیم و آنها را بهبود دهیم.
داستان سایت برتر
از کجا شروع شد؟
میهن وردپرس از سال ۱۳۹۴ با یک دفتر کار ۴۰ متری در تختجمشید شروع بهکار کرد. حالا پس از گذشت ۸ سال، رتبه ۱۲۰ را در بین تمام سایتهای ایرانی و رتبه ۴۵۰۰ را بین تمام سایتهای دنیا دارد. (منبع: سایت الکسا)
پس از ۶ ماه با صحیح و خطا به نقطه سربهسر رسیدیم. حالا بعد از گذشت ۱۰ سال، میهن وردپرس درآمد خوبی دارد و یکی از بهترین و پربازدیدترین مراجع آموزش کسبوکار اینترنتی در ایران است.
از آنجا که دورههای زیادی با موضوع کسبوکار اینترنتی در دنیای وب فارسی وجود داشت، اما کمتر مدرسی پیدا میشد که یک وبسایت موفق داشته باشد؛ تصمیم به ساخت دوره جامع سایت برتر گرفتیم.
در این دوره، یک وبسایت راه اندازی میکنیم. سپس مراحلی را طی میکنیم تا این وبسایت تبدیل به یک فروشگاه اینترنتی شود. پس از ساخت کامل سایت اختصاصی، ترفندهایی برای رشد وبسایت رعایت میکنیم تا در نهایت بتوانیم از آن کسب درآمد کنیم.
وقتی سال ۱۳۸۷ شروع به کسب درآمد از اینترنت کردم، سوالات زیادی در ذهن داشتم و پاسخ روشنی برای این سوالات وجود نداشت. از سال ۱۳۹۴ کسبوکار اینترنتی میهن وردپرس را راهاندازی کردم. حالا پس از ۷ سال تست و آزمون و ۱۰ سال مدیریت یک وبسایت پربازدید، پاسخ تمام سوالاتی که شما دارید را در یک دوره جامع در اختیارتان قرار دادهام.
رضا راد - موسس میهن وردپرس و مدرس دوره جامع سایت برتر
قرار ما
یک شبه پولدار شدن نیست!
این روزها هر صفحه اینستاگرامی یا هر وبسایتی را باز میکنید، قبل از سلام و احوالپرسی، قول رسیدن به درآمد چند صد میلیونی ماهیانه در عرض ۳ ماه را به شما میدهد! اما واقعا میتوان در عرض ۳ ماه به درآمد چند صد میلیون تومانی رسید؟! پاسخ این سوال قطعا خیر است.
کسب درآمد بستگی به دانش، تجربه، زمینه کاری و ظرفیت فکری شما دارد. باید از صفر شروع کنید. به درآمد ماهیانه ۱۰ میلیون تومان برسید، سپس به فکر درآمد ۳۰ میلیون تومانی خواهید بود. در نهایت میتوانید طبق اصول به درآمدهای بسیار خوبی دست پیدا کنید.
قدم صفر
خودمان را مدیریت کنیم!
اولین چیزی که باید برای شروع یک کسبوکار موفق در آن تغییر ایجاد کنید، ذهنیت شماست. مدیریت زمان، هزینه و تیم.
اگر فکر میکنید داشتن کسبوکار اینترنتی یعنی داشتن یک وبسایت خدماتی یا فروشگاهی، سخت در اشتباهید! در فصل اول دوره درآمد ۳۰۰ میلیونی از یک صفحه را به شما نشان خواهم داد. صفحهای که نه نیاز به پشتیبانی دارد، نه نیاز به وقت گذاشتن برای پاسخگویی به سوالات، نه نیاز به فروش محصول یا خدمات!

قدم اول
ساخت سایت بدون برنامهنویسی
وقتی صحبت از ساخت سایت فروشگاهی میشود بدون شک اولین چیزی که در ذهن شما نمایان میشود؛ سپردن طراحی سایت فروشگاهی به طراحان سایت و پرداخت هزینههای چندمیلیونی به آنها است.
اما میتوانید راه دیگری را نیز انتخاب کنید. در ۲ فصل از این دوره به شما آموزش میدهیم چطور با وردپرس و ووکامرس، سایت فروشگاهی خود را در عرض چند ساعت بسازید.
قبل از اینکه کار با ووکامرس را یاد بگیرید. باید آموزش ساخت سایت بدون برنامهنویسی را ببینید. در فصل دوم این دوره جامع، به شما توضیح خواهیم داد که چطور یک وبسایت اختصاصی برای خودتان راهاندازی کنید. سپس به سراغ فصل سوم میرویم. در فصل سوم نحوه تبدیل سایت طراحی شده به ووکامرس را به شما آموزش میدهیم.


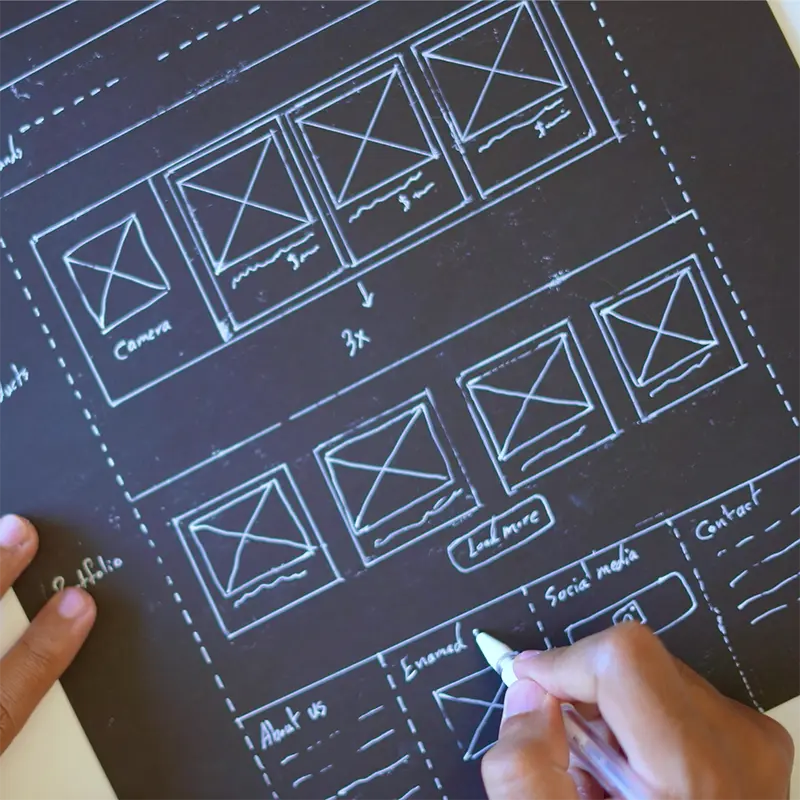
ساخت RFP و تجربه کاربری مناسب
حالا وقت آن رسیده که یک تجربه کاربری ناب برای سایتمان طراحی کنیم. قرار نیست موقع طراحی سایت به این فکر کنیم که حالا باید کدام المنت را کجای سایت قرار دهم! قرار از از قبل یک برنامه تدوین شده کامل داشته باشیم. بدانیم دقیقا قرار است چه چیزی را کجای سایت قرار دهیم.
اگر طراح سایت هستید، این مرحله باعث میشود تا دردسرهای کمتری موقع تحویل پروژه به کارفرما داشته باشید.
تبدیل سایت به فروشگاه اینترنتی
بعدازاینکه فصل آموزش ساخت سایت را مشاهده کردید وقت آن رسیده که کار با ووکامرس را یاد بگیرید. با استفاده از WooCommerce میتوانید در عرض چند ساعت، سایت خود را به یک فروشگاه آنلاین تبدیل کنید. اکنون میتوانید مدیریت فروشگاه و محصولات وبسایت را شروع کنید.
قدم دوم
تولید محتوای با کیفیت
حالا وقت آن رسیده برای سایتمان تولید محتوا کنیم. پس روشهای مختلف تولیدمحتوا را به شما آموزش خواهیم داد. اینکه چطور با استفاده از ابزارهای ارزان و گران قیمت، تولید محتوا کنید. همچنین با استفاده از ابزارهای هوش مصنوعی!


با هوش مصنوعی
با استفاده از ابزارهای مختلف هوش مصنوعی، تولید محتوای کاملا اختصاصی انجام خواهیم داد. به صورتی که این محتوا کاملا اختصاصی باشد و از نظر گوگل، کپی محسوب نشود.
همچنین روش تولید محتوای گرافیکی با استفاده از کاراکترهای اختصاصی یا کاراکتر شخصی خودمان را آموزش خواهیم داد.
با استفاده از ابزارهای حرفهای و ارزان
طبیعی است که برای شروع کار نمیخواهید چند صد میلیون تومان برای ابزار تولید محتوا هزینه کنید. پس علاوه بر کار با ابزار حرفهای، با استفاده از ابزارهای ارزان نیز، تولید محتوا را به شما آموزش خواهیم داد. بهطوری که بتوانید بهترین کیفیت ممکن را با ارزانترین ابزارهای ممکن داشته باشید.

گام سوم
ترافیک رایگان از گوگل
در فصل آموزش سئو، شما را با مفاهیم و استانداردهای سئو آشنا خواهیم کرد و سپس روشها و اصولی که برای رساندن میهن وردپرس به صدر نتایج گوگل استفاده کردهایم را با شما در میان خواهیم گذاشت.
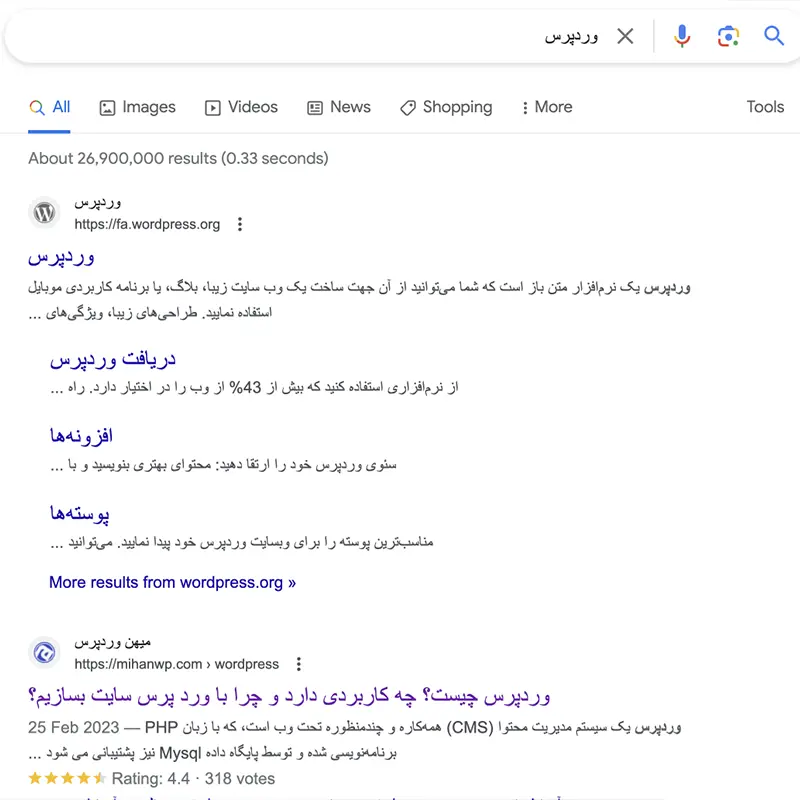
میخواهید از تخصص مدرس دوره مطمئن شوید؟ همین حالا عبارت "وردپرس" را در گوگل سرچ کنید. سایت میهن وردپرس را در نتایج اول گوگل خواهید دید. همچنین عبارت "آموزش وردپرس" یا "قالب وردپرس" را در گوگل سرچ کنید.

اگر سئو را آموزش دیدهاید اما آشنایی عمیقی با نحوه کارکرد گوگل و موتورهای جستجوگر ندارید، این دوره آموزشی میتواند شروع یک تغییر بسیار عالی برای شما باشد.
در این دوره، مفهوم واقعی سئو و گوگل را درک خواهید کرد. چون قصد داریم از صفر مطلق، شما را با مفهوم بهینهسازی وبسایت برای موتورهای جستجوگر آشنا کنیم. بدون استفاده از تئوریهایی که هیچوقت در عمل بهکار شما نمیآیند، یا استفاده از روشهایی که هیچ کمکی به افزایش ورودی گوگل شما نمیکنند.
میخواهیم به معنای واقعی، در کنار هم سئو را مرور و درک کنیم.
به صورت عملی ۲ وبسایت را سئو خواهیم کرد!
بهتر است سئو را به صورت عملی آموزش ببینید. پس در این دوره، ۲ وبسایت واقعی را از صفر تا ۱۰۰ برای گوگل و البته برای کاربر، آماده میکنیم. از انتخاب کلمه کلیدی تا عنوان، تصویر و ویدیو تا ساختار محتوا را با هم ایجاد و بهینه خواهیم کرد.
آشنایی کامل با الگوریتمهای گوگل
گوگل الگوریتمهای خود را به معنای واقعی کلمه صدها بار در سال تغییر میدهد. این به این معناست که شما نمیتوانید با استفاده از روشهای کلاه سیاه، گوگل را دور بزنید! گوگل هوشمندتر از قبل است. پس بهتر است با گوگل دوست باشیم.

نمایش بیشتر و بهتر در نتایج گوگل
گوگل سرچ کنسول یک نسخه جدید از وبمستر تولز گوگل است که امکانات بیشماری را برای مدیریت سایت شما و افزایش ورودی گوگل در اختیارتان قرار خواهد داد.
با استفاده از این پنل پیشرفته میتوانید سایتتان را در گوگل بیشتر و بهتر نمایش دهید. کار با این پنل هرچند ساده به نظر میرسد، اما نکات ریز و ترفندهای جالبی دارد که با استفاده از آن میتوانید کلمات کلیدی موردنظر خود را پیدا کنید. همچنین امکان این را دارید نقطهضعفهای سایتتان را با استفاده از این ترفندها، بهبود دهید.
در بخش آموزش سرچ کنسول گوگل یاد میگیرید چطور سایت خود را در گوگل ثبت و مدیریت کنید.
در دوره آموزش سئو، بهصورت کامل از ابتدا تا انتها به آموزش و بررسی تکتک بخشهای گوگل وبمستر تولز خواهیم پرداخت. گوگل وبمستر تولز یا سرچ کنسول، پنل مدیریتی است که گوگل در اختیار وبمستران قرار داده است تا از صحت سئوی سایت خود و میزان آمار ورودی آن باخبر شوند.
در این پنل میتوانید کارهایی انجام دهید که سئوی سایت شما را افزایش داده و ورودی گوگل شما را چند برابر کند. در این دوره آموزشی قصد داریم روشهای افزایش ورودی گوگل و کار با پنل وبمستر تولز را آموزش دهیم.
ثبت صفحات سایت در عرض ۱۰ دقیقه!
تنها در یکی از جلسات فصل سئو، ترفندی را به شما آموزش خواهیم داد که با استفاده از آن میتوانید مطالب جدید سایت خود را در عرض ۱۰ دقیقه در نتایج گوگل ثبت کنید. یا اگر تغییری روی بخشی از سایت خود ایجاد میکنید. سریعا بتوانید آن تغییرات را در گوگل ثبت کنید.
گام چهارم
سرعت جت، امنیت تانک
میزان فروش یک وبسایت نقش اساسی در زنده ماندن کسبوکار شماست. مهمترین فاکتورها برای افزایش فروش سایت شما ورودی گوگل و سرعت باز شدن صفحات است. پس اگر میخواهید فروش سایت خود را افزایش دهید، پیشنهاد ما این است در اولین فرصت ممکن، سرعت باز شدن صفحات سایت خود را افزایش دهید.

فرض کنید نام یکی از موسیقیهای دلخواه خود را در گوگل سرچ میکنید و روی اولین وبسایت کلیک میکنید. بهاینترتیب سایت شروع به لود شدن میکند. بعد از ده ثانیه هنوز صفحه سفید مرورگر را میبینید و هیچ محتوایی به چشم نمیخورد. در این وضعیت راهکار شما چیست؟ صبر کردن یا بستن صفحه؟!
قطعاً بستن صفحه برای شما و هر کاربر دیگری بهترین راه است! اگر نمیخواهید کاربر شما با چنین صحنههایی در سایتتان روبرو شود، طبیعتاً باید آموزش افزایش سرعت سایت را ببینید و سایت خود را بهینه کنید.
بهترین ابزارها برای آنالیز سرعت سایت
GTMetrix
جیتیمتریکس یک وبسایت مرجع برای بررسی سرعت سایت و نمایش مشکلات سایت است. این وبسایت بهصورت همزمان ۲ سنجش عملی روی سایت شما اجرا خواهد کرد.
Google PageSpeed
Google PageSpeed Insights توسط گوگل ساخته شده است. آمار این سرویس اخیرا به پنل سرچ کنسول گوگل اضافه شده و این یعنی رتبه شما در این سرویس تاثیر مستقیمی روی سئو سایتتان خواهد داشت.
Chrome Inspect
یکی از بهترین ابزارهایی که اکثر وبمسترها از آن غافل هستند، ابزار Inspect Element مرورگرهایی مثل گوگل کروم و فایرفاکس هست. با این ابزار میتوانید نتایج جالبی از سرعت سایت خود بهدست آورید.
در این دوره ۲ وبسایت را بهصورت عملی با هر ۳ ابزار بررسی و مشکلات سرعت آنها را برطرف خواهیم کرد.
۴۰۰۰۰ ثانیه صرفهجویی در روز!
در نهایت فقط با صرف کمتر از چند ساعت وقت توانستیم ۴ ثانیه در باز شدن هر صفحه صرفهجویی کنیم. حال اگر این وبسایت فقط ۱۰۰۰ نفر بازدیدکننده در روز داشته باشد و هر کاربر ۱۰ صفحه از وبسایت را باز کند درنهایت روزانه ۴۰۰۰۰ ثانیه در وقت کاربران سایتمان صرفهجویی کردهایم. این یعنی بهبود تجربه کاربری، افزایش ورودی گوگل و افزایش فروش سایت شما!
گام پنجم
حل مشکلات سایت
فرض کنید سایت خود را راهاندازی کردهاید. یک جشنواره فروش عالی برگزار کردهاید و حین جشنواره، سایت شما با خطایی مواجه میشود. نمیدانید چطور خطاها و مشکلات سایتتان را برطرف کنید!
این یکی از کابوسهای هر مدیر وبسایت هست. پس در یکی از فصلهای دوره، بهصورت اختصاصی درباره حل مشکلات وبسایت صحبت میکنیم.
کار با وردپرس، فقط نصب افزونه نیست!
اکثر دورههای آموزشی، کار با وردپرس را تنها در کار با پنل مدیریت وردپرس، قرار دادن یک نوشته یا طراحی یک برگه در گوتنبرگ خلاصه میکنند. اما امان از روزی که با یک خطای ۵۰۰ یا ۴۰۳ مواجه شوید. نمیدانید چطور مشکل را حل کنید و شما میمانید یک وبسایت پربازدید که تمام صفحات آن با خطا مواجه شده. پس باید بدانید چطور مشکلات وردپرس را رفع کنید.
مهمتر از این وقتی میخواهید یک قالب یا افزونه وردپرسی را ویرایش کنید و کمی تا قسمتی سفارشیسازیهای دلخواه خود را روی سایتتان اعمال کنید، باید ساختار قالبها و افزونههای وردپرسی را به خوبی بشناسید.
با پشتیبانی وردپرس کسب درآمد کنید.
ما با این مشکلات دستوپنجه نرم کردهایم. از آنجا که یک دوره آموزشی مناسب و کامل در این زمینه پیدا نکردیم، مجبور شدیم همه این راهکارها را با صرف زمان و گاهی هر ضرر و زیان پیدا کنیم.
حالا تصمیم گرفتیم تمام راهحلهای حل مشکلات وردپرس، انتخاب سرور مناسب، ساختار مناسب وردپرس و خلاصه هر چیزی که نیاز هست تا برای حرفهای بودن بدانید را در یک فصل از دوره جامع سایت برتر برای شما فراهم کنیم.
در این دوره آموزشی یاد میگیرید چطور یک وبسایت وردپرسی را پشتیبانی کنید. بعد از گذراندن جلسات تبدیل به یک پشتیبان وردپرس خواهید شد.
در ابتدا ساختار اصلی وردپرس را بررسی میکنیم. سپس دیتابیس وردپرس را میشکافیم. نحوه کارکرد دیتابیس و ساختار اسکریپت وردپرس را یاد خواهید گرفت. در نهایت با افزونههای حرفهای وردپرس و نحوه کانفیگ کردن آنها آشنا خواهید شد. در جلسات پایانی دوره، خطاهای وردپرس را بررسی کرده و نحوه حل هر خطا را میآموزید.


متخصص هاست وردپرس شوید!
وقتی میخواهید یک هاست وردپرسی مناسب خریداری کنید. تنها با ۲ گزینه در لیست پلنهای هاستینگ مواجه خواهید شد. فضا و پهنای باند! همین؟! یعنی یک سرور مدیریت هاست فقط همین ۲ مشخصه را دارد؟ میزان مموری اختصاص یافته به هر پروسه چه میشود؟ ماژولهای PHP نصب شده روی وبسرور چه؟ یا وب سرور مورد نیاز شما برای مدیریت سایتتان!
طبیعتا اگر دانش کافی برای خرید یک هاست مناسب وردپرس یا کانفیگ سرور را نداشته باشید، باید هر روز با شرکت هاستینگ گلاویز شوید. اگر دانش کافی درباره سرور و مدیریت سرور داشته باشید میتوانید حرفی برای گفتن داشته باشید.
فن نهایی
بهبود، بازخورد، اصلاح
حال وقت آن رسیده که بازخورد تمام کارهایی که در ۵ قدم قبلی انجام دادیم را دریافت کنیم. سپس دادههای دریافتی را آنالیز و نسبت به بهبود وضعیت اقدام کنیم. به این ترتیب میتوانیم درآمد سایت را افزایش دهیم.
برای اینکار از بهترین ابزارهای ممکن برای آمارگیری از وبسایت استفاده میکنیم. دو ابزار عالی برای آنالیز وبسایت و ضبط رفتار بازدیدکننده.
در این بخش از دوره نحوه بررسی و آنالیز دقیق ورودی گوگل سایت را به شما توضیح خواهیم داد. پس میتوانید کلمات کلیدی مناسبتری را برای صفحات و مقالات سایت خود انتخاب کنید و ورودی گوگل سایت خود را به راحتی افزایش دهید.
بدون نیاز به
دانش فنی قبلی!
برای مشاهده این دوره و افزایش سرعت سایت خود هیچ نیازی به دانش قبلی یا دانش برنامهنویسی نخواهید داشت. تمام مراحل با استفاده از افزونههای وردپرسی انجام خواهد شد.
پیشنیاز شما برای شروع این فصل، توانایی کار با وردپرس و آشنایی با محیط مدیریت وردپرس خواهد بود که در فصل دوم دوره یاد خواهید گرفت. تمام دانش مورد نیاز در طی آموزش ارائه خواهد شد.
هدیه دوره
دوره طراحی قالب وردپرس
در دوره آموزش طراحی قالب وردپرس یاد میگیرید چگونه یک قالب وردپرس کاملا اختصاصی را برای استفاده روی سایت خود یا فروش در مارکتهای ایرانی و بینالمللی طراحی و برنامهنویسی کنید.
بسیاری از طراحان سایت بر این باورند که طراحی سایت تنها در ساخت سایتهای جذاب و زیبا خلاصه میشود. اما در حقیقت طراحی سایت چیزی فراتر از طراحی ظاهر آن است. برای طراحی سایتی مطلوب، عوامل زیادی ازجمله ساختار سایت، کاربردپذیری، خوانایی، عملکرد و… تأثیرگذار هستند.
امروزه تمام وبمستران و مدیران سایتهای حرفهای و بهروز به دنبال اجرای سایتهای باکیفیت و ریسپانسیو هستند. طراحی و اجرای سایت برای کسبوکار، تنها به این معنی نیست که یک برنامهنویس و یا متخصص سایتی را برای ما طراحی کند.
امروزه روشهای متفاوتی از طراحی سایت در بازار و سایتهای مربوطه وجود دارد، و تنها با آموزشهای کافی و حرفهای میتوانیم خودمان طراح سایت خود باشیم. ازاینرو برخی از طراحان قالبهای حرفهای و سایتهای بهروز جهان تلاش میکنند تا روشهای آسانتر و کاربردیتری برای اجرای یک سایت ارائه دهند. مانند قالبهای حرفهای که اکثر سایتهای حرفهای دنیا از آنها استفاده میکنند. هنگامیکه کلمه طراحی وبسایت به گوش ما میخورد؛ اولین مسئلهای که به ذهن ما خطور میکند رنگبندی، جذابیت و طراحی زیبای صفحات سایت است. اما توجه کنید که این تمامکار نیست. شما باید نکات سئو، قوانین برنامهنویسی، قوانین تجربه کاربری و بسیاری از موارد تخصصی دیگر را یاد بگیرید.
هدیه دوم
دوره برنامه نویسی PHP
وردپرس با زبان برنامهنویسی PHP ساخته شده. پس اگر قصد دارید یک برنامهنویس حرفهای وردپرس باشید و افزونههای اختصاصی برای وردپرس بسازید، باید با زبان PHP آشنا باشید. حتی اگر قصد ندارید با وردپرس کار کنید، با استفاده از زبان PHP میتوانید سیستم مدیریت محتوای دلخواه خود را بسازید.
سال ۱۳۸۷ در کلاسهای آموزش برنامهنویسی ویژوال بیسیک شرکت کردم. وقتی با عباراتی مثل آرایه، ثابت، الگوریتم یا تابع مواجه میشدم دقیقا حس شنیدن عباراتی مثل توابع، کمم یا بمم در کلاسهای ریاضی را داشتم! نمیدانستم این عبارات دقیقا کجای زندگی کاری من استفاده خواهد شد.
حالا که سالهاست با زبان php برنامهنویسی میکنم، متوجه اهمیت این آرایهها در زندگی واقعی شدهام.
کاش مدرس برنامهنویسی من همان موقع نحوه استفاده از آرایه در برنامهنویسی واقعی را به من آموزش میداد. پس در این دوره سعی میکنم شما را با دلیل وجود هر بخش در برنامهنویسی آشنا کنم. پس بعد از توضیح هر بخش، نمونههای عملی استفاده از همین بخشها را در سایت میهن وردپرس بیان خواهم کرد.
بیش از ۱۰۰ ساعت آموزش کاربردی
میتوان گفت دوره جامع سایت برتر، در حال حاضر یکی از کاملترین دورههای آموزشی موجود در زمینه کسبوکار اینترنتی و مدیریت وبسایت در ایران است. بیش از ۱۰۰ ساعت آموزش عملی درباره رشد و مدیریت سایت.


یادگیری آنلاین و غیرحضوری
دوره جامع سایت برتر، بهصورت آنلاین و غیرحضوری برگزار میشود. پس میتوانید هر زمانی از هرجایی یادگیری خود را شروع کنید.
گواهینامه پایان دوره مهارت
بعد از ثبتنام دوره، میتوانید در آزمون پایان دوره شرکت کرده و در صورت قبولی، مدرک پایان دوره همراه با شماره سریال رهگیری دریافت کنید.

تبدیل به یک مدیر متخصص شوید.
با ثبتنام در دوره جامع سایت برتر میتوانید تمام آموزشهای مورد نیاز را بهصورت پلهپله ببینید و یک کسبوکار اینترنتی عالی راهاندازی کنید. جدا از داشتن انرژی، ایده و انگیزه، باید دانش کافی برای رشد وبسایت و کسبوکار اینترنتی داشته باشید. پس اگر میخواهید به جای انگیزههای زودگذر، دانش مدیریت سایت داشته باشید، این دوره مناسب شماست.
آنچه در این دوره
خواهید آموخت...

فصل ۱: مدیریت کسبوکار، زمان و تیم
ابتدا باید تبدیل به یک مدیر سایت کارآمد و حرفهای شوید.
در جلسه اول درباره کارهایی که در این دوره انجام خواهیم داد تا به فرد بهتری تبدیل شویم صحبت خواهیم کرد.
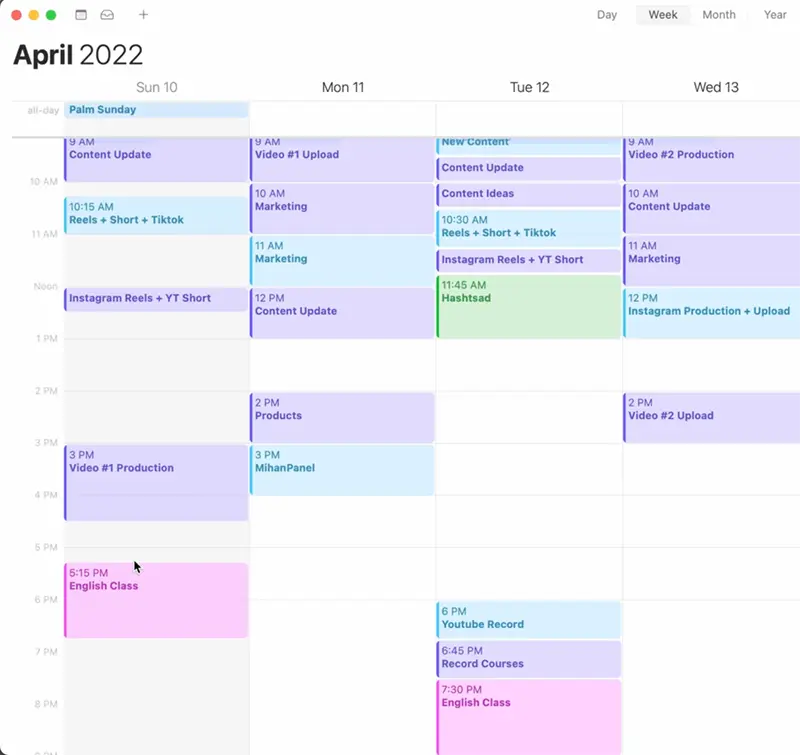
با زمانبندی بهتر روز و هفته، سعی میکنیم از زمان خود بهترین استفاده ممکن را ببریم. درباره روشهای مختلف مدیریت زمان یک مدیر سایت صحبت میکنیم.
بررسی میکنیم که چه روشهایی برای کسب درآمد از سایت وجود دارد. حتی اگر ایدهای نداشته باشید، چطور میتوانید از سایت خود کسب درآمد کنید.
این سوال که باید برند شخصی داشته باشید یا شرکتی را با هم بررسی میکنیم و برای همیشه پاسخ میدهیم تا دیگر دغدغه ذهنی نداشته باشید.
برای همیشه به این سوال پاسخ میدهیم که بهتر است دفتر کار داشته باشید یا از منزل به صورت دورکاری فعالیت کنید. تجربه ۸ ساله میهن وردپرس از دفتر کار و دورکاری را بررسی میکنیم.
مدیریت تیم یک وبسایت با مدیریت کسبوکار سنتی یا یک شرکت رسمی کاملا متفاوت هست. پس درباره روشهای مختلف مدیریت تیم و سازمان صحبت میکنیم.
از تجربه ۸ ساله خودمان درباره بیمه، مالیات، ثبت برند و کاغذبازیهای اداری صحبت میکنیم.
درباره نماد اعتماد الکترونیکی، جلوگیری از فیلتر شدن سایت و نحوه دریافت درگاه پرداخت صحبت خواهیم کرد.
مشکل اساسی شما موقع راهاندازی وبسایت، انتخاب یک اسم برای برند شماست. شما را در این زمینه راهنمایی خواهیم کرد.
با فردی صحبت میکنیم که سابقه ۱۲ ساله در امور بیمه و مالیات دارد.

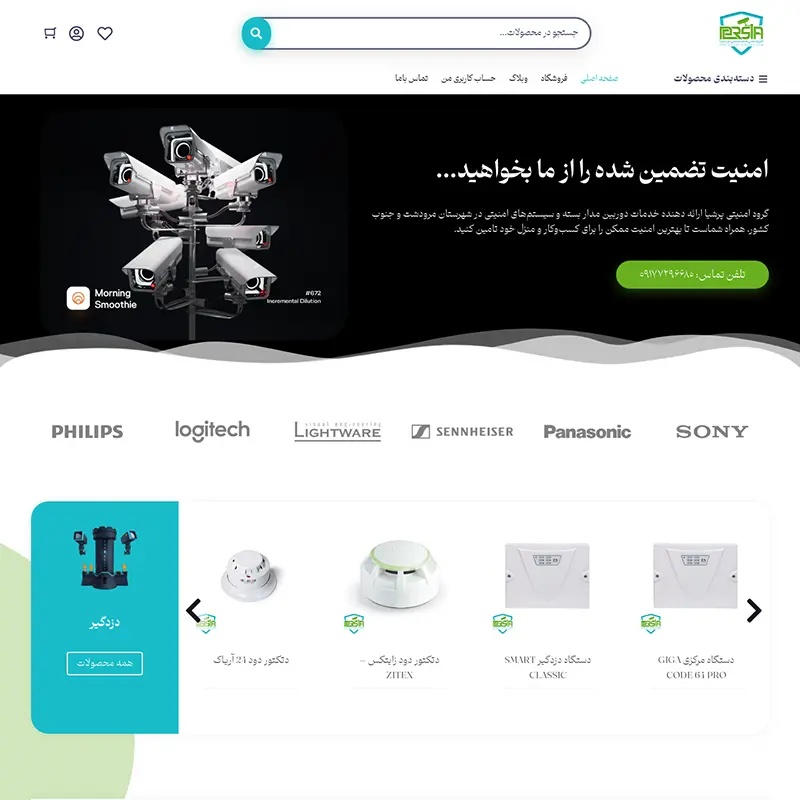
فصل ۲: طراحی سایت شرکتی بدون برنامهنویسی
در ابتدای کار یک وبسایت بصورت عملی و طبق اصول راهاندازی میکنیم.
نحوه کارکرد وبسایتها را به صورت دیاگرامی و کاملا تخصصی بررسی میکنیم تا بدانیم سایت دقیقا چطور کار میکند.
نکات بسیار مهم برای ثبت دامنه و از دست ندادن دامنه را بررسی میکنیم.
یاد میگیرید چطور متوجه شوید یک شرکت هاستینگ خدمات خوبی ارائه میکند یا خیر؟ به صورت عملی یک هاست خوب خریداری میکنیم. سپس دامنه را روی هاست تنظیم میکنیم.
سیستم مدیریت محتوای وردپرس را از روش اصولی روی سایت نصب و تنظیم میکنیم.
بهترین قالب را برای سایتمان انتخاب میکنیم.
یک طیف رنگی متناسب با موضوع سایت انتخاب و تنظیمات اولیه المنتور را انجام میدهیم.
هدر سایت شرکتی را با المنتور طراحی میکنیم.
صفحه اصلی یک سایت شرکتی را با رعایت اصول ترازبندی و یکپارچگی طراحی میکنیم.
فوتر سایت را با استفاده از المنتور طراحی میکنیم.

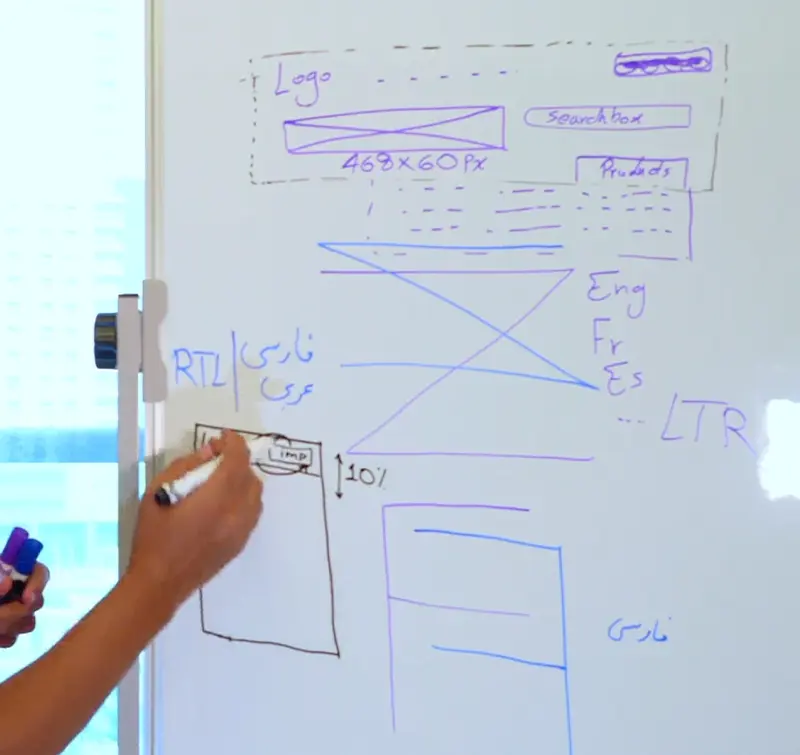
فصل ۳: طراحی تجربه کاربری، ,Wireframe و RFP
جایگاه تمام مواردی که باید در صفحات مختلف سایت نمایش داده شود را بررسی و انتخاب میکنیم.
هدر سایت را بررسی میکنیم و المنتهای مورد نیاز را در آن قرار میدهیم.
چیدمان صفحه اصلی سایت را بر اساس نیاز کاربر انجام می دهیم.
به بهترین شکل ممکن، چیدمان سایت را انجام میدهیم.
چیدمان صفحه مقالات و ستون کناری را به بهترین شکل ممکن انجام میدهیم.
UX فرایند خرید از سایت را به بهترین شکل ممکن طراحی میکنیم.
وایرفریم سایت فروشگاهی را طراحی میکنیم.
صفحات داخلی سایت فروشگاهی را، با فیگما طراحی میکنیم.

فصل ۴: طراحی سایت فروشگاهی
یک سایت فروشگاهی کامل به صورت عملی راهاندازی میکنیم.
طراحی سایت فروشگاهی را طبق RFP طراحی شده شروع میکنیم و هدر سایت را تکمیل میکنیم.
صفحه اصلی سایت فروشگاهی را با المنتور طراحی میکنیم.
فوتر سایت با را المنتور طبق وایرفریم طراحی میکنیم.
صفحه محصول و صفحات داخلی سایت فروشگاهی را طراحی میکنیم.
تنظیمات مورد نیاز ووکامرس را برای داشتن سایتی بهتر انجام میدهیم.
فرم صفحه تسویه حساب سایت فروشگاهی را تا حد امکان ساده و خلاصه میکنیم.
روشهای مختلف جلوگیری از دانلود دورههای آموزشی را بررسی میکنیم.
محصول را برای خرید مشتری به صورت متغیر تعریف میکنیم تا بتوانیم فروش بیشتری داشته باشیم.
با استفاده از روش Up sell و Cross Selling فروش بیشتر را تجربه میکنیم.
یاد میگیریم چطور دوره آموزشی و فایل دانلودی روی سایتمان بفروشیم. از کپی شدن دوره آموزشی توسط خریداران جلوگیری میکنیم.
تنظیمات حمل و نقل ووکامرس را به صورت کامل یاد میگیریم. از افزونههای حرفهای برای شرطی کردن حملو نقل استفاده میکنیم. فایل ضمیمه: پلاگین پیشرفته تنظیمات حمل و نقل ووکامرس
به کاربر امکان افزودن محصول به لیست بعدا میخرم را خواهیم داد. به سایتمان قابلیت مقایسه محصولات و انتخاب بهتر توسط کاربر را اضافه میکنیم.

فصل ۵: تولید محتوای متنی، صوتی، ویدیویی و تصویری
محتوای متنی، صوتی و ویدیویی حرفهای برای سایت و شبکههای اجتماعی تولید میکنیم.
درباره بهترین روش بهبود فن بیان برای تولید محتوا صحبت میکنیم.
به صورت عملی پنلهای آکوستیک جدید استودیو میهن وردپرس را نصب و تفاوت صدا را بررسی میکنیم.
به صورت عملی، استودیو میهن وردپرس را بررسی و ابزارها را تشریح میکنیم.
شما را با سایر ابزارهای مورد استفاده میهن وردپرس برای تولید محتوا در استودیو دبی آشنا خواهیم کرد.
تست و بررسی ابزار و تجهیزات جدید استفاده شده در استودیو میهن وردپرس
یک لوگو موشن با استفاده از نرم افزار افتر افکت برای ابتدای ویدیوها میسازیم.
با استفاده از نرم افزار داوینچی ریزالو، فایل جلسه قبلی را تدوین میکنیم.
ویدیوی تدوین شده را با بهترین کیفیت ممکن و کمترین حجم ممکن برای نمایش روی سایت خروجی میگیریم.
یک سیستم خودکار ضبط و تدوین ویدیو ایجاد میکنیم تا بدون نیاز به تدوینگر، ویدیو بسازیم.
با استفاده از هوش مصنوعی، محتوایی تولید میکنیم که از نظر گوگل کپی محسوب نشود.
با بهترین ابزارهای هوش مصنوعی، محتوای تصویری برای سایتمان ایجاد میکنیم. با هوش مصنوعی، کاورهای گرافیکی و خلاقانه از تصویر خودمان ایجاد میکنیم.

فصل ۶: بهبود سئو و افزایش ورودی گوگل
از روش اصولی و طبق قوانین گوگل، سئو وبسایت ساخته شده را افزایش میدهیم.
یک توضیح کلی درباره سئو و مقدمات سئو و همچنین کلمات مهم حوزه سئو، خواهیم داد. درک سئو واقعی و اینکه چرا سئو جامع بهترین راهحل برای افزایش ورودی گوگل هست.
با متاتگهای مختلف سئو آشنا خواهیم شد تا آنها را در سایت خود پیاده کنیم.
با بهترین افزونه سئو وردپرس آشنا خواهیم شد. البته افزونههای دیگر را هم بررسی میکنیم تا انتخاب درستی داشته باشیم.
وقتی صحبت از کلمه کلیدی میکنیم، منظور ما دقیقا چیست؟
یک استراتژی تست شده برای نمایش سایت در نتایج برتر گوگل ایجاد میکنیم.
به صورت عملی یک مقاله سئو شده برای میهن وردپرس منتشر میکنیم.
حالا یک عنوان خوب انتخاب میکنیم. عنوانی که واقعا باعث افزایش ورودی گوگل ما شود.
با متا تگ توضیحات آشنا خواهیم شد و راههای اصولی برای انتخاب این تگ را با هم بررسی میکنیم. همچنین روند کلی سبز بودن چراغ رنک مث و اهمیت آن را بررسی میکنیم.
تصاویر مناسبی برای افزایش ورودی گوگل سایتمان ایجاد میکنیم و به محتوا اضافه میکنیم.
کار با ابزار Google Search Console را شروع میکنیم و سایت را در گوگل ثبت میکنیم. البته با رعایت نکاتی مهم.
با استفاده از بخش پرفورمنس گوگل سرچ کنسول، کلمات کلیدی را بهبود خواهیم داد.
با استفاده از Google Discover هزاران ورودی گوگل در روز دریافت میکنیم.
خطاهای بخش Pages را در گوگل سرچ کنسول بررسی و حل میکنیم.
تنظیمات نقشه سایت را به صورت دقیق برای نمایش بهتر در گوگل انجام میدهیم.
میبینیم که چطور خطاهای سایت میتوانند باعث کاهش رتبه سایت ما در گوگل شوند.
خطاهای کپی رایت و امنیتی سایت را در سرچ کنسول بررسی میکنیم.
با استفاده از لینک سازی اصولی، سئوی خارجی سایت را بهبود خواهیم داد.
مواردی که باید رعایت کنیم تا گوگل سایت ما را از نظر ریسپانسیو بودن تایید کند.
از اصول دیتای معماری شده استفاده میکنیم تا ورودی گوگل بیشتری داشته باشیم.
اگر سایت چند زبانه داریم، آن را برای گوگل بهینه میکنیم.
سایت خود را در محله یا شهر خودمان بیشتر نمایش میدهیم.
با استفاده از چند تکنیک ساده، ترافیک دوبرابری نسبت به رقبا دریافت میکنیم.
با استفاده از چک لیست سئو سایت، صفحات سایت را سئو میکنیم. همچنین به سئوی صفحه محصول خواهیم پرداخت.

فصل ۷: افزایش سرعت سایت
سرعت سایتمان را افزایش میدهیم تا در عرض کمتر از چند ثانیه لود شود.
ابزارهای مختلف افزایش سرعت سایت را بررسی میکنیم و دید جدیدی نسبت به این کار پیدا خواهیم کرد.
زیرساختهای مورد نیاز برای داشتن یک سایت پر سرعت را بررسی میکنیم.
TTFB سایت را تا حد بسیار خوبی کاهش میدهیم.
فایل های سی اس اس و جاوا اسکریپت اضافی را از صفحات سایت حذف میکنیم تا سرعت بسیار بیشتری داشته باشیم.
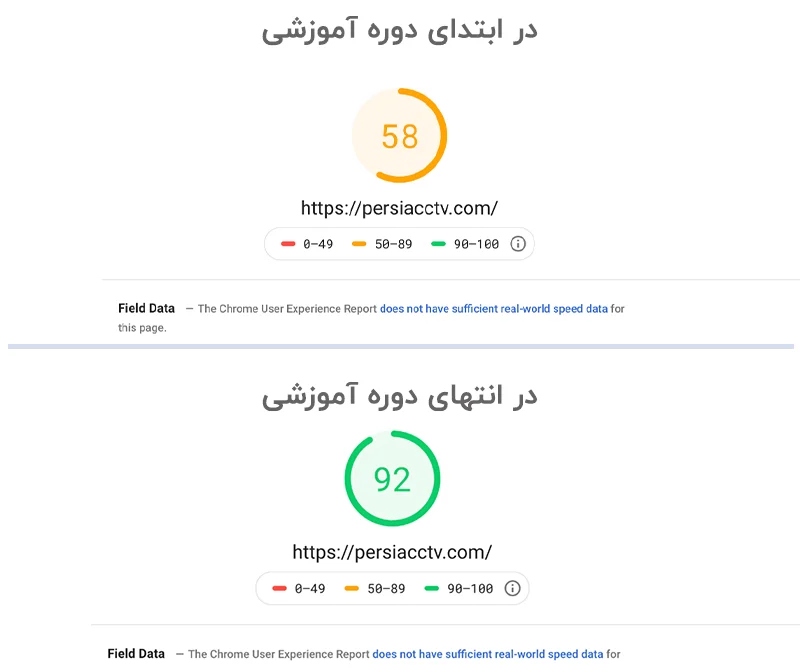
رتبه سایت را در ابزار PageSpeed Insights افزایش میدهیم.
ادامه فرایند بهبود رتبه را انجام خواهیم داد.
در نهایت رتبه سایت را در ابزار تست سرعت گوگل به ۱۰۰ خواهیم رساند.
رتبه گوگل پیج اسپید سایت را به صورت عملی به ۹۷ خواهیم رساند.
خطاهای سایت میهن وردپرس و ارتانو را در گوگل پیج اسپید بررسی میکنیم.
سه تکنیک دیگر برای افزایش سرعت صفحات سایت اجرا خواهیم کرد.

فصل ۸: بهبود امنیت سایت
امنیت سایتمان را افزایش میدهیم تا بتوانیم از اطلاعات خود محافظت کنیم.
بررسی میکنیم که منظور از امنیت چیست و چطور باید امنیت را بهبود داد؟
بررسی میکنیم که چطور بیشتر از ۸۰ درصد هکها امنیتی رخ میدهد؟
روشهای جلوگیری از Brute Force Attack را بررسی میکنیم.
با روشهای مختلف تامین امنیت، از نشت اطلاعات جلوگیری میکنیم.
روشهای مختلف ورود به سیستمها و جلوگیری از هک با استفاده از پسورد امن را بررسی میکنیم.
امنیت هاست را قبل از خرید و بعد از خرید پلن هاستینگ، بررسی میکنیم.
SSL و HSTS را روی سایت وردپرس به صورت کامل فعال میکنیم.

فصل ۹: حل مشکلات احتمالی وبسایت
قبل از کسب درآمد باید بتوانیم مشکلات و خطاهای احتمالی سایتمان را برطرف کنیم.
ساختار وردپرس و برنامه نویسی آن را بررسی میکنیم.
به سوالات طراحان سایتی که میگویند وردپرس امن نیست یا خوب نیست، پاسخ خواهیم داد.
ساختار ترجمههای وردپرس را بررسی میکنیم و ترجمهها را به دلخواه تغییر میدهیم.
ساختار دیتابیس وردپرس را مرور میکنیم تا بتوانیم مشکلات را از دیتابیس حل کنیم.
فایلهای مهم هاست را بررسی میکنیم و تغییراتی برای بهبود آنها ایجاد میکنیم.
ارورهای وردپرس و روش حل آنها را بررسی میکنیم.
یک سایت وردپرسی ویروسی شده را به صورت کامل پاکسازی میکنیم.
روشهای مختلف بک آپ گیری از سایت و استراتژی پشتیبان گیری از اطلاعات را یاد میگیریم.

فصل ۱۰: دیجیتال مارکتینگ و تبدیل بازدیدکننده به مشتری
وقت آن رسیده که بازدیدکننده بیشتری جذب کرده و بازدیدکننده را به مشتری تبدیل کنیم.
مقدمه دیجیتال مارکتینگ و نحوه استفاده از روشهای مختلف تبلیغاتی برای سایت
انواع تبلیغات بنری و ریتارگتینگ و نحوه اجرای صحیح آن همراه با مثال کاربردی و عملی
اگر سایتمان بازدید کافی برای تبلیغات ریتارگتینگ را ندارد، از روش تبلیغات بنری و هدفمند استفاده میکنیم.
سعی میکنیم ذهنیت خودمان درباره کسب درآمد با اینستاگرام و فعالیت در اینستاگرام را تغییر دهیم.
با یکی از افرادی که درآمد میلیاردی ماهانه از اینستاگرام دارد، درباره فرصتها و چالشها صحبت میکنیم.
به صورت فنی، پیج اینستاگراممان را بررسی میکنیم و بهبودهایی برای افزایش بهرهوری از اینستاگرام ایجاد خواهیم کرد.
با استفاده از تبلیغات گوگل، ترافیک بهصرفه و ارزان قیمت و البته هدفمند برای سایتمان ایجاد میکنیم.
آشنایی با Web Push Notification و استفاده از تکنیکها و روشهای انجام آن
از تجربیات خودمان در یوتیوب میهن وردپرس، جذب ۳۰ هزار سابسکرایبر و درآمد بیش از ۲۵ میلیون تومان از یوتیوب صحبت میکنیم.
یاد میگیریم چطور با جمعآوری ایمیل کاربران، بازاریابی اصولی ایمیلی انجام دهیم.
با جمعآوری شماره موبایل کاربران و ارسال پیام انبوه، بیشتر میفروشیم.

فصل ۱۱: آمارگیری و تحلیل رفتار کاربر
در نهایت رفتار کاربر را بررسی میکنیم و طبق آن تغییراتی سازنده روی سایت ایجاد خواهیم کرد.
نحوه استفاده از UTM ها برای بهبود آمارگیری و تحلیل در مراحل بعدی را بررسی میکنیم.
یک سیستم آمارگیر اختصاصی روی سایتمان راهاندازی میکنیم تا نگرانی درباره تحریمها و کاهش سرعت سایت با سرویسهای خارجی نداشته باشیم.
با اصطلاحات اولیه آمارگیری با استفاده از هر سیستمی آشنا خواهیم شد.
رفتار کاربر روی سایتمان را به دقیقترین حالت ممکن بررسی میکنیم.
دقیقا مشاهده میکنیم که کاربر به کجای صفحات سایت ما نگاه میکند.
بررسی میکنیم که کاربر بیشتر از کجا وارد سایت ما میشود و کدام کانال بازاریابی برای ما کارکرد بهتری دارد.
برای رفتار کاربر روی سایتمان هدف تعیین میکنیم و از هدفها برای درآمد بیشتر استفاده میکنیم.
از ووکامرس یک فایل اطلاعاتی تهیه میکنیم و طبق آن از قانون ۸۰-۲۰ استفاده خواهیم کرد.
دو نکته بسیار مهم درباره ادامه راه + فایل برنامه هفتگی پیشنهادی برای مدیریت کسبوکار اینترنتی و توضیحات کامل درباره این برنامه

فصل ۱۲: دوره آموزش طراحی قالب وردپرس (هدیه)
از ۰ تا ۱۰۰ با طراحی یک قالب اختصاصی وردپرس آشنا میشویم. از طراحی قالب گرفته تا برنامهنویسی آن.
در این دوره، ابتدا با مدرس آشنا میشوید و سپس به بررسی اهداف و موضوعات دوره میپردازیم. در ادامه، توضیحاتی دربارهی محتوای آموزشی ارائه شده و کارهایی که در طول دوره انجام خواهیم داد، بهصورت کامل معرفی میشود.
در این بخش با روشهای مختلف کسب درآمد از طریق طراحی سایت آشنا میشوید؛ از جمله فریلنسری در سایتهای انجام پروژه، طراحی سایت برای افراد و شرکتها، نحوه قیمتگذاری و عقد قرارداد با مشتریان. همچنین به روشهای درآمدزایی از پشتیبانی سایتهای مشتری، ساخت و فروش محصول در مارکتهایی مثل تمفارست، و در نهایت آموزش طراحی سایت به دیگران پرداخته میشود.
در این بخش با ابزارهای کاربردی طراحی سایت آشنا میشویم. ابتدا ابزار Sketch را معرفی کرده و نحوه استفاده از آن برای طراحی رابط کاربری سایت را بررسی میکنیم. سپس با محیط کار Adobe XD و امکانات آن در طراحی صفحات وب آشنا خواهیم شد.
در این بخش نحوه ساخت یک صفحه فرود (Landing Page) حرفهای را با استفاده از Adobe XD یاد میگیریم. مراحل طراحی شامل انتخاب ساختار مناسب، چیدمان بخشهای مختلف مانند تیتر، توضیحات، تصاویر و دکمه فراخوان (CTA) است که همگی بهصورت عملی در محیط Adobe XD پیادهسازی میشوند.
در این قسمت با نحوه تست ریسپانسیو بودن طراحیها آشنا میشویم. ابتدا بهصورت عملی، طراحی را در ابعاد مختلف موبایل و تبلت بررسی میکنیم و سپس روش اتصال Adobe XD به این دستگاهها را برای مشاهده زنده و تست دقیق ریسپانسیو بودن صفحات آموزش میدهیم.
در این بخش با اصول چیدمان و طرحبندی استاندارد صفحات وب در فتوشاپ آشنا میشویم. ابتدا مفهوم سند را بررسی کرده و یک سند مناسب برای طراحی گرافیکی صفحه وب ایجاد میکنیم. سپس ابزارهای کاربردی فتوشاپ، واحدهای اندازهگیری مناسب، و نحوه استفاده از Blending Options را معرفی میکنیم. در پایان، بهصورت عملی یک بنر تبلیغاتی طراحی خواهیم کرد تا با روند اجرای پروژه در فتوشاپ آشنا شویم.
در این بخش به طراحی گرافیکی صفحات وب با فتوشاپ بهصورت کامل و حرفهای میپردازیم. ابتدا با اصول روانشناسی رنگ و انتخاب ست رنگی مناسب آشنا میشویم، سپس بهکمک ابزارهای فتوشاپ، اجزای اصلی سایت مانند هدر، فوتر و سایدبار را طراحی میکنیم. مفاهیم مهمی مانند ruler و guideline، ایجاد فایل PSD برای طراحی وب، استایلدهی به عناصر، گرادینتسازی مدرن، و مفاهیم UX و UI نیز بررسی میشوند. در ادامه، طراحی منوی سایت، سبد خرید، لوگوی ساده و شیک، و یک مگامنو کامل در فتوشاپ آموزش داده خواهد شد.
در این مرحله، طراحی بخش محتوای وبسایت را در فتوشاپ آغاز میکنیم و نحوه نمایش لیست محصولات را بهصورت حرفهای پیادهسازی میکنیم. سپس طراحی کامل صفحه اصلی وبسایت را انجام میدهیم تا ساختار کلی سایت شکل بگیرد. همچنین با ابزار Lorem Ipsum آشنا میشویم که برای تولید متنهای نمونه و تصادفی در طراحی صفحات وب کاربرد دارد.
در این بخش طراحی فوتر وبسایت را در فتوشاپ انجام میدهیم و بخشهای پایانی صفحه را بهصورت حرفهای تکمیل میکنیم. سپس با افزودن جزئیاتی مانند آیکونها، استایلهای تزئینی و عناصر گرافیکی، طرح اصلی وبسایت را زیباتر و جذابتر میسازیم تا آماده ارائه نهایی باشد.
در این بخش، طراحی صفحه مقالات، صفحه تماس با ما، صفحه درباره ما و سایر صفحات مشابه را بهصورت کامل در فتوشاپ انجام میدهیم. همچنین طراحی صفحه ۴۰۴ (یافت نشد) را برای وبسایت آماده میکنیم تا تمامی بخشهای ضروری سایت بهطور حرفهای و زیبا طراحی شده و آماده پیادهسازی در وبسایت شوند.
در این مرحله، طراحی صفحه محصولات و صفحه آرشیو محصولات را در فتوشاپ بهطور کامل انجام میدهیم و تمامی بخشهای مورد نیاز برای نمایش محصولات را به بهترین شکل طراحی میکنیم. پس از تکمیل تمامی صفحات و طرحهای سایت در فتوشاپ، طراحی سایت به پایان میرسد و سپس خروجی نهایی را برای ارائه به مشتری دریافت خواهیم کرد تا پروژه بهطور حرفهای آماده ارائه باشد.
در این بخش، ابتدا به توضیح فایلهای HTML و CSS میپردازیم و تفاوتهای اصلی میان این دو فایل را بررسی میکنیم. سپس نحوه ایجاد فایلهای HTML و CSS را آموزش میدهیم. در ادامه، نحوه نمایش، استایلدهی، چیدمان و رنگبندی صفحات وب با CSS را توضیح میدهیم. همچنین ساختار فایل HTML و نقش تگهای مختلف مانند <header> و <body> را بررسی خواهیم کرد. در نهایت، معرفی انواع تگهای HTML و کاربرد آنها در طراحی صفحات وب ارائه خواهد شد.
در این بخش، بهطور کامل ساختار CSS را توضیح میدهیم و نحوه ایجاد کلاسها و آیدیها در فایلهای CSS را آموزش میدهیم. همچنین تفاوتهای بین کلاسها و آیدیها را بررسی میکنیم و کاربرد هرکدام را در استایلدهی صفحات وب توضیح خواهیم داد. در ادامه، آموزش CSS بهصورت جامع و آشنایی با خصوصیتهای مختلف این زبان، مانند استایلدهی به متن، المانها، پسزمینهها و چیدمانها، ارائه میشود تا بتوانید صفحات وب را بهطور دقیق و زیبا طراحی کنید.
در این بخش، ابتدا با نرمافزارهای مختلف برنامهنویسی آشنا میشویم و نحوه انتخاب بهترین ابزار برای نوشتن کدهای HTML و CSS را بررسی میکنیم. سپس با ایجاد یک فایل HTML ساده شروع کرده و ساختار کلی فایل HTML و تگهای اصلی آن را توضیح میدهیم. بعد از آن، به معرفی Selectorها در CSS و انواع مختلف آنها خواهیم پرداخت. دلیل ایجاد فایلهای جداگانه مانند header، footer، content و slider برای صفحات وب نیز بررسی میشود و اهمیت این کار در سازماندهی بهتر کدها توضیح داده خواهد شد. همچنین مفهوم minify و مزایای استفاده از کدهای minifyشده برای HTML و CSS توضیح داده میشود. در ادامه، نحوه مسیردهی فایلها در CSS و چگونگی اضافه کردن فایل CSS به فایل HTML را آموزش میدهیم. در نهایت، نحوه کامنتگذاری در HTML و CSS را بررسی میکنیم تا کدهای شما هم خوانا و هم قابل فهم باقی بمانند.
در این بخش، بهطور عملی مراحل تبدیل یک طرح گرافیکی به کد را بررسی میکنیم. ابتدا یک سند HTML برای یک صفحه وب ایجاد میکنیم و سپس CSS را معرفی کرده و از آن برای ایجاد افکتهای گرافیکی استفاده میکنیم. پس از آن، نحوه لینک کردن فایلهای HTML و CSS را بهصورت عملی یاد میگیریم و کدنویسی قالب طراحیشده در فتوشاپ را آغاز میکنیم. برای بهبود طراحی، از کدهای CSS reset بهصورت عملی استفاده خواهیم کرد و سپس کدنویسی بخشهای مختلف صفحه وب را شروع میکنیم. ابتدا هدر سایت را کدنویسی میکنیم و به کاربرد عملی خاصیت z-index در طراحی وب میپردازیم. سپس نحوه اضافه کردن فونت به یک فایل HTML و تنظیم تصویر پسزمینه سایت را بررسی خواهیم کرد. در ادامه، بخش هدر سایت را کدنویسی کرده و لوگو و منوی اصلی سایت را اضافه میکنیم. همچنین، با مفهوم hover آشنا میشویم و از آن برای ایجاد منوها و زیرمنوها در CSS استفاده خواهیم کرد. پس از آن، نحوه استفاده از پسوند SVG برای اضافه کردن تصاویر به سایت را بررسی میکنیم و در نهایت، نوع و اندازه فونت سایت را با استفاده از CSS تنظیم میکنیم.
در این بخش، ابتدا نحوه ساخت یک مگامنو حرفهای در HTML را یاد میگیریم و با استفاده از CSS افکتهای مختلفی به آن اضافه میکنیم. سپس با تگ <img> آشنا میشویم و آن را بهطور عملی برای افزودن تصاویر به صفحات وب به کار میبریم. در ادامه، نحوه استایلدهی به سلکتورهای last-child و first-child در CSS و کاربرد آنها را بررسی میکنیم. همچنین، با استفاده از کلاس clear در فایل style.css مشکلات طراحی را حل میکنیم. در مراحل بعدی، از ویژگی hover برای تغییر استایل بخشهای مختلف صفحه وب استفاده میکنیم و استایلدهی به هدینگها و کاربرد خاصیت float را بهطور عملی توضیح خواهیم داد. در نهایت، با دستور nth-child آشنا میشویم و نحوه استایل دادن به بخشهای مختلف صفحه وب با استفاده از آن را یاد میگیریم.
در این بخش، ابتدا به ساخت ستون کناری (سایدبار) وبسایت در HTML میپردازیم و سپس یک تصویر تبلیغاتی را در آن قرار میدهیم. بعد از آن، برنامهنویسی سایدبار را انجام میدهیم و از ویژگی hover برای افزودن افکتهای جالب به باکسهای سایدبار استفاده میکنیم. همچنین، نحوه ساخت آخرین مطالب با HTML در سایدبار را بررسی میکنیم و سپس فرم خبرنامه را بهطور عملی در HTML ایجاد میکنیم. در نهایت، نحوه ساخت اسلایدر موبایل را در HTML آموزش میدهیم تا سایت شما بهطور کامل و واکنشگرا شود.
در این بخش، ابتدا به ساخت اسلایدر موبایلی در صفحه اصلی سایت میپردازیم تا ظاهر سایت برای کاربران موبایل بهینه شود. سپس با Owl Slider آشنا میشویم و نحوه استفاده از آن برای ایجاد اسلایدرهای حرفهای در سایت را یاد میگیریم. بعد از آن، نحوه اضافه کردن جاوا اسکریپت به سایت طراحیشده را بررسی میکنیم تا بتوانیم تعاملات و افکتهای پویا را در سایت پیادهسازی کنیم. در نهایت، با استفاده از اسلایدر اسکرولی در وبسایت، قابلیت اسکرولینگ محتوا را اضافه میکنیم تا تجربه کاربری بهتری برای بازدیدکنندگان فراهم شود.
در این بخش، ابتدا به ساخت فوتر وبسایت در HTML میپردازیم و سپس با استفاده از CSS، نحوه کار با گرادینتها را بهطور عملی آموزش میدهیم تا پسزمینه جذابتری برای فوتر ایجاد کنیم. بعد از آن، لوگو و اینماد را به فوتر اضافه میکنیم و آنها را بهطور منظم در فوتر وبسایت قرار میدهیم. در نهایت، پس از تکمیل HTML صفحه اصلی، کپی گرفتن از آن را برای استفاده در دیگر صفحات وبسایت آموزش میدهیم تا ساختار سایت بهصورت یکپارچه و کارآمد باشد.
در این بخش، ابتدا نحوه کپی گرفتن از فایلها برای ساخت صفحات جدید HTML را یاد میگیریم تا بتوانیم ساختار سایت را گسترش دهیم. سپس بهطور عملی به ساخت صفحات مختلف مانند درباره ما، تماس با ما و سایر صفحات مورد نیاز در HTML میپردازیم. بعد از آن، با ایجاد صفحه ۴۰۴ “یافت نشد” در HTML آشنا میشویم تا تجربه کاربری بهتری در صورت بروز خطا در سایت فراهم کنیم. در نهایت، به آموزش سازگار کردن سایت با مرورگرهای مختلف پرداخته و روشهایی برای اطمینان از عملکرد صحیح سایت در تمامی مرورگرها معرفی میکنیم.
در این بخش، ابتدا به ساخت صفحات دیگر در HTML پرداخته و سپس نشانهگذاری HTML را تکمیل میکنیم تا قالب وبسایت بهطور کامل آماده شود. بعد از آن، ساختار کلی قالب وردپرس را توضیح میدهیم و نحوه ایجاد فایلهای مختلف مورد نیاز برای قالب وردپرس را آموزش میدهیم. این شامل فایلهای اصلی مانند index.php, header.php, footer.php و سایر فایلهای ضروری برای طراحی قالب وردپرس است که به شما امکان میدهد یک قالب کامل و پویا برای سایت وردپرسی بسازید.
در این بخش، ابتدا به ساخت یک قالب ساده خام برای وردپرس میپردازیم و سپس ساختار قالب وردپرس را بهصورت عملی توضیح میدهیم. بعد از آن، فرآیند تبدیل قالب HTML به وردپرس را آغاز میکنیم. برای این منظور، ابتدا داینامیک کردن عنوان صفحات را آموزش میدهیم تا عنوان هر صفحه بهطور خودکار با توجه به محتوا تغییر کند. سپس، نحوه آدرسدهی داینامیک برای فایلهای JavaScript و CSS را بررسی میکنیم تا بتوانید بهصورت صحیح فایلهای استایل و اسکریپت را بارگذاری کنید.
در این بخش، ابتدا نحوه ساخت یک مگامنو عریض بدون استفاده از افزونه را آموزش میدهیم و سپس به ساخت سایدبار قابل ویرایش از طریق ابزارکها پرداخته و روش ساخت ابزارک اختصاصی برای قالب وردپرس را توضیح میدهیم. همچنین، با افزودن قابلیت تصویر شاخص به وردپرس و تعیین سایزهای مختلف آن آشنا میشویم. سپس نحوه مدیریت سایدبار و تبلیغات سایت با استفاده از ابزارکها را بررسی کرده و در نهایت نحوه نمایش آخرین مقالات وبسایت در ستون کناری را توضیح میدهیم.
در این بخش، ابتدا کدهای مربوط به بخش سایدبار را به یک فایل مجزا منتقل میکنیم تا به ساختار بهینهتر و قابل مدیریتتری برسیم. سپس نحوه ساخت پست تایپ سفارشی در وردپرس را آموزش میدهیم و آن را در بخش اسلایدر نمایش میدهیم. در ادامه، به ساخت فوتر وبسایت در وردپرس پرداخته و محل ابزارک برای فوتر را میسازیم تا از پنل وردپرس قابل مدیریت باشد. همچنین، نحوه برنامهنویسی صفحه ۴۰۴ و صفحه آرشیو در قالب وردپرس را بررسی کرده و نمایش شماره صفحات در بخش آرشیو بدون نیاز به نصب افزونه را توضیح میدهیم. در نهایت، استایلدهی CSS به بخش شماره صفحات را برای زیباتر کردن ظاهر سایت انجام میدهیم.
در این بخش، ابتدا نحوه نمایش برگهها و نوشتههای تکی در وردپرس را آموزش میدهیم، سپس به نمایش برچسبها، نام نویسنده و دستهبندیهای نوشته در قالب وردپرس پرداخته و محتوای پست را در قالب سایت نمایش میدهیم. همچنین، نمایش نظرات در قالب وردپرس را بررسی کرده و نحوه ویرایش CSS برای سفارشیسازی نظرات سایت را توضیح میدهیم. در نهایت، به سفارشی کردن فایل comments.php پرداخته و نحوه برنامهنویسی آن را برای بهتر شدن عملکرد و طراحی نظرات سایت توضیح میدهیم.
برای سازگار کردن قالب ساخته شده با ووکامرس، ابتدا باید استفاده از تصاویر شاخص در صفحه محصول را فعال کرده و سپس بخشهای مختلف ووکامرس را در قالب طراحی شده ویرایش کنیم. در ادامه، صفحه نمایش محصول را سفارشی کرده و بخش مقایسه محصول را به قالب اضافه میکنیم. همچنین، برای راحتی کاربران، بخش افزودن به لیست خرید آینده را ایجاد کرده و دکمه افزودن به سبد خرید را سفارشی میکنیم تا تجربه خرید بهتری برای مشتریان فراهم کنیم.
برای ادامه ساخت صفحات محصول در ووکامرس، ابتدا باید بخش معرفی کامل محصول را ایجاد کنیم تا اطلاعات دقیق و کاملی از محصول در دسترس کاربران قرار گیرد. سپس، مشخصات فنی محصول را در صفحه محصول نمایش میدهیم تا مشتریان بتوانند جزئیات دقیقتری را مشاهده کنند. در نهایت، با سفارشیسازی بخشهای مختلف صفحه محصول در ووکامرس، مانند گالری تصاویر، نظرات کاربران و دکمههای خرید، تجربه کاربری بهتری را برای مشتریان فراهم میکنیم و صفحات محصول را به صورت حرفهای و جذاب طراحی میکنیم.
برای ساخت صفحه آرشیو محصولات، ابتدا باید تمامی محصولات فروشگاه را در یک قالب مرتب و قابل فیلتر نمایش دهیم تا کاربران بتوانند به راحتی محصولات مورد نظر خود را پیدا کنند. سپس، با سفارشی کردن صفحه دسته بندی محصولات ووکامرس، هر دسته بندی را با طراحی خاص خود، برای نمایش بهتر محصولات آن دسته، شخصیسازی میکنیم. در ادامه، سفارشی کردن صفحه سبد خرید و ایجاد تغییرات در نحوه نمایش اقلام سبد خرید، بهبود تجربه خرید را فراهم میآورد. برای صفحه تسویه حساب، سفارشی سازی پیامهای نمایش داده شده در این مرحله کمک میکند تا فرایند پرداخت برای مشتریان شفاف و کاربرپسند باشد. در نهایت، با سفارشیسازی صفحه حساب کاربری، امکان مدیریت راحتتر اطلاعات مشتریان فراهم میشود و تجربه کاربری کلی بهبود مییابد.
نمایش محصولات ووکامرس در صفحه اصلی سایت
در این جلسه از دوره آموزشی، شما با بهترین روشهای ساخت پنل تنظیمات برای قالبهای وردپرس آشنا خواهید شد. ابتدا دلایل عدم استفاده از روشهای قدیمی توضیح داده میشود و سپس به بررسی نحوه افزودن فیلدهای مختلف مانند فیلد متنی، فیلد انتخاب رنگ، و فیلد آپلود تصویر به پنل تنظیمات قالب خواهیم پرداخت. همچنین، به شما آموزش داده میشود که چگونه بخشهای مختلف سایت قالب خود را از طریق پنل تنظیمات مدیریت کنید. در ادامه، نحوه تغییر لوگو و مدیریت تبلیغات سایت از پنل تنظیمات و همچنین انتخاب دستهبندی محصولات برای صفحه اصلی سایت به صورت ساده و کاربرپسند توضیح داده خواهد شد. این جلسه با تمرکز بر روی کاربردیترین و پیشرفتهترین روشها به شما کمک میکند تا پنل تنظیمات حرفهای و مدرنی برای قالبهای وردپرس خود بسازید.
در این جلسه از دوره آموزشی، به نحوه کوتاه کردن عنوان محصولات صفحه اصلی برای ایجاد جلوهای بهتر پرداخته میشود. همچنین آموزش داده خواهد شد که چگونه عنوان دستهبندی محصولات صفحه اصلی را از طریق پنل تنظیمات قالب انتخاب کنید. علاوه بر این، نحوه ساخت رنگبندی سایت و انتخاب رنگهای مختلف از جمله سبز، قرمز و آبی از طریق پنل تنظیمات قالب بررسی میشود تا شما بتوانید طراحی سایت خود را به راحتی شخصیسازی کنید.
در این جلسه از دوره آموزشی، شما با روشهای کامل ریسپانسیو کردن بخشهای مختلف سایت آشنا خواهید شد. آموزش کار با شرطهای @media و screen در CSS ارائه میشود تا بتوانید طراحی سایت خود را برای نمایش بهینه در دستگاههای مختلف تنظیم کنید. علاوه بر این، روشهای جلوگیری از اسکرول افقی در حالت موبایل بررسی میشود تا سایت شما در تمامی اندازههای صفحه نمایش به درستی و بدون مشکل نمایان شود.
در این جلسه از دوره آموزشی، نحوه ساخت منوی همبرگری برای نسخه موبایل سایت آموزش داده میشود. شما یاد خواهید گرفت که چگونه منوی همبرگری را به فهرست وردپرس متصل کنید و منوی ریسپانسیو را بدون نیاز به نصب افزونه به صورت اختصاصی بسازید. همچنین، روش ساخت منوی ریسپانسیو با استفاده از افزونههای مختلف بررسی خواهد شد. در نهایت، استفاده از جاوا اسکریپت برای ساخت منوی موبایلی و شخصیسازی آن نیز آموزش داده میشود.
در این جلسه از دوره آموزشی، ابتدا به آموزش حل مشکل عنوان در تگ Title پرداخته میشود تا عنوان صفحات شما به درستی نمایش داده شود. سپس، نحوه اسلایدی کردن تصاویر محصولات ووکامرس برای ایجاد جلوههای زیبا و جذاب بررسی میشود. همچنین، آموزش افزوده شدن ویژگی LightBox به تصاویر محصولات ووکامرس برای نمایش بهتر تصاویر در حالت پاپآپ ارائه خواهد شد. در پایان، روش حل مشکل حذف شدن استایل hover منوی اصلی هنگام hover کردن روی زیرمنوها آموزش داده میشود تا منو به طور صحیح عمل کند.
در این جلسه از دوره آموزشی، شما با نحوه لینک کردن دستهبندیهای موجود در صفحه اصلی سایت آشنا خواهید شد تا کاربران بتوانند به راحتی به دستهبندیهای مختلف دسترسی پیدا کنند. همچنین، نحوه اضافه کردن Preloader به کل صفحات سایت آموزش داده میشود تا قبل از بارگذاری کامل صفحه، یک انیمیشن بارگذاری نمایش داده شود و تجربه کاربری بهتری فراهم شود.
در این جلسه از دوره آموزشی، شما با نحوه ساخت فرم جستجوی سفارشی آشنا خواهید شد تا کاربران بتوانند جستجو را به طور دقیقتر و متناسب با نیاز خود انجام دهند. همچنین، روش نمایش عناصر سایت در ساعات خاص بررسی میشود تا بتوانید محتوای خاص یا ویژگیهای خاصی از سایت را در زمانهای دلخواه به نمایش بگذارید و تجربه کاربری را بهبود بخشید.
با روشهای ریسپانسیو کردن مگامنو آشنا خواهید شد تا منوی سایت در دستگاههای مختلف به درستی نمایش داده شود. همچنین، نحوه ساخت منوهای باز شونده در حالت موبایلی آموزش داده میشود تا کاربران بتوانند به راحتی از منوها استفاده کنند، حتی در صفحات نمایش کوچکتر.
در این جلسه از دوره آموزشی، شما یاد خواهید گرفت که چگونه تنظیمات تغییر عنوان را به ابزارکهای وردپرس اضافه کنید تا کاربران بتوانند عنوان ابزارکها را به راحتی تغییر دهند. همچنین، نحوه افزودن تنظیمات تغییر تعداد نمایش پستها به ابزارک آموزش داده میشود تا کاربران قادر باشند تعداد پستهایی که در ابزارکها نمایش داده میشود را به دلخواه تنظیم کنند.
در این جلسه از دوره آموزشی، شما با نحوه قرار دادن تصویر پسزمینه سفارشی برای هر مگامنو به صورت مجزا آشنا خواهید شد تا بتوانید برای هر بخش از منو، پسزمینهای منحصر به فرد و متناسب با طراحی سایت خود تعیین کنید. همچنین، روشهای مختلف سفارشی کردن مگامنوها مانند تغییر رنگ، اندازه، و نحوه نمایش المانها در حالتهای مختلف بررسی میشود تا منوی شما به صورت کاملاً شخصیسازی شده و حرفهای باشد.
در این جلسه از دوره آموزشی، شما با نحوه نمایش تعداد محصولات در سبد خرید در هدر سایت آشنا خواهید شد تا کاربران به راحتی بتوانند تعداد محصولات موجود در سبد خرید خود را مشاهده کنند. همچنین، آموزش داده میشود که چگونه سبد خرید سریع را در هدر سایت نمایش دهید تا کاربران بتوانند به سرعت محصولات خود را مشاهده و مدیریت کنند، بدون اینکه نیازی به ورود به صفحه سبد خرید داشته باشند.
در این جلسه از دوره آموزشی، شما با نحوه نمایش مسیر کاربر در سایت آشنا خواهید شد تا کاربران بتوانند موقعیت خود را در سایت مشاهده کنند و تجربه ناوبری بهتری داشته باشند. همچنین، آموزش ساخت فرم ورود اختصاصی برای کاربران در قالب سایت ارائه میشود تا فرم ورود با طراحی و امکانات ویژه برای کاربران سایت شما ایجاد شود، بدون نیاز به استفاده از فرمهای پیشفرض وردپرس.
در این جلسه از دوره آموزشی، شما با نحوه استفاده از توابع if_category و is_category در وردپرس آشنا خواهید شد تا بتوانید نمایش محتوای سایت را بر اساس دستهبندیهای خاص مدیریت کنید. همچنین، نحوه کار با فیلدهای سفارشی وردپرس توضیح داده میشود تا بتوانید اطلاعات اضافی و شخصیسازی شده برای پستها و صفحات خود ذخیره و نمایش دهید. در نهایت، به شما آموزش داده میشود که چگونه فیلدهای سفارشی وردپرس را شرطی کنید تا نمایش آنها فقط در شرایط خاص یا برای دستهبندیهای خاص انجام شود.
در این جلسه از دوره آموزشی، شما با نحوه ساخت شبکه پست مشابه تلویزیون میهن وردپرس آشنا خواهید شد تا بتوانید محتوا را به صورت جذاب و منظم نمایش دهید. همچنین، آموزش افزوده شدن فلش به مسیر راهنما در سایت ارائه میشود تا کاربران بتوانند مسیر خود را راحتتر دنبال کنند. در ادامه، نحوه افزودن Arrow به اسلایدر سایت برای بهبود تجربه کاربری و نمایش بهتر محتوای متحرک آموزش داده میشود. در نهایت، به شما نحوه اضافه کردن آیکون فلش به منوهای دارای زیرمنو نشان داده میشود تا منوی سایت شما جذابتر و کاربرپسندتر شود.
در این جلسه از دوره آموزشی، شما با نحوه کار با فایلهای استایل rtl.css و ltr.css آشنا خواهید شد تا بتوانید قالب وردپرس خود را به راحتی برای زبانهای راستچین و چپچین تنظیم کنید. همچنین، آموزش داده میشود که چگونه قالب وردپرس را به صورت چپچین و راستچین تنظیم کنید تا تجربه کاربری بهتری برای کاربران از زبانهای مختلف فراهم شود. در ادامه، نحوه افزودن قابلیت ترجمه به قالب و ساخت فایلهای ترجمه برای قالب بررسی میشود تا قالب شما قابل استفاده در زبانهای مختلف باشد. همچنین، با استفاده از تابع e_ نحوه درج متنهای قابل ترجمه در قالب توضیح داده خواهد شد. به علاوه، نحوه سازگار کردن قالب با افزونههای چند زبانه وردپرس و کار با نرمافزار Poedit برای ایجاد و ویرایش فایلهای ترجمه آموزش داده میشود.
در این جلسه از دوره آموزشی، شما با نحوه استفاده از خاصیت Smooth Scroll در CSS آشنا خواهید شد تا بتوانید اسکرول نرم و روان را در سایت خود پیادهسازی کنید و تجربه کاربری بهتری فراهم کنید. همچنین، نحوه ساخت نوار ثابت پیمایش در صفحه محصول آموزش داده میشود تا کاربران بتوانند به راحتی در صفحه حرکت کرده و به بخشهای مختلف دسترسی پیدا کنند. در نهایت، آموزش داده میشود که چگونه با کلیک روی یک دکمه، صفحه به بخش دلخواهی اسکرول کند تا امکان ناوبری سریع و راحت فراهم شود.
در این جلسه از دوره آموزشی، شما با افزونه قدرتمند المنتور آشنا خواهید شد که به شما امکان طراحی صفحات حرفهای و جذاب بدون نیاز به کدنویسی را میدهد. همچنین، مستندات المنتور برای توسعهدهندگان بررسی میشود تا بتوانید از تمامی امکانات و ابزارهای این افزونه به بهترین نحو استفاده کنید. در ادامه، نحوه سازگار کردن قالب با المنتور توضیح داده میشود تا قالب شما به راحتی با این افزونه هماهنگ شود. همچنین، شما یاد خواهید گرفت که چگونه افزونه مکملی برای قالب خود بسازید تا قابلیتهای جدیدی به المنتور اضافه کنید. در نهایت، نحوه ساخت المنت اختصاصی جدید برای المنتور آموزش داده میشود تا بتوانید ابزارهای خاص خود را برای استفاده در طراحی صفحات ایجاد کنید.
در این جلسه از دوره آموزشی، شما با نحوه ادغام کردن پلاگین با قالب ساختهشده آشنا خواهید شد تا پلاگینهای مختلف به راحتی با قالب شما هماهنگ شوند و عملکرد بهتری داشته باشند. همچنین، نحوه نمایش تاریخ آپدیت مطالب سایت بررسی میشود تا کاربران بتوانند از آخرین تغییرات و بروزرسانیهای مطالب مطلع شوند. در ادامه، آموزش داده میشود که چگونه تاریخ آپدیت را جایگزین تاریخ انتشار کنید تا اگر مطلبی بروزرسانی شده باشد، تاریخ جدید به نمایش درآید و تجربه کاربری بهتری برای بازدیدکنندگان فراهم شود.
در این جلسه از دوره آموزشی، شما با نحوه ایجکس کردن سبد خرید مینی آشنا خواهید شد تا کاربران بتوانند بدون نیاز به بارگذاری مجدد صفحه، محصولات را به سبد خرید خود اضافه کرده و تغییرات را مشاهده کنند. همچنین، نحوه بستن منوی موبایلی با کلیک خارج از کادر منو آموزش داده میشود تا منوی موبایلی به صورت روان و کاربرپسند بسته شود زمانی که کاربر روی هر قسمت خارج از منو کلیک کند.
در این جلسه از دوره آموزشی، شما با نحوه کار با جی کوئری آشنا خواهید شد تا بتوانید به راحتی تعاملات داینامیک را در سایت خود پیادهسازی کنید. آموزش داده میشود که چگونه با استفاده از جی کوئری یک المنت را نمایش داده یا مخفی کنید زمانی که روی یک المنت دیگر کلیک میشود. همچنین، نحوه ساخت فرم تمام صفحه برای جستجو بررسی میشود تا کاربران تجربه جستجوی بهتری داشته باشند. در نهایت، نحوه ساخت دکمه بستن جستجو آموزش داده میشود تا کاربران بتوانند به راحتی فرم جستجو را ببندند و به صفحه اصلی بازگردند.
در این جلسه از دوره آموزشی، شما با بهترین روشهای ساخت پنل تنظیمات برای قالبهای وردپرس آشنا خواهید شد. ابتدا دلایل عدم استفاده از روشهای قدیمی توضیح داده میشود و سپس به بررسی نحوه افزودن فیلدهای مختلف مانند فیلد متنی، فیلد انتخاب رنگ، و فیلد آپلود تصویر به پنل تنظیمات قالب خواهیم پرداخت. همچنین، به شما آموزش داده میشود که چگونه بخشهای مختلف سایت قالب خود را از طریق پنل تنظیمات مدیریت کنید. در ادامه، نحوه تغییر لوگو و مدیریت تبلیغات سایت از پنل تنظیمات و همچنین انتخاب دستهبندی محصولات برای صفحه اصلی سایت به صورت ساده و کاربرپسند توضیح داده خواهد شد. این جلسه با تمرکز بر روی کاربردیترین و پیشرفتهترین روشها به شما کمک میکند تا پنل تنظیمات حرفهای و مدرنی برای قالبهای وردپرس خود بسازید.
در این جلسه از دوره آموزشی، شما با بهترین روشهای ساخت پنل تنظیمات برای قالبهای وردپرس آشنا خواهید شد. ابتدا دلایل عدم استفاده از روشهای قدیمی توضیح داده میشود و سپس به بررسی نحوه افزودن فیلدهای مختلف مانند فیلد متنی، فیلد انتخاب رنگ، و فیلد آپلود تصویر به پنل تنظیمات قالب خواهیم پرداخت. همچنین، به شما آموزش داده میشود که چگونه بخشهای مختلف سایت قالب خود را از طریق پنل تنظیمات مدیریت کنید. در ادامه، نحوه تغییر لوگو و مدیریت تبلیغات سایت از پنل تنظیمات و همچنین انتخاب دستهبندی محصولات برای صفحه اصلی سایت به صورت ساده و کاربرپسند توضیح داده خواهد شد. این جلسه با تمرکز بر روی کاربردیترین و پیشرفتهترین روشها به شما کمک میکند تا پنل تنظیمات حرفهای و مدرنی برای قالبهای وردپرس خود بسازید.
در این جلسه از دوره آموزشی، شما با بهترین روشهای ساخت پنل تنظیمات برای قالبهای وردپرس آشنا خواهید شد. ابتدا دلایل عدم استفاده از روشهای قدیمی توضیح داده میشود و سپس به بررسی نحوه افزودن فیلدهای مختلف مانند فیلد متنی، فیلد انتخاب رنگ، و فیلد آپلود تصویر به پنل تنظیمات قالب خواهیم پرداخت. همچنین، به شما آموزش داده میشود که چگونه بخشهای مختلف سایت قالب خود را از طریق پنل تنظیمات مدیریت کنید. در ادامه، نحوه تغییر لوگو و مدیریت تبلیغات سایت از پنل تنظیمات و همچنین انتخاب دستهبندی محصولات برای صفحه اصلی سایت به صورت ساده و کاربرپسند توضیح داده خواهد شد. این جلسه با تمرکز بر روی کاربردیترین و پیشرفتهترین روشها به شما کمک میکند تا پنل تنظیمات حرفهای و مدرنی برای قالبهای وردپرس خود بسازید.

فصل ۱۳: دوره آموزش برنامهنویسی PHP (هدیه)
با برنامهنویسی PHP آشنا خواهیم شد تا در صورت نیاز بتوانیم کدهای اختصاصی برای سایتمان بنویسیم.
در اولین جلسه از دوره، مدرس خود را معرفی کرده و با تجربهی خود از یادگیری برنامهنویسی و اهمیت آن در دنیای امروز صحبت کرد. در این جلسه، با شغل برنامهنویسی و سطوح مختلف در این حوزه آشنا شدیم و اهدافی که باید به عنوان برنامهنویس دنبال کنیم را مورد بحث قرار دادیم. تاثیر برنامهنویسی در زندگی شخصی و حرفهای نیز به طور جامع بررسی شد. سپس به پیشنیازهای یادگیری برنامهنویسی پرداخته شد و به ویژه آشنایی اولیه با زبان PHP به عنوان یکی از زبانهای محبوب برای توسعه وب مورد توجه قرار گرفت. در ادامه، مفاهیمی مانند وبسرور و نحوه راهاندازی یک وبسرور محلی برای اجرای فایلهای PHP مورد بحث قرار گرفت و به نصب PHP روی سرور پرداخته شد. همچنین، نحوه استفاده از دستور phpinfo برای مشاهده اطلاعات PHP و ماژولهای ضروری آن توضیح داده شد. در نهایت، تنظیمات مورد نیاز در فایل php.ini بررسی و نمونهای از اجرای یک فایل PHP ساده روی وب سرور انجام شد.
در این جلسه، ابتدا با محیطهای توسعه یکپارچه (IDE) مختلف آشنا شدیم و بررسی کردیم که کدام IDE برای برنامهنویسی PHP مناسبتر است. سپس محیط کاری IDE را بررسی کرده و به نصب و تنظیمات لازم برای استفاده از آن پرداخته شد. پس از آن، به شروع برنامهنویسی PHP پرداختیم و اولین دستور PHP خود را روی وب سرور اجرا کردیم. در این مرحله، مفاهیم پایهای مانند ساختار و نحوه نوشتار کد PHP مورد بحث قرار گرفت. همچنین، یاد گرفتیم که چگونه میتوان کدهای HTML را در داخل فایلهای PHP نوشت و از دستورات echo و print برای نمایش خروجی استفاده کرد. در پایان، به نحوه کامنتگذاری در PHP پرداخته شد تا برای نوشتن کدهای تمیز و قابل درک از آنها استفاده کنیم.
در این جلسه، ابتدا با دستورات echo و print برای چاپ خروجیها آشنا شدیم و سپس به مفاهیم متغیرها در PHP پرداختیم. نحوه ساخت متغیرهای جدید و تغییر مقدار آنها در طول اجرای اسکریپتهای PHP مورد بررسی قرار گرفت. پس از آن، به انواع مختلف متغیرها پرداخته شد و فهمیدیم که چگونه میتوان از متغیرهای رشتهای و عددی در PHP استفاده کرد. همچنین، کار با انواع دادهها مانند اعداد صحیح (Integer) و اعداد اعشاری (Float یا Double) توضیح داده شد. در پایان، به نحوه استفاده از متغیرها در پروژههای واقعی و کاربردهای مختلف آنها در دنیای برنامهنویسی پرداخته شد تا به درک عمیقتری از کار با دادهها در PHP دست یابیم.
این درس به دستکاری رشتهها و اعداد با استفاده از توابع PHP میپردازد. هنرجو یاد میگیرد که چگونه از توابع PHP برای پردازش رشتهها و انجام عملیات ریاضی بر روی اعداد استفاده کند. مدرس به بررسی توابع مختلف مانند توابع برای تبدیل دادهها به انواع مختلف، انجام محاسبات ریاضی و مدیریت دادههای متنی میپردازد.
در این جلسه، با مفاهیم شرطها و دستورات شرطی در PHP آشنا شدیم. بررسی دستورات if و else در ابتدا انجام شد تا از آنها برای انجام عملیاتهای مختلف بر اساس شرایط خاص استفاده کنیم. سپس با دستور else if آشنا شدیم که به ما اجازه میدهد چندین شرط مختلف را به طور متوالی بررسی کنیم. بعد از آن، به دستور switch پرداخته شد که برای بررسی مقادیر مختلف یک متغیر در مقابل چندین گزینه به کار میرود. همچنین، به کاربرد شرطها در برنامهنویسی داینامیک و تعامل با کاربران پرداخته شد تا بتوانیم برنامههایی بسازیم که با توجه به شرایط ورودی مختلف، پاسخهای متفاوتی را ارائه دهند. این دستورات در هر پروژهای که نیاز به تصمیمگیری و ارزیابی شرایط مختلف باشد، به شدت کاربرد دارند.
در این درس، هنرجو با دستورات شرطی PHP آشنا میشود. نحوه استفاده از دستورات if, else و switch برای تصمیمگیری در کد و ایجاد منطق شرطی توضیح داده میشود. مثالهای عملی برای سناریوهای مختلف مانند بررسی مقدار ورودیها، مقایسه مقادیر و اعمال تصمیمات مختلف در برنامهنویسی ارائه میشود.
این درس به حلقههای PHP پرداخته و نحوه استفاده از انواع مختلف حلقهها مانند for, while و foreach را آموزش میدهد. هنرجو یاد میگیرد که چگونه با استفاده از این حلقهها، عملیات تکراری را در برنامه انجام دهد و مجموعه دادهها را پردازش کند.
این درس به معرفی توابع در PHP پرداخته و نحوه تعریف و استفاده از توابع را توضیح میدهد. هنرجو میآموزد که چگونه توابع را برای ایجاد ساختارهای کد تمیز و قابل استفاده مجدد در پروژههای خود به کار گیرد. همچنین، نحوه ارسال آرگومان به توابع و دریافت مقادیر برگشتی مورد بحث قرار میگیرد.
در این درس، هنرجو با آرایهها در PHP آشنا میشود. نحوه تعریف، دسترسی و تغییر مقادیر آرایهها آموزش داده میشود. همچنین، هنرجو یاد میگیرد که چگونه از توابع PHP برای پردازش آرایهها استفاده کند و آرایهها را برای حل مشکلات مختلف در برنامههای خود به کار ببرد.
در این جلسه، تفاوت بین متغیرهای محلی و سراسری در PHP بررسی میشود. نحوه استفاده از متغیرهای global در توابع و اسکریپتهای مختلف توضیح داده میشود و تکنیکهایی برای مدیریت صحیح این متغیرها آموزش داده میشود.
عبارات منظم یا Regular Expressions ابزار قدرتمندی برای جستجو و تطبیق الگوها در رشتهها هستند. در این جلسه، نحوه استفاده از عبارات منظم در PHP برای پیدا کردن و تغییر دادهها آموزش داده میشود.
در این جلسه، نحوه کار با تاریخ و زمان در PHP را خواهید آموخت. شما یاد میگیرید که چگونه تاریخ و زمان را نمایش داده، آنها را مقایسه کرده و از توابع مختلف PHP برای انجام عملیاتهای زمانی استفاده کنید.
در این جلسه به معرفی و بررسی دو دستور پرکاربرد در PHP یعنی include و require خواهیم پرداخت. این دستورات به شما امکان میدهند که فایلهای PHP دیگر را به کد خود اضافه کنید تا بتوانید کدهای مشترک مانند هدرها، فوترها یا هر بخش دیگری از سایت خود را در چندین فایل به اشتراک بگذارید. علاوه بر این، تفاوتهای اصلی بین این دو دستور را توضیح خواهیم داد، بهویژه در زمینه نحوهی هندل کردن خطاها. همچنین در مورد روشهای کار با فایلها از جمله نحوهی خواندن، نوشتن و آپلود فایلها در PHP صحبت خواهیم کرد.
در این جلسه به بررسی و استفاده از کوکیها و سشنها در PHP خواهیم پرداخت. کوکیها به شما این امکان را میدهند که اطلاعات را به صورت محلی در مرورگر کاربر ذخیره کنید، تا در درخواستهای بعدی از آنها استفاده کنید. از طرف دیگر، سشنها برای ذخیرهسازی اطلاعات موقتی در سرور طراحی شدهاند و میتوانند برای نگهداری وضعیت کاربر بین صفحات مختلف استفاده شوند. ما روشهای ایجاد، ذخیره و دسترسی به دادهها در کوکیها و سشنها را بررسی خواهیم کرد و به شما نشان خواهیم داد که چطور از آنها برای مدیریت اطلاعات کاربر و تعاملات با وبسایت استفاده کنید.
در این جلسه، با فیلترها و تکنیکهای Sanitize و Validate در PHP آشنا میشوید که به شما کمک میکنند دادههای ورودی را از هرگونه تهدید یا سوءاستفاده احتمالی محافظت کنید. فیلترها به شما امکان میدهند تا ورودیها را مطابق با نوع مورد نظر (مثلاً ایمیل، URL، عدد) فیلتر کنید. در کنار آن، Sanitize به فرآیند پاکسازی دادهها برای حذف کاراکترهای ناخواسته و جلوگیری از حملات امنیتی مانند XSS میپردازد. همچنین، Validate به شما کمک میکند تا صحت و درستی دادهها را قبل از استفاده در برنامه بررسی کنید، مانند اطمینان از اینکه یک شماره تلفن یا آدرس ایمیل وارد شده معتبر است. در این جلسه، شما یاد خواهید گرفت که چگونه از این ابزارها برای اطمینان از امنیت و درستی ورودیها در پروژههای خود استفاده کنید.
در این جلسه، به بررسی نحوه اتصال به پایگاه داده MySQL با استفاده از PHP خواهیم پرداخت. شما با اصول اولیه ارتباط با پایگاه داده و نحوه انجام عملیات مختلف مانند ایجاد، خواندن، بهروزرسانی و حذف دادهها (CRUD) آشنا خواهید شد. ابتدا یاد میگیرید چگونه یک اتصال امن به MySQL با استفاده از PHP برقرار کنید و سپس با استفاده از دستورات SQL دادهها را مدیریت کنید. همچنین، نحوه استفاده از PDO (PHP Data Objects) برای ایجاد ارتباطهای ایمنتر و جلوگیری از حملات SQL Injection را بررسی خواهیم کرد. در نهایت، شما با روشهای بهینهسازی و عملکرد بهتر پایگاه داده آشنا میشوید تا بتوانید پروژههای PHP خود را با دادههای پایگاه داده به بهترین شکل مدیریت کنید.
در این جلسه، شما با پروژه عملی ساخت اسکریپت مدیریت کتابخانه در PHP آشنا خواهید شد. هدف این پروژه طراحی و پیادهسازی یک سیستم ساده برای مدیریت کتابها، اعضا و فرآیندهای مربوط به امانت و بازگشت کتابها است. شما یاد خواهید گرفت که چگونه دادهها را در یک پایگاه داده MySQL ذخیره کنید و با استفاده از PHP، عملکردهای CRUD (ایجاد، خواندن، بهروزرسانی، حذف) را برای کتابها و اعضا پیادهسازی کنید. همچنین نحوه جستجو و فیلتر کردن کتابها، ثبت اطلاعات امانت و مدیریت بازگشتها بررسی خواهد شد. این پروژه به شما کمک میکند تا مهارتهای عملی خود در کار با پایگاه داده، فرمها و ایجاد یک سیستم کاربردی در PHP را تقویت کنید. در پایان این جلسه، شما قادر خواهید بود اسکریپت مدیریت کتابخانهای را با قابلیتهای مختلف پیادهسازی و اجرا کنید.
ر این جلسه، به ادامه پروژه عملی ساخت اسکریپت مدیریت کتابخانه خواهیم پرداخت.
ر این جلسه، به ادامه پروژه عملی ساخت اسکریپت مدیریت کتابخانه خواهیم پرداخت.
در این جلسه، به بررسی و رفع خطاها در کدهای PHP خواهیم پرداخت. شما با انواع مختلف خطاها مانند خطاهای نحوی (Syntax Errors)، خطاهای زمان اجرا (Runtime Errors) و خطاهای منطقی (Logical Errors) آشنا خواهید شد.
دستاوردهای
مدرس دوره

رضا راد
- مدیر و موسس وبسایت میهن وردپرس
- نویسنده کتاب شاه کلید سئو
- بیش از ۱۷ سال سابقه در حوزه وردپرس و سئو
- مدرس دوره MBA دیجیتال مارکتینگ در موسسه نیایش شیراز
- گواهینامه SEO Expert از MOZ
- گواهینامه بین المللی PHP , HTML & CSS و JavaScript از W3Schools
- گواهینامه دیجیتال مارکتینگ و دیجیتال مارکتینگ پیشرفته از وزارت علوم
- گواهینامه MBA دیجیتال مارکتینگ از وزارت علوم
سوالهایی که...
ممکنه براتون پیش بیاد
دورههای آموزشی زیادی با موضوع کسب درآمد از اینترنت به فروش میرسند. مشکل اصلی اکثر این دورهها نپرداختن به اصول اصلی است و معمولا سعی میکنند شما را با نکات پیش پا افتاده مثل راهاندازی سایت و استفاده از ابزارها آشنا کنند.
دوره سایت برتر شامل ۱۳ فصل هست که هر فصل یک دوره جداگانه و کاملا تخصصی درباره بخشهای مختلف مدیریت سایت هست. پس علاوه براصول مقدماتی کار، با تکنیکهای پیشرفته و فنی در هر زمینه آشنا خواهید شد.
کافیست تنها کار با کامپیوتر را بدانید تا بتوانید با مرورگر و اینترنت کار کنید و سایت خود را راهاندازی کنید. تمام بخشهای دوره بهصورت مقدماتی شروع شده و شما را تا حرفهای شدن راهنمایی خواهند کرد.
این دوره به صورت آنلاین میباشد. جلسات دوره از قبل ضبط شده و پس از ثبتنام به تمامی جلسات دسترسی خواهید داشت.
خیر. پیادهسازی مفاهیم این دوره نیازی به یادگیری برنامهنویسی ندارد.
این دوره مناسب افرادی است که قصد دارند کسبوکار سنتی خود را به یک کسبوکار مدرن تبدیل کنند و محصولات خود را به صورت آنلاین بفروشند.
بله. ۲ فصل هدیه از دوره که شامل ساعتها آموزش برنامهنویسی و طراحی قالب وردپرس است، به شما طراحی سایت با برنامهنویسی را آموزش خواهد داد. البته قبل از این بخش شما با طراحی سایت بدون برنامهنویسی هم آشنا خواهید شد.
از تاریخ ثبتنام در دوره، به مدت یکسال میتوانید هر سوالی که دارید را از طریق پنل کاربری خود از پشتیبانان اختصاصی دوره بپرسید.
هزینهای که بابت ثبتنام در این دوره پرداخت میکنید بسیار کمتر از هزینه طراحی یک وبسایت اختصاصی یا شرکت درچندین دوره جداگانه شامل: تولید محتوا، بازاریابی، سئو و … است. قطعا دانش و تجربهای که بعد از مشاهده دوره خواهید داشت چندین برابر هزینه پرداختی ارزشمند است. ضمن اینکه با انجام یک پروژه طراحی سایت، سئو یا دیجیتال مارکتینگ میتوانید کل هزینه پرداختی را از مشتری دریافت کنید.
برای ارائه دوره از پلیر هوشمند اسپات پلیر استفاده کردهایم. پخش ویدیوها آنلاین بوده و بسته به سرعت اینترنت شما، کیفیت ویدیو تنظیم خواهد شد. این پلیر دارای نسخه ویندوز، مک و اندروید هست.
میانگین حجم هر جلسه ۱۰۰ مگابایت میباشد. البته نگران دانلود دوره نباشید. پلیر هوشمند بر اساس سرعت اینترنت شما، حجم و کیفیت را کنترل خواهد کرد.

چون به کیفیت دوره اطمینان داریم...
گارانتی بازگشت وجه بی چون و چرا
با خیال راحت ثبتنام کنید. اگر به هر دلیلی تا ۷ روز پس از خرید، از کیفیت دوره خریداری شده راضی نبودید، بدون چون و چرا، تمام هزینه پرداختی شما را به حساب بانکی شما عودت خواهیم داد.
دانشجوهای دوره
نظرشون چیه؟