ساخت منو ریسپانسیو در وردپرس با ShiftNav
- افزونه وردپرس
- بروزرسانی شده در

برای ساخت منو ریسپانسیو در وردپرس روشهای زیادی وجود دارد که یکی از آنها نصب افزونه هست. داشتن یک سری از قابلیتهای برای سایت شما قطعاً ضروری است که یکی از مهمترین آنها هم نحوه نمایش سایت بهصورت پاسخگو است؛ همانطور که میدانید تعداد بسیاری از کاربران شما برای ورود به سایت از تلفنهای هوشمند خودشان استفاده میکنند، اما خب اگر شما تدبیری برای نمایش سایتتان در این دستگاهها نداشته باشید، کاربر با یک سایت درهمریخته مواجه خواهد شد و عمدتاً نمیتواند به هدف خود از ورود به سایت دست پیدا کند.
بدون شک در تمامی وبسایتها، مطالب دستهبندی شدند و در فهرستها قرار گرفتند، پس شما باید از رسپانسیو بودن فهرستها هم در سایت مطمئن شوید، که برای این کار میتوانید از یک افزونه کمک بگیرید و تمامی فهرستها را بهصورت کاملاً پاسخگو در دستگاههای هوشمندی که کاربر ممکن است از آن برای بازدید از سایت شما استفاده کند، نمایش دهد.
آنچه در این مقاله میخوانید
ساخت منو ریسپانسیو در وردپرس
اول به این نکته اشاره کنم که رسپانسیو بودن یا همان پاسخگو بودن سایت به این معناست که سایت شما در موبایل یا تبلت هم ساختار درستی داشته باشد و مطابق با صفحهنمایش باشد.
در ثانی بعضی از کاربران به علت نبودن شرایط و امکانات دسترسی به سیستم و یا دسترسی سریع و آسان، از طریق موبایل سایت شما را بررسی میکنند. بهطورکلی امروزه بازدیدکنندگان وب بیشتر با موبایل سایتهای متفاوت را بررسی و مطالب آنها را مرور میکنند.
به بیان ساده اگر سایت شما رسپانسیو نباشد، نمیتوانید یک تجربه کاربری عالی را به بازدیدکنندگان وبسایت خود ارائه دهید و امیدوار باشید که باز هم به سایت شما بازمیگردند و یا اینکه مدتزمان زیادی را در سایت شما بگذرانند؛ کاربر بهمحض اینکه بههمریختگی را در سایت شما ببیند از آن خارج میشود و ممکن است دیگر برنگردد.
به همین دلیل رسپانسیو بودن سایت و منوها خیلی حائز اهمیت است، پس با ما همراه باشید تا روشی برای حل این مشکل به شما بگوییم.
افزونه ShiftNav
ShiftNav یکی از بهترین و کاربردیترین افزونههایی است که شما میتوانید از آن برای رسپانسیو کردن منوها در سایت خود از آن استفاده کنید؛ این پلاگین تا الآن بیشتر از 20 هزار نصب فعال داشته است و توانسته کاربران خودش را کاملاً راضی نگه دارد.
این افزونه کاملاً رایگان است و شما میتوانید آن را از انتهای این صفحه و یا از مخزن وردپرس خود دانلود و آن را روی سایت خود فعال کنید، برای این کار میتوانید از راهنمای قدمبهقدم نصب افزونه در وردپرس کمک بگیرید.

ShiftNav در سایت شما یک منو رسپانسیو در دو نوع پوسته متفاوت (روشن و تیره) ایجاد میکند. کار با افزونه خیلی ساده و آسان است و تنها با چند کلیک میتوان این قابلیت را به سایت خود اضافه کرد. درسته افزونههای زیادی در این زمینه وجود دارد ولی اینیکی از بهترینهاست.
نکته: این افزونه تا الآن به زبان فارسی ترجمه نشده است و شما باید از نسخه انگلیسی آن استفاده کنید.
ویژگیهای افرونه ShiftNav – Responsive Mobile Menu
این افزونه یکی از بهترین انتخابهایی است که شما میتوانید داشته باشید که در این قسمت برخی از مهمترین ویژگیهای آن را برای شما ذکر کردیم:
- یکپارچگی اتوماتیک
- دارای پوسته روشن و تاریک
- نمایش انیمیشنهای CSS3 روی دستگاههای تلفن همراه
- قابل تنظیم
- نمایش عنوان سایت روی منو Toggle
- تغییر دکمه بستن منو
- تراز بندی متن منو Toggle
آموزش کار با افزونه ShiftNav
بعدازاینکه، پلاگین را روی سایت خود نصب و آن را فعال کردید، باید وارد پیشخوان » نمایش ShiftNav تا بتوانید به صفحه تنظیمات افزونه دسترسی پیدا کنید. همانطور که میبینید در این قسمت 3 تب مختلف وجود دارد که شما میتوانید با کمک آنها، تنظیمات را سفارشی کنید.
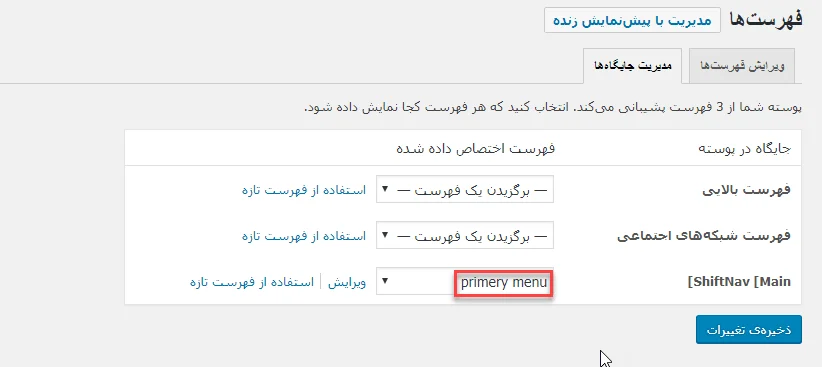
خب حالا تنها کاری که شما باید انجام دهید این است که وارد پیشخوان » نمایش » فهرستها شوید و در تب “مدیریت جایگاهها” منو ShiftNav را انتخاب نمایید، سپس موقعیت نمایش و نوع پوسته منو رسپانسیو را مشخص کنید.

تبهای Toggle Bar، Main ShiftNav Settings و General Settings هرکدام، امکانات مختلفی را در اختیار شما قرار میدهدند که شما میتوانید بهدلخواه از آنها استفاده و تغییراتی را در آنها ایجاد کنید؛ بهعنوانمثال میتوانید در تب Toggle Bar تعیین کنید که منوهای رسپانسیو فقط برای موبایل نمایش داده شود و یا اینکه تعیین کنید که نوار Toggle نیز در سایت نمایش داده شود یا خیر.
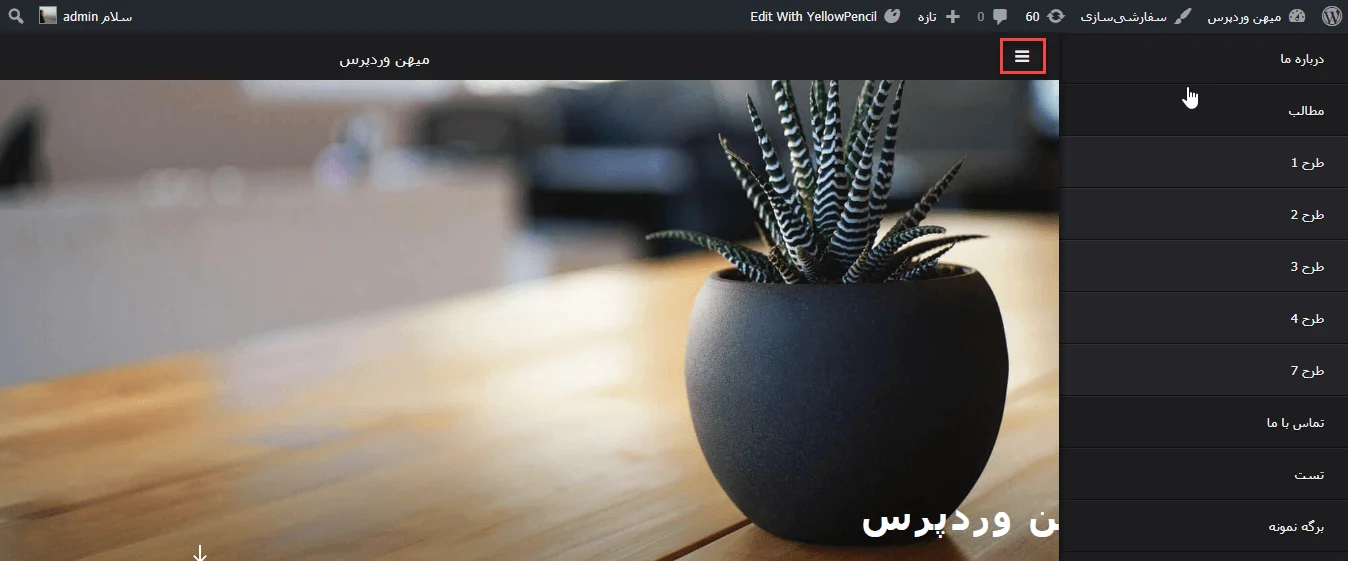
همچنین دقت داشته باشید که شما میتوانید اندازه، متن و نوع آیکونی که قرار است برای فهرست در دستگاههای مختلف نمایش داده شود را هم سفارشی کنید؛ بعدازاینکه تمامی تغییرات موردنظر خود را اعمال کردید، فراموش نکنید که آنها را ذخیره کنید و سایت خود را یک بار رفرش و درنهایت بررسی کنید و مطمئن شوید که تنظیماتی که اعمال کردید در سایت در حال نمایش است؛ مانند تصویر زیر:

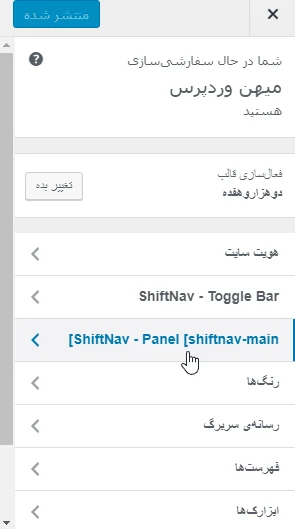
همچنین میتوانید در بخش نمایش » سفارشیسازی منو ShiftNav را پیکربندی و نمایش دهید؛ مانند تصویر زیر:

امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و سربلند باشید. 🙂

سلام من قالب اهورا رو نصب کردم ،لازمه این افزونه رو هم نصب کنم یا خودش داره.
سلام خیر نیاز نیست قالب اهورا خودش کاملا رسپانسیو هست
ولی من با اینکه قالب اهورا رو نصب کردم سایتم تو موبایل بهم ریخته نمایش داده میشه
سلام
لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
با سلام و خسته نباشید و با تشکر از این مطالب خوبتون
یه سوال داشتم
چطور یه منوی استاندارد ریسانسیو برای سایت وردپرسی درست کنم؟
سلام سپاس از شما. با همین آموزش میتوانید ایجاد کنید.
با سلام و خسته نباشید
ممنونم به خاطر معرفی این افزونه، واقعا کارمو راه انداخت. امیدوارم همیشه پا بر جا باشید.
درود سپاس