باز کردن لینک خروجی در تب جدید مرورگر
- مقالات آموزشی
- بروزرسانی شده در

باز کردن لینک خروجی در تب جدید مرورگر در واقع به کاربر شما این امکان را میده تا بدون نیاز به ترک کردن سایت شما بتونه هر لینکی را در یک صفحه جدید باز کند.
به طور عمده بسیاری از مبتدیان برای اینکه بتونند یک لینک را در یک پنجره جدید باز کنند تلاش زیادی میکنند که این موضوع به این دلیل است که کاربر دوست دارد بدون از دست دادن صفحه فعلی، لینک را باز کند.
در اینجا ما بهترین روشهایی که میتونه به شما کمک کند تا بتوانید لینکهای خروجی را در یک پنجره جدید باز کنید. پس مواردی را نشان خواهیم داد و شما به دلخواه خود میتونید یکی از این موارد را انتخاب کنید.
آنچه در این مقاله میخوانید
چرا و چه زمانی باید لینکهای خروجی را در یک تب جدید باز کنیم؟
لینکهای خروجی در واقع لینکهایی در سایت شما هستند که شما امکان کنترل آنها را ندارید در واقع این لینکها به شما تعلق ندارند. به طور معمول اگر شما یک لینک را به یک وبسایت خروجی وصل کنید کاربرانتان به راحتی و تنها با کلیک بر روی یک لینک از سایت شما خارج میشوند.
کاربران به راحتی آخرین سایتی که بازدید کردند را از یاد میبرند. اگر کاربر برگههای زیادی را باز کند ممکن است اصلا نتونه سایت شما را دوباره پیدا کند.
برای اینکه بازدیدکنندگان سایت شما بتونند تجربه کاربری بهتری را تجربه کنند پیشنهاد میکنیم حتما لینکهای خروجی وبسایتتان در یک صفحه جدید باز شود. با این کار در واقع صفحهی اصلی که سایت شما است از بین نمیرود و کاربر میتونه کار با سایت شما را از جای قبلی که رها کرده از سر بگیرد.
یکی دیگه از مزایای مورد توجه باز شدن لینکهای خروجی در تب جدید بالا رفتن آمار بازدید از صفحه و مشارکت کاربران در سایت شما است. با استفاده از این موضوع در واقع کاربر این امکان را دارد که به برگهی قبلی بازگردد و خواندن مقالهای که شروع کرده بود را به اتمام برساند.
کاربرانی که زمان بیشتری را در سایت شما سپری میکنند در واقع برای پیوستن به خبرنامه، خرید محصول از سایت شما، ارسال نظر و دنبال کردن شما در شبکههای اجتماعی شما احتمال بیشتری به نسبت دیگر کاربران دارند.
باز کردن لینک در تب جدید مرورگر با گوتنبرگ
ویرایشگر محتوای جدید وردپرس یا گوتنبرگ دارای یک ویژگی داخلی بسیار خاص است که به شما این امکان را میده که لینکهای خروجی را در یک تب جدید باز کنید. اما این قابلیت وردپرس در واقع پشت یک دکمه پنهان شده و به همین دلیل است که بسیاری از افراد مبتدی متوجه این قابلیت وردپرس نمیشوند.
شما به راحتی این امکان را دارید که در پستها و وبلاگ خود لینکهای خروجی را اضافه کنید. برای این کار کافیه متنی که میخواهید به آن لینک دهید را انتخاب کنید و کلیدهای CTRL+ K را در ویندوز / Command + K در مک فشار دهید. با انتخاب این دکمهها شما میتونید یک پیوند در متن خود ایجاد کنید.

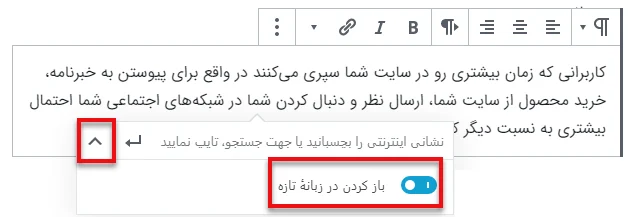
این پنجره در واقع لینکی که ما امکان اضافه کردنش را داریم به ما نشان میدهد. لینک مورد نظر خود را به سادگی وارد کنید و بعد از آن روی فلش پایین آن کلیک کنید. این گزینه در واقع بازکردن در زبانه تازه یا open link new tab را به شما نشان میدهد.
بعد از باز شدن گزینه بالا باید آن را فعال کنید. بعداز فعالسازی متن مورد نظر شما لینک شده است و شما میتونید پیشنمایش آن را در سایت خود مشاهده کنید.
باز کردن لینک در پنجره جدید مرورگر با ویرایشگر قدیمی وردپرس
ویرایشگر جدید وردپرس به نسبت ویرایشگر کلاسیک ویژگیهای بیشتری دارد. این ویرایشگر بسیار مدرن با امکانات جدید است که کاربر به راحتی میتونه از آنها استفاده کند.
با این حال برخی از کاربران تمایل دارند از ویرایشگر کلاسیک استفاده کنند. اگر شما جزء این دسته از افراد هستید که از ویرایشگر قدیمی استفاده میکنید میتونید از روش زیر برای بازکردن لینکهای خروجی در یک پنجره جدید استفاده کنید.
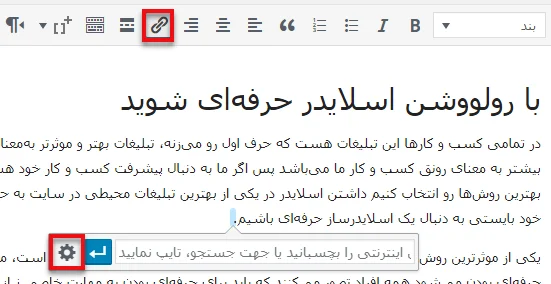
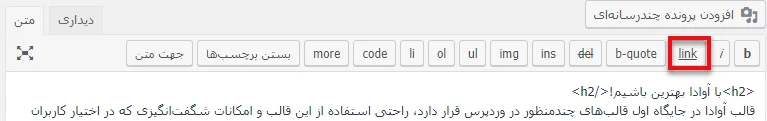
اولین کاری که باید انجام دهید اینه که پست یا صفحهای که میخواهید لینک به آن اضافه کنید را ویرایش کنید. با توجه به تصویر زیر میتونید به راحتی به ویرایشگر کلاسیک وردپرس لینک اضافه کنید.
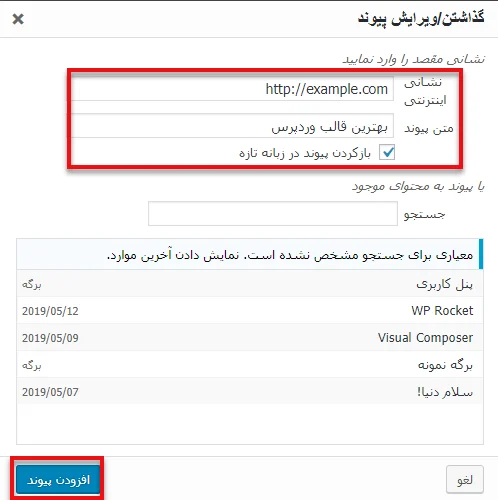
بعد از اینکه مورد بالا را انجام دادید یک پنجره برای شما باز میشود که شما میتونید لینک خروجی خود را در آن قرار دهید. روی نماد چرخدندهای که کنار آن وجود دارد کلیک کنید تا برای شما پنجرهی جایگذاری لینک پیشرفته باز شود.

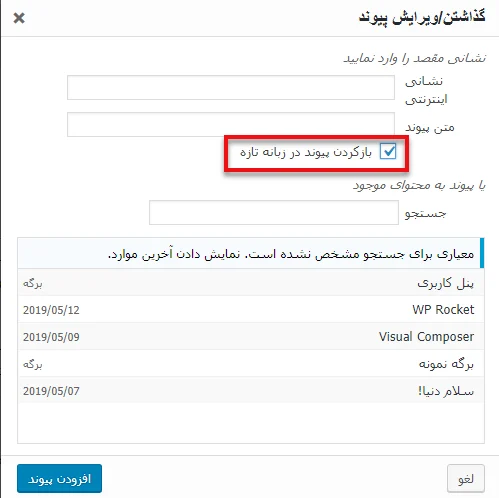
در اینجا باید کادر کنار بازکردن پیوند در زبانه تازه را علامت بزنید و سپس بر روی دکمه افزودن پیوند کلیک کنید تا لینک خروجی اضافه شود.

با انجام همه موارد بالا الان میتونید لینک خروجی را در سایت خود مشاهده کنید.
باز کردن لینک خروجی در تب جدید مرورگر با ویرایشگر متن
اگر از ویرایشگر HTML با برچسب متن در ویرایشگر قدیمی وردپرس استفاده میکنید میتونید برای افزودن لینک خروجی از راهحل زیر استفاده کنید.

این امکان را دارید که به راحتی متنی که میخواهید لینک به آن اضافه کنید را انتخاب کنید و روی گزینه افزودن لینک کلیک کنید. با کلیک بر روی این گزینه یک پاپآپ برای شما باز میشود که مربوط به لینک خروجی است.

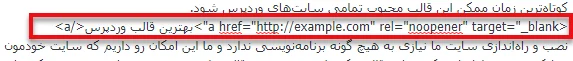
با توجه به این تصویر میتونید لینک را به متن اضافه کنید و گزینههای مربوط به آن را از جعبه کناری ببینید. بعد از آن باید بر روی افزودن لینک کلیک کنید تا یک پنجره برای شما باز شود. الان میتونید کد HTML را که برای لینک در ویرایشگر متن بود مشاهده کنید.

الان لازمه که شما تغییراتی که انجام دادید را ذخیره کنید و پس از آن میتونید ببینید که لینکهای خروجی به سایت شما اضافه شده است.
باز کردن لینک خروجی در تب جدید مرورگر با HTML
گاهی اوقات ممکن است شما برای اضافه کردن لینک در وردپرس نیاز به نوشتن HTML داشته باشید. بهعنوان مثال زمانیکه شما از حالت HTML در یک بلوک جدید استفاده میکنید یا یک پیوند را در الگوی قالب وردپرس اضافه میکنید نیاز به مورد زیر دارید.
شما باید لینک را با استفاده از کد HTML زیر اضافه کنید:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a> استفاده از کد بالا بسیار ساده است فقط کافیه بهجای قسمتی که example.com که در آن نوشته شده URL لینک خروجی مورد نظر خود را جایگذاری کنید و به جای Link Text باید لینک متن مورد نظر خود را قرار دهید.
افزونه باز کردن لینک خروجی در تب جدید مرورگر
ممکن است وارد کردن لینکهای خروجی به صورت دستی و یا بررسی هر لینکی که در سایت وارد میکنید به نظر کار اضافیای میآید.
اگر شما یک وبلاگ با چند نویسنده دارید و اغلب فراموش میکنید که لینکهای خروجی را به یک برگه جدید اضافه کنید میتونید از یک افزونه برای این کار استفاده کنید.
اولین کاری که شما باید انجام دهید این است که افزونهی Open External Links in a New Window را دانلود و نصب کنید. این پلاگین به صورت خودکار لینکهای خروجی را در یک پنجره جدید باز میکند.
این افزونه در واقع لینکهای خروجی در پستهای وبلاگ شما را تغییر نمیدهد و به جای آن از یک جاوا اسکریپت برای باز کردن لینکهای خروجی در یک پنجره جدید استفاده میکند. البته این موضوع را به یاد داشته باشید که با از کار انداختن این افزونه قابلیت باز شدن لینکهای خروجی شما در تب جدید از بین میرود.

سلام چطور میشه target=”_blank” را به تگ a در سورس کدهای افزونه edd اضافه کرد که هنگام کلیلک روی لینک های دانلود ، ویدئو در تب جدید مرورگر باز شود؟
سلام باید کدهای افزونه توی پوشه templates روتغییر بدین.
این کدهای فایل .history-download.php در پوشه template است امکان داره بفرمایید در کدام قسمت target=”_blank” باید اضافه شود؟
ID, true );
$purchase_data = edd_get_payment_meta( $payment->ID );
$email = edd_get_payment_user_email( $payment->ID );
if ( $downloads ) :
foreach ( $downloads as $download ) :
// Skip over Bundles. Products included with a bundle will be displayed individually
if ( edd_is_bundled_product( $download[‘id’] ) )
continue; ?>
ID );
}
do_action( ‘edd_download_history_row_start’, $payment->ID, $download[‘id’] );
?>
post_status ) :
if ( $download_files ) :
foreach ( $download_files as $filekey => $file ) :
$download_url = edd_get_download_file_url( $purchase_data[‘key’], $email, $filekey, $download[‘id’], $price_id );
?>
<a href="” class=”edd_download_file_link”>
ID, $purchase_data );
endforeach;
else :
_e( ‘No downloadable files found.’, ‘easy-digital-downloads’ );
endif; // End if payment complete
else : ?>
ID, $download[‘id’] );
?>
‘download_history’,
‘total’ => ceil( edd_count_purchases_of_customer() / 20 ) // 20 items per page
)
);
?>
توی این قسمت
سلام. وقتتون بخیر باشه. سایت فروشگاهی دارم و میخوام وقتی داخل یک کتگوری یا صفحه شاپ، روی محصول کلیک می شه، این محصول در صفحه جدید باز بشه. برای اینکار چه کدی را باید وارد کنم؟
از لحاظ سئو وقتی محصول در صفحه جدید باز می شود، ربات گوگل اینقدر دانا شده که این موضوع را خروج از سایت تلقی نکنه؟
سلام وقت بخیر باید target=”_blank” به تگ a اضافه کنید توی صفحه آرشیو محصول. با تغییر کدهای قالب. بله گوگل مشکلی با این قضیه نداره
با سلام و عرض احترام
ببخشید میخواستم بدونم اگر من بخوام لینکم روی یک وینندو (new window) باز شود باید چیکار کنم ؟
نه روی یک تب ممنونم
سلام
موقع تعریف کردن گزنه خاص خودش رو داره که تیک رو میزنید و تعیین میکنید که بعد از کلیک کردن روی لینک توی یک پنجره جدید باز بشه
سلام. من یک سایت فروشگاه فایل طراحی کردم. مشکل اینجاست که نمیدونم چطور توی صفحه حساب کاربری محصولات دانلودی خریداری شده توسط کاربران رو براشون نشون بدم تا اگر خواستند دوباره دانلود کنند، به حساب کاربری مراجعه کنند. ممنون میشم کمک کنید.
سلام بستگی به افزونه حساب کاربری شما داره. اگر ووکامرس نصب کردید خودکار نمایش داده میشه اگر EDD هست افزونه میهن پنل رو نصب کنید.
سلام. ممنون از پاسختون. از ووکامرس استفاده می کنم و لی در صورتی نمایش میده که از افزونه ای مثل ultimate member استفاده کنم و فقط در صفحه حساب کاربری این افزونه نمایش داده میشه. در حالی که من می خوام خودم یک صفحه حساب کاربری جدا درست کنم و این صفحه رو به آلتیمیت به عنوان صفحه حساب کاربری معرفی کنم و در همون صفحه محصولات خریداری شده رو نمایش بدم. توی افزونه edd اگر از شورت کدی مثل [download_history] استفاده کنم محصولات خریداری شده نمایش داده میشه ولی برای ووکامرس همچین کدی پیدا نکردم.
برای ووکامرس متاسفانه شورت کدی نیست به جز woocommerce_account