نمایش کپچا در فرم نظرات وردپرس با No CAPTCHA reCAPTCHA
- افزونه وردپرس
- بروزرسانی شده در

سیستم مدیریت محتوای وردپرس امکانات فوقالعادهای را در اختیار کاربران قرار میدهد که بتوانند با استفاده از آنها قابلیتهای جدید و مفیدی را به سایت اضافه کند. همانطور که میدانید بخش دیدگاهها در وبسایت از اهمیت بسیار بالایی برخوردار است و مدیران سایتهای مختلف اقدامات مختلفی برای شخصیسازی این قسمت انجام میدهد. این بخش معمولاً مورد حملات اسپم قرار میگیرد که برای شما دردسرهایی را ایجاد میکند. به همین دلیل شما باید حتماً از ورود اسپمها با استفاده از روشهای مختلف جلوگیری کنید. یکی از این روشها نمایش کپچا در فرم نظرات وردپرس است.
افزودن recaptcha به سایت نیز یکی از اقداماتی است که بسیار موردتوجه قرارگرفته و افراد زیادی برای بالا بردن امنیت سایت خود از آن استفاده میکنند. ما هم به دلیل اهمیت بالای این قابلیت تصمیم گرفتیم که آن را به شما دوستان میهن وردپرسی آموزش دهیم.
خب این کار را در این آموزش با استفاده از یک افزونه رایگان و پرکاربرد به شما آموزش میدهیم. یعنی اینکه شما بدون اینکه یک خط کد نویسی کنید میتوانید قسمت کپچا را به سایت خود اضافه کنید. درواقع هدف از این مقاله آموزش افزودن recaptcha برای جلوگیری از ارسال نظرات اسپم میباشد. بنابراین پیشنهاد میکنیم که با ما همراه باشید تا این کار را بهراحتی یاد بگیرید.
آنچه در این مقاله میخوانید
recaptcha چیست
در ابتدا برای شما توضیح میدهیم که منظور از recaptcha چیست. درواقع برای مقابله با مقدار روزافزون اسپم خودکار در سراسر وب تیمی از کارشناسان توسعه فنآوری یک تکنولوژی به نام CAPTCHA روی کار آوردند. این کار باعث میشود که بهسادگی به کاربران یک تصویر حاوی مقداری متن را نشان داده شود و از کاربران خواسته میشود که متن را بهدرستی تایپ کنند تا ثابت کنند که انسان هستند.
با استفاده از این قابلیت شما میتوانید خیلی راحت از سایت خود محافظت کنید و از ورود رباتها به سایت خود جلوگیری کنید. امنیت سایت شما از موارد مهمی است که شما باید همواره به آن توجه داشته باشید و این کار نیز به بالا بردن امینت سایت کمک میکند.
اما پس از مدتی از گذشت روی کار آمدن کچپا پیشرفت قابلتوجهی درزمینه تکنولوژی هوش مصنوعی صورت گرفت. امروزه برنامههای کامپیوتری روی کار آمدند که بهراحتی یک CAPTCHA را با دقت 99.8% حل میکنند. این کار CAPTCHA معمولی را کمتر مؤثر میکند. اما حال ما باید برای رفع این مشکل چهکاری انجام دهیم؟
گوگل بهتازگی یک API جدید برای تکنولوژی recaptcha اعلام کرد و نام آن را NoCAPTCHA reCAPTCHA قرار داد. یعنی اینکه بهجای نشان دادن متن کاربر تکنولوژی جدید از کاربران میخواهد که روی جعبه انسان بودن کلیک کنند. اگر موتور هوشمند NoCAPTCHA احساس کند که یک کاربر ممکن است ربات باشد، آن را به چالش بیشتری میکشاند.
استفاده از این قابلیت نیز خیلی راحت است و در صورت تمایل میتوانید آن را به سایت خود اضافه کنید. در ادامه این مقاله به شما آموزش میدهیم که چطور این کار را انجام دهید.
نمایش کپچا در فرم نظرات وردپرس
اولین کار نصب و راهاندازی افزونه No CAPTCHA reCAPTCHA میباشد. شما میتوانید خیلی راحت این افزونه را بهصورت رایگان از مخزن وردپرس سایت خود دریافت کنید. بنابراین به مسیر افزودن < افزونهها بروید و افزونه را نصب و فعال نمایید. برای اینکه این کار را راحت انجام دهید میتوانید آموزش نصب افزونه در وردپرس را مطالعه کنید.
پس از فعالسازی افزونه یک آیتم منوی جدید تحت عنوان NoCAPTCHA reCAPTCHA در بخش مدیریت وردپرس اضافه میشود. روی این منو برای مدیریت NoCAPTCHA reCAPTCHA کلیک کنید و به صفحه تنظیمات افزونه بروید.

برای استفاده از NoCAPTCHA reCAPTCHA نیاز به کلید API خود دارید. دریافت آن آسان و رایگان میباشد. شما امکان این را دارید که از وبسایت reCAPTCHA API برای تولید کلید API برای سایت خود استفاده کنید. پس از وارد شدن به این وبسایت از شما خواسته میشود برای ورود از حساب گوگل خود استفاده کنید و پس از ورود از شما خواسته میشود که اطلاعات زیر را وارد کنید:
در قسمت Label نام سایت خود را وارد کنید و نام Domain سایت را نیز اضافه کنید. سپس تیک جعبه هشدار سایت را پر کرده و روی دکمه Register را کلیک کنید.
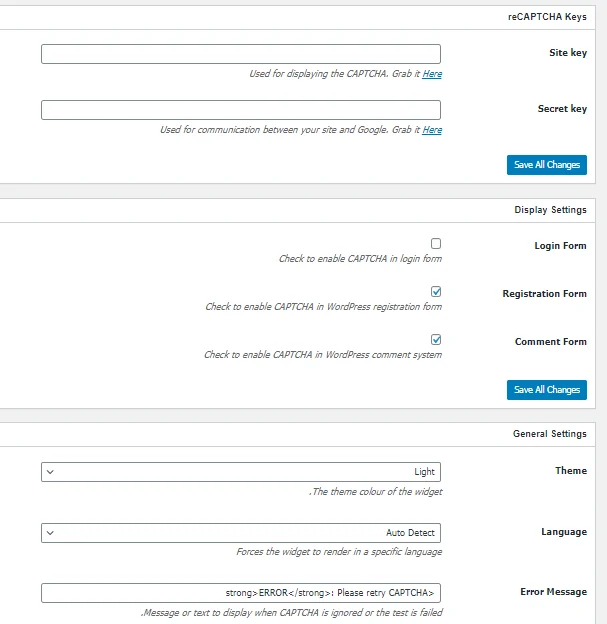
در صفحه بعد Secret keys و Site key را مشاهده میکنید که باید آنها را در صفحه تنظیمات افزونه خود کپی کنید. همچنین گزینه بعدی در صفحه تنظیمات، انتخاب مکانی است که میخواهید NoCAPTCHA reCAPTCHA در آن نمایش داده شود. این افزونه به شما اجازه انتخاب طرح رنگ، زبان و پیغام خطا را میدهد. در نظر داشته باشید که تنظیمات پیشفرض روی اکثر سایتها کار میکند، اما اگر بخواهید میتوانید آن را تغییر دهید.
پس از انجام تنظیمات خود را ذخیره کنید. هماکنون میتوانید از وبسایت خود برای دیدن عملکرد NoCAPTCHA reCAPTCHA دیدن کنید. به همین راحتی!
نتیجهگیری
شما برای اینکه حریم امنیتی سایت خود را حفظ کنید میتوانید از روشهای مختلفی استفاده کنید. ما بارها در میهن وردپرس روشهای مختلفی برای انجام این کار را به شما آموزش دادهایم. در این مقاله نیز یک افزونه بسیار کاربردی و مفید تحت عنوان NoCAPTCHA reCAPTCHA را به شما آموزش دادیم.
نحوه کار این افزونه بهگونهای است که از ورود رباتها و نظرات اسپم از سایت شما جلوگیری میکند. رایگان و در دسترس بودن این افزونه باعث شده است که بسیاری از مدیران وردپرسی به سمت آن جذب شوند. ما نیز به همین دلیل آموزش نحوه کار با آن را در اختیار شما عزیزان قرار دادیم.
هنگام استفاده از سیستم مدیریت محتوای وردپرس باید در نظر داشته باشید که این سیستم به دلیل محبوبیتی که دارد موردتوجه هکرها بوده و آنها برای ورود به این سیستم از روشهای مختلفی استفاده میکنند. حفظ حریم وردپرس به دلیل جلوگیری از آسیب دیدن سایت ضروری است.
ممنونم از اینکه در این آموزش هم با ما همراه بودید. پیروز و سربلند باشید. 🙂

سلام جناب راد
چند تا سوال داشتم:
1- چرا خودتون از کپچا استفاده نمیکنین؟
2- ما از قالب استادیار استفاده میکنیم که بخش نظرات پیشفرض خود قالب هست، با نصب این افزونه کپچا به بخش نظرات اضافه میشه؟ (APIها رو دارم)
3- ما برای ورود و ثبت نام از افزونه دیجیتس و افزودنی طراحی فرم ورود و ثبت نام با المنتور دیجیتس استفاده کردیم و 2 تا فرم طراحی کردیم برای ثبت نام و ورود افراد داخل کشور (با پیامک) و خارج کشور (با ایمیل چون با پیامک هزینه خیلی بالا میره) ولی داخل فرم ورود وقتی کپچا رو تأیید میکنیم خطا میده، افزونه امنیتی وردفنس هم روی سایت نصب و فعال هست. آیا نیازه اصلا فرم ورود کپچا داشته باشه؟ خود وردفنس و دیجیتس جلوی حملات بروت فورس و دیداس رو میگیرن؟
سلام
۱. از نظرات مهمان استفاده نمی کنیم ۲. بله ۳. بله فرم ورود باید داشته باشه. در مورد دیجیتس اطلاعی ندارم متاسفانه. حملات ddos رو که قطعا نه. سرور باید مدیریتش کنه.
در رابطه با سوال 1: منظورم کامنتها نبود من داخل فرم ورود و ثبت نام شما هم کپجا رو ندیدم حتی داخل inspect هم سرچ زدم ولی چیزی نبود.
در رابطه به پاسخ سوال 3: یعنی صرفا برای حملات بروت فورس لازمه و دیداس کلا ربطی به ما نداره و مسئولیتش با سرور هست؟ و اینکه فرم ورود ما کپچا نداره ولی فرم های ثبت نام ما دارن. برای ورود هم وردفنس و هم دیجیتس قابلیت هاش رو دارن فکر کنم چون وردفنس رو نگاه میکنم چندین آیپی خارجی رو بلاک کرده سر قضیه ورود و برای دیجیتس هم یه گزینه جلوگیری از بروت فورس داره. در اینصورت آیا نیازه کپچا داشته باشه فرم ورود؟
۱. توی چند روز آینده اضافه میکنیم. نسخه جدید میهن پنل رو
۳. بله درسته. لزومی نیست داشته باشه کپچا رو ولی داشته باشه بهتره
پس از اونجایی که لزومی نداره بذاریم و از طرف دیگه به داشتن دو فرم ثبت نام نیاز داریم فعلا کپچا رو نمیذاریم .
بسیار ممنونم بابت راهنماییتون
خواهش میکنم. بذارید هم بد نیست.
بله درست میفرمایین ولی درحال حاضر به خاطر باگ افزودنی طراحی فرم ورود و ثبت نام با المنتور افزونه دیجیتس و از طرف دیگه نیاز به دو فرم برای کاربران داخلی و خارجی و الزامی نبودن کپچا، فعلا ازش استفاده نمیکنیم.
یک چیز دیگه اینکه آیا اشکالی داره که کاربران خارجی از طریق ایمیل ثبت نام کنن و احراز بشن چون ایمیل میتونه جعلی و موقت باشه و به راحتی احراز هم بشه و کلا شماره موبایل از خارجی ها نمیگیریم و برای خرید باید فیش واریزی ارسال کنن. اینطوری به لحاظ امنیت و کلاهبرداری و … اوکی هست؟
طبیعتا بهتره موبایل تایید بشه اما اگر کاربران خارجی دارید چاره ای نیست.
ممنون از راهنمایی و وقتی که گذاشتین جناب راد
سلام روز بخیر من شده که رفتم توی بعضی از سایت ها اون بغل نوشته که محافظت میشه سایت با ری کپچا میخواستم بدونم سایت خودم رو چطور کاری کنم که کلا با ری کپچا محافظت بشه
درود بر شما صرفا یه موضوع تبلیغاتی هست. با افزونههای مختلف کپچا میتونید انجام بدید و روی فرمهای سایتتون پیاده کنید.
سلام وقت بخیر این افزونه با ورژن V3 کپچای همخوانی ندارد؟
چون من تمای مراحل را انجام میدهم اما در سایت ارور ERROR for site owner: Invalid key type
میدهد
سلام با این ورژن تست نشده و احتمال زیاد چون این خطا رو میده با نسخه ۳ سازگار نیست.
سلام. روی فرم تماس 7 چطور ریکپچا اضافه کنیم؟ گزینه recapcha به گزینه های فرم تماس 7 اضافه نمیشه. هم این افزونه رو امتحان کردم هم افزونه های مشابه
ظاهرا باید یه شورت کدی چیزی توی قالب سایت اضافه کنیم. میشه راهنمایی کنید
سلام
تنها راه استفاده از افزونه هست. یا افزونه های مشابه
سلام توی فرم contact-form-7 نمایش داده نمیشه
سلام خود این افزونه کپچا دارد
سلام
وقت بخیر
بنده برای نصب این افزونه اقدام کردم اما با این پیغام مواجه میشوم :نصب شکست خورد: نمیتوان پوشهی جدید ساخت.
برای نصب افزونه Captcha by BestWebSoft هم که در همین سایت معرفی شده بود اقدام کردم باز هم همین مشکل وجود داشت.
علت چیست؟!
لطفا راهنمایی بفرمایید.
درود.
شاید سطح دسترسی های هاست مشکل دارد.
آیا بر روی هاست دیگری امتحان کرده اید؟
من پیشنهاد می کنم از هدیش هاست یک هاست تهیه کنید و تست کنید : hadishhost.com
سلام و خداقوت. بهنظر میاد توی ورژنهای بعدی یه تغییراتی کرده. اگر مایل بودین شما هم مطلب رو بهروز کنید.
سلام متشکرم. چشم حتما بروزرسانی خواهیم کرد