جلسه ۲۷: مدیریت رسانه در وردپرس
- آموزش وردپرس
- بروزرسانی شده در
سلام، خوش اومدین به جلسه ۲۷ آموزش وردپرس. تو این جلسه میخوایم دربارهی یکی از بخشهای خیلی مهم و پرکاربرد وردپرس صحبت کنیم؛ مدیریت رسانهها. واقعیت اینه که شما هر سایتی که طراحی کنید، چه فروشگاهی باشه چه وبلاگ یا حتی یه سایت شخصی، بدون تصویر، ویدیو یا فایلهای دانلودی تقریباً ناقصه. رسانهها هستن که به سایت جون میدن و باعث میشن کاربر تجربه بهتری داشته باشه.
حالا چرا مدیریت رسانه مهمه؟ چون وقتی تعداد فایلها زیاد بشه، اگه نتونید درست مدیریت کنید، خیلی زود همهچی بههم میریزه. ممکنه عکسها سنگین باشن و سرعت سایت رو بیارن پایین، یا فایلها توی هم گم بشن و دیگه نتونید راحت پیداشون کنید.
اینجاست که بخش رسانهها در وردپرس به کمکتون میاد. این قسمت مثل یه کتابخونهی دیجیتالیه برای همهی فایلهای سایتتون. هر چیزی که آپلود کنید (از عکس و ویدیو گرفته تا فایل صوتی یا حتی زیپ) اینجا ذخیره میشه و قابل مدیریت خواهد بود. پس توی این جلسه قراره با هم یاد بگیریم چطور از این بخش استفاده کنیم، چه امکاناتی داره و چطوری میتونیم بهترین استفاده رو ازش ببریم.
آنچه در این مقاله میخوانید
معرفی بخش رسانهها در وردپرس
بچهها وقتی میگیم «رسانه» توی وردپرس، منظورمون همون فایلاییه که روی سایت آپلود میکنیم. یعنی هر چیزی که به محتوای سایت اضافه میکنیم، از عکس گرفته تا ویدیو یا حتی یه فایل صوتی و PDF، همهشون میرن توی یه بخش مشخص به اسم رسانهها. این بخش در واقع مثل یه کتابخونهست که همه فایلهامون رو یکجا جمع میکنه.
رسانه وردپرس چیست
مثلاً وقتی دارید یه مقاله جدید توی سایت مینویسید و میاید یه عکس براش آپلود میکنید، اون عکس بلافاصله میره توی رسانهها ذخیره میشه. یا فرض کنید میخواید یه ویدیو یا فایل صوتی به سایت اضافه کنید، یا حتی یه فایل زیپ برای دانلود بذارید، همه اینا هم جزو رسانه حساب میشن. نکته قشنگ ماجرا اینجاست که وقتی یه بار فایلی رو آپلود کردید، دیگه برای دفعات بعد لازم نیست دوباره آپلودش کنید. خیلی راحت میتونید برید توی کتابخونه رسانه و همون فایل رو دوباره استفاده کنید.

دسترسی به بخش رسانهها از طریق پیشخوان
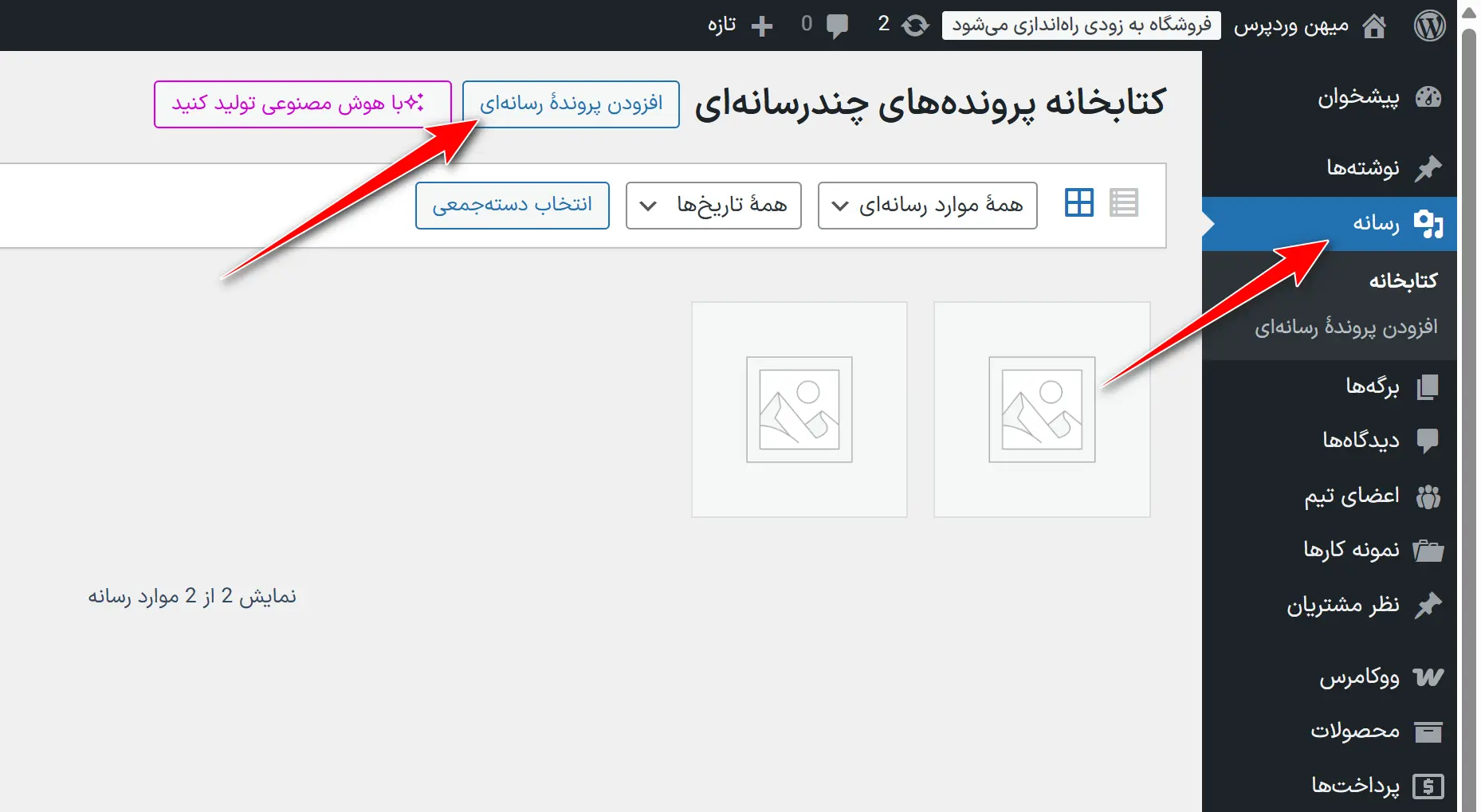
حالا چطوری میتونید برید سراغ رسانهها؟ خیلی سادهست. کافیه وارد پیشخوان وردپرس بشید، توی منوی سمت راست یه گزینه هست به اسم «رسانهها». روی همون که کلیک کنید، کتابخونه براتون باز میشه و همه فایلایی که تا حالا توی سایت آپلود کردید اونجا منتظرن.

این بخش بهتون اجازه میده فایلهاتونو خیلی راحت مدیریت کنید. میتونید اسمشو تغییر بدید، یه توضیح براش بذارید، یا حتی اگه دیگه به دردت نمیخوره، همونجا حذفش کنید. خلاصه هر چیزی که مربوط به فایلهای سایت باشه، اینجاست.
مدیریت فایلها در وردپرس
خب حالا که فهمیدیم رسانهها چی هستن و کجا میتونیم پیداشون کنیم، وقتشه ببینیم چطوری میشه فایلهای جدید رو اضافه کرد و بعدش مدیریتشون کرد. این بخش خیلی پرکاربرده، چون عملاً هر دفعه که بخواید یه عکس یا ویدیو بذارید وسط نوشتههاتون، باید از همین راه استفاده کنید.
آپلود تصویر در نوشتهها و برگهها
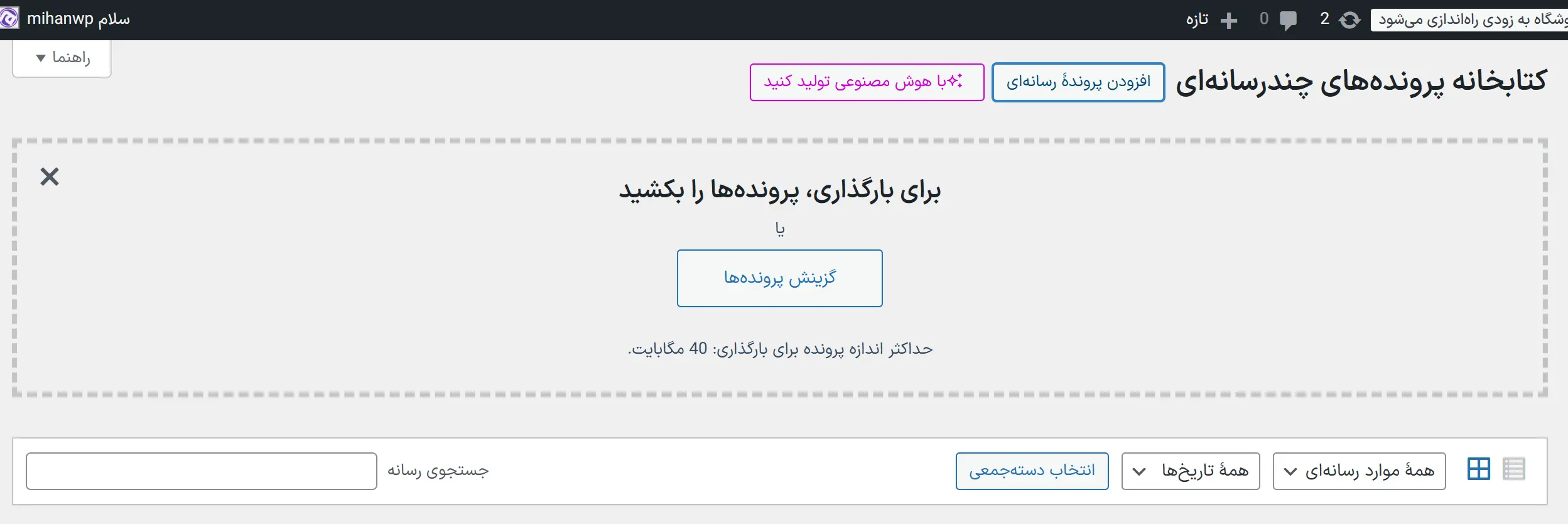
فرض کنید دارید یه مقاله یا یه برگه جدید توی سایتتون مینویسید. معمولاً اولین چیزی که به ذهنتون میرسه اینه که “خب یه عکس خوشگل هم اینجا بذارم”. برای این کار کافیه توی ویرایشگر وردپرس روی دکمهی «افزودن پرونده چندرسانهای» یا همون «افزودن تصویر» کلیک کنید. بعدش میتونید فایل رو از روی کامپیوترتون بکشید و همونجا بندازید داخل. خیلی راحت، وردپرس فایل رو آپلود میکنه و میذاره توی کتابخونه رسانه.
حالا ممکنه این سوال پیش بیاد که اگه فایل خیلی بزرگ باشه چی؟ اینجا وردپرس یه خطا میده و میگه حجم فایل زیاده. بهترین کار اینه که قبل از آپلود، تصویر رو یه ذره بهینه کنید. مثلاً اندازهشو کوچیکتر کنید یا با یه نرمافزار فشردهسازی حجمشو بیارید پایین. اینطوری هم سریعتر آپلود میشه، هم سایتتون سبکتر و سریعتر میمونه.

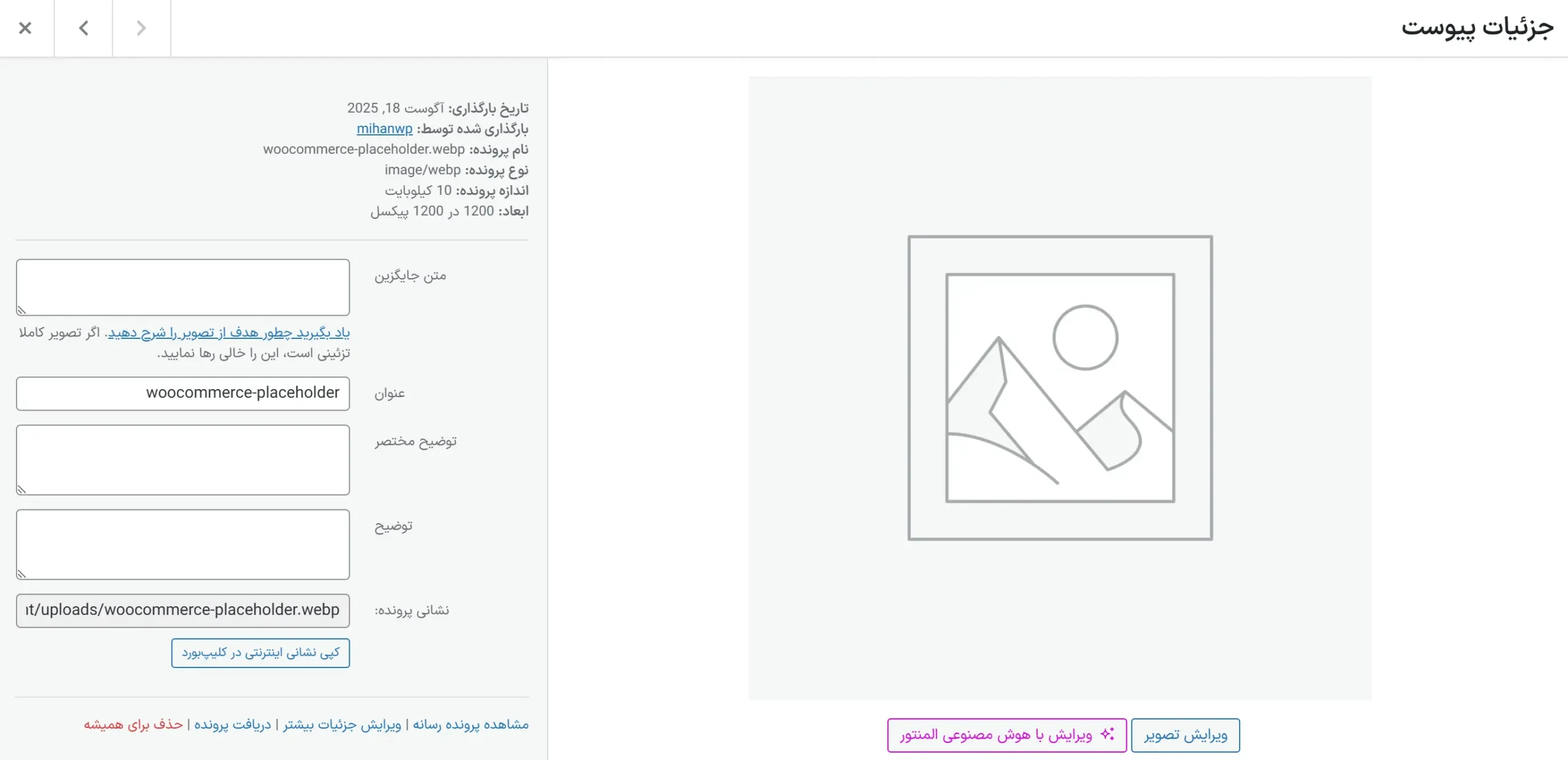
وقتی عکس آپلود شد، میتونید براش متن جایگزین (Alt) بذارید. این هم برای کاربرای نابینا مفیده، هم گوگل خیلی اینو دوست داره و به سئوی سایت کمک میکنه. همچنین میتونید انتخاب کنید عکس وسطچین باشه یا راست و چپ بره. حتی میتونید اندازهشو انتخاب کنید: کوچیک، متوسط، بزرگ یا همون سایز اصلی. خلاصه همهچیز دست خودتونه.
مشاهده و ویرایش فایلها در کتابخانه رسانه
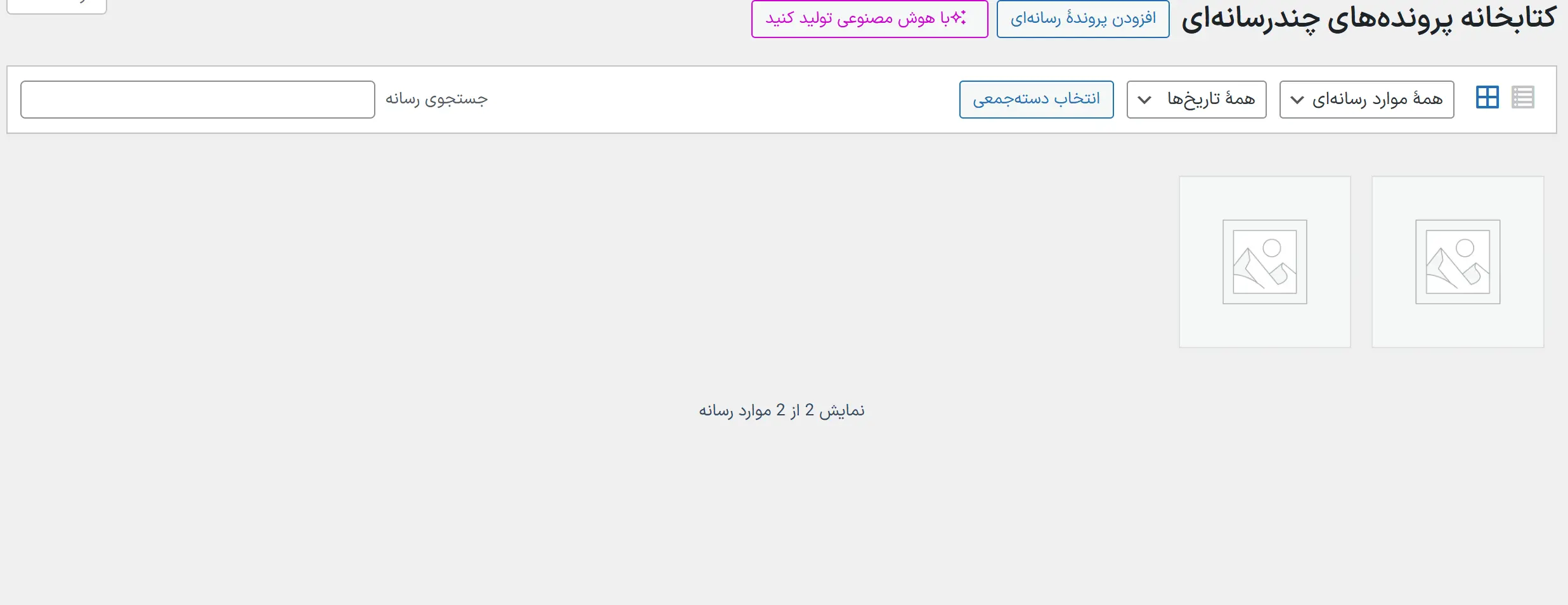
خب حالا فرض کنیم چندتا عکس آپلود کردید. چطوری میتونید بعداً دوباره پیداشون کنید یا ویرایششون کنید؟ خیلی ساده: از منوی پیشخوان برید به بخش رسانهها. اونجا کتابخونهای هست که همهی فایلهای آپلود شده رو نشون میده.
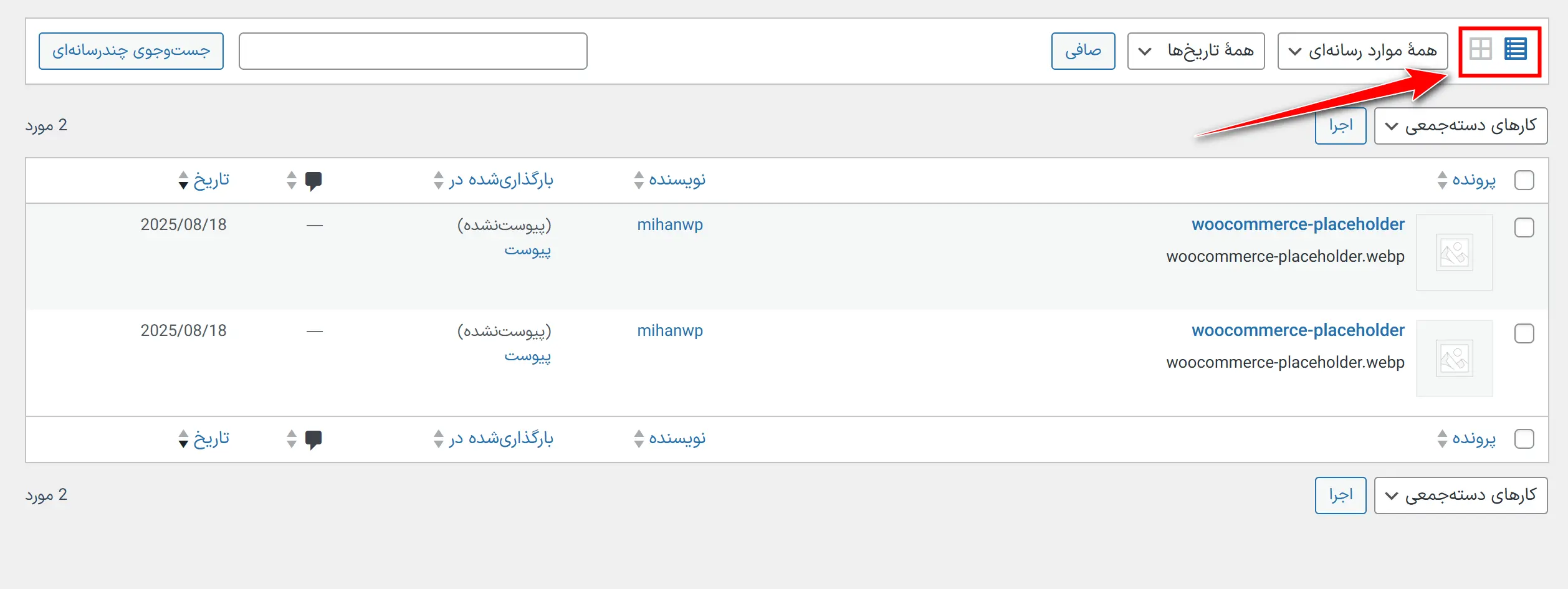
میتونید حالت نمایش رو عوض کنید: یا به صورت شبکهای ببینید یا لیستی. اگه روی یه فایل کلیک کنید، یه پنجره باز میشه که کلی اطلاعات داره. اینجا میتونید عنوان فایل رو تغییر بدید، متن جایگزین اضافه کنید، کپشن بذارید یا حتی لینک مستقیم فایل رو کپی کنید.

یه نکتهی جالب اینه که وردپرس خودش یه ویرایشگر ساده برای عکسها داره. مثلاً میتونید عکسو بچرخونید، برش بدید یا اندازهشو تغییر بدید، بدون اینکه نیاز باشه برید سراغ فتوشاپ یا برنامههای دیگه. البته خیلی حرفهای نیست ولی برای کارای ساده خیلی بدرد میخوره.
اگه دیدید فایلی به دردتون نمیخوره یا اشتباهی آپلود کردید، خیلی راحت میتونید همونجا حذفش کنید. اینجوری کتابخونهتون همیشه مرتب و تمیز میمونه و بعداً سردرگم نمیشید.
امکانات بخش رسانهها
بخش رسانهها توی وردپرس فقط یه جایی برای نگهداری فایلها نیست، امکاناتی داره که کار مدیریت فایلها رو خیلی راحتتر میکنه. وقتی تعداد فایلها زیاد بشه و کتابخونهتون شلوغ بشه، همین امکاناته که باعث میشه همهچیز مرتب بمونه و بتونید سریع چیزی رو که لازم دارید پیدا کنید.
تغییر حالت نمایش (لیستی یا جدولی)
وقتی وارد کتابخونه رسانه میشید، به طور پیشفرض فایلها رو به صورت شبکهای یا همون جدولی میبینید. یعنی یه سری مربع کوچیک که توشون عکس یا آیکون فایلها نمایش داده میشه. این حالت برای وقتی که دنبال یه تصویر خاص میگردید خیلی خوبه، چون راحت با چشم میتونید ببینید کدوم عکس مورد نظر شماست.
اما یه حالت دیگه هم هست: نمایش لیستی. اگه روی آیکون لیست کلیک کنید، فایلها یکییکی زیر هم نمایش داده میشن و کنارشون اطلاعاتی مثل تاریخ آپلود، نویسنده، یا متن جایگزین دیده میشه. این حالت برای وقتی خوبه که بخواید جزییات بیشتری رو یکجا ببینید یا دنبال یه فایل خاص بر اساس اسم یا تاریخ باشید.

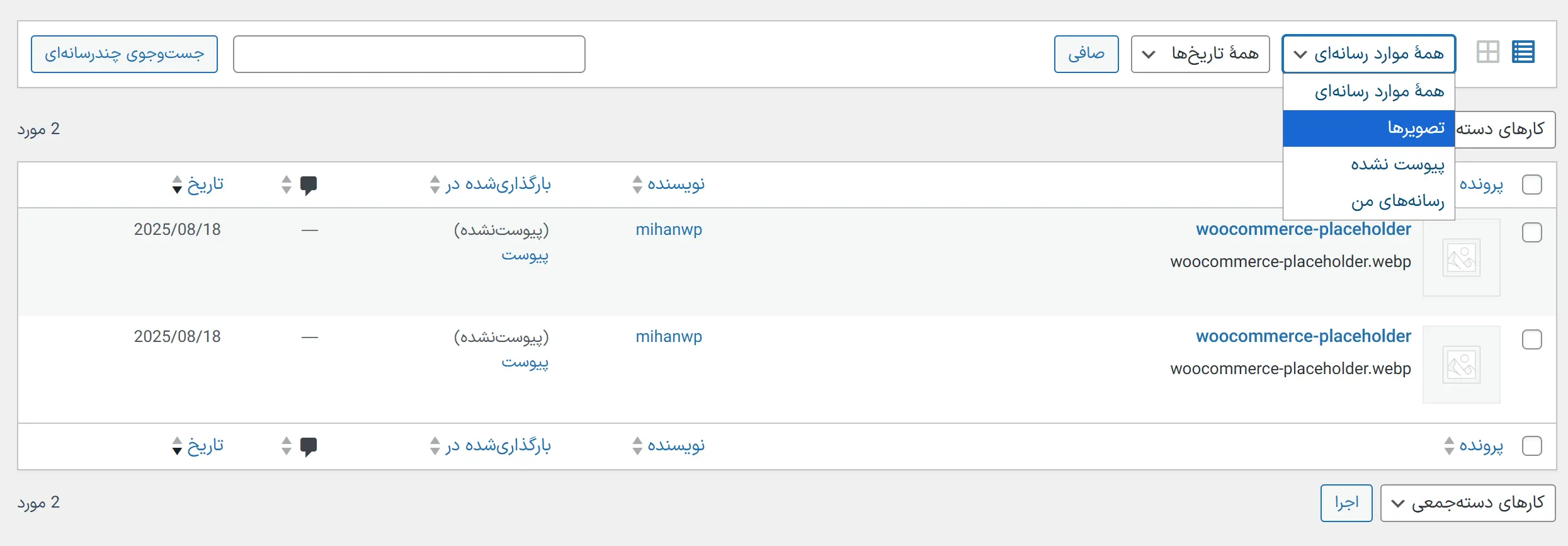
فیلتر کردن بر اساس نوع فایل (تصویر، ویدیو، صوت، مستندات و …)
حالا فرض کنید کتابخونهتون پر از فایل شده: عکس، ویدیو، فایل صوتی و کلی چیز دیگه. طبیعیه که پیدا کردن یه فایل خاص بین این همه فایل سخت بشه. اینجاست که گزینهی فیلتر کردن به کارتون میاد.
بالای کتابخونه یه منو کشویی وجود داره که میتونید انتخاب کنید چه نوع فایلهایی نمایش داده بشه. مثلاً فقط تصاویر رو ببینید، یا فقط ویدیوها، یا فقط فایلهای صوتی و مستندات. اینطوری دیگه لازم نیست همه فایلها رو یکییکی بگردید، سریع میرسید به چیزی که دنبالشید.

این دو تا قابلیت ساده (تغییر حالت نمایش و فیلتر کردن) وقتی تعداد فایلهای سایت زیاد بشه واقعاً نجاتبخشه. باعث میشه خیلی راحتتر کار کنید و وقتتون هم کمتر تلف بشه.
نقش افزونهها در مدیریت رسانهها
یکی از چیزایی که وردپرس رو خاص کرده، همین افزونهها یا همون پلاگینهاست. یعنی شما یه وردپرس ساده رو نصب میکنید، بعد با نصب افزونهها کمکم امکانات جدید بهش اضافه میکنید. بخش رسانهها هم از این قاعده مستثنی نیست. یعنی شما میتونید با افزونهها کلی قابلیت جدید بهش بدید که کار مدیریت فایلها خیلی راحتتر و حرفهایتر بشه.
کاهش حجم تصاویر و بهینهسازی فایلها
یکی از مشکلات رایجی که خیلیها دارن اینه که تصاویر سایتشون خیلی سنگینه. وقتی عکسا بهینه نشده باشن، سرعت سایت به شدت میاد پایین و همین هم روی تجربه کاربر و هم روی سئو تأثیر منفی میذاره.
اینجاست که افزونهها وارد میشن. مثلاً افزونههایی مثل Smush یا Imagify میان و به صورت خودکار حجم تصاویر رو کاهش میدن بدون اینکه کیفیتشون خیلی افت کنه. اینطوری هم فضای هاست شما کمتر اشغال میشه، هم سرعت سایت بالا میره. بعضی پلاگینها حتی امکان WebP کردن تصاویر رو هم دارن، که یه فرمت جدید و سبکتر از JPG و PNG محسوب میشه.
اضافه شدن امکانات جدید توسط پلاگینها
به غیر از بحث بهینهسازی، افزونهها میتونن امکانات جالب دیگهای هم به بخش رسانهها اضافه کنن. مثلاً بعضی پلاگینها بهتون اجازه میدن رسانههاتون رو دستهبندی کنید یا براشون پوشه درست کنید. این فوقالعادهست وقتی که تعداد فایلها زیاد میشه و میخواید نظم بیشتری داشته باشید.
یا حتی افزونههایی هستن که قابلیت ویرایش حرفهایتر به عکسها اضافه میکنن. مثلاً بتونید فیلتر بذارید، متن اضافه کنید یا تغییرات بیشتری بدید، چیزی که وردپرس به صورت پیشفرض نداره. خلاصه هر قابلیتی که فکر کنید، احتمال زیاد براش یه پلاگین وجود داره. این همون دلیلیه که میگیم وردپرس یک سیستم مدیریت محتوا انعطافپذیره و میشه هر جوری که بخواید شخصیسازیش کنید.
جمعبندی
نکتهای که نباید فراموش کنید اینه که مدیریت درست رسانهها فقط به خاطر نظم و ترتیب نیست؛ مستقیم روی کیفیت سایت و تجربه کاربری تأثیر میذاره. وقتی عکسها سبک باشن، سایت سریعتر لود میشه. وقتی فایلها درست دستهبندی بشن، وقت شما برای پیدا کردنشون کمتر تلف میشه. و وقتی متن جایگزین برای تصاویر بذارید، هم گوگل سایت شما رو بهتر میشناسه و هم کاربرای بیشتری میتونن از سایتتون استفاده کنن.
پس اگه میخواید یه مدیر سایت حرفهای باشید، از همین الان سعی کنید عادتهای خوب توی مدیریت رسانه داشته باشید. هر فایلی که آپلود میکنید رو بهینه کنید، توضیحات لازم براش بذارید و کتابخونه رو مرتب نگه دارید. همین کارای به ظاهر کوچیک، توی طولانیمدت باعث میشه سایتتون خیلی حرفهایتر به نظر بیاد و مدیریتشم برای خودتون لذتبخشتر بشه. شاد و سربلند باشید. 🙂

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس
سلام
کدوم نقش های وردپرس داخل بخش کاربران به این بخش دسترسی دارن ؟؟
نقش مشارکت کننده و بالاتر
با درود
تو قسمت برگه ها ویرایش سریع داره اون رو بزنیم یه کادر هست به اسم ترتیب و عدد ۰ داره این کارش چیه؟
من میخوام برگه هامو مرتب کنم یعنی یکیش بیاد بالاتر مثلا چطور باید این کارو بکنم
و اینه دوبار خود به خود افزونه AccelerateWP نصب شده هاستینگ میتونه این کارو کرده باشه؟
سلام
وقتی عکسی رو آپلود میکنم در رسانه یا قسمت محصولات ,نمایش داده نمیشه و امکان تغییر رسانه های قالبی که خریدم نیست.
از قسمت دسته ها هم اقدام کردم اما تغییری بوجود نیومد.
سلام
وقتی عکس ها را آپلود میکنم کیفیت آن کم میشود چیکار کنم کیفیت عکس ها کم نشود.
سلام بستگی به قالب سایت شما و سایز تصاویر شاخص داره. اگر استاندارد نباشه کیفیت میاد پایین. عکس رو با ابعاد بالا آپلود و تست کنید.
سلام من آموزشاتون رو دیدیم خوب بود و تازه شروع کردم یک سایتی که قبلا طراحی شده رو دارم مدیریت میکنم و یک مشکل دارم و اینکه وقتی عکس به صفحه میخام اضافه کنم آپلود میکنه و به اسلاید اضافه میکنه ولی موقعی که میخام پیش نمایش رو ببینم من رو به صفحه نوشته ها منتقل میکنه .چرا؟ باتشکر
سلام شاید ریدایرکت شده توی تنظیمات افزونه رنک مث . لینک اسلایدر رو به خود تصویر بدید نه به صفحه پیوست.
با سلام و احترام، بر خلاف سایر آموز ش هاتون به نظرم در این قسمت خیلی مطلب مفیدی ارائه نشد! با دیدین کاور قشنگ ویدیو ( در حال نواختن ویولن ) انتظار دیگری داشتم اما بیشتر به یک سر ی توضیح واضحات بود. به نظرم اگر مصداقی و موردی توضیح می دادید که مفهوم مدیریت رسانه چیست خیلی بهتر می شد مصل بقیه ویدیوهای خوب و ارزشمندتون. جسارت مرا ببخشید و همیشه ازتون ممنونم.
سپاس از شما. این آموزش برای افراد مبتدی هست و در بخش رسانه چیزی غیر از این نمیشد توضیح داد.
سلام وقت بخیر
ایا امکان ایجاد فولدر و دسته بندی در بخش فایل های اپلود شده در رسانه هست؟
ایا تعداد زیاد عکس ها مشکلی ایجاد نمکینه وقتی داخل فولدر نیس؟
سلام خیر. نه مشکلی نیست چون ماه به ماه آرشیو میشه
سلام و درود مجدد ، یه مشکلی که من هرروز باهاش روبرو میشم اینه که یه مقدار که رو سایتم کار میکنم ارور میده و تا فرداش باز نمیشه ؛ ارور هم این هست : this site can’t be reached ، too long to respond و این درحالی هست که سرعت نت من خیلی بالاست و فقط همین سایت باز نمیشه وگرنه یه سایت وردپرسی دیگه هم دارم که اون راحت باز میشه ، پاسخ های گوگل کمکی بهم نکرد ، بابت راهنمایی شما پیشاپیش متشکرم.
سلام مشکل از هاستتون میتونه باشه.
سلام استاد وقتتون بخیر ,
برای تصاویر alt و description میزارم , وقتی عکس دوباره باز میکنم alt و description وجود نداره ,
لطفا راهنماییم کنید استاد 🙏🙏
سلام توی محیط سایت هم توی کدها نمایش داده نمیشه چیزی؟
الان شما از هاست ورد پرس استفاده میکنید یا ویندوز یا لینوکس؟
ما از سرور اختصاصی خودمون استفاده میکنیم.
سلام استادجان وقت شما بخیر
عذر میخوام من نمیتونم حجم فایل آپلودی در وردپرس رو افزایش بدم باید چیکار کنم !
آموزشی که توصیه کردید رو دیدم اما فایل نصب نمیشه اصلا برای من
درود بر شما اگر با این روش انجام نمیشه باید از هاست بخواهید افزایش دهند.
سلام وقت بخیر
وقتی از طریق بلاک گالری در گوتنبرگ ، یک گالری تصویر میسازیم ، چنین کدی میدهد:
دو attribute به نامهای data-id و data-link وجود دارند.
این data-id چی هست؟ آیا برای هر گالری تصویر یا برای هر پست ثابت است یا تغییر میکند؟
این data-link چی هست؟ روش آدرس دهیش اینجوریه: آدرس پست را مینویسه و بعد از / نام تصویر را مینویسه. اگر این آدرس را در مرورگر باز کنیم ، هیچ صفحه ای وجود ندارد و ارور 404 میدهد.
سلام وقت بخیر. بله یک کد ثابت هست برای نمایش گالری و دیتا لینک آدرس صفحه رسانه هست که کاربردی نداره.
قضیه اینه که تصاویرم را روی هاست دانلود ذخیره کردم یعنی روی کتابخانه وردپرس نیست. گالری تصویر امکان گذاشتن تصویر از لینک ندارد. سرچ هم کردم اما پلاگین خوبی پیدا نکردم. به همین دلیل ابتدا از طریق گوتنبرگ بلاک گالری را انتخاب میکنم و بعد چند تصویر از کتابخانه وردپرس انتخاب میکنم و گالری تصویر را میسازم. سپس بر روی ویرایش به عنوان Html کلیک میکنم تا سورس را مشاهده کنم. بعدش لینک تصاویری که در هاست دانلود قرار دارند را جایگزین لینک تصاویر میکنم. اما مشکلم اینه که نمیدونم برای این تگها چی داخلشون بنویسم چون
data-id
data-link
class=”wp-image-237″ که در اینجا 237 همون id تصویری بوده که از کتابخانه انتخاب کردم.
فرقی نمیکنه تصاویر هر کجا که آپلود شده باشند ایدی در کتابخانه ذخیره خواهد شد. نیازی نیست چیزی بنویسید داخلشون
اگر data-id و data-link را کلاً پاک کنم چی میشه؟ مشکلی پیش میاد؟ برای سئو بد نمیشه؟
خیر هیچ مشکلی نداره
سلام
1. چطور باید ویدئوها را در سایت قرار داد؟ 2. آیا باید هاست دانلود داشته باشیم؟ 3. آیا میتوانیم که در خود هاست اصلی سایت آپلود کنیم؟ 4. کدام سرعت بیشتری دارد؟ 5. کدام برای سئو بهتر است؟ 6. چطور آنها را مدیریت کنیم؟ 7. آیا از طریق رسانه ها در داشبورد در هاست قرار بدیم یا راهکاری دیگر؟ لطفا جامع راهنمایی کنید. ممنون
با سلام
لطفا این آموزش رو مشاهده کنید:https://mihanwp.com/why-download-host/
سلام، خسته نباشید
من افزونه ای که در مقاله توصیه کرده بودید رو نصب کردم و حجم را روی 1 گیگ قرار دادم اما وقتی فایل mp4 رو آپلود کردم چنین چیزی نوشت : “یک پاسخ غیرمنتظره از سرور دریافت شد. پرونده با موفقیت بارگذاری شد” و هیچی نمیاد !!!
ممنون میشم مشکلمو رفع کنید🙏
سلام
https://mihanwp.com/fix-http-error/
این آموزش رو مشاهده بفرمایید
سلام جناب
برای نوشته ها. تصویر شاخص انتخاب میکنم….
وقتی از سایت بازدید میکنم …. تصویر شاخص رو نشون نمیده!
البته تصاویری که تو خود متن قرار میدم قابل مشاهده هستن.. ولی برای تصویر شاخص .نه…..
ممکنه به این خاطر باشه که هنوز سایتم فعال نشده و من از خود وردپرس سایتم رو مشاهده میکنم؟
سلام
خیر. لطفا قالب و افزونه ها و وردپرس سایتتون رو به صورت دستی از طریق هاست آپدیت کنید
سلام پس از انتخاب و درج فیلم در برگه ها فیلم در سایت نمایش داده نمی شود مشکل چیست
سلام جاسازی پخش کننده رو فعال کنید
سلام از کدام قسمت؟
سمت چپ صفحه افزودن پرونده چند رسانه ای
سلام ، وقت شما بخیر
سایتم رو از روی لوکال به دایرکت ادمین انتقال دادم ، همه چی خوب بود تا اینکه بعد از چند روز خواستم تصویری رو آپلود کنم و در برگه قرار بدم ، از طریق افزودن پرونده چند رسانه ای اقدام کردم اما خطای http داد ، تموم این کار هارو انجام دادم اما درست نشد
آپدیت دستی ، تغییر قالب ، فضای هاست و آپلود و سرعت اینترنت هم هیچ مشکلی نداره ، واقعا خسته شدم توی سایت های انگلیسی و فارسی هم گشتم اما هر کاری کردم نشد که نشد
سلام ممنون
اگر واقعا همه این کارها انجام شده و نتیجه ای حاصل نشده بهتر هست هاستتون رو تغییر بدید. این آخرین راه هست که به احتمال 99 درصد مشکل شما رو حل میکنه
خدارو شکر حل شد ، با پشتیبان هاست تماس گرفتم ، گفتن که مشکل از security mod هاست بود که حلش کردن