مگامنو در وردپرس با Max Mega Menu
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

در میهن وردپرس بارها در مقالات مختلف در مورد مگامنو و نحوه ساخت مگامنو در وردپرس برای شما توضیح دادیم و امروز نیز همراه شما دوستان میهن وردپرسی هستیم تا نحوه انجام این کار را با استفاده از یک روش دیگر به شما آموزش دهیم.
پسازاینکه شما سایت خود را راهاندازی میکنید مطالب و محتوای مختلفی را روی آن قرار میدهید و برای تولید این محتوا تلاش میکنید و زمان زیادی را صرف میکنید. اما اگر نتوانید این محتوا را به سادهترین شکل ممکن در اختیار کاربران سایت خود قرار دهید تلاش شما بینتیجه بوده و سایت شما بازدهی خوبی نخواهد داشت.
شما باید بتوانید با استفاده از روشهای گوناگون محتوا را در اختیار کاربران قرار دهید و یکی از بهترین روشهایی که با استفاده از آن میتوانید این کار آر انجام دهید استفاده از مگامنو است. استفاده از مگامنو باعث میشود که مخاطبان سایت شما بتوانند خیلی راحت به مطالب شما دسترسی پیدا کنید و بهاینترتیب تجربه کاربری خوبی را نیز از سایت شما به همراه خواهند داشت.
به دلیل اهمیت و کاربرد فراوانی که مگامنو در سایت دارد توسعهدهندگان وردپرس روشهای مختلفی را برای ساخت و افزودن آن به سایت در اختیار کاربران قرار دادهاند. اگر شما با برنامهنویسی آشنا باشید میتوانید مگامنو را با استفاده از کد نویسی به سایت خود اضافه کنید ولی اگر هم نمیتوانید با استفاده از این روش مگامنو بسازید جای نگرانی نیست.
پلاگینهای بسیاری بهصورت حرفهای و رایگان در اختیار کاربران قرارگرفتهاند و شما میتوانید با استفاده از آنها تنها در عرض چند دقیقه در سایت خود مگامنو ایجاد کنید. با ما همراه باشید تا یکی از بهترین این پلاگینها را به شما معرفی کنیم.
آنچه در این مقاله میخوانید
دلیل افزودن مگامنو در وردپرس
ممکن است برخی از کاربران مبتدی از اهمیت و دلیل قرار دادن مگامنو در سایت اطلاعی نداشته باشند و به همین دلیل ما در اینجا بهصورت مختصر برای شما توضیح میدهیم که چرا باید از مگامنو استفاده کرد.
مگامنو مناسب برای وبسایتهایی است که از محتوای زیادی برخوردار هستند و با استفاده از آن کاربران میتوانند بهتمامی محدرات در منو دسترسی داشته باشند. در حالی منوهای ناوبری پیشفرض وردپرس به شما امکان اضافه کردن منوهای کشویی و اضافه کردن آیکونهای تصویر در کنار هر مورد را به شما میدهدند، اما گاهی اوقات تنها نیاز به یک مگامنو دارید.
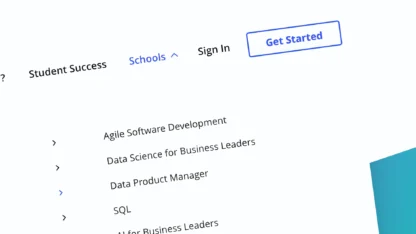
شما امکان این را دارید که با استفاده از مگامنو محتوای خود را در منوهای کشویی در فهرست سایت خود قرار دهید. بسیاری از قالبهای حرفهای وردپرسی نیز از مگامنو برای ساخت فهرستهای خودشان استفاده میکنند. بهعنوانمثال شما میتوانید نمونهای از مگامنو را در وبسایت دیجی کالا مشاهده کنید. در چنین وبسایتهایی بهترین روش برای دسترسی بهتر و سریعتر به بخشهای مختلف سایت مگامنو است.
معرفی افزونه Max Mega Menu
اگر شما قصد دارید که مگامنو را به سایت خود اضافه کنید یکی از بهترین افزونههایی که میتواند به شما کمک کند افزونه Max Mega Menu است. این افزونه به شما کمک میکند که بتوانید تنها با چند کلیک مگامنو دلخواه خود را ساخته و در سایتتان قرار دهید.
پلاگین وردپرسی Max Mega Menu در مخزن وردپرس به ثبت رسیده است و شما میتوانید بهراحتی آن را بدون پرداخت هزینه از مخزن وردپرس خود دریافت کنید. این افزونه در این زمینه بسیاری کاربردی عمل کرده است و میتواند در سریعترین زمان ممکن برای شما مگامنو ایجاد کند. به دلیل کاربرد فراوانی که دارد تا الان در بیشتر از 300 هزار سایت وردپرسی نصب فعال داشته است.
همچنین کار کردن با این افزونه بسیار ساده است و دارای رابط کاربری آسانی میباشد. علاوه بر این شما میتوانید به دلیل قابلیت سفارشیسازی که در این پلاگین وجود دارد آن را به خوبی سفارشیسازی کنید. در ادامه برای شما نحوه دقیق استفاده از این افزونه را قرار دادهایم.
آموزش کار با افزونه Max Mega Menu
اولین کاری که انجام میدهید افزونه Max Mega Menu را دانلود و فعالسازی کنید. همانطور که میدانید برای انجام این کار باید در پنل مدیریت وردپرس خود به مسیر افزونهها > افزودن بروید و این پلاگین را از مخزن جستجو کرده و روی سایت خود آن را فعال کنید. همچنین برای کسب اطلاعات بیشتر میتوانید آموزش نصب افزونه در وردپرس را ببینید.

نحوه کار با افزونه
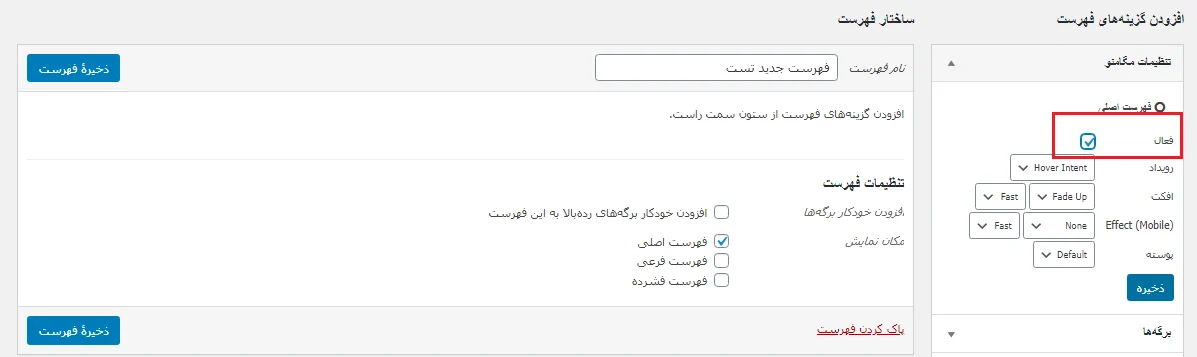
بعد از نصب افزونه برای اینکه بتوانید با آن کار کنید باید در پیشخوان سایتتان به مسیر نمایش > فهرستها بروید و در آنجا مشاهده میکنید که یک بخش جدید به نام تنظیمات مگامنو به آن اضافهشده است. حال برای اینکه بتوانید از امکانات این افزونه استفاده کنید باید یک فهرست جدید در سایت خود ایجاد کنید.
بعد از آن شما باید جایگاه فهرست خود را در سایت مشخص کنید. بنابراین روی قسمت “مدیریت جایگاهها” کلیک کنید و جایگاه و موقعیت قرارگیری فهرست خود را تعیین کنید. این قسمت با توجه به قالب شما میتواند متفاوت باشد. سپس زمانی که به قسمت ویرایش فهرستها بروید میتوانید گزینههای دلخواه برای قرارگیری در فهرست را انتخاب کنید.
بعد از آن باید در تنظیمات مگامنو تیک گزینه فعال را بزنید و روی ذخیره کلیک کنید تا تغییرات شما اعمال شود.

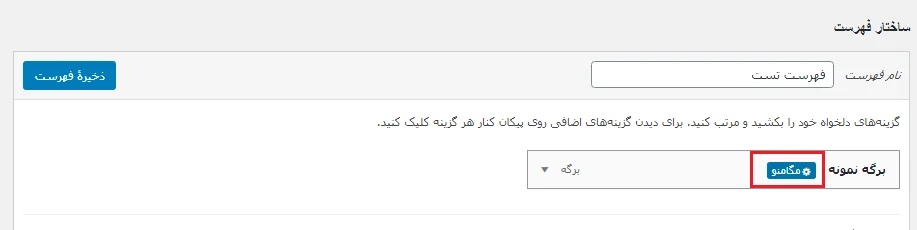
اکنون اگر نشانگر موس خود را روی یکی از آیتمهای منو ببرید میبینید که یک قسمت جدید به نام مگامنو اضافه شده است.

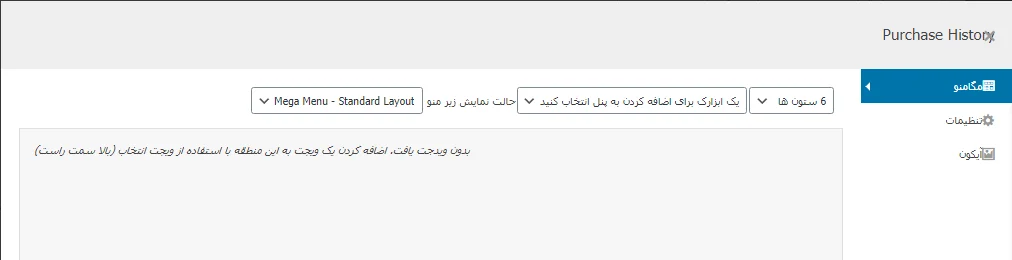
زمانی که روی این دکمه کلیک کنید یک صفحه برای شما باز میشود که میتوانید درون آن ویجتهای دلخواه خود را اضافه کنید. همچنین تعداد ستونها را میتوانید مشخص کنید.

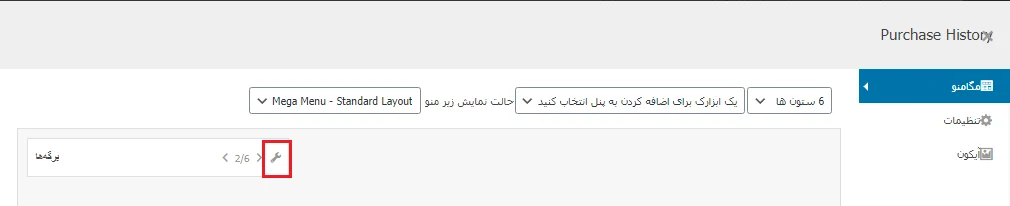
یک آیکون آچار نیز در اینجا مشاهده میکنید که با کلیک کردن روی آن به صفحه تنظیمات افزونه هدایت میشوید.

تنظیمات افزونه
این افزونه بعد زا نصب یک قسمت جدید به نام مگامنو به پنل مدیریت وردپرس شما اضافه میکند که میتوانید از طریق ان تنظیمات پلاگین را پیکربندی کنید. بنابراین برای دسترسی به تنظیمات افزونه روی این گزینه کلیک کنید. تنظیمات این افزونه به زبان فارسی است و شما میتوانید بهراحتی با آن کار کنید. تنظیمات پیشفرض برای اکثر وبسایتها کار میکنند ولی شما میتوانید آنها را بهدلخواه تغییر دهید.

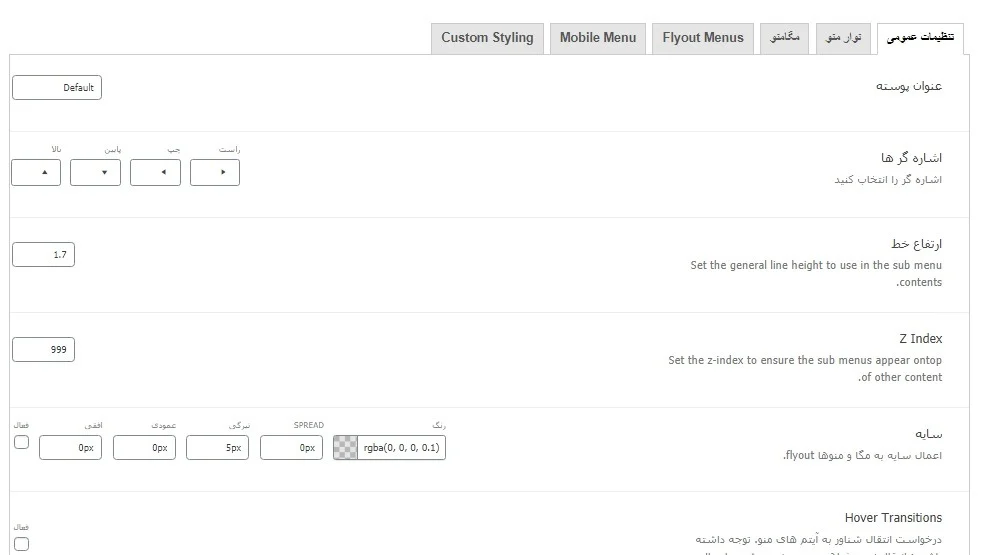
اولین زبانهای که وجود دارد تنظیمات عمومی است که شما میتوانید در آن تنظیمات کلی و عمومی افزونه را پیکربندی کنید.
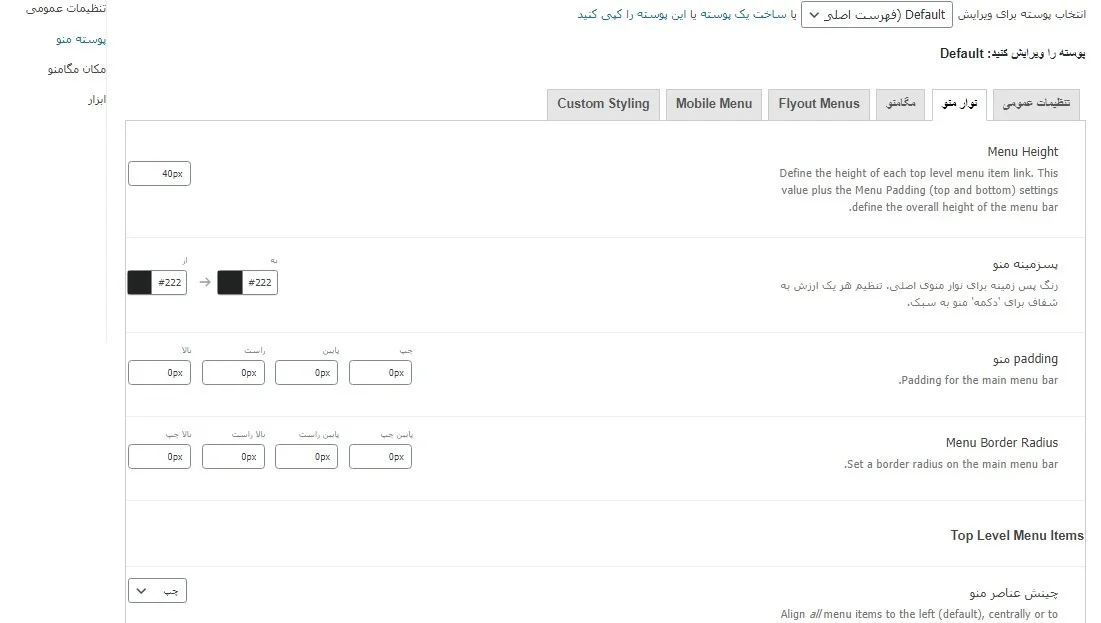
پوسته منو
زمانی که وارد این قسمت شوید یک ویرایشگر پوسته در اختیار شما قرار میگیرد که میتوانید از طریق آن ظاهر منوهای خود را ویرایش کنید. در این صفحه شما میتوانید تنظیمات رنگبندی را نیز تغییر دهید و رنگ منو را تغییر دهید. چون آنها با رنگ پسزمینه قالب شما مطابقت ندارند. درواقع این قسمت به شما کمک میکند که یک استایل ویژه به منو خود دهید.
شما در این صفحه میتوانید ارتفاع و اندازههای دلخواه خود برای مگامنو را نیز تعیین کنید. در اینجا شما امکان این را دارید یک پوسته ایجاد کنید. برای انجام این کار روی “ساخت یک پوسته” کلیک کنید. سپس در صفحهای که برای شما باز میشود سفارشیسازی لازم را انجام دهید. شما در قسمت پسزمینه منو امکان این را دارید که رنگبندی کلی قالب خود را تعیین کنید.

همچنین برای اینکه بتوانید رنگ قالب وبسایت خود را تعیین کنید میتوانید از ابزار Inspect استفاده کنید.
موفق و پیروز باشید. 🙂

سلام . من در حالت دسکتاپ یک مگا منو و یک منو ساده دارم ، این دو تا توی موبایل به دو تا منوی همبرگری تبدیل میشن و من مجبور میشم یک هدر سه تیکه تو موبایل داشته باشم که جایز نیست . من میخام مگا منو و منو ساده ام رو (تو موبایل فقط) تبدیل به یک منوی همبرگری کنم و اسمش رو هم بزارم منو که کاربر وقتی باز کرد اول گزینه های مگا منو رو و در زیر اون گزینه های منو ام رو نشون بده .
هر کاری کردم نتونستم، تیکت هم زدم چون دوره سایت برتر رو دارم تیم پشتیبانی راهنمایی میکنه دستشون هم درد نکنه ولی من متوجه نمیشم
اگه دوستان میتون به صورت قدم به قدم توضیح بدن ممنون میشم
سلام خسته نباشین ببخشین من میخام منو ای بسازم مثل این سایت (https://anexia.com/en/hosting-it-solutions) کارفرما خیلی روی منو ها سخت گیره که حتما عکس داشته باشه و این شکلی باشه چینشش ولی من منو هایی که پیدا کردم اینجوری نبود. لطفا کمک کنین.
سلام
بهترین افزونه پولی برای ساخت مگامنو حرفه ای با المنتور چیه؟
سلام
WP Mega Menu
میتونید از این افزونه استفاده کنید. هم نسخه پولی داره و هم نسخه رایگان
سلام.
من بدون نصب افزونه ای توانستم مگا منو بسازم اما نمی توانم با استفاده از افزونه ی menu icons به مگا منو آیکون اضافه کنم وقتی menu icons رو فعال می کنم مگامنو تبدیل به منوی معمولی میشه. چگونه می توانم ایکون بگذارم برای مگا منو ؟
سلام.
اگر با کدنویسی مگامنو رو ایجاد کردید باید با کدنویسی آیکون رو اضافه کنید. یا اینکه از افزونه مگامنو استفاده کنید که خودش قابلیت آیکون رو داشته باشه
سلام
منو واکنش پذیر است و داخل موبایل و تبلت هم به خوبی نشون داده میشه
سلام روی منوها که میرم اون آچار نمیاد که بخوام عکس براشون بزارم.
http://upinja.com/v/gyyu9/
روی آیتم ها کلیک کنید
سلام
آیا با این میشه مگامنو شبیه به دیجی کالا ساخت
درود بله این افزونه برای همین کار هست دقیقا