آموزش تنظیمات افزونه لایت اسپید کش برای افزایش سرعت سایت
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
تنظیمات افزونه لایت اسپید کش
در این ویدیو انجام تنظیمات لایت اسپید کش برای رسیدن به سرعت حداکثری را توضیح خواهیم داد. همواره در تنظیم کردن افزونه سعی میکنیم مشکلی فنی به دلیل فعالسازی تنظیمات کش، ایجاد نکنیم.
ویدیوی آموزشی در تاریخ ۳۰ آبان ۱۴۰۳ بر اساس تنظیمات جدید لایت اسپید مجددا ضبط شد.
در این مقاله میخواهیم نحوه کانفیگ کردن پلاگین LiteSpeed Cache را توضیح دهیم. اما قبل از اینکه مقاله را شروع کنیم، بهتر است بدانید که بسته به وب سرورتان باید انتخاب کنید که از چه پلاگینی برای افزایش سرعت وبسایتتان میخواهید استفاده کنید. اگر وب سرور سایت شما Lite Speed باشد، بهترین پلاگین برای آن LiteSpeed Cache است. اما اگر وب سرور شما NginX یا Apache باشد بهتر است از پلاگینهای دیگر استفاده کنید. زیرا LiteSpeed Cache در چنین وبسایتهایی نه تنها باعث افزایش سرعت نمیشود، بلکه سایت شما را سنگینتر میکند و به دنبالش سرعت آن نیز کاهش مییابد.
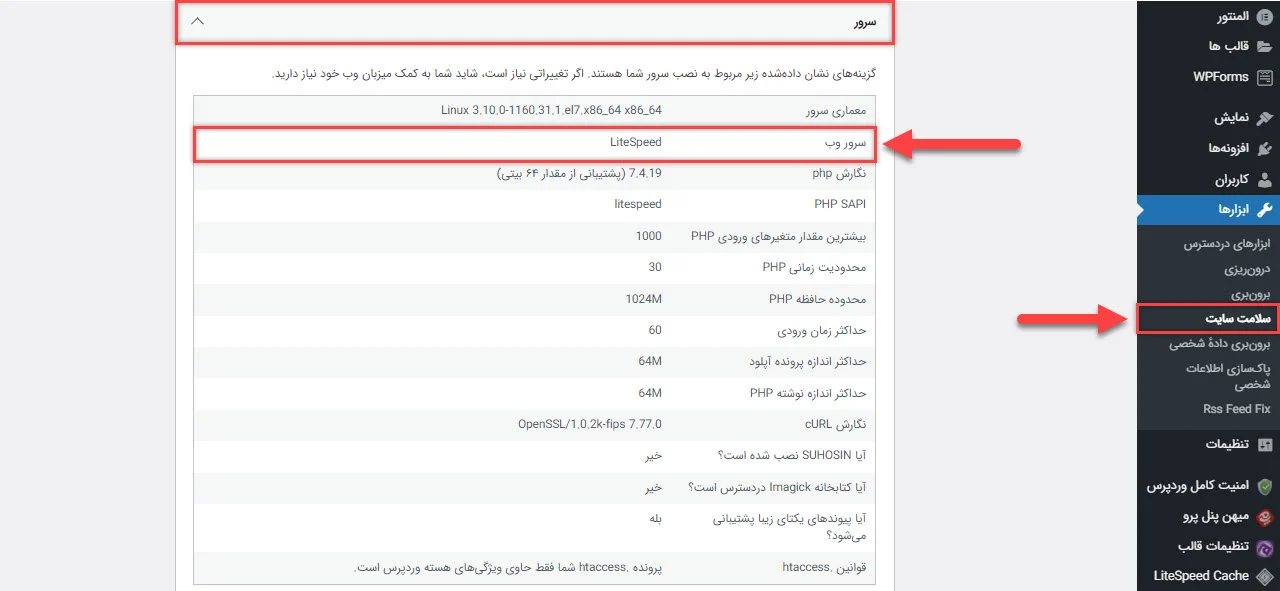
پس باید ابتدا بررسی کنید که وب سرور سایت شما LiteSpeed است یا نه و سپس تصمیم بگیرید که میخواهید از چه پلاگینی استفاده کنید. در این مقاله میخواهیم نحوه بررسی وب سرور از بخش سلامت سایت را به شما توضیح دهیم و سپس تمام بخشهای افزونه Lite Speed Cache را باهم بررسی میکنیم تا بتوانیم به وسیله آن سرعت سایت خود را افزایش دهیم.
نصب Litespeed Cache
وارد پنل مدیریت وردپرس میشویم. در این قسمت از وردپرس، طبیعتا میتوانیم پلاگینها را نصب کنیم. البته دوباره تاکید میکنیم که پلاگین Lite Speed Cache زمانی باید نصب شود که وب سرور شما Lite Speed باشد. در نتیجه از قسمت ابزارها در بخش سلامت سایت، بالای صفحه گزینه اطلاعات را انتخاب میکنیم و اینگونه میتوانیم چک کنیم که وب سرور ما از چه نوعی است.

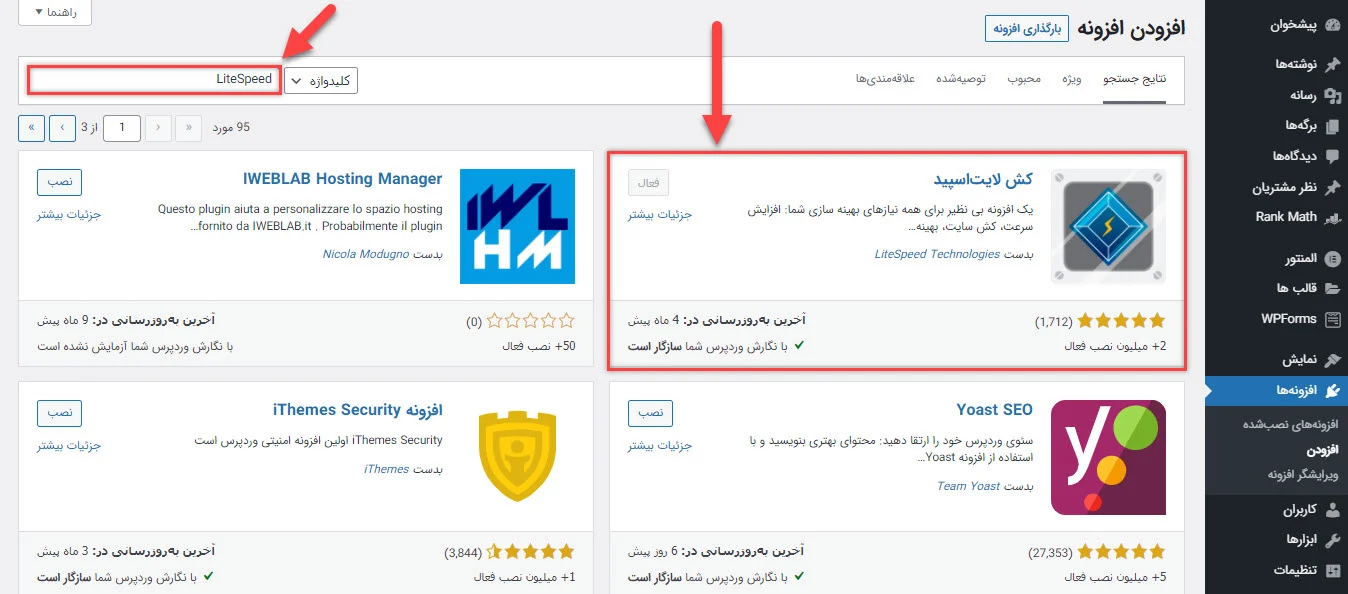
در قسمت وب سرور باید Lite Speed نوشته شده باشد. زیرا که شرکت Lite Speed، پلاگین Lite Speed Cache را ساخته تا مستقیما با سرور شما در ارتباط باشد و صفحات مختلف وبسایت شما را کش کند. در قسمت جستجوی افزونهها عبارت LiteSpeed را جستجو کنید. پلاگینی برای شما به نمایش در میآید که کاملا رایگان است و تقریبا دو میلیون نصب فعال دارد.
همانطور که گفتیم این پلاگین کاملا رایگان است، ولی در بعضی از قسمتها مانند همه افزونههای دیگر باید هزینههایی بپردازیم مانند بهینه سازی تصاویر و… . ولی قابل ذکر است که نیاز به پرداخت این هزینهها نیست. زیرا میتوانیم این اعمال را با استفاده از پلاگینهای جایگزین به بهترین شکل ممکن انجام دهیم.

هنگامی که نصب پلاگین به اتمام رسید، روی گزینه فعال نمایید کلیک کنید تا افزونه بر روی وبسایت شما فعال گردد. پس از فعال شدن، در پنل مدیرتمان بخشی ایجاد میشود به نام Lite Speed Cache. کافی است که وارد آن قسمت شویم و تنظیمات پلاگین را انجام دهیم.
تنظیمات لایت اسپید کش
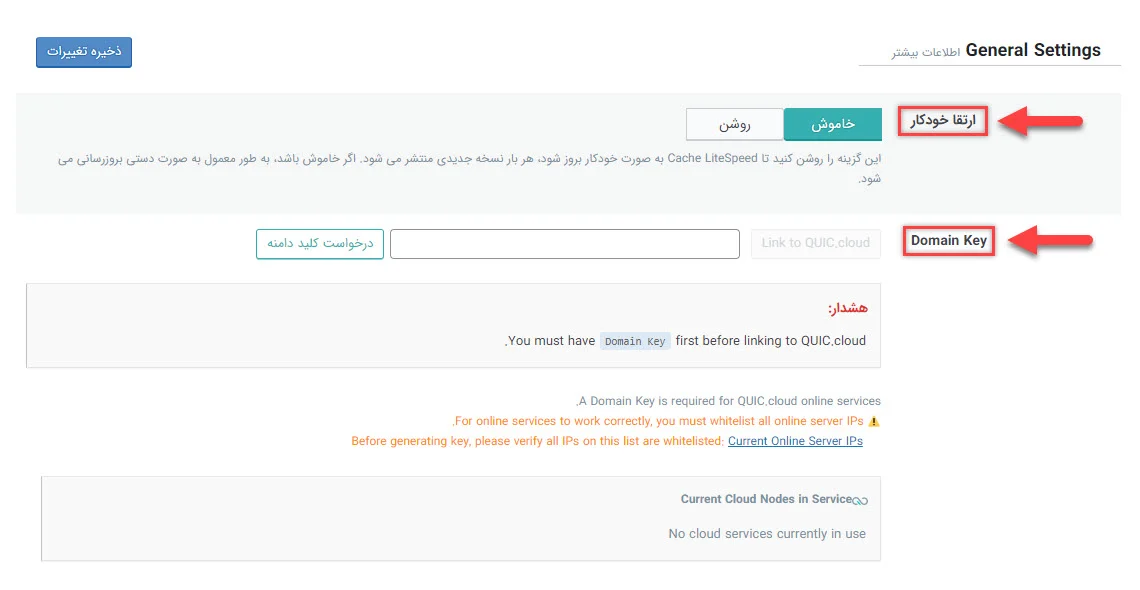
در صفحه داشبورد میتوانید یک سری اطلاعات را درباره این افزونه کسب کنید که فعلا برای ما کارآمد نیست. پس به سراغ بخش عمومی میرویم. ارتقاء خودکار را اگر روشن کنید، این پلاگین به صورت خودکار آپدیت میشود. اگر فردی هستید که هرروز به پنل مدیریت خود سر میزنید، نیازی نیست که این گزینه را فعال کنید.
قسمتی به نام Domain Key داریم که مربوط به QUIC Cloud است. کافی است که گزینه درخواست کلید دامنه را بزنید. برای بهینه سازی تصاویر وبسایتمان از این سرویس استفاده میشود. اگر این گزینه را کلیک کنیم به صورت خودکار برای ما یک Domain Key میسازد و در تنظیمات وارد میکند. همچنین وبسایت ما را به QUIC Cloud متصل میکند. در واقع Quic cloud سرویسی است که از آن برای بهینه سازی تصاویر استفاده میکند.

البته در قسمت آخر این بخش میتوانید اعلانهایی که ارسال میکند به شما را به دلخواه خودتان فعال یا غیرفعال کنید. پس از انجام تنظیمات این بخش، روی دکمه ذخیره تغییرات کلید کنید.
تنظیمات کش لایت اسپید
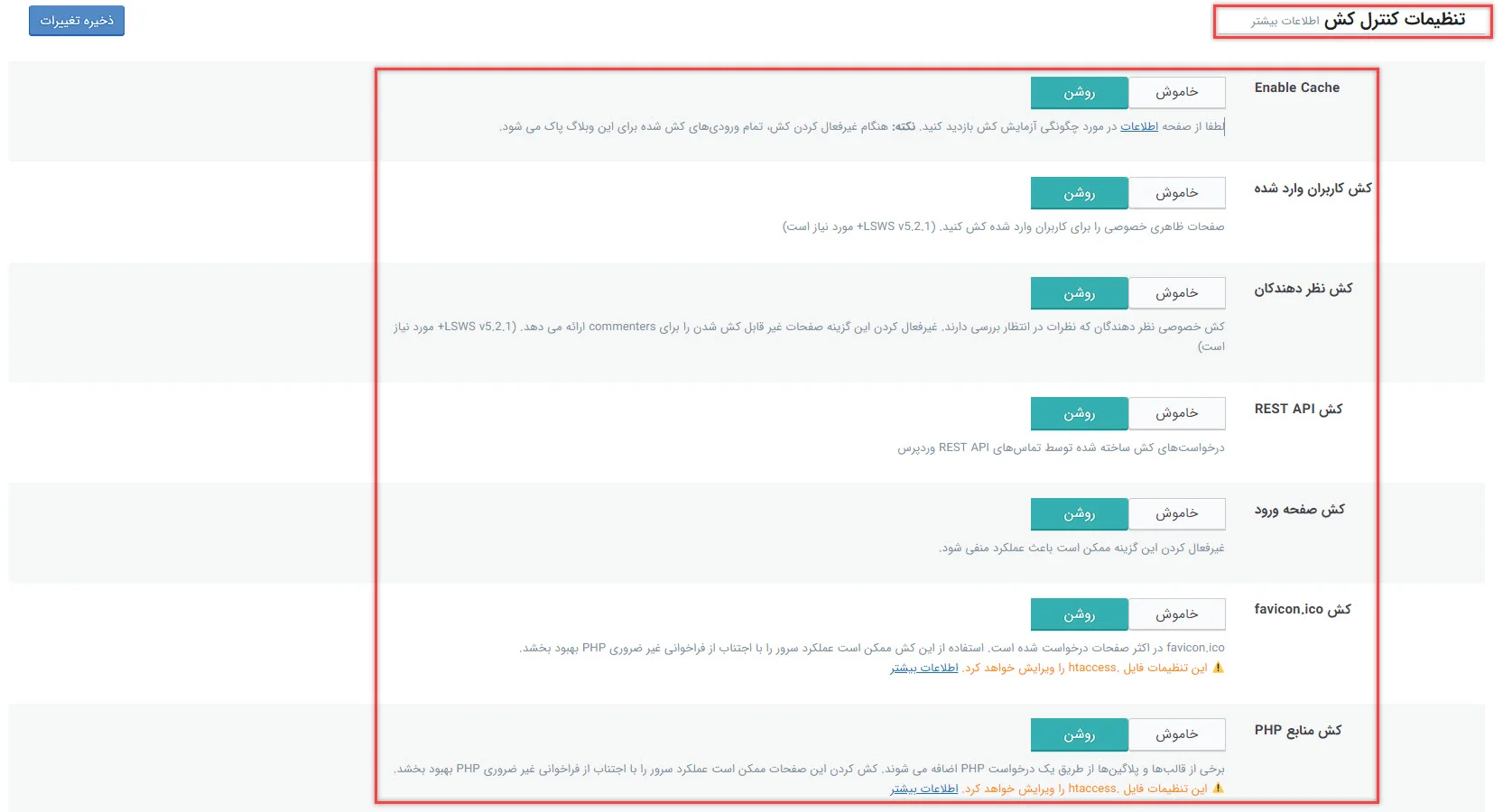
وارد قسمت تنظیمات Cache میشویم. در این بخش امکانات و قابلیتهای بسیار مهمی داریم و میتوان گفت که مهمترین بخش در تنظیمات افزونه Lite Speed Cache است. اولین بخش از تنظیمات این قسمت، بخش Cache است که از ما میپرسد Cache برای کاربران وارد شده روشن باشد یا خاموش که طبیعاتا باید روشن باشد.
سپس میپرسد Cache برای کسانی که نظر میدهند روشن باشد یا خاموش. که اگر این گزینه را فعال کنیم معمولا مشکلی پیش نمیآید. ولی اگر آن را غیر فعال کنیم هرکاربری در سایت ما کامنتی ارسال کند این Cache موقتا برایش غیرفعال میشود. زیرا برای کاربر کوکی تنظیم شده و خیلی راحت میتواند پاسخ کامنتی که داده را ببیند. اگر تنظیماتمان را درست انجام دهیم مشکلی برای Cache کاربرانی که کامنت میگذارند پیش نمیآید.
Cache Rest API ، Cache Favicon.ico و Cache منابع PHP باید روشن باشد.

این پلاگین به صورت جداگانه یک Cache برای موبایل ایجاد میکند.
در ارتباط با نحوه عملکرد کش باید بگوییم که اگر کاربر شما بخواهد برای بار دوم صفحهای را باز کند، دیگر کدهای PHP و دستوراتی که از قبل در سایت هندل شده بود، دوباره اجرا نمیشوند و مستقیما فایلی که در حافظه کش ذخیره شده است، تحویل کاربر دوم قرار داده میشود. این موضوع باعث میشود که سرعت سایت ما افزایش یابد ولی بدی آن این است که ممکن است نسخهای به روز نشده از سایت شما به کاربر تحویل داده شود و این موضوع میتواند باعث ایجاد مشکلاتی شود. پس لازم است که تنظیمات این بخش را خیلی دقیق و صحیح انجام دهید.
Cache موبایل هم در مواقعی بهتر است روشن باشد که شما در موبایل نسخهای متفاوت از دسکتاپ را نمایش میدهید. مثلا از AMP استفاده میکنید. پس اگر از AMP استفاده میکنید باید Cache موبایل را روشن بگذارید.
یک سری تنظیمات پیشرفته هم دارد که برای مدیران وب طراحی شده است که بتوانند از طریق این تنظیمات یک سری تغییرات به دلخواه خودشان ایجاد کنند. مثلا اگر مشکلی در URL یا کوکی کاربر، ذخیره شده بود، این قابلیت بتواند تغییرات را در این زمینهها ایجاد کند. این قسمت بیشتر برای Developer کاربردی است و برای ما استفاده چندانی ندارد.
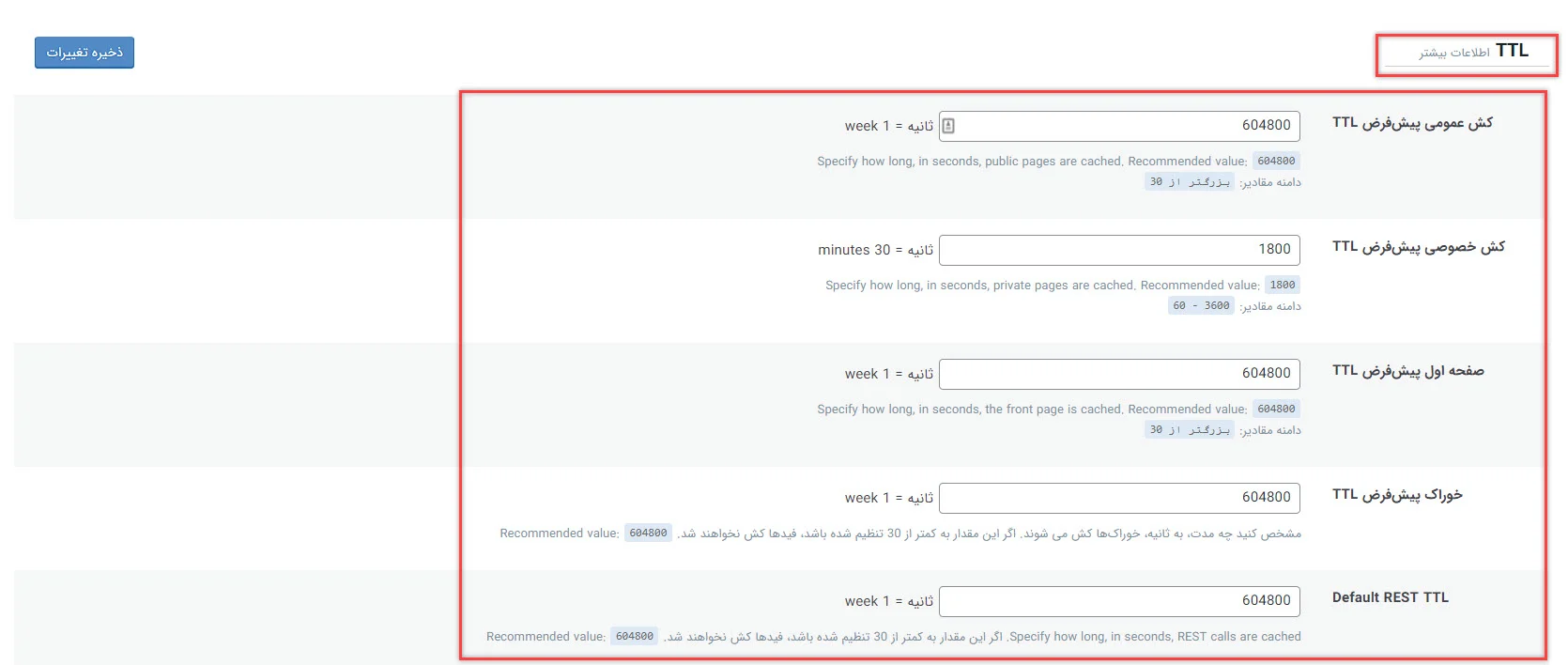
تنظیمات مربوط به TTL

مدت زمان انقضای Cache، مسئله بسیار مهمی است. همه تنظیمات این قسمت باید در حالت پیشفرض خودشان باشند. TTL میزان انقضای Cache صفحات سایت ما را بر حسب ثانیه محاسبه میکند. در واقع یعنی Cache هرصفحه پس از چه مدتی پاک شود.
تنظیمات این قسمت بسیار خوب تعریف شده و تقریبا مدت زمان نگهداری Cache صفحات بر روی یک هفته معین شده است و دیگر نیازی نیست تغییری ایجاد کنید.
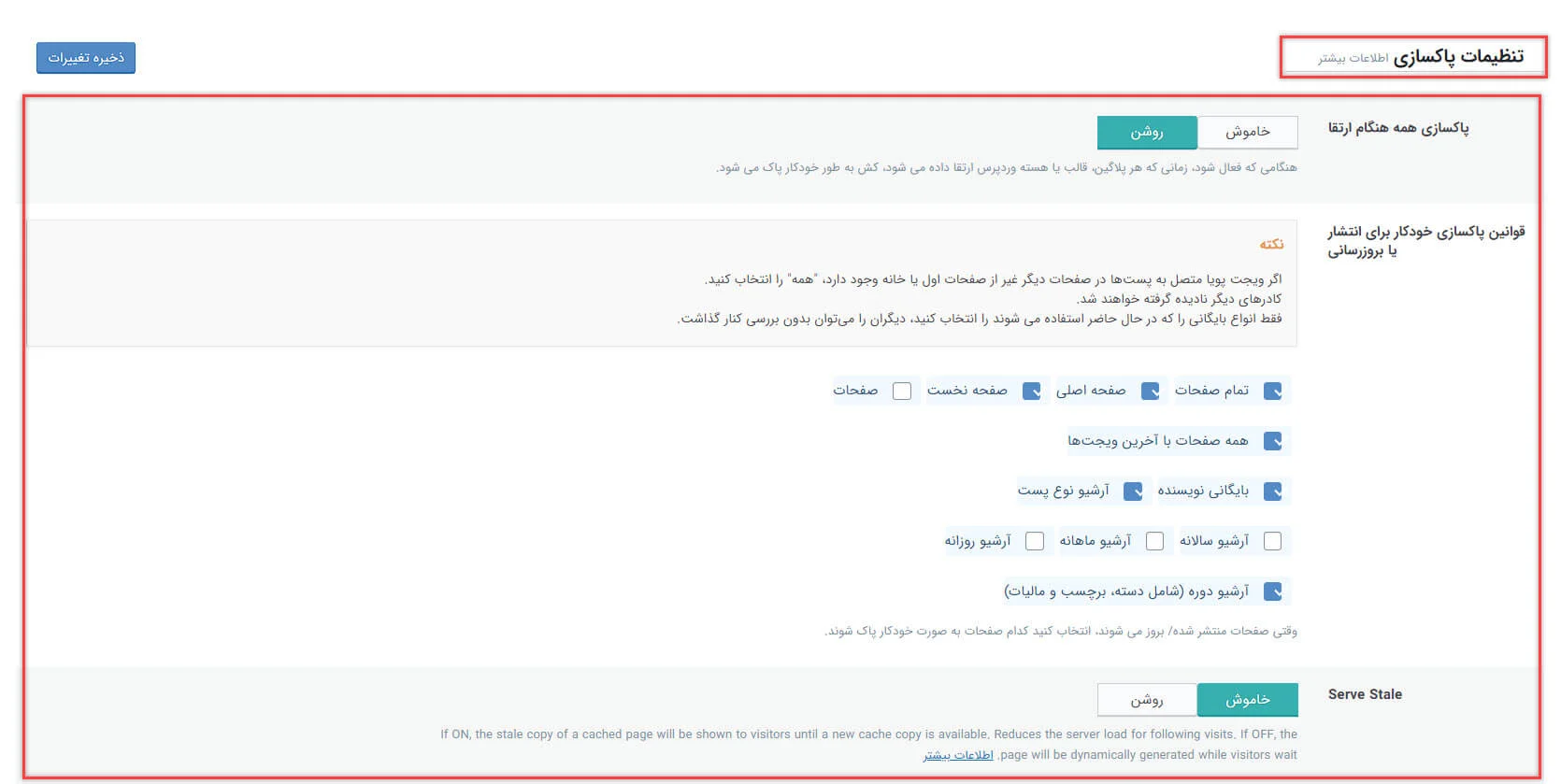
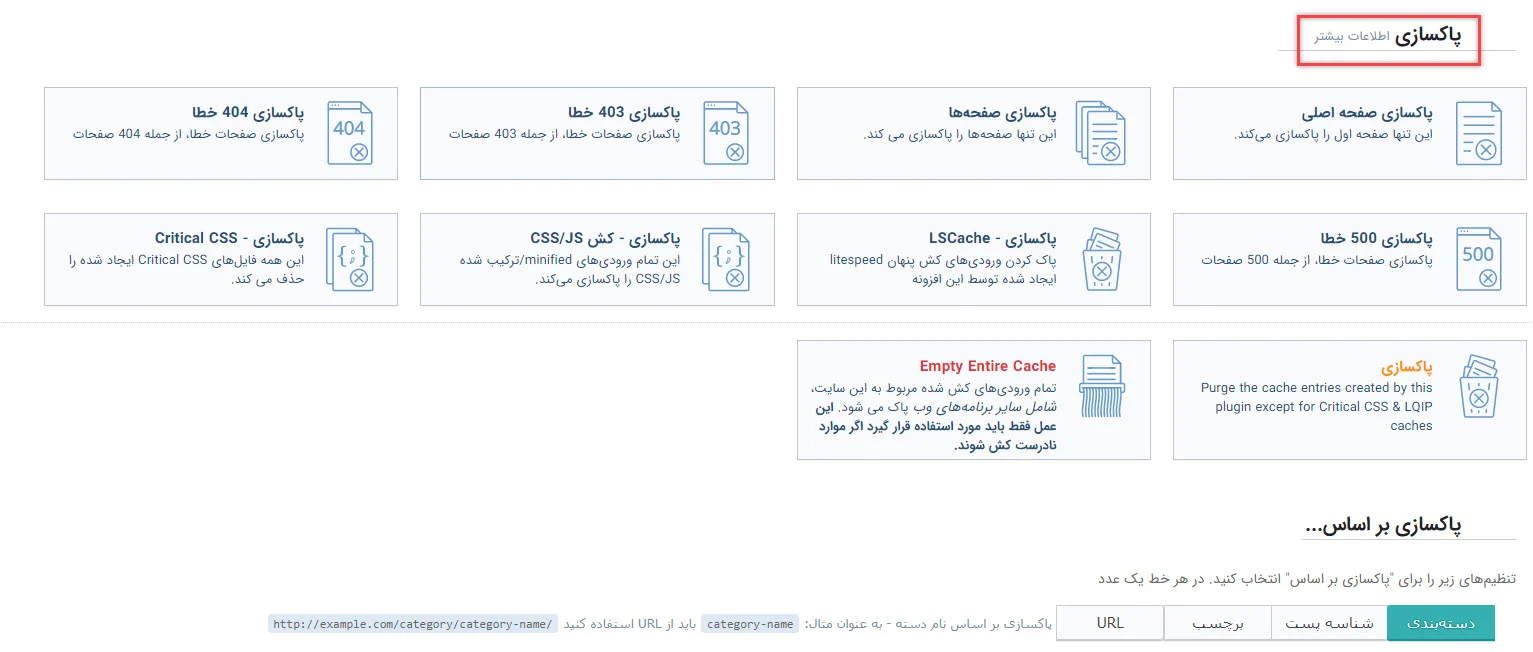
پاکسازی کش
منظور از پاکسازی هنگام ارتقاء، این است که اگر قالبمان یا پلاگینمان را آپدیت کردیم، Cache ما را به صورت خودکار خالی کند. این گزینه بسیار مهم است و باید حتما فعال باشد. همچنین باقی تنظیمات این قسمت از اهمیت زیادی برخوردار هستند. زیرا باید دقیق مشخص کنیم، هنگامی که پستی را در وبسایتمان به روزرسانی میکنیم Cache کدام قسمتها در پاک شود. گزینههای صفحه اصلی، صفحه نخست و صفحات را تیک میزنیم. نیازی نیست گزینه برگهها را فعال کنیم. تصور کنید ما یک نوشته را بروزرسانی کردهایم، هنگامی که پستی را منتشر یا بروزرسانی میکنیم، اصلا نیازی نیست Cache برگههای سایت حذف شود، این مسئله باعث میگردد درخواستهای زیادی به سرور ما فرستاده شود.
اگر در سایتتان در بخش مقالات، ویجت یا ابزارکی برای نمایش آخرین مقالات ندارید بهتر است تیک گزینه “همه صفحات یا آخرین ویجتها” را بردارید. ولی اگر ابزارکی برای این کار دارید، این گزینه را فعال کنید. معمولا در وردپرس ما از بایگانی نویسنده استفاده نمیکنیم پس این گزینه را هم تیک نمیزنیم. گزینه آرشیو پست تایپ را تیک بزنید.

ما معمولا از آرشیوهای سالانه، ماهانه و روزانه در وردپرس استفاده نمیکنیم. اگر شما مدیر سایت حرفهای هستید از این موارد نباید استفاده کنید. زیرا میدانید که برای سئو سایتمان بهتر است صفحات اضافی در آن نباشد. آرشیو تاکسونومی شامل دستهها و برچسبها میشود. در واقع دسته و برچسبهای این پستمان را پاک میکند که طبیعتا باید این گزینه را فعال کنید.
قابلیت Serve Stale تا زمانی که صفحه ما دارد Cache میشود، یک نسخه Cache شدهای را از قبل به کاربرمان نمایش میدهد. بهتر است این گزینه را فعال نکنیم، چرا که ممکن است صفحاتی به کاربر نمایش داده شوند که منقضی شده باشد و یا حتی نسخهای باشد که دیروز یا یک هفته پیش Cache شده است. پس ممکن است که کاربران ما را با مشکل مواجه کند. همچنین میتوانیم برای پاکسازی سایت زمانبندی بگذاریم البته ما زمانبندی تنظیم نمیکنیم، زیرا که تعیین کردهایم زمانی که پستی بروزرسانی یا منتشر میشود؛ صفحات مربوط به آن را به صورت خودکار پاک کند. در قسمت استثناها میتوانیم یک سری برچسبها، دستهبندیها و پستها را مشخص کنیم که اصلا آنها را Cache نکند.
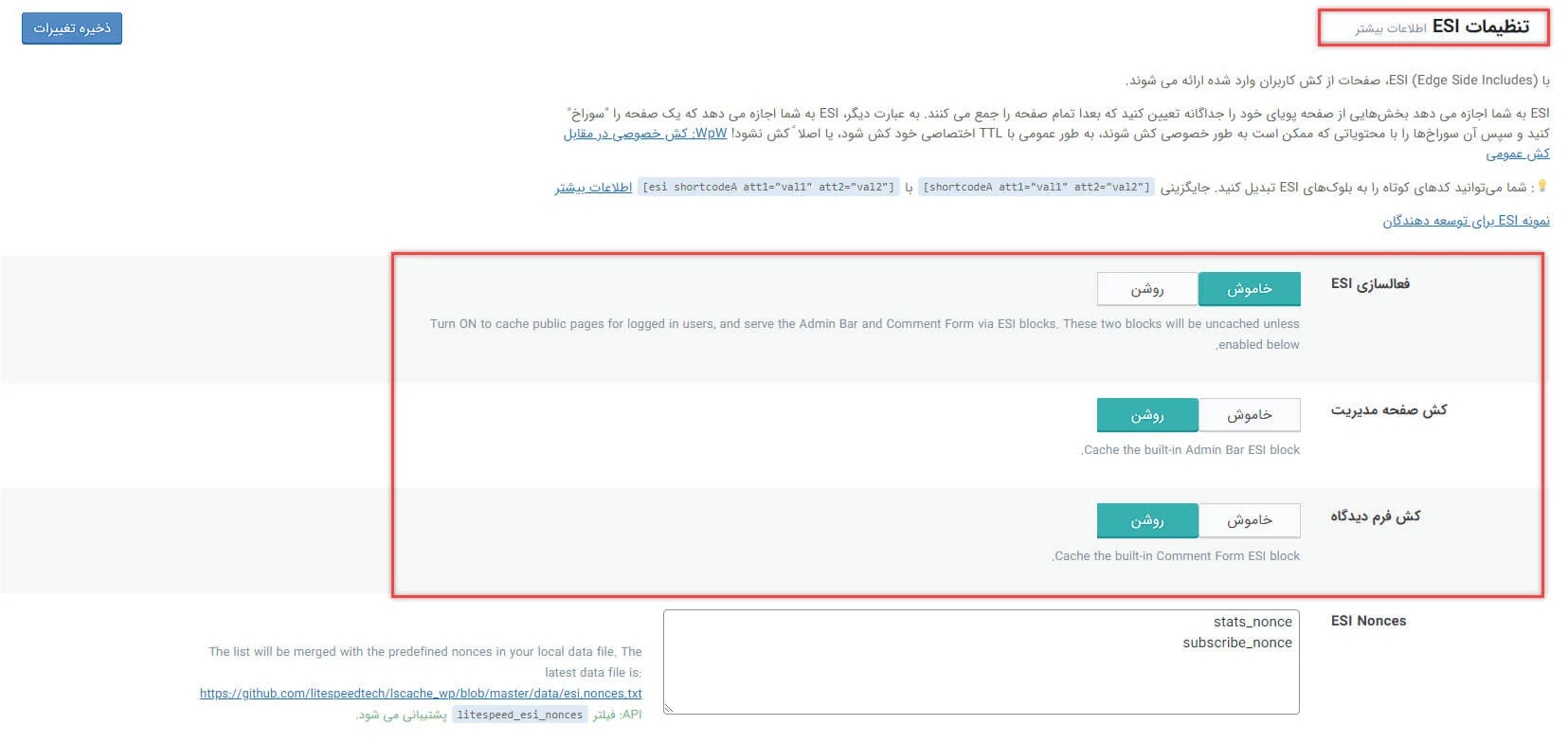
تنظیمات ESI

معمولا زمانی استفاده میشود که شما در وب سرورتان ESI را فعال کرده باشید. خیلی از وب سرورها اصلا از ESI استفاده نمیکنند. پس ما هم به احتمال زیاد از این قابلیت استفاده نخواهیم کرد.
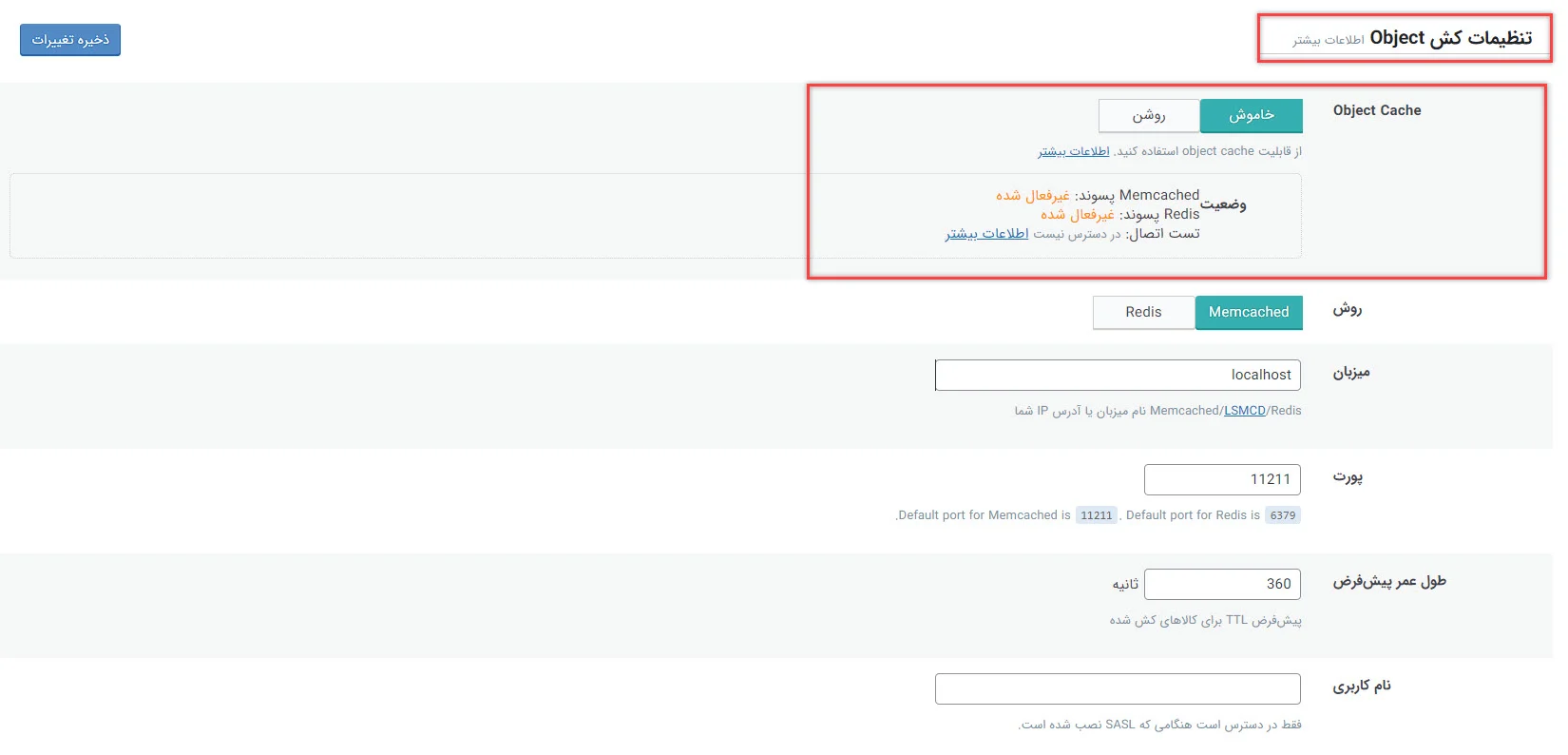
فعالسازی کش Object
Object Cache بسیار مهم است مخصوصا اگر بر روی وب سرور شما نصب شده باشد. Object Cache قابلیت Cache دیتابیس را به ما میدهد تا بتوانیم سایتمان را با سرعت بیشتری بارگذاری کنیم. ولی باید بدانید که برای کارایی بهینه، این قسمت باید بسیار خوب و دقیق مدیریت شده باشد.

ابتدا چک کنید که MemCached یا Redis فعال باشند. اگر هر دو برای سایت شما غیرفعال باشد این گزینه را روشن نکنید. ولی اگر یکی از آنها فعال باشد بر روی این گزینه را روشن میکنیم و یکی از Memcached یا Redis را انتخاب مینماییم . همچنین باقی گزینهها را در تنظیمات فعال گردانید به غیر از گزینه Cache Wp-Admin. در نهایت گزینه ذخیره تغییرات را میزنیم. به صورت خودکار Object Cacheing را برای وبسایتمان انجام میدهد. همچنین سرعت دیتابیس ما را افزایش خواهد داد.
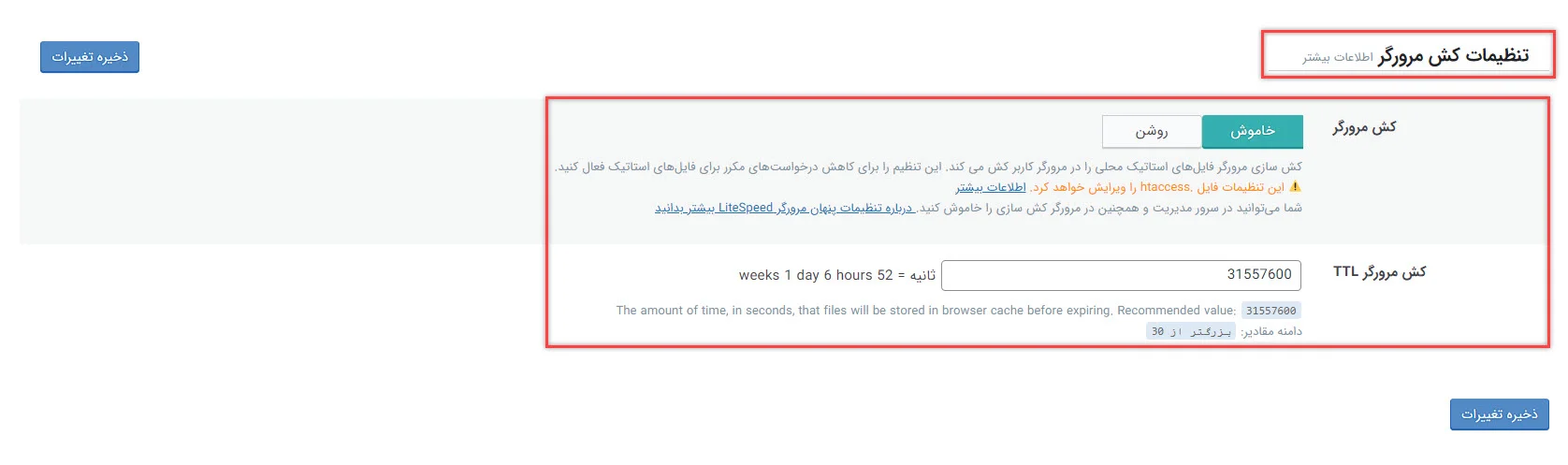
کش مرورگر

باید در این قسمت تنظیمات Cache مروگر را تعیین کنیم. به عنوان مثال اگر تصویری در سایت ما باز شد تا چه مدت این تصویر در مروگر کاربر بماند بهتر است. بهتر است این گزینه را روشن بذارید. تقریبا زمان آن را میتوانید از دو هفته تا یک سال بگذارید. در نهایت تنظیمات را ذخیره کنید. یعنی اگر تصویری از سایت ما در مرورگر کاربری باز شد اجازه دارد تا یک سال در مرورگر آن بماند.
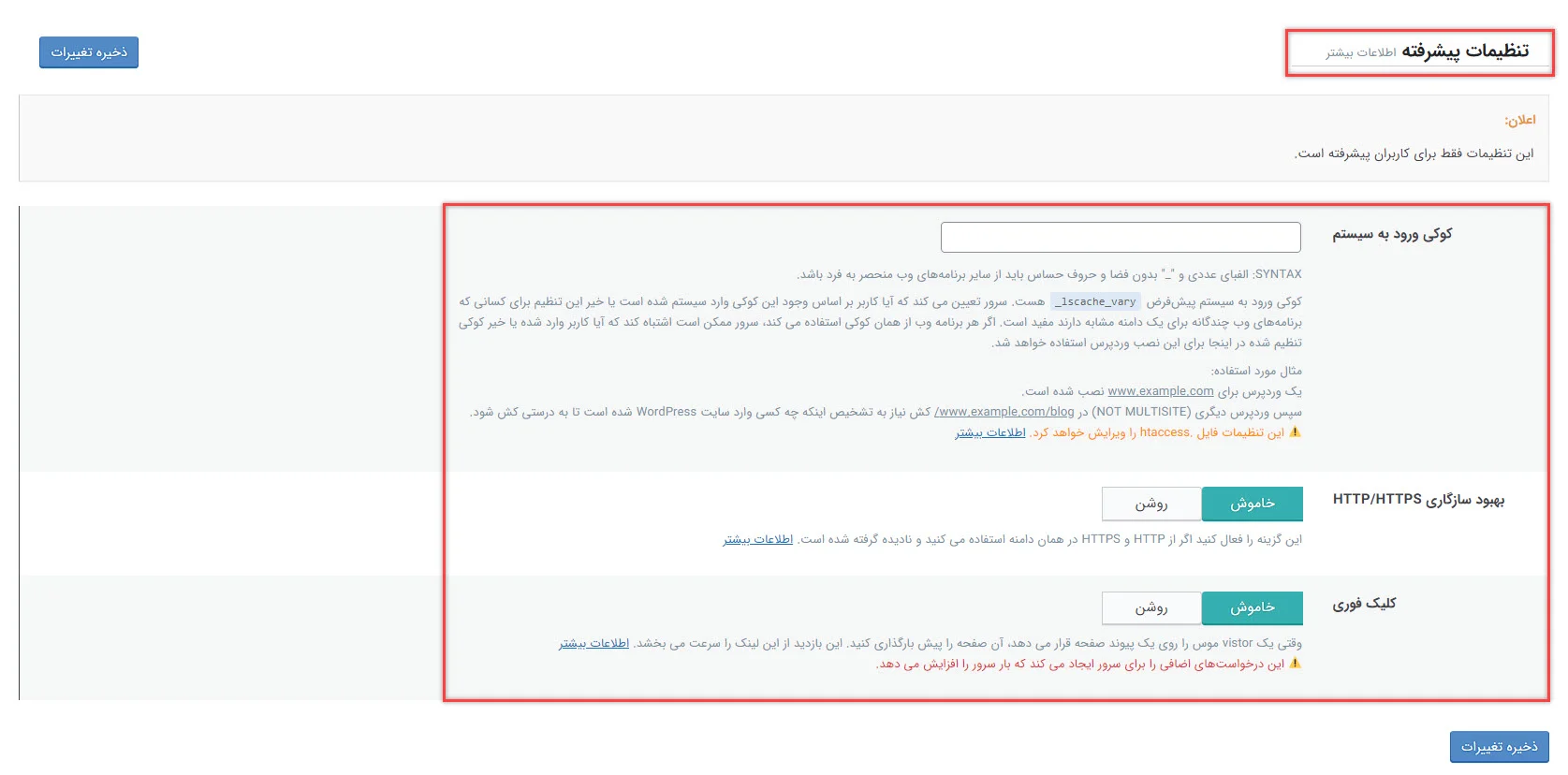
تنظیمات پیشرفته لایت اسپید کش
در بخش پیشرفته میتوانیم یک سری تنظیمات دیگر را مشخص کنیم. تنها موردی که باید ذکر کنیم این است که اگر شما همزمان از HTTP و HTTPS استفاده میکنید، گزینه بهبود سازگاری HTTP/HTTPS را فعال کنید.

گزینه کلیک فوری را اگر فعال کنیم در بعضی از وبسایتها مشکل ایجاد میکند. مثلا ما یک صفحهای را میخواهیم باز کنیم، ماوس را که Hover میکنیم بر روی لینک مورد نظر، بلافاصله بعد از کلیک، سایت باز میشود. این مسئله باعث افزایش سرعت چند برابری سایت شما میشود. البته همانطور که در تنظیمات قید شده بار سرور شما را افزایش میدهد و درخواستهایی برای آن ارسال میکند که ممکن است مشکل ساز شود. اما به طور کلی اگر روشنش کنید ولی مشکلی ایجاد نکند، بهتر است که فعال باشد.
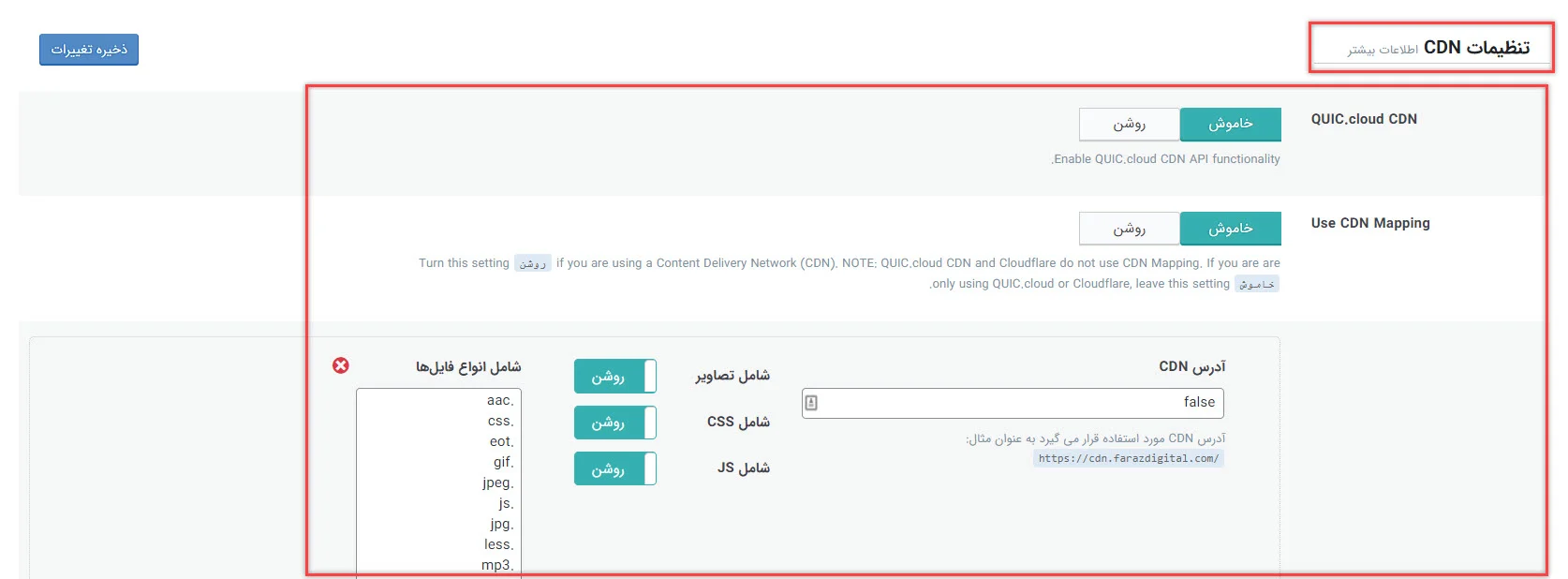
تنظیمات CDN

البته قابل ذکر است که این قابلیت روی اکثر سایتها مشکلاتی ایجاد میکند. از هر نوع CDN استفاده میکنید، میتوانید تنظیماتش را در این قسمت انجام دهید. معمولا در ایران نه CDN خوبی داریم نه میتواینم از Cloud Flare استفاده کنیم. چرا که این شرکت در کشور ما سروری ندارد. پس CDN را کلا خاموش میکنیم.
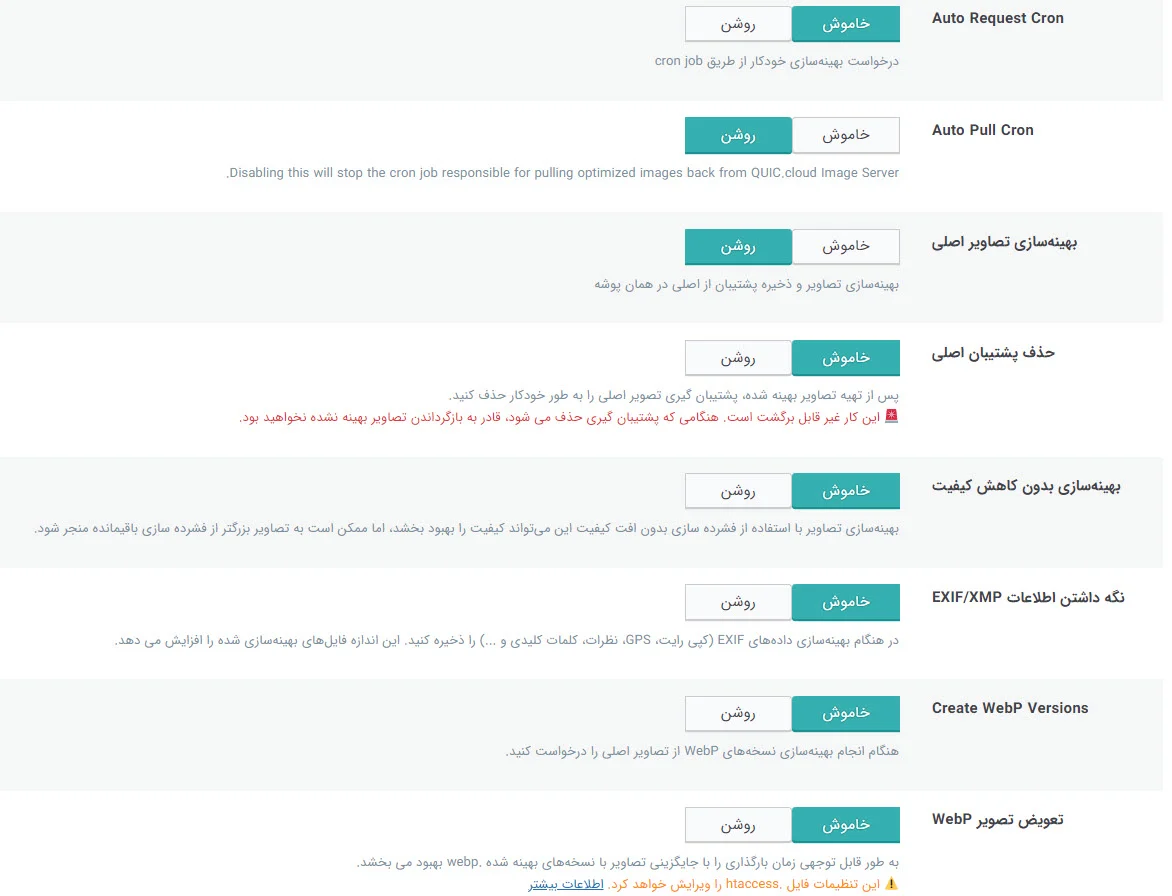
بهینه سازی تصویر
از این قسمت میتوانیم تصاویر سایت را بهینه کنیم. این قابلیت به صورت خودکار برای بهینهسازی تصاویر درخواست میفرستد که این مسئله بسیار کاربردی است. گزینههای Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را روشن کنید.
اطلاعات تصویر، دادههایی است که در تصویر دیده نمیشود. مثلا میگوید که این تصویر با چه دوربینی، در چه مکانی، ساعتی، تاریخی و… گرفته شده است. معمولا نیازی نیست این اطلاعات را داشته باشیم پس گزینه نگهداشتن اطلاعات تصویر را غیرفعال میکنیم.

گزینه Create Webp Versions باید روشن باشد تا تصاویر Webp را برای وبسایت فعال کند. گزینه “تعویض تصاویر Webp ” باعث میشود که تصاویر Webp، به جای تصاویر PNJ یا تصاویری که ما آپلود میکنیم، روی سایت نمایش داده شود. پس این گزینه را روشن کنید. همینطور گزینه “Webp برای Srcest اضافی” باید فعال باشد. با این گزینه میتوان تصاویر شاخص و سایزهای مختلف را در مرورگرها و صفحات متفاوت را به Webp تبدیل کرد و سپس میتوانیم بر روی گزینه “جمعآوری دادههای تصاویر” کلیک کنیم.
بهینه سازی برگهها
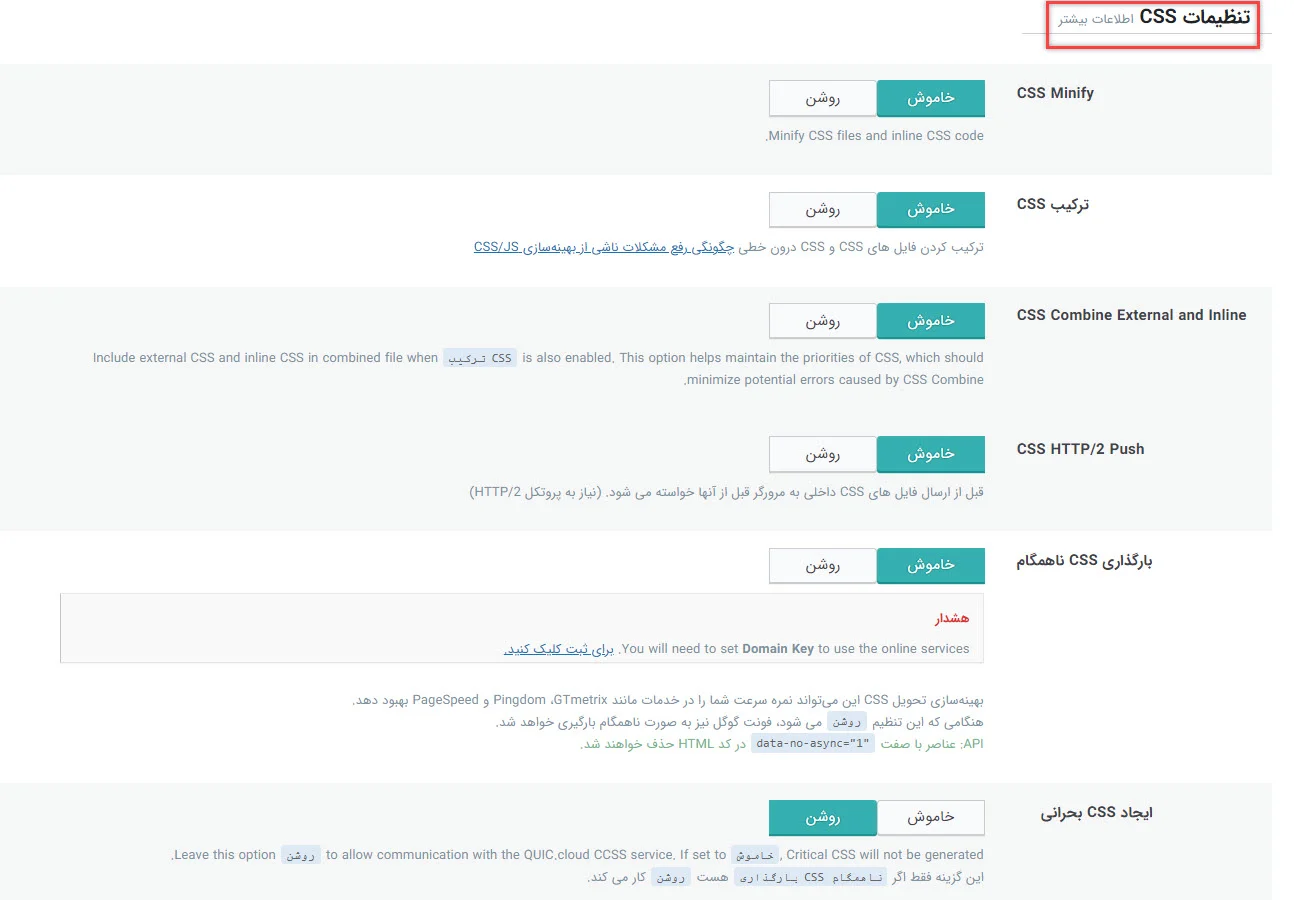
این قابلیت به ما کمک میکند کدهای وبسایت و نحوه نمایش آنها را بهبود دهیم. مورد اول در تنظیمات این قسمت CSS Minify است. که اگر روشن باشد CSS ما را Minify میکند. گزینه “ترکیب CSS” تمام فایلهای CSS را در یک فایل ترکیب میکند، که تنها با یک درخواست این فایلها دریافت شوند. معمولا وب سرورها از HTTP2 (نسل دوم HTTP ها) استفاده میکنند که همه درخواستها را یک جا میفرستند. پس اگر از HTTP2 استفاده میکنید بهتر است این گزینه خاموش باشد. البته باید از شرکت هاستینگ خود بپرسید، آیا از HTTP استفاده میکنند یا HTTP2.

با فعال کردن گزینه “CSS Combine External and Inline” میتوانید کل External ها و Internal ها را با یکدیگر ترکیب کنید. اگر گزینه CSS Combine External and Inline را فعال کردید گزینه ترکیب CSS را هم باید فعال کنید؛ اما اگر CSS HTTP/ 2 Push روشن باشد، دیگر نیاز به روشن بودن دو گزینه قبل نیست. گزینههای “ایجاد CSS بحرانی” و “ایجاد CSS ناهمگام” را نیز غیرفعال کنید زیرا معمولا مشکلات زیادی ایجاد میکنند. همچنین گزینه “ایجاد CSS بهرانی در پسزمینه” را خاموش نگهدارید.
گزینه Inline CSS Async Lib را حتما فعال کنید. Font Display optimize را روی Swap بگذارید تا در مدت زمانی که فونت شما در سایت لود میشود، متنها را با فونت پیشفرض به کاربر نمایش دهد و حداقل بتواند در چند دقیقه اول از سایت شما استفاده کند.
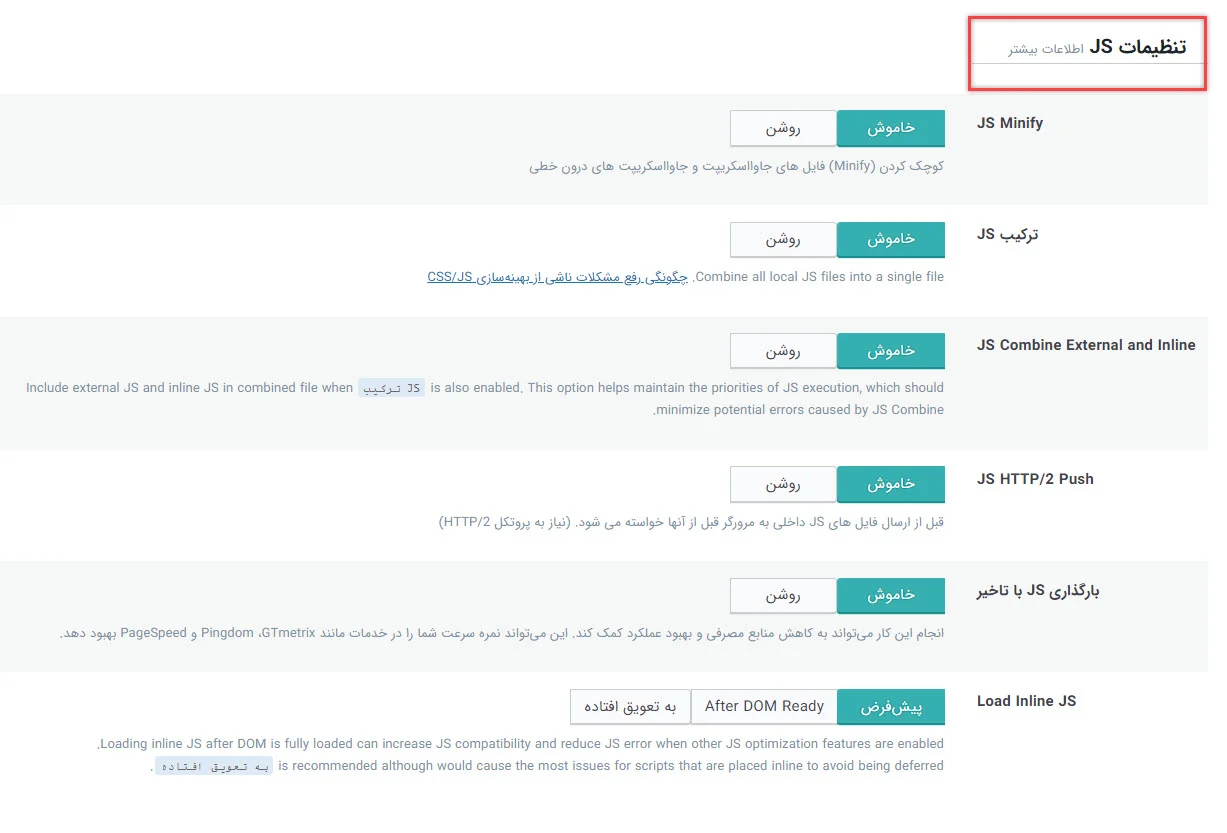
تنظیمات JS
گزینه JS Minify را فعال میکنیم. ترکیب JS را دقیقا مانند دستورات ترکیب CSS باید مشخص کنیم که ترکیب شود یا نه. JS HTTP2/HTTP را فعال کنید. قابلیت “بارگذاری JS با تاخیر” یعنی اینکه جاوا اسکیریپت را به آخر صفحه ببرد و ابتدا محتوا به کاربر نمایش داده شود و سپس JS و در نهایت گزینه Load Inline JS را هم میتوانید روی “به تعویق افتاده تنظیم” کنید. که آن را بعد از لود شدن صفحه نمایش دهد.

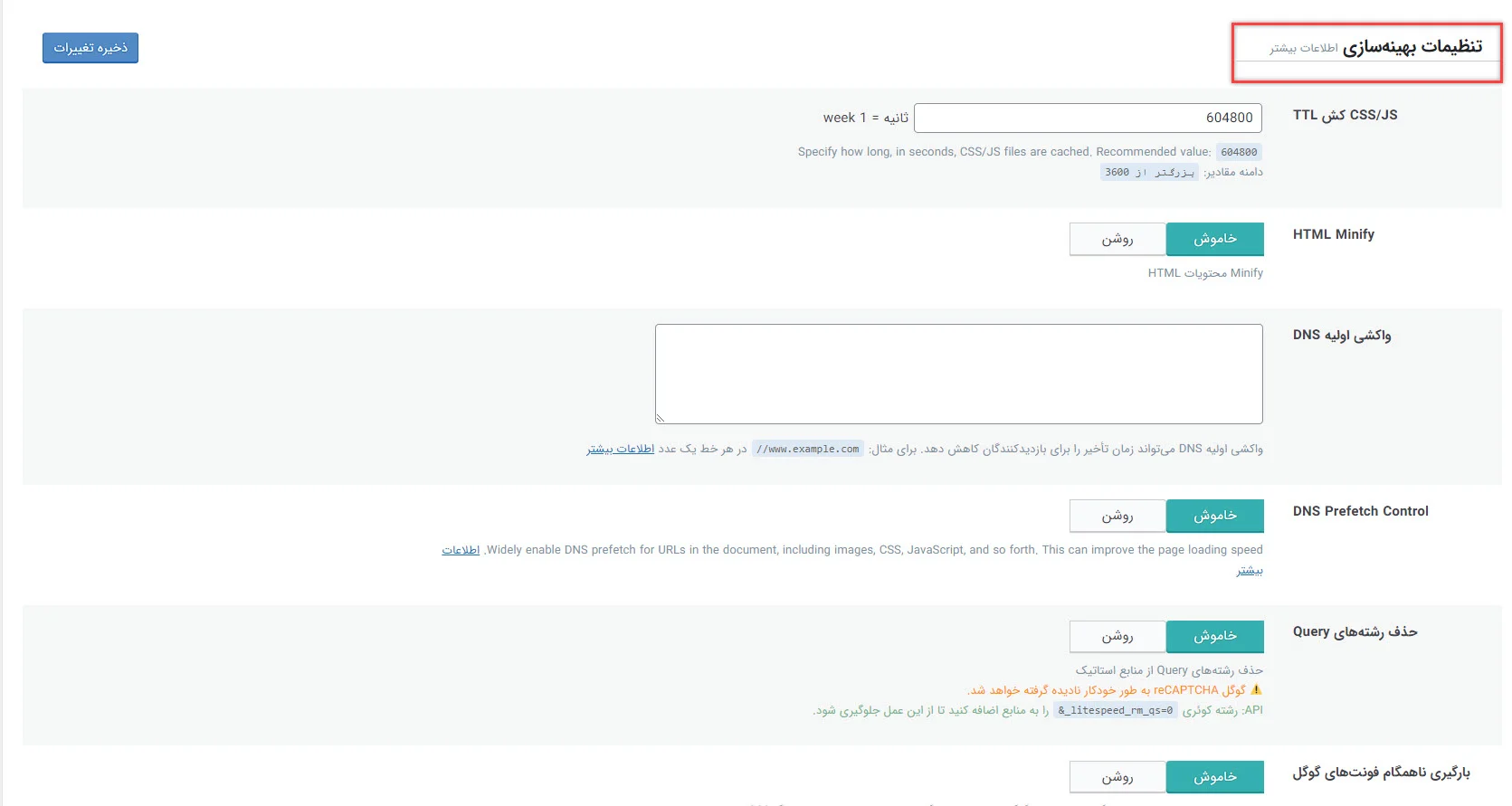
بهینه سازی
گزینه Cache کردن CSS و JS بسیار کارآمد و مفید است. گزینه HDMI” ،Minify شود” را فعال کند. Minify شدن در JS ، CSS و HDMl یعنی حذف کردن فضای خالی میان کدها. در واقع همه کدها را در یک خط میآورد و چند کیلوبایتی در مصرف حجم سایتتان صرفهجویی میشود. گزینه DNS Prefetch Control را روشن کنید. این قابلیت باعث میشود که قبل از باز شدن صفحات سایت، DNS های Domain های مختلفی که در صفحات سایت ما هستند را بگیرد و قبل از اینکه این DNS ها را در صفحات داشته باشیم آنها را تبدیل به FH میکند.
گزینه “حذف رشتههای Query از منابع استاتیک” را فعال کنید. در آدرس فایلهای CSS و JS عبارتی مانند ؟version=… داریم که اگر این حذف شود فایلها خیلی راحتتر در مروگر کش میشوند. “بارگذاری ناهنگام فونتهای گوگل” را خاموش کنید زیرا ما معمولا در ایران از فونتهای گوگل استفاده نمیکنیم. گزینه حذف فونتهای گوگل را فعال کنید زیرا همانطور که گفتیم فونتهای گوگل در ایران کاربردی ندارد.

حذف Emoji های وردپرس را خاموش کنید. در واقع وردپرس ایموجیهایی دارد که آنها را از سایت W.org و مخزن وردپرس میگیرد و در سایت شما نمایش میدهند. البته طبیعتا بهتر است ایموجی توسط خود مروگر نمایش داده شود. گزینه Remove Noscript tag را هم غیرفعال کنید چراکه باعث بروز مشکلات مختلف میشود.
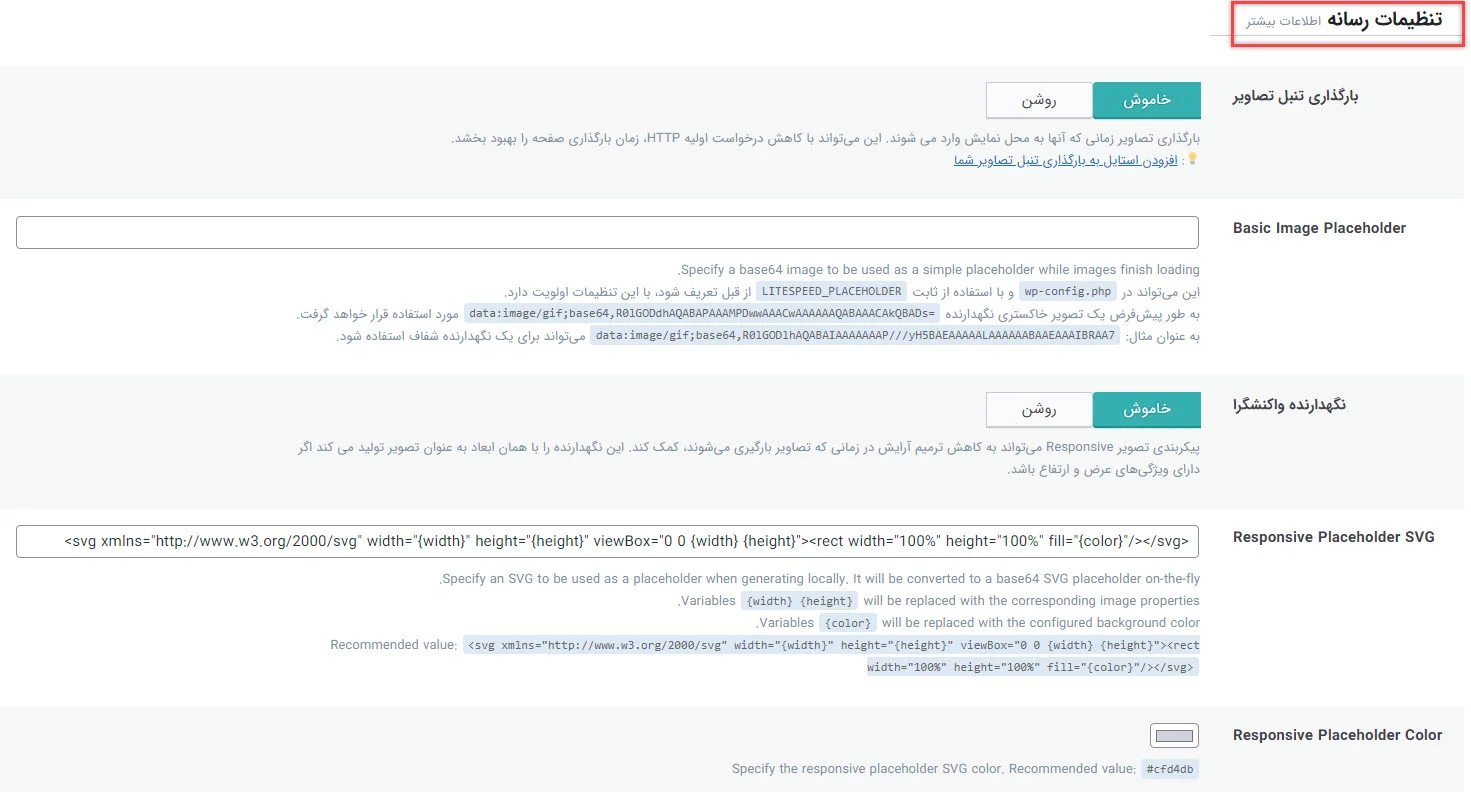
تنظیمات رسانه

تمام گزینههای این قسمت را خاموش کنید و ذخیره را بزنید. زیرا اصلا نیازی به Lazy Loding در سایتها نیست. نسخه جدید تمام مرورگرها Native Lazy Loding دارند. یعنی بدون اینکه کدی در سایت اضافه و یا قابلیتی فعال کنیم، خودکار تصاویر را به صورت Lazy Loding نمایش میدهد. همچنین در نسخه جدید وردپرس هم این قابلیت ایجاد شده پس به هیچ عنوان نیازی به Lazy Loding در هیچ پلاگینی نداریم. البته در قسمت استثناها میتوانیم برخی تصاویر را مستثنا کنیم و که آنها را بدون Lazy Loding نمایش دهد.
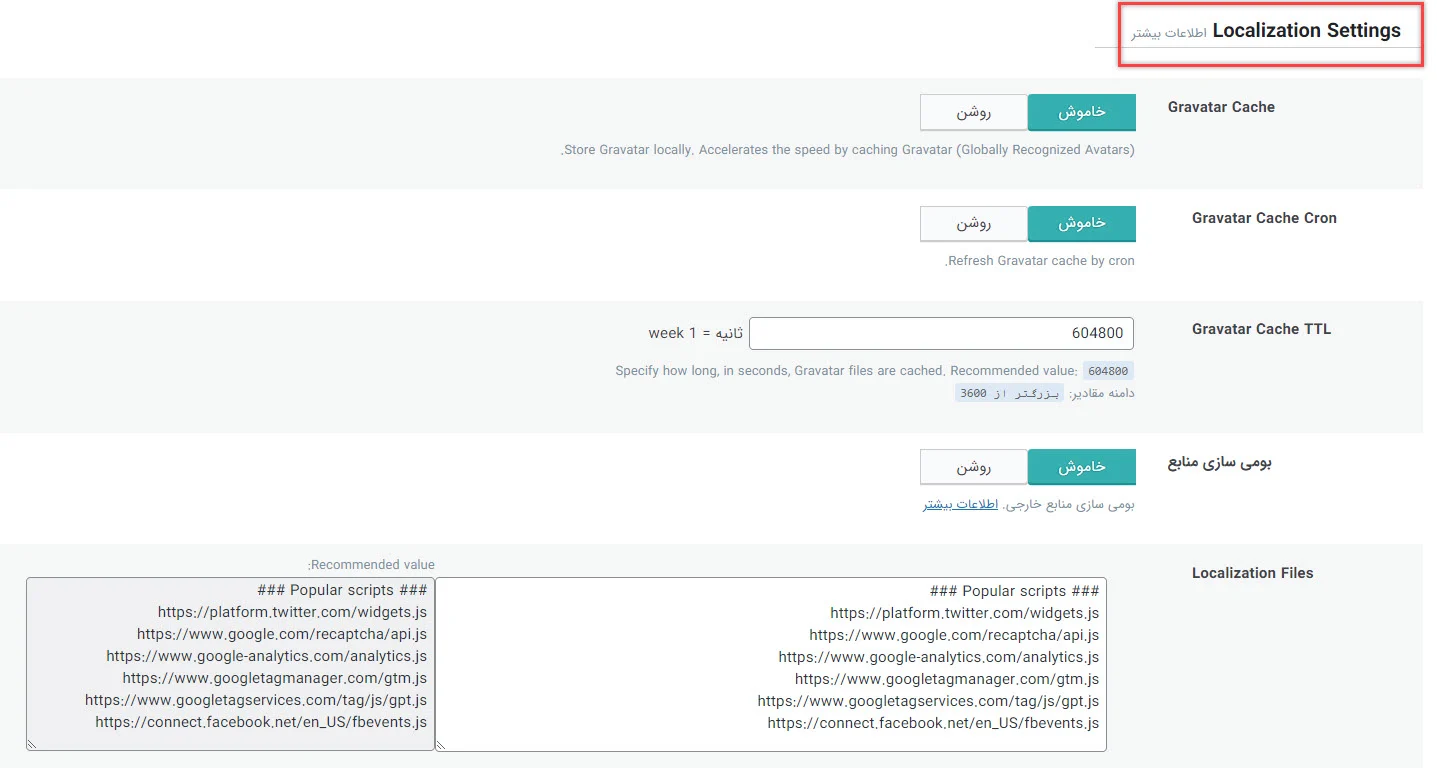
بومی سازی منابع (بسیار مفید برای سایتهای ایرانی)
بومیسازی برای وبسایتهایی که در ایران کار میکنند، بسیار مهم است. باید Gravatar Cache را روشن کنیم. زیرا تصاویر سایت را از سایت Gravatar.com میگیرد زیرا ایران در ارتباط با اینترنت جهانی مشکل دارد. اگر بخواهد از آن سایت استفاده کند کمی سرعت سایت ما را کاهش خواهد داد. پس اگر این گزینه را فعال کنیم تمام Gravatar ها را در سایت خودمان ذخیره کرده و نمایش میدهد. Gravatar Cache Cron به صورت خودکار عملیات زمانبندی شدهای را انجام میدهد تا Gravatar ها را ذخیره کند و بهتر است که این گزینه فعال باشد.

بومی سازی منابع، هرکدام از منابعی که در سایتهای خارجی هستند مانند، فیسبوک، تویتر و… را بومی میکند و روی سایت شما میآورد. این قابلیت بسیار مفید است پس بهتر است فعال باشد ولی اگر مشکلی ایجاد کرد میتوانید آن را غیرفعال کنید. همچنین برخی تنظیمات دیگر نیز دارد که مخصوص Developer است. اگر سایت شما به مشکلی برخورد باید به این بخش مراجعه کنید و فایلهای JS و CSS و همچنین فایلهایی که مشکل ساز شدند را وارد کرده و ذخیره کنید.
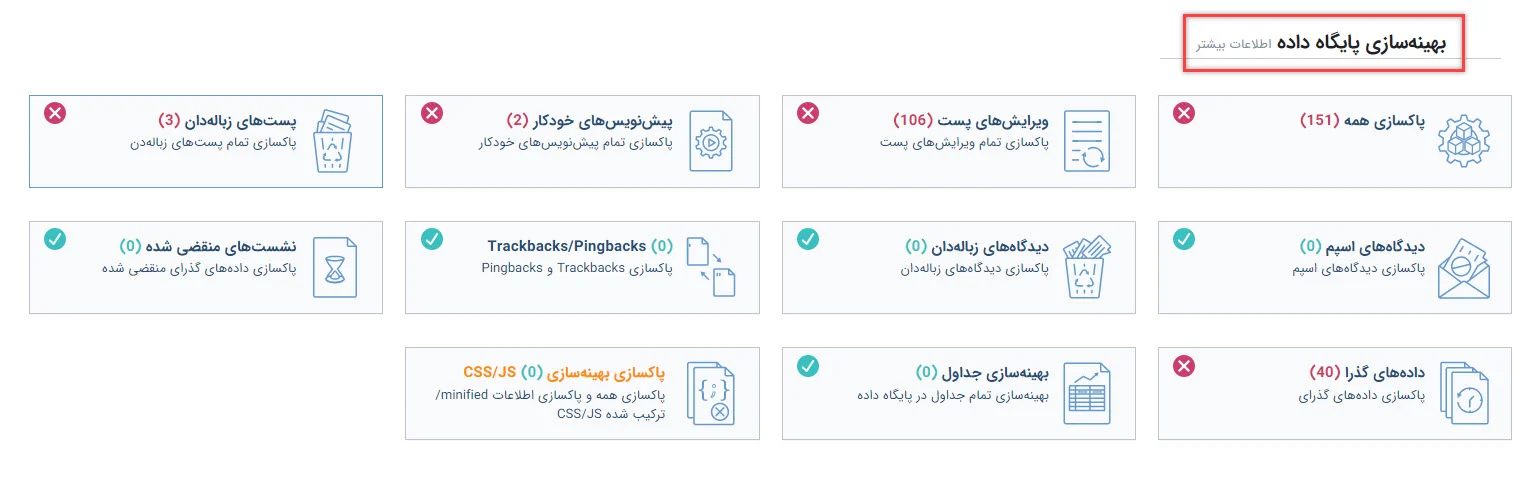
بهینه سازی پایگاه داده

میخواهیم پایگاه داده را بهینهسازی کنیم. در قسمت مدیریت که عملا کار خاصی انجام نمیدهیم زیرا میخواهیم به صورت خودکار کارها انجام شوند. حداکثر تعداد رونوشتهای پستهایتان را روی صد بگذارید. زیرا هنگامی که در وردپرس پستی مینویسید، رونوشتها به صورت خودکار ذخیره میشوند. همچنین تنظیمات را طوری تعیین کنید که این رونوشتها برای هفت روز باقیبمانند. از بخش مدیریت هم میتوانید گزینه “پاکسازی همه” را بزنید. در واقع دیتابیس شما را کاملا پاکسازی میکند ولی مراقب باشید زیرا که پستهای پیشنویس شده، دیدگاهها و نوشتههایی که در زبالهدان بودند، همگی پاک خواهند شد.
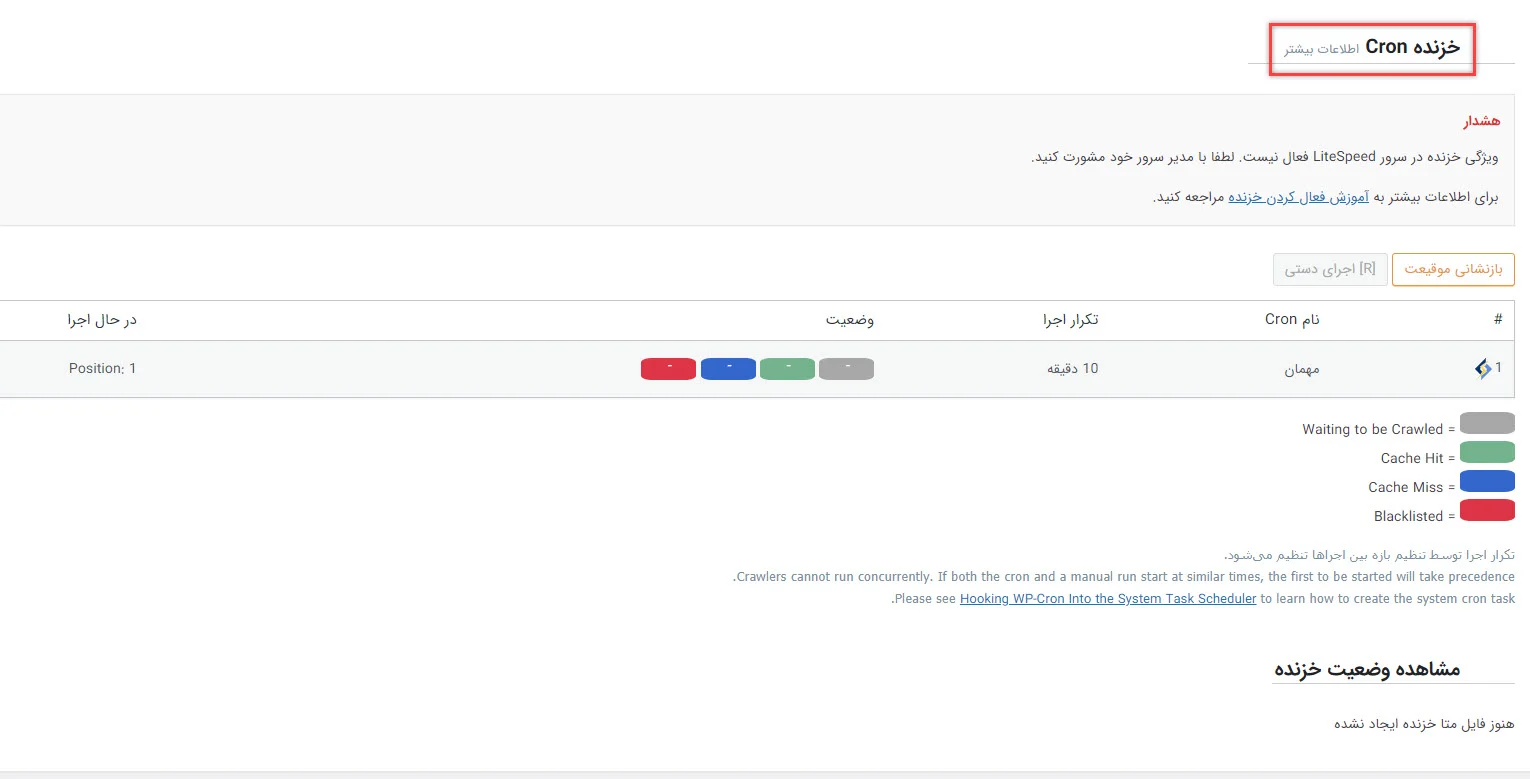
تنظیمات خزنده و Cron
این بخش بسیار مهم است زیرا از طریق آن میتوانیم کاری کنیم که به صورت خودکار، قبل از اینکه کاربر به سراغ سایت ما برود، صفحات ما Cron و Cache شود. یعنی دیگر نیازی نیست که صبر کنیم تا کاربری صفحه را باز کند تا برای بار اول Cache شود. در حین این نوع Cache شدن سایت، کاربر مجبور است مدتی منتظر بماند. در نتیجه سرعت سایت ما کاهش خواهد یافت.

در این قسمت میتوانیم نقشه سایت خود را مشخص کنیم. به قسمت تنظیمات نقشه سایت میرویم و URL سایت خودتان را وارد کنید و سپس تغییرات را ذخیره نمایید. این افزونه به صورت خودکار نقشه سایت را بررسی میکند و صفحاتی که در آن است را Cron و Cache میکند. در قسمت General Setting قسمت خزنده را فعال کنید و باقی تنظیمات را در حالت پیشفرض قرار دهید.
جعبه ابزار لایت اسپید
جعبه ابزار هم یک سری تنظیمات به ما ارائه میدهد. برای پاکسازی دیتابیس، گرفتن ورودی و خروجی از تنظیمات، برای اینکه بتوانید htaccess را ویرایش کنیم و Heart Beat سایتمان را کنترل کنیم. اگر به علت اینکه از هاست قوی استفاده نمیکنید سرعت پنل مدیریت وردپرستان کم است، این سه گزینه که گفتیم را باید فعال کنید.
در قسمت گزارشات اطلاعاتی درباره سایت و سرورمان به ما میدهد و اگر تنظیمات خطایابی را فعال کنید؛ برای راهنمایی شما در پیدا کردن مشکلات سایتتان کارآمد است.

بتا تست را روشن نکنید زیرا تست Lite Speed Cache را روی سایتتان فعال میکند و باعث میشود نسخههایی که در حالت بتا یا آزمایشی هستند را روی سایت نصب کند. این مسئله باعث به وجود آمدن مشکلاتی خواهد شد.
تا اینجا به راحتی توانستیم تنظیمات Lite Speed Cache را انجام دهیم. همانطور که گفتیم تنظیمات صحیح این پلاگین و هر پلاگین Cache دیگری که استفاده میکنید باعث میشود سرعت وبسایت شما چند برابر شود ولی برای افزایش سرعت سایتتان باید کارهای دیگری را هم انجام دهید و فقط همین چند مورد کافی نیست.
موفق باشید.


سلام
من CDN رو فعال و متصل به حساب گوگلم کردم جایی برای غیر فعال شدن نداره چیکار کنم ؟
داره یه گزینه برای غیرفعال سازی. به نام disconnect
با سلام. برای من هردو مورد Memcached و Redis فعال هست. چیکار باید بکنم؟
ممنون میشم راهنمایی بفرمایید.
سلام از یکی استفاده کنید. ردیس بهتره
سلام بنده طبق فرمایشات شما فعال کردم ولی وقتی محصول جدید میزارم نمیاره وقتی کش رو خالی میکنم میاره
مطمئن بشید cronjob وردپرس به درستی کار میکنه. توی سایت آموزشش هست. crontrol
درود
redis را فعال کردم، ولی چرا object cache فعال نمیشود؟
سلام باید از هاست بخواید بررسی کنن شاید ماژول php اش فعال نشده
سلام خدمت شما
ما برای بخش وبلاگ خود
«تعداد بازدید کاربران»
رو قرار دادیم اما بعد از
نصب لایت اسپید کش دیگه بازدید جدید اضافه نمیشه آیا راه حلی برای برطرف شدن این مشکل وجود داره؟
ممنون میشم راهنمایی بفرمایید
سلام راه حل که داره. میتونید کش یا کوکی مربوط به اون رو توی بخش استثنائات پلاگین کش قرار بدید.
سلام وقتتون بخیر باشه قبل از انجام این کارها GTmetrix اصلا برام بارگذاری نمیشد انقدر طول میکشید الانم تمام این تنظیماتو انجام دادم هنوز همینطوره و لود نمیشه و احساس میکنم تنظیمات اصلا هنوز اعمال نشدن از کجا اینو حس میکنم؟ چون قسمت HTML minify رو زدم همچنان کدهای صفحم مثل قبله و مثل شما تو یک خط نشدن و کدهای CSS هم همینطور تغییری نکردن
خواستم فقط بپرسم این کارهارو که انجام بدم طول میکشه تغییرات اعمال بشه یا به سرعت باید اعمال بشه و من دارم جایی اشتباه میکنم؟ (من 5 دقیقه بعد از اعمال این تغییرات این کامنتو دارم میزارم)
درود بر شما. سایت رو به صورت مهمان و بدون ورود به ادمین بررسی کنید. احتمالا تغییرات رو برای ادمین نشون نده
سلام وقت بخیر من هر وقت لایت اسپید کش را فعال میکنم هر محصولی را که در صفحه جدید باز میکنم عکس اصلی محصول عکس محصولی است که با المنتور پرو صفحه محصول ایجاد کردم را نشان میدهد .کدام گزینه را باید غیرفعال کنم؟
سلام کش رو خالی کنید و تست کنید. مستقیما مشکل از لایت اسپید کش نیست.
سلام. وقت بخیر. ممنون از آموزشهای خوب شما. من از لایت اسپید کش استفاده میکنم قبلا 8 crawler داشت الان شده 4 تا. دلیلش چی میتونه باشه؟ تغییری در تنظیمات اعمال نکردهام.
سلام
ممنون از آموزش خوبتون.
سلام مرسی از توجه شما خوشحالیم که آموزش براتون مفید بوده
سلام عرض ادب
مرسی از آموزش خوبتون،فقط من با یک مشکلی مواجه شدم
هاستم وردپرس هست و لایت اسپید کش را طبق فرمایش شما تنظیم کردم،اما فظای هاستم به صورت خودکار پرمیشه
یک فایلی به نام litespeed در مسیر public html ایجاد شده و حجم هاستم را پرکرده
امکانش هست راهنمایی کنید چطوری این باگ را برطرف کنم؟
باتشکر.
سلام وقتتون بخیر. خیلی ممنون از آموزشهاتون. جاوااسکریپت های سایت من پس از اقداماتی که گفتید از کار افتاد چیکار میتونم بکنم؟
سلام وقت شما بخیر
ممنونم از آموزش خوبتون
چند تا سوال داشتم
اگر گزینه های
بارگذاری CSS ناهمگام
Generate UCSS
Viewport Images
اگر فعال باشن و به quic.cloud متصل نباشه باز هم این فیچر ها فعال هستن؟یا فقط با اتصال به cdn قابل استفاده هست؟
سوال دیگه که دارم این هست که در طول شبانه روش فایل های js css که ساخته میشه و مدام هاستم پر میشه فایل های قبلی حذف نمیشن
این مسئله رو چطور میشه مدیریت کرد؟
عالی بود ، ممنونم از شما
مرسی از توجه شما
سلام عزیز صدای میکروفونتون خیلی کمه
سلام وقت بخیر , بعد از اعمال این تنظیمات یه اتفاق عجیبی تو وبسایت رخداده , ویژگی انتخاب رنگبندی یکی از محصولات روی تمام محصولات سایت در صفحه تک محصول اعمال شده در اصل هر محصولیو خرید کنی فقط اون محصول و که رنگبندی داشت وارد سبد خرید میشه , عجیب تر اینه که تمام گزینه هارو تست کردم و هیچ تغییری اتفاق نیافتاد , حتی افزونه رو غیر فعال هم میکنم باز همین مشکل وجود داره , ممنون میشم راهنماییم کنید 🙂
درود جناب راد در بخش کش بعد از تب پیشرفته تب ووکامرس اضافه شده که بعلت فروشگاهی بودن اکثر صفحات سایت ما خیلی مهمه. میشه خواهش کنم تنظیمات این تب رو بفرمایید. با تشکر
با عرض سلام وخسته نباشید
من تنظیمات اموزش داده شده رو روی سایتم اعمال کردم وسرعت چند برابر شد همه چیز با قالب اهورا بدون مشکل پیش میره
اما بدون فعال کردن lazy loading تصویر محصول روی موبایل تا زمانی که اسکرول نشه نمایش داده نمیسه قبل از این اینطوری نبود هیچ افزونه مرتبط دیگری هم فعال نیست هر چیزی مربوط به لود تنبل رو غیر فعال کردم اما باز هم همین مشکل وجود داره لطفا راهنمایی کنید
سلام.ممنون بایت آموزش های پرکاربردتون.تنظیماتی که فرمودین انجام دادم و پرفورمنس حالت دسکتاپ خیلی تغییر کرد و ۹۹شد ولی توی حالت موبایل ۴۰و تغییری نکرده.برای موبایل چکارکنم؟با پیج اسپید اینسایت آنالیز کردم و میگه کدهای cssو جاوا غیراستفاده پاک کن درصورتی که من تیکش زدم.مشکلم اینه حالت موبایل تغییری توی سرعت نداشتم
در قسمت کش پایگاه داده به یک موردی برخوردم که نمیدونم طبیعی هست یا نه
هر بار کش تمام قسمت ها رو میزنم قسمت “داده های گذرا” و “بهینه سازی جداول” تعداد ارور هاشون باقی میمونه و پاک نمیشه
ممنون میشک راهنمایی کنید
سلام لطفا این بخش رو آپدیت کنید در نسخه جدید لایت تنظیمات تغییراتی داشته
درود و ادب
در دقیقه 9:15 اگر یک پاپ آپ با محتوای یک فروم المنتوری برای سایبسکرایب شدن کاربر مهمان داشته باشیم، تیک All pages with Recent Posts Widget f برداریم یا تیک بمونه سر جاش؟
یک سایت تک صفجه ای ست با این آدرس: https://futuracultur.com میخوام وقتی روی Click Here زده میشه یک پاپ آپ با فرم المنتوری برای سابسکرایب نمایش بده، این سایت تک صفحه ایست
با سلام و عرض ادب
من روی سایتم lscache و کلودفلر رو ست کردم .
همه چیز خوبه ولی یه مشکلی دارم .
الان وقتی در یک صفحه مثل درباره ما کوچکترین تغیری میدهیم در css کل صفحه بهم ریختگی بوجود میاد . همه کش ها را هم پاک میکنم درست نمیشه تا بک آپ رو برگردونم و درست میشه .
ممنون میشم راهنمایی کنید
درود و وقت بخیر
آیا بعد از نصب این افزونه، سایر بهینه سازها مانند Smush و Image Optimizer by Elementor را می توان حذف کرد. نیازی به آنها نخواهیم داشت؟
سلام وقتتون بخیر خسته نباشید ممنون بابت آموزش خوبتون
من سرورم litespeed هست و این افزونه رو نصب و طبق ویدیو کانفیگ کردم
اما نمی دونم چرا چیدمان سایتم بهم میریزه و تصاویر رو به شکل ناواضحی نشون میده و وقتی افزونه رو غیرفعال میکنم
این مشکل برطرف میشه و چیدمانش اوکی میشه و اسلایدر ها اوکی میشن
ممکنه افزونه با قالبم ناسازگار باشه ؟
قالب سایتم storevilla هستش
اگه ممکنه یکم بیشتر راجب بخش بهینه سازی تصویرش توضیح بدید. فایل هارو به این صورت ذخیره میکنه. name.jpg.webp پسوند قبلی عکسو میزنه تو اسم
کلا یکم گنگه عملکرد قسمت بهینه سازی تصویرش.
و اینکه اگه بخوایم کلا قسمت بهینه سازی تصویر رو خاموش کنیم چه گزینه هایی رو غیرفعال کنیم تا کامل غیرفعال شود و از افزونه دیگری استفاده کنیم.
ممنون میشم در این رابطه پست رو اپدیت کنید
سلام وقتتون بخیر
من بعد از فعال سازی افزونه لایت اسپید کش و انجام دادن تنظیمات طبق گفته های شما
صفحه سایت برای موبایل و دسکتاپ آپلود نمیشه .
میدونید شما دلیلش چیه ؟