آموزش تنظیمات افزونه لایت اسپید کش برای افزایش سرعت سایت
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
تنظیمات افزونه لایت اسپید کش
در این ویدیو انجام تنظیمات لایت اسپید کش برای رسیدن به سرعت حداکثری را توضیح خواهیم داد. همواره در تنظیم کردن افزونه سعی میکنیم مشکلی فنی به دلیل فعالسازی تنظیمات کش، ایجاد نکنیم.
ویدیوی آموزشی در تاریخ ۳۰ آبان ۱۴۰۳ بر اساس تنظیمات جدید لایت اسپید مجددا ضبط شد.
در این مقاله میخواهیم نحوه کانفیگ کردن پلاگین LiteSpeed Cache را توضیح دهیم. اما قبل از اینکه مقاله را شروع کنیم، بهتر است بدانید که بسته به وب سرورتان باید انتخاب کنید که از چه پلاگینی برای افزایش سرعت وبسایتتان میخواهید استفاده کنید. اگر وب سرور سایت شما Lite Speed باشد، بهترین پلاگین برای آن LiteSpeed Cache است. اما اگر وب سرور شما NginX یا Apache باشد بهتر است از پلاگینهای دیگر استفاده کنید. زیرا LiteSpeed Cache در چنین وبسایتهایی نه تنها باعث افزایش سرعت نمیشود، بلکه سایت شما را سنگینتر میکند و به دنبالش سرعت آن نیز کاهش مییابد.
پس باید ابتدا بررسی کنید که وب سرور سایت شما LiteSpeed است یا نه و سپس تصمیم بگیرید که میخواهید از چه پلاگینی استفاده کنید. در این مقاله میخواهیم نحوه بررسی وب سرور از بخش سلامت سایت را به شما توضیح دهیم و سپس تمام بخشهای افزونه Lite Speed Cache را باهم بررسی میکنیم تا بتوانیم به وسیله آن سرعت سایت خود را افزایش دهیم.
نصب Litespeed Cache
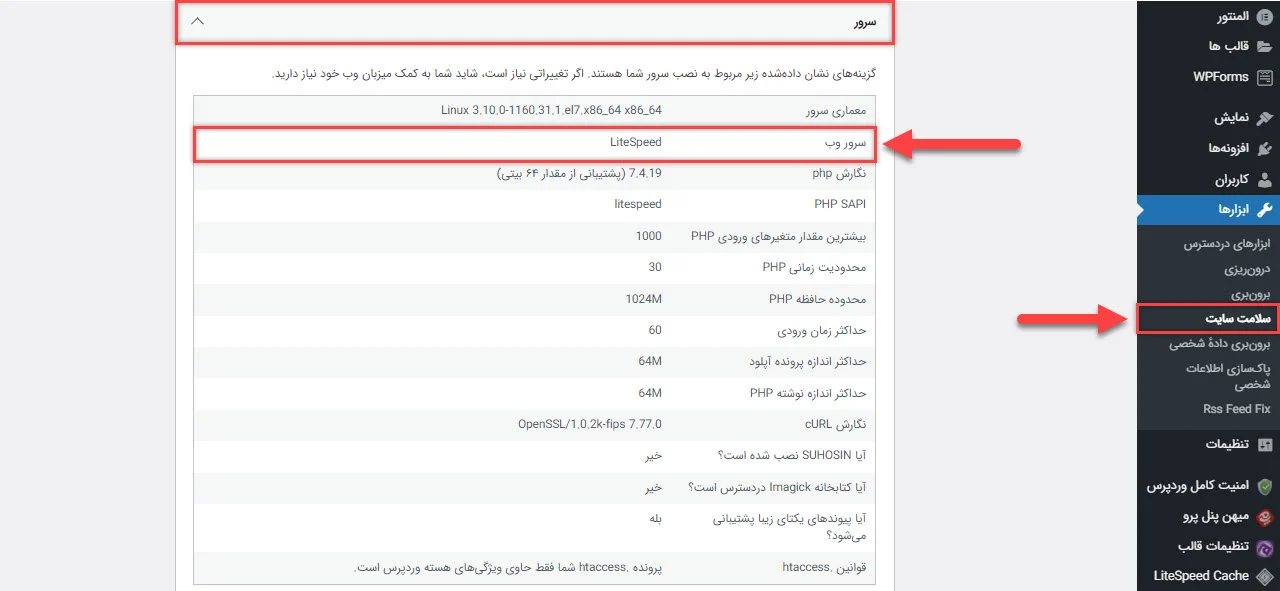
وارد پنل مدیریت وردپرس میشویم. در این قسمت از وردپرس، طبیعتا میتوانیم پلاگینها را نصب کنیم. البته دوباره تاکید میکنیم که پلاگین Lite Speed Cache زمانی باید نصب شود که وب سرور شما Lite Speed باشد. در نتیجه از قسمت ابزارها در بخش سلامت سایت، بالای صفحه گزینه اطلاعات را انتخاب میکنیم و اینگونه میتوانیم چک کنیم که وب سرور ما از چه نوعی است.

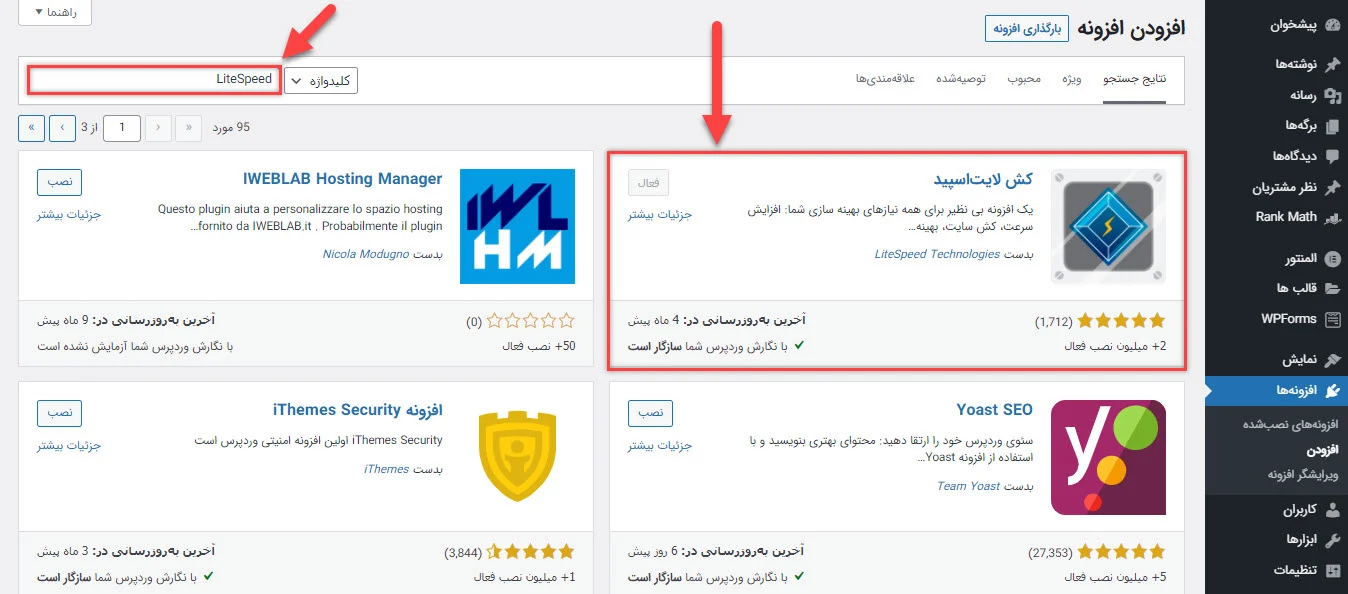
در قسمت وب سرور باید Lite Speed نوشته شده باشد. زیرا که شرکت Lite Speed، پلاگین Lite Speed Cache را ساخته تا مستقیما با سرور شما در ارتباط باشد و صفحات مختلف وبسایت شما را کش کند. در قسمت جستجوی افزونهها عبارت LiteSpeed را جستجو کنید. پلاگینی برای شما به نمایش در میآید که کاملا رایگان است و تقریبا دو میلیون نصب فعال دارد.
همانطور که گفتیم این پلاگین کاملا رایگان است، ولی در بعضی از قسمتها مانند همه افزونههای دیگر باید هزینههایی بپردازیم مانند بهینه سازی تصاویر و… . ولی قابل ذکر است که نیاز به پرداخت این هزینهها نیست. زیرا میتوانیم این اعمال را با استفاده از پلاگینهای جایگزین به بهترین شکل ممکن انجام دهیم.

هنگامی که نصب پلاگین به اتمام رسید، روی گزینه فعال نمایید کلیک کنید تا افزونه بر روی وبسایت شما فعال گردد. پس از فعال شدن، در پنل مدیرتمان بخشی ایجاد میشود به نام Lite Speed Cache. کافی است که وارد آن قسمت شویم و تنظیمات پلاگین را انجام دهیم.
تنظیمات لایت اسپید کش
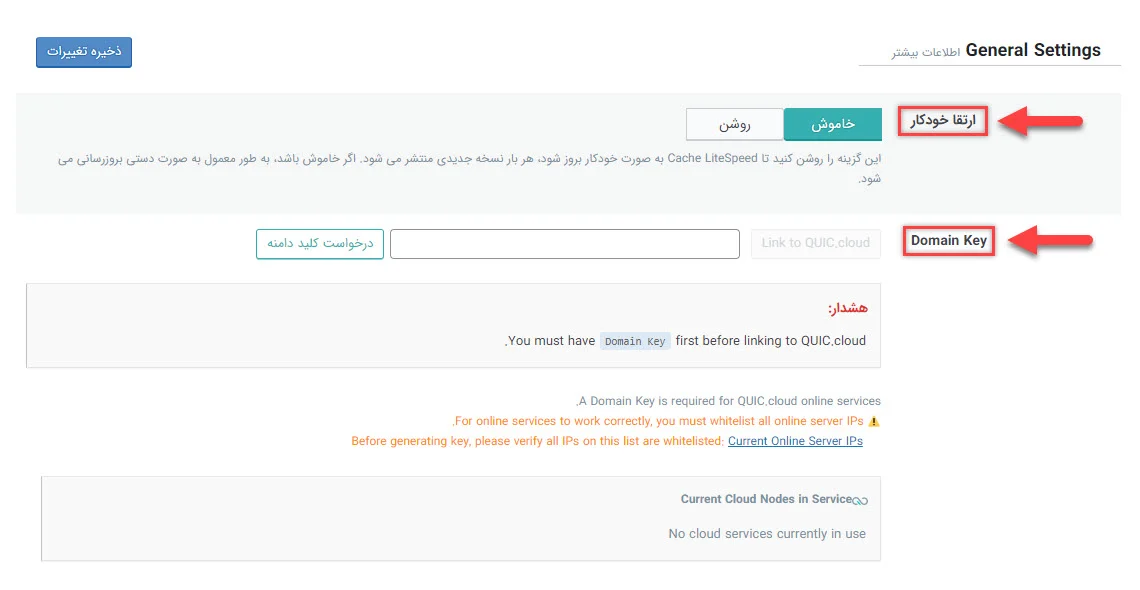
در صفحه داشبورد میتوانید یک سری اطلاعات را درباره این افزونه کسب کنید که فعلا برای ما کارآمد نیست. پس به سراغ بخش عمومی میرویم. ارتقاء خودکار را اگر روشن کنید، این پلاگین به صورت خودکار آپدیت میشود. اگر فردی هستید که هرروز به پنل مدیریت خود سر میزنید، نیازی نیست که این گزینه را فعال کنید.
قسمتی به نام Domain Key داریم که مربوط به QUIC Cloud است. کافی است که گزینه درخواست کلید دامنه را بزنید. برای بهینه سازی تصاویر وبسایتمان از این سرویس استفاده میشود. اگر این گزینه را کلیک کنیم به صورت خودکار برای ما یک Domain Key میسازد و در تنظیمات وارد میکند. همچنین وبسایت ما را به QUIC Cloud متصل میکند. در واقع Quic cloud سرویسی است که از آن برای بهینه سازی تصاویر استفاده میکند.

البته در قسمت آخر این بخش میتوانید اعلانهایی که ارسال میکند به شما را به دلخواه خودتان فعال یا غیرفعال کنید. پس از انجام تنظیمات این بخش، روی دکمه ذخیره تغییرات کلید کنید.
تنظیمات کش لایت اسپید
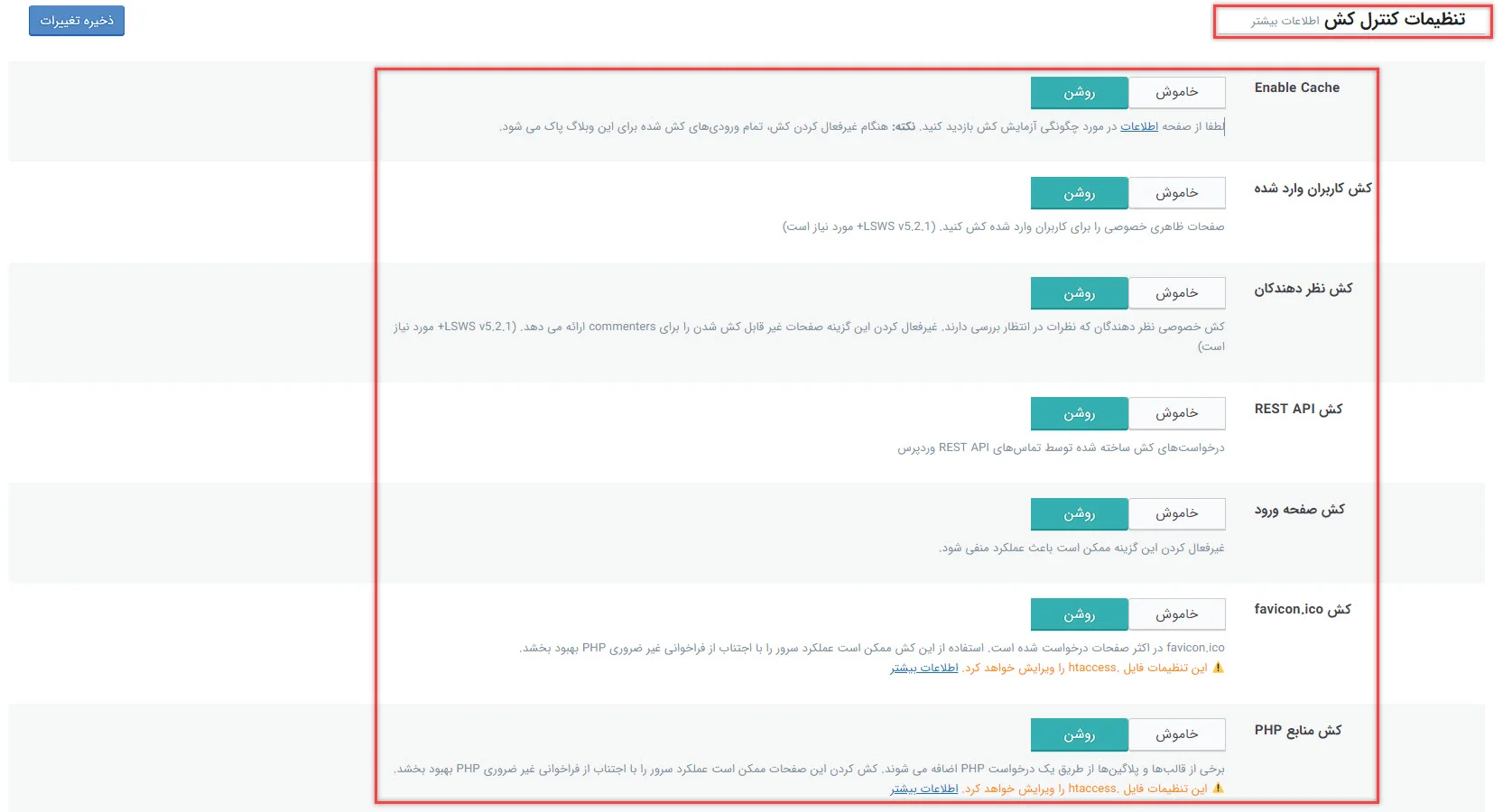
وارد قسمت تنظیمات Cache میشویم. در این بخش امکانات و قابلیتهای بسیار مهمی داریم و میتوان گفت که مهمترین بخش در تنظیمات افزونه Lite Speed Cache است. اولین بخش از تنظیمات این قسمت، بخش Cache است که از ما میپرسد Cache برای کاربران وارد شده روشن باشد یا خاموش که طبیعاتا باید روشن باشد.
سپس میپرسد Cache برای کسانی که نظر میدهند روشن باشد یا خاموش. که اگر این گزینه را فعال کنیم معمولا مشکلی پیش نمیآید. ولی اگر آن را غیر فعال کنیم هرکاربری در سایت ما کامنتی ارسال کند این Cache موقتا برایش غیرفعال میشود. زیرا برای کاربر کوکی تنظیم شده و خیلی راحت میتواند پاسخ کامنتی که داده را ببیند. اگر تنظیماتمان را درست انجام دهیم مشکلی برای Cache کاربرانی که کامنت میگذارند پیش نمیآید.
Cache Rest API ، Cache Favicon.ico و Cache منابع PHP باید روشن باشد.

این پلاگین به صورت جداگانه یک Cache برای موبایل ایجاد میکند.
در ارتباط با نحوه عملکرد کش باید بگوییم که اگر کاربر شما بخواهد برای بار دوم صفحهای را باز کند، دیگر کدهای PHP و دستوراتی که از قبل در سایت هندل شده بود، دوباره اجرا نمیشوند و مستقیما فایلی که در حافظه کش ذخیره شده است، تحویل کاربر دوم قرار داده میشود. این موضوع باعث میشود که سرعت سایت ما افزایش یابد ولی بدی آن این است که ممکن است نسخهای به روز نشده از سایت شما به کاربر تحویل داده شود و این موضوع میتواند باعث ایجاد مشکلاتی شود. پس لازم است که تنظیمات این بخش را خیلی دقیق و صحیح انجام دهید.
Cache موبایل هم در مواقعی بهتر است روشن باشد که شما در موبایل نسخهای متفاوت از دسکتاپ را نمایش میدهید. مثلا از AMP استفاده میکنید. پس اگر از AMP استفاده میکنید باید Cache موبایل را روشن بگذارید.
یک سری تنظیمات پیشرفته هم دارد که برای مدیران وب طراحی شده است که بتوانند از طریق این تنظیمات یک سری تغییرات به دلخواه خودشان ایجاد کنند. مثلا اگر مشکلی در URL یا کوکی کاربر، ذخیره شده بود، این قابلیت بتواند تغییرات را در این زمینهها ایجاد کند. این قسمت بیشتر برای Developer کاربردی است و برای ما استفاده چندانی ندارد.
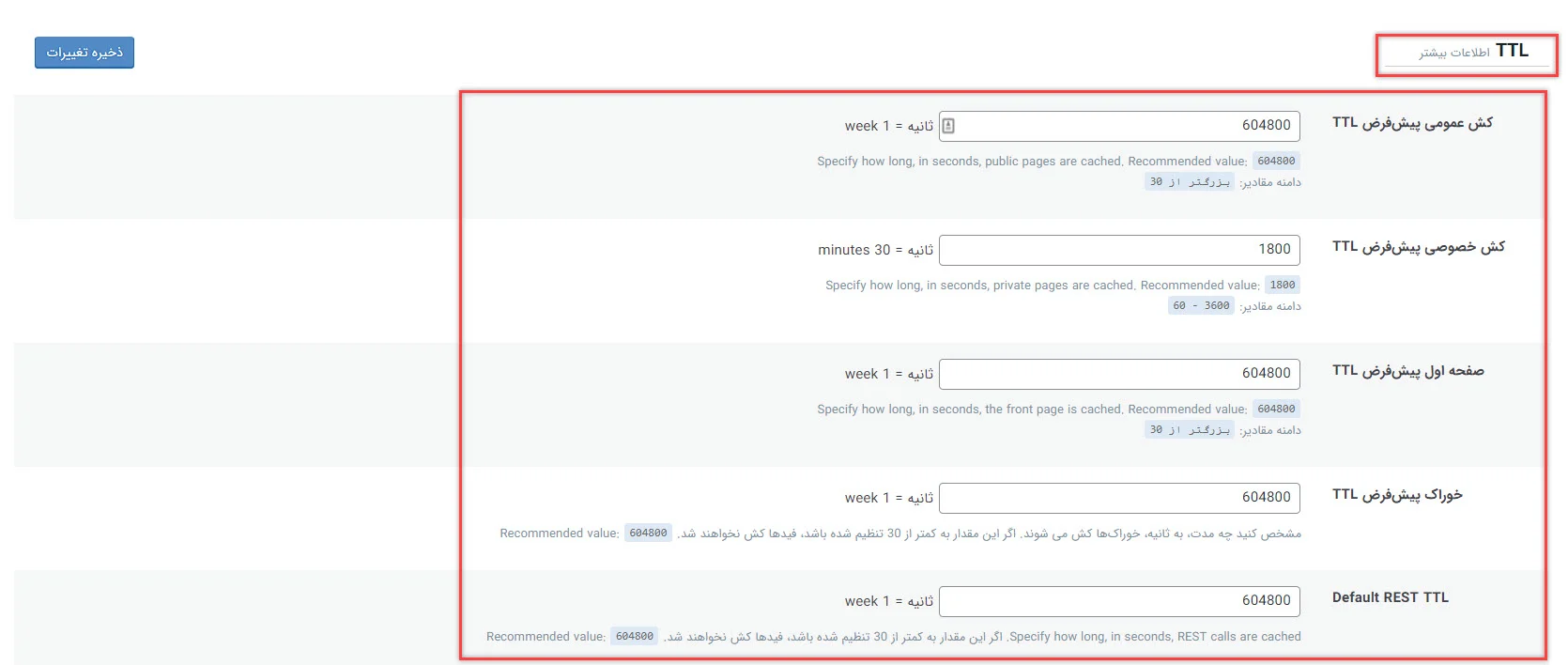
تنظیمات مربوط به TTL

مدت زمان انقضای Cache، مسئله بسیار مهمی است. همه تنظیمات این قسمت باید در حالت پیشفرض خودشان باشند. TTL میزان انقضای Cache صفحات سایت ما را بر حسب ثانیه محاسبه میکند. در واقع یعنی Cache هرصفحه پس از چه مدتی پاک شود.
تنظیمات این قسمت بسیار خوب تعریف شده و تقریبا مدت زمان نگهداری Cache صفحات بر روی یک هفته معین شده است و دیگر نیازی نیست تغییری ایجاد کنید.
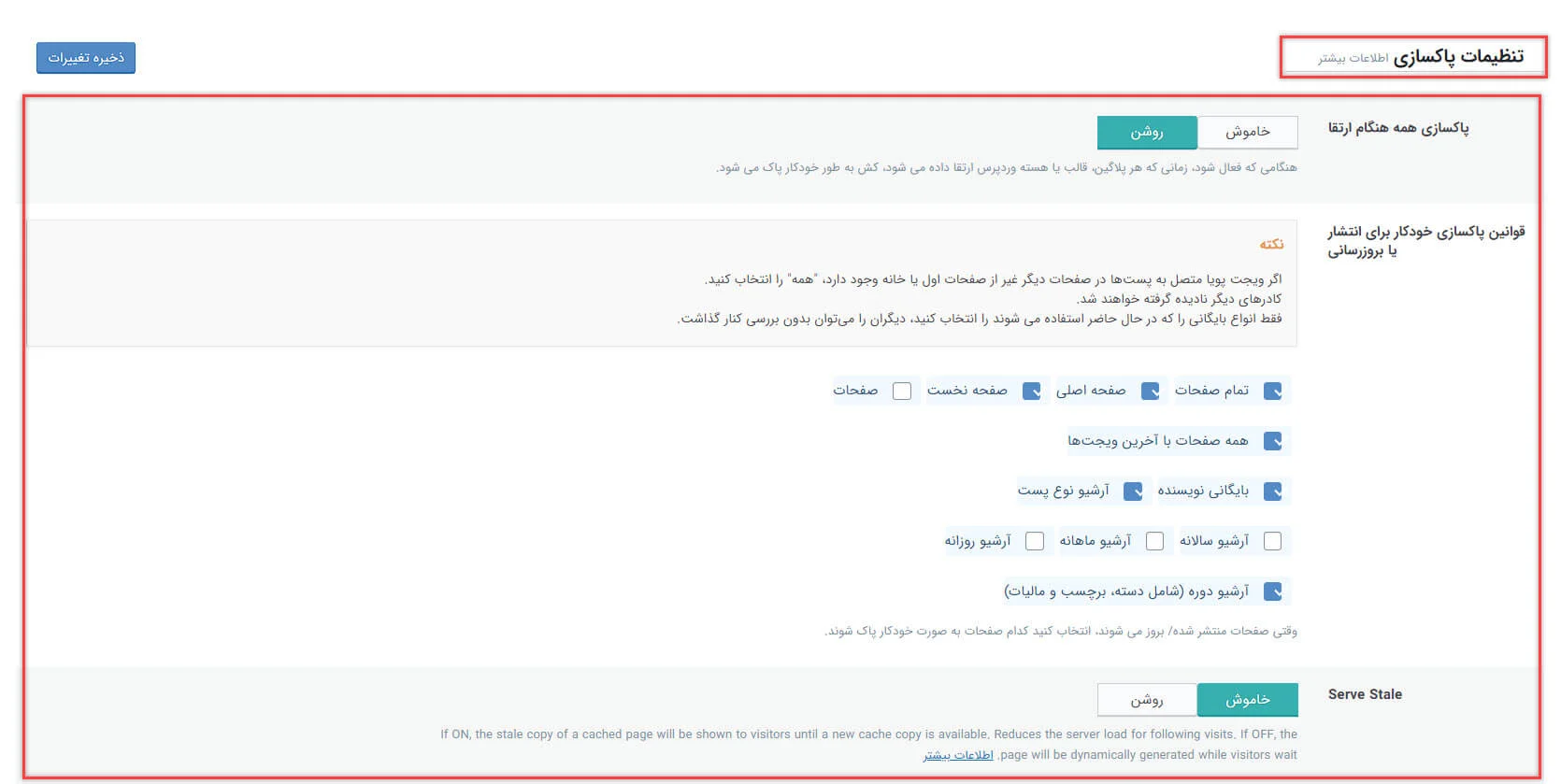
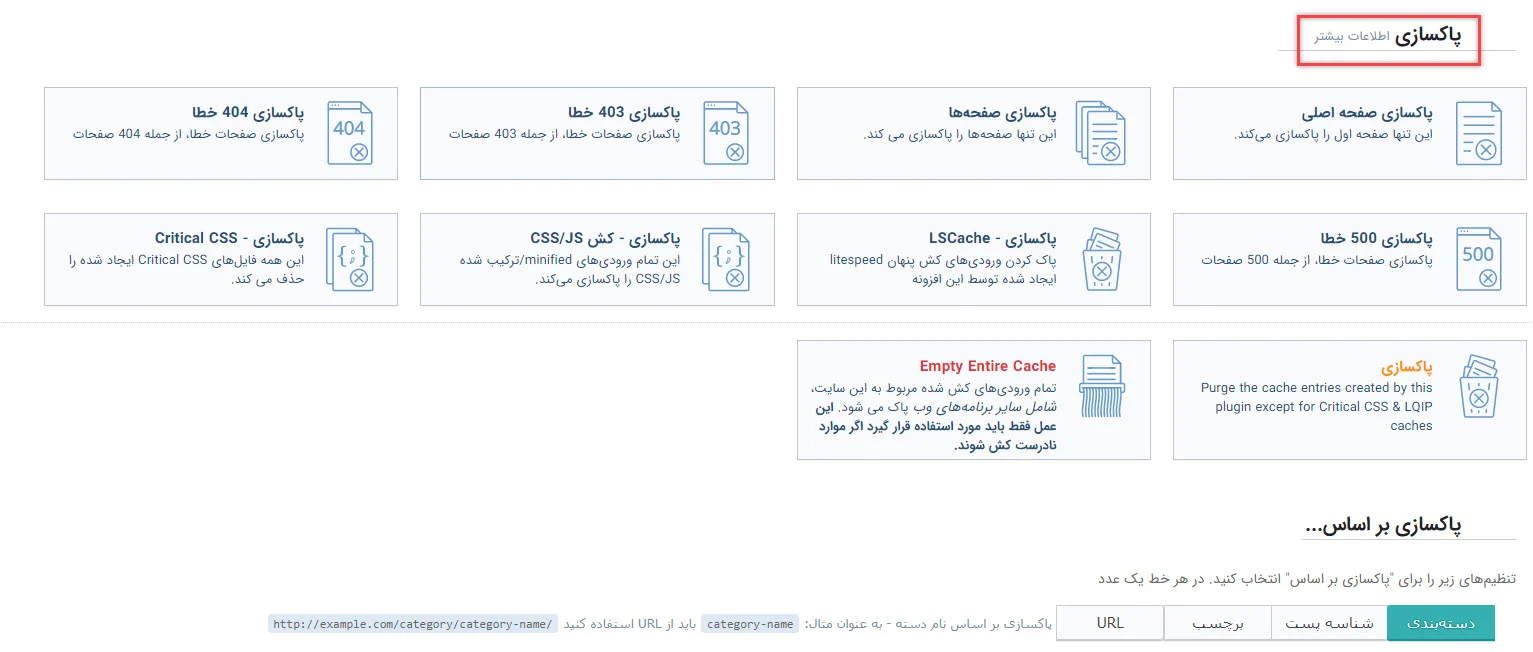
پاکسازی کش
منظور از پاکسازی هنگام ارتقاء، این است که اگر قالبمان یا پلاگینمان را آپدیت کردیم، Cache ما را به صورت خودکار خالی کند. این گزینه بسیار مهم است و باید حتما فعال باشد. همچنین باقی تنظیمات این قسمت از اهمیت زیادی برخوردار هستند. زیرا باید دقیق مشخص کنیم، هنگامی که پستی را در وبسایتمان به روزرسانی میکنیم Cache کدام قسمتها در پاک شود. گزینههای صفحه اصلی، صفحه نخست و صفحات را تیک میزنیم. نیازی نیست گزینه برگهها را فعال کنیم. تصور کنید ما یک نوشته را بروزرسانی کردهایم، هنگامی که پستی را منتشر یا بروزرسانی میکنیم، اصلا نیازی نیست Cache برگههای سایت حذف شود، این مسئله باعث میگردد درخواستهای زیادی به سرور ما فرستاده شود.
اگر در سایتتان در بخش مقالات، ویجت یا ابزارکی برای نمایش آخرین مقالات ندارید بهتر است تیک گزینه “همه صفحات یا آخرین ویجتها” را بردارید. ولی اگر ابزارکی برای این کار دارید، این گزینه را فعال کنید. معمولا در وردپرس ما از بایگانی نویسنده استفاده نمیکنیم پس این گزینه را هم تیک نمیزنیم. گزینه آرشیو پست تایپ را تیک بزنید.

ما معمولا از آرشیوهای سالانه، ماهانه و روزانه در وردپرس استفاده نمیکنیم. اگر شما مدیر سایت حرفهای هستید از این موارد نباید استفاده کنید. زیرا میدانید که برای سئو سایتمان بهتر است صفحات اضافی در آن نباشد. آرشیو تاکسونومی شامل دستهها و برچسبها میشود. در واقع دسته و برچسبهای این پستمان را پاک میکند که طبیعتا باید این گزینه را فعال کنید.
قابلیت Serve Stale تا زمانی که صفحه ما دارد Cache میشود، یک نسخه Cache شدهای را از قبل به کاربرمان نمایش میدهد. بهتر است این گزینه را فعال نکنیم، چرا که ممکن است صفحاتی به کاربر نمایش داده شوند که منقضی شده باشد و یا حتی نسخهای باشد که دیروز یا یک هفته پیش Cache شده است. پس ممکن است که کاربران ما را با مشکل مواجه کند. همچنین میتوانیم برای پاکسازی سایت زمانبندی بگذاریم البته ما زمانبندی تنظیم نمیکنیم، زیرا که تعیین کردهایم زمانی که پستی بروزرسانی یا منتشر میشود؛ صفحات مربوط به آن را به صورت خودکار پاک کند. در قسمت استثناها میتوانیم یک سری برچسبها، دستهبندیها و پستها را مشخص کنیم که اصلا آنها را Cache نکند.
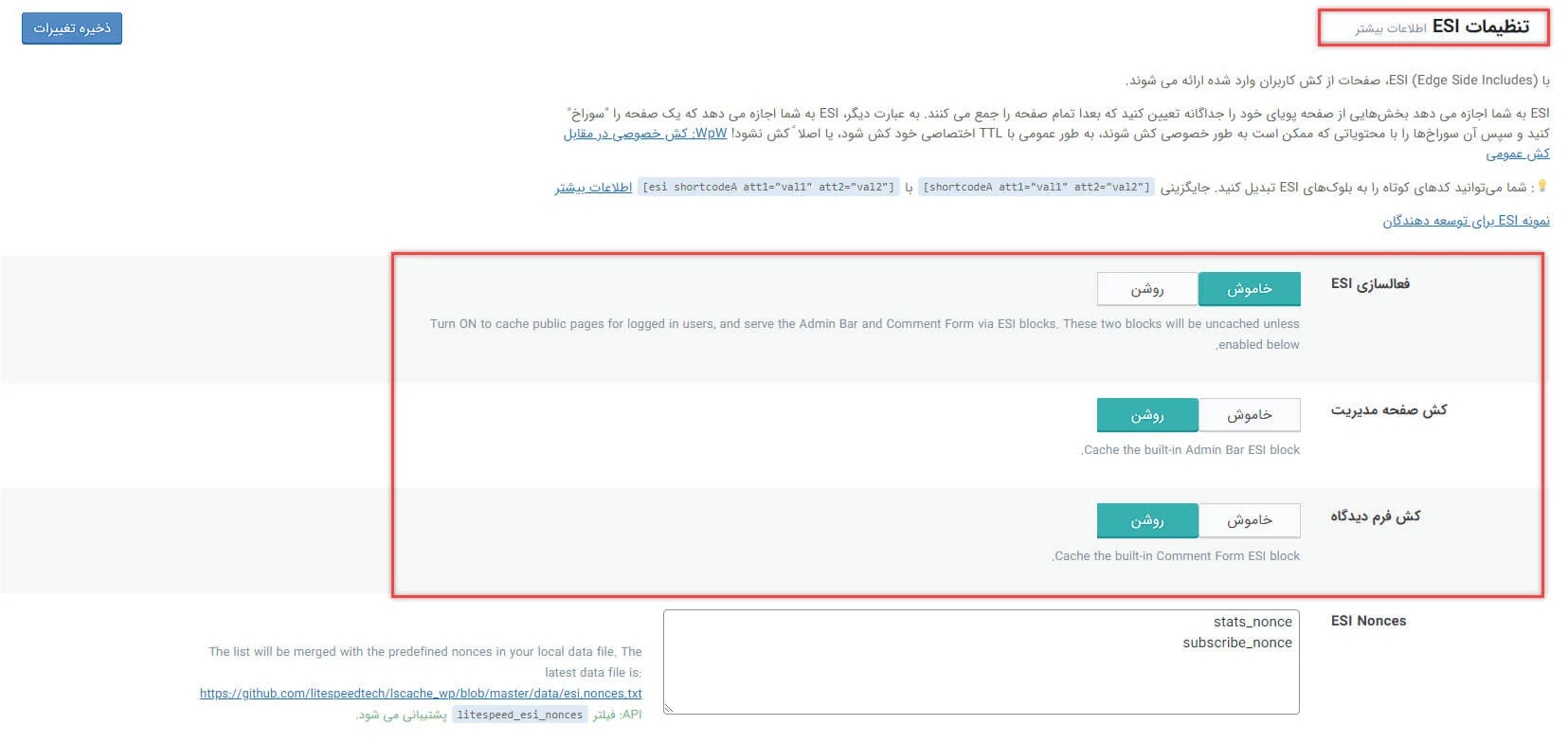
تنظیمات ESI

معمولا زمانی استفاده میشود که شما در وب سرورتان ESI را فعال کرده باشید. خیلی از وب سرورها اصلا از ESI استفاده نمیکنند. پس ما هم به احتمال زیاد از این قابلیت استفاده نخواهیم کرد.
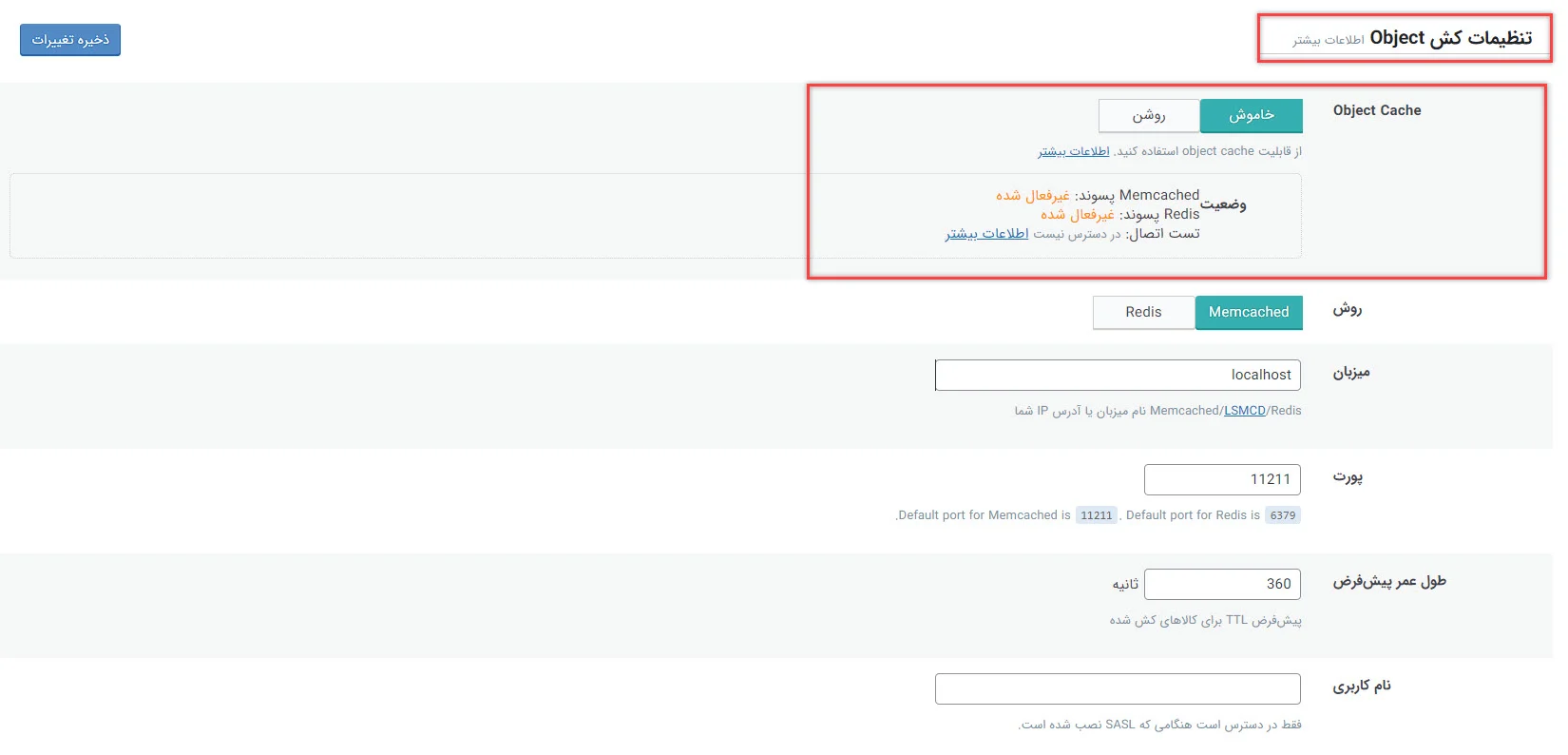
فعالسازی کش Object
Object Cache بسیار مهم است مخصوصا اگر بر روی وب سرور شما نصب شده باشد. Object Cache قابلیت Cache دیتابیس را به ما میدهد تا بتوانیم سایتمان را با سرعت بیشتری بارگذاری کنیم. ولی باید بدانید که برای کارایی بهینه، این قسمت باید بسیار خوب و دقیق مدیریت شده باشد.

ابتدا چک کنید که MemCached یا Redis فعال باشند. اگر هر دو برای سایت شما غیرفعال باشد این گزینه را روشن نکنید. ولی اگر یکی از آنها فعال باشد بر روی این گزینه را روشن میکنیم و یکی از Memcached یا Redis را انتخاب مینماییم . همچنین باقی گزینهها را در تنظیمات فعال گردانید به غیر از گزینه Cache Wp-Admin. در نهایت گزینه ذخیره تغییرات را میزنیم. به صورت خودکار Object Cacheing را برای وبسایتمان انجام میدهد. همچنین سرعت دیتابیس ما را افزایش خواهد داد.
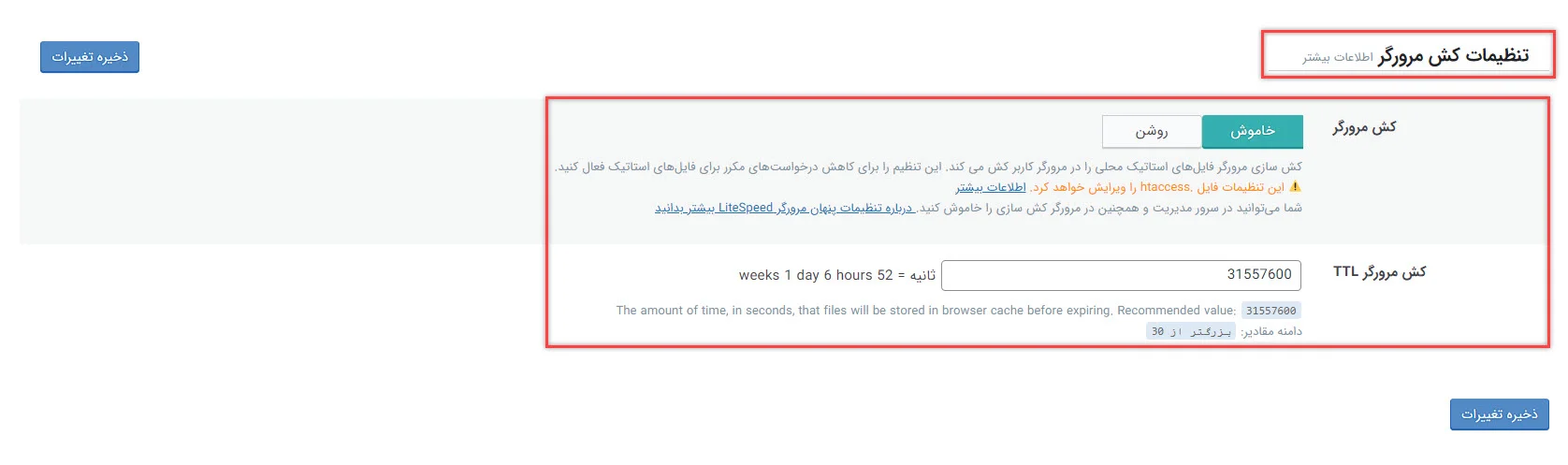
کش مرورگر

باید در این قسمت تنظیمات Cache مروگر را تعیین کنیم. به عنوان مثال اگر تصویری در سایت ما باز شد تا چه مدت این تصویر در مروگر کاربر بماند بهتر است. بهتر است این گزینه را روشن بذارید. تقریبا زمان آن را میتوانید از دو هفته تا یک سال بگذارید. در نهایت تنظیمات را ذخیره کنید. یعنی اگر تصویری از سایت ما در مرورگر کاربری باز شد اجازه دارد تا یک سال در مرورگر آن بماند.
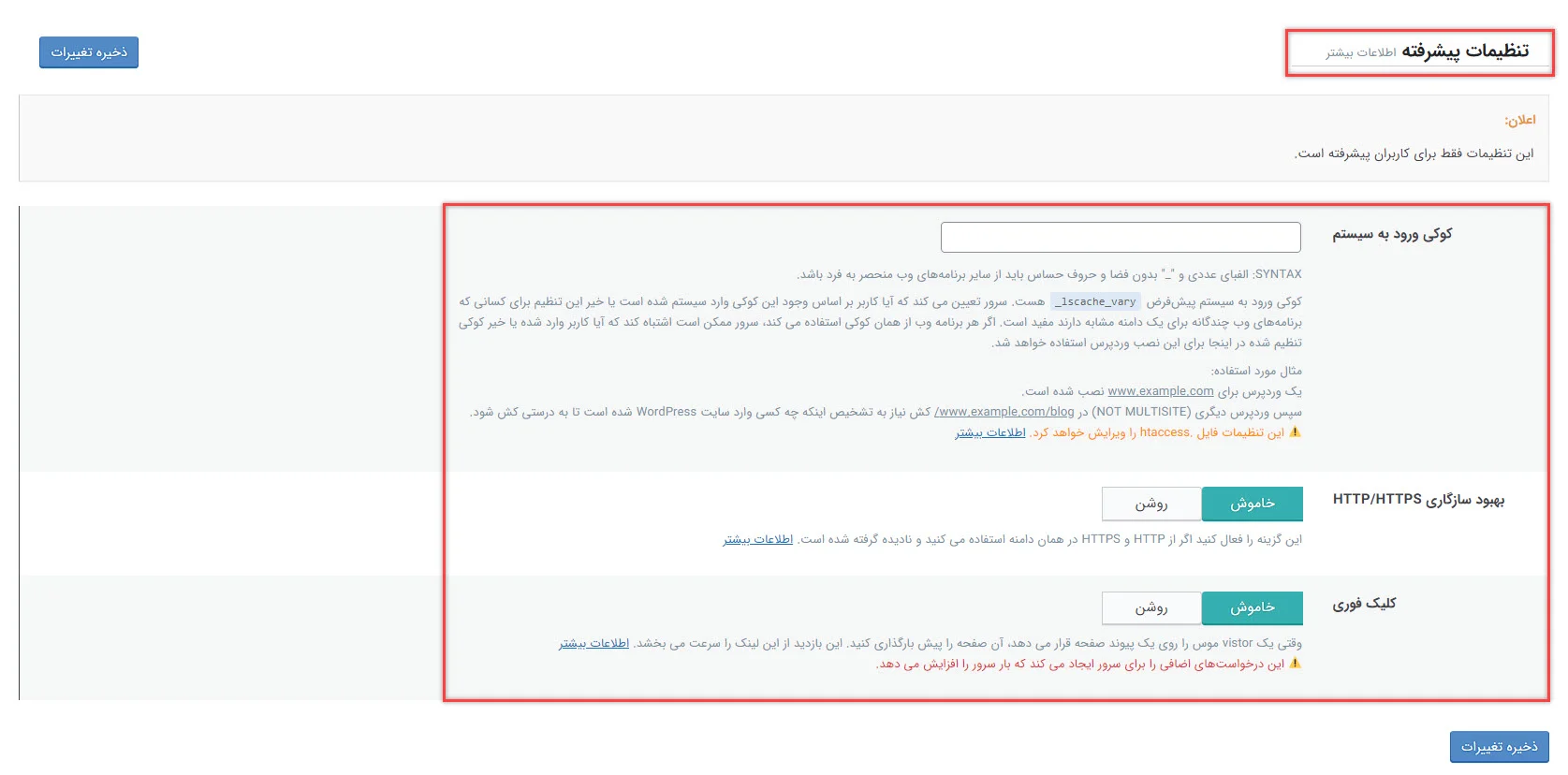
تنظیمات پیشرفته لایت اسپید کش
در بخش پیشرفته میتوانیم یک سری تنظیمات دیگر را مشخص کنیم. تنها موردی که باید ذکر کنیم این است که اگر شما همزمان از HTTP و HTTPS استفاده میکنید، گزینه بهبود سازگاری HTTP/HTTPS را فعال کنید.

گزینه کلیک فوری را اگر فعال کنیم در بعضی از وبسایتها مشکل ایجاد میکند. مثلا ما یک صفحهای را میخواهیم باز کنیم، ماوس را که Hover میکنیم بر روی لینک مورد نظر، بلافاصله بعد از کلیک، سایت باز میشود. این مسئله باعث افزایش سرعت چند برابری سایت شما میشود. البته همانطور که در تنظیمات قید شده بار سرور شما را افزایش میدهد و درخواستهایی برای آن ارسال میکند که ممکن است مشکل ساز شود. اما به طور کلی اگر روشنش کنید ولی مشکلی ایجاد نکند، بهتر است که فعال باشد.
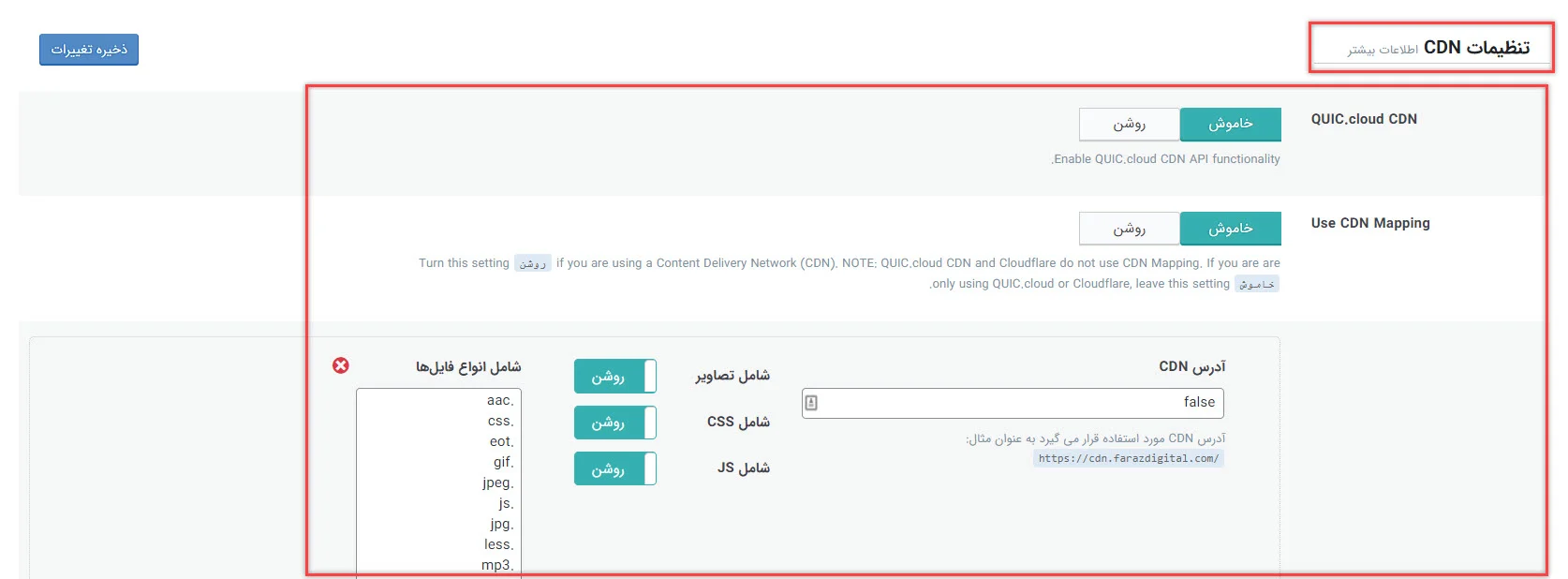
تنظیمات CDN

البته قابل ذکر است که این قابلیت روی اکثر سایتها مشکلاتی ایجاد میکند. از هر نوع CDN استفاده میکنید، میتوانید تنظیماتش را در این قسمت انجام دهید. معمولا در ایران نه CDN خوبی داریم نه میتواینم از Cloud Flare استفاده کنیم. چرا که این شرکت در کشور ما سروری ندارد. پس CDN را کلا خاموش میکنیم.
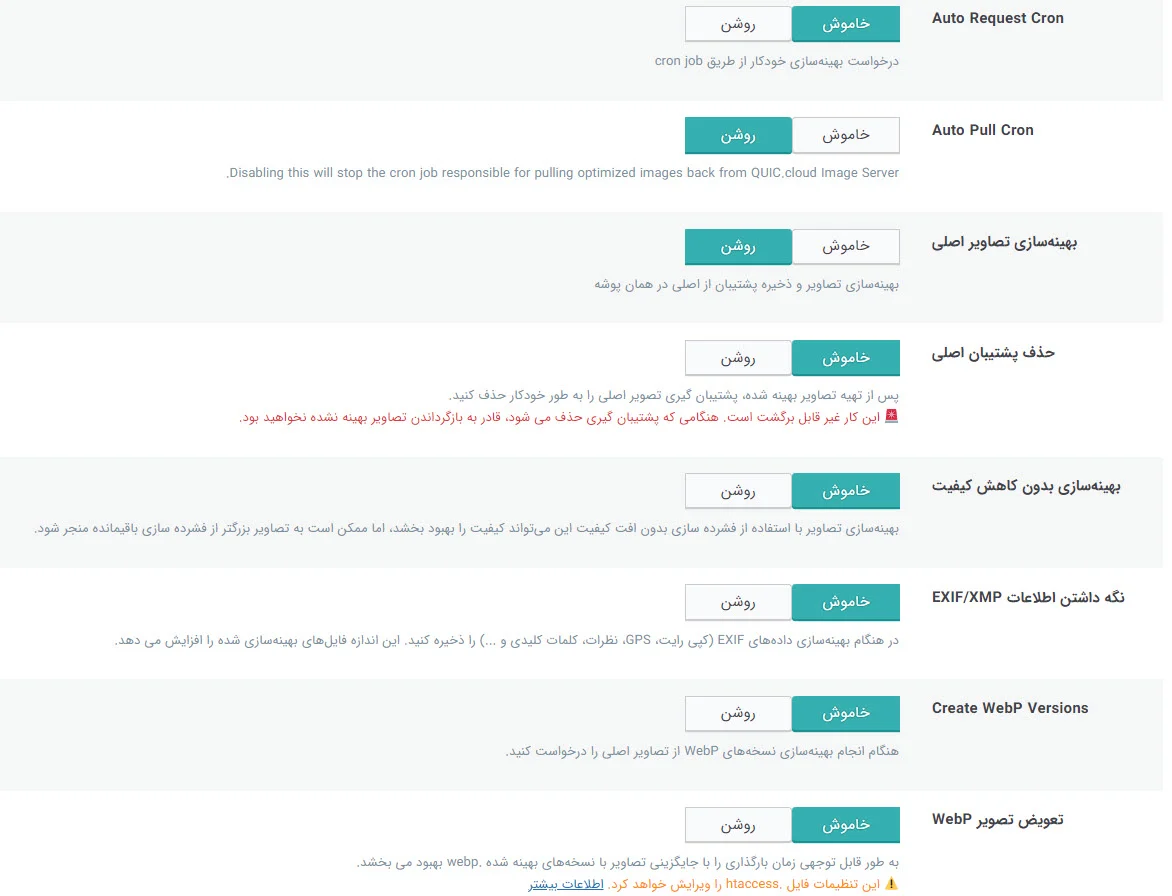
بهینه سازی تصویر
از این قسمت میتوانیم تصاویر سایت را بهینه کنیم. این قابلیت به صورت خودکار برای بهینهسازی تصاویر درخواست میفرستد که این مسئله بسیار کاربردی است. گزینههای Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را روشن کنید.
اطلاعات تصویر، دادههایی است که در تصویر دیده نمیشود. مثلا میگوید که این تصویر با چه دوربینی، در چه مکانی، ساعتی، تاریخی و… گرفته شده است. معمولا نیازی نیست این اطلاعات را داشته باشیم پس گزینه نگهداشتن اطلاعات تصویر را غیرفعال میکنیم.

گزینه Create Webp Versions باید روشن باشد تا تصاویر Webp را برای وبسایت فعال کند. گزینه “تعویض تصاویر Webp ” باعث میشود که تصاویر Webp، به جای تصاویر PNJ یا تصاویری که ما آپلود میکنیم، روی سایت نمایش داده شود. پس این گزینه را روشن کنید. همینطور گزینه “Webp برای Srcest اضافی” باید فعال باشد. با این گزینه میتوان تصاویر شاخص و سایزهای مختلف را در مرورگرها و صفحات متفاوت را به Webp تبدیل کرد و سپس میتوانیم بر روی گزینه “جمعآوری دادههای تصاویر” کلیک کنیم.
بهینه سازی برگهها
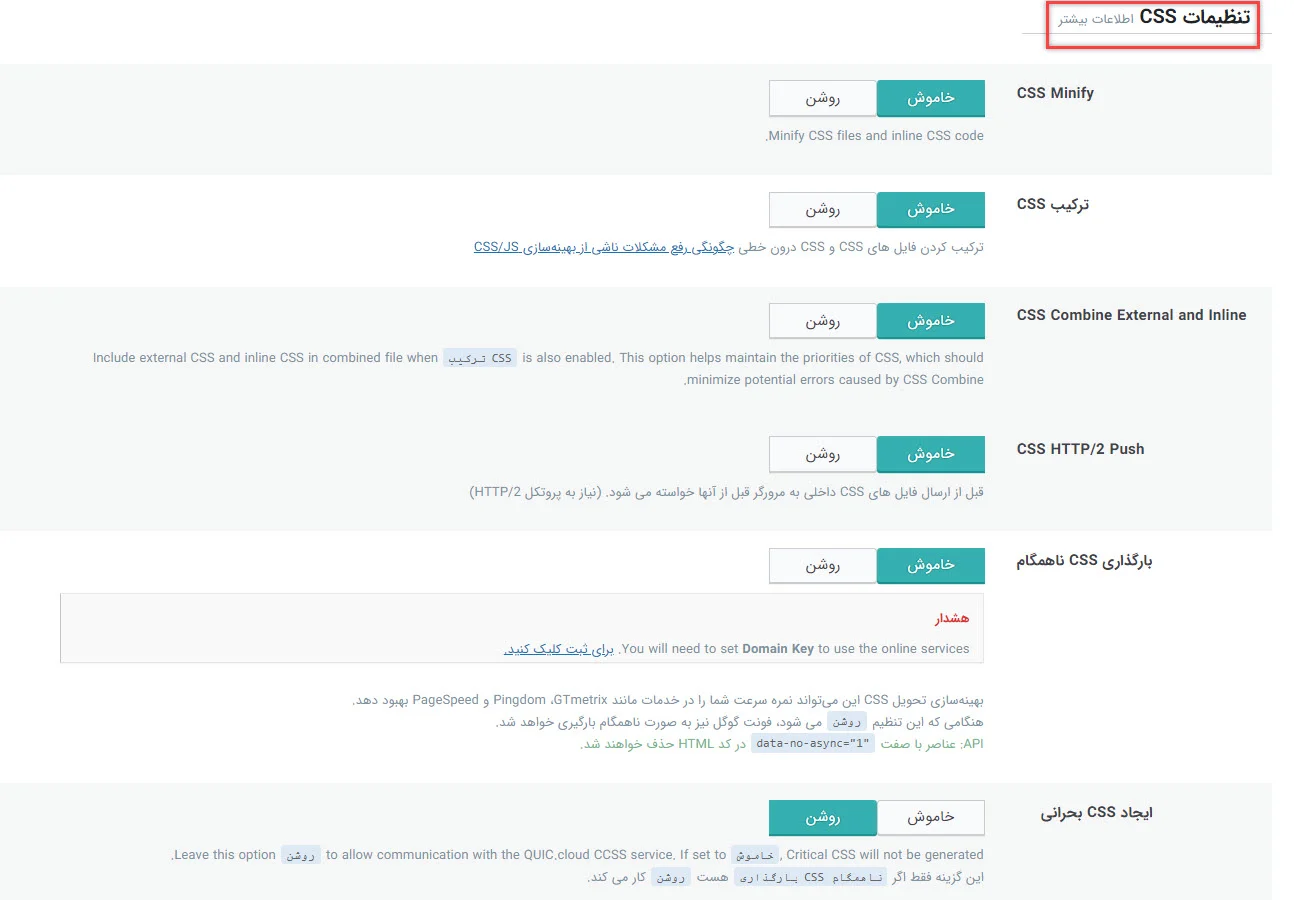
این قابلیت به ما کمک میکند کدهای وبسایت و نحوه نمایش آنها را بهبود دهیم. مورد اول در تنظیمات این قسمت CSS Minify است. که اگر روشن باشد CSS ما را Minify میکند. گزینه “ترکیب CSS” تمام فایلهای CSS را در یک فایل ترکیب میکند، که تنها با یک درخواست این فایلها دریافت شوند. معمولا وب سرورها از HTTP2 (نسل دوم HTTP ها) استفاده میکنند که همه درخواستها را یک جا میفرستند. پس اگر از HTTP2 استفاده میکنید بهتر است این گزینه خاموش باشد. البته باید از شرکت هاستینگ خود بپرسید، آیا از HTTP استفاده میکنند یا HTTP2.

با فعال کردن گزینه “CSS Combine External and Inline” میتوانید کل External ها و Internal ها را با یکدیگر ترکیب کنید. اگر گزینه CSS Combine External and Inline را فعال کردید گزینه ترکیب CSS را هم باید فعال کنید؛ اما اگر CSS HTTP/ 2 Push روشن باشد، دیگر نیاز به روشن بودن دو گزینه قبل نیست. گزینههای “ایجاد CSS بحرانی” و “ایجاد CSS ناهمگام” را نیز غیرفعال کنید زیرا معمولا مشکلات زیادی ایجاد میکنند. همچنین گزینه “ایجاد CSS بهرانی در پسزمینه” را خاموش نگهدارید.
گزینه Inline CSS Async Lib را حتما فعال کنید. Font Display optimize را روی Swap بگذارید تا در مدت زمانی که فونت شما در سایت لود میشود، متنها را با فونت پیشفرض به کاربر نمایش دهد و حداقل بتواند در چند دقیقه اول از سایت شما استفاده کند.
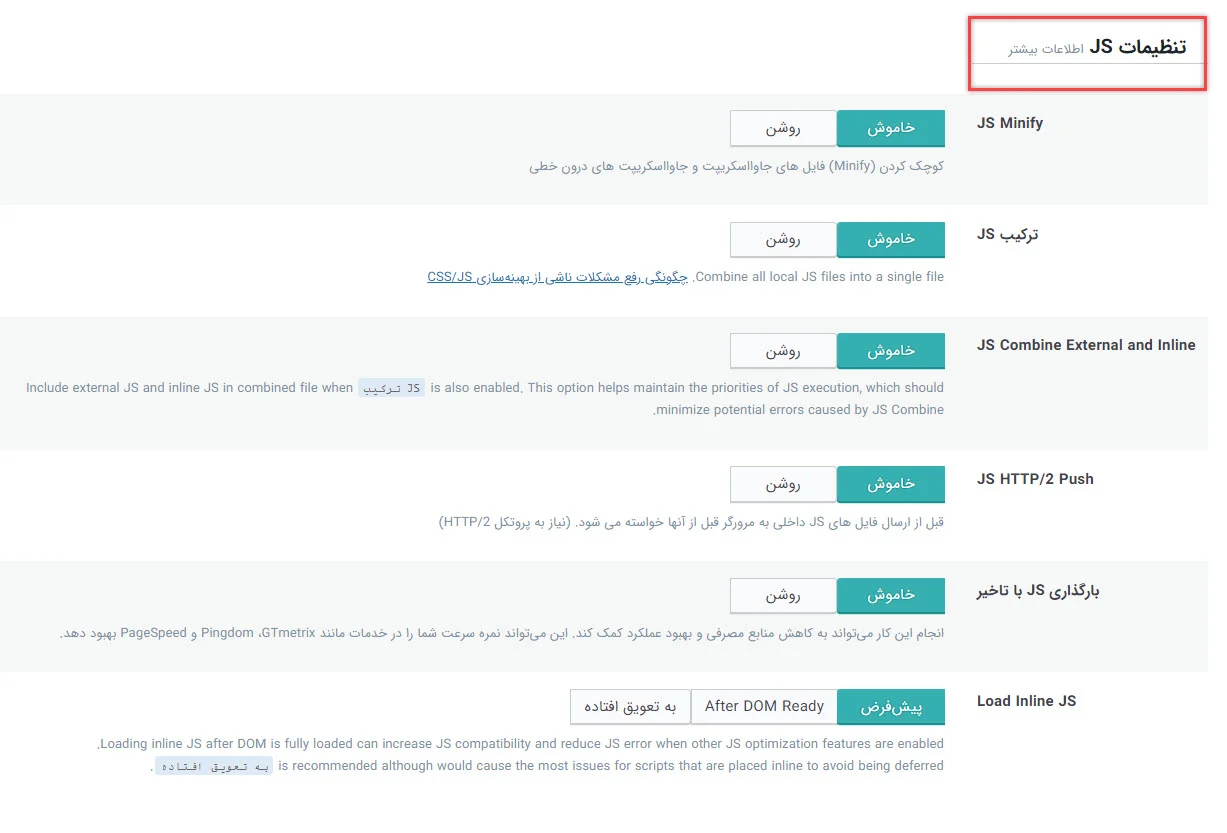
تنظیمات JS
گزینه JS Minify را فعال میکنیم. ترکیب JS را دقیقا مانند دستورات ترکیب CSS باید مشخص کنیم که ترکیب شود یا نه. JS HTTP2/HTTP را فعال کنید. قابلیت “بارگذاری JS با تاخیر” یعنی اینکه جاوا اسکیریپت را به آخر صفحه ببرد و ابتدا محتوا به کاربر نمایش داده شود و سپس JS و در نهایت گزینه Load Inline JS را هم میتوانید روی “به تعویق افتاده تنظیم” کنید. که آن را بعد از لود شدن صفحه نمایش دهد.

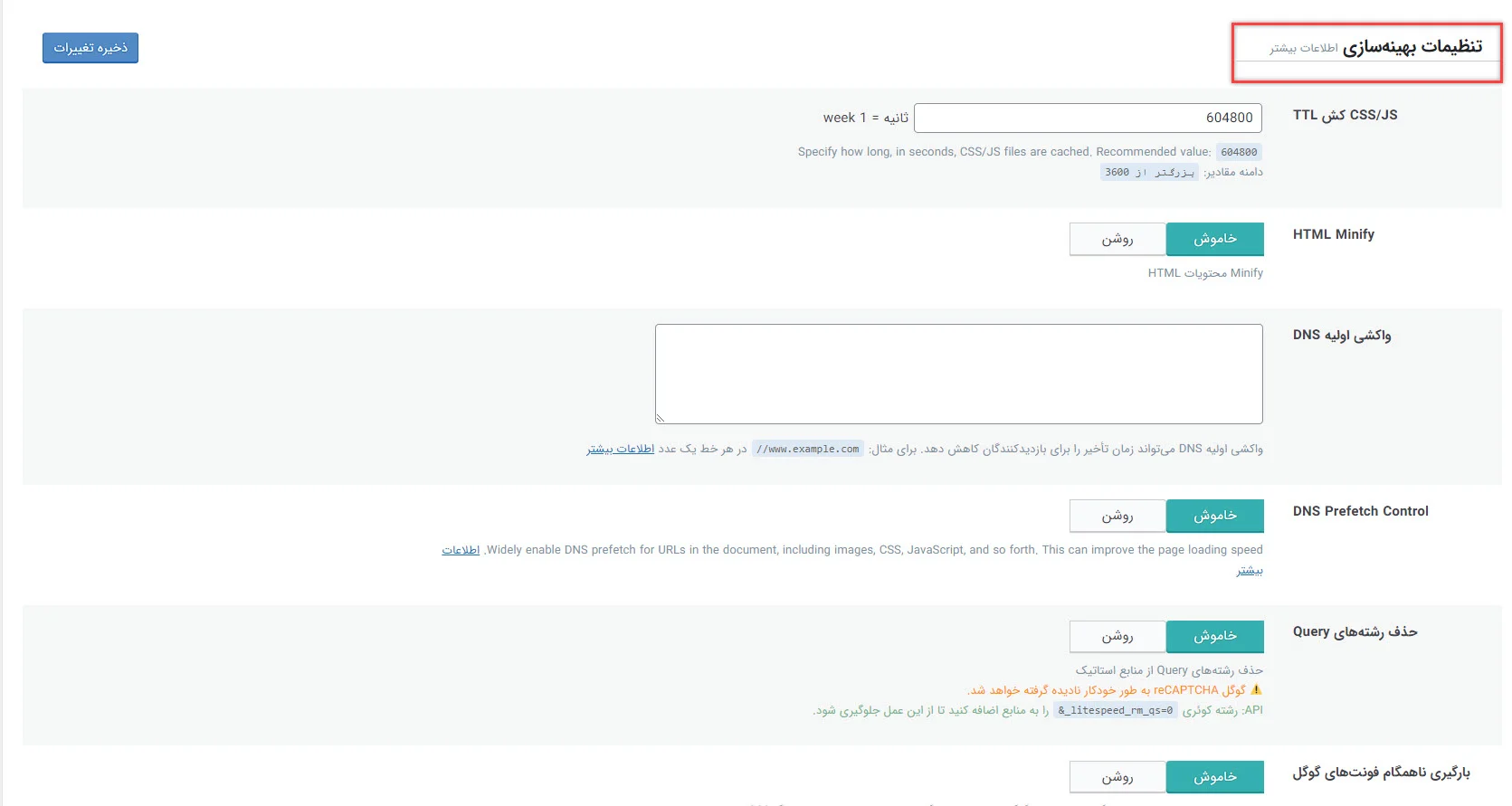
بهینه سازی
گزینه Cache کردن CSS و JS بسیار کارآمد و مفید است. گزینه HDMI” ،Minify شود” را فعال کند. Minify شدن در JS ، CSS و HDMl یعنی حذف کردن فضای خالی میان کدها. در واقع همه کدها را در یک خط میآورد و چند کیلوبایتی در مصرف حجم سایتتان صرفهجویی میشود. گزینه DNS Prefetch Control را روشن کنید. این قابلیت باعث میشود که قبل از باز شدن صفحات سایت، DNS های Domain های مختلفی که در صفحات سایت ما هستند را بگیرد و قبل از اینکه این DNS ها را در صفحات داشته باشیم آنها را تبدیل به FH میکند.
گزینه “حذف رشتههای Query از منابع استاتیک” را فعال کنید. در آدرس فایلهای CSS و JS عبارتی مانند ؟version=… داریم که اگر این حذف شود فایلها خیلی راحتتر در مروگر کش میشوند. “بارگذاری ناهنگام فونتهای گوگل” را خاموش کنید زیرا ما معمولا در ایران از فونتهای گوگل استفاده نمیکنیم. گزینه حذف فونتهای گوگل را فعال کنید زیرا همانطور که گفتیم فونتهای گوگل در ایران کاربردی ندارد.

حذف Emoji های وردپرس را خاموش کنید. در واقع وردپرس ایموجیهایی دارد که آنها را از سایت W.org و مخزن وردپرس میگیرد و در سایت شما نمایش میدهند. البته طبیعتا بهتر است ایموجی توسط خود مروگر نمایش داده شود. گزینه Remove Noscript tag را هم غیرفعال کنید چراکه باعث بروز مشکلات مختلف میشود.
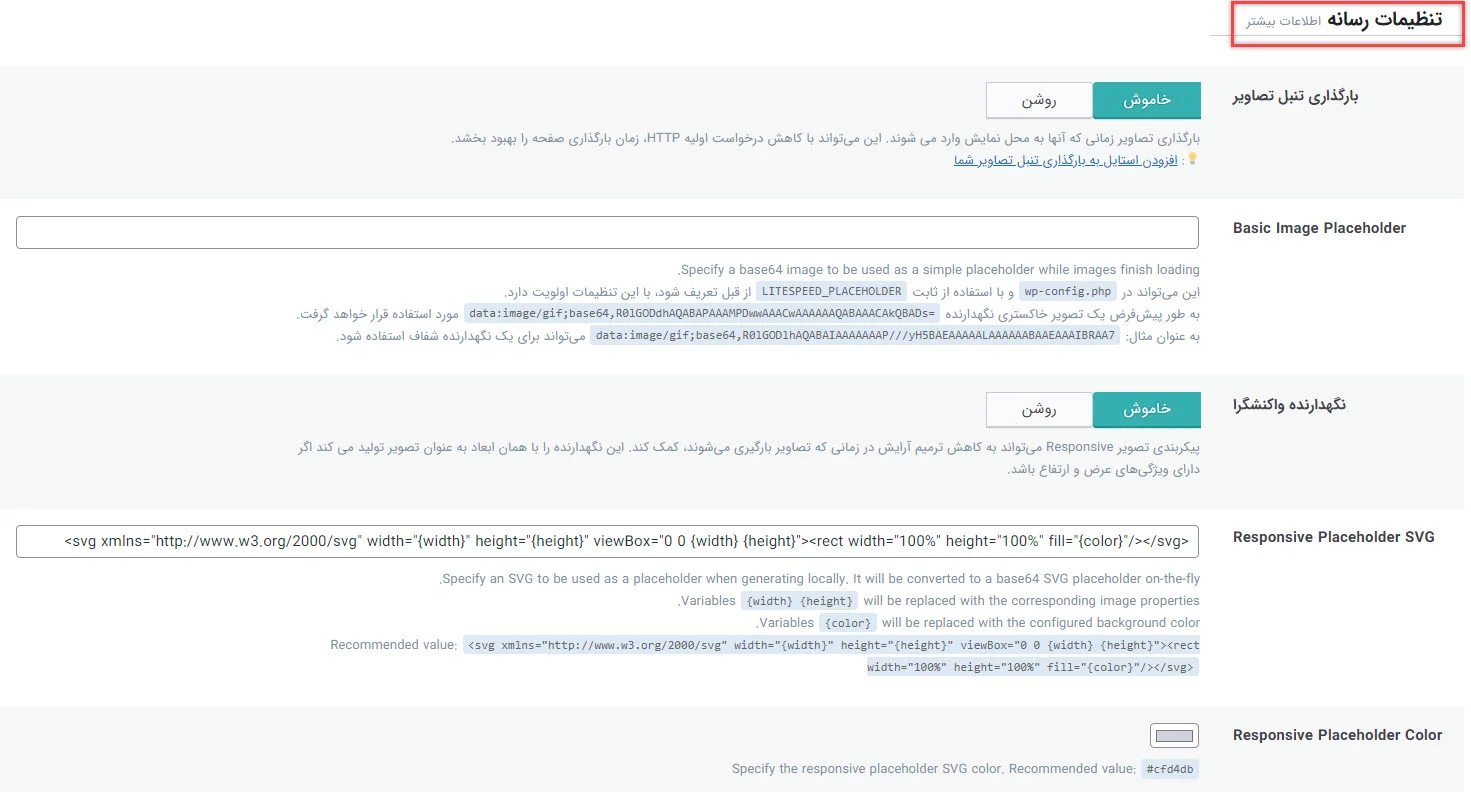
تنظیمات رسانه

تمام گزینههای این قسمت را خاموش کنید و ذخیره را بزنید. زیرا اصلا نیازی به Lazy Loding در سایتها نیست. نسخه جدید تمام مرورگرها Native Lazy Loding دارند. یعنی بدون اینکه کدی در سایت اضافه و یا قابلیتی فعال کنیم، خودکار تصاویر را به صورت Lazy Loding نمایش میدهد. همچنین در نسخه جدید وردپرس هم این قابلیت ایجاد شده پس به هیچ عنوان نیازی به Lazy Loding در هیچ پلاگینی نداریم. البته در قسمت استثناها میتوانیم برخی تصاویر را مستثنا کنیم و که آنها را بدون Lazy Loding نمایش دهد.
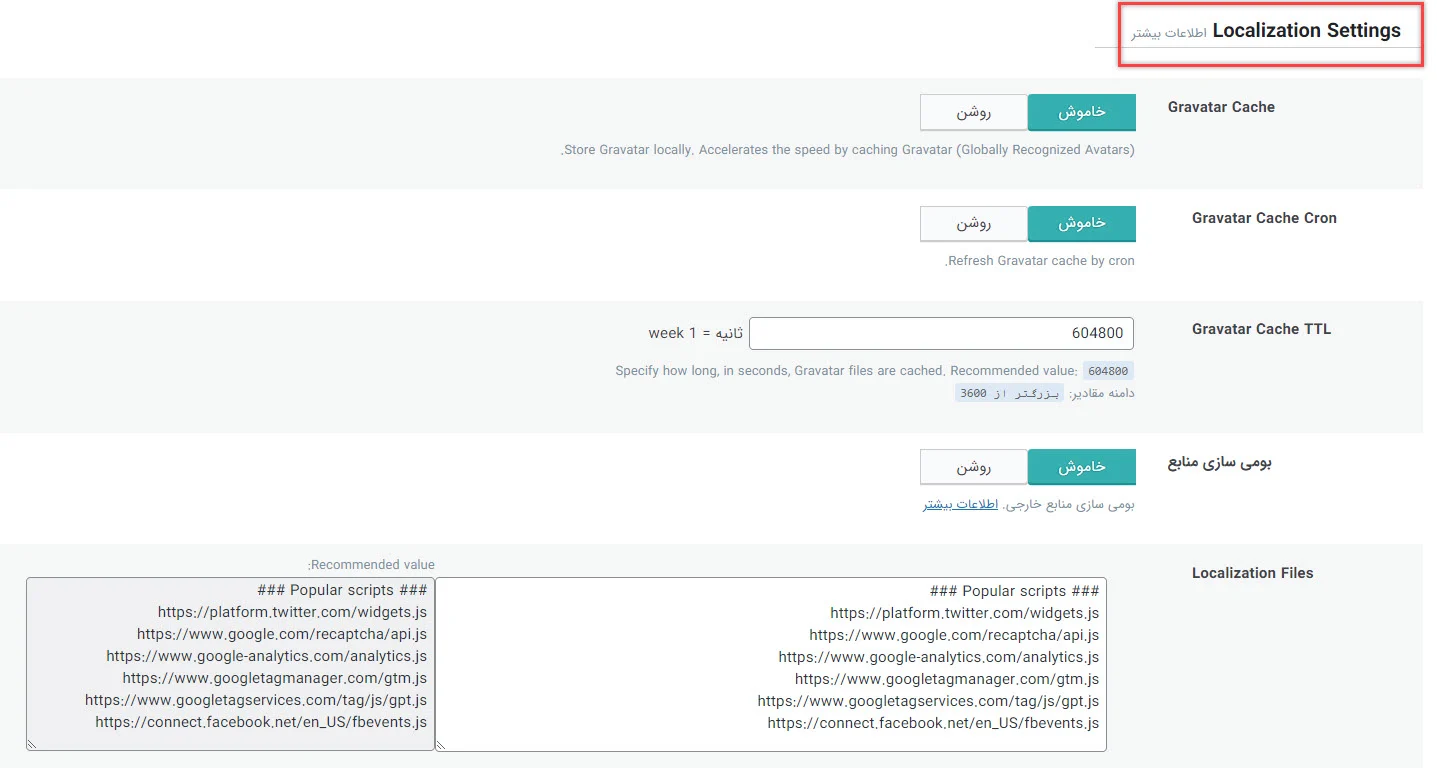
بومی سازی منابع (بسیار مفید برای سایتهای ایرانی)
بومیسازی برای وبسایتهایی که در ایران کار میکنند، بسیار مهم است. باید Gravatar Cache را روشن کنیم. زیرا تصاویر سایت را از سایت Gravatar.com میگیرد زیرا ایران در ارتباط با اینترنت جهانی مشکل دارد. اگر بخواهد از آن سایت استفاده کند کمی سرعت سایت ما را کاهش خواهد داد. پس اگر این گزینه را فعال کنیم تمام Gravatar ها را در سایت خودمان ذخیره کرده و نمایش میدهد. Gravatar Cache Cron به صورت خودکار عملیات زمانبندی شدهای را انجام میدهد تا Gravatar ها را ذخیره کند و بهتر است که این گزینه فعال باشد.

بومی سازی منابع، هرکدام از منابعی که در سایتهای خارجی هستند مانند، فیسبوک، تویتر و… را بومی میکند و روی سایت شما میآورد. این قابلیت بسیار مفید است پس بهتر است فعال باشد ولی اگر مشکلی ایجاد کرد میتوانید آن را غیرفعال کنید. همچنین برخی تنظیمات دیگر نیز دارد که مخصوص Developer است. اگر سایت شما به مشکلی برخورد باید به این بخش مراجعه کنید و فایلهای JS و CSS و همچنین فایلهایی که مشکل ساز شدند را وارد کرده و ذخیره کنید.
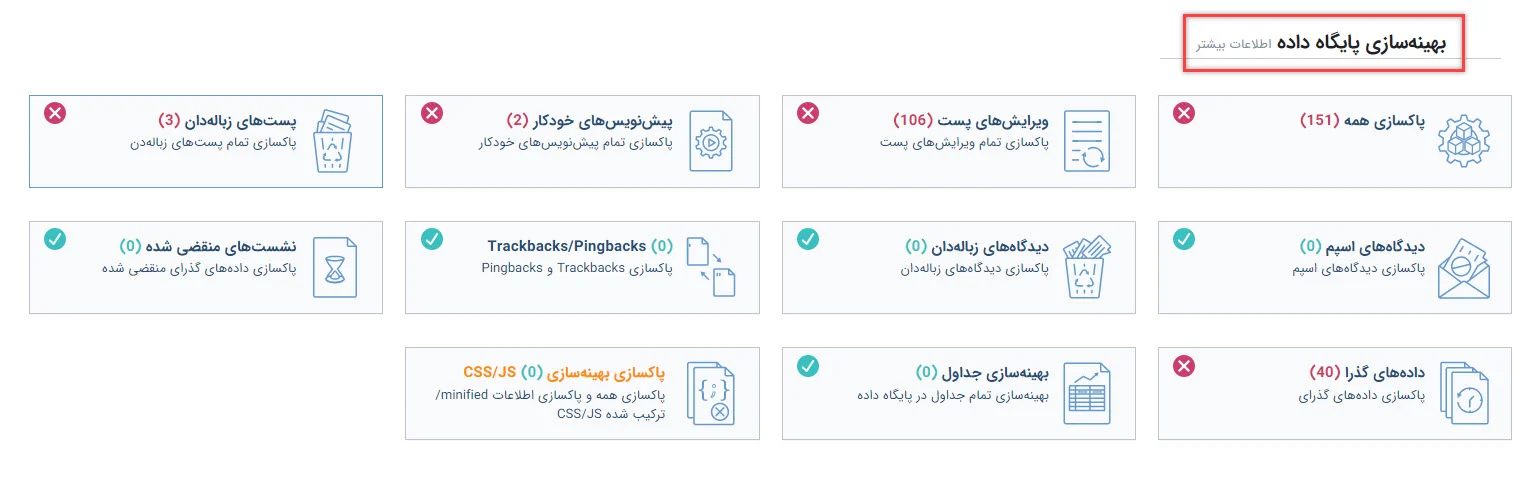
بهینه سازی پایگاه داده

میخواهیم پایگاه داده را بهینهسازی کنیم. در قسمت مدیریت که عملا کار خاصی انجام نمیدهیم زیرا میخواهیم به صورت خودکار کارها انجام شوند. حداکثر تعداد رونوشتهای پستهایتان را روی صد بگذارید. زیرا هنگامی که در وردپرس پستی مینویسید، رونوشتها به صورت خودکار ذخیره میشوند. همچنین تنظیمات را طوری تعیین کنید که این رونوشتها برای هفت روز باقیبمانند. از بخش مدیریت هم میتوانید گزینه “پاکسازی همه” را بزنید. در واقع دیتابیس شما را کاملا پاکسازی میکند ولی مراقب باشید زیرا که پستهای پیشنویس شده، دیدگاهها و نوشتههایی که در زبالهدان بودند، همگی پاک خواهند شد.
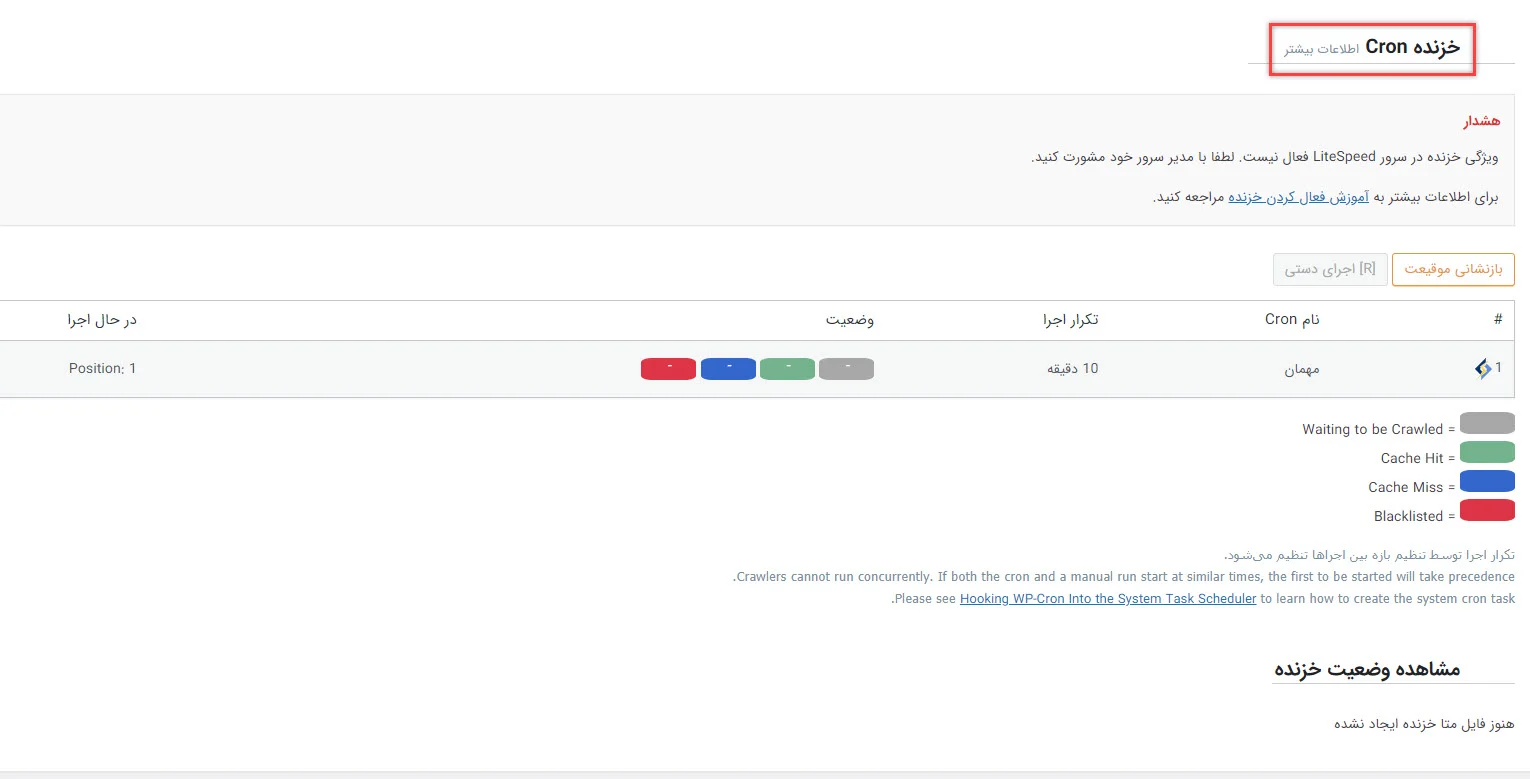
تنظیمات خزنده و Cron
این بخش بسیار مهم است زیرا از طریق آن میتوانیم کاری کنیم که به صورت خودکار، قبل از اینکه کاربر به سراغ سایت ما برود، صفحات ما Cron و Cache شود. یعنی دیگر نیازی نیست که صبر کنیم تا کاربری صفحه را باز کند تا برای بار اول Cache شود. در حین این نوع Cache شدن سایت، کاربر مجبور است مدتی منتظر بماند. در نتیجه سرعت سایت ما کاهش خواهد یافت.

در این قسمت میتوانیم نقشه سایت خود را مشخص کنیم. به قسمت تنظیمات نقشه سایت میرویم و URL سایت خودتان را وارد کنید و سپس تغییرات را ذخیره نمایید. این افزونه به صورت خودکار نقشه سایت را بررسی میکند و صفحاتی که در آن است را Cron و Cache میکند. در قسمت General Setting قسمت خزنده را فعال کنید و باقی تنظیمات را در حالت پیشفرض قرار دهید.
جعبه ابزار لایت اسپید
جعبه ابزار هم یک سری تنظیمات به ما ارائه میدهد. برای پاکسازی دیتابیس، گرفتن ورودی و خروجی از تنظیمات، برای اینکه بتوانید htaccess را ویرایش کنیم و Heart Beat سایتمان را کنترل کنیم. اگر به علت اینکه از هاست قوی استفاده نمیکنید سرعت پنل مدیریت وردپرستان کم است، این سه گزینه که گفتیم را باید فعال کنید.
در قسمت گزارشات اطلاعاتی درباره سایت و سرورمان به ما میدهد و اگر تنظیمات خطایابی را فعال کنید؛ برای راهنمایی شما در پیدا کردن مشکلات سایتتان کارآمد است.

بتا تست را روشن نکنید زیرا تست Lite Speed Cache را روی سایتتان فعال میکند و باعث میشود نسخههایی که در حالت بتا یا آزمایشی هستند را روی سایت نصب کند. این مسئله باعث به وجود آمدن مشکلاتی خواهد شد.
تا اینجا به راحتی توانستیم تنظیمات Lite Speed Cache را انجام دهیم. همانطور که گفتیم تنظیمات صحیح این پلاگین و هر پلاگین Cache دیگری که استفاده میکنید باعث میشود سرعت وبسایت شما چند برابر شود ولی برای افزایش سرعت سایتتان باید کارهای دیگری را هم انجام دهید و فقط همین چند مورد کافی نیست.
موفق باشید.


سلام استاد
شما میدونین چرا بعد فعال سازی افزونه لایت اسپید کش و انجام دادن تنظیمات طبق صحبت های شما
صفحه سایت برای موبایل آپلود نمیشه؟
مشکلی که من بعد از فعال سازی بهش برخوردم
سلام
وقت شما به خیر
ضمن تشکر از شما استاد گرامی بابتمطالب ازشمندتون
یه پیشنهاد دارم
در آپدیتهای جدید لایت اسپید گزینه های جدیدی در هر تب اضافه شده که ما نمیدونیم فعال کنیم یا نه.
مخصوصا در تب بهینه سازی برگه
ممنون میشم اگر راهنمایی بفرمایید
شاد و سلامت باشید
سلام وقت بخیر
ممنون از مطالب بسیار خوبی که روی سایت قراردادین.
من برای فعال کردن کلید دامنه افزونه با خطای زیر رو به رو شدم
توضیحات:
There was a problem with retrieving your Domain Key. Please click the چشم به راه پذیرش button to retry.
There are two reasons why we might not be able to communicate with your domain:
1) The POST callback to https://dastmardi.ir/wp-json/litespeed/v1/token failed.
2) Our IPهای فعلی سرور آنلاین was not allowlisted.
Please verify that your other plugins are not blocking REST API calls, allowlist our server IPs, or contact your server admin for assistance
به چه شکل می توانم ای پی سرور در لیست سفید لایت اسپید ثبت کنم؟
پیشاپیش از راهنمایی شما تشکر می کنم.
سلام،من با ویدو آموزشی شما در یوتیوب افزونه ی لایت اسپید کش رو افزوده و ویرایش کردم امّا بعدش کروسل های موبایل برام کار نمی کنه،چجوری این مشکلو می تونم حل کنم؟
سلام.در تنظیمات لایت اسپید کش من،یک تب هست به نام وکامرس،این چیکار میکنه.من یک مشکلی دارم اونم اینکه در افزونه چند فروشندگی رو دارم.وقتی فروشنده ام محصولی رو میزاره،برای دومین بار که برای ادیت محصولش مراجعه میکنه،محصول خودکار حذف میشه.با غیر فعال کردن لایت اسپید مشکلم برطرف میشه،اما بشدت سرعت سایتم میاد پایین.از طرفی افزونه های کش دیگر هم روی سرورم تست کردم،سرعت نداشتند
کامل ترین و جامع ترین بخصوص فقط نیومدید بگید این تیک بزنید اونو تیک نزنید و این فوق العاده به علم خود بنده اضافه شد و کلی مطالب جدید یاد گرفتم سپاس فراوان از شما
با سلام خدمت شما. بعد از نصب لایت اسپید و انجام تنطیمات لینک های سایتم یک صفحه خالی رو نشون میدن به محض حذف افزونه دوباره سایت به حالت عادی بر میگرده دلیلش چیه؟
با تشکر
سلام و عرض ادب
من طبق تنظیمات شما تنظیمات را انجام دادم مثلا دو روز خوبه اما بعد از دوروز سایت لود اولیه اش حدود 1 دقیقه طول میکشه برای هر فرد جدی و بعد باز میشه
تو تست های سرعت خود مرورگر فهمیدم مال همین لایت اسپید هست و خب با غیر فعال کردنش حل شد
پیشنهادتون برای این مشکل چی هست؟
سلام چطوری میشه از قسمت ” استثنائات CSS ” استفاده کرد ؟
به طور مثال اگه بخواهیم فونت های سایت رو جدا کنیم
سلام
روز بخیر
من قالب اهورا دارم عینا تنظیماتی که گفتید رو انجام دادم سرعت سایت عالی شد ولی تصاویر نشان داده نمی شوند
به پشتیبانی هم پیام دادم اما نتیجه خاصی نداشت و افزونه غیر فعال کردند
لطفا راهنمایی کنید ممنونم
سلام
من تمامی کار هایی که شما توی ویدیو گفتید رو انجام دادم اما سرعت سایت بدتر شد
تورو خدا جوابمو بدید
آدرس سایت:
سلام
من قبلا هم اینجا کامنت گذاشته بودم، فکر میکنم سایت من با این افزونه مشکل داره با اینکه سرور سایتم لایت اسپید هست. وقتی افزونه رو فعال میکنم، صفحات یا برگه های سایت به سمت پایین رول نمیشند و فقط به صورت ایستا نمایش داده میشن.
مشکل از کدام قسمت افزونه میتونه باشه؟
سلام
مثل همیشه عالی هستید
پایدار باشید
دمتون گرم، فوق العاده اید!
سلام کش لایت اسپیت 1 گیگ از حجم هاستمو درگیر کرده نمیشه کاری هم کرد باهاش هر تغییر ریزی من توی سایت میدم یه حجم خیلی زیادی به هاستم اضافه میکن و حجم ندارم باید چیکار کنم مربوط به کش آن است چجوری باید حجم رو کاهش میدم ایده ای یا راهکاری برای این دارین؟
سلام ببخشید من این افزونه رو نصب کردم ولی 1 گیگ از حجم هاستمو درگیر کرده نمیشه کاری هم کرد باهاش هر تغییر ریزی من توی سایت میدم یه حجم خیلی زیادی به هاستم اضافه میکن و حجم ندارم باید چیکار کنم مربوط به کش آن است چجوری باید حجم رو کاهش میدم ایده ای یا راهکاری برای این دارین؟
درود، تو قسمت تنظیمات نقشه سایت، اشاره ب افزونه رنک مث داشتید.
رو پنل وردپرسی سایتم افزونه رنک مث نصب هست، منتها کانفیگ نکردم و صرفا فعاله.
واسه تنظیمات نقشه سایت نیازه که از قبل تنظیم خاصی رو ، رو رنک مث انجام بدم ؟
لطفا راهنمایی کنید.
با سلام و احترام؛
سپاسگزار از توضیحات عالی و جامعی که در رابطه با تنظیمات افزونهی لایت اسپید کش داشتین.
در نسخههای جدید افزونه، در بخش عمومی تنظیمات دو گزینهی حالت مهمان و بهینهسازی مهمان اضافه شده است مثل همان توضیحات عالی ویدیو لطفاً بفرمایید که فعال کنیم یا نه؟ ایجاد مشکل نمیکند؟
با سپاس
سلام سایت من به یه مشکلی برخورده به این صورت که عکس محصولات تو موبایل نشون داده نمیشه. البته فقط تو صفحه اصلی نشون داده نمیشه تو صفحه محصول نشون داده میشه. و اینکه الان محصولات که تو موبایل به صورت کاروسل نشون داده میشن وقتی اسکرول میکنم تا روی آخرین محصول قابل نمایش کارول و دوباره بر میگردم رو اولین محصول عکسها لود میشن و فقط بار اول که کاربر وارد صفحه میشه لود نمیشن.
میشه بگین مشکل از کجاست و چطوری حلش کنم؟
سلام صفحه خرید محصولم افزونمم زرین پال هست همش در حال لود هست کشم خالی کردم درست نشد چیکار باید بکنم
سلام وقت بخیر
افزونه رو نصب کردم
تنظیمات رو انجام دادم
ولی عکس محصولات در سایتم نشون نمیده
هم در ویندوز هم موبایل
مشکل چیه ؟
سلام و درود
برای درست کار کردن افزونه در تنظیمات عمومی باید کلید دامنه فعال بشه ؟
استاد من سایت فروش تصویر دارم و هر روز ده ها محصول منتشر میشود که باید کاربرها بتونن مشاهده کنن محصولهای جدید هر روز را.
رو چه تنظیمی بذارم که محصول های جدید هر روز را به کاربر نمایش بدهد ؟
سپاس بی نهایت بابت آموزش کاملتون😍💖🙏🏻
سلام خسته نباشید من این افزونه رو نصب دارم و یه مشکل باش دارم حجم زیادی دیتا ایجاد می کنه من سایتم 1 گیگ است ولی این افزونه یک فایل 4 گیگی ایجاد می کنه و کامل هاستم رو پرکرده باید چی کار کنم؟
دلیلش اینه که این کش بروی دیسک اجرا میشه، کش های روی دیسک اطلاعات رو روی دیسک ذخیره میکنن، بهترین کش ها سرویس هایی هستن که اطلاعات رو بروی Ram کش کنند. در این حالت کش شدن و از کش خوانده شدن ارتباط مستقیم با سرعت هارد دیسک و وضعیت I/O داره
سلام لطفا یه راه حل بگید
چون حجم هاست ما زیاد نیست و هاست پر میشه….
با سلام و احترام، وقت بخیر
ممنون از مقاله و ویدیو ارزشمندتون
بنده وب سایتم دو زبانه است و زبان دوم رو به صورت یه وردپرس جداگانه روی ساب فولدر نصب کردم. برای وردپرسی که روی ساب فولدر هست افزونه لایت اسپید کش رو نصب کردم و تنظیمات رو اعمال کردم، لازمه تا برای وب سایتی که روی دامنه اصلی هست هم دوباره لایت اسپید کش رو نصب کنم و تنظیمات رو اعمال کنم؟
سلام خدمت شما وقت بخیر.
ممنون از آموزشهای خوب و شسته، رفته و کاربردیتون.
من طبق آموزش شما پیش رفتم(البته ورژن جدید افزونه با آموزش شما مقداری متفاوته اگر اونم آموزش بدید عالی میش). الان در سایتهای تست سرعت مثل گوگل سرچ کنسول و نمونههای ایرانی gtmetrix سرعت سایت خیلی بهتر شده اما به عنوان یک کاربرد زیاد جالب نیست ازین نظر که:
عکسها به سرعت میاد اما دکمهها خیلی طول میکشه تا بیاد. یا رنگ قسمتهای مختلف رو دیرتر نمایش میده. در قسمت محصول ووکامرس هم عکس محصول اصلا نمایش داده نمیشد! تیک کش رو که در اون صفحه برداشتم درست شد.
ممکنه راهنمایی بفرمایید، تنطیمات کدوم قسمتهارو اصلاح کنم که درست بشه و بهتر لود بشه؟ ممنون ازتون
سلام و عرض ادب
طبق فرمایش شما و با تنظیمات که فرمودین افزونه نصب شد ولی در نمایش بعضی از موارد سایت اختلال ایجاد شد و بهم ریخت
افزونه غیر فعال کردم اوکی شد
مشکل از تنظیمات افزونه می باشد؟
کلا استفاده از افزونه برای کش پیشنهاد نمیشه، این مشکلات طبعیعی هست تو session ها یا تو chat آنلاین یا حتی بخش سفارشات ممکن باعث بروز مشکل بشه
سلام و درود ببخشید من لایت اسپید کش رو ریختم و هرکاری گفتید کردم و قبلش وب سرور رو هم نگاه کردم ولی بعد از تنظیمات وقتی رفتم داخل سایتم عکس محصولات نمایش داده نمی شد و فکر کنم جا های دیگه هم نمایش داده نمی شد چی کار کنم ؟
منم تقریبا همیئن مشکلو خوردم و بهم ریخت سایتم
خواهشمندم منم رهنمایی فرمائید
سلام خسته نباشید ممنون میشم سریع ر اهنماییم کنید من عینا مطابق فیلم آموزشی شما تنظیمات این اففزونه رو انجام دادم وب سرور سایتم هم لایت اسپید هستش ولی سایت من کندتر از قبل شد به حدی که هیچ صفحه ای رو بالا نمیاره و الان بهم خطا ( خطا در برقراری ارتباط با پایگاهداده ) میده ممنون میشم راهنماییم کنید
درود
https://mihanwp.com/error-establishing-a-database-connection/
این آموزش رو مشاهده کنید لطفا
نهایت استفاده رو از این اموزش بردم ممنونم از شما و تیمتون بابت زحمت فراوونتون
خواهش میکنم سپاس از شما
با سلام
یه سوال خیلی حیاتی از آقای راد
من قبلا لایت اسپیدو با ویدیو دقیقا مثل همون کانفیگ کردم و مشکلی نداشتم
تو یه سایت دیگه باز همین کانفیگو زدم
بعد که خاستم هدر بسازم و خاستم نتیجه رو ببینم دیدم کش ها مورد داره و صفحه لایو نمایش نمیده
مثلا بعد از 5 دقیقه رفرش نتیجه ویرایشو میتونستم مشاهده کنم
با غیرفعال کردن افزونه و بخش کش مشکلم برطرف شد
با فعال کردن دوباره مشکل بوجود اومد
موقع فعال بودن کش هم وقتی صفحه رو رفرش میکردم تغییراتو نمیدیدم حتی با خالی کردن کش ها هم وضعیت بدتر میشد
فقط باید کشو کلا غیرفعال میکردم تا مشکل برطرف میشد
لطفا راهنماییم کنید
سلام شاید تنظیمات سرور درست انجام نشده.
سلام
اونجایی که گفتید کش موبایل رو فعال کنیم الان کش برای موبایل فعال نمیشه
خوب فرقش چیه که پلاگین رو نصب کردیم؟؟؟
بیشتر سایت ها روی صفحه نمایش موبایل دیده میشن؟؟؟
سلام اون برای سایت هایی هست که نسخه موبایلشون جداست. اونایی که نسخه موبایل ریسپانسیو دارن مثل سایتهای ما نیازی به ساخت کش جدا برای موبایل ندارن.
سلام وقتتون بخیر من افزونه لایت اسپید کش رو نصب کردم و تنظیمات رو با توجه به اموزش های شما انجام دادم ولی سایتم دیگه بالا نمیاد و صفحه سفید نمایش میده ممنون میشم کمکم کنید
سلام گزینه ها رو یکی یکی غیرفعال کنید ببینید از کدوم گزینه هست.
با سلام،
من تنظیمات رو دقیق انجام دادم ومشکلی نداشتم ، آیا بعد از این به وردپرس راکت و افزونه بهینه سازی تصاویر ( اسماش ) نیازی دارم یا خیر؟
من برای هاست، بهتره MemCached را فعال کنم یا Redis ؟
پیشاپیش تشکر
سلام خیر دیگه این افزونه خودش انجام میده. memcached یا redis بستگی داره به سایتتون
سلام جناب راد
من تنظیمات افزونه رو طبق ویدیوی شما انجام دادم. مشکلی که هست اینه که روی گوشی همیشه کش فعاله و مثلا بعد از تغییر ظاهر صفحات با المنتور هرچقدرم گزینه «پاک کردن همه» رو از بالای صفحه میزنم باز توی گوشی نسخه قدیمی رو نشون میده و مجبورم از طریق از تاریخچه مرورگر گوشی کش رو پاک کنم. علتش چیه؟ وب سرور هم داخل سایتم زده LiteSpeed
سلام اون مشکل از کش موبایل هست. توی تنظیمات کش مرورگر گزینه کش صفحات رو غیرفعال کنید سپس با موبایل دیگه ای تست کنید.
سلام و درود
گزینه کش رو در صفحه تنظیمات و تب مرورگر خاموش کردم ولی باز همون مسئله هست. یعنی اومدم مثلا پدینگ یه فرم رو تغییر دادم و از بالای صفحه (نوار ادمین) گزینه «پاکسازی همه» رو زدم ولی تو گوشی فرقی نکرد (با همون گوشی قبلی تست کردم. علت اینکه با موبایل دیگه تست کنم رو متوجه نشدم)
با موبایل دیگه تست کنید چون تنظیمات کش مرورگر احتمالا روی موبایل قبلی ست شده
سلام. با پشتیبانی افزونه داخل سایت وردپرس صحبت کردم و خب حین رفع مشکل خودم یه سری چیزا رو تست کردم یعنی یه سری تنظیمات رو دستکاری کردم و مثلا «ترکیب CSS» رو فعال کردم البته طبق آموزش شما فعال نباشه بهتره چون احتمال داره تداخل ایجاد کنه ولی خب من فعال کردم مسئلم حل شد. غیر از این مورد همه گزینه های همین قسمت «تنظیمات CSS» رو فعال کردم و برعکس قسمت Generate UCSS و UCSS Inline رو غیرفعال کردم (چون سمت چپ صفحه یه صفحه سفید ایجاد میشد و سایت اسکرول افقی میخورد) و فعلا داره کار میکنه و نمیدونم اصلا بهینه هست یا نه
بسیار عالی اگر کار میکنه تست کنید سرعت رو ببینید چطوره
تست کردم سرعت با گوشی و کامپیوتر بد نیست دیگه کلا سایت یخورده سنگینه 😅
ممنون از راهنمایی و وقتی که گذاشتین
سلام استاد سایت من زمانی که لاگین هستی عکس ها نمایش داده میشود و زمانی که لاگین نباشی و به صورت مهمان سایت رو باز کنید عکس محصولات نمایش داده نمیشود.
من خیلی با تنظیماتش بازی کردم ولی مشکل من حل نشد باید چیکار کنم؟
سلام کلا افزونه رو غیرفعال میکنید حل میشه؟ اگه اره گزینه quick cdn رو غیرفعال کنید.
استاد QUIC.cloud CDN خاموش است ولی مشکل حل نشد از بچه های دوره سایت هستم تیکت بزنم پشتیبانی؟
بله حتما میتونید تیکت بزنید سایتتون رو بچههای پشتیبانی دقیقتر بررسی کنند. یا همینجا آدرس سایت رو بفرستید.
منم مشکل نمایش تصاویر را داشتم که یکی یکی تنظیمات رو فعال و غیر فعال کردم همچنی کش را پاک میکردم تا آخر متجوه شدم باید بارگذاری js با تاخیر خاموش باشه تا تصاویر محصولاتم نمایش داده شود.امیدوارم مشکل شما هم برطرف شده باشه.
سلام. برای رفع ناسازگاری افزونه لایت اسپید کش با دیجیتس باید چیکار کنم؟ هروقت سایتم کش میشه دیجیتس درست کار نمیکنه و ارور میده… توی سایتهای مختلف این مشکلو دارم! فکر میکنم باید یک کد js رو مستثنی کنم که نمیدونم چیه…
سلام باید با پشتیبانی افزونه دیجیتس در ارتباط باشید برای حل این مشکل و باید اصلاح کنن مشکل افزونه رو. یا اینکه فایل js مربوط رو بهتون بدن و exclude کنید تو تنظیمات لایت اسپید کش.
ممنونم از لطفتون استاد
*****************
جسارت این حرف رو میزنم ولی اطلاعات ورود به سیت هست لطفا انتشارش ندین ممنونم
منظورم این بود برای هاستینگ ارسال بفرمایید نه برای ما 🙂
سلام
من لایت اسپید کش رو طبق آموزش تنظیماتش رو انجام دادم
ولی فعال میکنم ، پوسته ی فعال سایت رو غیره فعال میکنه سایت دیگه بالا نمیاد
چیکار باید بکنم؟ میرم فعال میکنم پوسته رو ، دوباره غیره فعال میکنه
سلام گزینه هاش رو یکی یکی غیرفعال کنید ببینید با فعال کردن کدوم یکی مشکل حل میشه.
سلام و درود
لطفا در مورد بخش تنظیمات عمومی راهنمایی کنید
– کلید دامنه نیاز به تنظیم داره؟
– نیاز به پیوند به حساب کاربری QUIC.cloud هست؟
– Server IP را لازم هست وارد کنیم؟
در کل QUIC.cloud را با توجه به عدم استفاده از cdn باز هم نیاز هست که تنظیم کنیم یا خیر، بهینه سازی تصاویر هم از QUIC.cloud استفاده میکنه ظاهرا
لطفا فیلم آموزشی رو بروزرسانی کنید
سپاس فراوان
سلام اگر میخواید از cdn اش استفاده کنید اره نیازه. ولی چون ما تو ایرانیم نیازی نیست به استفاده از این گزینه
سلام
برای وب سرور Nginx بهتره از چه افزونه ای برای سرعت سایت استفاده کنیم؟
سلام برای انجین ایکس وردپرس راکت