آموزش تنظیمات افزونه لایت اسپید کش برای افزایش سرعت سایت
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
تنظیمات افزونه لایت اسپید کش
در این ویدیو انجام تنظیمات لایت اسپید کش برای رسیدن به سرعت حداکثری را توضیح خواهیم داد. همواره در تنظیم کردن افزونه سعی میکنیم مشکلی فنی به دلیل فعالسازی تنظیمات کش، ایجاد نکنیم.
ویدیوی آموزشی در تاریخ ۳۰ آبان ۱۴۰۳ بر اساس تنظیمات جدید لایت اسپید مجددا ضبط شد.
در این مقاله میخواهیم نحوه کانفیگ کردن پلاگین LiteSpeed Cache را توضیح دهیم. اما قبل از اینکه مقاله را شروع کنیم، بهتر است بدانید که بسته به وب سرورتان باید انتخاب کنید که از چه پلاگینی برای افزایش سرعت وبسایتتان میخواهید استفاده کنید. اگر وب سرور سایت شما Lite Speed باشد، بهترین پلاگین برای آن LiteSpeed Cache است. اما اگر وب سرور شما NginX یا Apache باشد بهتر است از پلاگینهای دیگر استفاده کنید. زیرا LiteSpeed Cache در چنین وبسایتهایی نه تنها باعث افزایش سرعت نمیشود، بلکه سایت شما را سنگینتر میکند و به دنبالش سرعت آن نیز کاهش مییابد.
پس باید ابتدا بررسی کنید که وب سرور سایت شما LiteSpeed است یا نه و سپس تصمیم بگیرید که میخواهید از چه پلاگینی استفاده کنید. در این مقاله میخواهیم نحوه بررسی وب سرور از بخش سلامت سایت را به شما توضیح دهیم و سپس تمام بخشهای افزونه Lite Speed Cache را باهم بررسی میکنیم تا بتوانیم به وسیله آن سرعت سایت خود را افزایش دهیم.
نصب Litespeed Cache
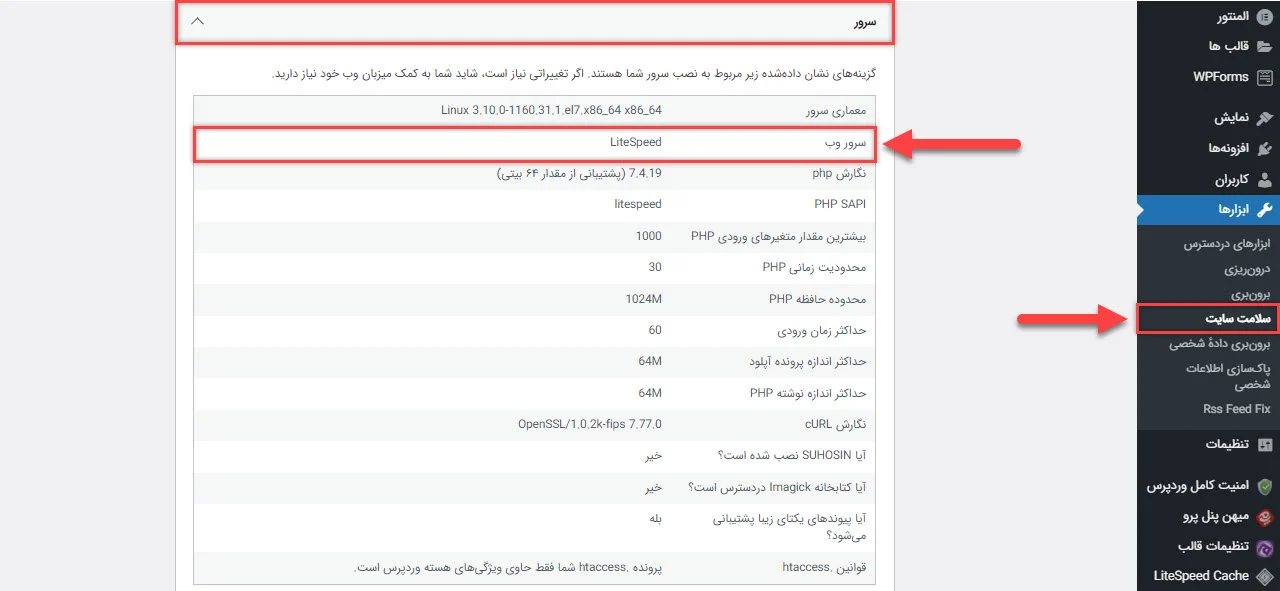
وارد پنل مدیریت وردپرس میشویم. در این قسمت از وردپرس، طبیعتا میتوانیم پلاگینها را نصب کنیم. البته دوباره تاکید میکنیم که پلاگین Lite Speed Cache زمانی باید نصب شود که وب سرور شما Lite Speed باشد. در نتیجه از قسمت ابزارها در بخش سلامت سایت، بالای صفحه گزینه اطلاعات را انتخاب میکنیم و اینگونه میتوانیم چک کنیم که وب سرور ما از چه نوعی است.

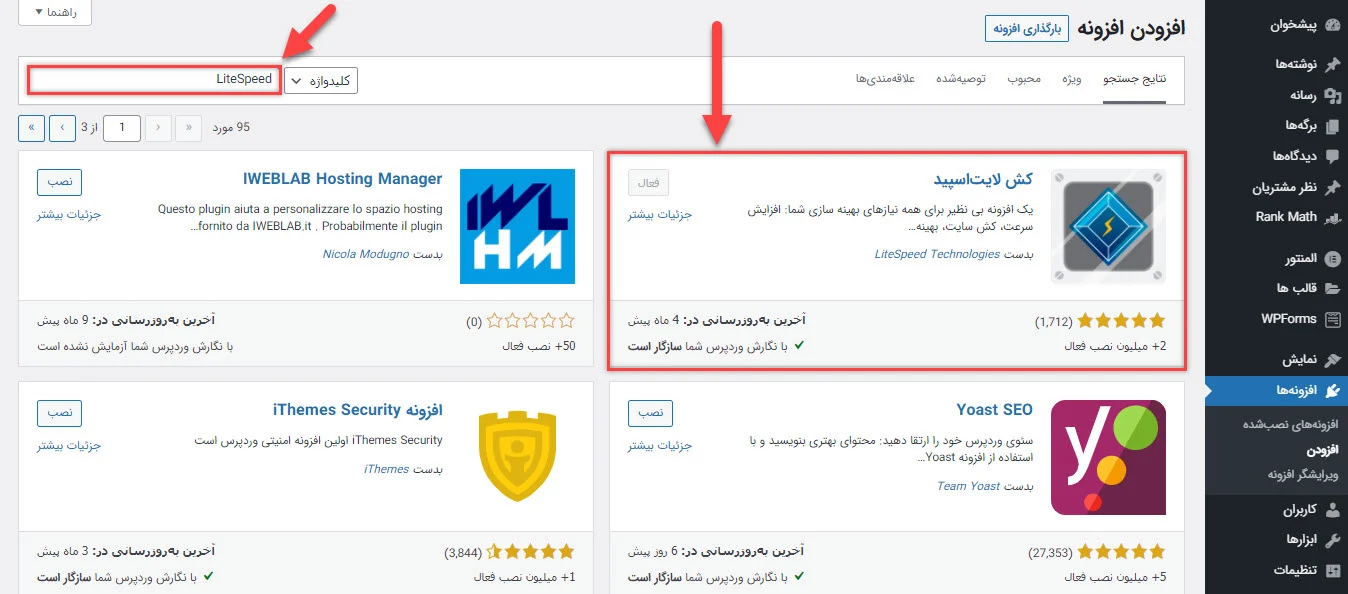
در قسمت وب سرور باید Lite Speed نوشته شده باشد. زیرا که شرکت Lite Speed، پلاگین Lite Speed Cache را ساخته تا مستقیما با سرور شما در ارتباط باشد و صفحات مختلف وبسایت شما را کش کند. در قسمت جستجوی افزونهها عبارت LiteSpeed را جستجو کنید. پلاگینی برای شما به نمایش در میآید که کاملا رایگان است و تقریبا دو میلیون نصب فعال دارد.
همانطور که گفتیم این پلاگین کاملا رایگان است، ولی در بعضی از قسمتها مانند همه افزونههای دیگر باید هزینههایی بپردازیم مانند بهینه سازی تصاویر و… . ولی قابل ذکر است که نیاز به پرداخت این هزینهها نیست. زیرا میتوانیم این اعمال را با استفاده از پلاگینهای جایگزین به بهترین شکل ممکن انجام دهیم.

هنگامی که نصب پلاگین به اتمام رسید، روی گزینه فعال نمایید کلیک کنید تا افزونه بر روی وبسایت شما فعال گردد. پس از فعال شدن، در پنل مدیرتمان بخشی ایجاد میشود به نام Lite Speed Cache. کافی است که وارد آن قسمت شویم و تنظیمات پلاگین را انجام دهیم.
تنظیمات لایت اسپید کش
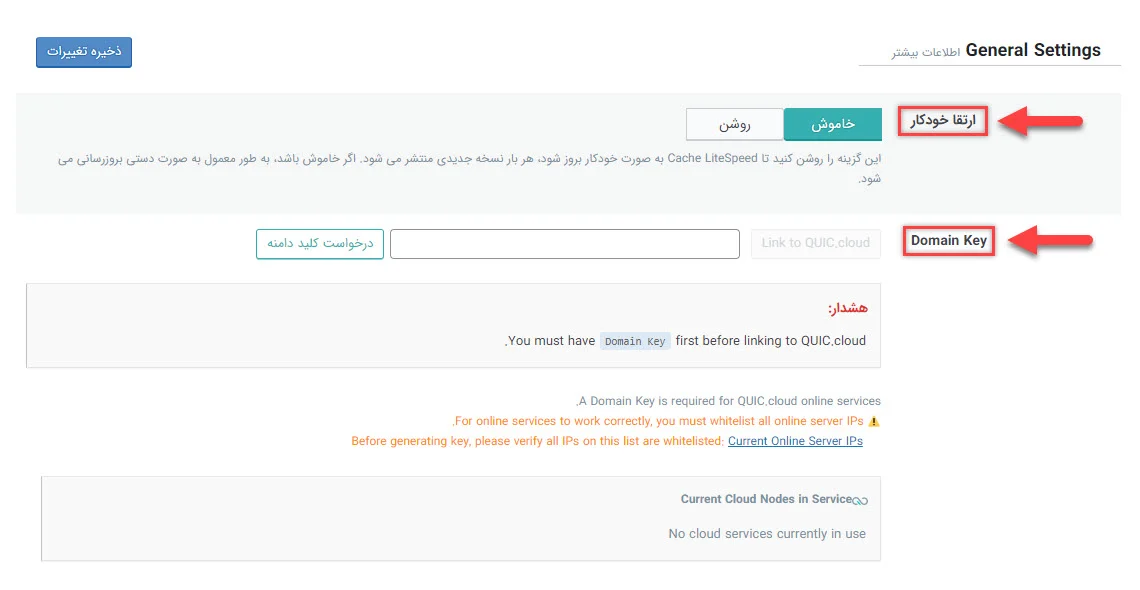
در صفحه داشبورد میتوانید یک سری اطلاعات را درباره این افزونه کسب کنید که فعلا برای ما کارآمد نیست. پس به سراغ بخش عمومی میرویم. ارتقاء خودکار را اگر روشن کنید، این پلاگین به صورت خودکار آپدیت میشود. اگر فردی هستید که هرروز به پنل مدیریت خود سر میزنید، نیازی نیست که این گزینه را فعال کنید.
قسمتی به نام Domain Key داریم که مربوط به QUIC Cloud است. کافی است که گزینه درخواست کلید دامنه را بزنید. برای بهینه سازی تصاویر وبسایتمان از این سرویس استفاده میشود. اگر این گزینه را کلیک کنیم به صورت خودکار برای ما یک Domain Key میسازد و در تنظیمات وارد میکند. همچنین وبسایت ما را به QUIC Cloud متصل میکند. در واقع Quic cloud سرویسی است که از آن برای بهینه سازی تصاویر استفاده میکند.

البته در قسمت آخر این بخش میتوانید اعلانهایی که ارسال میکند به شما را به دلخواه خودتان فعال یا غیرفعال کنید. پس از انجام تنظیمات این بخش، روی دکمه ذخیره تغییرات کلید کنید.
تنظیمات کش لایت اسپید
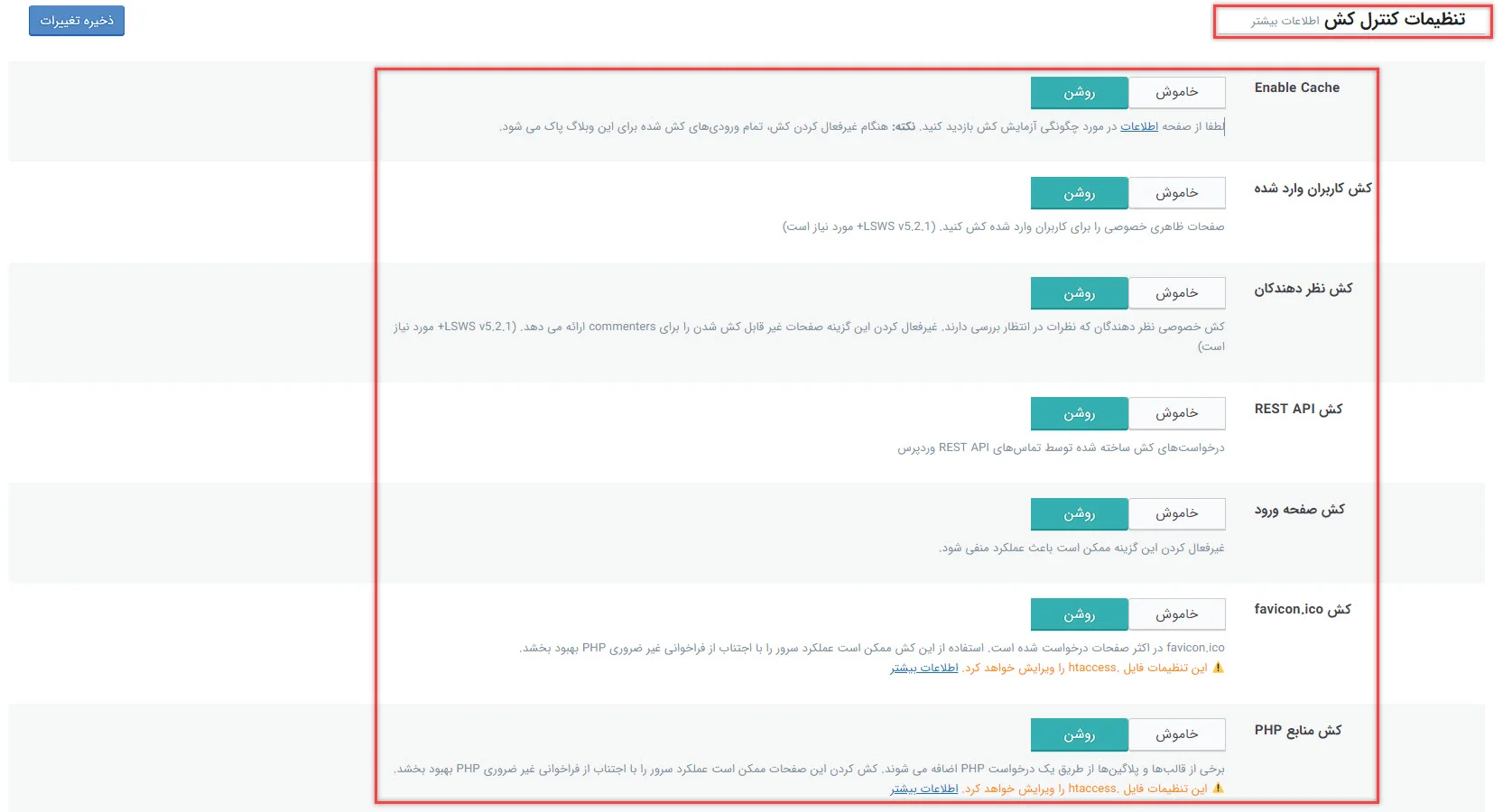
وارد قسمت تنظیمات Cache میشویم. در این بخش امکانات و قابلیتهای بسیار مهمی داریم و میتوان گفت که مهمترین بخش در تنظیمات افزونه Lite Speed Cache است. اولین بخش از تنظیمات این قسمت، بخش Cache است که از ما میپرسد Cache برای کاربران وارد شده روشن باشد یا خاموش که طبیعاتا باید روشن باشد.
سپس میپرسد Cache برای کسانی که نظر میدهند روشن باشد یا خاموش. که اگر این گزینه را فعال کنیم معمولا مشکلی پیش نمیآید. ولی اگر آن را غیر فعال کنیم هرکاربری در سایت ما کامنتی ارسال کند این Cache موقتا برایش غیرفعال میشود. زیرا برای کاربر کوکی تنظیم شده و خیلی راحت میتواند پاسخ کامنتی که داده را ببیند. اگر تنظیماتمان را درست انجام دهیم مشکلی برای Cache کاربرانی که کامنت میگذارند پیش نمیآید.
Cache Rest API ، Cache Favicon.ico و Cache منابع PHP باید روشن باشد.

این پلاگین به صورت جداگانه یک Cache برای موبایل ایجاد میکند.
در ارتباط با نحوه عملکرد کش باید بگوییم که اگر کاربر شما بخواهد برای بار دوم صفحهای را باز کند، دیگر کدهای PHP و دستوراتی که از قبل در سایت هندل شده بود، دوباره اجرا نمیشوند و مستقیما فایلی که در حافظه کش ذخیره شده است، تحویل کاربر دوم قرار داده میشود. این موضوع باعث میشود که سرعت سایت ما افزایش یابد ولی بدی آن این است که ممکن است نسخهای به روز نشده از سایت شما به کاربر تحویل داده شود و این موضوع میتواند باعث ایجاد مشکلاتی شود. پس لازم است که تنظیمات این بخش را خیلی دقیق و صحیح انجام دهید.
Cache موبایل هم در مواقعی بهتر است روشن باشد که شما در موبایل نسخهای متفاوت از دسکتاپ را نمایش میدهید. مثلا از AMP استفاده میکنید. پس اگر از AMP استفاده میکنید باید Cache موبایل را روشن بگذارید.
یک سری تنظیمات پیشرفته هم دارد که برای مدیران وب طراحی شده است که بتوانند از طریق این تنظیمات یک سری تغییرات به دلخواه خودشان ایجاد کنند. مثلا اگر مشکلی در URL یا کوکی کاربر، ذخیره شده بود، این قابلیت بتواند تغییرات را در این زمینهها ایجاد کند. این قسمت بیشتر برای Developer کاربردی است و برای ما استفاده چندانی ندارد.
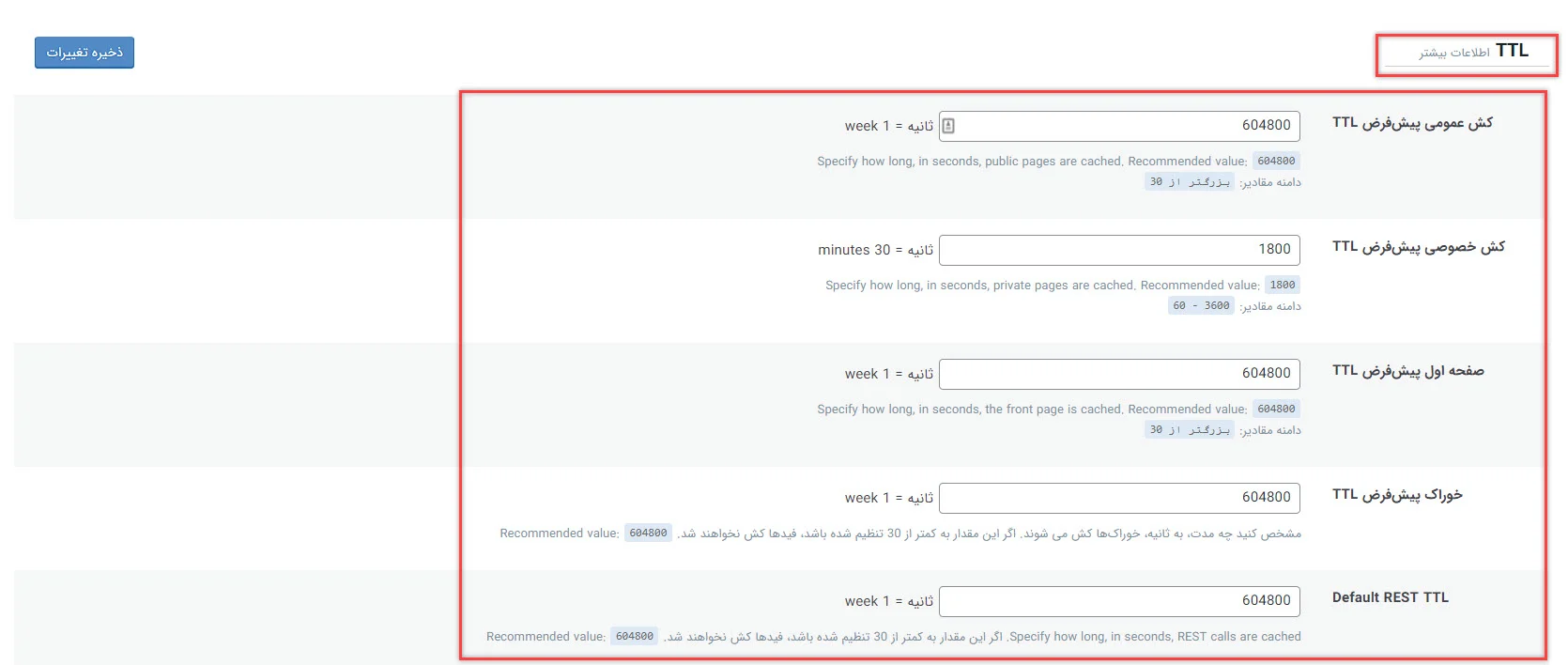
تنظیمات مربوط به TTL

مدت زمان انقضای Cache، مسئله بسیار مهمی است. همه تنظیمات این قسمت باید در حالت پیشفرض خودشان باشند. TTL میزان انقضای Cache صفحات سایت ما را بر حسب ثانیه محاسبه میکند. در واقع یعنی Cache هرصفحه پس از چه مدتی پاک شود.
تنظیمات این قسمت بسیار خوب تعریف شده و تقریبا مدت زمان نگهداری Cache صفحات بر روی یک هفته معین شده است و دیگر نیازی نیست تغییری ایجاد کنید.
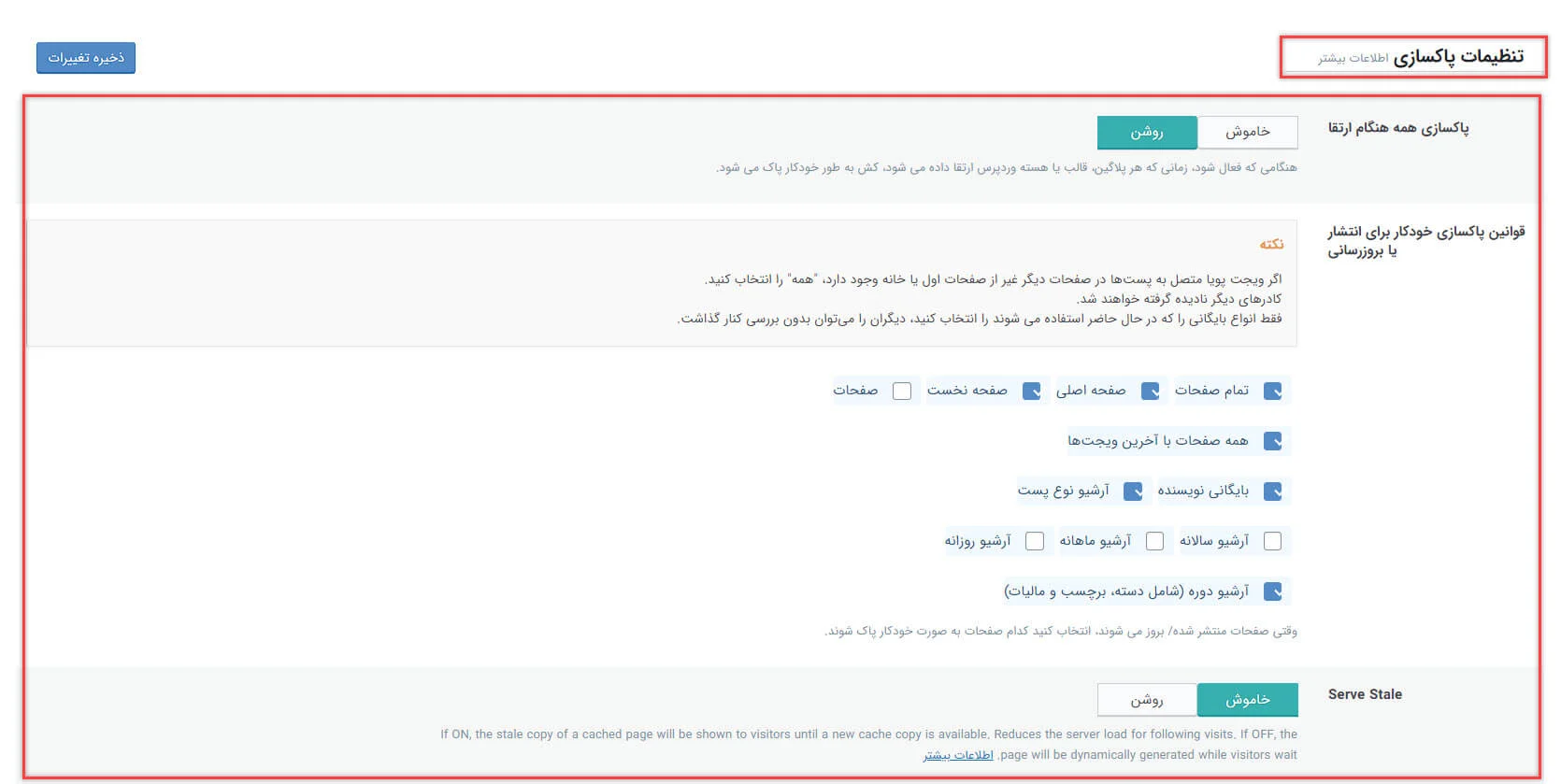
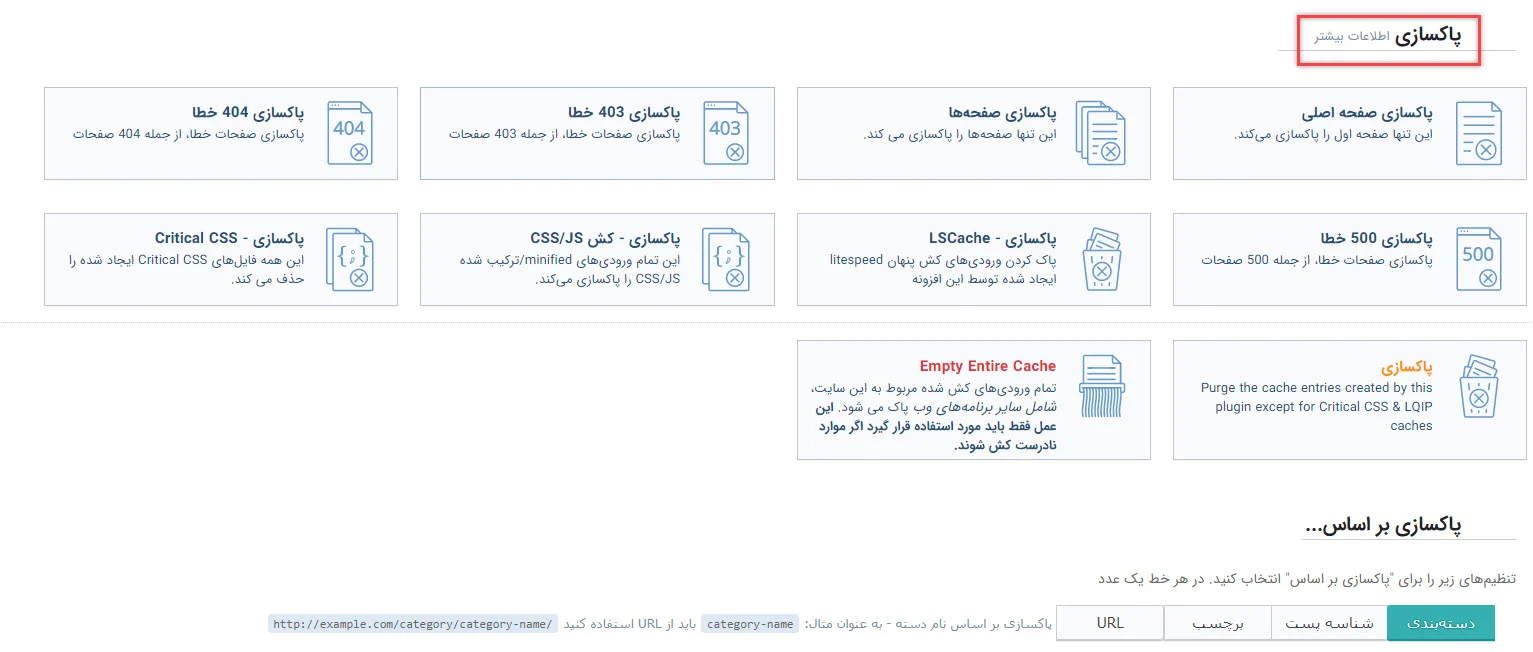
پاکسازی کش
منظور از پاکسازی هنگام ارتقاء، این است که اگر قالبمان یا پلاگینمان را آپدیت کردیم، Cache ما را به صورت خودکار خالی کند. این گزینه بسیار مهم است و باید حتما فعال باشد. همچنین باقی تنظیمات این قسمت از اهمیت زیادی برخوردار هستند. زیرا باید دقیق مشخص کنیم، هنگامی که پستی را در وبسایتمان به روزرسانی میکنیم Cache کدام قسمتها در پاک شود. گزینههای صفحه اصلی، صفحه نخست و صفحات را تیک میزنیم. نیازی نیست گزینه برگهها را فعال کنیم. تصور کنید ما یک نوشته را بروزرسانی کردهایم، هنگامی که پستی را منتشر یا بروزرسانی میکنیم، اصلا نیازی نیست Cache برگههای سایت حذف شود، این مسئله باعث میگردد درخواستهای زیادی به سرور ما فرستاده شود.
اگر در سایتتان در بخش مقالات، ویجت یا ابزارکی برای نمایش آخرین مقالات ندارید بهتر است تیک گزینه “همه صفحات یا آخرین ویجتها” را بردارید. ولی اگر ابزارکی برای این کار دارید، این گزینه را فعال کنید. معمولا در وردپرس ما از بایگانی نویسنده استفاده نمیکنیم پس این گزینه را هم تیک نمیزنیم. گزینه آرشیو پست تایپ را تیک بزنید.

ما معمولا از آرشیوهای سالانه، ماهانه و روزانه در وردپرس استفاده نمیکنیم. اگر شما مدیر سایت حرفهای هستید از این موارد نباید استفاده کنید. زیرا میدانید که برای سئو سایتمان بهتر است صفحات اضافی در آن نباشد. آرشیو تاکسونومی شامل دستهها و برچسبها میشود. در واقع دسته و برچسبهای این پستمان را پاک میکند که طبیعتا باید این گزینه را فعال کنید.
قابلیت Serve Stale تا زمانی که صفحه ما دارد Cache میشود، یک نسخه Cache شدهای را از قبل به کاربرمان نمایش میدهد. بهتر است این گزینه را فعال نکنیم، چرا که ممکن است صفحاتی به کاربر نمایش داده شوند که منقضی شده باشد و یا حتی نسخهای باشد که دیروز یا یک هفته پیش Cache شده است. پس ممکن است که کاربران ما را با مشکل مواجه کند. همچنین میتوانیم برای پاکسازی سایت زمانبندی بگذاریم البته ما زمانبندی تنظیم نمیکنیم، زیرا که تعیین کردهایم زمانی که پستی بروزرسانی یا منتشر میشود؛ صفحات مربوط به آن را به صورت خودکار پاک کند. در قسمت استثناها میتوانیم یک سری برچسبها، دستهبندیها و پستها را مشخص کنیم که اصلا آنها را Cache نکند.
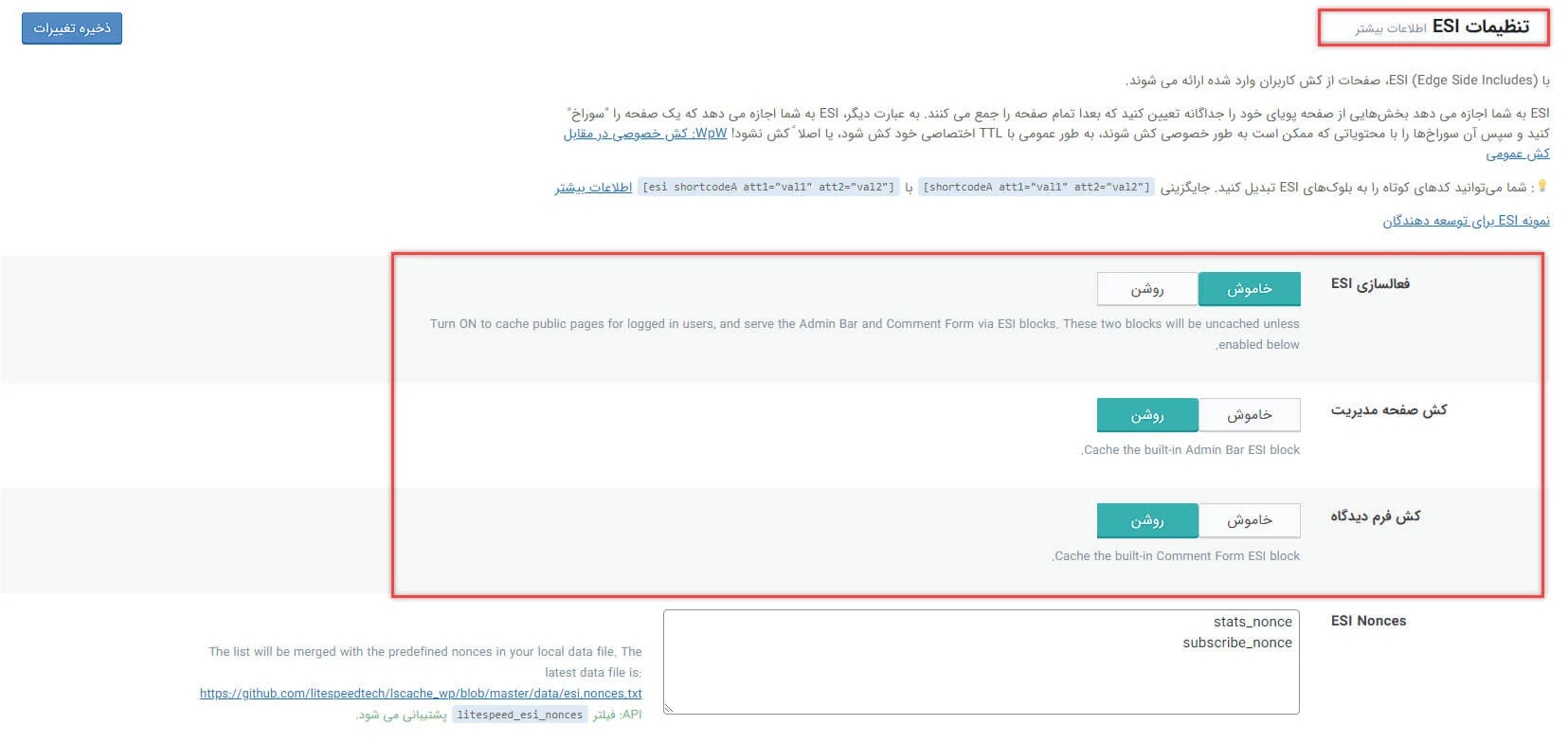
تنظیمات ESI

معمولا زمانی استفاده میشود که شما در وب سرورتان ESI را فعال کرده باشید. خیلی از وب سرورها اصلا از ESI استفاده نمیکنند. پس ما هم به احتمال زیاد از این قابلیت استفاده نخواهیم کرد.
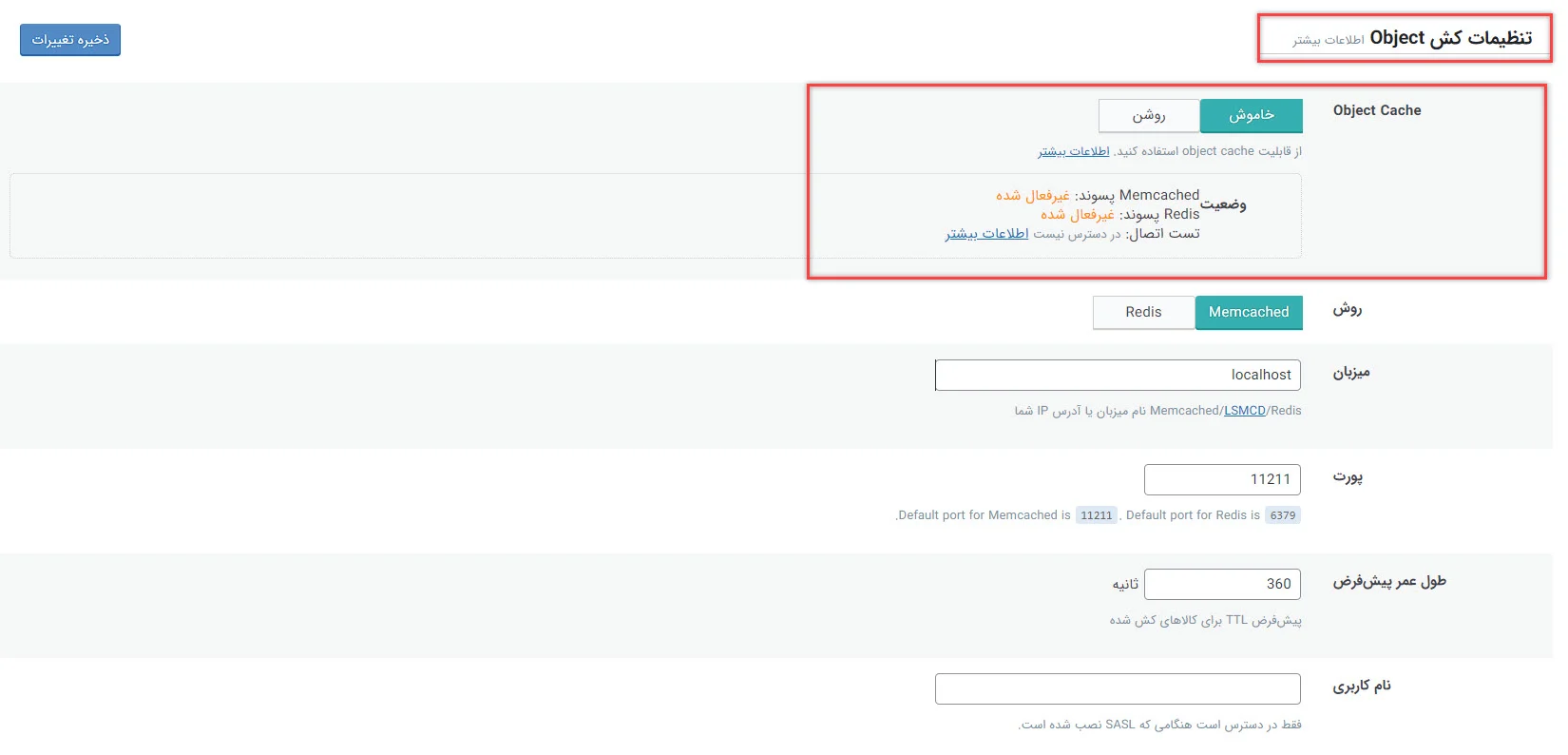
فعالسازی کش Object
Object Cache بسیار مهم است مخصوصا اگر بر روی وب سرور شما نصب شده باشد. Object Cache قابلیت Cache دیتابیس را به ما میدهد تا بتوانیم سایتمان را با سرعت بیشتری بارگذاری کنیم. ولی باید بدانید که برای کارایی بهینه، این قسمت باید بسیار خوب و دقیق مدیریت شده باشد.

ابتدا چک کنید که MemCached یا Redis فعال باشند. اگر هر دو برای سایت شما غیرفعال باشد این گزینه را روشن نکنید. ولی اگر یکی از آنها فعال باشد بر روی این گزینه را روشن میکنیم و یکی از Memcached یا Redis را انتخاب مینماییم . همچنین باقی گزینهها را در تنظیمات فعال گردانید به غیر از گزینه Cache Wp-Admin. در نهایت گزینه ذخیره تغییرات را میزنیم. به صورت خودکار Object Cacheing را برای وبسایتمان انجام میدهد. همچنین سرعت دیتابیس ما را افزایش خواهد داد.
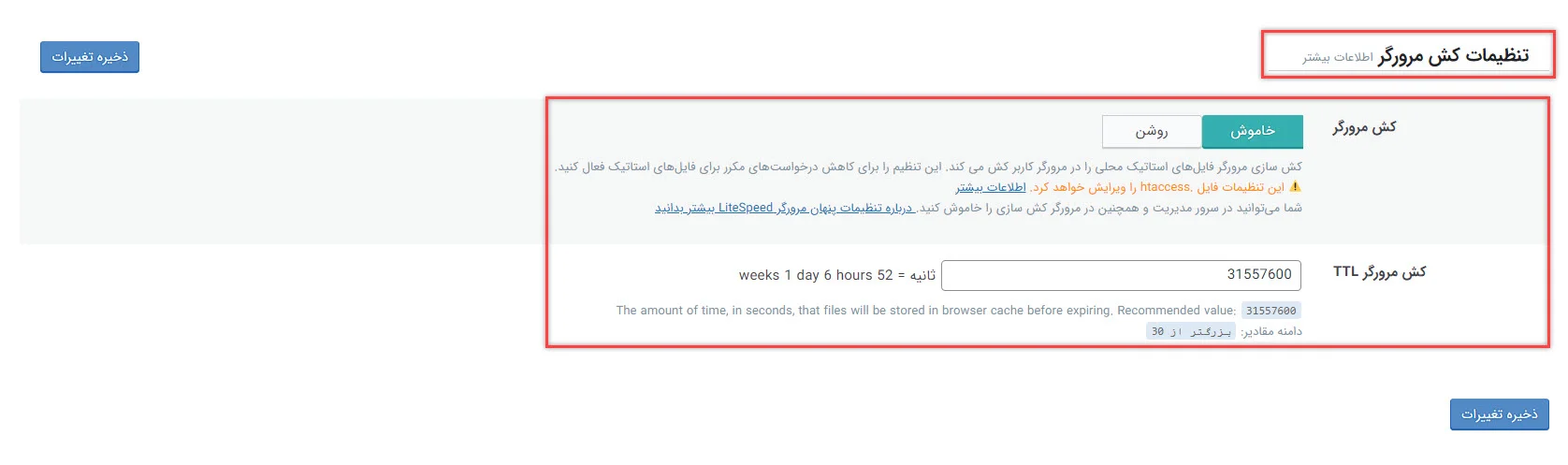
کش مرورگر

باید در این قسمت تنظیمات Cache مروگر را تعیین کنیم. به عنوان مثال اگر تصویری در سایت ما باز شد تا چه مدت این تصویر در مروگر کاربر بماند بهتر است. بهتر است این گزینه را روشن بذارید. تقریبا زمان آن را میتوانید از دو هفته تا یک سال بگذارید. در نهایت تنظیمات را ذخیره کنید. یعنی اگر تصویری از سایت ما در مرورگر کاربری باز شد اجازه دارد تا یک سال در مرورگر آن بماند.
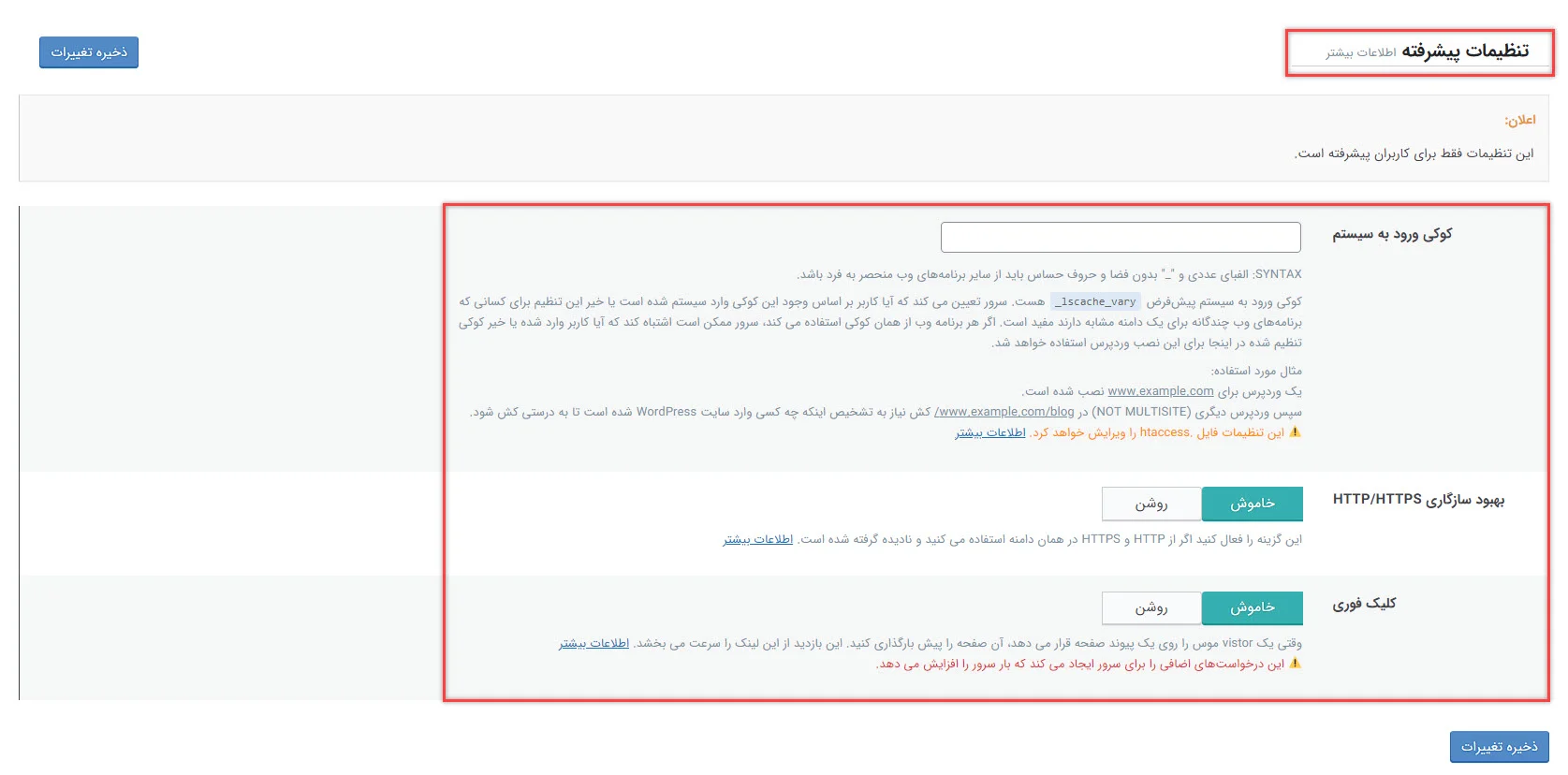
تنظیمات پیشرفته لایت اسپید کش
در بخش پیشرفته میتوانیم یک سری تنظیمات دیگر را مشخص کنیم. تنها موردی که باید ذکر کنیم این است که اگر شما همزمان از HTTP و HTTPS استفاده میکنید، گزینه بهبود سازگاری HTTP/HTTPS را فعال کنید.

گزینه کلیک فوری را اگر فعال کنیم در بعضی از وبسایتها مشکل ایجاد میکند. مثلا ما یک صفحهای را میخواهیم باز کنیم، ماوس را که Hover میکنیم بر روی لینک مورد نظر، بلافاصله بعد از کلیک، سایت باز میشود. این مسئله باعث افزایش سرعت چند برابری سایت شما میشود. البته همانطور که در تنظیمات قید شده بار سرور شما را افزایش میدهد و درخواستهایی برای آن ارسال میکند که ممکن است مشکل ساز شود. اما به طور کلی اگر روشنش کنید ولی مشکلی ایجاد نکند، بهتر است که فعال باشد.
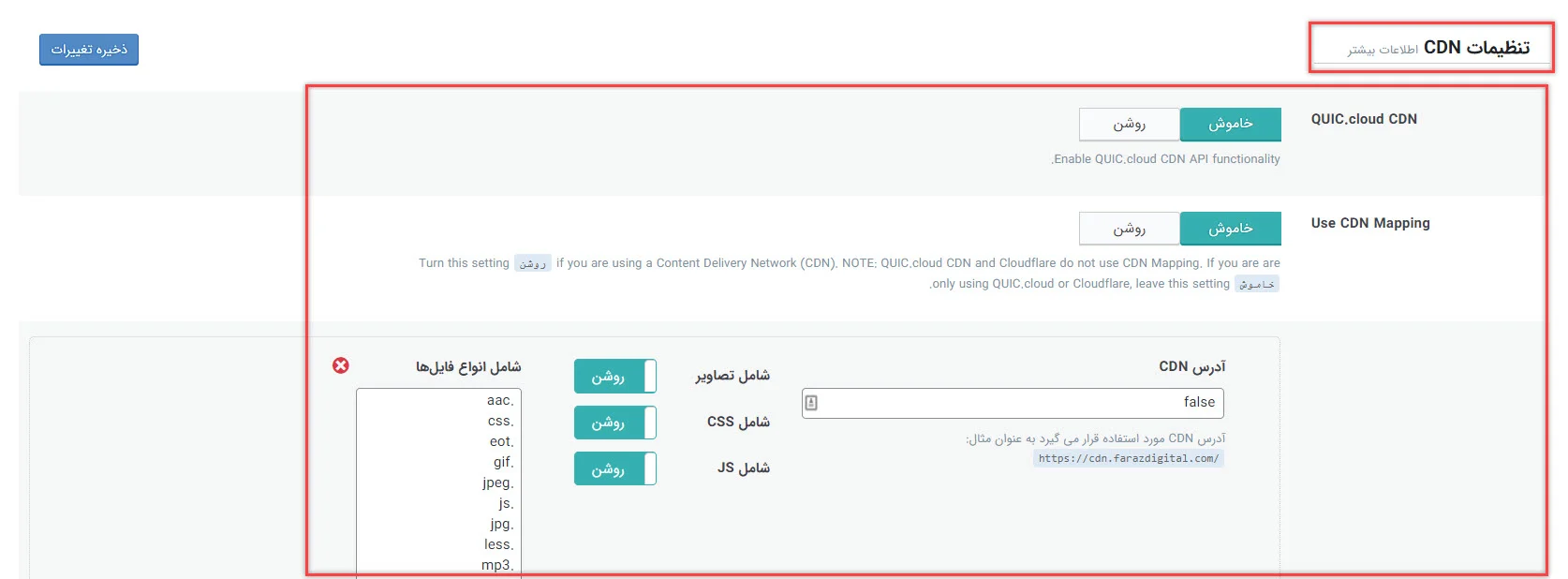
تنظیمات CDN

البته قابل ذکر است که این قابلیت روی اکثر سایتها مشکلاتی ایجاد میکند. از هر نوع CDN استفاده میکنید، میتوانید تنظیماتش را در این قسمت انجام دهید. معمولا در ایران نه CDN خوبی داریم نه میتواینم از Cloud Flare استفاده کنیم. چرا که این شرکت در کشور ما سروری ندارد. پس CDN را کلا خاموش میکنیم.
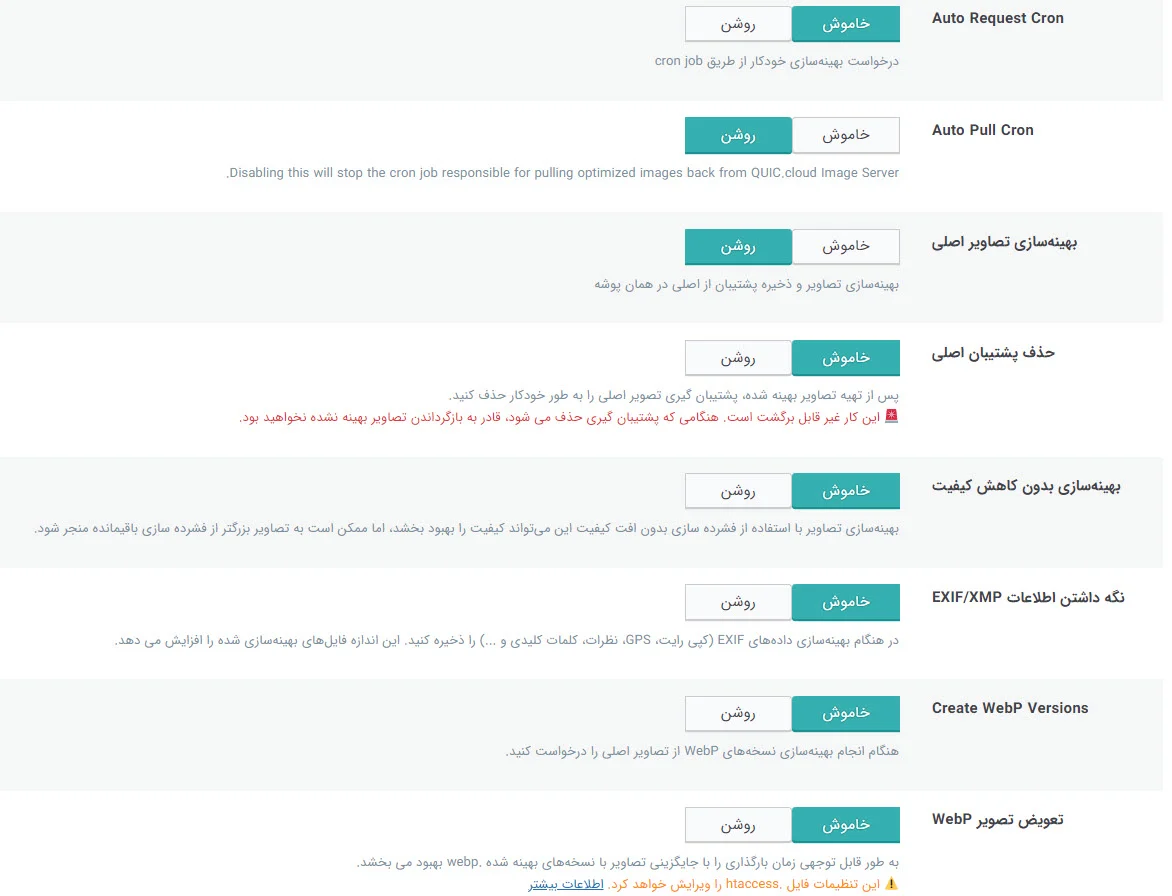
بهینه سازی تصویر
از این قسمت میتوانیم تصاویر سایت را بهینه کنیم. این قابلیت به صورت خودکار برای بهینهسازی تصاویر درخواست میفرستد که این مسئله بسیار کاربردی است. گزینههای Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را روشن کنید.
اطلاعات تصویر، دادههایی است که در تصویر دیده نمیشود. مثلا میگوید که این تصویر با چه دوربینی، در چه مکانی، ساعتی، تاریخی و… گرفته شده است. معمولا نیازی نیست این اطلاعات را داشته باشیم پس گزینه نگهداشتن اطلاعات تصویر را غیرفعال میکنیم.

گزینه Create Webp Versions باید روشن باشد تا تصاویر Webp را برای وبسایت فعال کند. گزینه “تعویض تصاویر Webp ” باعث میشود که تصاویر Webp، به جای تصاویر PNJ یا تصاویری که ما آپلود میکنیم، روی سایت نمایش داده شود. پس این گزینه را روشن کنید. همینطور گزینه “Webp برای Srcest اضافی” باید فعال باشد. با این گزینه میتوان تصاویر شاخص و سایزهای مختلف را در مرورگرها و صفحات متفاوت را به Webp تبدیل کرد و سپس میتوانیم بر روی گزینه “جمعآوری دادههای تصاویر” کلیک کنیم.
بهینه سازی برگهها
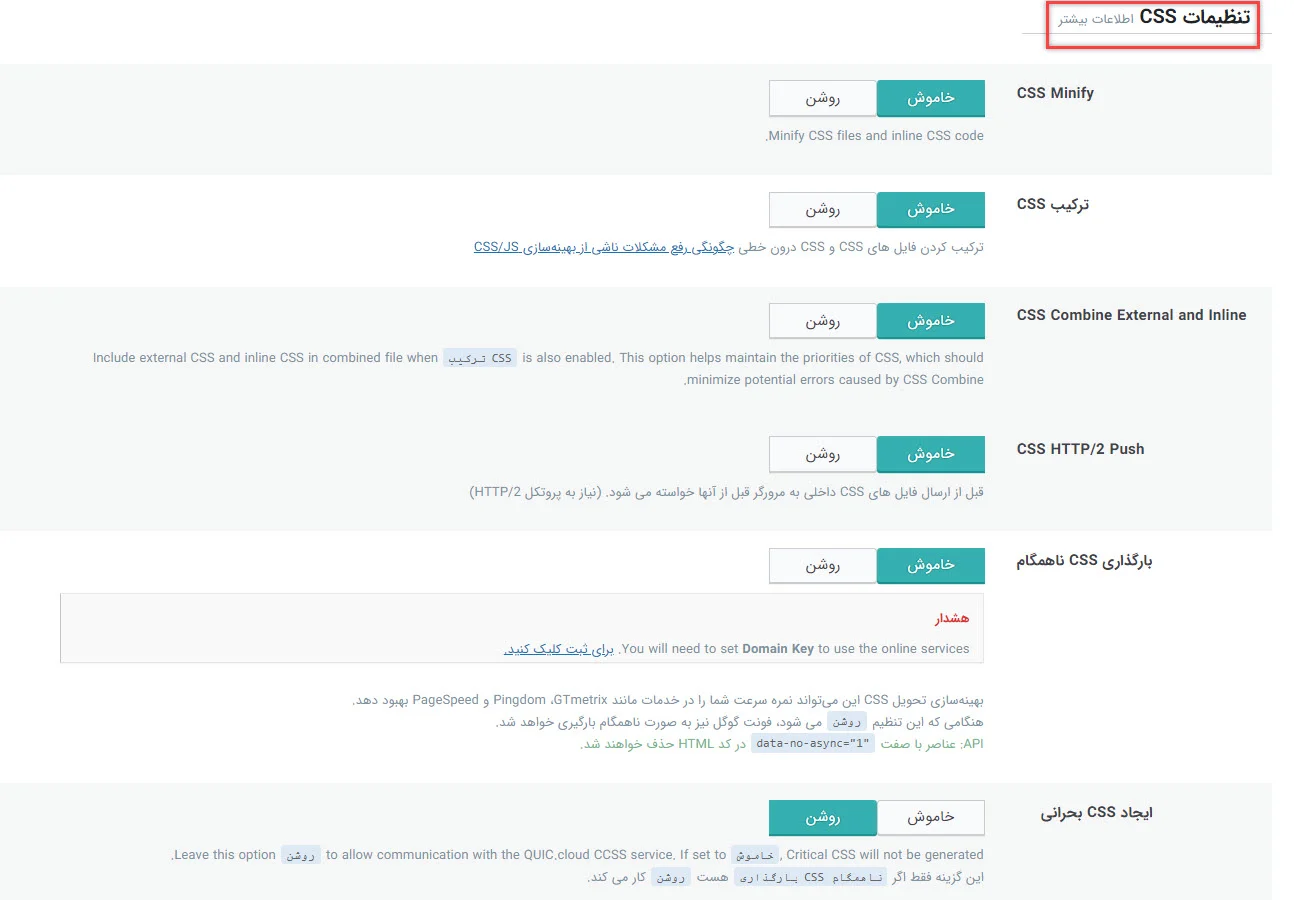
این قابلیت به ما کمک میکند کدهای وبسایت و نحوه نمایش آنها را بهبود دهیم. مورد اول در تنظیمات این قسمت CSS Minify است. که اگر روشن باشد CSS ما را Minify میکند. گزینه “ترکیب CSS” تمام فایلهای CSS را در یک فایل ترکیب میکند، که تنها با یک درخواست این فایلها دریافت شوند. معمولا وب سرورها از HTTP2 (نسل دوم HTTP ها) استفاده میکنند که همه درخواستها را یک جا میفرستند. پس اگر از HTTP2 استفاده میکنید بهتر است این گزینه خاموش باشد. البته باید از شرکت هاستینگ خود بپرسید، آیا از HTTP استفاده میکنند یا HTTP2.

با فعال کردن گزینه “CSS Combine External and Inline” میتوانید کل External ها و Internal ها را با یکدیگر ترکیب کنید. اگر گزینه CSS Combine External and Inline را فعال کردید گزینه ترکیب CSS را هم باید فعال کنید؛ اما اگر CSS HTTP/ 2 Push روشن باشد، دیگر نیاز به روشن بودن دو گزینه قبل نیست. گزینههای “ایجاد CSS بحرانی” و “ایجاد CSS ناهمگام” را نیز غیرفعال کنید زیرا معمولا مشکلات زیادی ایجاد میکنند. همچنین گزینه “ایجاد CSS بهرانی در پسزمینه” را خاموش نگهدارید.
گزینه Inline CSS Async Lib را حتما فعال کنید. Font Display optimize را روی Swap بگذارید تا در مدت زمانی که فونت شما در سایت لود میشود، متنها را با فونت پیشفرض به کاربر نمایش دهد و حداقل بتواند در چند دقیقه اول از سایت شما استفاده کند.
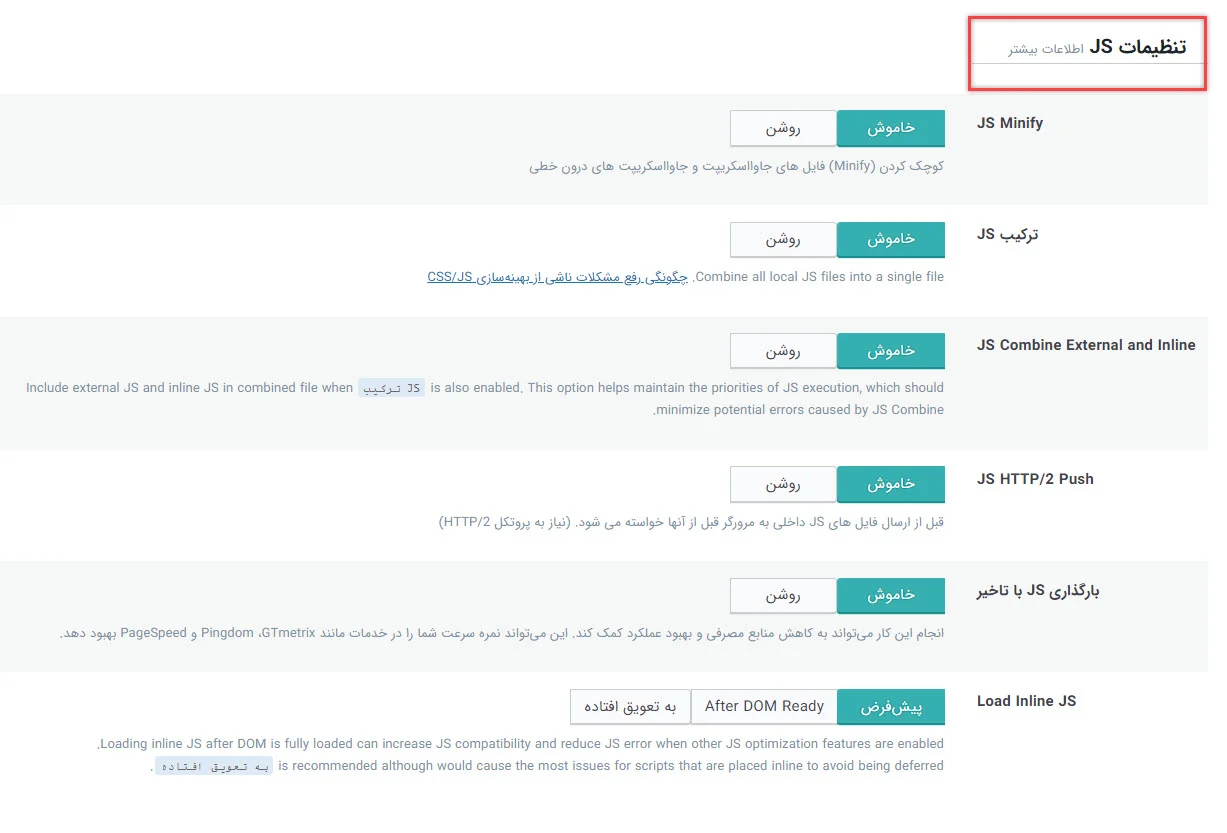
تنظیمات JS
گزینه JS Minify را فعال میکنیم. ترکیب JS را دقیقا مانند دستورات ترکیب CSS باید مشخص کنیم که ترکیب شود یا نه. JS HTTP2/HTTP را فعال کنید. قابلیت “بارگذاری JS با تاخیر” یعنی اینکه جاوا اسکیریپت را به آخر صفحه ببرد و ابتدا محتوا به کاربر نمایش داده شود و سپس JS و در نهایت گزینه Load Inline JS را هم میتوانید روی “به تعویق افتاده تنظیم” کنید. که آن را بعد از لود شدن صفحه نمایش دهد.

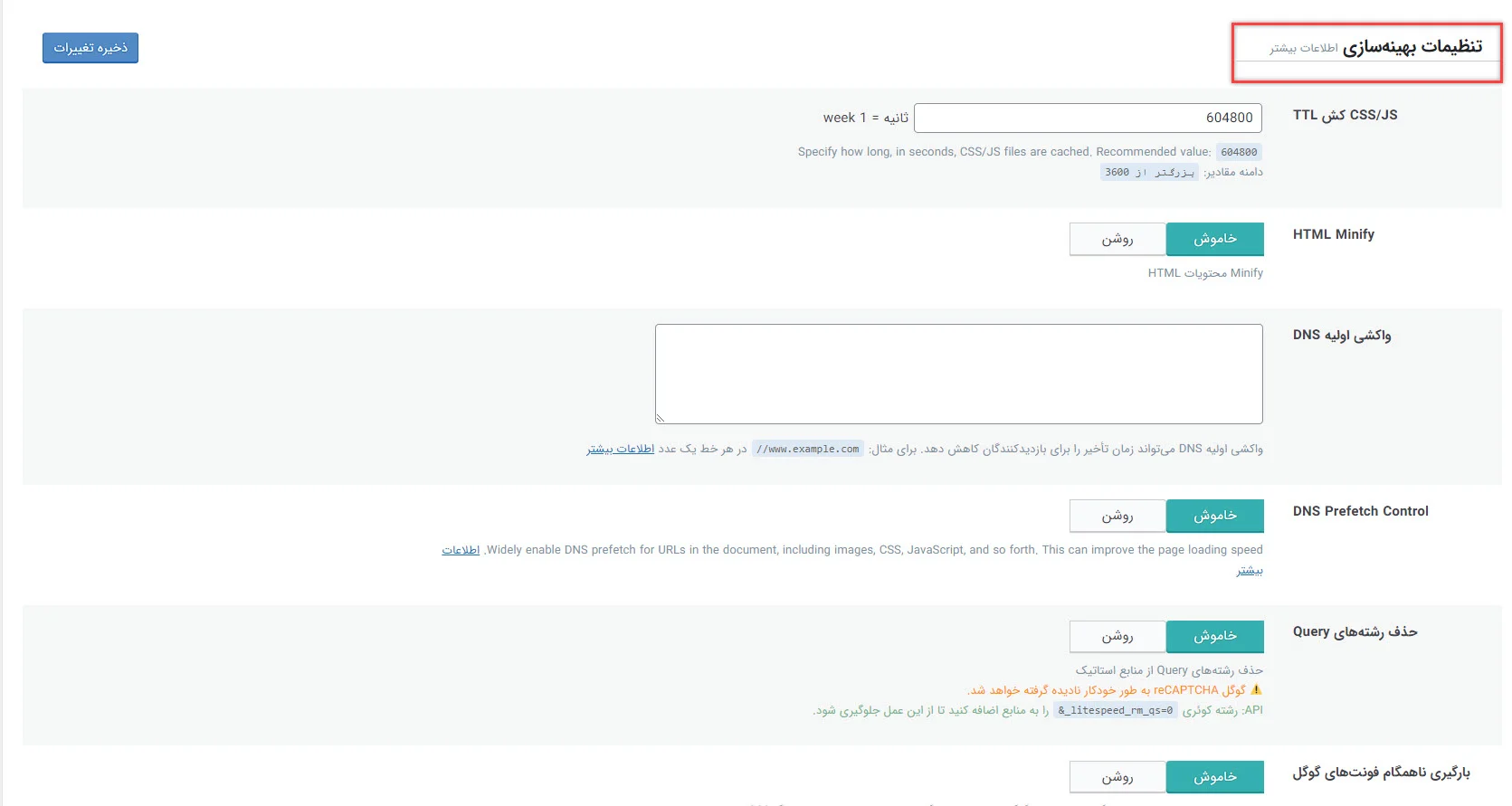
بهینه سازی
گزینه Cache کردن CSS و JS بسیار کارآمد و مفید است. گزینه HDMI” ،Minify شود” را فعال کند. Minify شدن در JS ، CSS و HDMl یعنی حذف کردن فضای خالی میان کدها. در واقع همه کدها را در یک خط میآورد و چند کیلوبایتی در مصرف حجم سایتتان صرفهجویی میشود. گزینه DNS Prefetch Control را روشن کنید. این قابلیت باعث میشود که قبل از باز شدن صفحات سایت، DNS های Domain های مختلفی که در صفحات سایت ما هستند را بگیرد و قبل از اینکه این DNS ها را در صفحات داشته باشیم آنها را تبدیل به FH میکند.
گزینه “حذف رشتههای Query از منابع استاتیک” را فعال کنید. در آدرس فایلهای CSS و JS عبارتی مانند ؟version=… داریم که اگر این حذف شود فایلها خیلی راحتتر در مروگر کش میشوند. “بارگذاری ناهنگام فونتهای گوگل” را خاموش کنید زیرا ما معمولا در ایران از فونتهای گوگل استفاده نمیکنیم. گزینه حذف فونتهای گوگل را فعال کنید زیرا همانطور که گفتیم فونتهای گوگل در ایران کاربردی ندارد.

حذف Emoji های وردپرس را خاموش کنید. در واقع وردپرس ایموجیهایی دارد که آنها را از سایت W.org و مخزن وردپرس میگیرد و در سایت شما نمایش میدهند. البته طبیعتا بهتر است ایموجی توسط خود مروگر نمایش داده شود. گزینه Remove Noscript tag را هم غیرفعال کنید چراکه باعث بروز مشکلات مختلف میشود.
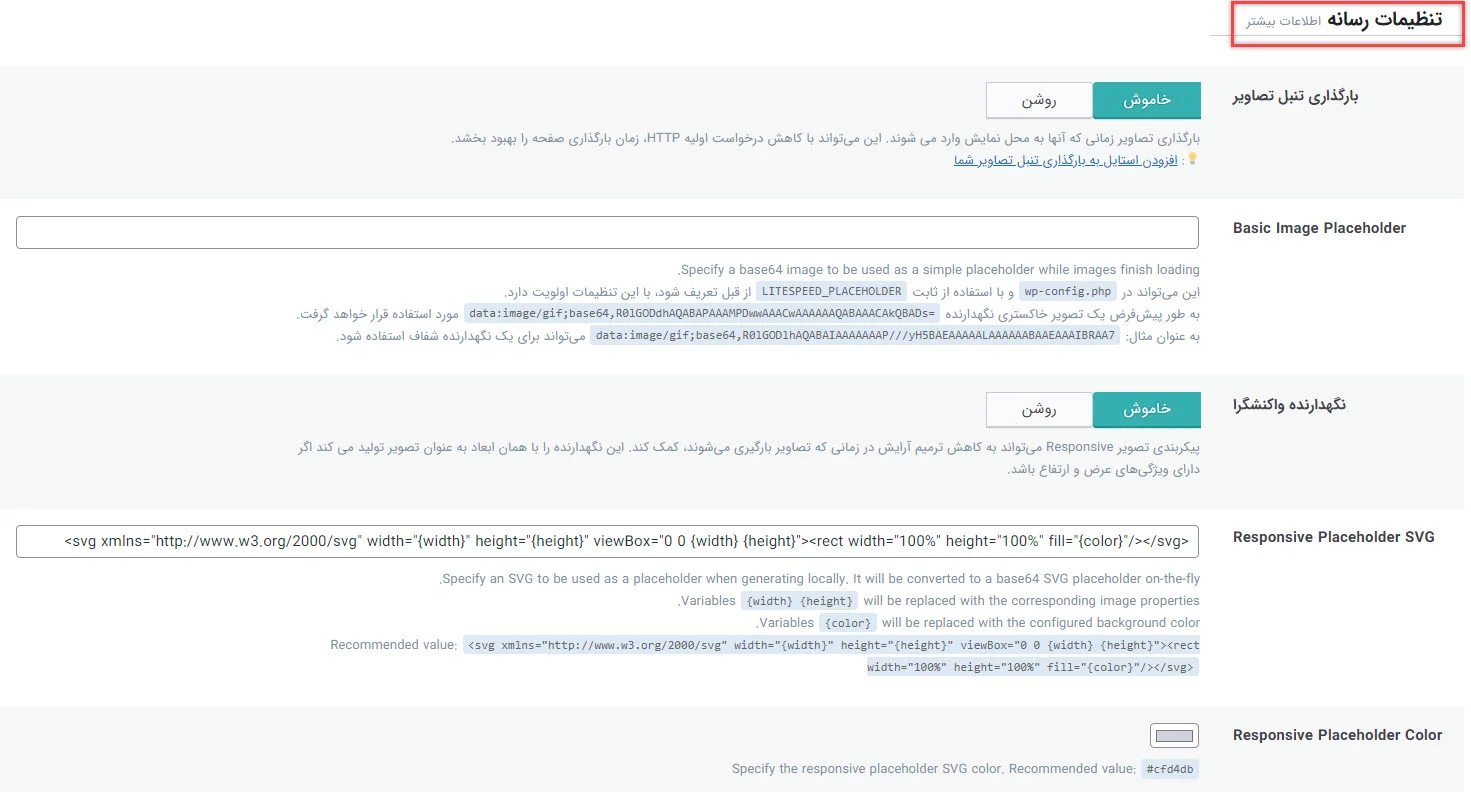
تنظیمات رسانه

تمام گزینههای این قسمت را خاموش کنید و ذخیره را بزنید. زیرا اصلا نیازی به Lazy Loding در سایتها نیست. نسخه جدید تمام مرورگرها Native Lazy Loding دارند. یعنی بدون اینکه کدی در سایت اضافه و یا قابلیتی فعال کنیم، خودکار تصاویر را به صورت Lazy Loding نمایش میدهد. همچنین در نسخه جدید وردپرس هم این قابلیت ایجاد شده پس به هیچ عنوان نیازی به Lazy Loding در هیچ پلاگینی نداریم. البته در قسمت استثناها میتوانیم برخی تصاویر را مستثنا کنیم و که آنها را بدون Lazy Loding نمایش دهد.
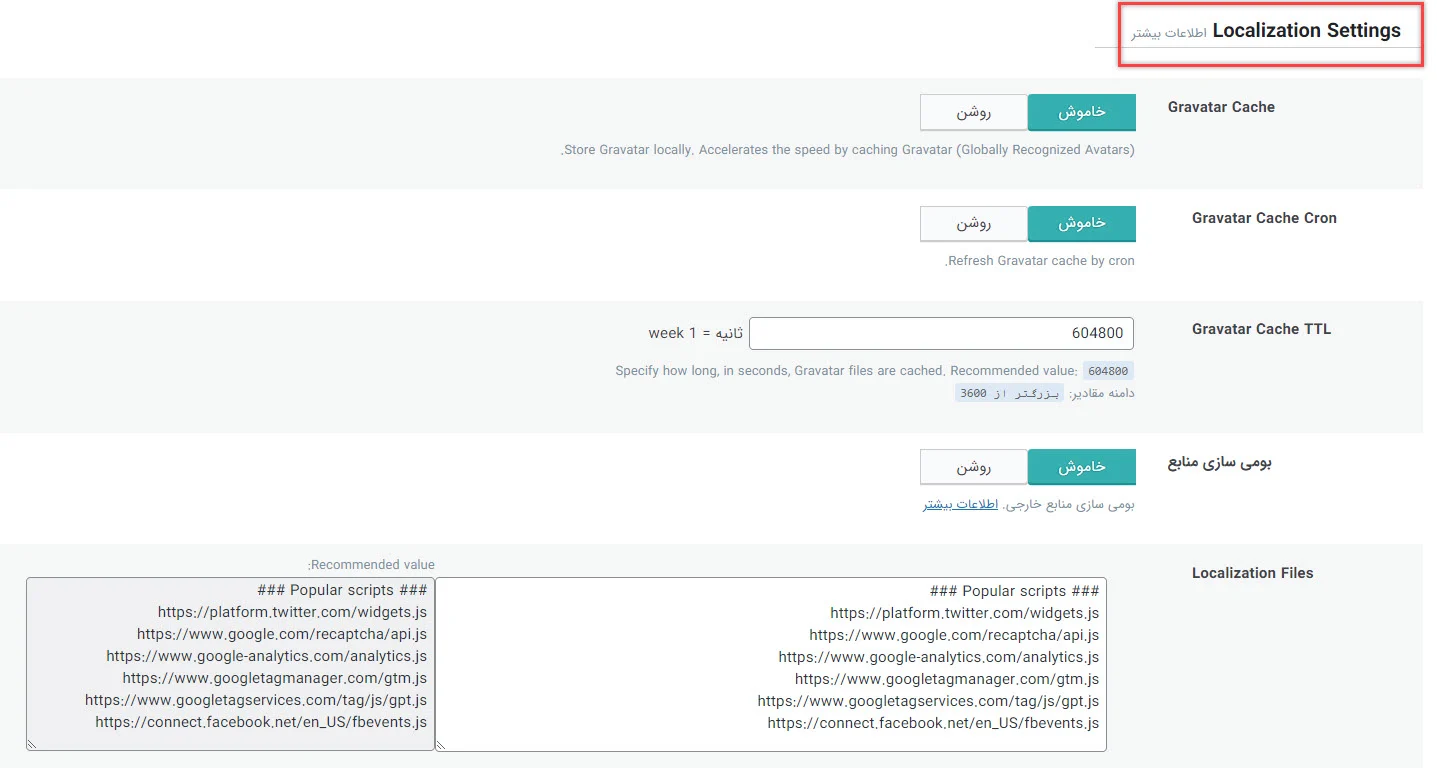
بومی سازی منابع (بسیار مفید برای سایتهای ایرانی)
بومیسازی برای وبسایتهایی که در ایران کار میکنند، بسیار مهم است. باید Gravatar Cache را روشن کنیم. زیرا تصاویر سایت را از سایت Gravatar.com میگیرد زیرا ایران در ارتباط با اینترنت جهانی مشکل دارد. اگر بخواهد از آن سایت استفاده کند کمی سرعت سایت ما را کاهش خواهد داد. پس اگر این گزینه را فعال کنیم تمام Gravatar ها را در سایت خودمان ذخیره کرده و نمایش میدهد. Gravatar Cache Cron به صورت خودکار عملیات زمانبندی شدهای را انجام میدهد تا Gravatar ها را ذخیره کند و بهتر است که این گزینه فعال باشد.

بومی سازی منابع، هرکدام از منابعی که در سایتهای خارجی هستند مانند، فیسبوک، تویتر و… را بومی میکند و روی سایت شما میآورد. این قابلیت بسیار مفید است پس بهتر است فعال باشد ولی اگر مشکلی ایجاد کرد میتوانید آن را غیرفعال کنید. همچنین برخی تنظیمات دیگر نیز دارد که مخصوص Developer است. اگر سایت شما به مشکلی برخورد باید به این بخش مراجعه کنید و فایلهای JS و CSS و همچنین فایلهایی که مشکل ساز شدند را وارد کرده و ذخیره کنید.
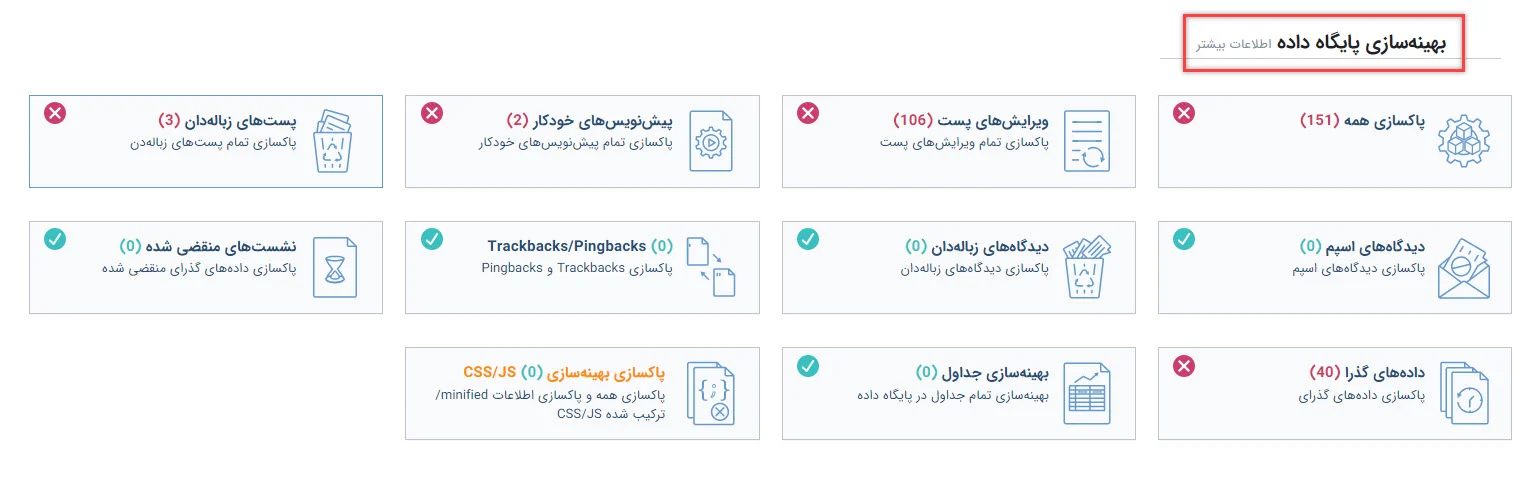
بهینه سازی پایگاه داده

میخواهیم پایگاه داده را بهینهسازی کنیم. در قسمت مدیریت که عملا کار خاصی انجام نمیدهیم زیرا میخواهیم به صورت خودکار کارها انجام شوند. حداکثر تعداد رونوشتهای پستهایتان را روی صد بگذارید. زیرا هنگامی که در وردپرس پستی مینویسید، رونوشتها به صورت خودکار ذخیره میشوند. همچنین تنظیمات را طوری تعیین کنید که این رونوشتها برای هفت روز باقیبمانند. از بخش مدیریت هم میتوانید گزینه “پاکسازی همه” را بزنید. در واقع دیتابیس شما را کاملا پاکسازی میکند ولی مراقب باشید زیرا که پستهای پیشنویس شده، دیدگاهها و نوشتههایی که در زبالهدان بودند، همگی پاک خواهند شد.
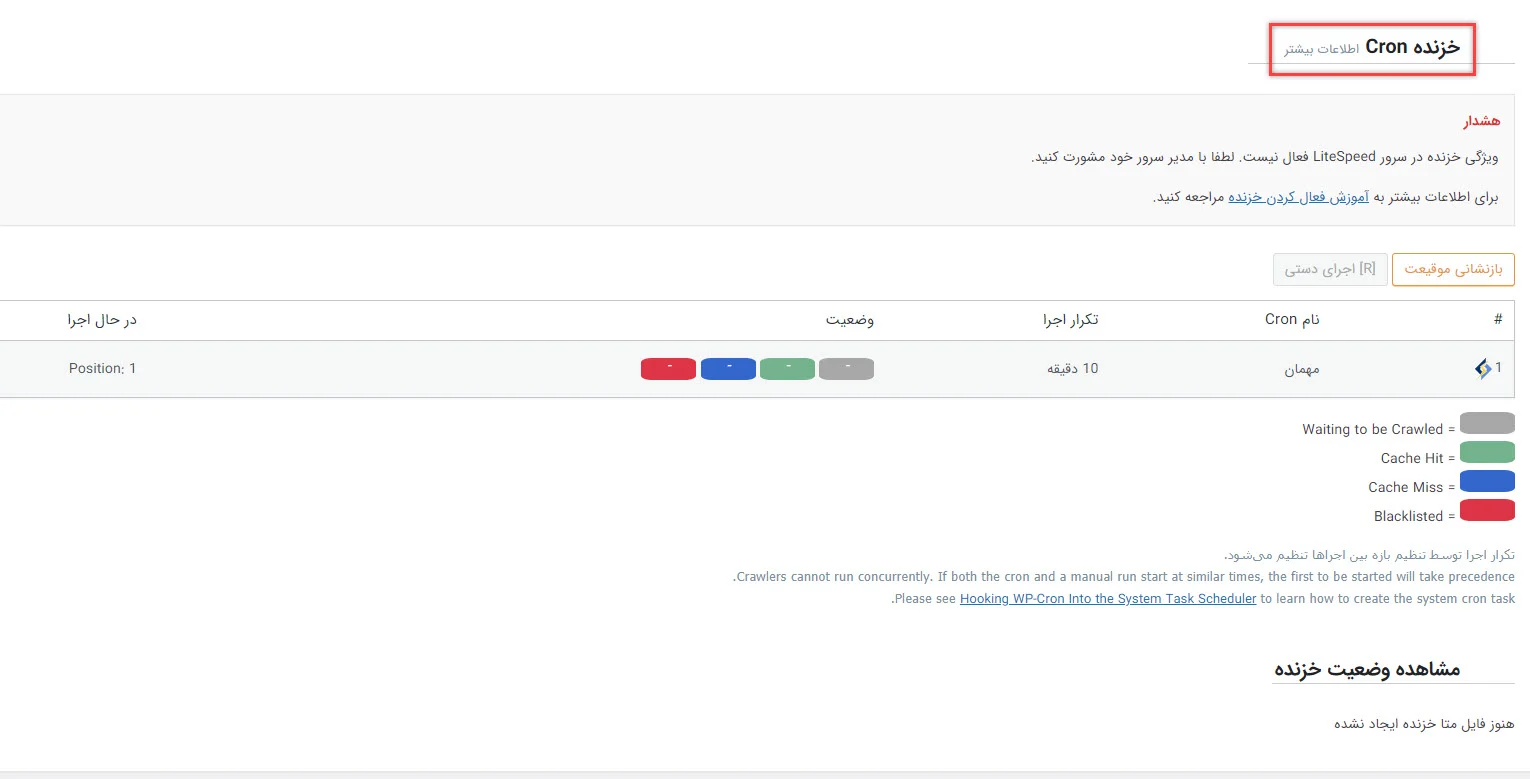
تنظیمات خزنده و Cron
این بخش بسیار مهم است زیرا از طریق آن میتوانیم کاری کنیم که به صورت خودکار، قبل از اینکه کاربر به سراغ سایت ما برود، صفحات ما Cron و Cache شود. یعنی دیگر نیازی نیست که صبر کنیم تا کاربری صفحه را باز کند تا برای بار اول Cache شود. در حین این نوع Cache شدن سایت، کاربر مجبور است مدتی منتظر بماند. در نتیجه سرعت سایت ما کاهش خواهد یافت.

در این قسمت میتوانیم نقشه سایت خود را مشخص کنیم. به قسمت تنظیمات نقشه سایت میرویم و URL سایت خودتان را وارد کنید و سپس تغییرات را ذخیره نمایید. این افزونه به صورت خودکار نقشه سایت را بررسی میکند و صفحاتی که در آن است را Cron و Cache میکند. در قسمت General Setting قسمت خزنده را فعال کنید و باقی تنظیمات را در حالت پیشفرض قرار دهید.
جعبه ابزار لایت اسپید
جعبه ابزار هم یک سری تنظیمات به ما ارائه میدهد. برای پاکسازی دیتابیس، گرفتن ورودی و خروجی از تنظیمات، برای اینکه بتوانید htaccess را ویرایش کنیم و Heart Beat سایتمان را کنترل کنیم. اگر به علت اینکه از هاست قوی استفاده نمیکنید سرعت پنل مدیریت وردپرستان کم است، این سه گزینه که گفتیم را باید فعال کنید.
در قسمت گزارشات اطلاعاتی درباره سایت و سرورمان به ما میدهد و اگر تنظیمات خطایابی را فعال کنید؛ برای راهنمایی شما در پیدا کردن مشکلات سایتتان کارآمد است.

بتا تست را روشن نکنید زیرا تست Lite Speed Cache را روی سایتتان فعال میکند و باعث میشود نسخههایی که در حالت بتا یا آزمایشی هستند را روی سایت نصب کند. این مسئله باعث به وجود آمدن مشکلاتی خواهد شد.
تا اینجا به راحتی توانستیم تنظیمات Lite Speed Cache را انجام دهیم. همانطور که گفتیم تنظیمات صحیح این پلاگین و هر پلاگین Cache دیگری که استفاده میکنید باعث میشود سرعت وبسایت شما چند برابر شود ولی برای افزایش سرعت سایتتان باید کارهای دیگری را هم انجام دهید و فقط همین چند مورد کافی نیست.
موفق باشید.


سلام وقت بخیر
ممنون از شما بابت توضیحات و آموزش خوبتون.
ببینید وب سرویس من لایت اسپید هست ولی متاسفانه یک دکمه تو سایت دارم که وقتی روش کلیک می کنی یک پاپ آپ باز میشه و با اعمال این تنظیمات اون دکمه از کار افتاد و دیگه پاپ آپ باز نمیشه. ممکنه راهنمایی بفرمایید که چطوری درستش کنم.
سلام سپاس از شما. باید تنظیمات js و css رو یکی یکی غیرفعال و مجدد تست کنید.
سلام.
من روی هدر سایتم، هم کد آنالیتیکس رو قرار دادم و هم یک بخش “تاریخ امروز” دارم، چطور میتونم بگم که این بخش هدر رو کش نکنه؟
(هدر رو با المنتور ساختم)
سلام راهی نداره مگر با وارد کردن کوئری اون بخش که کمی تخصصی میشه
سلام من تمام تنظیمات رو انجام دادم قبلا الان صفحه اولم رو تغییر دادم و کش رو پاک کردم ولی متاسفانه توی هیچ سیستمی سایت رفرش نشده و همون دیتای قبلی رو نشون میده
ممنون میشم راهنمایی کنید
سلام شاید تنظیمات وب سرور کش رو زیادی فعال کرده
با سلام.ممنون از همه آموزش های خوبتون
من طبق تنطیماتی که شما گفتید افزونه لایت اسیپید کش رو فعال کردم ولی performance سایتم در gtmetrix بدتر شد. قبل از اون performance 54% بود ولی بعد از اینکه افزونه رو نصب کردم 40%شد.چرا؟
سلام مطمئن بشید وب سرور شما لایت اسپید هست.
سلام و خسته نباشید
با تشکر از آموزشهای خوبتون
من وقتی می خوام تنظیمات و انجام بدم در قسمت مثلا بهینه سازی css وقتی ذخیره رو می زنم خطای 403 رومیده چیکار کنم؟
یه سوال دیگه الان که سرور من لایت اسپید هست می تونم از راکت وردپرس استفاده کنم؟
سلام خطای ۴۰۳ رو دلیلش رو تو سایت گفتیم ببینید و انجام بدید ۲. بله میتونید
سلام جناب راد
میخواستم بدونم افزونهی لایت اسپید بهینه سازی کامل تصاویر رو انجام میده و دیگه نیازی به افزونهای اسماش نیست، یا باید افزونهی اسماش رو نگهداریم و تنظیماتش رو تغییر بدیم چون اگر اشتباه نکنم ممکن اختلال ایجاد کنه.
ممنون میشم راهنمایی کنید
و اینکه چطور میتونم بهینه سازی تصاویر رو در افزونهای لایت اسپید کش غیر فعال کنم؟
توی تنظیماتش غیرفعال کنید.
سلام بله کافیه لایت اسپید کش
سلام بعد از نصب افزونه من با خطای زیر مواجه شدم :
wp-config.php operation failed when changing `WP_CACHE` const: پرونده /home/milkoosh/domains/milkoo.shop/public_html/wp-config.php قابل نوشتن نیست.
لطفا راهنمایی بفرمایید ک این خطا چی هست علتش چیه و چطور باید رفعش کنم ؟
سلام سطح دسترسی فایل ها رو تنظیم کنید.
سلام وقت بخیر
جناب مهندس من از افزونه لایت اسپید استفاده میکنم و روی سرعت سایتم تاثیر خوبی گذاشته فقط برای بار اول که سایت میخواد لود بشه کم طول میکشه تا تصاویر لود بشن لیزی لود غیرفعاله و و وقتی میخوام بعد از لود شدن کامل صفحه روی اولین محصول بزنم کیم طول میکشه تا لود شه بعد از اون وارد هر صفحه ای میشم تقربا 1 ثانیه است مشکل از کجا رفع میشم ممنون میشم راهنماییم بفرمایید.سایت من atrpoosh.ir هست.
سلام بخش خزنده رو فعال کنید تا پیش کش رو انجام بده
سلام وقت بخیر جناب مهندس
مطابق با تنظیماتی که فرمودین خزنده روشن کردم اما همچنان همینطوره البته تو صفحه اول اعلانی هست که خزنده روشن نیست و به هاست بگید، به هاست گفتم و گفتن برای هاست های اشتراکی ویژگی خزنده نمیتونن فعال کنن فقط همین یک مورد مشکل داره سایتم وقتی روی اولین محصول کلیک میکنم سرعت لود زیاد طول میکشه
سلام پس فعال نیست. باید فعال بشه برای حل این مشکل
سلام وقت بخیر یه سوالی داشتم اینکه وب سرور سایت ما لایت اسپید هستش اما ما برای افزایش سرعت از راکت استفاده کردیم میخواستم بپرسم وقتی وب سرور لایت اسپید هستش استفاده کردن از راکت باعث افزایش سرعت سایت میشه یا خیر؟
چون من شنیده بودم تو وب سرور های لایت اسپید از راکت استفاده کنید باعث سرعت که نمیشه باعث کند شدن هم میشه.
سلام وقت بخیر بستگی به سایت و پلاگینهای شما داره. معمولا لایت اسپید کش برای سرور لایت اسپید بهتره.
سلام
یه سوالی داشتم اگه یه سایتی وب سرورش لایت اسپید باشه بیاد افزونه راکت برای سرعت نصب کنه باعث سرعت سایتش میشه یا خیر؟
چون من که شنیده بودم باعث سرعت که نمیشه باعث کند شدن سایت هم میشه.
سلام پیشنهاد میکنم همون لایت اسپید کش استفاده بشه. البته بستگی به پلاگینهایی که نصب کردید هم داره.
سلام روز خوش
من برای سایتم مجبورم قیمت ها را هر روز اپدیت کنم اما در حالت کش اپدیت نمی شود محصولات و مجبورم هر بار کش را کامل پاک کنم باید چه کاری انجام بدم که قیمت های محصولات اپدیت شوند و نیاز به پاکسازی کامل نداشته باشم؟
سلام راهی نیست به جز اینکه توی تنظیمات مشخص کنید بعد از آپدیت پست کش پست خودکار خالی بشه
سلام جناب راد.
من تنظیمات لایت اسپید کش کامل مثل آموزش شما انجام دادم اما در صفحه اصلی سایت من هیچ عکسیو نشان نمیده.
اما وارد دسته بندی ها که میشم نشان میده.
ممنون میشم راهنمایی کنید که چطور میتونم این مشکلو حل کنم؟
سلام تنظیمات رو یکی یکی غیرفعال کنید ببینید با کدوم یکی حل میشه.
سلام جناب راد عزیز من nginx نصب کردم با کنترل پنل aa panell حالا میخواهم از راکت استفاده کنم ولی سرعت بدون راکت بهتر بود شما تنظیمات خاصی انجام داده بودید برای استفاده راکت و nginx اگر بله امکان داره یک راهنمایی بفرمایید من رفتم آموزش هایی دیدم که کانفیگ کنم فایل ها را ولی چون لاتین بود آموزش درست متوجه نشدم
Nginx helpe را هم نصب کردم
سلام تنظیمات وردپرس راکت تو سایت هست. سرچ بفرمایید
آقای مهندس عرض سلام و ادب
بر اساس آموزش شما به طور کامل همه چی انجام شد و نتیجه خیلی خوب بود
اما یک مشکلی پیش اومده… تا قبل از این ،بسیاری از صفحات سایت ما هنگام جستجو در صفحه اول ظاهر میشدن… حالا اصلا توی جستجو دیده نمیشن
توی کنسول گوگل هم اعلام میکنه که صفحه شما ایندکس نشده
یک اتفاقی افتاده
لطفا راهنمائی بفرمائید
ممنون
درود بر شما روز بخیر بخاطر این افزونه نمیتونه باشه. شاید دلیل دیگه ای داره.
بهم ریختن تصاویر و چینش در صفحات پس از اجرا و تنطیم لایت اسپید کش را چگونه برطرف کنیم ؟
گزینههای لایت اسپید رو به ترتیب غیر فعال کنید و ببینید از کدام مورد هست
سلام منم دقیقا همین مشکل رو دارم..خیلی قشنگ صفحاتم ایندکس میشد اما بعد از نصب این افزونه چک کردم دیدم صفحات ایندکس نشده.
برای ایندکس دستی اقدام میکنم با خطای زیر روبرو میشم.
Oops! Something went wrong
We had a problem submitting your indexing request. Please try again later.
ممنون میشم راهنمایی کنید.
سلام پیشنهاد میشه live test رو بزنید ببینید خطایی دارید یا خیر
سلام
وقت بخیر
من افزونه لایت اسپید کش حدود 3/4 روز هست که نصب و مطابق تنظیمات شما فعال کردم. اما به نظرم از زمانی که افزونه نصب کردم از سرچ کنسول برام پیام میاد که در نسخه موبایل متن گسترده تر از صفحه نمایش است. البته این در صورتیه خودم با گوشی سایت چک میکنم مشکل نداره!
تنظیمات افزونه لایت اسپید کش تغیر دادم و حتی غیر فعال کردم اما از گوگل موبایل فرندلی که چک کردم باز همون پیام ها وجود داشت.
ممنون میشم در صورت امکان راهنمایی کنید.
با تشکر بسیار
پیامی که از سرچ کنسول دزیافت میکنم:
Top Issues
Content wider than screen
Text too small to read
Clickable elements too close together
سلام تنظیمات مربوط به مینیفای سی اس اس و جاوا اسکریپت رو غیرفعال و تست کنید.
با سلام
پلاگین رو فعال کردم تنظیمات هم طبق ویدیو تنظیم کردم
بنرها و تصاویر صفحه اصلی مخفی شدن.
فضایی که وجود داشتن خالی هست ولی تصاویر قابل نمایش نیست.
پلاگین رو غیرفعال میکنم باز نمایش میده
سلام میتونه از تداخل باشه. گزینه لود تنبل رو غیرفعال کنید حل میشه
لود تنبل هم داخل پلاگین هم داخل تنظیمات قالب وودمارت غیرفعال هست به جز این هم میتونه باشه؟
cdn رو ببینید فعال نباشه
cdn هم غیر فعال هست جناب راد
الان دیگه فعال میکنم ارور 503 میاد
سی دی ان رو کلا فعال نکنید. در مورد خطای تصاویر آموزش حل مشکلات متداول وردپرس رو تو سایت ببینید.
سلام جناب راد عزیز وقتتون بخیر؛
من تمام تنظیمات افزونه رو مطابق با آموزش شما انجام دادم، اما به تازگی متوجه شدم فضای بسیار زیادی از هاست من توسط این افزونه اشغال شده ( حتی تا 4-5 گیگا بایت! ) که حدس میزنم احتمالاً برای کش هایی هست که این افزونه از سایت من میسازه.
راهنمایی بفرمایید مشکل از کجا هست، چرا این حجم زیاد از هاستم گرفته میشه و چطور میتونم فضای اشغال شده از هاستم رو خالی کنم و دوباره این مقدار از فضای هاستم توسط افزونه لایت اسپید گرفته نشه.
ممنون میشم راهنمایی بفرمایید / باتشکر
سلام وقت بخیر راهی نیست و برای استفاده از کش فضای هاست شما درگیر میشه طبیعتا
من طبق آموزش پیش رفتم ولی سایتم ک سایت فالوور هست با فعالسازی لایت اسپید بخش سفارشات و پنل کاربری کش میشه و سفارشات جدید لود نمیشه.
همینطور درخواست هم سمت api نمیره از طریق کرون جاب برای همین غیرفعال کردم افزونه رو.
سلام این صفحات رو توی لیست صفحات غیر قابل کش قرار بدید.
سلام استاد شب خوش .
استاد اگه بخوایم یو آر الِ my domain/shop/ رو توی لایت اسپید کش کاری کنیم که کش نشه، با توجه به این راهنمایی ، چطور باید این کار رو انجام بدیم؟ و اینکه http یا https اول دامنه رو هم باید بزاریم؟
راهنمایی:
مسیرهای حاوی این رشتهها کش نخواهند شد. URLها با متغیر REQUEST_URI مقایسه خواهند شد. برای مثال، برای /mypath/mypage?aa=bb ،mypage?aa= میتوان در اینجا استفاده کرد.
برای مطابقت با شروع، ^ را به ابتدای آیتم اضافه کنید. برای انجام یک تطبیق دقیق، $ را به انتهای URL اضافه کنید. در هر خط یک عدد
سلام بله توی همین بخش با https قرار بدید آدرس صفحات رو. خودکار تشخیص میده
یه سوال دیگه
الان که لایت اسپید رو فعال کردم میتونم افزونه Fast Velocity Minify رو هم فعال کنم ؟
یا نیازی نیس
سلام نیازی نیست
سلام استاد سعیدی خسته نباشید، می خواستم بدونم برای اینکه صفحات کش شده به کاربر نمایش داده بشن ، باید حتما کاربر یک بار صفحات سایت رو بازکنه؟
من لایت اسپید کش رو نصب کردم و کانفیگ هاشو انجام دادم ، سرعت لود صفحات 4 ثانیه است و کاربر حتما باید یک بار یک صفحه را باز کند تا سرعت لود همان صفحه به 1 ثانیه برسد.
سلام. اگر خزنده روشن باشه خیر خودکار میسازه. چند ساعت صبر کنید تا برای تمام صفحات ساخته بشه
سلام استاد خسته نباشید ، استاد دو تا سوال.
1- با استفاده از لایت اسپید کش یا هر افزونه دیگری ، این امکان وجود داره که در صورتی که یک کاربر برای اولین بار از وبسایت ما بازدید میکنه، یک نسخه کش شده از صفحات سایت برای کاربر ارسال بشه ؟ آخه من لایت اسپید کش رو نصب کردم ، اما تا کاربر برای اولین بار صفحه ها رو خودش بازنکنه ، زمان لود صفحاتم 4 ثانیه است ، اما به محض اینکه برای اولین بار کاربر یک صفحه رو بازکنه، زمان لود همون صفحه براش میشه 1ثانیه .
2- سایت مثبت سبز قبل از اینکه توش لاگین بشیم ، سرعتش به شدت بالاست ، حتی میتونم بگم در حد سایت خودتونه، اما به محض اینکه لاگین میشیم ، سرعت سایتش به شدت کاهش پیدا میکنه . استاد بنظرتون این سایت از چه ویژگی استفاده کرده که قبل از ثبت نام انقدر سرعت سایت بالاست؟
سلام وقت بخیر. از کش استفاده کردن قطعا. سوال ۱: از خزنده استفاده کنید این مشکل حل میشه
سلام وقت بخیر
لایت اسپید رو که فعال و تنظیمات رو انجام دادم وقتی کاربری برای بار اول وارد سایت میشه یه ثانیه سایت رو نمایش میده بعد صفحه سفید میشه
میشه لطف کنیدو بفرمایید که مشکل از کجاست؟
آموزش حل مشکلات متداول وردپرس رو تو سایت ببینید.
سلام وقت بخیر
ممنون بایت آموزش و اینکه این افزونه تاثیر زیادی در سرعت سایت داشت و کاملا راضی هستم سپاس از شما.
اما مشکلی داشتم اینکه Domain Key برای من ایجاد نمیشه و اروری که میده معمولا محتوای متن ارور اینجوریه ارتباط سایت QUIC.cloud با شما برقرار نشد. همچنین میگه یک سری لیست آی پی ها باید در allowlist قرار بگیره اینکار رو میشه انجام داد یا باید از هاستینگ بخواهیم؟
در ضمن سرور رو با توجه به آموزش شما که چک کردم لایت اسپید بود.
سلام سپاس. بخاطر اینه که از هاست ایران استفاده میکنید یا ارتباطی با سرور سایتتون نداره
سلام آقای راد ممنون از آموزش عالی تون
توی قسمت تنطیمات کش آبجکت برای من
Memcached و Redis هردو فعاله ولی قسمت تست اتصال ناموفقه به نظرتون این مشکل ایجاد نمیکنه؟
و اینکه باتوجه به اینکه هردوتای این وضعیت ها فعاله توی قسمت روش کدومو باید انتخاب کنم ؟
خیلی ممنون میشم پاسخ بدید
سلام سپاس از شما. باید از هاست بخواید فعال کنن یکی رو
جناب راد عزیز یک سوال دیگه اینکه:
ما وب سرورمون light speed هست و افزونه لایت اسپید هم نصب و استفاده میکنیم.
با وجود لایت اسپید برای تبدیل فرمت های jpg و png به webp همین لایت اسپید کافی هست و اینکارو میکنه؟
یا بازهم باید افزونه webp express رو نصب کنیم؟
چون من لایت اسپید رو که استفاده کردم، در قسمت inspect و img و در بخش type همچنان فرمت هارو jpg و png نشون میده
ممنون میشم راهنمایی بفرمایید / باتشکر
سلام وقت بخیر بله کافیه و نیازی به نصب افزونه دیگری نیست.
سلام جناب راد عزیز ؛
تشکر بابت سایت خوبتون و مطالب مفید آموزشی که برای ما زحمت میکشید و تهیه میکنین.
یک سوال داشتم تو بخش بهینه سازی تصاویر و اونم اینکه تو تنظیمات افزونه ما تو این قسمت گزینه :
create webp versions
وجود نداره و خب این گزینه برای ما خیلی مهم هست.
آیا گزینه ” تعویض تصاویر webp ” همون کار رو انجام میده و تصاویر سایت مارو به فرمت webp تغییر میده؟
راهنمایی بفرمایید ممنون میشیم.
باتشکر از محبت شما
سلام بخشهای دیگر رو بررسی بفرمایید گزینه ای برای تغییر تصاویر به webp داره. به زودی آموزش رو بروزرسانی می کنیم.
با سلام.
من کش و همچنین کش خزنده رو فعال کردم. کش صفحات عمومی رو یک هفته قرار دادم. ولی چرا زیر دو ساعت کش صفحات پاک میشه؟
سلام احتمالا دستی کش رو پاک میکنید. از کجا متوجه میشین که ۲ ساعته حذف میشه؟
با سلام. نه دستی پاک نمیکنم.
وقتی صفحات کششون پابرجا باشه، خیلی سریع باز میشن و در کنسول هم قسمت response header این مورد رو میبینم: x-litespeed-cache: hit
ولی وقتی کش نباشه هم صفحات به شدت کند باز میشه هم پارامتر بالا مقدارش به این شکل میشه: x-litespeed-cache: miss
مواردی در افزونه که میتونن باعث این مشکل بشن رو غیر فعال کردم ، مثلا پاکسازی همه هنگام ارتقا / ارتقا خودکار خود افزونه. حتی ESI و آبجکت کش و کش فایلهای php و غیر فعال کردم چون درک درستی ازشون ندارم گفتم شاید مربوط به اینا بشه …
در بخش جامعه پاسخ میدم به سوالتون
سلام من طبق آموزش شما جلو رفتم
فقط در قسمت بهینه سازی تصویر
برای من گزینه creat webp versions وجود نداشت ولی گزینه تعویض تصویر webp وجود دارد
سوال : من برای بهینه سازی تصاویر سایتم که پسوند jpg هست نیاز به افزونه دیگری دارم یا افزونه لایت اسپید این کار رو انجام میدهد ؟
درود بر شما. تفاوتی نداره . همین افزونه کافیه
سلام آقای راد
خیلی ممنونم از آموزش خیلی خوبتون
من از قالب اهورا استفاده میکنم .مشکلی که پیش آمده اینه که هنگام استفاده از این افزونه هدر سایت با تاخیر بسیار بالایی لود میشه که ظاهر خوبی نداره در صورتی که قبل از استفاده از این افزونه با این مشکل روبرو نبود
باتشکر از شما و تیمتون
درود بر شما
برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
همکاران بخش پشتیبانی پاسخگوی سوالات شما خواهند بود.
سلام
من تمام تنظیمات رو دقیقاً همون طوری که فرمودید قرار دادم و سرعت سایتم به شدت عالی و خوب شد .
تنها موردی که هست اینه که وقتی داخل هاستم رفتم دیدم که دیسک یوزیج به شدت بالا رفته بود . توی wp-cntent ، پوشه ی litespeed هشت گیگابات فضا پر کرده بود . داخلش که رفتم متوجه شدم پوشه ی سی اس اس و جاوااسکریپت این حجم را اشغال کردند . داشتم به تنظیمات لایت اسپید کش ور می رفتم که دیدم فضای اشغال شده کم شد .(خودمم نمیدونم چی شد دقیقاً !) اما حالا دوباره داره همون اتفاق تکرار میشه . چیکار کنم؟
سلام حالت کش رو باید روی سرور قرار بدید و مطمئن بشید وب سرور شما لایت اسپید هست
سلام
من برای سایت موزیک که هر روز حداقل 8 پست ارسال میشه طبق ویدئو تنظیمات رو دقیق انجام دادم.
تو جی تی متریکس گرید A و نمره 97 هم گرفتم و بجز خطای سی دی ان چیزی نموند. از این بابت از مطالبتون سپاسگذارم❤️
اما به یک مشکلی برخوردم اونم پست هایی که زمانبندی میکنم بعد از ارسال متاسفانه در موبایل نشان داده نمیشه و باید دستی پاکسازی همه رو بزنم تا نشان داده بشه.
ممنون میشم کمک کنید تا این مشکل رو حل کنیم🙏🙏
سلام سپاس از شما. گزینه پاکسازی کش هنگام انتشار پست رو باید فعال کنید و کش موبایل رو جداگانه فعال نکنید.
سلام مجدد آقای راد
گزینه پاکسازی کش هنگام انتشار پست کدوم قسمت هست ؟
اگر تنظیمات کش و از سربرگ سوم “پاکسازی” باشه که گزینه هایی که گفتین رو تیک زدم اما باز کار نمیکنه.
احتمال داره نسخه جدیدتر باگ داشته باشه ؟
سلام بله همین مورد هست. بعید میدونم باگ باشه چون خیلی نصب داره و باگ هم باشه سریع باید حل کرده باشن
در قسمت خزنده به من این پیغام رو داده:ویژگی خزنده در سرور LiteSpeed فعال نیست.
باید چکار کنم؟
باید از هاست بخواید فعال کنن خزنده رو روی سرور لایت اسپید
سلام. ممنون از آموزش های خوبتون. من سایت خودم رو با استفاده از آموزش های شما راه انداختم.
کاش توی ویدیو جاهایی که گفتین مشکل پیش میاد نوع مشکل رو هم با مثال گفته بودین. مثلا گفتید اگر بومی سازی منابع رو فعال کردید و مشکل پیش اومد میتونید دوباره غیرفعالش کنید ولی مشکل رو نگفتید.
سلام سپاس. بله درسته با غیرفعال کردن هر مورد مشکل ایجاد شده حل میشه
سلام وقتتون بخیر.
سایتی که طراحی کرده بودم توی دستکتاپ سرعتش معمولی بود ولی توی گوشی خیلی کند بود. با افزونه ای که توی ویدیو معرفی کردین با توجه به سرور من تنظیمات رو طبق گفته شما انجام دادم ولی بعد فعال کردن این افزونه سایت دیگ بالا نمیاد مخصوصا توی موبایل
ممنون میشم راهنمایی کنید
سلام وقت بخیر میتونه بخاطر مشکلات اینترنت باشه تنظیمات رو یکی یکی غیرفعال و تست کنید. آخرین ویدیوی سایت رو هم ببینید
مشکلم حل شد فقط همینطور که گفتم سایت سرعتش توی موبایل کند میشه امکانش هس یه بررسی بکنید.
سلام باید تنظیمات رو مجددا بررسی کنید. با غیر فعال کردن کدوم گزینه مشکل حل میشه
سلام
عرض ادب مهندس جان
وقتت بخیر
مهندس جان من از لایت اسپیدکش استفاده میکنم و رتبه جی تی متریکسمم A هست
ولی یک ارور دارم هرکاری میکنم رفع نمیشه
Serve static assets with an efficient cache policy
A long cache lifetime can speed up repeat visits to your page.
Learn how to improve this Consider using a plugin like WP Rocket to leverage browser caching automatically »
داره میگه از راکت استفاده کنم ولی با راکت من نتونستم چنین امتیازی بگیرم
لطفا راهنمایی بفرمایید
مرسی
سلام باید کش فایل ها رو تو htaccess تنظیم کنید. تو دوره سایت برتر کامل توضیح دادم.
سلام وقت بخیر
من بعد از نصب و فعال سازی این پلاگین و تنظیماتی که در بالا گفته بودید متوجه شدم اسلایدر هایی که با رولوشن اسلایدر میسازم نشون داده نمیشه. وقتی پلاگین رو غیر فعال میکنم درست میشه. راه حلی هست
سلام باید فایل های مربوط به روولوشن اسلایدر رو توی لیست excluded قرار بدید.
سلام
من بعد از اینکه لایت اسپید کش رو نصب کردم و با شما تنظیم کردم، بهم این سه تا ارور بحرانی رو می ده:
Enable Google Analytics 4
Please configure your Google Analytics settings
The MonsterInsights server is not reachable.
وقتی هم که میخوام تایید هویت گوگل کنم این ارور رو بهم میده:
Error: Forbidden
Your client does not have permission to get URL /v2/auth/new/lite/ from this server.
باید چی کار کنم؟
سلام مربوط به تنظیمات گوگل آنالیتیکس هست نه پلاگین لایت اسپید کش. بخاطر تحریم ها هست و اگر هاستتون داخل ایرانه نمیتونید گوگل آنالیتیکس رو به این روش نصب کنید.
بله ممنون حواسم نبود اسمش رو اشتباهی نوشتم
الان باید چی کار کنم که این ارور رو نده؟
باید کد گوگل آنالیتیکس رو مستقیم بذارید تو سایت
سلام وقت شما بخیر
ببخشید یک سوال داشتم
در قسمت سلامت سایت بعد از نصب لایت اسپید کش این خطا می آید:
زمانبندی رویداد، litespeed_task_imgoptm_req، برای اجرا دیر شده است. سایتتان کماکان کار میکند، اما نشان میدهد که نوشتههای زمانبندی شده یا بهروزرسانیهای خودکار ممکن است آن طور که از پیش مشخص شده کار نکند.
مشکل کار از کجاست؟
ممنونم
سلام از هاست بخواهید cronjob رو بررسی کنند.
با سپاس و تشکر از شما از هاست درست شد
لطفا راهنمایی بفرمایید خطای زیر مربوط به چیست؟
زمانبندی رویداد، litespeed_task_avatar، برای اجرا دیر شده است. سایتتان کماکان کار میکند، اما نشان میدهد که نوشتههای زمانبندی شده یا بهروزرسانیهای خودکار ممکن است آن طور که از پیش مشخص شده کار نکند.
سپاسگزارم
سلام سپاس از شما. زمانبندی cronjob از سمت هاست باید بررسی بشه
سپاسگزارم از لطف و توجه شما
درود بر شما
سلام وقتتون بخیر
لطفا مقاله و ویدئو این آموزش رو آپدیت کنید این پلاگین آپشن های بیشتری برای تنظیمات اعمال کرده . نیاز به آموزش داره.
با تشکر
درود بر شما
چشم حتما. مورد رو به تیم تولید محتوای سایت منتقل کردیم
سلام من بعد از فعال کردن این پلاگین تو gtmetrix نمیتونم تست بگیرم ارور Lighthouse Error: Browser crashed while auditing the page داره . گزینه ها رو تک به تک غیر فعال میکنم باز هم درست نمیشه ولی پلاگین رو غیر فعال میکنم درست میشه. خود سایتم خوب و بهینه میشه مشکلم gtmetrix هستش
سلام ظاهرا قالب یا یکی از بخش های سایتتون با لایت اسپید کش سازگاری نداره و صفحات رو بهم میریزه. آموزش حل مشکلات متداول وردپرس رو تو سایت ببینید.