قرار دادن لوگوی سایت روی تصاویر بصورت خودکار
- افزونه وردپرس
- بروزرسانی شده در

معمولا همه ما در سایتهای خودمون فارغ از نوع فعالیتی که در سایت داریم میخواهیم این امکان را داشته باشیم که لوگو سایت خودمون را روی عکسهای موجود در سایت خود قرار دهیم. برای قرار دادن لوگوی سایت روی تصاویر میتوانید راههای مختلفی استفاده کنید. یکی از این راهها استفاده از یک افزونه رایگان واترمارک وردپرس است.
البته قبلا روشهای مختلفی برای افزودن واترمارک خودکار به تصاویر وردپرس به شما معرفی کردیم. اما ما در این جا میخواهیم استفاده از افزونه وردپرسی رایگان Image Watermark را آموزش دهیم که شما به راحتی میتونید موقع آپلود تصاویر در وردپرس لوگو سایت یا اسم سایت خودمون را روی تصاویر جایگذاری کنیم با این اقدام ما به بقیه افراد اجازه نمیدهیم عکسهای سایت ما را بدون ذکر منبع کپی کنند و در سایت خود قرار دهند. پس با ما همراه باشید با قرار دادن لوگوی سایت روی تصاویر وردپرس
قبل از نصب این افزونه این موضوع را باید بدونیم که این افزونه از زبان فارسی پشتیبانی نمیکند به این صورت که وقتی زبان وردپرس ما فارسی باشد این افزونه بههم میریزد و ما برای استفاده بهتر از این افزونه باید زبان وردپرس را به انگلیسی تغییر دهیم، برای این منظور میتونیم بر روی قسمت سلام کلیک کنیم و به قسمت ویرایش شناسنامه من برویم و زبان وردپرس خود را انگلیسی کنیم.
برای نصب این افزونه بایستی به قسمت افزونهها رفته و روی گزینه افزودن کلیک کرده و گزینه بارگذاری افزونه را انتخاب کنیم و افزونه را فعال کنیم. مطابق آموزش نصب افزونه در وردپرس
آموزش کار با افزونه Image WaterMark
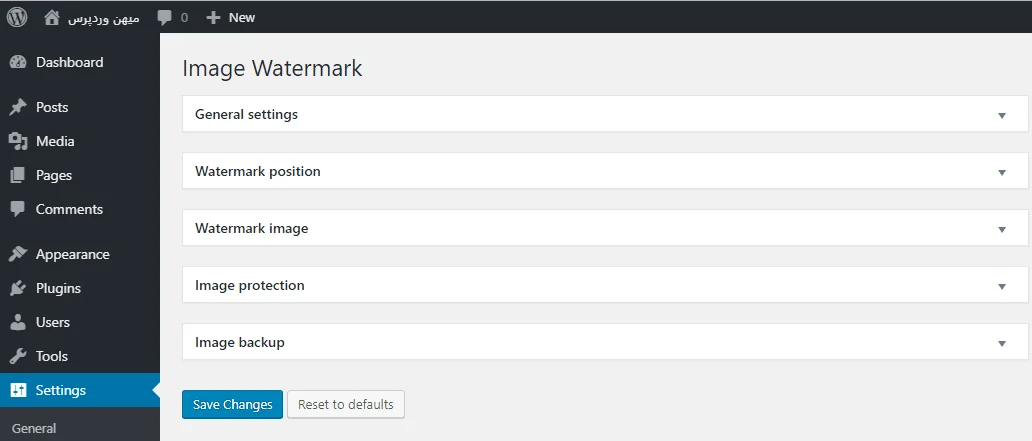
بعد از نصب این افزونه برای ما یک گزینه به نام Watermark در پنل تنظیمات اضافه میشود که پس از کلیک بر روی این گزینه یک صفحه باز میشود به نام General Setting که در این قسمت تنظیمات کلی و عمومی استفاده از افزونه واترمارک برای ما نمایش داده میشود به طور کلی تنطیمات این صفحه 5 بخش مجزا دارد که هریک از این بخشها فیلدهای مختلفی دارد و امکانات زیادی را برای واترمارک تصویر در اختیار ما قرار میدهد.

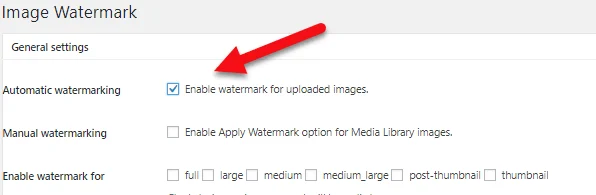
در قسمت Automatic watermarking ما میتونیم مشخص کنیم که تصاویری که آپلود میکنیم به صورت خودکار واتر مارک شوند فقط کافیست تیک این گزینه را بزنیم تا این گزینه برای ما فعال شود.

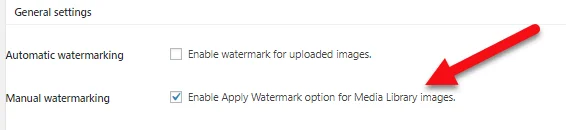
اگر میخواهیم تصاویر قبلی سایت خودمون را هم واتر مارک کنیم گزینه Manual watermarking در اختیار ما قرار گرفته که با فعال کردن تیک آن به ما این امکان را میده که به صورت دستی تصاویر را واترمارک کنیم.

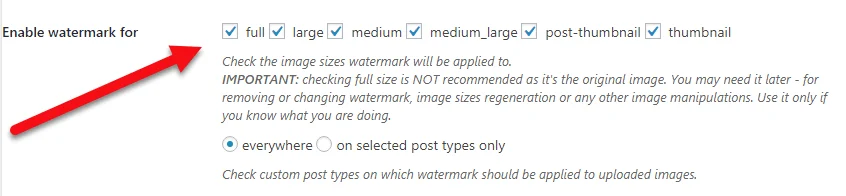
بعد از دو گزینهی بالا یک گزینه را میبینیم که به ما این امکان را میده که مشخص کنیم لوگوی سایت ما بر روی کدام سایز از تصاویر قرار بگیرد در واقع در اینجا ما میتونیم برای قرار گرفتن واتر مارک بر روی تصاویر با توجه به سایز آنها محدودیت ایجاد کنیم، اگر قالب ما تمامی سایزهای تصاویر را پشتیبانی میکند میتونیم همه گزینهها را تیک بزنیم البته این نکته را نباید فراموش کنیم که حداقل یکی از این گزینهها حتما باید تیک داشته باشد در غیر این صورت این افزونه عمل نمیکند!

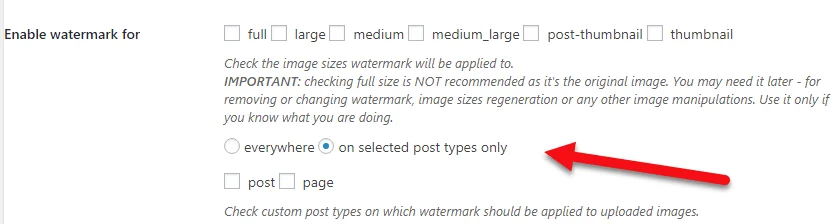
در زیر این گزینه دو مورد دیگه را هم میتونیم ببینیم که با انتخاب گزینهی Everyone واترمارک را برای همه تصاویر نشان داده شود و یا اینکه گزینه on selected post types only را انتخاب کنید که با کلیک بر روی این گزینه واترمارک برای پستهای خاص به نمایش در میآد.

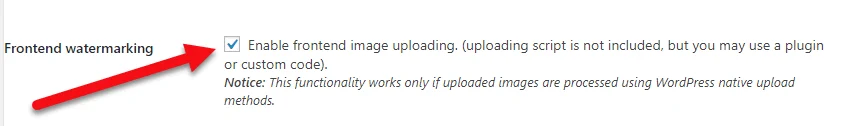
یک گزینه دیگر نیز در این قسمت به نام Frontend watermarking وجود دارد که ما فعال کردن این گزینه این امکان را داریم که زمانیکه کاربران یک تصویر را روی سایت ما آپلود میکنند واترمارک روی این تصاویر نیز قرار خواهد گرفت.

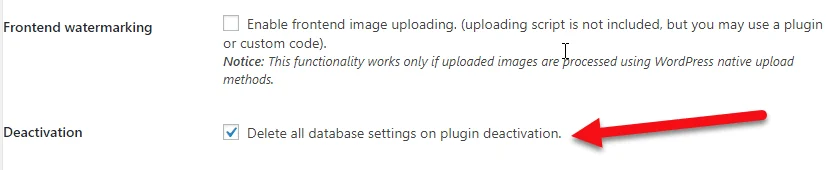
آخرین گزینهی این قسمت مربوط به غیرفعال کردن افزونه واترمارک است به این صورت که ما با تیک زدن این گزینه میتونیم مشخص کنیم که پس از غیرفعال کردن این افزونه تمامی تنطیمات انجام شده در این دیتابیس حذف میشود.

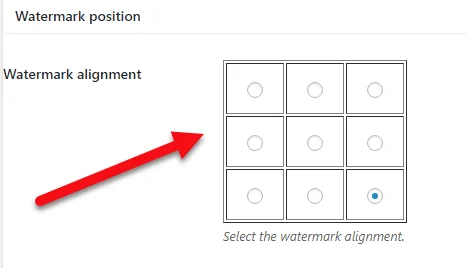
فیلد بعدی مربوط به تنظیمات موقعیت قرارگیری واترمارک میباشد، در این قسمت ما 3 تا گزینه را میبینیم که هر یک از این موارد امکاناتی را برای موقعیت واترمارک به ما میدهد.
گزینه اول Watermark alignment است که در این گزینه ما میتونیم با کلیک بر روی نقطه مورد نظر خودمون مشخص کنیم که واتر مارک در کدام قسمت تصویر جایگذاری شود.

گزینهی بعدی که در این افزونه میبینیم گزینهی Watermark offset که مربوط به مشخص کردن این است واترمارک در چه فاصلهای از تصویر ارجینالی که ما داریم قرار گرفته شود. درواقع فاصلهی نقطه X وY همان فاصلهی افقی و عمودی تصویر از واترمارک است.

گزینهی آخر Offset unit است که در این گزینه میتونیم مشخص کنیم که فاصله افقی و یا عمودی که در گزینهی Watermark offset مشخص کردیم پیکسل باشد یا درصد برای انتخاب یکی از این گزینهها کافیه روی مورد دلخواه خودمون کلیک کنیم.

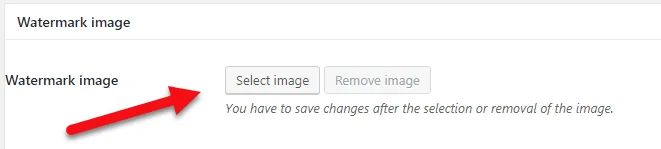
فیلد بعدی به نام Watermark image است که در این فیلد تمامی تنظیمات مربوط به قرار گیری واترمارک بر روی تصویر است.
گزینهی اول مربوط به انتخاب عکس موردنظر ما است با کلیک بر روی Select Image میتونیم هر تصویری که دوست داریم را از سیستم خود انتخاب کنیم.

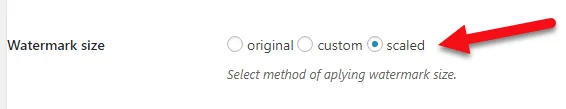
بعد از انتخاب عکس مورد نظر خودمون نوبت به انتخاب سایز واترمارک بر روی تصویر است که در این قسمت به ما چند گزینه برای انتخاب سایز واترمارک داده میشه اولین گزینه Original است که با انتخاب این گزینه سایز واتر مارک با تصویر واترمارک یکی میشود در گزینهی بعدی سایز به نسبت تصویر و در گزینهی آخر یعنی Scaled میتونیم سایز واترمارک را به دلخواه انتخاب کنیم.

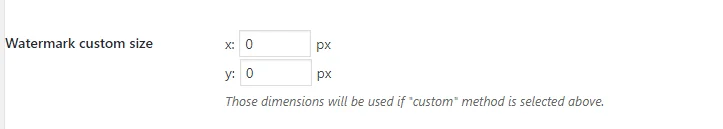
Watermark custom size زمانی مورد استفاده ما قرار میگیرد که ما در
Watermark Size گزینهی Custom را یعنی برابر شدن سایز واتر مارک با تصویر آن انتخاب کرده باشیم در این صورت باید در این گزینه طول و عرض تصویر خود را مشخص کنیم در واقع ما در این قسمت مشخص میکنیم تصویر ما در چه ابعادی باشد.

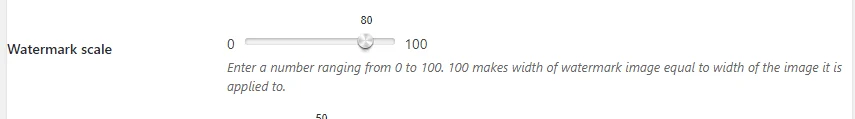
علاوه بر موارد بالا اگر ما در گزینهی انتخاب سایز واتر مارک گزینهی Scale را انتخاب کرده باشیم نیاز داریم که این گزینه را پر کنیم به بیان دیگر اگر ما میخواهیم سایز دلخواهی را برای واتر مارک خود انتخاب کنیم باید در این گزینه مشخص کنیم عرض واترمارک به نسبت تصویر اصلی چه میزان باشد.

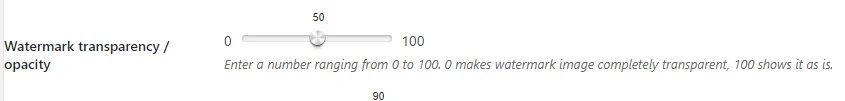
یک گزینه در این افزونه وجود دارد به نام Watermark transparency / opacity که ما میتونیم شفافیت واتر مارک را در آن تعیین کنیم در واقع این به دلخواه ماست که میزان وضوح واترمارک خود را مشخص کنیم.

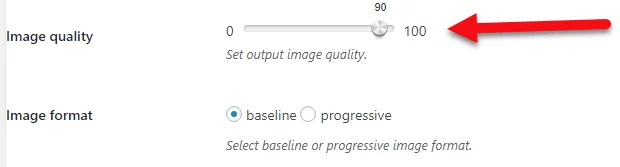
کیفیت تصویر را در این افزونه ما تعیین میکنیم، Image quality به ما این حق انتخاب را میده که کیفیت مورد نظر خودمون را مشخص کنیم.

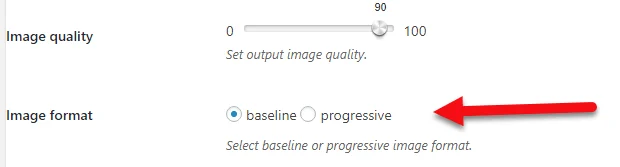
آخرین مورد در این فیلد مربوط به فرمت واترمارک است، در Image format به ما دو حق انتخاب داده میشه که میتونیم از بین آنها فرمت تصویر را انتخاب کنیم.

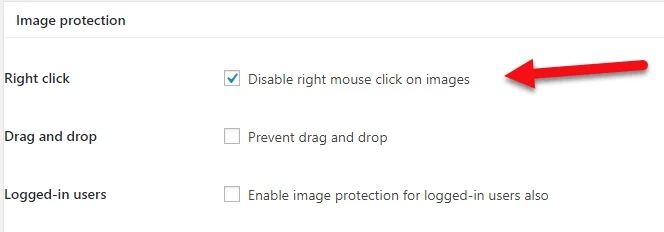
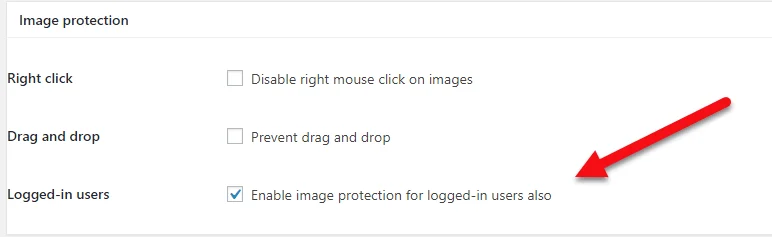
بخش چهارم این افزونه Image Protection است که به آن حق کپی رایت تصاویر گفته میشود، در واقع تنظیماتی که این گزینه به ما میدهد امکان کپی کردن تصاویری که در سایت خود قرار میدهیم را به کاربران نمیدهد. اگر بخواهیم برای کاربران خود این محدودیت را بگذاریم که امکان کلیک راست کردن بر روی تصویر را نداشته باشند میتونیم این گزینه را فعال کنیم.

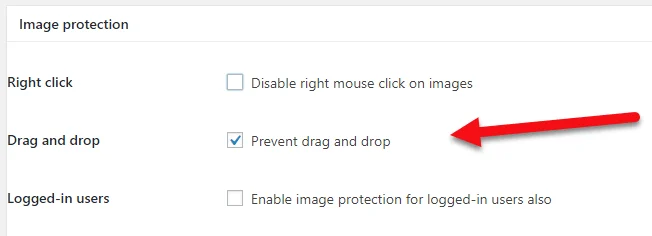
گزینهی بعدی برای این است که کاربر امکان دراگ و دراپ کردن تصویر سایت ما را نداشته، این مورد نیز کمک زیادی برای عدم کپی تصاویر سایت ما میکند.

آخرین گزینه در این قسمت مربوط به کاربران با حساب کاربری است که اگر ما بخواهیم این محدودیتهای کپی رایت برای همه کاربران انجام گیرد میتونیم گزینهی Logged-in users را تیک بزنیم درواقع این گزینه به کاربرانی که با حساب کاربری وارد سایت ما شدند نیز امکان کپی کردن و یا کشیدن و رها کردن تصاویر را نمیده.

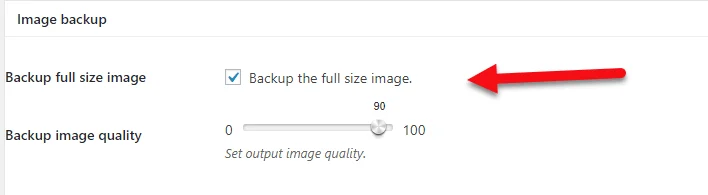
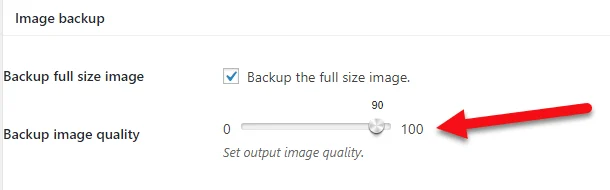
بخش اخر این افزونه مربوط به Backup گرفتن از تصاویر ما میشود، Backup full size image این امکان را به ما میده که ما از تصاویر اصلی خود بدون داشتن واترمارک بر روی تصاویر یک نسخه پشتیبانی داشته باشیم برای این مورد باید تیک این گزینه را بزنیم و آن را فعال کنیم.

آخرین گزینه این بخش نیز مربوط به کیفیت تصاویری است که میخواهیم Backup آن را در سیستم خود داشته باشیم که از این قسمت میتونیم میزان کیفیت را به دلخواه خود مشخص کنیم.

در آخر نباید فراموش کنیم که تغییراتی که انجام دادیم را ذخیره کنیم در غیر این صورت تمامی تغییرات از بین میرود برای این منظور باید روی گزینهی Save Changes کلیک کنیم. حالا قابلیت قرار دادن لوگوی سایت روی تصاویر به سایت شما اضافه شد.
با استفاده از افزونه واتر مارک و استفاده از این مقاله آموزشی میتونیم این امکان را برای سایت خود قرار بدیم که تصاویر سایت امکان کپی کردن نداشته باشد در واقع ما امکان کپی تصاویر سایت خود را به کاربران نمیدهیم.

سلام وقت بخیر
میخواستم بدونم افزونه ای هست که بتونه از بازدید کننده یک لوگو دریافت کنه و بندازه روی تصویر برای اینکه مشتری بتونه مثلا ببینه لوگوش روی محصول نهایی که قراره دریافت کنه چه شکلی میشه؟ یه چیزی شبیه موکاپ ولی به غیر از کیت لباس یا ماگ. یعنی اون تصویر ماگ یا کیت لباس بتونه متغیر باشه.
پیشاپیش ممنونم بابت راهنماییتون.
سلام
یه سوالی داشتم
من تمرینی میخواستم سایتمو توی گوگل ثبت کنم
لوگو براش گذاشته بودم
ولی سایت که امد بالا عکسی نداره لوگو نیست
چی کار باید کرد
و بعد دوباره امتحان کردم رفتن توی تنظیمات قالب توی هویت سایت اونجا لوگو گذاشتم ولی هیچی نمیاره
ممکنه بخاطر این باشه که من اول سایت توی گوگل ثبت کردم و بعد امدم لوگو سایت گذاشتم
با سلام
من یک سات دارم که زیر هر عکس از محصولاتم یک لوگو قدیمی هست حالا می خوام افزونه ای بهم بگید که همه اون عکس هایی که توی سایت هست رو با لوگو جدید برام بیاره آیا افزونه ای هست؟ چون با این افزونه امتحان کردم ولی عکس های جدید رو که اضافه میکنم لوگوی جدید میاره چه جوری قبلی ها رو هم لوگوی جدید میاره؟
سلام نه متاسفانه چون عکس ادیت شده قبلی رو نمیشه حذف کرد. باید لوگو رو بذارید روی لوگوی قبلی. برای اینکار باید از گزینه bulk watermark استفاده کنید اگر داره
سلام اگه خواسته باشم لوگو مثل سایت میهن ورد پرس بزارم . تنظبماتش کجاست ؟؟ یا اینکه ویدیو آموزشی ندارید ؟
سلام منظورتون چه مدلی هست؟ لوگوی سایت میهن وردپرس یا روی تصاویر؟
لوگوی میهن ورد پرس ، آخه من میخوام لوگو بزارم فقط میشه ی تصویر مربع گذاشت و نمیشه مث میهن ورد پرس ادامه دار باشه
اون دیگه بستگی به لوگوی شما داره و سایزش. باید تو فتوشاپ خروجی صحیح بگیرید.
سلام
وقتتون بخیر
اگر بخوام روی عکس هایی که از هاست دانلودم توی سایتم (وردپرس) می ذارم واترمارک بذارم چکار باید بکنم؟ بهترین افزونه پیشنهادیتون چیه؟
افزونه ای هست که هر دو روش واتر مارک و لوگو گذاری رو انجام بده؟ متشکرم
(وردپرس)
سلام www watermark پلاگین خوبیه و در کنارش باید از افزونه اتصال وردپرس به هاست دانلود استفاده بفرمایید.
چرا باز هم این مراحل رو طی کردم ولی باز هم فعال نشد
مطمئن شوید تنظیمات صحیح انجام شده. اگر نشد افزونههای دیگری روی سایت موجود هست از اونها استفاده کنید
سلام بعد از ذخیره کردن اطلاعات می توان به زبان فارسی برگشت یا نه؟
سلام بله مشکلی نیست.
سلام
اقا لینک دانلود ندارن مطالبتون؟
یا قایمشون کردید ؟
سلام روی اسم افزونه کلیک کنید و اخرین نسخه رو از سایت وردپرس دانلود کنید.