فیگما چیست؟ نرم افزار Figma و شهرت آن در طراحی سایت
- مقالات آموزشی
- بروزرسانی شده در

امروزه طراحی سایت با وجود برنامههای متنوع و توسعه روزافزون نرم افزارها کاملا متحول شده است و با چیزی که در گذشته طراحی سایت نام داشت، تفاوت قابل توجهی دارد. از میان تغییرات بوجود آمده در مورد طراحی وب میتوان به دو موضوع طراحی رابط کاربری و طراحی تجربه کاربری که به اصطلاح UI و UX نامیده میشود، اشاره کرد. توجه و حساسیت در مورد طراحی UI و UX از موارد ابتدایی است که میتواند موجب موفقیت یک پروژه در دنیای تجارت الکترونیک شود. نرم افزارهای طراحی UI و UX گستردگی و تنوع زیادی دارند اما تنها تعداد محدودی از آنها مورد تایید طراحان وب هستند. در این مقاله قصد داریم به سراغ یکی از برترین برنامههای طراحی UI و UX یعنی فیگما برویم و همه چیز را در مورد آن بررسی کنیم. پس در ادامه همراه با ما باشید تا ببینیم فیگما چیست و چرا اکثر طراحان رابط کاربری از آن استفاده میکنند.
آنچه در این مقاله میخوانید
فیگما چیست
همانطور که در مقدمه گفته شد برنامه فیگما یک نرم افزار برای طراحی UI و UX است. بهطور عمومی این برنامه یک نرم افزار رایگان و مبتنی بر فضای ابری است که قابلیت نصب بر روی سیستم عاملهای ویندوز و مک را دارد و همچنین قابل اجرا بر روی مرورگر نیز میباشد. تشکیل تیمهای چندمنظوره طراحی یکی از قابلیتهایی است که وجود فضای ابری در این برنامه ایجاد کرده است.
تشکیل تیم های طراحی یکی از مزایای اصلی استفاده از برنامه فیگما است که میتوان به وسیله آن در وقت و هزینه صرفه جویی و کار طراحی را جذاب و لذت بخش کرد. فیگما همچنین قابلیت کامنت گذاری برای همکاران یک تیم را فراهم میکند و به وسیله آن میتوان در پروفایل همکاران وارد و صفحه مانیتور آنها را مشاهده کرد.

قابلیت Version Control یکی دیگر از مزایای استفاده از برنامه فیگما است که بهوسیله آن میتوان در هر مرحلهای از طراحی به مرحله قبل برگشت و مورد مربوطه را تغییر یا اصلاح کرد.
ساخت اجزا و یا Componentsها یکی دیگر از مزایای برنامه فیگما محسوب میگردد. بهوسیله این قابلیت میتوان با ساخت اجزا و ترکیب کردن آنها اشکالی را بهوجود آورد و ذخیره کرد و در زمان نیاز از این اجزا استفاده نمود.
متدهای استفاده از فیگما
بهمنظور استفاده از برنامه فیگما میتوان از روش نصب نرم افزار و یا نسخه تحت وب استفاده کرد. برای نصب نرم افزار فیگما باید با استفاده از فیلترشکن به سایت فیگما مراجعه کرد و با دانلود نسخه مربوط به ویندوز و یا سیستم عامل مک مراحل بعدی نصب را انجام داد. نسخه تحت وب این برنامه از طریق وبسایت فیگما و با استفاده از سرویسهای تغییر آی پی قابل دسترس است.

آموزش نرم افزار فیگما
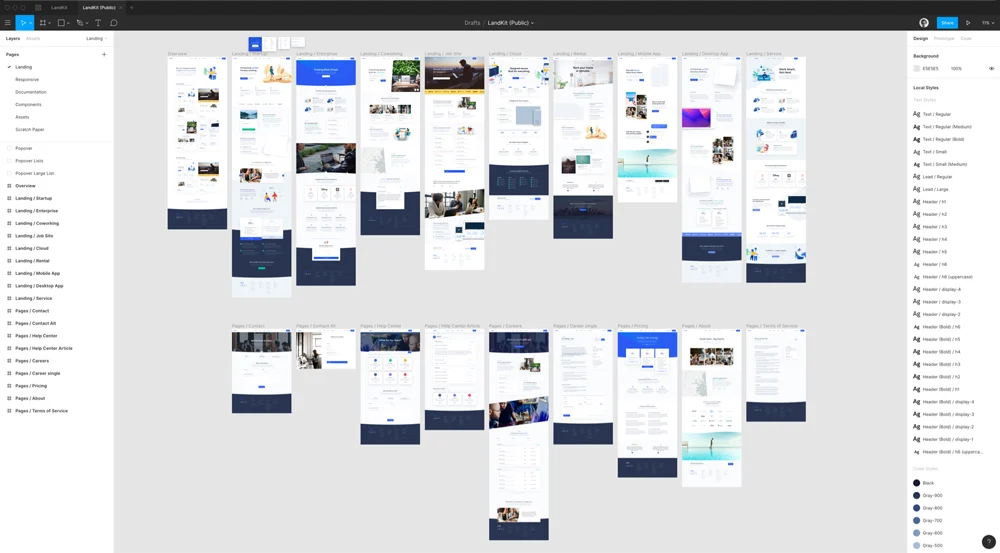
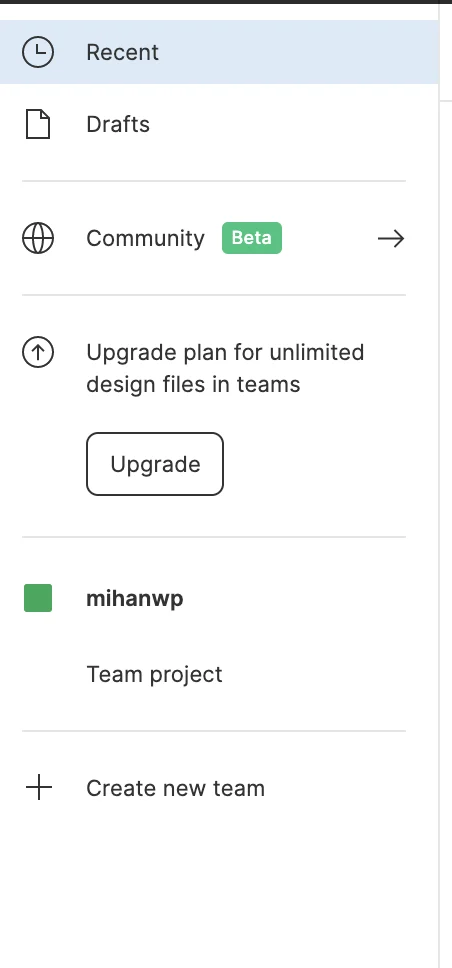
در حالت کلی با مشاهده اولیه برنامه گزینههای مربوط به Search ، Recent ، Plugins ، Draft را میبینیم. با استفده از Search میتوان فایلهای موجود و افرادی که در حال فعالیت هستند را جستجو کرد. گزینه Recent مربوط به فایلهایی است که اخیرا کار و انجام شدهاند و گزینه Plugins مرتبط با افزونههایی است که نصب کردهایم. گزینه آخر یعنی Draft پروژههای فعالی که در جریان داریم را نشان میدهد.
برای تشکیل تیم باید از گزینه موجود در گوشه پایین و سمت راست استفاده کرد. باید در نظر داشت که تشکیل تیم با یک همکار در فیگما رایگان است اما اگر تعداد همکاران افزایش یابد باید هزینه مربوطه نیز پرداخت گردد.
بهمنظور شروع و راهاندازی پروژه باید روی آیکون بعلاوه موجود در داخل Draft یا آیکون بعلاوه در گوشه سمت راست بالا و گوشه سمت چپ بالا کلیک کنیم. پروژه شروع شده در ابتدا نام خاصی ندارد باید برای آن کار نامگذاری را انجام داد.
معرفی بخشها و ابزارهای فیگما

در ابتدا صفحهای که مشاهده میکنیم شامل چند بخش است. در قسمت بالا نوار ابزار قرار دارد و شامل گزینههای مربوط به منو، Tools ، Frame ، Pen و Pencil و متن است. در گوشه بالا و سمت راست تصویر پروفایل مربوط به خود را مشاهده میکنیم و در صورت وجود تیم میتوان پروفایل همکاران را نیز مشاهده کرد. گزینه Share در کنار تصویر پروفایل قرار دارد و با کلیک بر روی آن امکان به اشتراک گذاری پروژه فراهم میگردد و در کنار Share آیکون مربوط به نمایش پروژههایی که ساختهایم قرار دارد. قسمت ستون سمت راست مربوط به تنظیمات و ویژگیهای اشکالی است که رسم میکنیم و ستون سمت چپ مربوط فریمها و لایهها است.
برای شروع کار طراحی در پروژههایی که ایجاد کردهایم در ابتدا باید یک آرتبورد یا فریم ایجاد نماییم. با استفاده از گزینه مربوط به فریم در نوار ابزار بالا میتوان آرتبورد یا فریم با اندازه صفحه نمایش موبایل، تبلت و… ایجاد نمود و پس از تایید نوع فریم میبایست کار نامگذاری مربوط به آن را انجام داد.
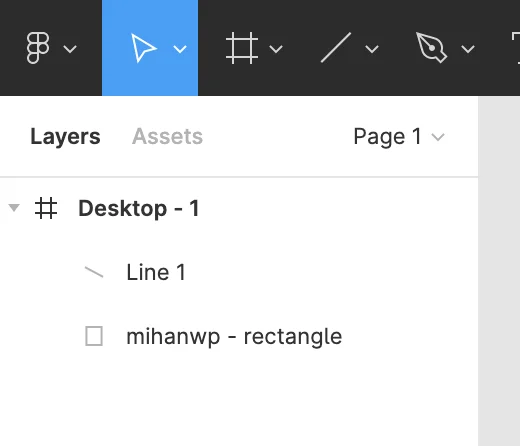
Tools یا ابزارها در منوی بالا
با استفاده از ابزارها میتوان اشکالی را در داخل فریمها ایجاد نمود. ابزارهای موجود در این قسمت به ترتیب شامل چهارضلعی، خط، فلش، دایره، چند ضلعی و ستاره و عکس میباشد. تنظیمات و تغییرات مربوط به ویژگیهای این ابزارها در ستون سمت راست قرار دارد و بهوسیله تنظیمات میتوان موقعیت، اندازه، میزان تیزی در گوشهها و برخی خصوصیات دیگر را تغییر داد. در اینجا باید گفت اعدادی که در تنظیمات ستون سمت راست قرار دارند با نمادهای ریاضی هماهنگ هستند و میتوان با استفده از چهارعمل ابتدایی ریاضی آنها را تغییر داد.
از برخی خصوصیاتی که در ستون دیزاین قابل تغییر هستند میتوان به گرد کردن گوشهها در چهارضلعی با استفاده از corner radius، بریدن قسمتی از دایره توسط Arc ، ایجاد دورخط یا stroke، تغییر دادن میزان شفافیت و تغییرات زاویهای اشاره کرد.
گفتنی است که در هنگام رسم اشکال در داخل فریم با پایین نگه داشتن کلید Shift میتوان شکلهایی با اضلاع یکسان رسم نمود و این مورد در هنگام چرخاندن و تغییرات زاویه نیز صادق است.
کاربرد لایهها در برنامه فیگما

گفتیم که ستون مربوط به لایهها در سمت چپ برنامه قرار دارد. در این قسمت در ابتدا نام مربوط به فریم را مشاهده میکنیم و در زیر فریم لایهها را به ترتیب از جدیدترین لایه در بالا میبینم. با انتخاب لایه از این قسمت شکل مربوط به آن نیز در داخل فریم فعال میشود. ترتیب لایهها را میتوان با کلیک و درگ کردن و کلیدهای میانبر آن تغییر داد. با استفاده از کلید Shift امکان انتخاب چند لایه به طور همزمان فراهم میگردد.
انجام عملیات بولین در داخل فیگما
شکلهایی که در داخل فریمها رسم میگردند و باهم در تماس هستند یا نقطه اشتراک دارند با استفاده از گزینه بولین در بالای فریم قابل تغییر هستند. گزینههای مربوط به منوی بولین به ترتیب شامل ترکیب کردن یا Union Selection ، تفریق کردن یا Subtract ، اشتراک گرفتن یا Intersect و حذف نقطه اشتراک یا Exclude است. با استفاده از اعمال بولین راه ایجاد و ترسیم اشکال خلاقانه برای ما فراهم میگردد.
ابزارهای Pen ، Pencil و Blend در منوی بالا
کاربرد ابزار Pen برای همه کسانی که با نرمافزارهای گرافیکی کار کردهاند مشخص است. به وسیله این ابزار میتوان گره و خط ایجاد نمود و در صورت کلیک و درگ کردن خط رسم ما به منحنی تبدیل میگردد. در صورت اتصال نقطه ابتدایی به انتهایی یک شکل هندسی یا منحنی رسم میگردد و میتوان از منوی دیزاین در سمت راست تغییرات لازم را بر روی آن انجام داد.
Pencil ابزار دیگری است که در صورت کلیک و درگ کردن قابلیت رسم شکلهایی با گرههای زیاد و حالت نرم را فراهم میکند و با استفاده از ابزار Blend نیز کار مربوط تغییر دادن دستگیرههای گرهها انجام میگردد.
کاربرد ابزار متن در برنامه طراحی فیگما

بهطور کلی کاربرد ابزار Text یا متن برای همه ما مشخص است و بوسیله آن میتوان کار نوشتن متن را انجام داد. با انتخاب ابزار متن و کلیک کردن در داخل فریم مجموعه خصوصیات و ویژگیها در ستون سمت راست نمایان میگردد که از میان همه اینها میتوان به نوع فونت، اندازه فونت، فاصله خطوط و غیره اشاره کرد.
طبیعتا برای طراحی منوها و بخشهای مختلف سایت و یا اپلیکیشن موبایل خود نیاز به این بخش خواهید داشت. البته در نسخه تحت وب این نرمافزار امکان استفاده از متون فارسی وجود ندارد.
نتیجه گیری
در این مقاله سعی کردیم که برنامه طراحی رابط کاربری فیگما را بهطور مختصر معرفی کنیم و قسمتهای مختلف و نحوه کار با این برنامه را تا آنجایی که امکان بود تشریح کنیم. باید در نظر داشت که نرم افزار فیگما یکی از بهترین برنامهها در طراحی رابط کاربری است و با مجموعه ویژگیهایی که دارد در چند وقت اخیر موجب کوچ بسیاری از طراحان از برنامههای دیگر نظیر Adobe XD به فیگما شده است.

کسی که web3 بلده و خودش براخودش ابزار و افزونه ساخته چه نیازی داره ؟ ماهی 45 دلار بدی به این فیگما اخرم تو تو قالب اون قرار بگیری نه اون تو قالب تو .برای یه سری کارهای مبتدی خوبه حالت فریش بتونی استفاده کنی
فیگما خیلی خوبه ولی بهترشم هست
ادوبی ایکس دی
خوب و مفید بود اگر فیلم آموزشی بود فکر کنم بهتر میشد . متشکرم
سپاس فکر خوبیه
سلام
با نصب پلاگین Arabic and RTL Support تو نسخه وب هم میشه فارسی نوشت
🙂
سلام.
مقاله بسیار خوبی بود و من خیلی با فیگما اشنای نداشتم و بیشتر با ایکس و دی فتوشاپ قالب طراحی می کردم و نمیدونستم که این نرم افزارم هست و بهش علاقهمند شدم و دارم یکم باهاش کار میکنم.
تشکر فراوان از شما 🙂
سلام ممنون
بسیار مفید و عالی بود