نمایش تصویر شاخص در RSS وردپرس
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

برای نمایش تصویر شاخص در RSS افزونههای زیادی وجود ندارد. اما یک افزونه عالی هست که با نصبش میتونید به راحتی تصاویر شاخص رو در خوراک نمایش بدید.
امروز هم همراه شما دوستان میهن وردپرسی هستیم تا یک آموزش مفید و کاربردی را در اختیارتان قرار دهیم. همگی شما با خوراک RSS آشنا هستید و کاربرد آن را میدانید. تعداد بسیار زیادی سایت وردپرسی وجود دارد و همه این سایتها روزانه مطالب و محتوای جدیدی را در اختیار کاربران خود قرار میدهدند. اما کاربران دائمی شما تمایل دارند که مطالب جدیدی که در سایت شما منتشر میشود را دریافت کنند و به همین دلیل است که میتوانید از فید وردپرس برای انجام این کار کمک بگیرید.
همانطور که میدانید در خوراک وردپرس یا RSS بهطور پیشفرض تصویری وجود ندارد. قرار دادن تصویر در کنار محتوا میتواند برای کاربران شما بسیار جذاب باشد و آنها را به سمت وبسایت شما بیشتر جذب کند. اگر شما هم قصد دارید با قرار دادن تصویر در کنار مطالب خود بهظاهر فید وردپرستان جذابیت بیشتری دهید میتوانید از آموزش امروز میهن وردپرس کمک بگیرید.
آنچه در این مقاله میخوانید
نمایش تصویر شاخص در RSS وردپرس
این قابلیت بهصورت پیشفرض در خوراک وردپرس وجود ندارد ولی همانطور که اطلاع دارید در سیستم انعطافپذیر وردپرس شما میتوانید هر قابلیتی که بخواهید را به سایتتان اضافه کنید و آن را منحصربهفرد کنید. اگر این کار را انجام دهید میتوانید تعداد مخاطبان خود را افزایش دهید و سایتتان را در نظر آنها حرفهای و متمایز جلوه دهید.
برای اینکه بتوانید این قابلیت کاربردی را به فید وردپرس خود اضافه کنید راههای مختلفی وجود دارد. اگر شما با کد نویسی آشنا باشید میتوانید این قابلیت را با استفاده از کدها به فید خود اضافه کنید. اما اگر مبتدی هستید یا با برنامهنویسی آشنایی ندارید هم جای نگرانی نیست و میتوانید بهراحتی در یک مدتزمان کوتاه با استفاده از پلاگینها این فرایند را انجام دهید. پس با ما همراه باشید تا نحوه انجام این کار را به شما آموزش دهیم.
آشنایی با افزونه Featured Images in RSS & Mailchimp Email
با افزونهای که امروز به شما عزیزان معرفی میکنم میتوانید کنار محتوا یا مطالب خود در خوراک وردپرس تصاویر شاخص قرار داده و به نمایش بگذارید. این کار معمولاً زمانی بکار میآید که میخواهید برای سایتتان یک اپلیکیشن اندروید فیدخوان بسازید و تصاویر را در اپ اندرویدی خود نمایش دهید.
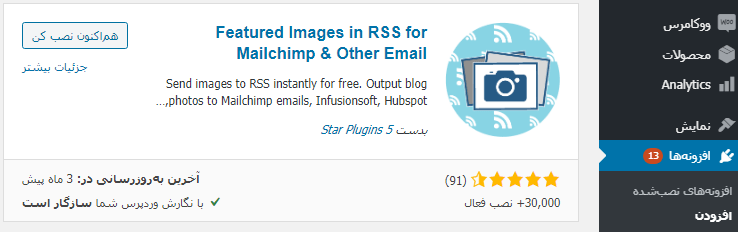
این افزونه Featured Images in RSS & Mailchimp Email نام دارد و در مخزن وردپرس به ثبت رسیده است. شما میتوانید بدون پرداخت هزینه این افزونه را دریافت کنید و با استفاده از آن در کمترین زمان ممکن تصاویر شاخص را به فید وردپرس خود اضافه کنید. این افزونه دارای رابط کاربری بسیار سادهای است و به همین دلیل توانسته است که تاکنون در بیشتر از 30 هزار سایت وردپرسی نصب فعال داشته باشد.
زمانی که شما این افزونه را در وبسایت خود نصب میکنید میتوانید تصاویر را در قسمت دلخواه خود در مطالب قرار دهید و همچنین میتوانید تصاویر را در ایمیل افزونه Mailchimp نیز نمایش دهید. اکنون برخی از مهمترین ویژگیهای این پلاگین را برای شما آوردهایم:
- انتخاب اندازه تصاویر شاخص بهصورت بندانگشتی، بزرگ، میانه و کامل
- انتخاب موقعیت تصاویر شاخص، نمایش تصاویر در سمت چپ و راست متنها
- تعیین فاصله داخلی تصاویر از متنها
- نمایش تصاویر شاخص در ایمیل Mailchimp
آموزش کار با افزونه Featured Images in RSS & Mailchimp Email
ابتدا شما باید این افزونه را روی وبسایت خود راهاندازی کنید. بنابراین در پنل مدیریت وردپرس خود به مسیر افزونهها > افزودن رفته و این پلاگین را در مخزن جستجو و در سایت خود نصب و فعال نمایید. همچنین اگر نیاز به اطلاعات بیشتر در این زمینه دارید میتوانید آموزش ما در مورد نصب افزونه در وردپرس را مشاهده کنید.

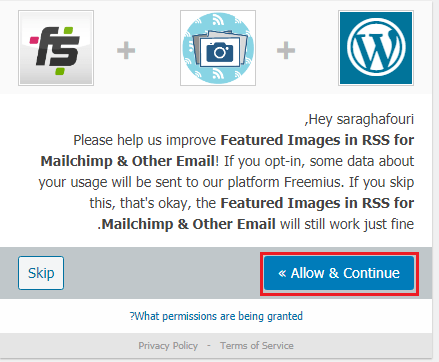
زمانی که شما افزونه را روی سایت خود نصب میکنید یک صفحه برای شما نمایش داده میشود که باید روی دکمه Allow & Continue کلیک کنید تا بتوانید به تنظیمات افزونه دسترسی داشته باشید.

منو جدیدی به نام Featured Images in RSS به پیشخوان وردپرس اضافه میشود که میتوانید از طریق ان قسمت تنظیمات افزونه را پیکربندی نمایید. تنظیمات این افزونه بسیار ساده است و شما میتوانید خیلی راحت با آن کار کنید. اکنون تنظیمات آن را باهم بررسی میکنیم.
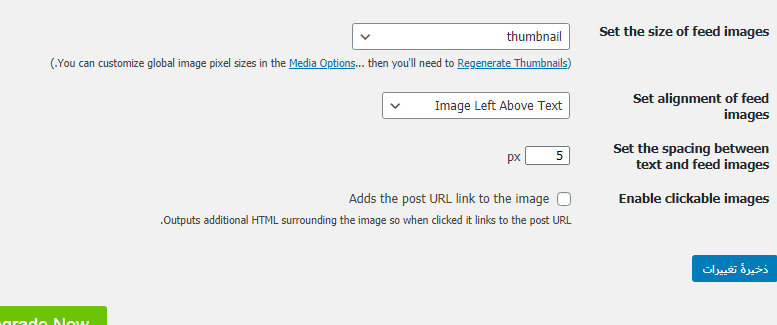
تنظیمات افزونه

Set the Size of Feed Images: در این قسمت شما میتوانید مشخص کنید که سایز تصاویر شما به چه صورت باشد. گزینهها و سایزهای مختلفی وجود دارد که میتوانید هرکدام که بخواهید را انتخاب کنید. برای انتخاب تصاویر بندانگشتی گزینه Thumbnail، تصاویر متوسط گزینه Medium، تصاویر با اندازه میانه گزینه Medium_Large، تصاویر بزرگ گزینه Large و برای فول یا تصاویر با اندازه کامل Full را انتخاب کنید.
Set Alignment of Feed Images: در این بخش باید تعیین کنید تصاویر در کجای خوراک سایت وردپرس نمایش داده شوند و موقعیت دقیق قرارگیری تصاویر خود را تعیین نمایید. برای اینکه این موقعیت را تعیین کنید چهار گزینه برای شما وجود دارد:
Image Left Above Text: قرار گرفتن تصاویر در بالا در سمت چپ
Image Centered Above Text: قرار گرفتن تصاویر در بالا در مرکز مطالب
Image Left Text Wraps: قرار گرفتن تصاویر در سمت چپ متن
Image Right Text Wraps: قرار گرفتن تصاویر در سمت راست متن
در بخش Set The Spacing Between Text and Feed Images نیز امکان این را دارید که فاصله بین متن و تصاویر خوراک را برحسب پیکسل تنظیم کنید. البته این اندازه را باید بر اساس پیکسل تعیین کنید. سپس فراموش نکنید که باید تنظیماتی که لحاظ کردید را ذخیره کنید. مشاهده کردید که به همین سادگی میتوان در RSS سایتتان تصاویر شاخص به نمایش گذاشت.
امیدواریم که این آموزش در درج تصاویر در فید وردپرس به شما کمک کرده باشد. موفق باشید. 🙂

سلام… ممنون از آموزش شما
سوالی داشتم … با افزونه rss یک سایت رو میخوام در سایت خودم نشون بدم، ولی تصاویر پست ها رو نشون نمیده.
چطور باید مشکل رو رفع کرد؟
(تصویر rss منبع هم فعال است) (قالب مورد استفاده المنتور) (افزونه feedzy)
سلام همین روش رو باید استفاده کنید و توی کدهای دریافت اطلاعات RSS باید اطلاعات تصویر رو بگیرید.