طراحی سایت شرکتی با المنتور بدون برنامه نویسی
- مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
طراحی سایت شرکتی با المنتور
هر از گاهی به عنوان یک دفتر نقاشی از المنتور و وردپرس و قالب اهورا استفاده میکنم. اما تصمیم گرفتم موقع طراحی سایت شرکتی با المنتور، برای شما ویدیو ضبط کنم. امیدوارم برای شما مفید باشه.
امروزه طراحی وبسایت و قالب با استفاده از المنتور و فرمهای آماده تبدیل به یک کار بدون نیاز به کدنویسی و یادانش فنی شده است. آموزشهای زیادی در میهن وردپرس در خصوص نحوه استفاده از المنتور و طراحی قالب و … وجود دارد. اما این بار قصد داریم در خصوص طراحی یک قالب المنتوری بر پایه اهورا صحبت کنیم.
المنتور بهجرئت یکی از قدرتمندترین و بهترین ابزارهایی است که در حوزه طراحی قالب و بهینهسازی فرم کلی وبسایتهای وردپرسی از آن استفاده کرد. در این مقاله قصد داریم نحوه طراحی سایت شرکتی با المنتور در قالب اهورا را به شما بهصورت پله به پله آموزش دهیم.
مبنای این آموزش بهرهگیری از المانها و متریالهایی است که بهصورت پیشساخته و آماده در المنتور و این قالب وردپرسی محبوب موجود است. میتوانید از این قالب برای خدمات مشاوره مالی و حوزههای دیگر استفاده کنید. تفاوت زیادی در اصل موضوع وجود ندارد. صرفاً شما باید اساس کار و نقشه کار طراحی سایت شرکتی با المنتور را بیاموزید.
کل این پروسه حتی بدون یک خط کدنویسی انجام میشود.
پیشنیازها
- یک وبسایت بر پایه وردپرس که دارای قالب و پلاگین و همینطور امکان اعمال تنظیمات و تغییرات جدید است. (اگر قالب دیگری با فرمت خاصی روی سایت شما در دسترس است. باید از آن پشتیبان بگیرید یا اینکه وبسایت یا ساب دامین جدیدی را ایجاد کنید.)
- پلاگین المنتور
- قالب وردپرس اهورا
- تسلط حداقلی بر المنتور و نحوه نصب و راهاندازی آن
- استفاده از آموزش ویدئویی و محتوای متنی از همین آموزش
شروع به کار طراحی سایت شرکتی
بهعنوان شروع شما نیاز به یک وبسایت خام وردپرسی خواهید داشت. روی آن قالب اهورا و همینطور پلاگین المنتور نصبشده است. صفر تا صد، یعنی از طراحی هدر تا فوتر با شما هستیم. هر چیزی که یک وبسایت نیاز دارد روی این مقاله بهطور کامل آموزش داده خواهد شد.
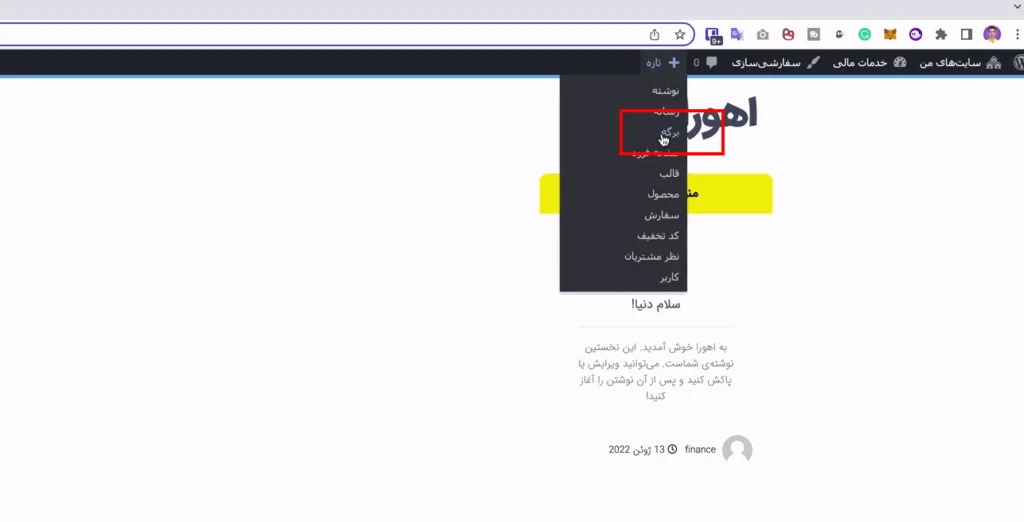
ایجاد برگه صفحه اصلی
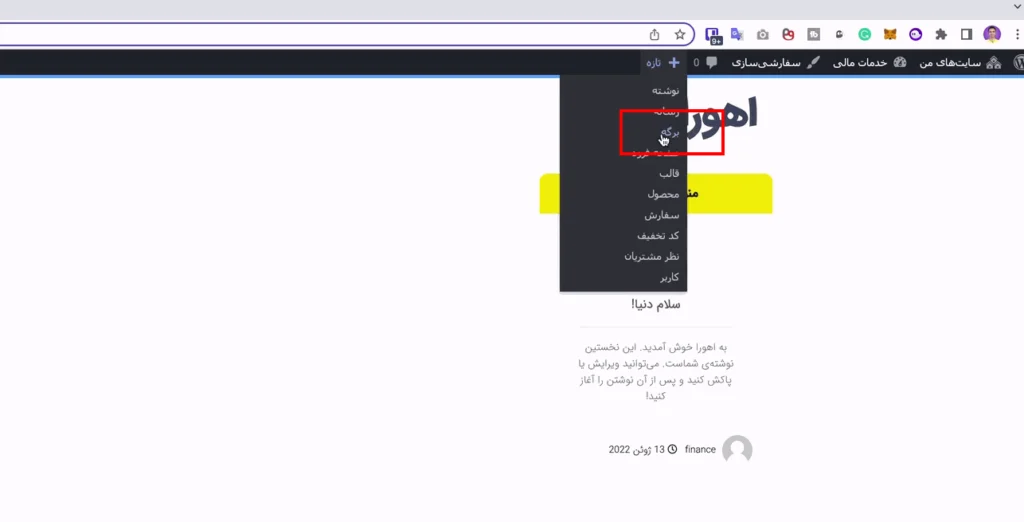
برای انجام این کار باید وارد قسمت تازه و برگه شوید. برگه را انتخاب کنید و سپس روی برگه جدید، نام را روی خانه یا Home بسته به نیاز خودتان قرار دهید.

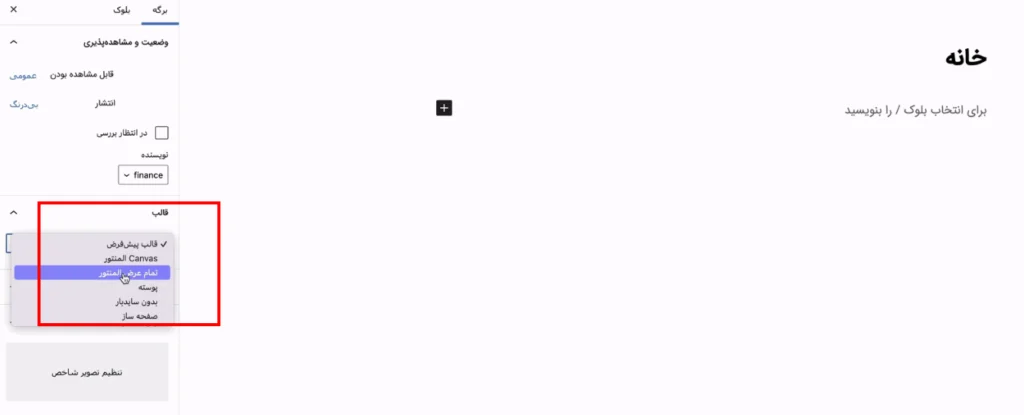
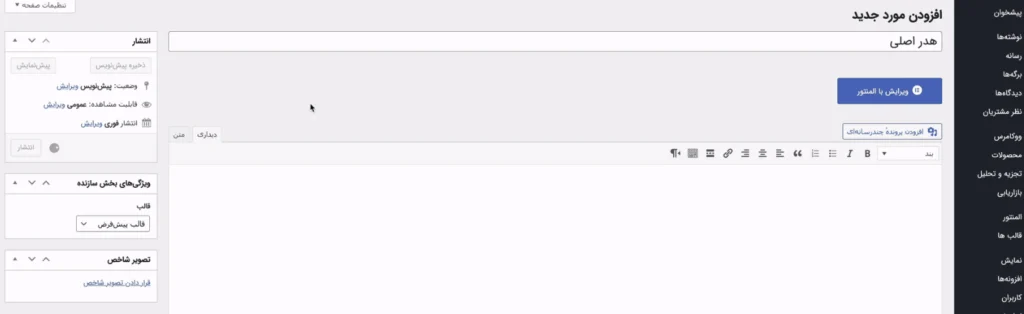
در بخش قالب و همانطور که در تصویر میبینید باید نوع قالب را روی حالت تمام صفحه، بدون ساید باری تمام عرض المنتور قرار دهید.
اگر روی نمایش برگه کلیک کنید، خام است و میتوانید با استفاده از المنتور هر چیزی را اضافه کنید.

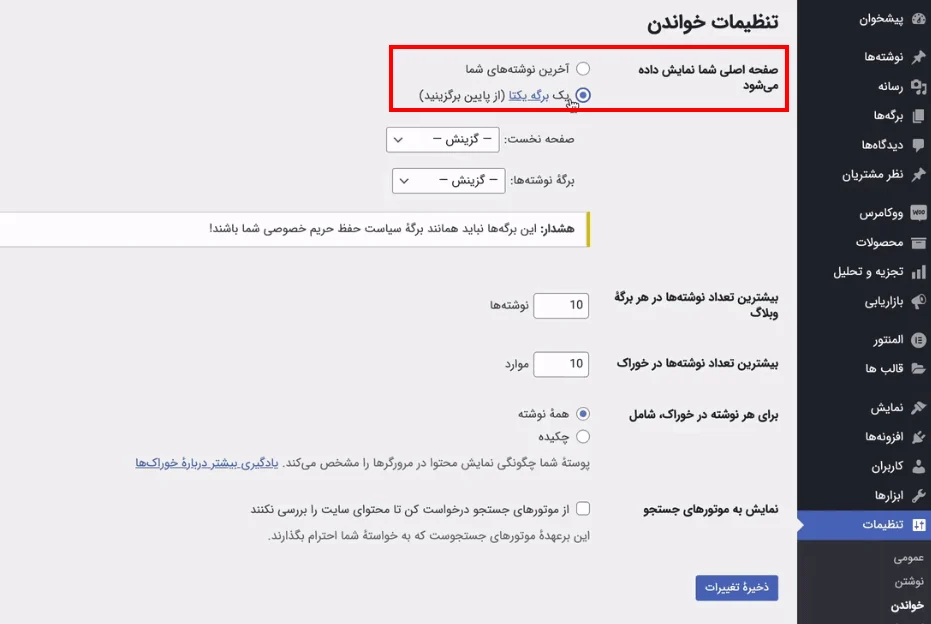
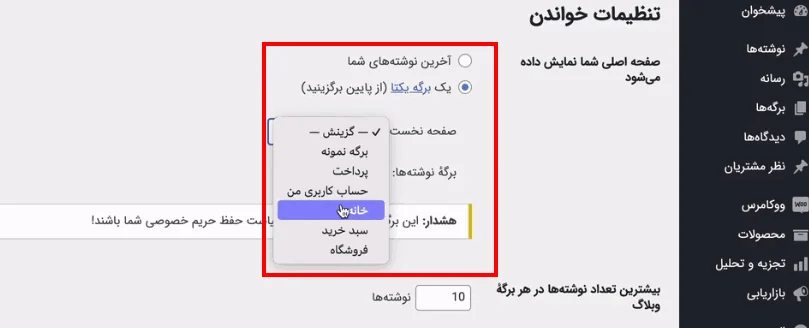
پیشازاین که وارد بخش تنظیم صفحه و کار با المنتور شوید. لازم است که به پیشخوان وردپرس، بخش تنظیمات، خواندن مراجعه نموده و سپس “برگه یکتا از پایین برگزینید” را انتخاب نموده و روی صفحه نخست کلیک و گزینه خانه را انتخاب کنید.


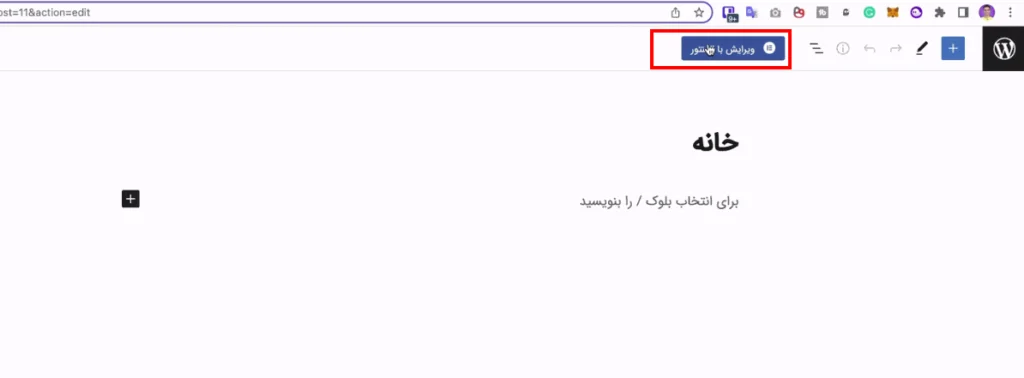
حالا میتوانید وارد بخش ویرایش با المنتور در صفحه اصلی شوید.
ویرایش صفحه خانه با المنتور
در این منو روی گزینه ویرایش برگه در بالای صفحه و نوار مدیریت وردپرس کلیک نموده و سپس ویرایش با المنتور را مشابه تصویر درجشده انتخاب نمایید.

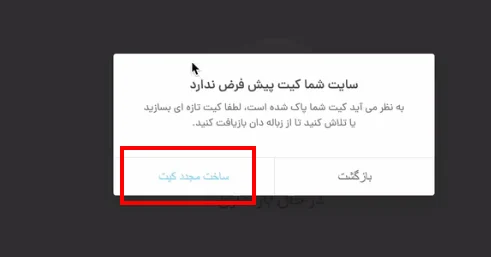
البته در بخش آموزش طراحی سایت شرکتی با المنتور ما با یک خطا مواجه شدیم که ممکن است برای سایت تازهتأسیس شما نیز نمایش داده شود. از شما خواسته میشود که کیت بسازید. به صفحه ساخت کیت مراجعه میکنیم.

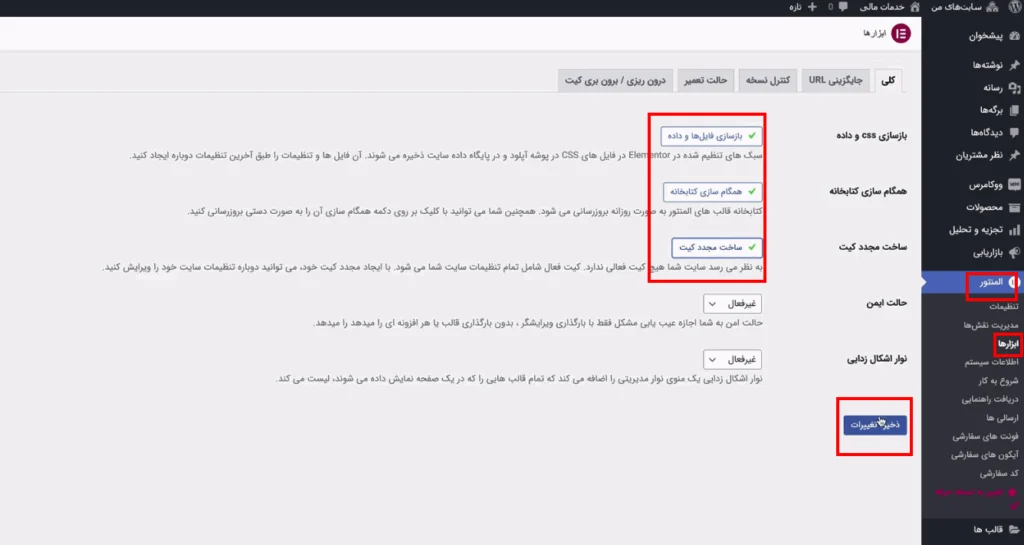
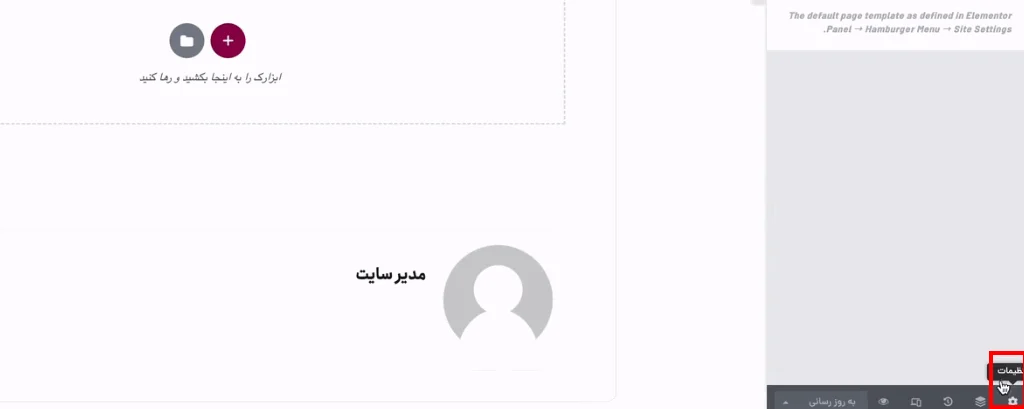
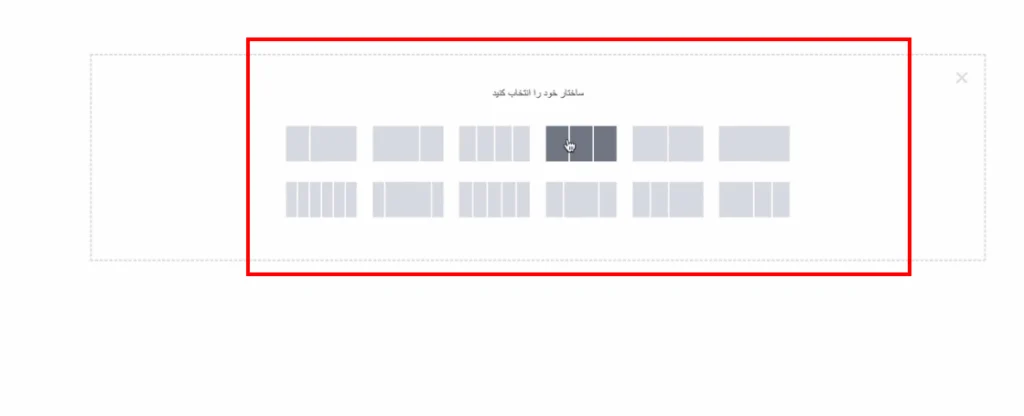
روی گزینه، بازسازی فایلها، همگامسازی کتابخانه و ساخت مجدد کیت کلیک نموده و تنظیمات را ذخیره کنید. پسازآن مجدداً وارد صفحه اصلی وبسایت خود شده و روی ویرایش با المنتور کلیک کنید. روی گزینه ساخت ابزارک کلیک کنید و یک نوع فرمت نمایش را برگزینید.

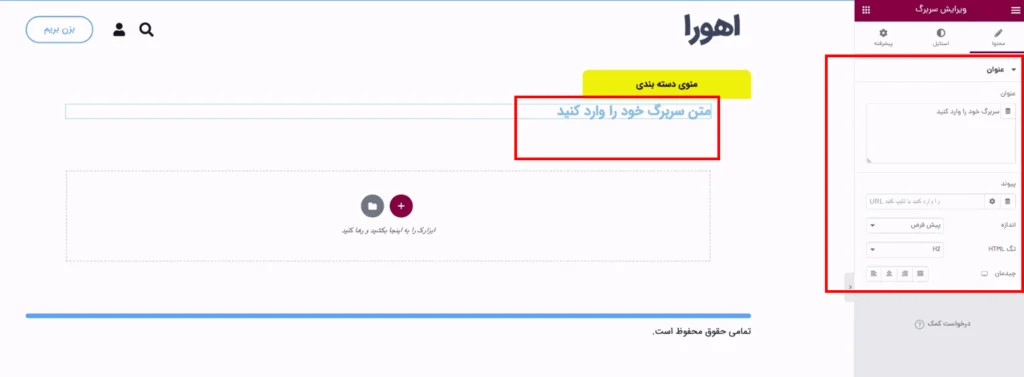
حالا متن سربرگ، ردیف و تیتر را از لیست ابزارهای المنتور انتخاب نموده و تنظیمات را ذخیره کنید.

پیشازاین که وسط صفحه را بسازید، لازم است که هدر را انتخاب کنید. این بستگی به قالب شما خواهد داشت. (در مورد اهورا این امکان وجود دارد)
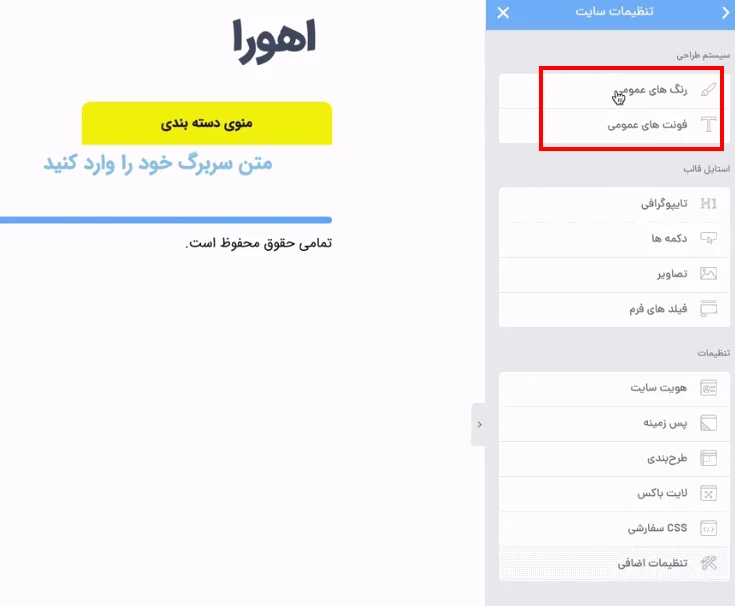
البته پیش از انجام این کار لازم است که وارد ویرایش با المنتور شده و سپس تنظیمات سایت را انتخاب کنید.

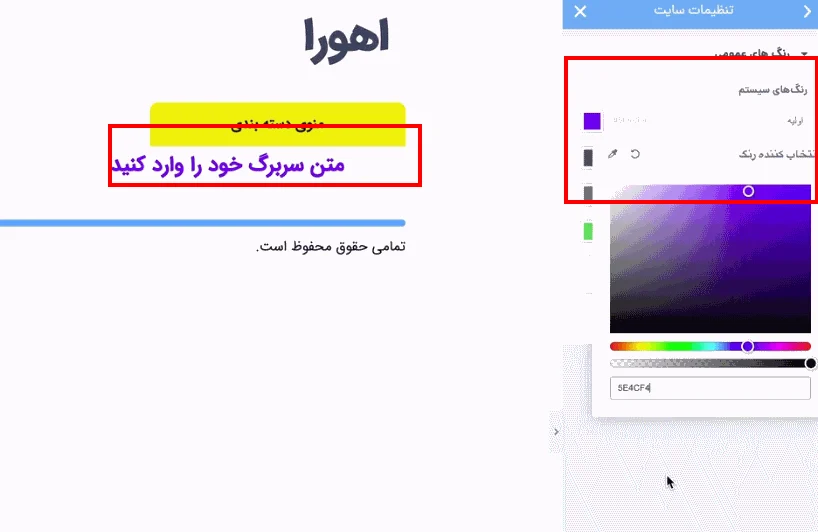
باید یک سری المانها برای وبسایت خود در همان ابتدای کار تعریف کنید. اولین لازمه تنظیم رنگهای عمومی خواهد بود. معمولاً برای طراحی هر سایت یک رنگبندی مورداستفاده قرار میگیرد. رنگهای سازمانی، ثانویه و مکمل و البته رنگ برای متن هرکدام انتخاب میشوند. میتوانید در اینترنت کدهای رنگی را جستوجو کنید. این کدها را میتوانید در بخش ورودی متن اعمال کنید.


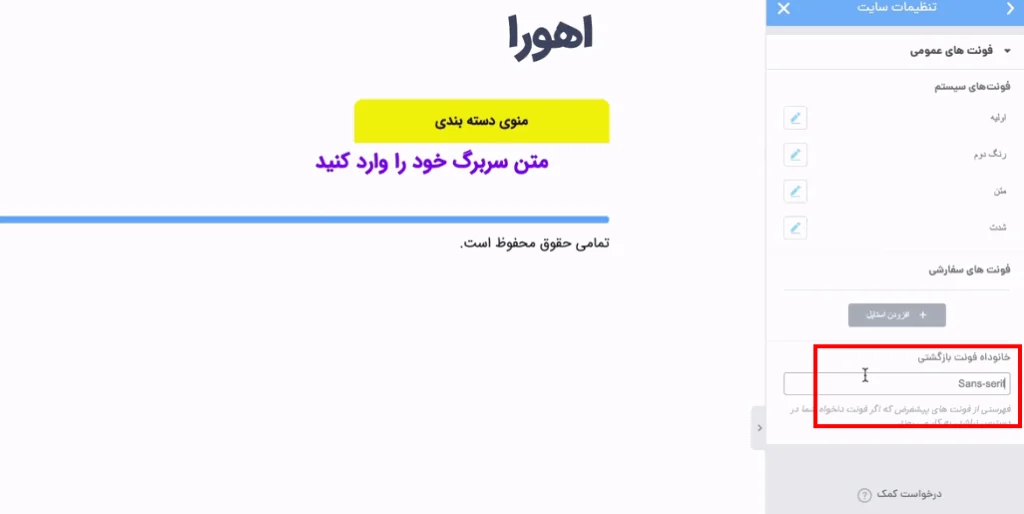
پس از انتخاب تمامی رنگها مشابه چیزی که در تصویر بالا مشاهده میکنید. لازم است که تنظیمات را ذخیره نمایید و نتیجه را مشاهده کنید. یک مرحله بهعقب برگردید و فونتهای سایت خود را نیز روی قالب اهورا انتخاب کنید.

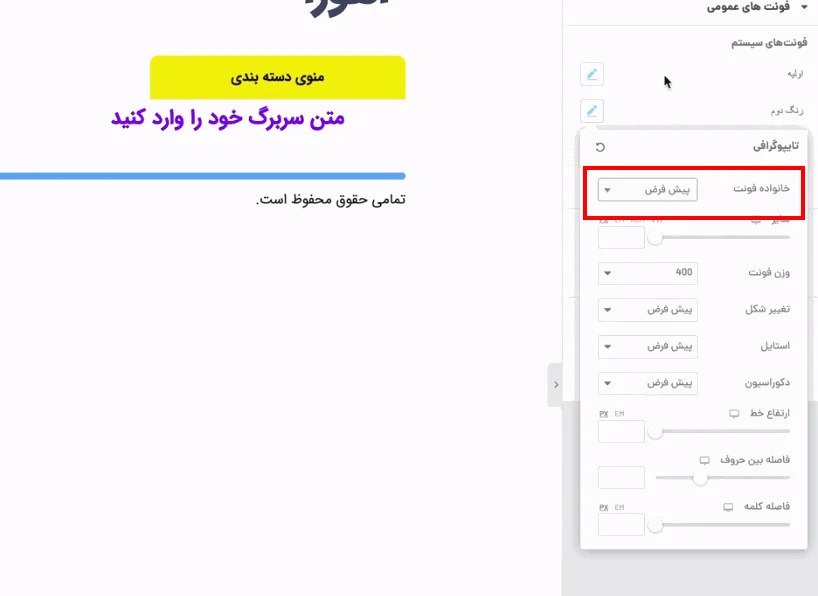
پسازآن پیشنهاد میکنیم که تمامی فونتها را از روی حالت لاتین، روی فونت پیشفرض قالب اهورا قرار دهید.

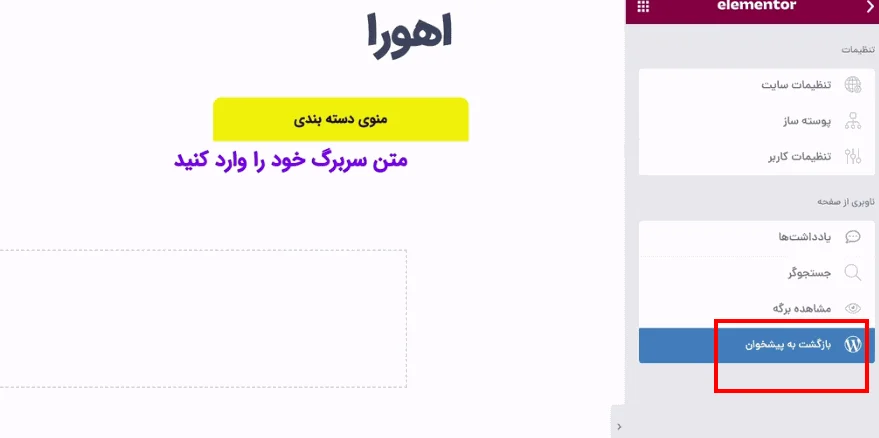
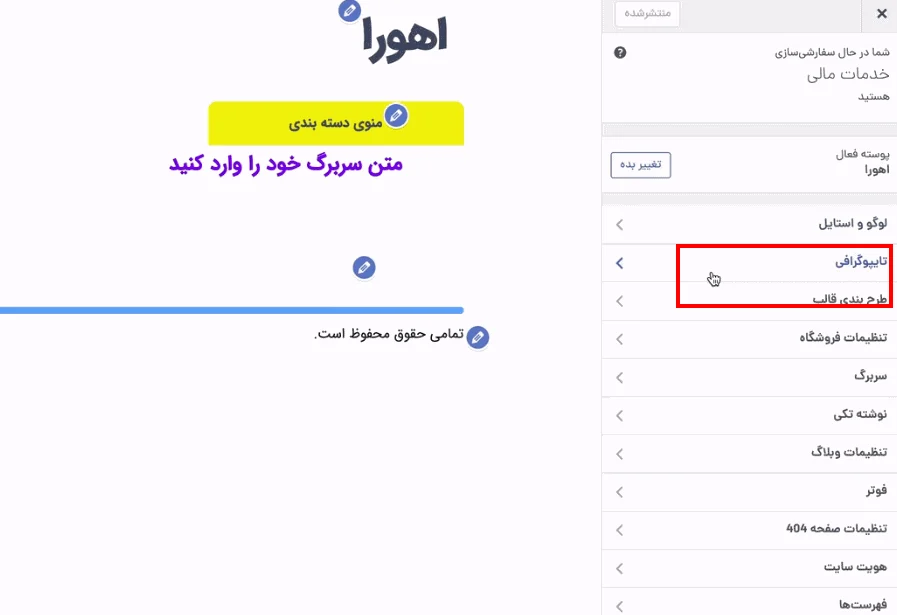
حالا یک مرحله بهعقب برگردید و مشاهده برگه را انتخاب کنید. در این صفحه وارد بخش سفارشیسازی شوید. از بخش تایپوگرافی فونت را روی موردی که انتخاب کردهاید قرار دهید.


طراحی هدر سایت شرکتی
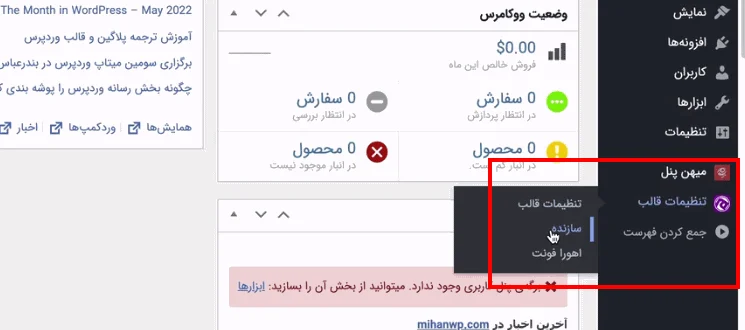
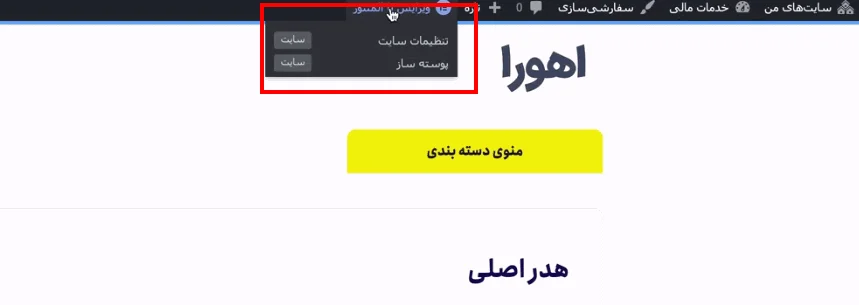
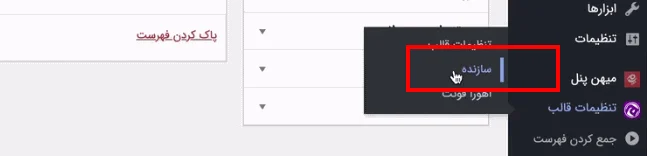
حالا لازم است که هدر وبسایت خود را طراحی کنید. وارد پیشخوان، تنظیمات قالب و بخش سازنده شوید.

میتوانید در همین صفحه گزینه افزودن را انتخاب، یک هدر با نام دلخواه بسازید و آن را منتشر کنید.

سپس در همان منو روی گزینه ویرایش با المنتور کلیک کنید.

البته پیش از انجام هر کاری و تغییر هدر، وارد بخش تنظیمات شوید.

طرحبندی را روی تمام عرض المنتور قرار دهید. حالا باید انتخاب کنید که هدر المنتور وبسایت شما چند ستون باشد.

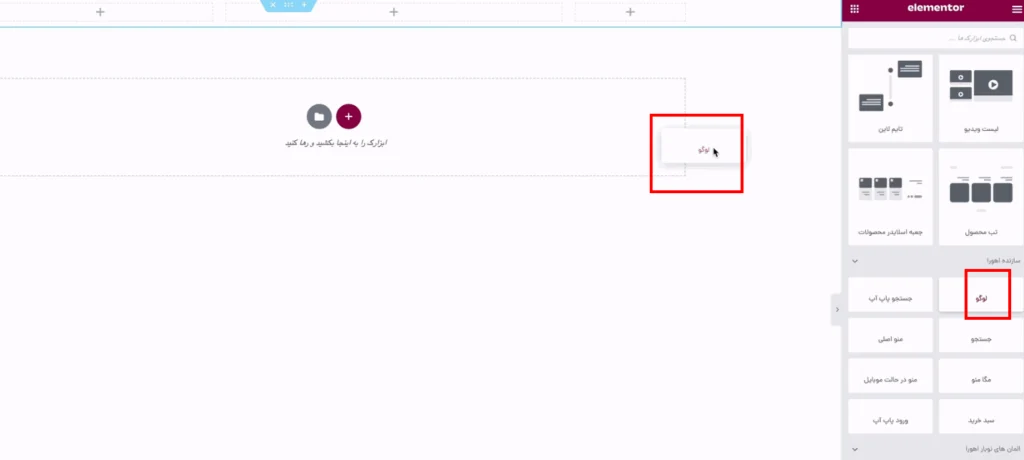
عموماً هدر وبسایتها بهصورت سهبخشی ایجاد خواهد شد. میتوانید محدوده سمت راست لوگوی خود را قرار دهید. از بین ابزارهای المنتور میتوانید عبارت لوگو را جستوجو کنید و آن را به صفحه بیفزایید. این کار با درگ کردن و کشیدن قابل انجام است.

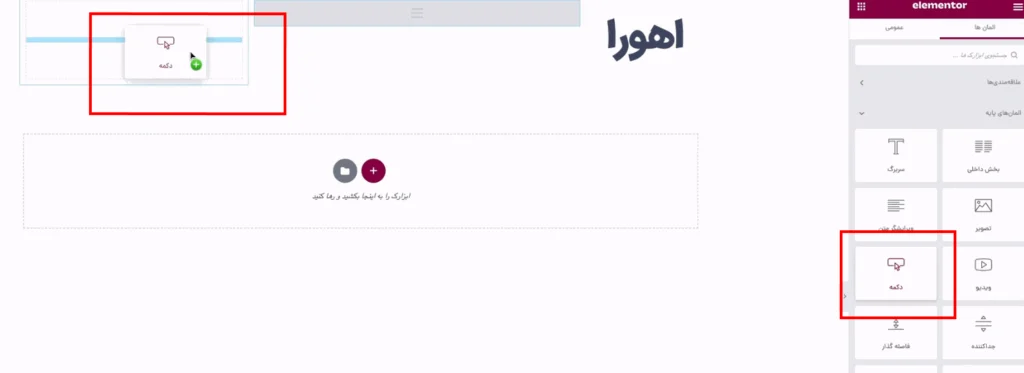
میتوانید به بخش میانی منو و سپس به بخش سمت چپ (البته مطابق سلیقه خود) یک دکمه اضافه کنید. تمامی این ابزارها در المنتور قابل جستوجو هستند.

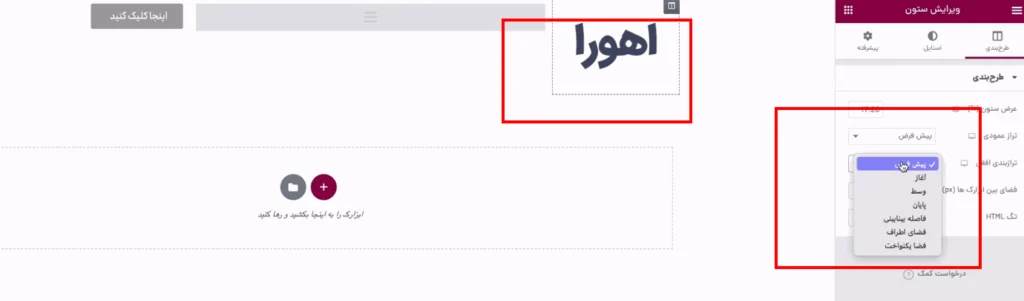
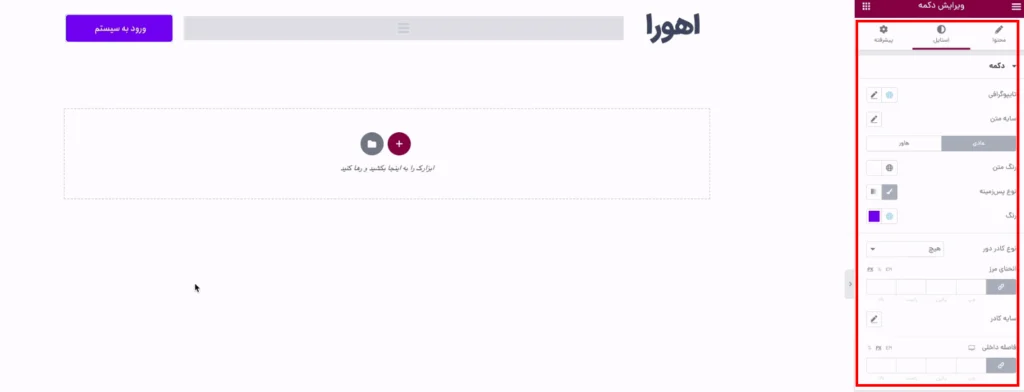
در مرحله بعد شما باید ستونها را ویرایش کنید. برای این کار آنها را بر اساس چیزی که در تصویر زیر میبینید وسطچین کنید.
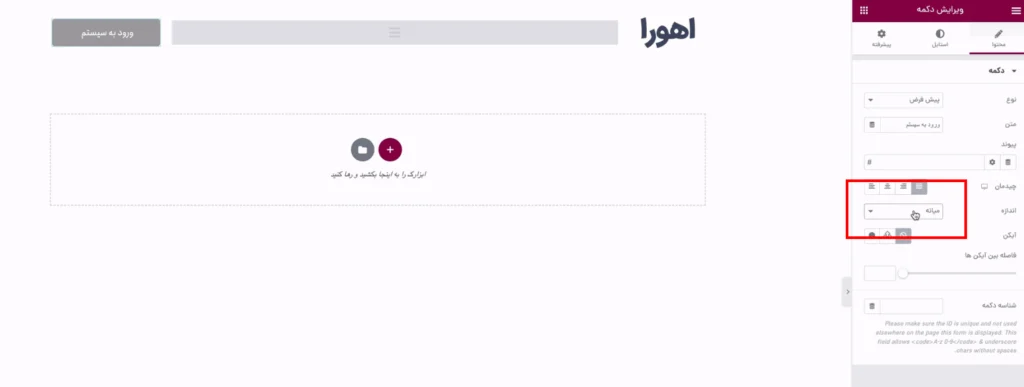
میتوانید متن هرکدام از منوها و یا دکمهها را با کلیک روی آنها و بر اساس جعبه متنی که دیده میشود ویرایش کنید.

میتوانید استایل دکمه را نیز انتخاب کنید. برای این کار از رنگهایی که قبلاً و در بخش قبل آموزش انتخاب کردیم استفاده کنید.

اگر مایل باشید میتوانید تغییرات را اعمال نموده و سپس منو را مشاهده کنید. میبینید که فهرستهای شما نمایش داده نمیشود.
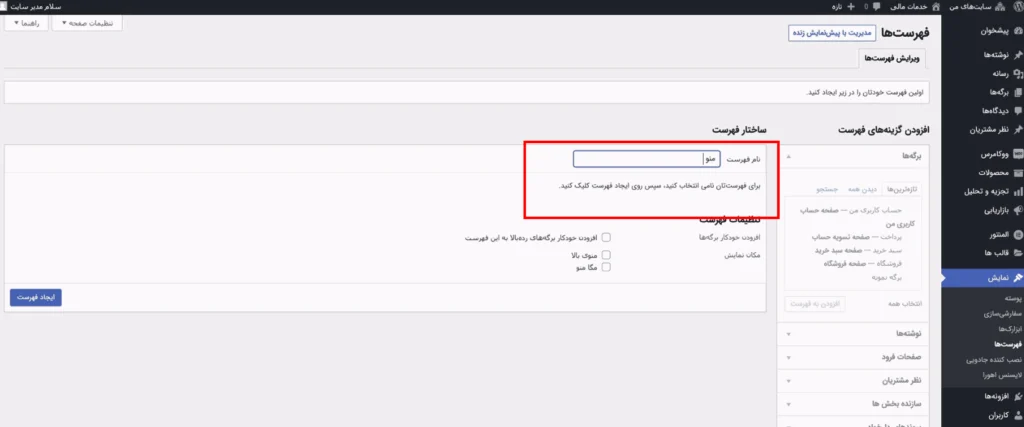
وارد منوی نمایش، فهرستها شده و فهرست جدیدی ایجاد کنید. البته لازم است که جایگاه آن را منوی بالا انتخاب کنید. میتوانید چند برگه مانند سبد خرید، پرداخت و… نیز اضافه کنید که قالب شما یک فرم درست بگیرد.


برای مشاهده تغییرات وارد بخش تنظیمات قالب و سازنده شوید. در همین منو اگر روی گزینه نمایش کلیک کنید، هدری که از قبل ساختهاید قابلمشاهده است.

نمایش هدر در قالب اصلی
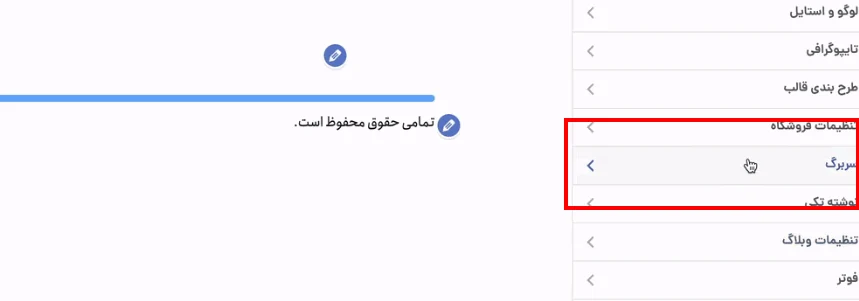
در حال حاضر هدرروی قالب اصلی شما نمایش داده نمیشود. برای اینکه این اتفاق انجام گردد، لازم است که وارد بخش سفارشیسازی وردپرس شوید.
گزینه سربرگ را در منوی سفارش سازی مطابق تصویر زیر انتخاب کنید.

سپس در منوی پیش و رو استفاده از هدر سفارشی را انتخاب و هدر چسبان را در بخش پایین غیرفعال کنید. سپس گزینه انتشار را انتخاب کنید.
طراحی صفحه اصلی سایت شرکتی
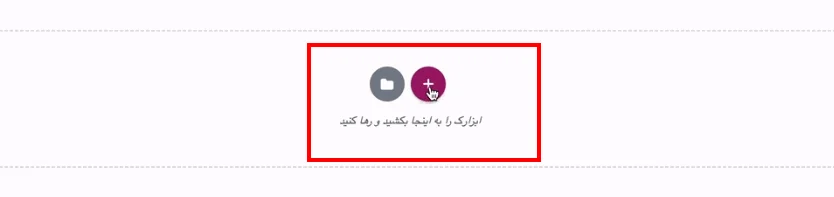
حالا به سراغ ویرایش صفحه اصلی سایت شرکتی خودخواهیم رفت. به منوی ویرایش با المنتور مراجعه نموده و سپس روی انتخاب ابزار جدید مطابق تصویر زیر کلیک کنید.

حالا یک منوی دو ستونی انتخاب کنید. به یکی از ستونها، مثلاً سمت چپ یک تصویر اضافه کنید. عکس را از گالری یا سیستم انتخاب کنید و روی درج در رسانه کلیک کنید.
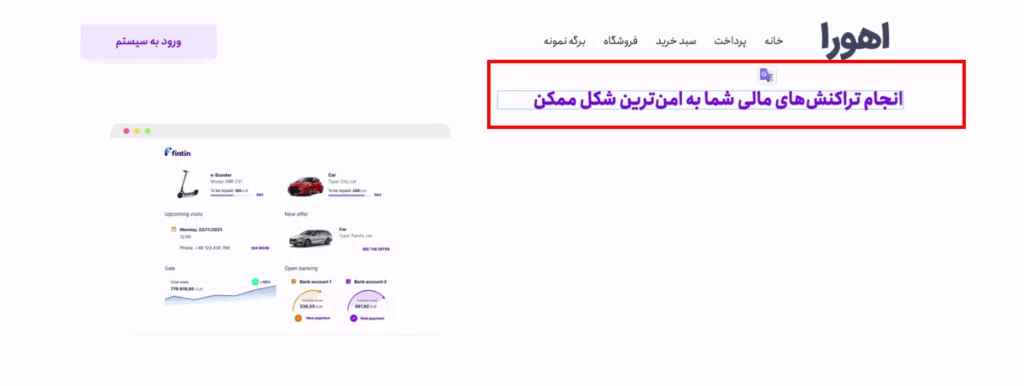
در ستون سمت راست هم میتوانید یک سربرگ اضافه کنید. البته حالا بهتر است که سربرگ قبلی را حذف کنید.

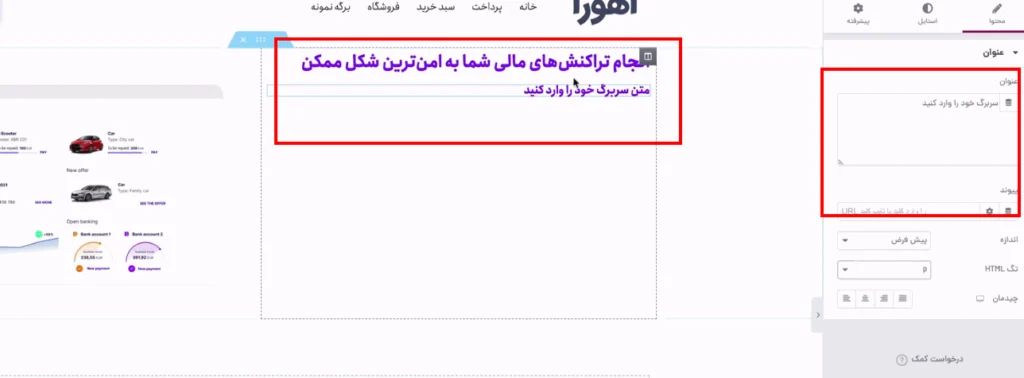
یک متن ثانویه هم به بخش مربوط مطابق تصویر اضافه کنید و تگ آن را روی حالت p یا پاراگراف مشابه تصویر زیر قرار دهید.

استایل نیز بر اساس این که رنگ متن است روی مشکی قرار دهید. تایپوگرافی نیز به شما امکان کمکردن اندازه فونت را میدهد. برای این کار میتوانید از متنهای لورم ایپسوم استفاده کنید. تراز عمودی عکس و متن را در میانه یا وسط قرار دهید. این باعث میشود که ساختار زشتی به خود نگیرد.
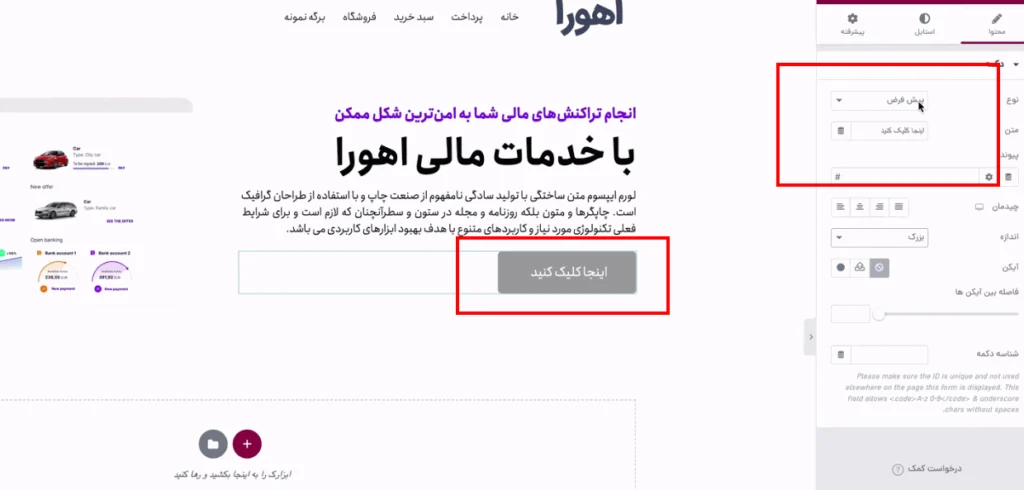
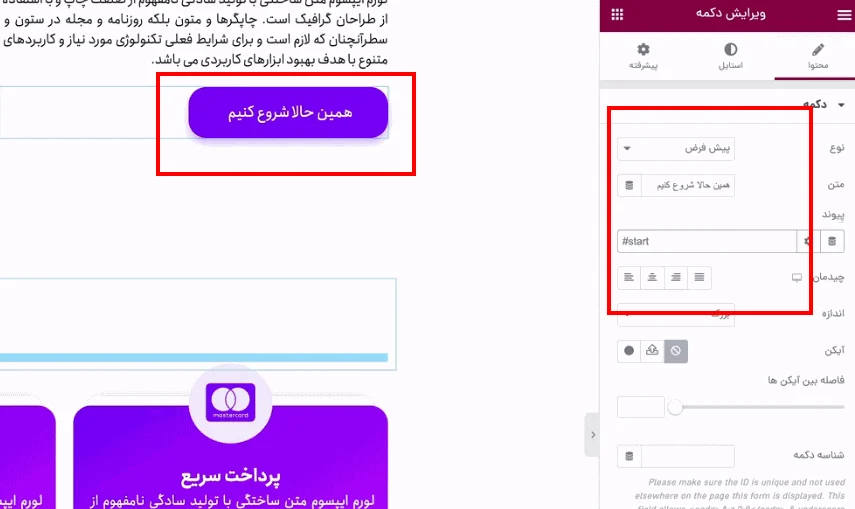
میتوانید در همان ستون سمت راست یک دکمه نیز از منوی المنتور اضافه کنید. اندازه آن را روی بزرگ قرار دهید.

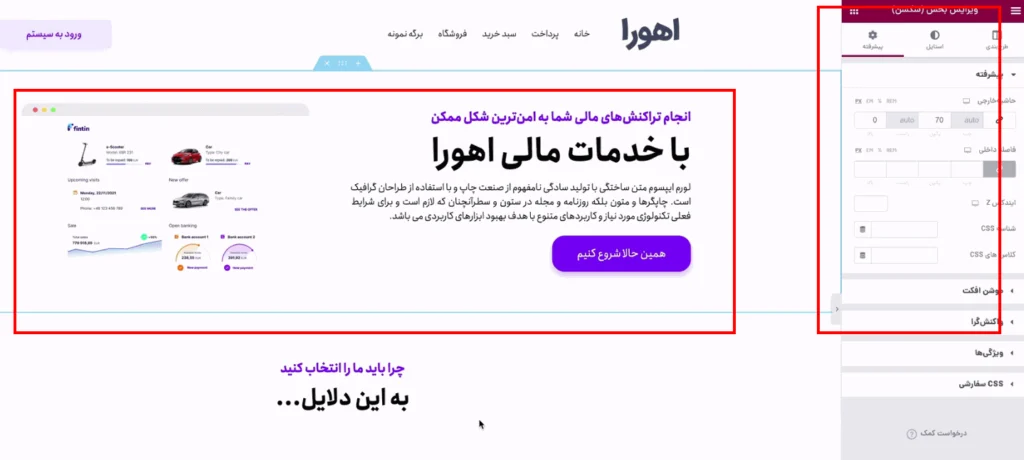
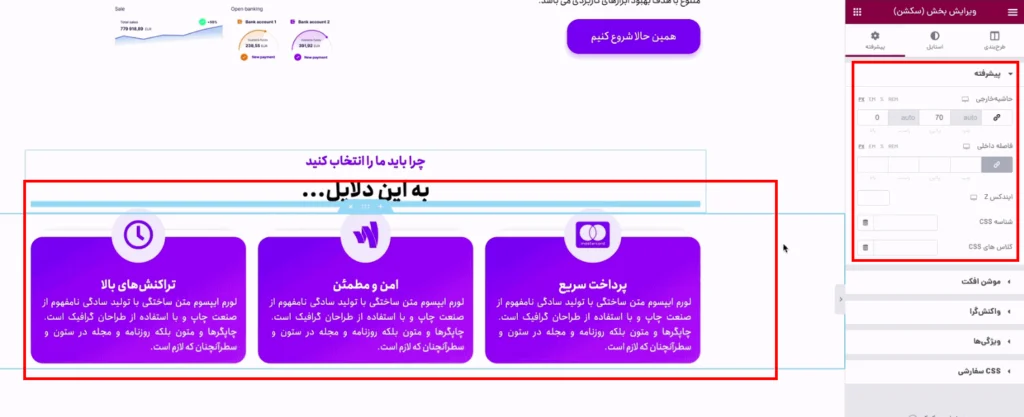
متن آن را دلخواه انتخاب کنید و یک رنگ دکمه و سایه به کادر هم اعمال کنید. همینطور میتوانید به بخشهای پایین وبسایت خود متنهای بیشتری اضافه کنید. دقت کنید که وقتی ردیف جدید ایجاد میکنید، فاصله آنها را در منوی پیشرفته و حاشیه خارجی تنظیم کنید. مثلاً 60 پیکسل میتواند عدد مناسبتری باشد.
این کار باعث میشود که تفکیک بهتری انجام گیرد.

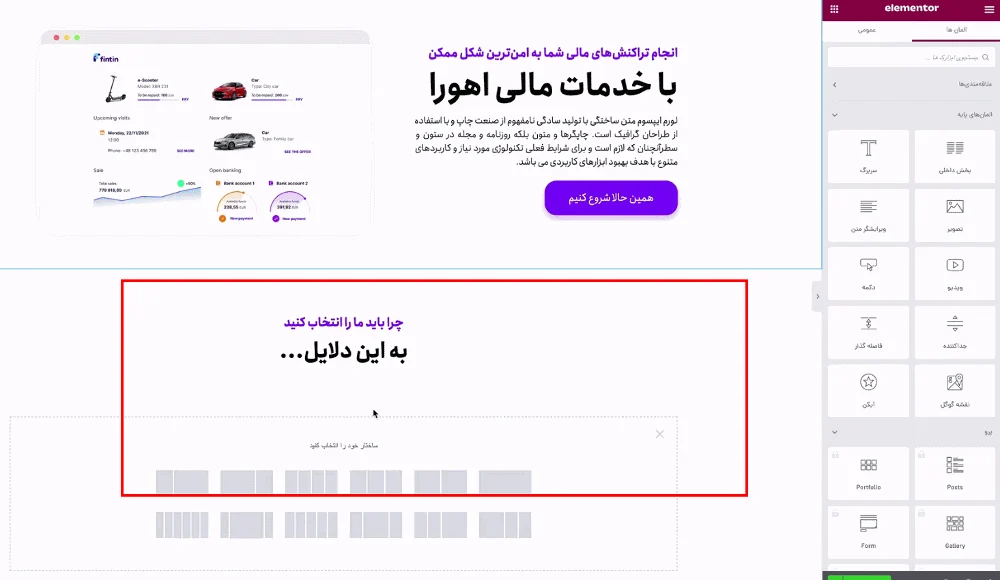
پیشنهاد میکنیم که یک ردیف دیگر اعمال نموده و حالت سهستونه را برگزینید.

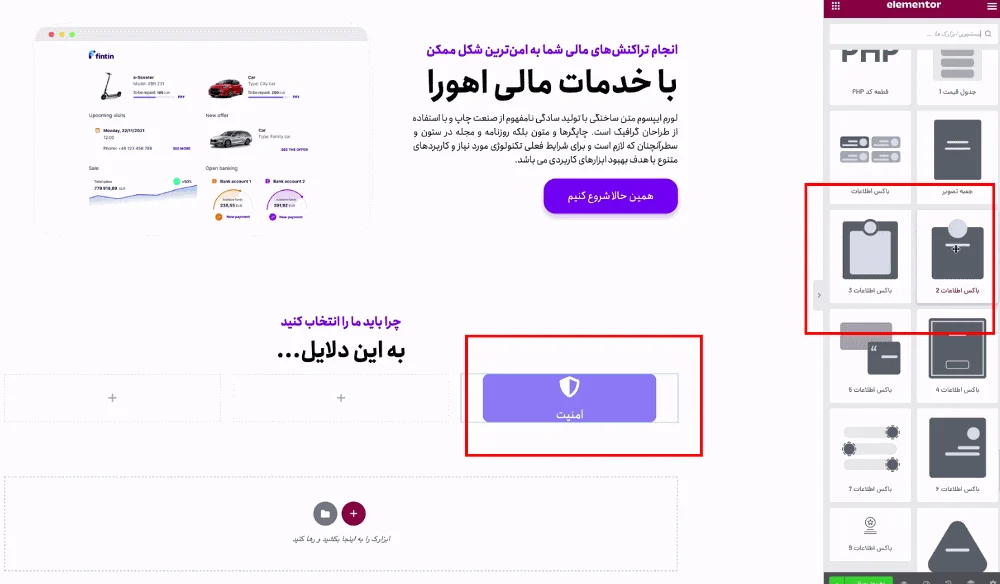
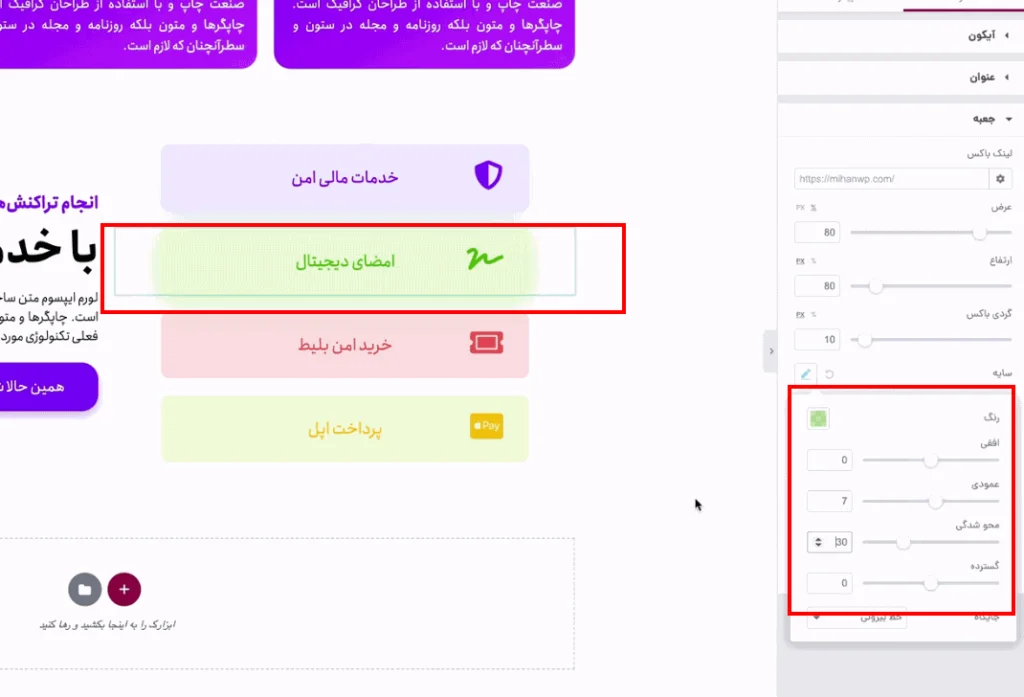
میتوانید سه باکس ایجاد کرده و آن درون آنها هر چیزی که میخواهید بنویسید. معمولاً از این باکسها در سایتهای شرکتی استفاده میشود. در قالب اهورا شما امکان انتخاب باکس آیکون را خواهید داشت. رنگبندی آنها متنوع است و طراحی فوقالعاده جذاب و خوبی دارند. میبینید که در تصویر زیر یک مورد به قالب اهورا اضافهشده است.

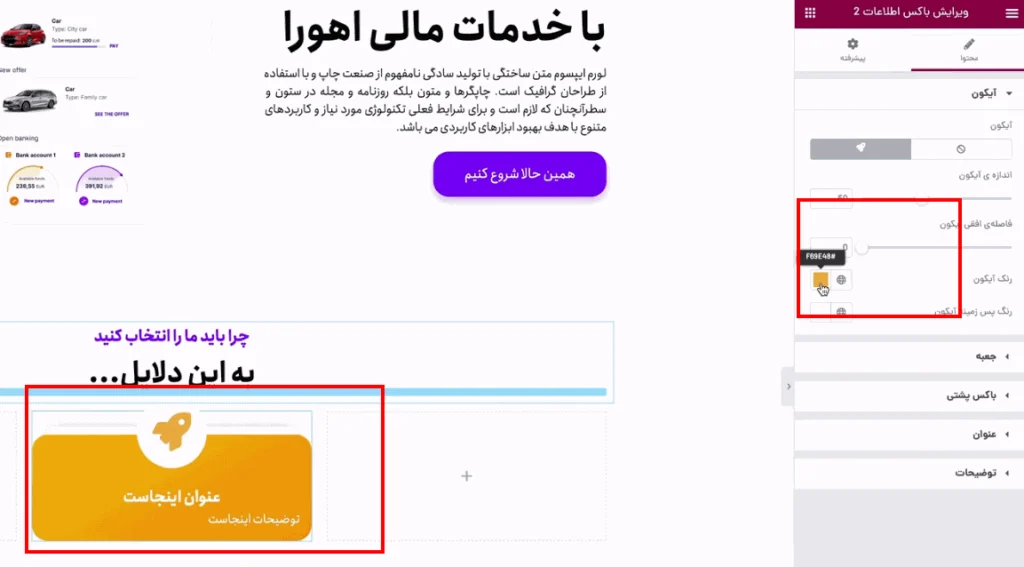
با یک کلیک روی هر باکس میتوانید تغییرات لازم را در منوی سمت راست المنتور روی آن اعمال کنید.

انتخاب عنوان، رنگ، اندازه و حاشیه امکانپذیر است. توضیحاتی را روی سایت خود اعمال کنید که این کار از طریق لورم ایپسوم نیز ممکن است. در بخش تایپوگرافی میتوانید تغییرات لازم را انجام دهید. میتوانید از بخش آیکون، گزینه موردنظر خود را مطابق با متنی که نوشتهاید جستجو کنید.
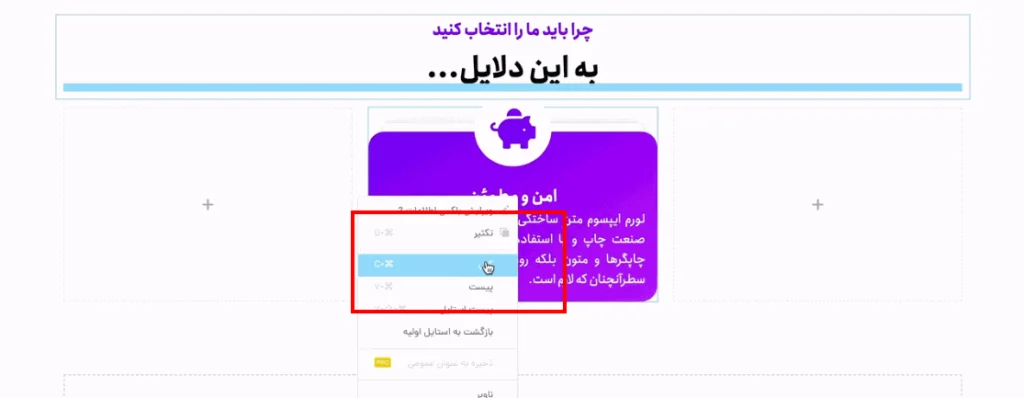
انتظار نمیرود که سایت شما رنگهای مختلفی داشته باشد. پس رنگ آیکون را روی رنگ اولیه قرار دهید. میتوانید بهراحتی و با کلیک راست روی هر آیکون، باکس یا متن، آن را کپی و تکثیرکنید. مطابق چیزی که در تصویر میبینید.


میتوانید بازهم مطابق بخشهای دیگر، فاصله میان دکمهها، اتصال آنها را تغییر دهید.
ایجاد ردیف برای قالب سایت شرکتی
حالا لازم است که بخشهای پایینتر و پس از سه باکس آیکن که در تصویر قبل مشاهده کردید را ایجاد کنید. به جهت انجام این کار مطابق ادامه آموزش طراحی سایت شرکتی با المنتور و قالب اهورا پیش بروید.

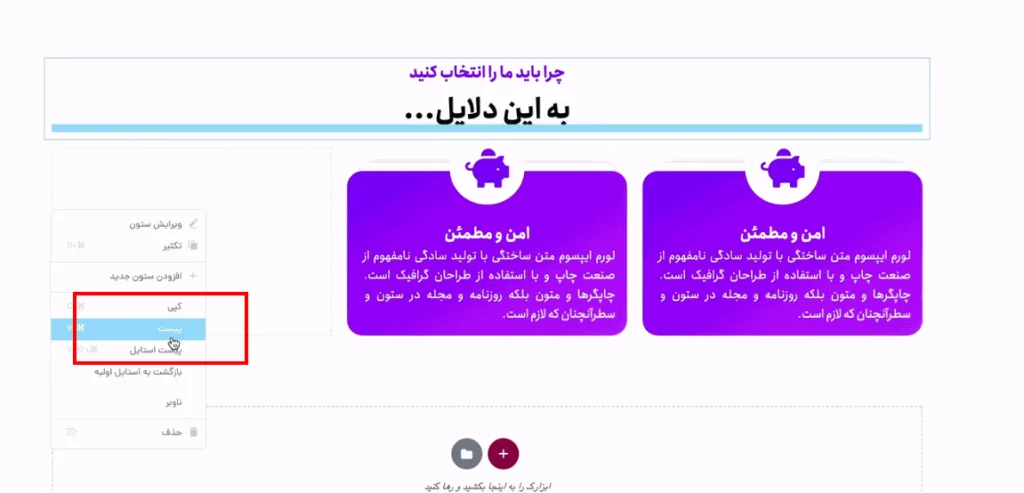
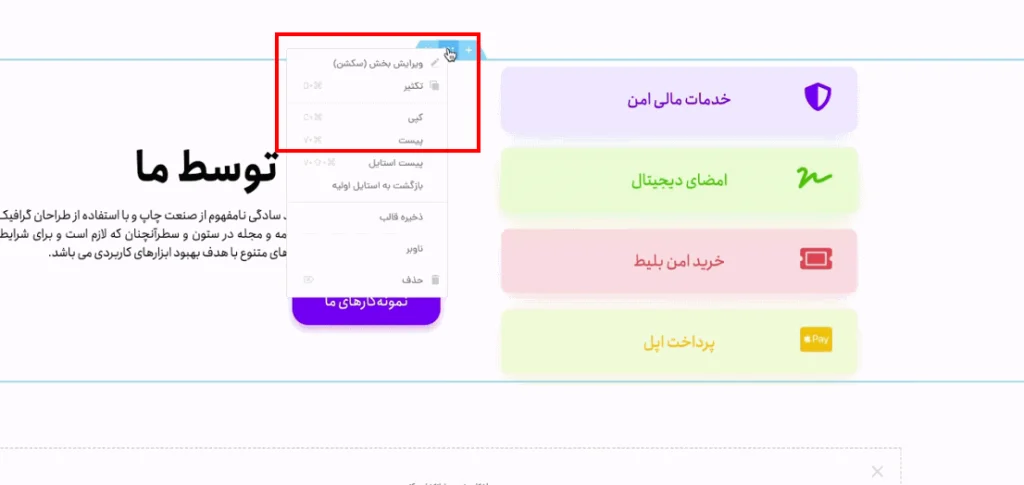
بعدازاین بخش، یک ردیف دیگر اضافه کنید و حالت دو ستون را برای آن انتخاب کنید. بهترین کار این است که ستون بالا را کپی نموده و مجدداً در این منو پیست کنید.

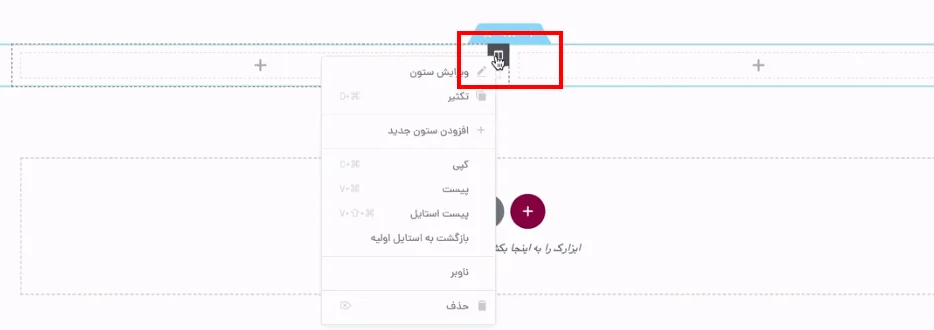
برای ایجاد هرگونه تغییرات در ستونها مشابه تصویر زیر روی این دکمه کوچک کلیک کنید.

حال میتوانید ستون اضافه را حذف کنید.
برای تکمیل این بخش یک باکس آیکون جدید اضافه کنید.

بازهم در منوی تنظیمات المنتور که برای دکمه در قالب اهورا در نظر گرفتهشده است، رنگ اولیه و ثانویه را مطابق نیاز خود و بر اساس آموزش ویدئویی اعمال کنید. میتوانید دکمه را با کلیک راست و کپی و سپس پیست تکثیرکنید. مطابق چیزی که در ادامه مشاهده میفرمایید.
با انتخاب هر دکمه تنظیمات آن در بخش کناری فعال میشود. حالا میتوانید متن، آیکون، ابعاد و همهچیز را بر اساس بخشهای قبلی آموزش تغییر دهید.

میتوانید تنظیمات بیشتری را در بخش جعبه برای هر دکمه اعمال کنید. البته که همهچیز بستگی به خودتان دارد. اما توجه به جزئیات میتواند طراحی وبسایت شمارا جذابتر و بهتر کند.


اسکرول به پایین در منوی قالب
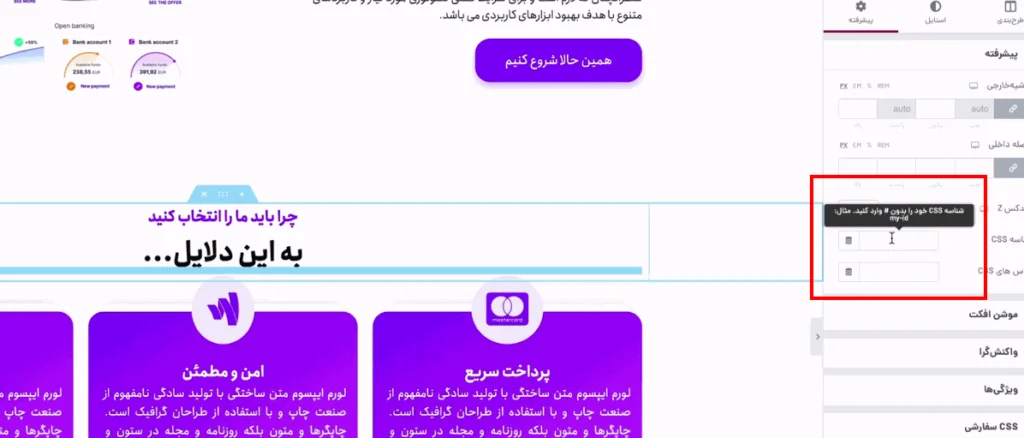
برای اینکه با کلیک روی دکمهای که در ابتدا ایجاد کردیم، صفحه سایت شما به پایین اسکرول کند، باید از متدهای یکسان استفاده کنیم. مطابق تصویر زیر:

شناسه CSS را روی #start قرار دهید. حالا لازم است که دکمه مربوطه را پیوند دهید به #start

سپس روی گزینه بهروزرسانی کلیک کنید. با کلیک کردن روی دکمه شروع، اسکرول به پایین انجام میشود.
ساخت ستون جدید
مجدداً در بخش انتهایی قالب سایت خود یک منوی دو ستون ایجاد کنید و ستون بالا را کپی و تکثیر نمایید.

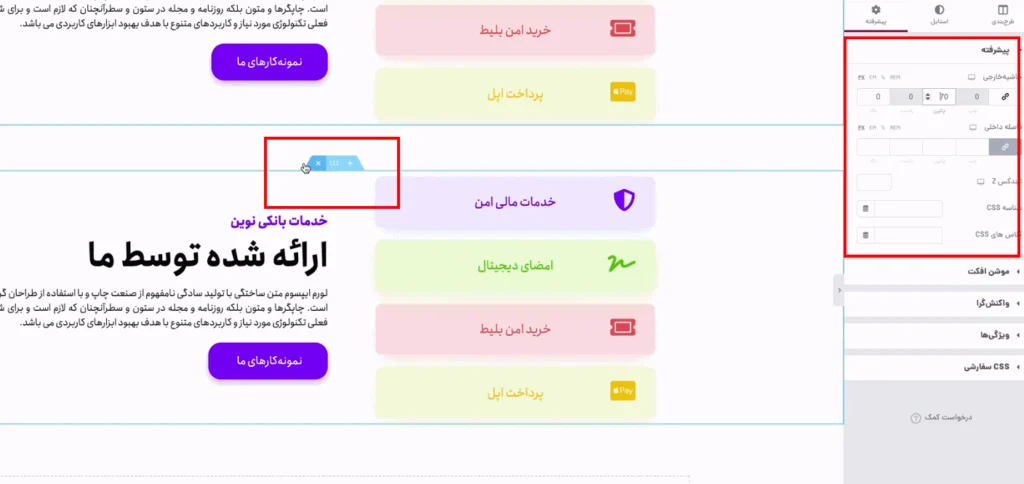
لازم است که کمی به دو ستون فاصله بدهید. این کار با انتخاب منوی پیشرفته و بخش حاشیه خارجی مطابق تصویر زیر قابل انجام است.
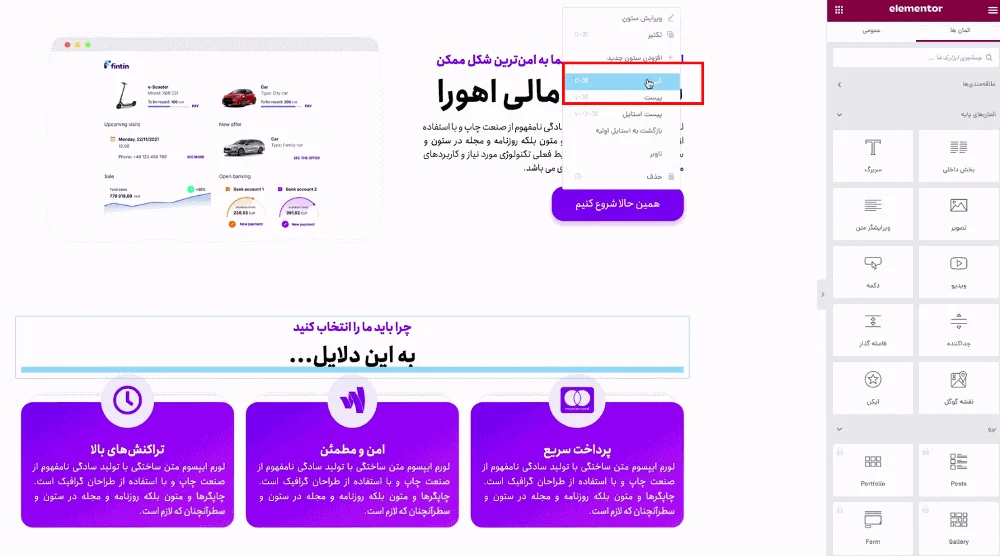
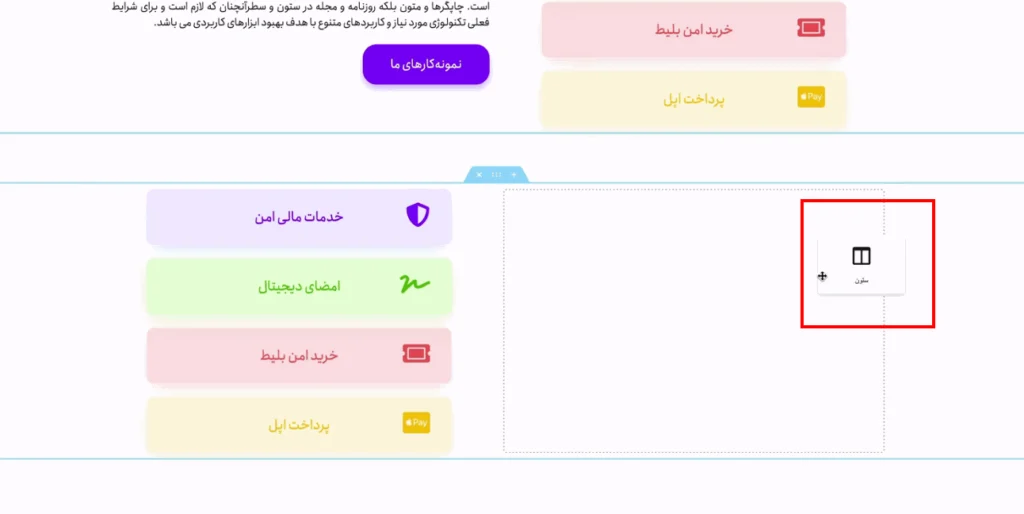
حالا بهتر است که جای دو ستون کنار هم را با کشیدن و رهاکردن ماوس تغییر دهید. یعنی فرم ضربدری مطابق تصویر زیر اعمال گردد.

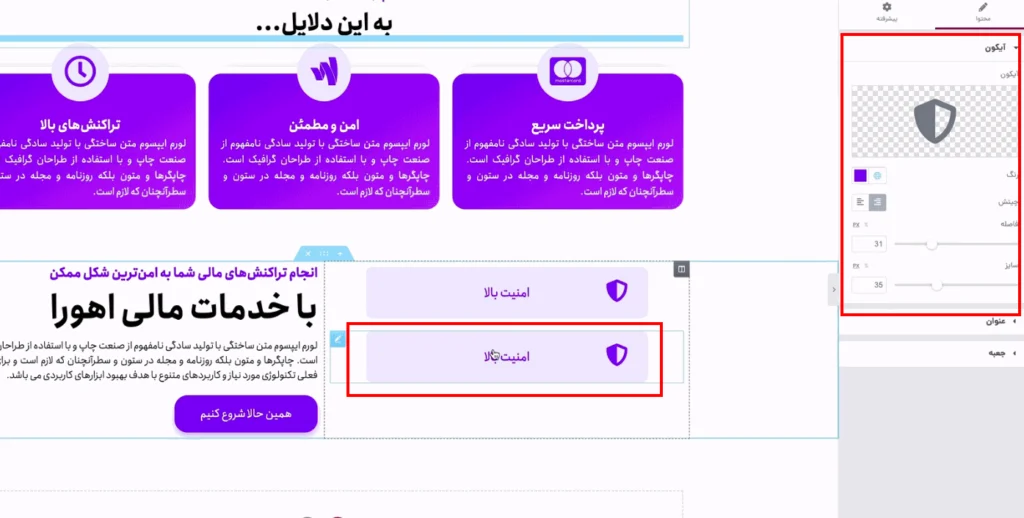
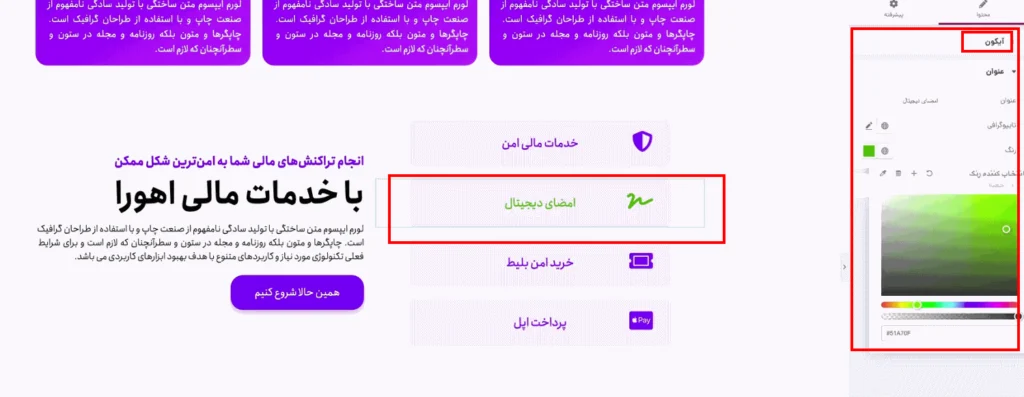
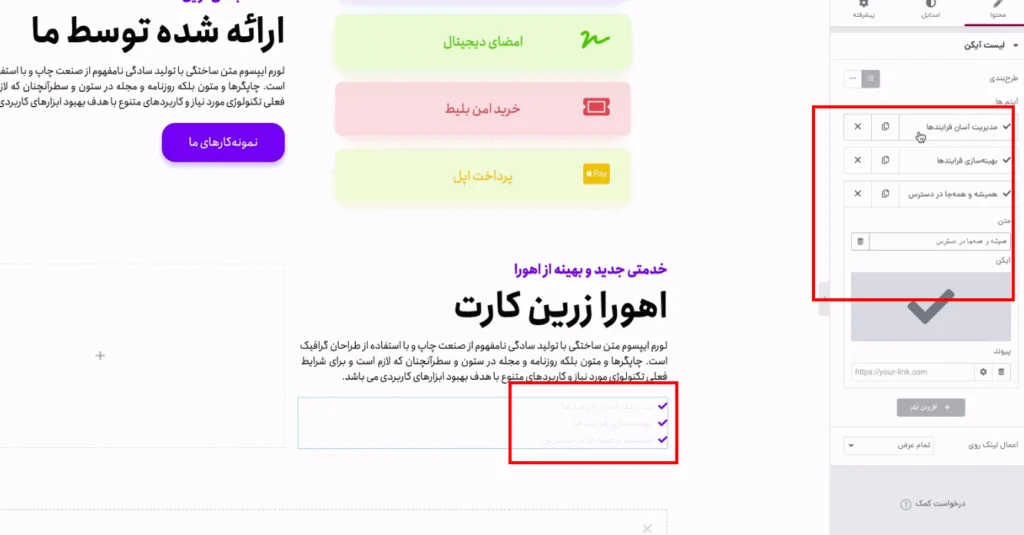
حال دکمههای سمت چپ را حذف کنید. قرار نیست که قالب شما مونوتان شده و دکمههای زیادی داشته باشد. متن کادر سمت راست را نیز مطابق نیاز و نوع سایت شرکتی خود تغییر دهید. حالا در ستون راست یک لیست آیکن ایجاد کنید.

پس از انتخاب و انتقال آن با ماوس، متن موردنظر خود را نیز اعمال نمایید. در بخش استایل، رنگ متن را به مشکی تغییر داده آیکون را به رنگ ثابت و اولیه بگذارید. میتوانید اندازه آیکون، چیدمان و همهچیز را تغییر دهید.

اضافهکردن SVG به قالب اهورا
برای اینکه یک تصویر روی قالب خود قرار دهید میتوانید از فرمت رایج و محبوب وب، SVG استفاده کنید. آموزش اجرا و استفاده از آن در میهن وردپرس در دسترس است.
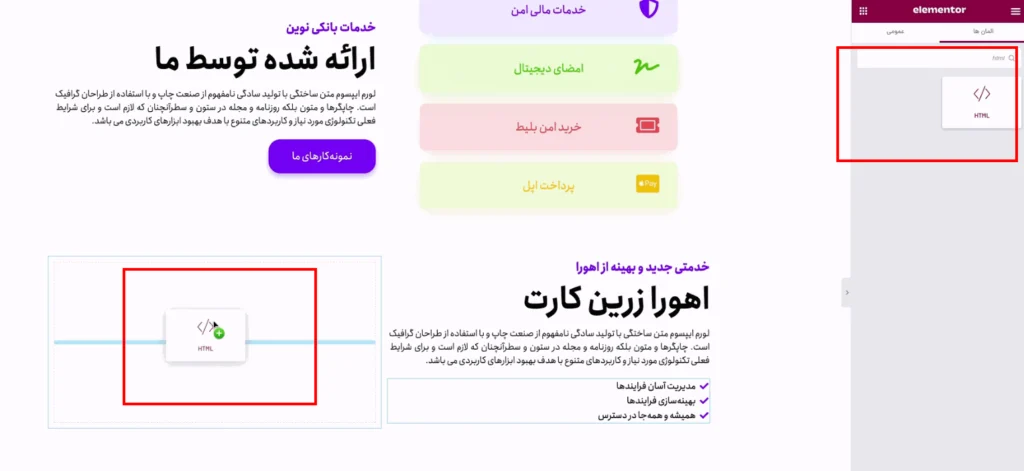
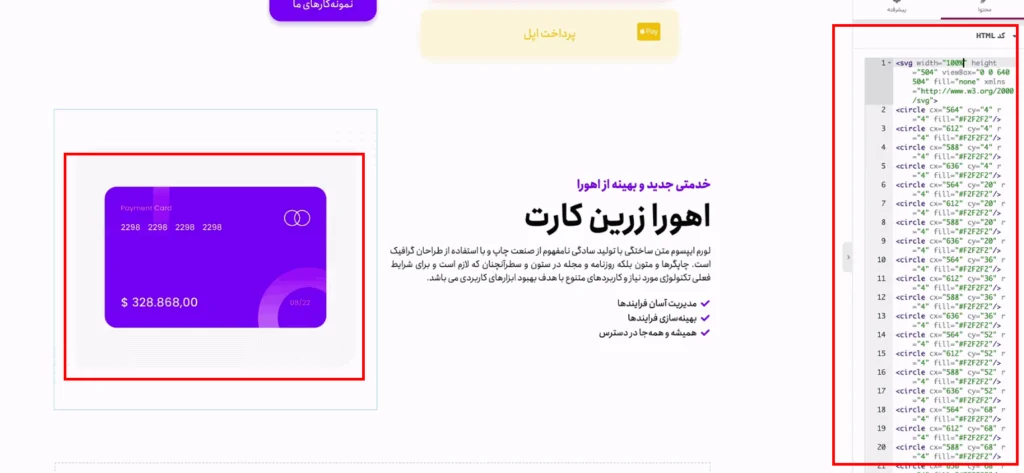
به جهت انجام این کار یک المان HTML به قالب و بخش ستون خود اضافه کنید. این کار با جستجوی html و کشیدن و رهاکردن آن به ستون مربوطه مطابق تصویر زیر قابل انجام است.

حالا کد تصویر SVG خود را پیست کنید. این کدها در اینترنت و وبسایتهای مختلف موجود است. مطابق تصویر زیر حتی میتوانید کد تصویر زیر را تغییر دهید.

میتوانید ابعاد آن را بر اساس بخشی که در تصویر بالا میبینید روی صددرصد قرار دهید.
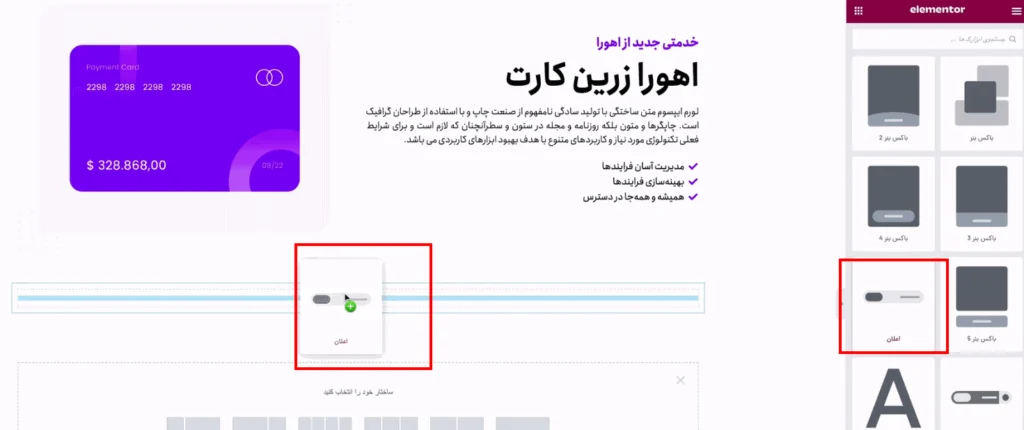
میتوانید از باکس اعلان هم در ادامه استفاده کنید. رنگ دکمه و باکس خود را مشخص کنید. عنوان آن را نیز مطابق آموزش تغییر دهید.

ایجاد ساختار و کادربندی
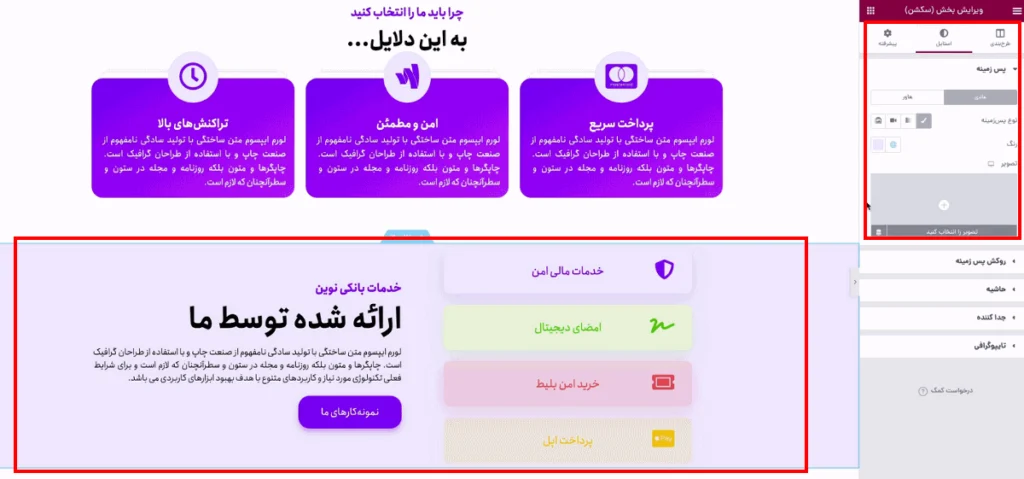
برای اینکه قالب خود را جذابتر کنید میتوانید از کادربندی استفاده کنید. مجدداً در بخش ویرایش با المنتور یکی از ستونها را انتخاب کنید. از بخش استایل، رنگ پسزمینه را تغییر دهید.

ساخت فوتر سایت شرکتی با المنتور
حالا به بخش ساخت فوتر خواهیم رفت. پیش از هر چیزی وارد بخش سفارشیسازی شده (البته میتوانید این کار را با ورود به منوی سازنده نیز انجام دهید. اما حداقل در مورد قالب اهورا ضرورتی وجود ندارد و بهراحتی از قسمت سفارشیسازی قالب سایت میتوانید موارد موردنیاز خود را اعمال کنید.)

ما قصد داریم چند ابزارک به قالب شرکتی اهورا اضافه کنیم. البته که همهچیز در این بخش در دستان شماست و میتوانید تغییرات لازم را مطابق کسبوکار و حوزه فعالیت خود اعمال کنید. پیشنهاد میکنیم که فهرستی ایجاد کنید.

اما پیش از آن از همان منوی سفارشیسازی وارد بخش فهرستها شوید، فهرست جدیدی ایجاد کنید. برای ساخت این فهرستها میتوانید به آنها لینک بدهید و نامی مشخص کنید.


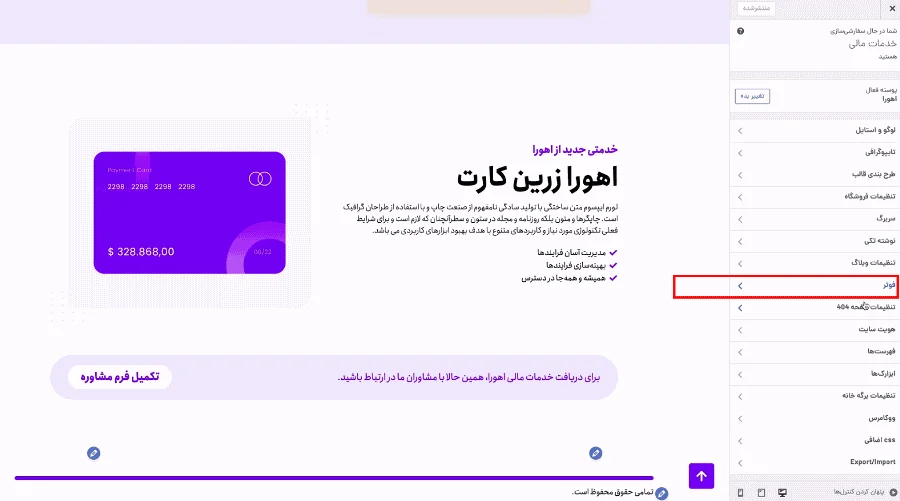
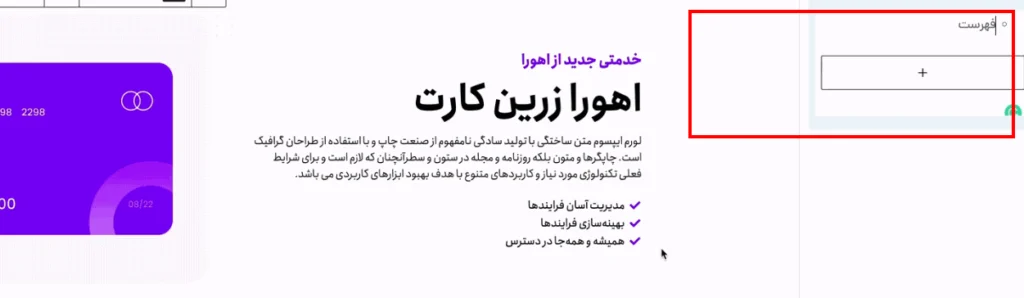
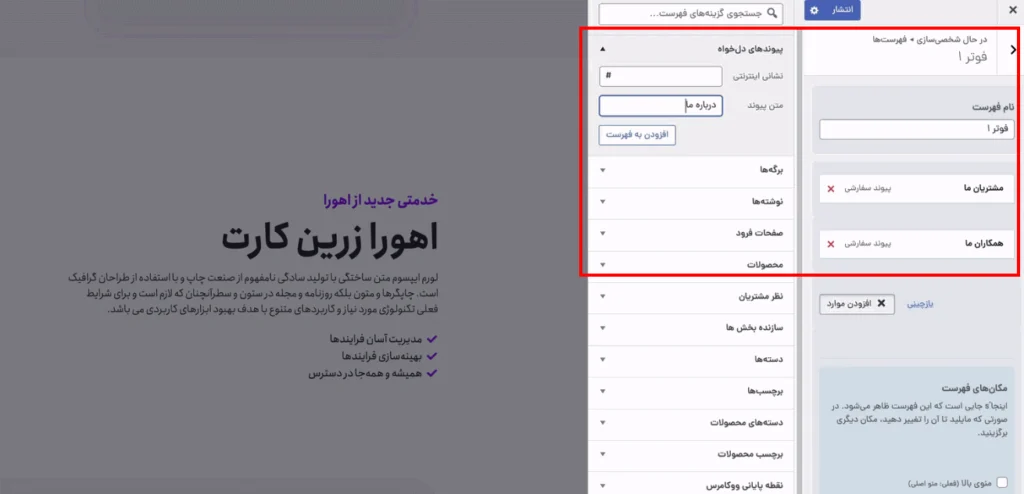
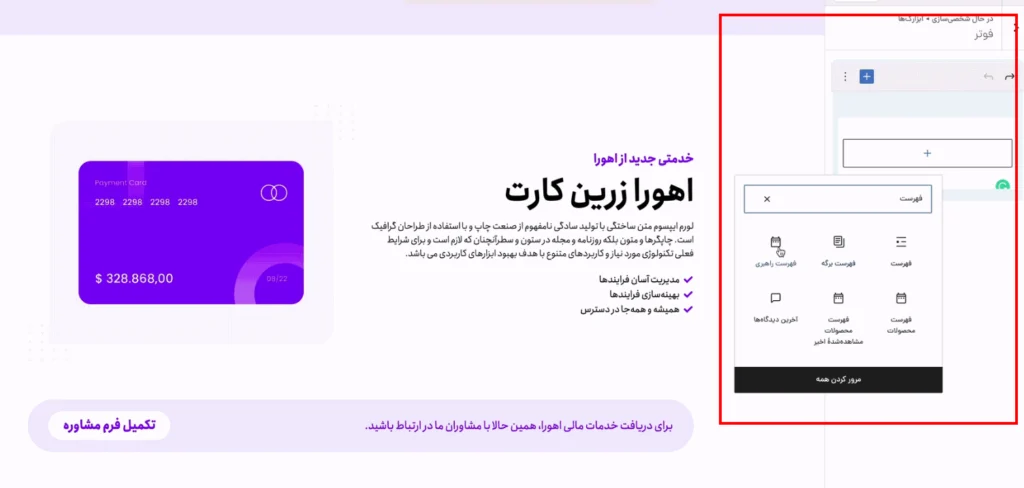
پس از ساخت فهرست و ذخیره آن، وارد منوی فوتر شده و از بخش افزودن، فهرستهای راهبری را انتخاب کنید.

عنوان را قرار دهید و سپس فوتر 2 را مشخص کنید. فوتر 2 نام مشخصه فهرست ماست.
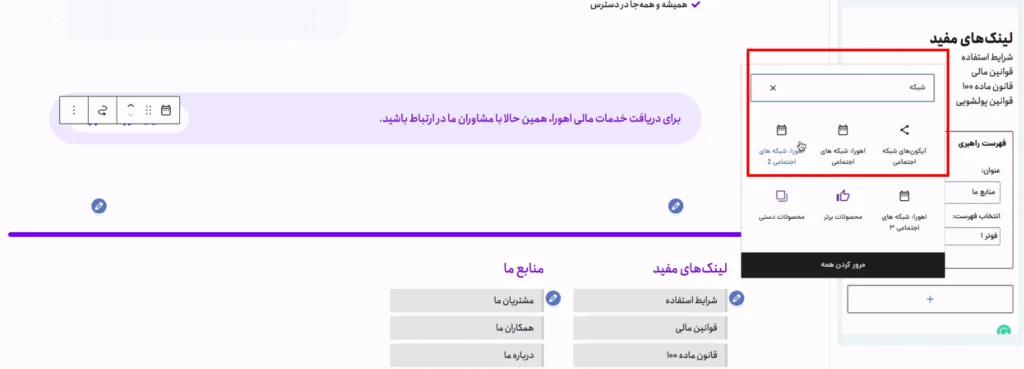
میتوانید فهرستهای راهبری دوم را نیز انتخاب و اضافه کنید. یک شبکه اجتماعی هم به فوتر وبسایت خود اضافه کنید. در منوی فوتر، از بین گزینهها شبکههای اجتماعی را جستوجو کنید. قالب پیش فرضی برای شبکههای اجتماعی در قالب اهورا در نظر گرفتهشده است که میتوانید از دکمههای مربوطه استفاده کنید. اضافهکردن و لینک دادن نیز بهراحتی و از همان بخش تنظیمات سمت راست قابل انجام است.

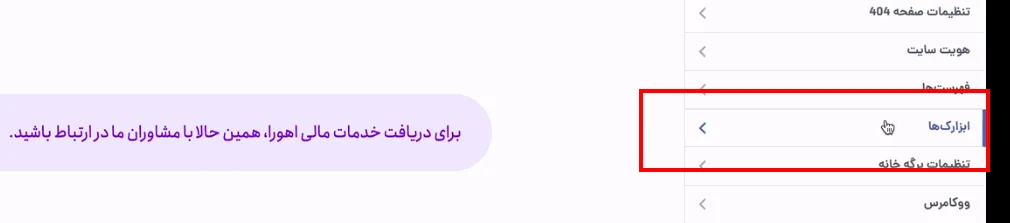
ابزارک دیگری هم میتوانید به فوتر خود اضافه کنید. ازنظر ما درباره ما میتواند گزینه خوبی باشد.
آن را از بین فهرستها و ابزارهای موجود مطابق تصویر زیر جستجو کنید.

سپس تغییرات را ذخیره کنید و سپس صفحه اصلی وبسایت خود را مشاهده کنید. درنهایت و برخلاف ساختاری که ما در این ویدئو طی کردیم، شما میتوانید تغییرات بیشتری را نیز روی قالب و فرم کلی سایت خود اعمال کنید. قالب اهورا انعطاف زیادی در این زمینه دارد و میتوان از آن برای طراحی سایت شرکتی با المنتور استفاده کرد.
نتیجهگیری نهایی
در این آموزش آموختیم که چگونه یک قالب سایت شرکتی را با المنتور و با بهرهگیری از قالب اهورا طراحی کنیم. اساس کاربر مبنای رعایت اصول چیدمان، حفظ فاصلهها در ستونها و همینطور استفاده از روانشناسی رنگ بود. در هر مرحله، شما میتوانید بر اساس نیاز خود تغییرات موردنظر را اعمال کرده و حتی از ویدئوی آموزشی که در اختیارتان قرارگرفته است استفاده کنید.


درود و خسته نباشید.
ساعت چهار بامداد هست و بسیاااااار از محتواهای آموزشی عالی شما لذت میبرم. پیروز و سربلند باشید.
خرد نگهدارتان🙏
عالی تر از عالی بود، خیلی از مطالب ارزنده و ویدئوهای آموزشی شما متشکرم امیدورام همیشه سلامت و موفق باشید
درود و تبریک سال جدید
آقای راد میخواستم بدونم این آیکونهای شبکههای اجتماعی با این کیفیتی که شما استفاده میکنید رو از کجا میشه گرفت
سپاس
سلام موقع ویرایش با المنتور همچین اروری میاد برای حل این ارور چه کاری انجام بدم؟
cant edit?
having problems loading elementor?
please enable safe mode to troubleshoot
این کاری که گفته را هم انجام دادم
عالی بود واقعا من کاملا لذت بردم از آموزش کاملی که دادید و از شما متشکرم .
فقط چون من از قالب اهورا استفاده نمیکنم و قالب neve هستش فقط و فقط یک جا رو نتونستم کامل کنم که اونم هدر بود منوهاش چون افزونه های اهورا رو نداشتم راه حل دیگه ای برای من دارید که چطور منو ها رو ایجاد کنم قسمت لوگو و دکمه ی ورود به سیستمش اوکی شده فقط قسمت منو مونده ، ممنونم
استاد میشه اول برگه رو طراحی کنیم بعد به عنوان صفحه اصلی انتخابش کنیم؟؟
سلام. لطفا بیشتر از این ویدیوها برامون بذارید. عالی بود!!
سلام مرسی از توجهتون
چشم حتما
سلام در نسخههای جدید وردپرس المنتور به جای سکشن و بخش با کانتینر مواجه هستیم که خیلی کار باهاش محدود هست و فقط یک سری قسمت بندیهای پیش فرض رو میشه استفاده کرد یا من بلد نیستم نه میشه ستون اضافه کرد نه سطر. و کل کانتینر با تمام سلول هاش یک تنظیمات بیشتر نداره امکانش هست که این به همون حالت بخش سکشن برگردونده بشه یا در همین کانتینر امکانش هست در هر سلول سطر و ستون کم و زیاد بشه
ممنون
سلام آموزشش تو سایت هست سرچ کنید کانتینر
سلام خیلی مخلصم جناب راد
من قالب اهورا را خریداری کردم اما میخواهم قسمت هایی از ان را ویرایش کنم
مثل پایین صفحه و یا وقتی قسمتی از سایت را عوض میکینم در قسمت نمایشگر موبایل میریزه بهم و … لطفا ویدیویی در مورد ویرایش قالب های اماده اهورا بزارید که چطوری محصول و یا نوشته خودمون را جایگزین کنیم من خیلی سرچ کردم ویدیویی مربوط پیدا نکردم ویدیوهای زیادی هست که از 0 تا 100 اموزش ساخت سایت با قالب اهورا رو گزاشتید دمتون گرم ولی برای ویرایش قالب های اماده چیزی پیدا نکردم
سلام توی بخش مستندات آموزش کار با قالب هست. https://mihanwp.com/docs
سلام خسته نباشید. من میخام صفحه اصلی رو خودم طراحی کنم مثل همین اموزش شما، ولی از تنظیمات قالب قسمت سازنده رو ندارم، چجوری میتونم هدر درست کنم؟ صفحه اصلیمو نوشته که نمیتونم درست کنم چون بعدش در بقیه ی صفحات سایت، هدر و فوتر ثابت هست،
فوتر قالب اصلیم ، پایینش اسم شرکت قالب نوشته شده ، واسه همین میخام کلا هدر و فوتر خودمو بسازم، ممنون میشم راهنمایی کنین
سلام سپاس. قالب شما اهورا هست؟ اگر بله این قسمت رو دارین اگر خیر امکانش نیست.
سلام وقت بخیر. خیلی عالی بود این مقاله و ویدئو اموزشیتون.و تمامی اموزش های دیگه سایتتون.
اگر ممکن بود از این مدل طرح های دمو ساختن بیشتر ویدئو قرار بدین .خیلی ممنون
سلام
مرسی از توجه و لطف شما
بله حتما باز هم از این موارد مطلب میذاریم روی سایت
شاد و پیروز باشید
با عرض سلام و تشکر از آموزش های خوبتون
سوالی که داشتم اینه که من اگر بخوام برای بک گراندم یک سری شکل یا خط رسم کنم با المنتور چطور میشه؟
سلام متشکرم. بهتره از تصویری که این پترن رو داره استفاده کنید.
سلام وقت شما بخیر ..آیا میتوان هر نوع سایتی برای هر نوع نیازی رو فقط و فقط متکی با افزونه المنتور پرو ساخت ؟ یعنی بدون خرید قالب ؟ و اینکه ساخت همچین سایتی پیشنهاد میشود یا خیر ؟
سلام وقت بخیر بله اما المنتهای کافی نداره و نمیتونید هر طرحی رو باهاش بزنید.
سلام مرسی از اموزشتون من فقط یه سوال داشتم . وقتی که هدر رو میسازیم وقتی روی نمایش برگه میزنم چپ وراست سایت انقدر فاصله میفته چطوری مشکل روحل کنم.
سلام سپاس از شما. احتمالا مشکلی توی قالب یا ساخت هدر هست که باید بررسی بشه.
سلام .
من باکس اطلاعات رو انتخهاب میکنم و تغییرات لازمه رو هم میدم داخلش اما آیکون ها بعد از انتخاب شدن نشون داده نمیشن. مشکل چیه؟
سلام شاید افزونه یا قالبی نصب کردید که نمایش ایکون های فونت آسم رو با اختلال مواجه میکنه.
قالبم اهورا هست
اهورا این مشکل رو نداره. پس افزونهها رو غیرفعال و تست کنید.
آیا می توان یک سایت با قالب خبری (مجله اینترنتی ) که محتوای زیادی در حوزه آرایشی و بهداشتی دارد را به سایتی با قالب فروشگاهی برای فروش محصولات آرایشی تغییر داد و از پتانسیل محتوایی که قبلا تولید شده برای فروشگاه استفاده کرد ؟
درود
بله میشه مشکلی نیست
در صورت انجام این کار سئو سایت افت می کند ؟
چون با انجام این کار صفحه اصلی سایت به فروشگاه تغییر میکند
خیر هیچ مشکلی نداره و بستگی داره به تصمیم شما در استراتژی محتوایی
سلام ببخشید بعد از بازکردن سایت از این طریق رای استفاده باید اشتراک ماهانه خریداری کرد؟
سلام ماهانه خیر اما سالانه هاست و دامین و قالب باید تمدید بشه
سلام چیکار کنم که تو موبایل درست نمایش داده بشه
این آموزش رو ببینید https://mihanwp.com/elementor-responsive/
سلام،
واقعاً خسته نباشید بسیار ویدیو آموزنده و مفیدی بود
فقط برای طراحی هدر به روش شما چیکار کنیم که در موبایل هم ریسپانسیو باشه؟
سلام سپاس از شما. فرقی نداره باید هدر رو توی المنتور ببرید رو ریسپانسیو
ولی اخه هدر خوب نمایش داده نمیشه
ستون ها به صورت ردیفی نمایش داده میشه و سایز المنت ها بزرگتر میشه
چاره دیگری نیست. البته میتونید مثلا المنت ها رو مخفی کنید ولی از نظر سئو درست نیست.
منو همبرگری کامپیوتر رو در حالت موبایل مخفی و اونجا منوی موبایل رو بذاریم؟
این از نظر سئو درست مشکل نیست؟
سلام چون توی ریسپانسیو هست خیر مشکلی ایجاد نمیکنه
به نام خدا
سلام استاد اگه میشه دمو سایت مذهبی را هم اضافه کنید.
سلام بله به زودی
عالی بود خیلی ممنون لطفا چگونه عکس ها بیان یا فیلم ها رو چگونه بداریم که نشون بده عکس پشت زمینه اصلی و هز کدوم چطور تو نوارها عکس پشت زمینه بذاریم چگونه یک قسمت ثابت بمونه چطور حرکت کنه و حرکات آن چطور باش
درود بر شما
لطفا در ارتباط با طراحی سایتتون با قالب اهورا هر سوال و مشکلی که هست از طریق پنل کاربریتون در سایت ما با تیم پشتیبانی ما مطرح بفرمایید
بسیار عالی بود لایو و ویدیو خیلی کاربردی تره ، خدا قوت به شما
درود بر شما سپاس
سلام
لطفا پر قدرت ادامه بدید برای من بسیار خوب بود. با شما قدم به قدم کار انجام دادم و وقتی خودم مشغول میشم بیشتر یاد می گیرم. خیلی ممنون
درود بر شما
سپاس از توجه لطف شما. خوشحالیم که آموزشهای سایت برای شما مفید بوده
شاد و پیروز باشید
سلام آقای راد
وقت بخیر
من با افزونه “فرم تماس ۷”یک فرم ایجاد کردم و در یکی از صفحات وبسایتم قرار دادم اما هیچ اطلاعاتی از اون فرم برای من ارسال نمیشه!
خودم چند بار امتحان کردم اما حتی پیام های خودم برای خودم نیومد !
ممنون میشم راهنمایی کنید
سلام آموزش حل مشکل ارسال ایمیل در وردپرس رو توی سایت ببینید.
سلام
چطور کاری بکنم که کاربر اگه اکانت نداشت تو صفحه پرداخت فرم ثبت نام بهش نشون داده بشه و بتونه همونجا ثبت نام کنه؟ یا اگه ثبت نام نکرده بود ریدایرکت بشه به صفحه ثبت نام
سلام توی تنظیمات ووکامرس هست این گزینه
سلام استاد بسیار عالی بود نکات بسیار آموزنده ای را شرح دادید لطفاً بازهم از این سبک ویدئو ها منتشر کنید
با تشکر بابت سخنان ارزشمند شما
درود بر شما
سپاس از توجه شما . چشم حتما
شاد و پیروز باشید
سلام اصلی ترین مشکلی که با طراحی سایت های وردپرسی داشتم همیشه
مشکل سرعت بالا اومدن سایت و کند بودنش هست
پنل وردپرس کند میشه …
سایت کند میشه …
هرچی راه حل و … هم انجام میدیم هیچ فایده ای نداره
لایت اسپید کش و ……. همه رو تست کردیم
هاست اما ایرانی گرفتیم همیشه
ولی هاست حرفه ای که سخت افزار قوی داره
خیلی ها پیشنهاد میدن دست متخصص php کار بدیم تا بهنیه سازی کامل انجام بده … و …
واقعا موندیم چه کار کنیم برای افزایش سرعت سایت
چون خیلی از سمتت گوگل و کاربر ضرر میبینیم سر این قضیه
لطفا راهنمایی بکنید
سلام توی یک فصل از دوره سایت برتر کامل در مورد این موضوع صحبت کردم و موارد زیادی رو بررسی کردیم. روش کار بشه قطعا میتونه بهینه بشه. برای نمونه سایت ما رو تست کنید.
درود آقای راد
میخواستم بدونم برای اینکه بتونیم یک دکمه طراحی کنیم که بتونیم بازدید کننده بتونه استانش و شهرش و محلش رو انتخاب کنه چه کاری باید انجام بدیم سپاس
سلام
چطوری میتونم تو ووکامرس محصولی تعریف کنم که که مثلا 50 تا کد برای اون محصول تعریف کنم و بگم با هر خرید یدونه از این کد ها به مشتری ها داده بشه و از تعداد موجودی کم بشه و اون کد دیگه به مشتری های دیگه داده نشه
مثل سایت های فروش گیفت کارت
سلام وقت بخیر باید از افزونه های فروش کد سریال استفاده کنید توی وردپرس
میتونبد یه افزونه معرفی کنید؟؟
خیلی گشتم افزونه خوبی پیدا نکردم هنوز
https://woocommerce.com/products/smart-coupons/
سلام خدمت شما اقای راد
چند وقتی میشه کامنت نذاشتم توی سایت شما چون اعلام کرده بودید از خرداد سوالات جواب داده نمیشه ولی حالا که دیدم این قانون شما برداشته شده لازم میتونم پیشنهاد ها خودم رو برای اموزش ها بعدی شما یا روند ضبط بهتر اموزش های شما و همینطور روند توسعه قالب اهورا ارائه بدم
1.شما چرا در این ویدیو و هم در دمو های قالب اهورا فقط صفحه اصلی سایت رو طراحی می کنید؟ یعنی سایت نیاز به صفحه محصول یا صفحه بایگانی نداره؟
2.قالب اهورا با اینکه المان های زیادی برای طراحی سایت داره اما خودتون هم میدونید این همه المان فقط برای صفحه اصلی سایت و صفحه لندینگ سایت استفاده میشه اما در صفحه مقاله یا محصول نمیشه از اکثر این المان ها استفاده کرد
3.قالب اهورا الان حدود چند ساله که همون صفحه محصول رو داره و هیچ تغییری نکرده فقط تصویر شاخص محصول و نظرات و توضیحات تکمیلی در چند تا تب هستندخب به نظر شما بهتر نیست صفحه محصولات قالب تغییر بکنه؟ خیلی قدیمیه این صفحه محصول دیگه نمیشه از این نوع صفحه برای محصولات اموزشی و فیزیکی استفاده کرد
4.قالب اهورا با اینکه همه کاره است (البته طبق نظر شما نه ما) برای سایت های اموزشی چطوری میشه از قالب اهورا استفاده کرد؟ خب صد درصد معلومه که یک قالب چند منظوره نمیتونه جای یک قالب اموزشی مثل استادیار رو بگیره چون اون قالب فقط برای سایت ها و محصولات اموزشی ساخته و کد نویسی شده نه برای سایت های چند منظوره اما شما در قالب اهورا با اینکه میگید قالب اهورا مناسب سایت های اموزشی هستش و دمو اون رو هم طراحی کردید قالب اهورا پست تایپ یا متافیلدی برای مدرس ها یا افزودن دوره های اموزشی نداره هیچ پست تایپی برای افزودن نمونه کار ها نداره
6.قالب اهورا در صفحه بایگانی محصول هیچ فیلتر برای محصولات نداره از نام برند بگیر یا قیمت تقریبی محصولات
7.و اما صفحه ساز المنتور و هلو المنتور بی نظیرن برای طراحی انواع سایت و واقعا صفحه ساز المنتوره که چند منظوره است نه قالب اهورا
چون چند بار با صفحه ساز المنتور و قالب هلو المنتور تونستم سایت هایی مثل سایت شما (میهن وردپرس) و سون لرن رو طراحی کنم بدون هیچ قالبی مثل قالب اهورا چون صفحه هایی مثل صفحه تسویه حساب یا صفحه محصول یا صفحات بایگانی همشون در قالب اهورا یکسان و غیر قابل تغییرن وقتی که خوشت نمیاد مجبوری با المنتور بزنی پس هیچ یک از امکانات قالب اهورا در طراحی اختصاصی به کار نمیادچون باعث سنگین تر شدن سایت هم میشه چون اگر بخوام سایتم رو تمام و کمال با امکانات صفحه ساز المنتور طراحی کنم پس چه نیاز به قالب اهورا دارم؟
امیدوارم این نقد ها و پیشنهاد های من رو پذیرا باشید
درود بر شما روز بخیر
۱. صفحه محصول و بایگانی توسط قالب ساخته میشه
۲. همین المنتها برای صفحات محصولات نیز قابل استفاده هست.
۳. صفحه محصول مناسب برای ووکامرس ساخته شده شما با المنتور طبق همین روش میتونید صفحه رو به هر شکلی که مد نظرتون هست طراحی بفرمایید
۴. برای سایتهای آموزشی یا میتونید از المنتور استفاده کنید و یا از افزونههای آموزش آنلاین مثل لرن پرس. معمولا مواردی که شما نیاز دارید رو قالبی داره که مختص سایت آموزشی ساخته شده.
۶. از ابزارک فیلتر محصولات بر اساس ویژگی استفاده بفرمایید.
۷. ممنون از نقد شما. کاش انتقادتون رو کمی فنی تر بیان میکردید. اهورا بیش از ده ها المنت به المنتور اضافه کرده که برای طراحی صفحات سایت شما مناسب خواهد بود. قطعا همیشه در حال بهبود این قالب هستیم و موارد مختلف رو بروزرسانی و بهبود خواهیم داد.
1-فرمودید “۱. صفحه محصول و بایگانی توسط قالب ساخته میشه”
تمپلیت نوشته ها قابل تغییر و سفارشی سازی نیست؟
2-مدرس ها از قالب استادیار استفاده کنن برای فروش دوره های دانلودی یا اهورا؟
3-میشه برای مدرس ها یک قالب یا دمو مثل استادیار “ایرانی” بسازید؟
4- در ساید بار محصول دانلودی با چه ابزارکی ویژگی های محصولو بنویسم؟ (مثلا 120 دقیقه-سطح دوره=مبتدی-تعدادت جلسات=10…)
4-افزونههای آموزش آنلاین مثل لرن پرس برای اموزش انلاینه درسته؟ برای فروش ویدیوهای دانلودی چ کنیم؟
5- من از مشاوره پیش از فروش پرسیدم میشه چنین سایتی “https://parsvox.com/ ” با اهورا ساخت؟ گفتن بله- الان وسط کار موندم.. نمیشه ساخت درسته؟؟؟
6- ابزارک ” فرم” رو لطفااااا اضافه کنید به پرو نیاز نباشه
۱. بستگی به قالب داره
۲. کاملا سلیقه ای هست. استادیار یک قالب فارسی شده هست و اگر خواستین استفاده کنید حتما نسخه اصلیش به نام studiare رو خریداری کنید
۳. تو فکرش هستیم
۴. با المنتور هم میشه ساخت
۵. بله چرا که نه. فقط برای فروش دوره یک پلاگین مثل لرن پرس نصب کنید
۶. افزونه های فرم ساز نصب بفرمایید ابزارکش اضافه میشه مثلا wp forms
قالب من هوراست و به شدت به آموزش نحوه پیاده کردن سایت برای فروش دوره ها نیاز دارم
الان این ویدیو برای اموزش پروژه محور المنتور و طراحی صفحه اصلی عالی بود عااالییییی
(البته قرار بود اخر ویدیو حالت موبیلشم تنظیم کنید که یادتون رفت)
مشابه این ویدیو زیاد بسازید و برای مدرسان مخصوصا که بلد نیستیم محصول دیجیتال (ویدیواموزشی) چطورواسه فروش بذاریم
آموزش ریسپانسیو کردنش رو توی سایت گذاشتیم ببینید. در مورد محصول آموزشی به زودی. در حال آپدیت اهورا با قابلیت های سایت آموزشی هستیم اول باید اون منتشر بشه
استاد پس با انتشار آپدیت ، یه دوره آموزش هم براش بگذارید -( قطعا کار با قابلیت ها برای شما آسانه اما برای کسانی که رشته شون کامپیوتر نبوده رمزگشایی سخته. )
ضمنا هیچ مدرسی به خوبی شما در نت ندیدم هم باسوادین- هم به خوبی مطالب رو دسته بندی میکنید.
حتما. عزیز دلید
با سلام و خسته نباشید خیلی ممنون از فیلم آموزشی خوبتون
فقط اینکه من چند تا سوال داشتم و این مثلا عکس اول سایت آزمایشی طراحی شده در فیلم یا عکس دوم رو شما از کجا دانلود می کنید چون خیلی مناسب بودند.
و اینکه من توی فیلم دیدم آقای راد میتونیتند بین حروف نیم فاصله بگذارند نه اسپیس و خیلی مفید بود اگر میشود بگید چه دکمه هایی رو توی کیبورد فشار میدادند.
با تشکر
سلام سپاس از شما. معمولا از envato elements دریافت میکنیم. برای نیم فاصله از sift + 2 میتونید استفاده کنید البته بستگی به کیبورد داره سرچ توی گوگل میتونه بهتون شورت کی های بیشتری بده.
سلام وقت بخیر
تازه کارم و برام سواله که المنتور پرو و تمام پلاگین و ویجت های موجود داخل المنتوری که خریداری میکنیم فقط روی یک دامنه قابل استفاده هست یا محدودیت دامنه ندارن
ممنون از پاسخگوییتون
سلام تمام پلاگین های اختصاصی وردپرس که اوریجینال هستند تنها روی یک سایت و یک دامنه قابل نصب هستند.
با سلام لطفا دمو ها بیشتری را برای ساخت فروشگاه فایل به قالب اهورا اضافه کنید. الان فقط یک دمو وجود دارد که گرافیک جذابی از نظر من ندارد. ممنون از شما.
سلام وقت بخیر. در حال ساخت دموهای بیشتری هستیم.