خطای Defer Parsing of JavaScript در GTMetrix و روش حل آن
- مقالات آموزشی
- بروزرسانی شده در

شاید بارها سایت خود را در سرویسهای تست سرعت مثل جیتیمتریکس تست کرده باشید و قطعا چند باری با خطای Defer Parsing of JavaScript مواجه شدهاید. در این مقاله میخواهیم ببینیم دلیل وجود این خطا چیست و چطور میتوانیم این خطا را برطرف کنیم.
عناصر و موارد بسیار زیادی وجود دارند که بر روی پیشرفت کسبوکار اینترنتی شما تأثیر میگذارند، که هر یک از آنها بسیار مهم هستند. بدون شک یکی از مهمترین این موارد، سرعت لود شدن سایت شما است. به این صورت که اگر سایت شما سرعت لود ضعیفی داشته باشد ممکن است شما کاربران خود را از دست دهید و بالعکس!
پس با توجه به موردی که ذکر شد شما باید نهایت تلاش خود را برای بهبود سرعت لود شدن سایت خود بهکار بگیرید. اگر شما هم به دنبال این هستید که سرعت لود سایت خود را افزایش دهید میتوانید از تکنیک Defer Parsing of JavaScript استفاده کنید. با استفاده از این مورد، مرورگر تنها زمانی قادر است جاوا اسکریپت را نمایش دهد که محتوای اصلی برای کاربر بارگذاری شده باشد.
بهبیاندیگر در حالت عادی، جاوا اسکریپت در ابتدای صفحه و قبل از محتوای سایت قرار دارد اما با کمک مورد گفته شده، JavaScript به انتهای صفحه و بعد از محتوای سایت انتقال پیدا خواهد کرد. پس با ما همراه باشید تا به شما دو روش مختلف را برای انجام Defer Parsing of JavaScript در وردپرس آموزش دهیم.
آنچه در این مقاله میخوانید
چرا باید از تکنیک Defer Parsing of JavaScript استفاده کنیم؟
زمانی که شما صفحه اصلی سایت را باز میکنید درواقع مرورگر شما برای نمایش محتوا باید با سرور ارتباط برقرار کند و اطلاعات را از آن دریافت نماید. اما درصورتیکه مرورگر با JavaScript روبهرو شود، روند بارگیری محتوای سایت کاملاً قطع خواهد شد و مرورگر به بارگیری جاوا اسکریپت میپردازد و پس از بارگذاری کامل آن، محتوا را بارگذاری خواهد کرد.
خب مسلماً این یک مشکل اساسی و بسیار مهم برای سایت شما بهحساب میآید که شما باید سریعاً آن را برطرف کنید، برای حل این مشکل میتوانید از روش Defer Parsing of JavaScript کمک بگیرید. کار این مورد گفتهشده، لود کردن محتوای سایت شما قبل از جاوا اسکریپت میباشد. به بیان ساده Defer Parsing of JavaScript، زمان لود شدن سایت شما را کاهش میدهد و این در صورتی است که هیچ تأثیر منفیای نیز بر روی سایت شما نخواهد داشت.
توجه داشته باشید که بهبود سرعت لود سایت شما نه تنها در تجربه کاربری تأثیر مستقیم دارد بلکه میتواند رتبه سئو سایت شما را نیز نزد گوگل بهتر کند.
البته شما باید این نکته را هم در نظر بگیرید که جاوا اسکریپت به شما این امکان را میدهد که سایت خود را گسترش دهید، پس نمیتوان بهصورت قطع بیان کرد که باید تمامی آن را از سایت خود حذف کنید. درواقع مقادیری از آن برای سایت شما مفید و حتی ضروری است.
حل خطای Defer Parsing of JavaScript
ما در این بخش به شما روشهایی را آموزش خواهیم داد که با استفاده از آنها قادر خواهید بود بهراحتی و در کمترین زمان ممکن، Defer Parsing of JavaScript را به سایت وردپرسی خود اضافه کنید و سرعت لود شدن سایت خود را بهبود ببخشید.
آنالیز کردن سایت
اولین کاری که باید قبل از استفاده از راهحلهایی که برای شما شرح خواهیم داد انجام دهید، آنالیز کردن سایت خود است. این آنالیز به شما کمک میکند بتوانید عملکرد سایت خود را قبل و بعد اعمال تغییرات مشاهده نمایید.
شما بهعنوان مدیر یک سایت باید آمار دقیقی در مورد عملکرد سایت خود داشته باشید که این مهم نیز تنها از طریق آنالیز کردن سایت برای شما فراهم خواهد شد؛ یکی آر ابزارهایی که به شما برای تجزیهوتحلیل دقیق سایتتان کمک میکند، Gtmetrix است. شما با کمک این ابزار قادر خواهید بود اطلاعات دقیقی از نحوه عملکرد سایت و همچنین میزان بازدهی سایتتان در اختیار شما قرار خواهد بود.
قبلاً در میهن وردپرس برای شما عزیزان آموزش تست سرعت با استفاده از این ابزار را قرار دادهایم؛ برای مطالعه این آموزش میتوانید به مقاله آموزشی افزایش سرعت admin-ajax.php در وردپرس با چند روش ساده مراجعه کنید.
اگر پس از بررسی، با پیغام Javascript مواجه شدید، به این معنی است که سایت شما اولویت را به جاوا اسکریپت داده و پس از آن محتوا را لود میکند.
و سپس حل ارور Defer Parsing of JavaScript
شما این امکان را دارید که برای اضافه کردن Defer Parsing of JavaScript به وردپرس، از افزونه استفاده کنید و یا اینکه با استفاده از کد نویسی این امکان را فراهم نمایید. البته استفاده از یک پلاگین قدرتمند در این زمینه بهمراتب راحتتر از واردکردن کد بهصورت دستی خواهد بود.
حل ارور Defer Parsing of JavaScript با افزونه
افزونهای که در این مورد میتوانید از آن استفاده کنید، Speed Booster Pack میباشد. این افزونه کاملاً رایگان در اختیار شما قرار خواهد گرفت و شما بهراحتی میتوانید یا از مخزن وردپرس یا با کمک لینک، این افزونه را دانلود و بر روی سایت خود نصب کنید. برای فعال کردن این افزونه نیز میتوانید آموزش قدمبهقدم نصب افزونه در وردپرس را مشاهده نمایید.

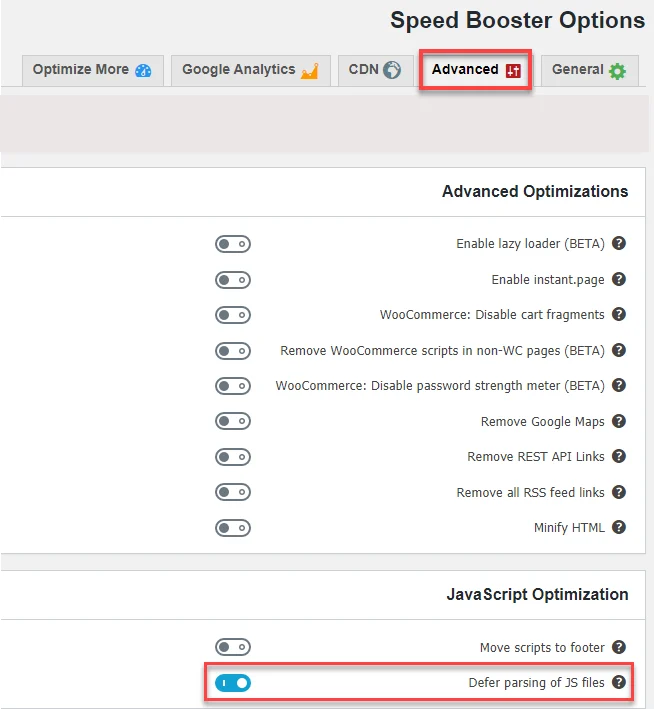
پسازاینکه پلاگین موردنظر بهدرستی نصب و فعال شد، یک گزینه “Speed Booster” به پیشخوان وردپرس سایت شما اضافه خواهد شد؛ که شما باید بر روی آن کلیک کنید. با انتخاب این گزینه، یک صفحه مشابه تصویر زیر مشاهده خواهید کرد که باید وارد تب advanced شوید و بخش Defer parsing of JS files را فعال کنید.
در آخر فراموش نکنید بر روی “Save Changes”، کلیک کنید تا تغییراتی که اعمال کردهاید ذخیره شوند.

حل ارور Defer Parsing of JavaScript بدون نصب افزونه
خب در این مورد بهخصوص لازم به ذکر است که قبل از اعمال هر تغییری باید یک نسخه پشتیبانی از سایت خود تهیه کنید، تا اگر مشکلی برای سایت شما پیش آمد، اطلاعات سایتتان از بین نرود.
روش دومی که شما میتوانید با استفاده از آن Defer Parsing of JavaScript را در وردپرس انجام دهید، ویرایش یکی از پروندههای اصلی وردپرس است.
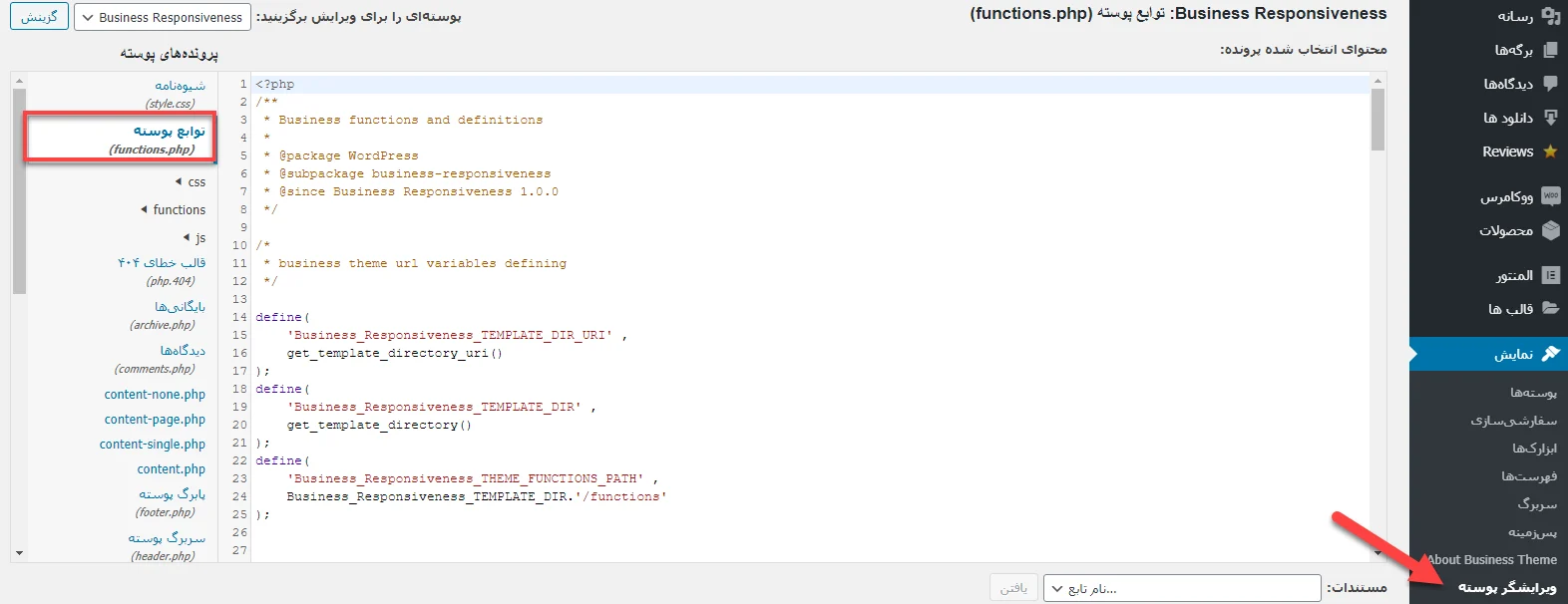
برای این کار باید از قسمت پیشخوان وردپرس وارد بخش “نمایش” شوید و بر روی ویرایشگر پوسته کلیک کنید؛ حالا باید از میان فایلهای قالب، پوشه functions.php را باز کنید.

قطعه کدی که در اینجا برای شما قرار دادهایم را زیر اطلاعات آن وارد کنید.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );در آخر نیز باید بر روی Update File کلیک کنید تا این کد اعمال شود.
اطمینان از حل شدن خطای Defer Parsing of JavaScript
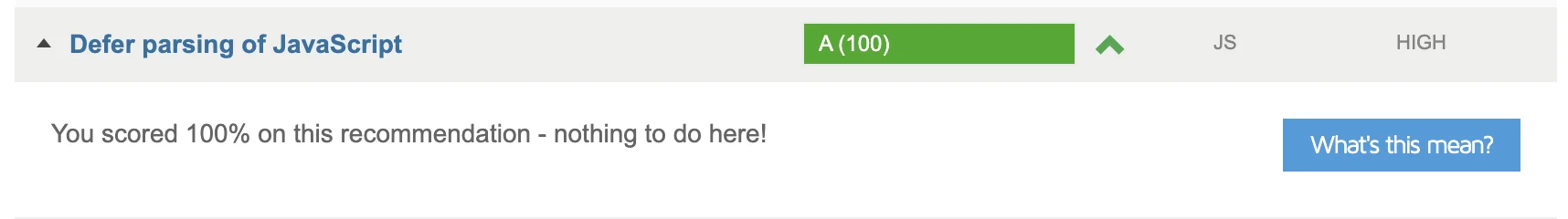
مسلماً شما یکی از روشهای بالا را برای مورد ذکرشده انتخاب کردهاید، حالا وقت این است که بررسی کنید که آیا این راهکار تأثیر داشته است یا خیر.

برای اطمینان از این موضوع نیز باید یک بار دیگر سایت خود را با استفاده از GTMetrics آنالیز کنید. اگر با پیغام قبلی مواجه نشدید، میتوانید از کارکرد این موارد اطمینان حاصل نمایید.
امیدواریم این مقاله به شما برای بهبود سرعت لود شدن سایتتان کمک کرده باشد. 🙂

سلام خسته نباشید
من این کد رو در functions.php سایتم قرار دادم ولی بعد از چند دقیقا کلاً کدهای جاوا اسکریپت و افزونه ها از کار افتادن و حتی کد کپچا برای ورود به پنل وردپرس هم لود نمیشه و نمیتونم به پنل وردپرسم وارد شم.
حتی کد شما رو پاک کردم ولی درست نشد. آقا یه راهنمایی بکن مشکل حل شه دمت گرم.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return “$url’ defer “;
}
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
با سلام
ظاهرا فایل را به اشتباه تغییر دادید. قالب رو مجدد نصب کنید حل میشه
اون کدی که گفتین در functions.php قرار بدیم را قرار دادم اما قسمت “ارسال نوشته” لود نمیشه. کد را حذف کردم مشکل حل شد!
با سلام, امتیاز این قسمت در سایت جیتی متریکس برای سایت ما 99 است. وقتی افزونه تست بوستر را فعال کردیم و تنظیم را انجام دادیم. امتیاز همان 99 بود و فرقی نکرد. در ضمن پیغام تداخل افزونه تست بوستر با افزونه wpRocket هم در پیشخوان ظاهر شد!
لطفا در صورت امکان راهنمایی نمایید. با تشکر
با سلام و احترام
برای حل این مشکل و خطا لطفا پکیج آموزش افزایش سرعت سایت را تهیه بفرماییدhttps://mihanwp.com/website-speed/
این راههایی که گفتید خیلی ساده و خوب هست. راه دیگه اینه که async defer اضاف کنیم.