افزایش سرعت admin-ajax.php در وردپرس با چند روش ساده
- مقالات آموزشی
- بروزرسانی شده در

اگر شما مدیر یک سایت وردپرسی هستید بدون شک از میزان اهمیت سئو سایت و یا تجربه کاربری باخبر هستید و همواره در تلاش هستید که کاربران خود را نسبت به عملکرد سایت خود راضی نگه دارید. اینکه سایت شما یک عملکرد عالی داشته باشد میتواند باعث شود شما رتبه بهتری نزد گوگل داشته باشید. یکی از روشهای افزایش سرعت سایت وردپرس، افزایش سرعت admin-ajax.php است.
یکی از مواردی که در میزان سئو سایت شما تأثیر فراوانی دارد سرعت لود وبسایت شما است، درواقع میتوان بیان کرد که یکی از اصلیترین معیارهای گوگل برای رتبهبندی وبسایتها همین سرعت لود شدن است.
اگر سرعت سایت شما پایین است ممکن است به دلیل مشکلات فایل admin-ajax.php باشد، ازاینرو امروز تصمیم گرفتیم در این مقاله، آموزشی در خصوص کاهش بار سرور admin-ajax.php قرار دهیم تا با استفاده از آن بتوانید سرعت سایت خود را بهینه کنید.
آنچه در این مقاله میخوانید
فایل admin-ajax.php چیست؟
مسلماً قبل از اینکه بریم سراغ حل مشکل، باید آن را به خوبی بشناسیم و اطلاعاتی در خصوص آن کسب کنیم.
قابلیت Heartbeat API برای اولین بار در نسخه 3.6 وردپرس ارائه شد. با این ویژگی، وردپرس قادر بود بین سرور و مرورگر کاربر ارتباط برقرار کند. درواقع در این نسخه وردپرس با Heartbeat API در استه اصلی خود نمایان شد.
با این ویژگی دیگر نیازی نبود کاربر دوباره صفحه را رفرش کند و صفحه بهصورت خودکار برای کاربر رفرش میشد. Heartbeat API دارای ویژگیهای بسیار زیادی مانند ذخیره خودکار و اعلان قفلکردن و ورود به سیستم دارد.
بهعنوانمثال زمانی که شما دارید یک نوشته در وردپرس مینویسید اگر آن را در پیشنویس ذخیره کنید، وردپرس بهصورت خودکار هر تغییری که در آن اعمال میکنید را در آن ذخیره میکند.
مورد دیگر در سایتهایی که از وردپرس مشترک استفاده میکنند، پیش میآید. اگر بخواهید بر روی پستی و یا نوشتهای که فرد دیگری بر روی آن کار میکند وارد شوید، یک پاپآپ برای شما نمایش داده خواهد شد و شما برای دسترسی به پست باید وارد سیستم شوید و آن را بر عهده بگیرید.
مشکلات کاهش سرعت admin-ajax.php
ممکن است شما در ابتدا با خواندن موارد بالا با خود فکر کنید که این ویژگی بسیار عالی است و کمک بسیار زیادی به شما میکند، اما خب admin-ajax.php میتواند مشکلاتی نیز برای سرعت لود سایت شما به وجود بیاورد.
رفرش کردن خودکار صفحات حجم زیادی از CPU شما را میگیرد و باعث میشود مصرف منابع شما تا حد زیادی افزایش پیدا کند که این موضوع میتواند مشکلات جدی و مهمی در سرعت سایت شما ایجاد کند.
همانطور که ممکن است بدانید شما تنها 3 ثانیه فرصت دارید تا صفحات سایتتان برای کاربر لود شود، در غیر این صورت ممکن است بهراحتی کاربران خود را از دست دهید.
برخی از سایتها زمانی با این API سروکار دارند که میخواهند سرعت سایت خودشان را با استفاده از ابزارهایی مانند GTmetrix بسنجند و دریابند چرا admin-ajax.php باعث، کند شدن سرعت سایتشان شده است.
این مشکل میتواند یا از طریق افزونهها صورت بگیرد و یا درخواست Heartbeat API در بخش مدیریت. در اینجا هر دو این موارد را بهصورت کامل برای شما بررسی خواهیم کرد.
افزایش سرعت admin-ajax.php
یکی از دلایل اصلی که کاربران در پوشه admin-ajax.php مشکلاتی را مشاهده میکنند همین افزونههای شخص ثالث هستند. معمولاً توسعهدهندگان از AJAX برای افزودن کارایی و عملکرد به افزونهها استفاده میکنند.
وقتی چند تا افزونه بهصورت همزمان از این Query استفاده میکنند، باعث میشود عملکرد سایت شما با مشکل مواجه شود و یا بهبیاندیگر سایت شما میخکوب میشود. بنابراین به شما پیشنهاد میکنیم بهعنوان یک توسعهدهنده مقاله آموزشی AJAX in Plugins را مشاهده کنید.
قبل از اینکه تمامی پلاگینهای وبسایت را غیرفعال کنید، بهتر است سعی کنید آن پلاگینی که باعث بروز مشکل شده است را تشخیص دهید.
تشخیص پلاگینهایی که باعث افزایش بار admin-ajax.php میشوند.
اگر شما در سایت خود افزونههایی داشته باشید که عملکردشان متناقض با یکدیگر باشد ممکن است این تناقض بر روی سرعت لود شدن سایتتان تأثیر منفی بگذارد. یکی از روشهای قدیمی که شما میتوانید با استفاده از آن تشخیص دهید کدامیک از پلاگینها مشکل ایجاد میکنند این است که تمامی افزونهها را غیرفعال کنید و سپس آنها را یکییکی فعال کنید. اما خب این راهحل ممکن است زمان زیادی از شما بگیرد و در کل راهحل مناسبی نیست.
روش دیگری که میتوانید برای تشخیص اینکه افزونهها بر روی سرعت سایت تأثیر دارند یا خیر این است که برخی از افزونهها را فعال کنید و بعدازآن با استفاده از ابزار GTmetrix، سرعت سایت خود را بسنجید، اگر سرعت سایت شما کمتر شده باشد در اینجا میتوانید بهراحتی آن را تشخیص دهید.
GTmetrix یکی از ابزارهای رایگان است که به شما این امکان را میدهد که در عرض چند ثانیه سرعت سایت خود را بسنجید.
ما در این مقاله دو روش را برای شما شرح خواهیم داد که با استفاده از آن قادر خواهید بود، افزونهای که در سایت شما مشکل ایجاد کردهاند را تشخیص دهید و آن را غیرفعال کنید. یکی از این روشها از طریق Chrome Developer Console است و دیگری با تست سرعت در GTmetrix؛ بریم سراغ بررسی هر دو این روشها:
تست سرعت سایت در GTmetrix
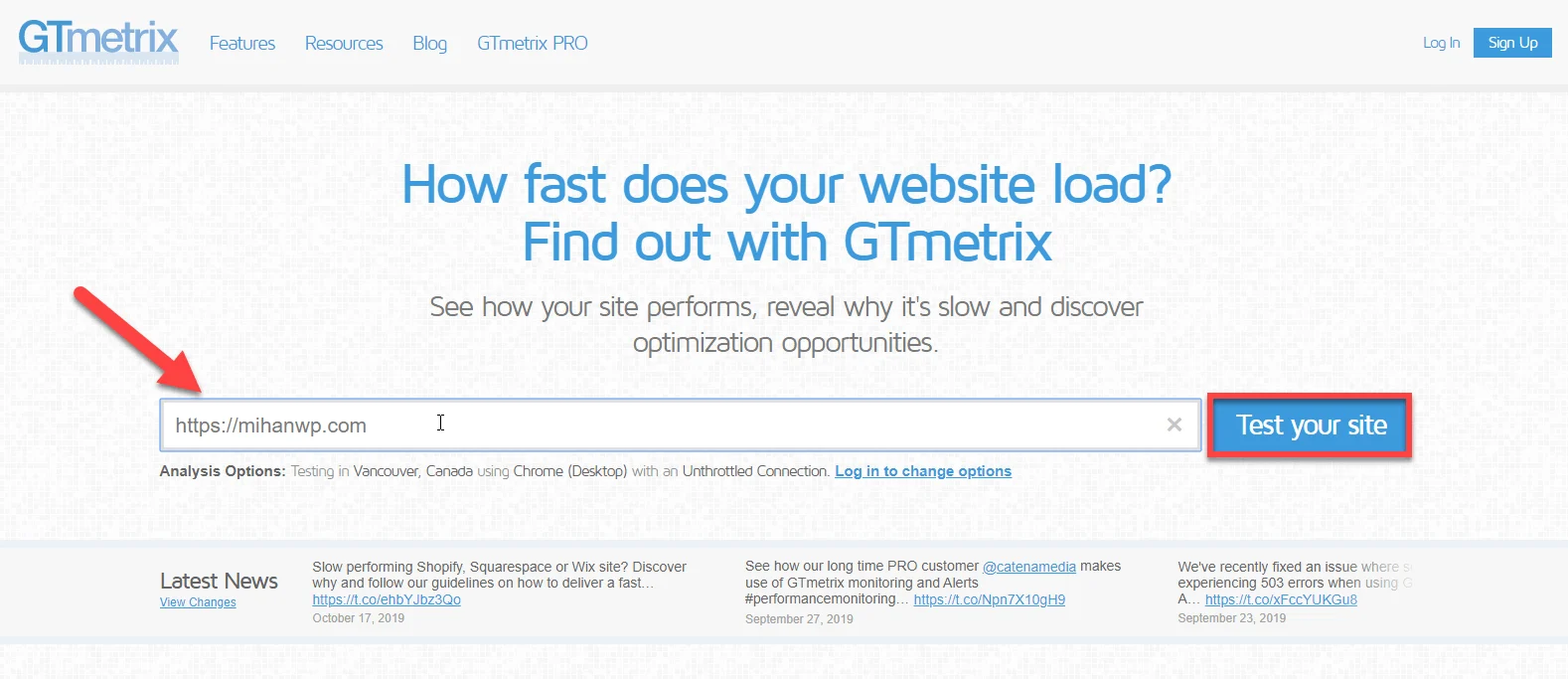
شما دو روش برای تست کردن سرعت سایت خود دارید. در روش اول شما باید وارد سایت اصلی GTmetrix شوید و URL یا همان آدرس سایت را مطابق با تصویر زیر در جای مشخصشده قرار دهید و سپس بر روی “Test Your Site” کلیک کنید تا این ابزار شروع به آنالیز وبسایت کند.

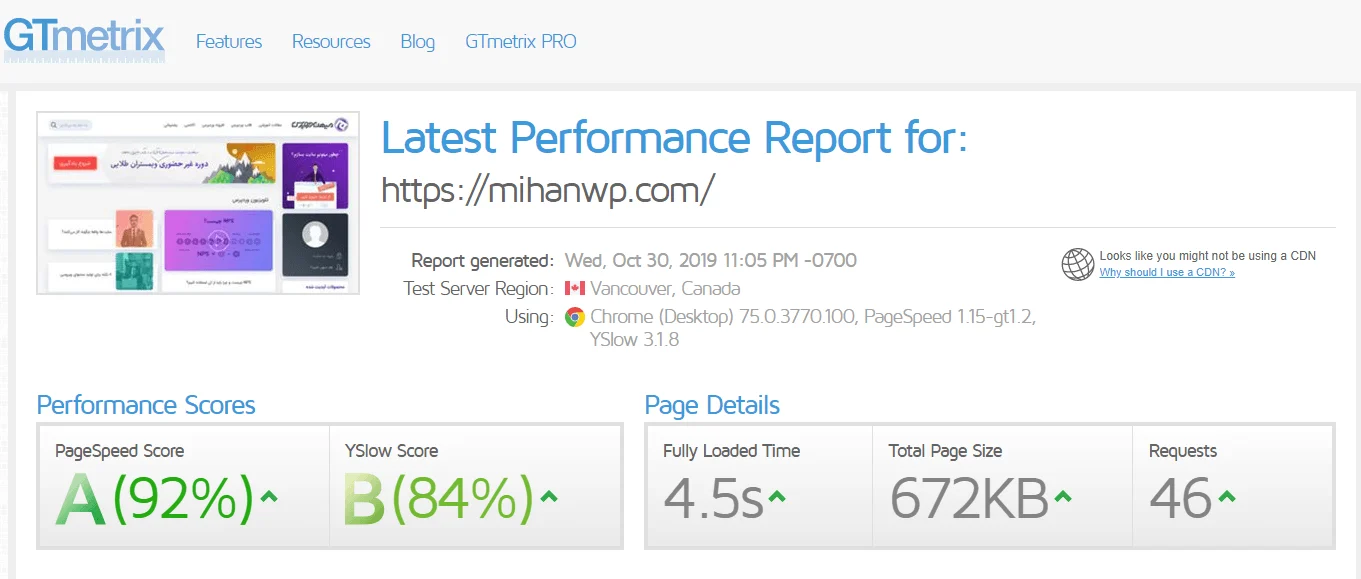
بعدازاینکه شما بر روی دکمه گفتهشده کلیک کردید باید چند لحظه صبر کنید تا این ابزار سایت شما را موردبررسی قرار دهد. GTmetrix سایت شما را آزمایش میکند و شما میتوانید نتیجه این بررسی را بهصورت تصویر زیر مشاهده کنید:

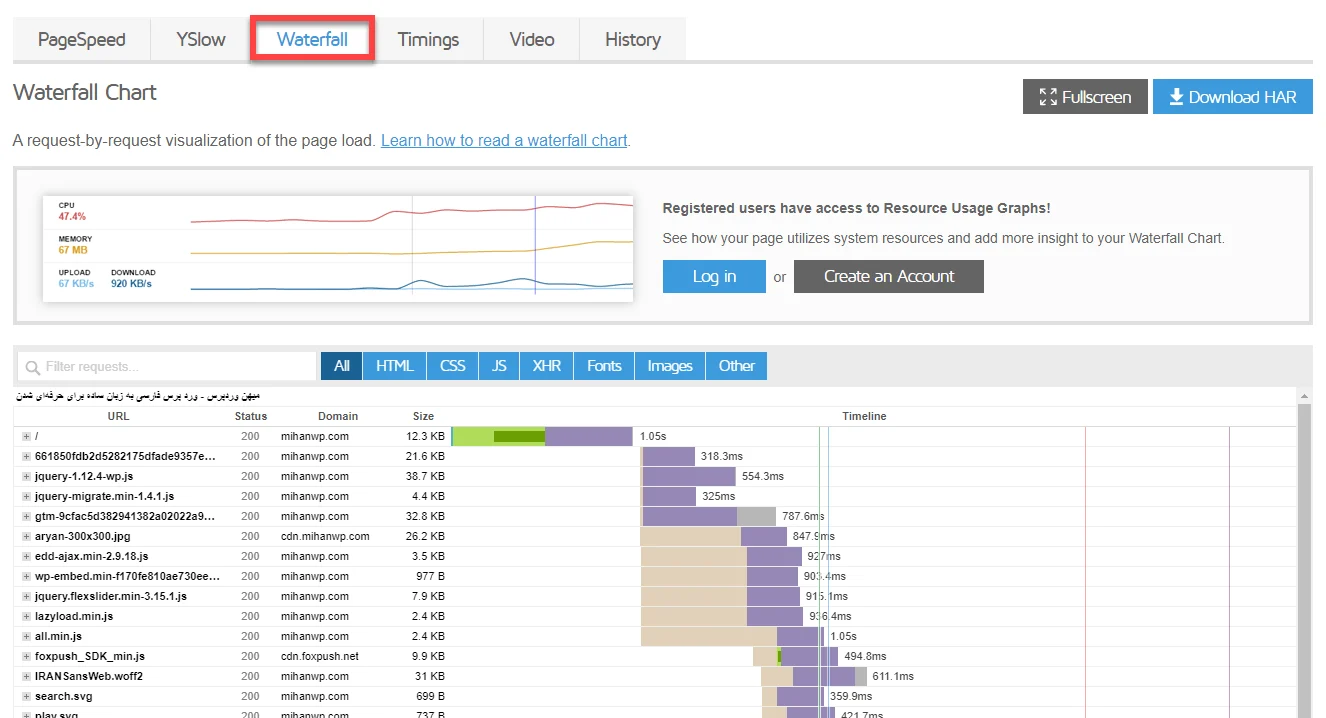
در تصویر بالا شما میتوانید عملکرد کلی سایت خود را مشاهده کنید. البته این ابزار جزئیات بیشتری نیز در اختیار شما قرار میدهد. برای مشاهده این جزئیات میتوانید به سمت پایین اسکرول کنید و وارد بخش “Waterfall” شوید.
مشاهده جزئیات POST admin-ajax.php
اگر به سمت پایین اسکرول کنید میتوانید تمامی پروندههای سایت را مشاهده کنید که پرونده “POST admin-ajax.php” نیز جزء آن است. با کلیک کردن بر روی آن میتوانید جزئیات بیشتری را مشاهده کنید و متوجه شوید که این پرونده در سرعت سایتتان تأثیر دارد یا خیر.

با کلیک کردن بر روی پوشه “POST admin-ajax.php” میتوانید 4 فیلد مختلف را مشاهده نمایید. این 4 فیلد شامل Headers, Parameters, Post و Response است.
شما باید تمامی این 4 فیلد را بررسی کنید و اگر به مورد خاصی برخورد کردید آن را بررسی کنید. بهعنوانمثال ممکن است شما با یک سرنخ در Parameters برخورد کنید و از طریق آن متوجه شوید یکی از پلاگینهایی که روی سایت خود نصب دارید باعث شده است عملکرد سایتتان ضعیف شود.
برای اینکه از این موضوع مطمئن شوید باید یک بار آن افزونه موردنظر را غیرفعال کنید و دوباره از سایت خود در GTmetrix تست بگیرید.
اگر سرعت سایتتان بهبود پیدا کرده بود که میتوان بهراحتی آن افزونه را غیرفعال کنید و سرعت سایت خود را بهبود ببخشید.
استفاده از Chrome Developer Console
خب همانطور که در بالا هم به آن اشاره کردیم، این امکان وجود دارد که با استفاده از Chrome Developer Console بتوانید افزونههایی که باعث کاهش سرعت سایت شدهاند را تشخیص داد.
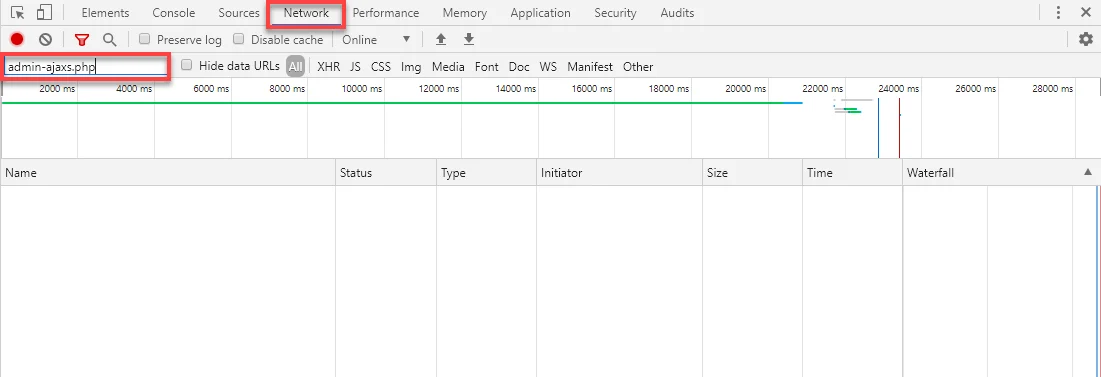
برای این کار باید از طریق مرورگر گوگل کروم وارد سایت موردنظر خود شوید و بر روی صفحه همان سایت کلیک راست کنید گزینهی “Inspect” را انتخاب کنید و پسازآن “Network” را انتخاب کنید، با کلیک روی آن یک پنجره در سمت راست برای شما مطابق با تصویر زیر نمایش داده میشود.
تشخیص پلاگینهایی که عملکرد سایت شما را مختل کردهاند.
در این قسمت شما باید عبارت “Admin-ajax.php” را در فیلد مشخصشده وارد کنید و سپس کلیدهای”CTRL + R” را از صفحه کیبورد خود فشار دهید تا نتیجه برای شما نمایش داده شود.

در اینجا اگر افزونهای عملکرد سایت شما را مختل کرده باشد برای شما نمایش داده میشود. پسازاینکه افزونه را غیرفعال کردید دوباره همین روند را تکرار کنید تا از برطرف شدن مشکل مطمئن شوید. اگر دوباره با مشکل مواجه شدید نیز باید همین روند را تکرار کنید.
البته در برخی مواقع ممکن است مشکل از افزونهای باشد که سایت شما واقعاً به آن احتیاج دارد و شما نمیتوانید آن را غیرفعال کنید، در این صورت باید حتماً از این موضوع مطمئن شوید که از آخرین نسخه آن استفاده میکنید.
اگر مشکل شما با موارد گفتهشده هم حل نشد در مرحله آخر باید با توسعهدهنده افزونهی موردنظر ارتباط برقرار کنید، اگر با توسعهدهنده هم نتوانستید مشکل افزونه را برطرف کنید باید یک جایگزین مناسب برای افزونه پیدا کنید. یکی از مزیتهای وردپرس این است که شما همواره این امکان را دارید که جایگزینهای زیادی برای هر یک از افزونهها پیدا کنید.
بنابراین در وهله آخر یک افزونه را انتخاب کنید که عملکرد مشابهی با افزونهای که روی سایت شما نصب است پیدا کنید و آن را جایگزین کنید. البته قبل از نصب، اطمینان حاصل کنید که این افزونه با سایت شما سازگاری دارد.
افزایش سرعت پنل مدیریت وردپرس
خب همانطور که در اول این مقاله به آن اشاره کردیم Heartbeat API به مدیریت بهتر نوشتهها کمک میکند. درواقع شما بدون نگرانی برای از دست رفتن تغییراتی که در نوشته ایجاد میکنید به کار خود ادامه میدهید. اما برای افزایش سرعت admin-ajax.php باید این API را کمی محدودتر کنید.
ذخیره خودکار ممکن است حجم زیادی از CPU سایت شما را اشغال کند، مسلماً از این موضوع باخبر هستید که اشغال حجم بالای منابع میتواند در سرعت سایت شما تأثیر بسزایی داشته باشد و باعث افزایش زمان لود سایت شما شود.
برای اینکه این مشکل را برطرف کنید و باعث شوید حجم کمتری از منابع سایتتان توسط Heartbeat API اشغال شود دو راهحل دارید. اولین راهکار آینه که این قابلیت را بهطورکلی غیرفعال کنید و راهحل دوم طولانی کردن بازه زمانی بررسیها و ذخیرهسازی است.
راهحل اول عملاً کاربردی نیست و شما نمیتوانید از آن استفاده کنید، پس میریم سراغ راهحل دوم. برای استفاده از این راهکار شما به یک افزونه احتیاج دارید که باهم آن را بررسی خواهیم کرد.
کنترل بار منابع سایت با استفاده از افزونه Heartbeat Control
افزونه Heartbeat Control تا الآن بیش از 100هزار نصب فعال داشته است و شما با چند کلیک ساده میتوانید آن را از طریق مخزن وردپرس دانلود و نصب کنید. راهنمای نصب افزونه در وردپرس.
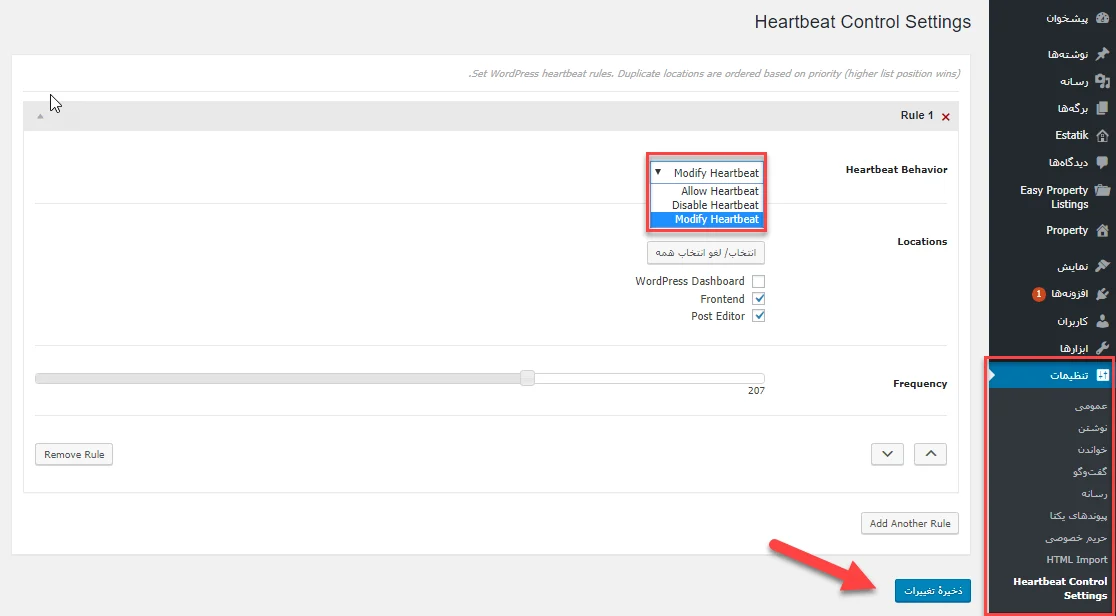
بعدازاینکه پلاگین را نصب و فعال کردید به پیشخوان» تنظیمات» Heartbeat Control بروید تا با یک صفحه مشابه تصویر زیر مواجه شوید:

در این قسمت شما میتوانید قوانین مختلفی را برای مکانهای مختلف تنظیم کنید. در بخش اول Heartbeat Behavior را modify Heartbeat انتخاب کنید.
در قسمت Locations نیز هر موقعیت مکانی که میخواهید این تنظیمات اعمال شود را انتخاب کنید؛ سپس Frequency را تعیین کنید، برای تعیین Frequency بهتر است آن را بالا در نظر بگیرید.
در آخر نیز باید بر روی “ذخیره تغییرات” کلیک کنید تا تنظیمات موردنظرتان اعمال شود.
امیدواریم با کمک این مقاله توانسته باشید سرعت سایت خود را بهبود ببخشید. موفق و سربلند باشید. 🙂

“ذخیره خودکار ممکن است حجم زیادی از CPU سایت شما را اشغال کند، مسلماً از این موضوع باخبر هستید که اشغال حجم بالای منابع میتواند در سرعت سایت شما تأثیر بسزایی داشته باشد و باعث کاهش زمان لود سایت شما شود.”
این بخش از مقاله مشکل داره، اشغال حجم بالای منابع، میتونه باعث افزایش زمان لود شود نه کاهش!
با سلام و احترام
با سپاس از دقت و توجه شما
این مورد غلط املایی بود که تصحیح شد