زمینه دلخواه وردپرس چیست
- مقالات آموزشی
- بروزرسانی شده در

نیازهای هر سایت با توجه به طراحی آن سایت میتواند متفاوت باشد. باتوجه به این نکته شاید شما هم نیاز داشته باشید، زمان نمایش پستها یا برگههای سایت خود یک سری اطلاعات اضافهتر نیز بهظاهر سایت خود اضافه کنید. بهعنوان نمونه اضافه کردن لینک منبع یک نوشته در بسیاری از سایتهای خبری و تحلیلی یک قابلیت محسوب میشود، که بهدفعات پیش میآید تا از این قابلیت استفاده شود. به این قابلیت زمینه دلخواه وردپرس گفته میشود.
بهصورت پیشفرض میشود این لینک را خود نویسنده مقاله در انتهای متن قرار دهد اما وردپرس امکانی را در اختیار ما قرار داده که خیلی حرفهایتر این موضوع را در سایت و موقع نوشتن مقاله انجام بدهیم. نام این بخش زمینههای دلخواه است. زمینههای دلخواه درواقع فیلدهایی هستند، که اضافه بر تاریخ پست، نام منتشرکننده پست و غیره به برگهها، نوشتهها و یا هر نوع پست سفارشی اضافه میشوند.
آنچه در این مقاله میخوانید
زمینه دلخواه وردپرس چیست
مواردی در بحث پست گذاشتن وجود دارد، که شما باید آنها را رعایت کنید. این موارد باید در تمامی پستها با یک استایل خاص تکرار بشوند، مانند: لینک دانلود، رمز عبور فایل، منبع پست (که چندان استفادهای ندارد)، توضیحات مربوط به پست، سیستم موردنیاز جهت نصب، حجم فایل، قیمت کالا و غیره.
اگر بخواهیم یک نمونه از کاربرد زمینههای دلخواه را برای شما مثال بزنیم، لینک دانلودی که در پایان پستهای سایت میهن وردپرس قرار دادهایم، میتواند مثال خیلی خوبی برای این بحث باشد.
اجازه دهید با یک مثال دیگر به شما توضیح بدهم تا بهتر متوجه شوید.
بهطور مثال یک فروشگاه اینترنتی را در نظر بگیرید. هر محصول آن یک پست سفارشی است، که علاوه بر اطلاعات معمولی مانند: تاریخ انتشار، دستهبندی یا برچسب باید اطلاعات دیگری نیز داشته باشد مثل: قیمت، ابعاد، وزن، رنگ و یا لینک دانلود و غیره.
یا در سایتهای خبری فیلد منبع خبر که در ابتدای مقاله به آن اشاره کردیم، میتواند بهعنوان زمینه دلخواه انتخاب شود.
زمینه دلخواه بخشی از پست است، که در همه پستهای سایت با استایل خاص خود تکرار میشود، اما مقدار آن متفاوت است. مانند لینک دانلود پایین پستها یا اطلاعات اضافه در مورد یک نوشته که به ما میدهدند. درنتیجه سعی کنید از زمینههای دلخواه زمانی استفاده کنید که یک روال تکراری را میخواهید، با مقداردای متفاوت انجام دهید.
استایلی که برای زمینههای دلخواه انتخاب میکنید، بسیار تأثیر گذار است.
بنابراین باید به انتخاب طرح زمینه دلخواه وبسایت خود اهمیت ویژهای دهید و زیباترین طرح را انتخاب کنید.
نمایش زمینه دلخواه در قالب سایت وردپرس
بهطور پیشفرض با اضافه کردن زمینههای دلخواه این قابلیت در قالب سایت شما نمایش داده نمیشود و نیاز است تا کمی کدنویسی انجام دهید. درابتدا باید قالبتان را طوری کد نویسی کنید، که از زمینههای دلخواه پشتیبانی کند. برای این کار کد زیر را به قسمت موردنظر در قالب اضافه کنید، کافی است که در فایل single.php بعد از wp_content دستور زیر را اضافه کنید:
<?php echo get_post_meta($post->ID, 'لینک دانلود',true); ?>دقت داشته باشید در کد بالا جایی که نوشتهشده لینک دانلود، یعنی وردپرس دنبال زمینه دلخواهی به نام ” لینک دانلود ” میگردد و آن را نمایش میدهد. حال اینکه مقدارش هر چه باشد، اهمیتی ندارد.
اضافه کردن زمینه دلخواه در بخش نوشتن پست
اگر از ویرایشگر گوتنبرگ استفاده میکنید، این گزینه در بخش option گوتنبرگ که درون همان سه نقطه معروف بالا سمت چپ است، قرار دارد. بعد از کلیک روی این گزینه بر روی گزینه option (اگر از وردپرس فارسی استفاده میکنید نام این قسمت گزینهها است.) کلیک کنید و سپس از بخش پنلهای پیشرفته بر روی گزینه زمینههای دلخواه کلیک کنید اما اگر از ویرایشگر کلاسیک استفاده میکنید، برای درج زمینههای دلخواه به پستهای وردپرس ابتدا به قسمت نوشته جدید در پیشخوان وردپرس مراجعه کنید. بالای صفحه، زیر قسمتی که درود نوشتهشده، دو گزینه قابلمشاهده است. شما باید بر روی تنظیمات صفحه کلیک کنید.

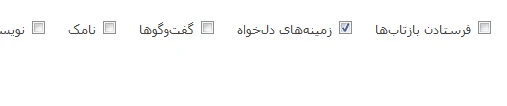
با کلیک بر روی این گزینه یک منو بهصورت آبشاری به شما نمایش داده میشود. خیلی راحت میتوانید مواردی که به آنها نیاز دارید را تنها با فعال کردن یا غیرفعال کردن آن گزینه به صفحه اضافه یا کم کنید.
زمینههای دلخواه را فعال کنید تا در زیر بخش متن نوشته یک باکس به نام زمینههای دلخواه اضافه شود.

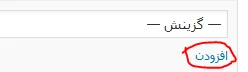
در این بخش ما قصد داریم اضافه کردن لینک را به شما آموزش دهیم. پس بر روی دکمه افزودن کلیک کنید.

بعد از کلیک بر روی دکمه افزودن، در قسمت نام عبارت “لینک دانلود” را وارد کنید و در قسمت مقدار خود لینک را وارد کنید. یعنی با این کار نام زمینه دلخواه خود را لینک دانلود قرار دادهایم و مقدار آن که همان لینکی است که کاربر قرار است با کلیک کردن روی دکمه یا نوشته موردنظر دانلود کند را بهعنوان مقدار تعریف میکنیم.

و در انتها روی دکمه افزودن زمینه دلخواه کلیک کنید. زمینه لینک دانلود در پستهای بعدی در لیست کشویی قرار میگیرد.
نمایش زمینه دلخواه در سایت
خب اگر تمامی کارهای بالا را درست انجام داده باشید، نتیجه به شکل زیر خواهد بود:
http://dl.expres.irحالا اگر قصد دارید آن را لینک کنید تا در سایت کاربران سایت شما هنگام مشاهده پست شما در انتهای پست عبارت دانلود با لینک مستقیم را ببینند، در همان فایل single.php باید بهصورت زیر کد html بنویسید:
<a href="<?php echo get_post_meta($post->ID, 'لینک دانلود',true); ?>">دانلود با لینک مستقیم</a>بعد از انجام این کار و اضافه کردن کد بالا در نوشته شما نتیجه بهصورت زیر خواهد بود:
البته که باتوجه به سناریوهای مختلف ممکن است حالتهای خاصی را برای نمایش دادن این بخش در سایت در نظر بگیرید، بهعنوان نمونه شما میتوانید زمینههای دلخواه را شرطی کنید. تا درصورتیکه وجود نداشتند، نمایش داده نشاند.
موفق باشید.


سلام
3 بار قالب تغییر دادم
از قالب ها ی قدیم فیلد های اختصاصی تویه زمینه های دلخواه هر محصول بصورت جداگانه ثبت شده
چطوری زمینه های دلخواه که دیگه نیاز نیست رو یکجا حذف کنم ؟
سلام از پلاگین bulk delete استفاده کنید.
سلام . در گوتنبرگ وقتی گزینه زمینه های دلخواه را تیک میزنم برای فعل سازی این پیام میاد که ( برای این تغییر به نوسازی برگه نیازمندیم. پیش از نوسازی از ذخیره شدن محتوای خود اطمینان حاصل نمایید.) با زدن دکمه فعال سازی و نوسازی هیچ گونه اتفاقی نمیوفته . در صورت امکان راهنمایی بفرمایید .
سلام
وردپرس و قالب سایت رو به آخرین نسخه آپدیت کنید
سلام آقای حسینی
میخوام از زمینه های دلخواه در یک قالب وردپرس استفاده کنم، در صفحه اول و صفحه پست!
قالب هم دارم؛ اگر میتونید این کارها رو انجام بدید لطفا یک راه تماس اعلام کنید تا قالب رو براتون بفرستم هم ببینید هم هزینه رو بگید.
نیازی به انتشار این نظر نیست.
ممنونم.
با سلام و احترام
متاسفانه در حال حاضر این خدمات را ارائه نمیدهیم
سلام من لینک مستقیم ایجاد کردم تو مرورگرمم زدم سالمه کار میکنه گذاشتم تو زمینه دلخواه برای باکس دانلود وقتی میرم پستمو ببینم رو باکس دانلود مکث میکنم میبینم که لینک تغییر میکنه
nam domin/onvan matlab/link mostaghiam در حالی که فقط باید لینک مستقیم باشه ک کاربر کلیک کنه روش پنجره دانلودش بازشه که اینو الان روش میزنم not found میاد مشکل چیه به پستم نگاه کنید بهتر متوجه میشید http://staraneh.ir/%D8%A7%D9%87%D9%86%DA%AF-%D8%B9%D9%84%DB%8C-%D9%82%D8%A7%D8%AF%D8%B1%DB%8C%D8%A7%D9%86-%D8%A8%D9%87-%D9%86%D8%A7%D9%85-%D9%86%D9%85%DB%8C%D8%A8%D8%AE%D8%B4%D9%85%D8%AA/
سلام باید ابتدای لینک http:// رو وارد کنید.
سلام من یک بخش دانلود با زمینه های دلخواه توی سایتم ایجاد کردم,ولی چرا توی نسخه موبایل لینک های دانلود ایجاد شده نمایش داده نمیشن؟
سلام شاید سی اس اس موبایل مخفی کردن منو رو
با سلان
چه طور یک صفحه ایجاد کنم کهکاربر بتونه داخل سایت رجیستر کنه یا وارد بشه و از طریق گوگل و با ایمیل خودش هم بتونه ثبت نام کنه و دیگه نیاز به پرکردن فرم همیشه نباشه؟ یعنی هم یه صفحه بیاره که بشه پر کرد برای ثبت نام و هم لینک ورود با گول داشته باشه؟ ممنون
سلام از userpro استفاده کنید و قابلیت های ورود با شبکه اجتماعی این افزونه
بذارید یه طور دیگه ای منظورم رو بگم.اگر یک فایل با حجم 50 گیگ داشته باشم که بصورت 25 فایل 2 گیگابایتی تقسیم شده باشن.باید چه کدی نوشته بشه که لازم نباشه برای هر فایل یک کد جدا نوشته بشه و با ایجاد یک کد خاص تمام فایل در یک باکس قرار بگیره!
سلام شما باید برای هر پارت یک کپی از این کد رو وارد کنید و زیر هم قرار بدید. نمونه اینکار توی قالب ویوا هست
سلام خسته نباشید استاد عزیز.من یه مشکلی دارم اینه که میخوام در وردپرس در بخش نوشته ها در قسمت متا باکس مثلا بنویسم پلاگین فتوشاپ cc با ورژن ۱٫۰٫۳(میخوام در وردپرس این کار رو بکنم نه در بخش single.php) بعدلینک ها به این صورت بشه : لینک دانلود مستقیم اول-لینک دانلود مستقیم دوم و…. (مثل سایت دانلود ها-سافت ۹۸ و یاس دانلود) همینطور که میدونید نرم افزار ها و بازی ها پلاگین /DLC / کرک و پچ های مختلف دارن و ممکنه لازم باشه برای هر کدوم توضیح جداگانه و لینک دانلود جداگانه قرار بدیم.و منطقی بنظر نمیرسه برای هر پست کد نویسی صورت بگیره.!!! اگر هزینه داره بگید پرداخت کنم
با سلام .
چجوری از زمینه دلخواه در EDD استفاده کنیم ؟
همینجوری که شما استفاده میکنید .
با تشکر
سلام ما توی پست های وردپرس استفاده می کنیم نه توی edd
درود دوباره . ممکنه که بیشتر راهنمایی بفرمایید
با تشکر
سلام. شورت کد محصولات رو توی پست وردپرس قرار میدیم
با سلام از قالب انفولد استفاده میکنم. توی فایل single.php ، اصلا wp-content نداره . کد زمینه دلخواه رو قبل از فوتر قرار دادم . مقادیر رو هم اضافه میکنم . اما نشون نمیده .با تشکر
سلام توی پوشه های زیری هستند چون قالب انفولد کمی حرفه ای هست باید کد نویسی های کل قالب رو زیرورو کنید.
سلام و خسته نباشید خدمت شما
من برای قالب دانلود اپلیکیشن های موبایل می خوام یک اپلیکیشن مثل تلگرام را اضافه کنم و در دفعات بعدی این پست و ویرایش کنم و فقط چندتا فیلد حجم، ورژن و لینک دانلود جدید و اضافه کنم را اضافه کنم در واقع یک پست با چندتا لینک دانلود، حجم و ورژن و درواقع یک رابطه چند به یک بین پست و این فیلد ها
مثل این عکس http://uupload.ir/files/u8eb_ex.png
سلام ممنون. با زمینه های دلخواه میتونید. آموزش رو ببینید اما باید کمی php کار کرده باشید تا بتونید راحت اضافه کنید
با سلامچگونه زمینه دلخواه را در خود پست استفاده کنیم به عبارت دیگر، با توجه به آموزش شما، حال چه کدی را در پست قرار دهیم تا زمینه دلخواه در آن به نمایش در آید؟با تشکر
سلام کدی که معرفی شده رو باید به قالب سایتتون اضافه کنید
سلام خیلی ممنون هرچی شگتم فقط اینجا پیدا کردم فقط یه سوال داشتم من از دانلود باکس که استایل داره استفاده میکنم چجوری میشه لینک دانلود دانلود باکس رو اینجوری تعریف کرد؟؟ مثلا اینجوریه<div id=”adst”><div class=”title”>کیفیت:BRrip <strong>1080p</strong></div><div class=”title”>حجم فایل: <strong>2.5 </strong>گیگابایت</div><div class=”title2″><span style=”color: #ff0000;”><strong><a style=”color: #ff0000;” href=”http://ghalebgraph.ir/code-package-textad-boxdl-professional.html”>دانلود</a></strong></span></div><div id=”clear532″></div></div>
ممنون
سلام خواهش میکنم. مثلا جای 2.5 باید کد نمایش زمینه دلخواه حجم رو قرار بدید. یا href=”” رو داخلش کد نمایش لینک دانلود رو قرار بدید.
کد html رو که مربوط به لینک هست کجا باید بنویسیم؟
توی فایل single.php قالب سایتتون