راه اندازی چت آنلاین در وردپرس با افزونه چت آنلاین Crisp
راه اندازی چت آنلاین در وردپرس با افزونه چت آنلاین Crisp
در اینجا آموزش سیستم چت و پشتیبان آنلاین وردپرس را شرح خواهیم داد، میتوانید به سادگی با اعضای سایت خود به صورت آنلاین ارتباط برقرار کنید و مستقیما به مشتریان خود پشتیبانی آنلاین ارائه دهید.
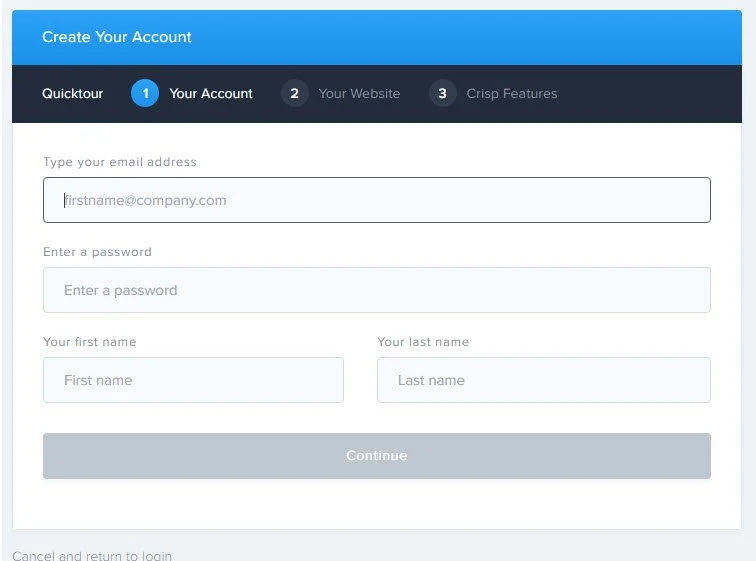
در ابتدا برای اجرا کردن این سیستم به سایت crisp.im بروید و داخل سایت ثبت نام کنید، در قسمت بالا سمت راست روی عبارت Get your Crisp livechat کلیک کنید مانند شکل زیر در صفحه مورد نظر اطلاعات نام و نام خانوادگی و ایمیل را در فیلد های مخصوص به خود پر کنید.

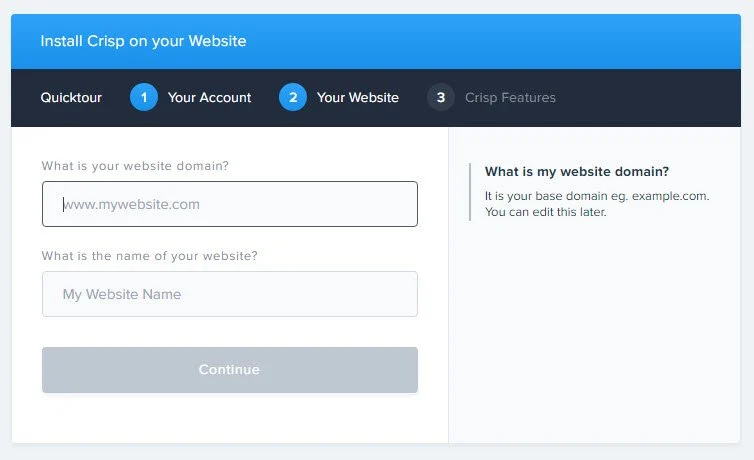
سپس در بخش بعدی نام و آدرس دامنه سایت خود را وارد کنید.

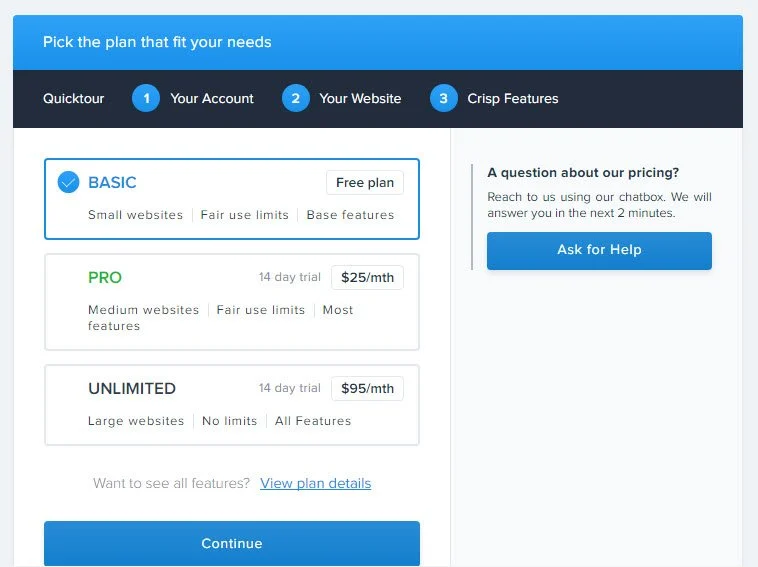
پلن رایگان را انتخاب و روی دکمه continue کلیک کنید.

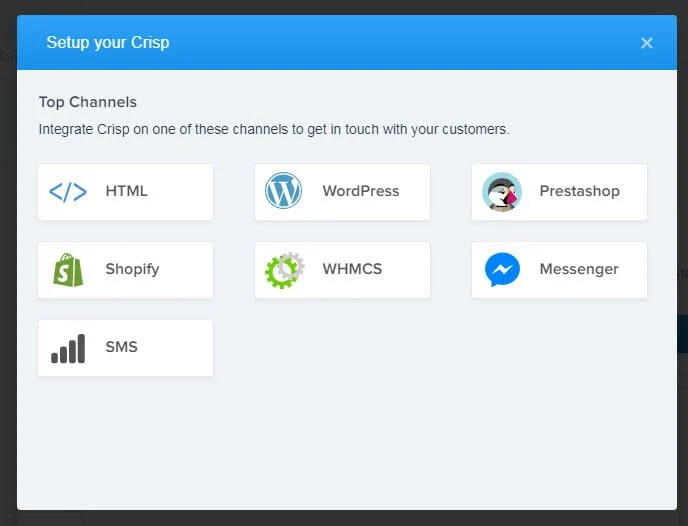
اکنون وارد داشبورد خود میشوید، روی دکمه وردپرس کلیک کنید.

حال وارد پنل مدیریت وردپرس خود شوید و افزونه Crisp Live Chat را نصب و فعال سازی کنید، در پنل مدیریت منو crisp settings را مشاهده میکنید و با کلیک بر روی connect به crisp متصل میشوید. روی گزینه Go to my Crisp setting کلیک کنید، مجددا داشبورد crisp با تعداد افراد آنلاین مشاهده خواهید کرد.

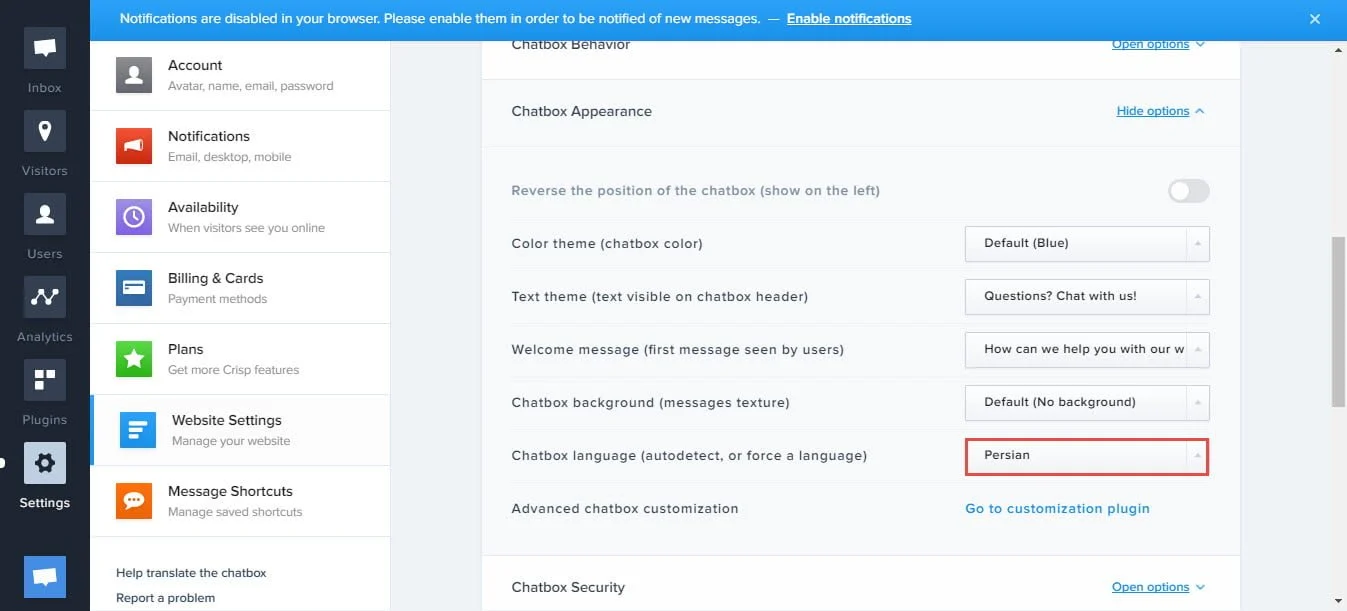
برای فارسی کردن و استایل افزونه به بخش تنظیمات رفته، بخش open options > chatbox appearance را انتخاب و رنگ آیکون، نوع پیام های خوش آمد گویی و پایان را میتوانید مشخص کنید و همچنین گزینه open options > chatbox appearance > chatbox language > persian را انتخاب و زبان فارسی را انتخاب کنید.

تفاوت نسخه پرو crisp با نسخه رایگان در این است که میتوانید نسخه پرو را به صورت سفارشی تنظیم کنید و این افزونه را برای سایت خود طراحی کنید و اینکه در نسخه رایگان یکسری گزینه ها غیر فعال است.


سلام روز بخیر من این افزونه رو نصب کردم ولی در همه ی صفحات سایتم نشون داده میشه غیر از صفحه اصلی چه راه حلی داره ؟
سلام وقت بخیر
من یه سوال داشتم
من نسخه رایگان افزونه را نصب کردم میخواستم ببینم چطور میشه کنار آیکون چت در پایین وب سایت یک عبارت مثل “ارتباط با کارشناسان ما” را یادداشت کرد چون خیلی از افراد با این آیکون آشنایی ندارند نوشتن یک عبارت کوتاه در کنار آیکون این مشکل را حل میکنه