ساخت صفحه 404 در وردپرس بصورت سفارشی
- مقالات آموزشی
- بروزرسانی شده در

درود بر شما. در مقاله قبل نحوه کارکرد خطای 404 و اینکه اصلا این خطا چی است و چه بلایی سر سئوی سایت وردپرسی ما در گوگل میاره توضیحات تقریبا کافی را دادم. اما امروز قصد داریم صفحه ۴۰۴ سایت وردپرسی خودمون را سفارشی کنیم. پس بریم سراغ ساخت صفحه 404 در وردپرس آنهم بصورت سفارشی! چه شود!
قبل از مطالعه این مقاله در صورتی که در مورد خطای 404 اطلاع ندارید لطفا مقاله من درباره صفحه 404 چیست را حتما مطالعه کنید.
نکته: برای سفارشی کردن صفحه 404 افزونههای مختلفی وجود دارد اما چون قبلا قول دادیم افزونههای کمتری نصب کنیم تا سایتی با سرعت بالاتر داشته باشیم، پس قصد داریم این آموزش را بدون نیاز به نصب افزونه پیش ببریم. یعنی ساخت صفحه 404 با تغییر کدهای قالب وردپرس
آنچه در این مقاله میخوانید
ساخت صفحه 404 در وردپرس
برای ساخت صفحه 404 در وردپرس باید با اصول طراحی قالب وردپرس و کدهای وردپرس آشنا باشید. چون نیاز است کمی کدهای سایت را تغییر بدیم. برنامه نویسی وردپرس را بلد نیستید؟! حداقل HTML و CSS را یاد بگیرید.
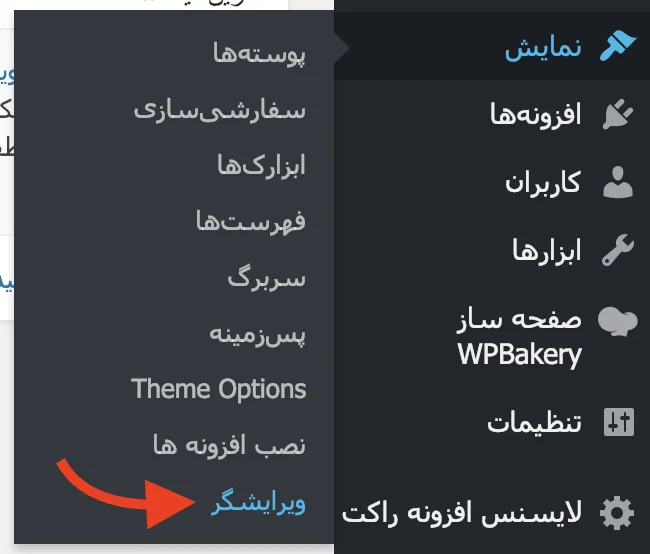
اول از هر چیزی باید وارد بخش نمایش > ویرایشگر در پنل مدیریت وردپرس خود شوید.

اگر به این بخش دسترسی ندارید پس وارد فایل منیجر هاست شده و پوشه wp-content/themes را باز کنید.
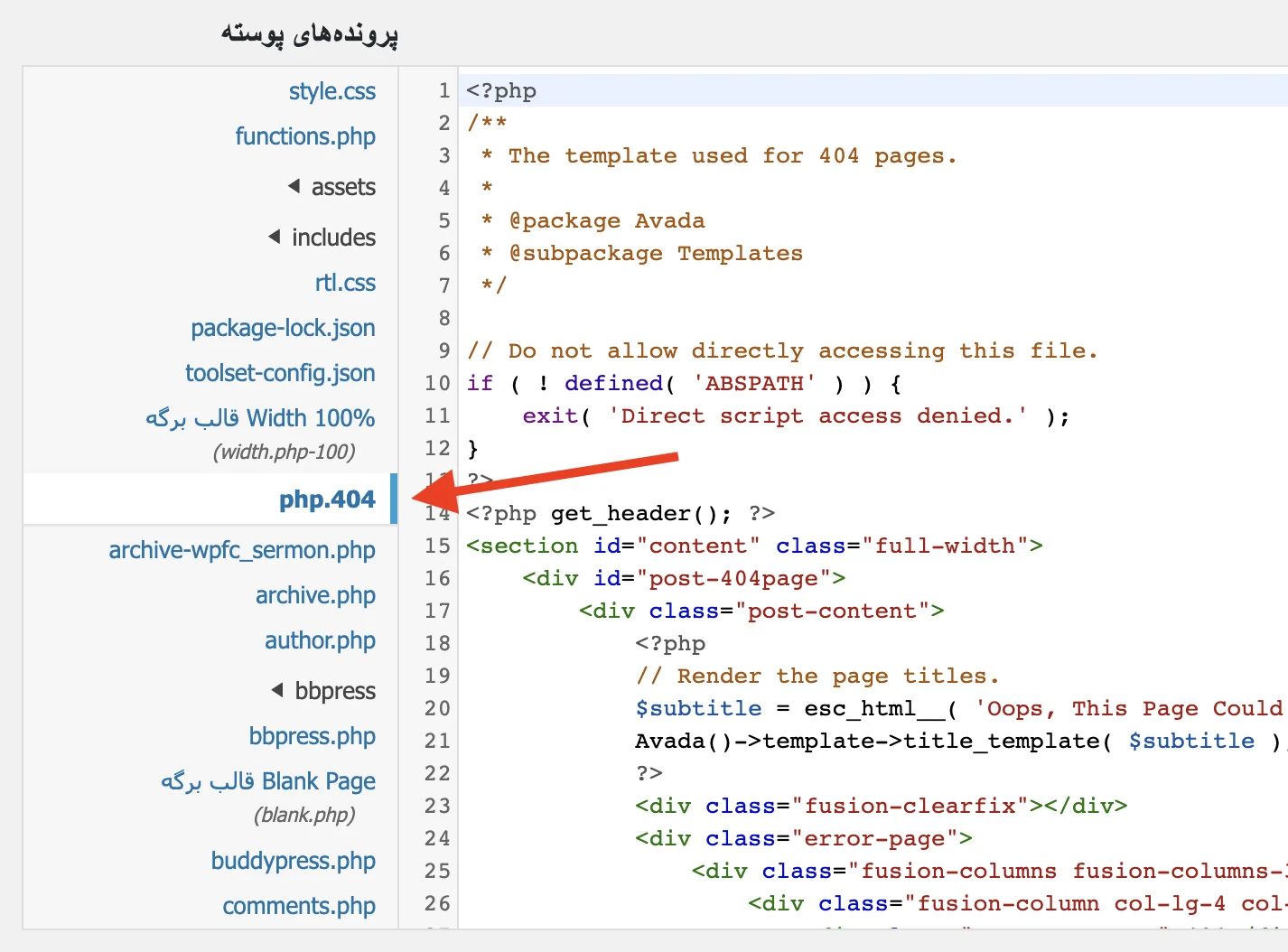
حالا از سمت چپ باید فایل 404.php را باز کنید. این فایل شامل کدهای صفحه 404 سایت شماست.

نکته: اگر این فایل در لیست فایلهای قالب شما وجود نداشت باید وارد فایل منیجر هاست یا اف تی پی شوید. سپس پوشه public_html > wp-content > themes را باز کرده و در پوشه قالب سایتتان یک فایل خالی به نام 404.php ایجاد کنید.
شروع تغییرات در فایل 404
برای تغییر دادن این فایل بهتر است تمام کدهای این فایل را حذف کنید و برای تست کردن کارکرد فایل یک متن تست مثلا Hello World در این فایل تایپ کنید.
حالا وارد یکی از خطاهای ۴۰۴ وبسایتتان شوید. برای باز کردن خطای ۴۰۴ مثلا این آدرس را وارد کنید: mihanwp.com/error404check
با اینکار صفحه ۴۰۴ به شما نمایش داده خواهد شد. یعنی عبارت Hello World
قالبهای آماده برای خطای ۴۰۴
حالا که فایل را تست کردیم پس بریم سراغ پیدا کردن چند قالب شیک برای خطای ۴۰۴ سایت کافیه عبارت 404 error html template را در گوگل سرچ کنید تا قالبهای بیشماری را پیدا کنید. یکی از این قالبهای HTML را دانلود کنید.
حالا کافیه فایلهای سی اس اس و جاوا اسکریپت این قالبها را بصورت inline در کدهای HTML اضافه کنید. سپس کل کدها را در فایل 404.php قرار دهید و ذخیره کنید.
به همین راحتی! صفحه 404 وردپرس شما ساخته شد.


سلام . آقای حسین راد یه سوال داشتم چرا وردپرس اینجوریه ؟ وقتی در قسمت ساب پیج علامت ? همراه با هر کلمه گذاشته میشه خطای 404 نمایش نمیده و حتی اون صفحه را گوگل ایندکس میکنه. به نظر شما این یک باگ نیست ؟ میشه لطفا راهنمایی کنید . نمونه در سایت خودتون
https://mihanwp.com/tutorials/web-design/page/2/?aadsd
برای سایت من به آدرس com این صفحه ها ایندکس هم شدند . علامت سوال اگه( ?) باشه 404 نمایش نمیده ولی اگه اینطوری باشه (؟ )404 نمایش میده .