ساخت چایلدتم در وردپرس با افزونه Child Themify
- افزونه وردپرس
- بروزرسانی شده در
نحوه ساخت چایلدتم در وردپرس
در آموزشهای قبل همکارانم چایلدتم را تعریف و نحوه ایجاد آن را توضیح دادهاند. هنگامی که فایل های قالب خود را ویرایش و آن را سفارش سازی میکنید، متاسفانه پس از آپدیت قالب تمامی تغییرات به حالت پیش فرض باز میگردند. در اینجا مبحث پوسته فرزند یا چایلد تم به کار می آید. روش کار به این شکل است که میتوان فایل ها را در پوسته فرزند که از قالب مادر ایجاد کردید را ویرایش و تغییر دهید. و همچنین قالب مادر خود را هر از چند گاهی آپدیت کنید و دیگر نگران حذف شدن تغییرات فایل های قالب سایت وردپرسی خود نباشید.
ساخت چایلدتم در وردپرس با افزونه Child Themify
همانند همیشه افزونه را نصب و فعال کنید. آموزش نصب افزونه در وردپرس را ببینید. پس از فعال سازی افزونه، گزینه جدیدی به نام create child theme در منو نمایش> پیشخوان وردپرس ایجاد میشود.
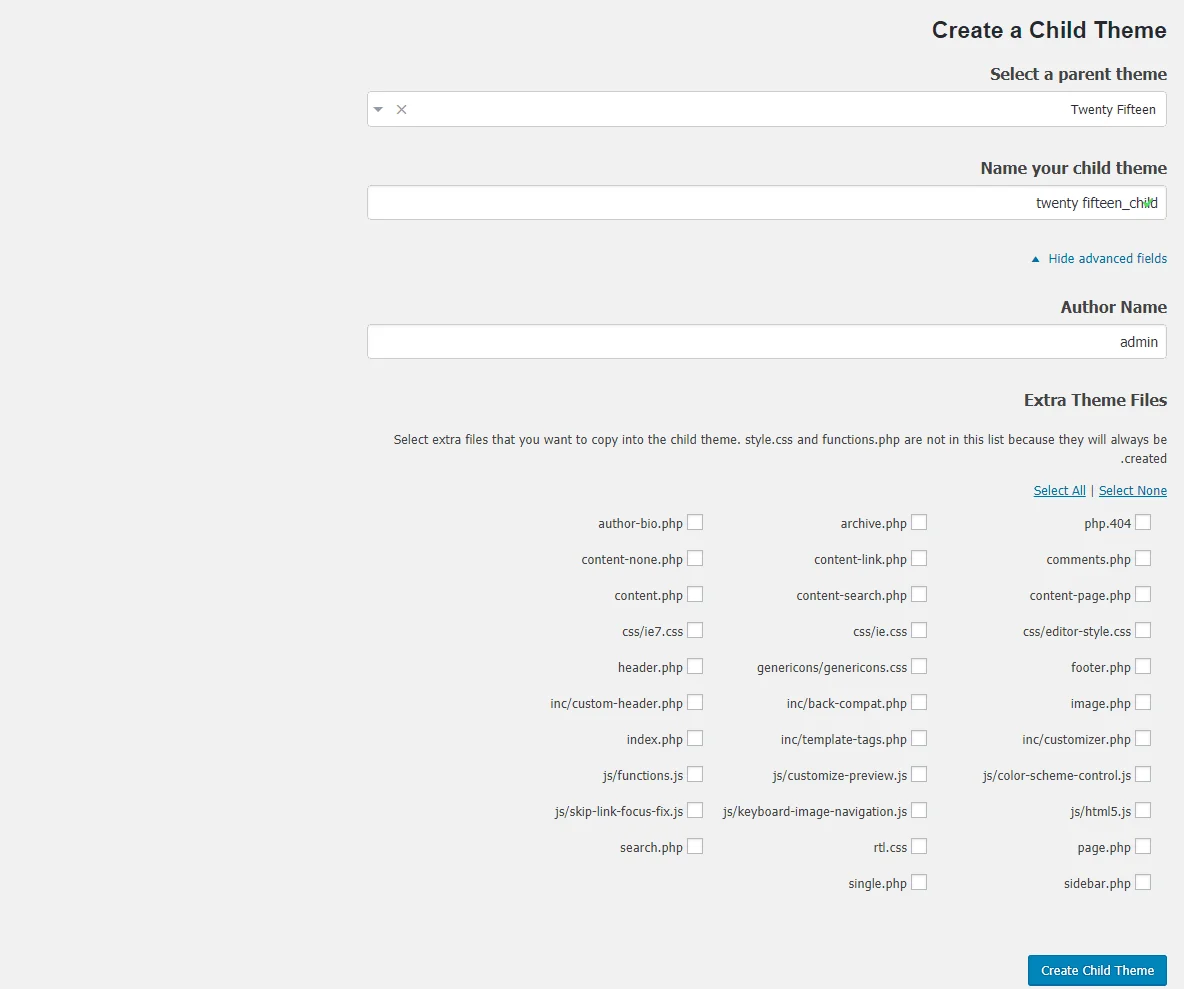
تنها با چند کلیک میتوانید پوسته فرزند را در سایت وردپرس یخود ایجاد کنید و دیگر نگران حذف تغییراتی که در قالب اصلی یا مادر لحاظ کردید نباشید. پس از وارد شدن به صفحه تظیمات افزونه، ابتدا قالب مادر دلخواه خود را انتخاب کرده سپس نامی برای پوسته فرزند نوشته و روی لینک Show advanced fields کلیک کنید.
سپس در کادر های باز شده، نام نویسنده را مشخص کنید و فایل های مورد نظرتان راکه قصد دارید در پوسته فرزند کپی شود را انتخاب و روی دکمه create child theme کلیک کنید.

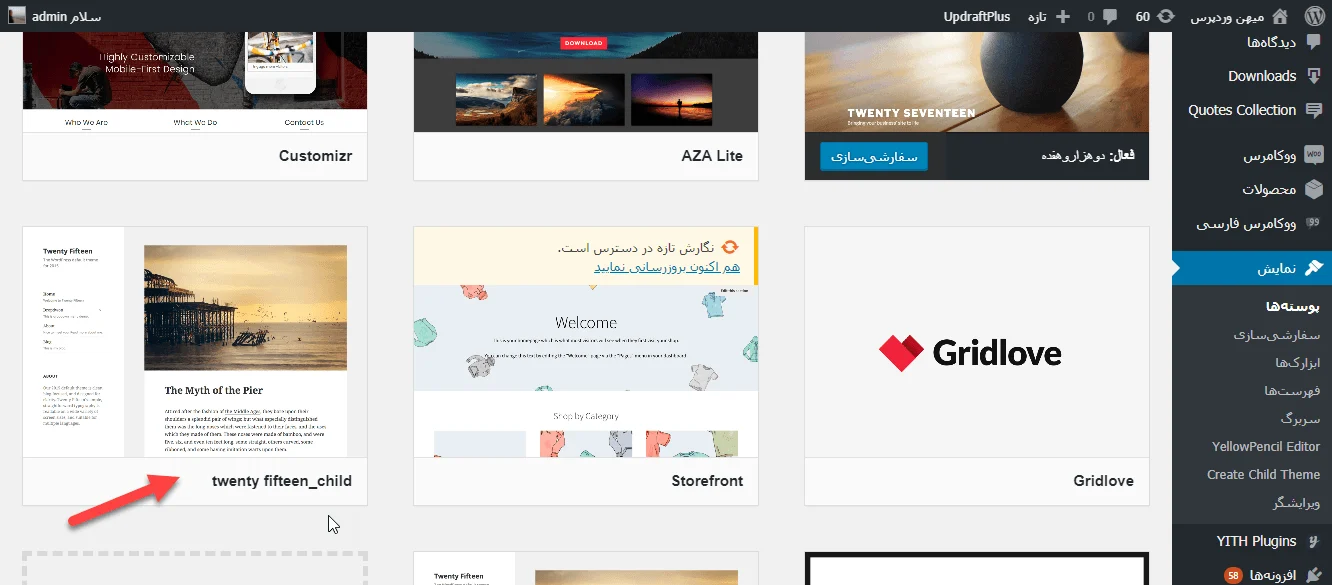
در کل این افزونه بعد از ایجاد پوسته فرزند به طور پیش فرض فایل های style.css و functions.php ایجاد خواهند شد. حال وارد بخش نمایش> پوسته شوید و پوسته فرزندی که ایجاد کردید را مشاهده خواهید کرد. پوسته را فعال و تغییرات دلخواه خود را لحاظ، و فایل css را ویرایش کنید.

هر تعداد که دوست داشتید میتوان پوسته فرزند قالب مادر دلخواه خود را ایجاد کرد.
موفق و پیروز باشید.

سلام مهندس. بعد ساخت چایلد تم و فعال کردن آن اکنون قصد دارم آپدیت اخیر تم انفولد را انجام دهم. سوالم این است که این آپدیت را داخل پوشه چایلد تم در هاست قرار دهیم یا داخل همان پوشه انفولد اصلی؟
سلام
آپدیت را در پوشه اصلی قالب انجام دهید
سلام تم اصلی فعال بود ولی وقتی چایلد تم رو فعال کردم ، روی تم اصلی نوشت:فعال کردن!
این درسته؟
سلام
بله درست است.
سلام طبق آموزش عمل کردم و چایلد تم رو ساختم و همه گزینه های چایلد تم رو فعال کردم.
یه سوال داشتم اینکه الان باید در بخش:
نمایش > پوسته ها ؛ چایلد تم باید فعال باشد یا قالب اصلی سایت؟
سلام. ابتدا تم اصلی و بعد چایلد تم فعال شود
با سلام. من یک چایلد تم با این افزونه ساختم و تمام گزینه ها را در زمان ساخت چایلد تم انتخاب کردم. اما خود چایلد تم را فعال نکردم و هنوز پوسته انفولد مادر بر روی سایت فعال است. یک فایل function-enfold.php در پوشه انفولد علاوه بر function.php ظاهر شده است که هر تغییری بر روی آن ایحاد می کنم سایت خطای http500 می دهد. یا حتی پس از پاک کردن پوسته فرزند در بخش پوسته ها این فایل موجود بود و پاکش کردم باز هم با همان خطا مواجه می شوم. مشکل را چگونه باید حل کرد؟ با تشکر
سلام
این آموزش را ببینید :
https://mihanwp.com/internal-server-error-500-fix/
نحوه کار به چه صورت است؟ بعد از ساخت چایلد تم و فعال کردن آن همیشه باید چایلد تم فعال باشد؟ به طور مثال من برای قالب انفولد خود اکنون با مراحل بالا یک چایلد تم ساخته ام. بعد از آپدیت قالب اصلی فایل function.php به حالت اولیه برگشت و تغییرات قبلی من پاک شده.الان باید همیشه چایلد تم فعال باشد؟ یعنی نحوه بروزرسانی و اعمال تغیرات قبلی به چه صورت است؟
بله باید همیشه فعال باشد.
با سلام. یعنی هر تغییری که در قالب سایت ایجاد کرده ایم اعم از CSS و php و html را ذخیره می کند؟ از ثبت تغیررات function.php و style.css نیز مطمئن باشیم؟
سلام
بله ذخیره میکند.