آموزش ساخت Child Theme یا چایلدتم برای قالب وردپرس
- مقالات آموزشی
- بروزرسانی شده در

قبلاً به شما توضیح دادیم که چایلد تم چیست و چرا استفاده میشود اما در این پست قصد داریم در مورد آموزش ساخت Child Theme توضیح دهیم و اینکه چگونه میتوان یک چایلد تم ایجاد کرد؟
درواقع یک چایلد تم حداقل از یک پوشه و دو فایل تشکیل میشود. که آنها شامل پوشه اصلی چایلد تم، فایل style.css و فایل functions.php میشوند.
آنچه در این مقاله میخوانید
آموزش ساخت Child Theme یا چایلدتم
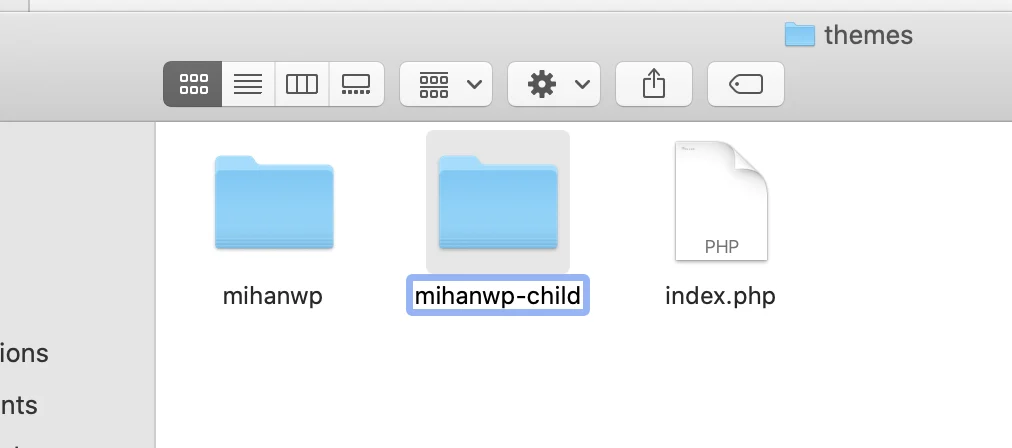
در ابتدا برای ساخت پوشه وارد پوشه wp-content/themes در فایل منیجر هاست شوید. بعدازآن شما باید نام پوشه قالب سایتتان را پیدا کنید. مثلاً نام پوشه قالب ما در اینجا mihanwp است. پس یک پوشه جدید در پوشه Themes به نام mihanwp-child ایجاد میکنیم. یعنی نام پوشه قالب و در انتهای آن -child را اضافه میکنیم.

اکنون وارد پوشه mihanwp-child میشویم و یک فایل به نام Style.css در این پوشه ایجاد میکنیم. سپس کدهای زیر را در آن کپی میکنیم:
/*
Theme Name: MihanWP Child
Theme URI: https://mihanwp.com
Description: MihanWP Child Theme
Author: MihanWP
Author URI: https://mihanwp.com
Template: mihanwp
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyfifteenchild
*/کدهای بالا درواقع چایلد تم را به وردپرس معرفی میکنند. که شامل اطلاعاتی همچون نام سازنده و … میباشند.
مهمترین مورد در کد بالا عبارت Template: mihanwp است که باید نام قالب اصلی خود را به جای mihanwp در آن قرار دهید.
اکنون میتوانید بعدازاین کد، کدهای سی اس اس سفارشی خود را وارد کنید. اگر بیش از یک فایل سی اس اس در قالب اصلی و چایلد تم دارید، حالا باید این فایل را در سایت و قالب اصلی (قالب مادر) فراخوانی کنید. برای این کار باید یک فایل functions.php در پوشه چایلد تم بسازید، و کد زیر را در آن قرار دهید تا فایل Style.css فراخوانی شود.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}فعال کردن چایلدتم
برای فعالکردن چایلدتم حالا کافیست وارد پنل مدیریت وردپرس خود شوید. سپس از بخش نمایش > پوستهها را کلیک کنید.

حالا چایلدتم وردپرس را مشاهده میکنید که باید فعالش کنید. به همین راحتی!
برای توضیحات بیشتر آموزش نصب چایلدتم وردپرس را ببینید.
اضافه کردن فایل استایل راستچین به قالب
همچنین اگر قالب شما راستچین است، میتوانید جهت تغییرات در زبانهای راست به چپ مثل فارسی فایل rtl.css را به چایلد تم اضافه کنید، سپس کدهای دلخواه را داخل آن قرار دهید. بهاینترتیب فقط این کدهای سی اس اس در زبان فارسی اعمال میشوند.
اکنون شما میتوانید هر فایلی که دوست دارید را در چایلد تم خود قرار دهید. بهعنوانمثال فایل Header.php و Footer.php و خلاصه هر فایلی که نیاز به تغییر آن دارید را در چایلد تم خود کپی کنید، و تغییراتی که میخواهید را روی آن اعمال کنید.
موفق باشید.


سلام ،
من در افزونه ووکامرس برای پنل کاربری می خواهم کد نویسی کنم
چکار کنم که این کد نویسی ها پس از آپدیت افزونه ووکامرس از بین نروند ؟
سلام باید افزونه اضافی بسازید و روی اون کار کنید.
آیا قالب اهورا به طور پیشفرض چایلد تم دارد و برای تغییر یا اضافه کردن کد به این قالب ، نیاز به ساخت چایلد تم هست ؟
درود
بله داره
اگر میخواید که تغییرات کدنویسی ایجاد کنید توی قالب چایلدتم رو فعال کنید در غیراینصورت نیازی نیست
سلام وقت بخیر
برای اینکه در چایلد تم فونت اضافه کنم به دلیل اینکه فونت ها فرمت های متفاوتی دارند چه قطعه کدی باید وارد کرد تا از تمامی فرمت های فونت هایی که قراره اضافه کنیم پشتیبانی کنه؟ درواقع دیگ با این قطعه کد فرمت هرچیزی بود چایلد تم بخونه و روی سایت اعمال باشه
سلام متوجه نشدم. از همین کدها باید استفاده کنید و فرمت بهتره woff باشه
سلام آیا لینک فالو زیر باید اجباری در کد باشد؟
http://www.gnu.org/licenses/gpl-2.0.html
سلام بهتره برای اینکه نشون بدید از gpl-2 استفاده میکنید اضافه بشه. البته ضرورتی نداره
با سلام و عرض ادب خدمت آقای حسینی راد
آقا من فایل style.css و functions.php رو ایجاد کردم و کد هایی که گفته بودید رو بهش اضافه کردم.
ولی داخل وردپرس بخش پوسته ها نوشته شده این “پوسته نصب شده است ولی خراب است”.
علت چیه؟
کجا اشتباه کردم؟
درود بر شما دلیل خرابی قالب رو چی عنوان کرده؟
سلام قالب اهورا رو نصب میکنم . میگه چالدتم رو نصب کنه یا نه؟ وقتی اوکی میکنم پیام میده : شما اجازه دسترسی به این قسمت رو ندارین
کد رو در Style.css وارد کردم اهورا نصب شده ولی بالای سایت این خطا هست
Warning: The magic method Merlin_Logger::__wakeup() must have public visibility in C:\xampp\htdocs\ab\wp-content\themes\ahura\wizard\merlin\includes\class-merlin-logger.php on line 194
درضمن در منو نمایش من گزینه نصب دمو قالب وجود نداره
از منوی نمایش > نصب کننده جادویی استفاده بفرمایید.
این آموزش رو ببینید https://mihanwp.com/hide-error-in-wordpress/
همچنین برای غیرفعال کردن فایل error_log در سی پنل خود میتوانید فایل wp-config را ویرایش کنید. کد زیر را یافته و مقدار on را با off جایگزین کنید. اگر کد وجود نداشت. آنرا به فایل wp-config.php بعد از wp_debug اضافه کنید.
ini_set(‘display_errors’,’Off’); لطفا آدرس دقیق بدین
منظور شما آدرس فایل کانفیگ وردپرس هست؟ توی پوشه اصلی هاست شماست.
سی پنل ندارم الان دارم روی localhost کار میکنم
تفاوتی نداره این کد رو در لوکال هاست اضافه کنید.
یک کاربر مدیر جدید بسازید با اون کاربر تست کنید.
سلام درصورتی که در چایلد تم فایل Footer.php رو بسازم قالب از فوتر قالب اصلی استفاده میکنه یا از فوتر نسخه چایلد(درصورت فعال بودن نسخه چایلد)؟
درود بر شما طبیعتا از چایلد
درود بر شما
من چایلد تم ایجاد کردم.و استایل سفارشی برای یک category خاص نوشتم.و کد زیر را داخل function.php چایلد تم قرار دادم.
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’, PHP_INT_MAX);
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/mystyle.css’, array( ‘parent-style’ ) );
}
و استایل های اون category خاص بدرستی اما با سرعت کم نشان داده میشه.ضمن اینکه این استایل ها روی کل تم اعمال میشه اما زمانیکه مثلا میخوام استایل فوتر رو تغییر بدم استایل رو از تم والد میخونه نه از چایلد تم.علتش چی هست؟
پیشاپیش ممنون از راهنماییتون
درود بر شما منظور شما رو از سرعت کم متوجه نشدم اما برای اعمال روی بخشی از سایت باید سی اس اس را دقیقتر به قالب بدهید. مثلا .footer p.footerbox
سلام وقت بخیر خسته نباشید
بنده میخوام Child Theme فعال کنم اما متاسفانه با خطای (یک خطای مهم در وب سایت شما وجود داشت. لطفاً صندوق ایمیل مدیر سایت را برای دستورالعمل بررسی نمایید.) رو به رو شدم و ایمیل بررسی که کردم یک ایمیلی ارسال شد که یک لینک ارسال شده بود جهت حالت ترمیم و در حالت ترمیم یک خطایی نمایش میداد (This theme failed to load properly and was paused within the admin backend.)
راهنمایی می فرمایید این خطا یعنی چی بزرگوار
و Child Theme یک بار پاک کردم و دوباره اپلود کردم ولی متاسفانه باز همین خطارو میداد
با سلام
شما باید از هاست بخواهید Display Errors را از طریق فایل php.ini فعال کنند.
بعد از فعالسازی display error باید از فایل منیجر هاستتان فایل wp-config.php را ویرایش کنید و طبق آموزش زیر مقدار wp_debug را true کنید.
https://mihanwp.com/wp-debug/
سلام
من از قالب زفایر استفاده می کنم و می خواهم هیچ کس متوجه نشود که از یک قالب اماده استفاده می کنم. با استفاده از هدر فایل style.css می تونم اطلاعات سازنده و اطلاعات قالب رو تغییر بدم ؟ مثلا اسم خودم و سایت خودم رو بذارم ؟ یا مثلا ورژن رو به عدد دلخواهم تغییر بدم ؟ تغییر این اطلاعات از نظر سئو مشکل ساز نیست ؟ و در کل مشکلی پیش نمی اید ؟
با سلام
بله امکانش هست. خیر مشکلی پیش نمیاید
درود
بعد از فعال کردن چایلد تم همه چیز درست کار می کنه الا فونت که عین تم مادر نیست باید چکار کرد؟
با سلام و احترام
آدرس سایت و اطلاعات ورود را به بخش پشتیبانی تیکت کنید تا مشکل شما توسط این بخش بررسی شود
با سلام و احترام،
جناب حسینی راد امکانش هست درباره پوسته فرزند و ساخت اون یه ویدئو آموزشی تهیه بفرمائید اینطوری جواب خیلی از سوالات رو میگیریم و به ما هم خیلی کمک میکنه
با سپاس
با سلام
در پکیج آموزشی 0 تا 100 طراحی سایت جلسات آخر در خصوص Child Theme صحبت میکنیم
سلام، طبق آموزش شما تونستم فایل style.css قالب را سفارشیسازی کنم. از این روش میشه فایلهای دیگه قالب را سفارشی کرد؛ مثل (404، footer، header، index) یا فایلهای مربوط به پنل وردپرس (بخش ویرایشگر) مثل شورتکدها و …
درود برای ویرایش فایل های php قالب باید فانکشن اضافه کنید به فایل functions.php
سلام، یعنی برای اضافه کردن فایل header.php به چایلد تم قالب، بایستی با یک کد، فایل header.php را در فایل functions.php فراخوانی کنیم؟ و فایل functions.php نیز در خود چایلد تم ساخته شود؟ منظور شما همین بود؟ دقیقاً مانند کد php که برای style.css در مقاله اشاره کردهاید؟
درود بله
با سلام و خسته نباشید
اگر نخواهیم از css استفاده کنیم باز هم نیاز به ساخت چایلدتم هست؟
مثلا تنظیمات قالب و افزونه ها در هنگام آپدیت از بین میروند؟ منظورم تنظیماتی است که از بخش تنظیمات قالب یا افزونه وارد کرده ایم میباشد
سلام خیر نیازی نیست. خیر بهم نمیریزه تنظیمات با اپدیت
سلام، برای افزونه هم میشه اینکارو کرد؟
من از افزونه better-amp استفاده میکنم، متاسفانه هنگام مشاهده سایت در حالت amp فونتها لود نمیشوند و css بسیار ضعیفی هم استفاده شده و درکل خیلی زشت دیده میشه.
اگر امکانش هست راهنمایی کنید، در ضمن من از قالب پابلیشر خود شما استفاده میکنم
سلام خیر متاسفانه پلاگین قابلیت نصب چایلد تم ندارد.
فقط به یه مشکل خوردم اونم سایت بدون css بارگذاری میشد. و با اضافه کردن Template: “نام قالب مادر” به فایل style.css مشکل حل شد. در فایل شما این مورد وجود نداشت. الان همه چیز خوبه و درست کار میکنه.
سلام و ممنون از شما
اگر بخوایم css های داخل فولدرهای دیگر رو تغییر بدیم چه باید بکنیم؟؟ یعنی مثلا یه style.css دیگه ای توی پوشه ای به نام css باشه و در مسیر اصلی تمپلیت نباشه!
مرسی
سلام
css ها را در فایل rtl.css بنویسید اعمال میشود.
سلام
تغییراتی که با wpbakery روی قالب انجام میشه روی قالب فرزند اعمال میشه؟ یا فقط باید فقط به صورت دستی کدهای css روی قالب بنویسیم
سلام
بله اعنال میشود.
اینجوری سی اس اس تعریف کردم اما باز هم تغییری نکرد:
#footer{
background: #202736 !important;
}
1- کش مرورگرتان را پاک کنید یا با سیستم دیگری تست کنید.
2- اطمینان حاصل کنید فوترتان با آیدی کد نویسی شد باشد. اگر اینچنین نبود از سلکتور . استفاده کنید.
سلام
قالب اصلی من در روتش یک style.css دارد که استایل اصلی قالب است و یک فولدر به نام css دارد که چندین فایل css درونش وجود دارند. آیا باید تمام این استایل ها را در فایل فانکشن قالب فرزند تعریف کنم؟
الان دقیقاً کارهایی که گفتید را انجام دادم و قالب فرزند را فعال کردم و اروری هم دریافت نکردم اما هر تغییری که در قالب فرزند میدهم ، در سایتم ایجاد نمیشود. مثلاً رنگ فوتر را تغییر میدهم ، سایر فونت ها را تغییر میدهم اما قالب سایت هیچ تغییری نمیکند.
سلام خیر نیازی به اینکار نیست. به سی اس اس های قالب فرزند !important اضافه کنید
با سلام . چایلد تم رو ایجاد کردم .فایل های css رو در روت چایلد تم قرار دادم.
کدهای دلخواهی که داخل فایل استایل میزارم رو قبول نمیکنه . همچنین وقتی از فایل های css کدی رو تغییر میدم، تغییر نمیکنه و کد اصلی رو از قالب مادر میخونه.
اما فایل های php رو به راحتی قبول میکنه .
وقتی هم با gtmetrix ارزیابی میکنم، فایل های css اضافه شده رو به عنوان خطای 404 در نظر میگیره . وقتی فایل های css رو پاک میکنم، این خطا رو نمیگیره
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'parent-grid', get_template_directory_uri() . '/grid.css' );
wp_enqueue_style( 'parent-layuot', get_template_directory_uri() . '/layout.css' );
wp_enqueue_style( 'parent-base', get_template_directory_uri() . '/base.css' );
wp_enqueue_style( 'parent-shortcodes', get_template_directory_uri() . '/shortdodes.css' );
wp_enqueue_style( 'parent-rtl', get_template_directory_uri() . '/rtl.css' );
}
.با تشکر
درود
شما باید کدهای سی اس اس رو توی rtl.css چایلد تم بنویسید نیازی هم نیست این کدها رو enqueue کنید. به این شکل کدها از چایلدتم خونده میشه
با تشکر فراوان. بدرستی کار کرد
فقط یه موردی اینکه کدها رو چجوری به فایل function اضافه کنم که قالب بهم نریزه و بعد از اپدیت انفاقی نیوفته ؟
مثل اضافه کردن کدهای remove query و wp remove error
توی چایلدتم اگر درست طبق آموزش اضافه کنید مشکلی پیش نمیاد و اروری نمیگیرید
سلام میخاستم بدونم در این زمینه که توضیح دادین میتونین در ایجاد تغییرات در قالب سایتهای ما با چایلد تم ما را راهنمایی کنید؟
سایت را در زمینه GIS با قالب GoodNews ایحاد کردم و سایت را با قالب ایرانی بیگی کالا.
در هر دو سایت نیازمند تغییراتی در ظاهر سایت هستم و میخاهم این کار را با چایلد تم انجام دهم تا در به روزرسانی ها تغییراتم به طور مستقل باقی بماند
اگر امکان راهنمایی هست در تلگرام به آی دی من پیام دهید.
با تشکر از توضیحات خوبتون
درود.
به واحد طراحی ارجاع داده شد تا با شما ارتباط برقرار کنند.
سلام
قالبی که من الان دارم فارسی شده است و خریدمش. ولی وقتی child theme اضافه میکنم چپ گین میشه. فایل rtl.css رو چطور به child theme اضافه کنم؟
درود.
فایل rtl.css را از قالب اصلی به Child theme انتقال دهید.
سلام. پوشه های Fonts و Languages و همینطور فایل RTL ، پس از آپدیت قالب حذف و جایگزین کدهای جدید می شوند. این موارد باید به پوسته فرزند Cut شوند یا اینکه باید در پوسته فرزند توسط کدی فراخوانی شوند؟ لطفا راهنمایی بفرمایید.
سلام باید در پوسته فرزند کپی شوند.
سلام. من اومدم داخل قالب اصلی توی framwork.php از get_theme_file_path() استفاده کردم، الان وقتی child theme رو میسازم به framwork.php، خطا میده.
از این طریق نباید انجام بدید
متشکرم
وظیفه است
سلام امیدوارم حال شما خوب باشه.من می خواستم طراحی قالب سایت رو یاد بگیرم آیا شما میدونید که برای این کار نیاز به یادگیری چه مفاهیمی هست??? و از کحا باید شروع کنم?
سلام برای این کار باید html و css و php را کامل بلد باشید
سلام و ممنون از شماآیا این کار رو میشه برای پلاگینها هم کرد؟؟ در واقع یه چایلد پلاگین داشته باشیم که با آپدیت پلاگین تغییراتمون از بین نره! به عنوان مثال من در بعضی از پلاگینها فایلهای php اونها رو هم تغییر میدم به غیر از css و استایل کار! سپاس از شما.
سلام خیر برای پلاگین ها نمی توان چایلد تم ساخت
سلاماسم پوشه فرزندحتما باید اسم قالب-چایلد باشه؟نمیشه اسم پوشه فرزند رو هر چیزی که خودمون دوست داریم بزاریم؟
سلام خير
سلاممن دوتا سوال پرسیده بودم که اگه جواب اولی خیر باشه دومی میشه بله و اگه دومی خیر باشه اولی میشه بله،شما فقط گفتید خیر،کدومش خیر؟
سلام. منظور این بود که خیر نمیتونید نام دلخواه رو قرار بدید و حتما باید نام قالب-چایلدتم باشه 🙂
سلام اگه امکان داره فیلم آموزشی هم براش قرار بدید با تشکر .
اگر ممکنه یه آموزش تصویری هم بزارید که اونایی که قالب های اماده خریداری میکنن بعد از آپدیت قالب تنظیماتشون از بین نره
سلام چشم حتما به زودی قرار میدیم
thannk you