قسمت ۵ طراحی سایت اپل – تبهای مدرن
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
توی این ویدیو میخوام که برای شما تبهای مدرن و جذاب مثل لندینگ پیج آیفون ۱۶ رو با استفاده از المنتور طراحی کنم. این ویدیوی پنجم از دورهی آموزش رایگان المنتوره. برای دیدن تمام ویدیوها میتونید روی دکمهی پایین کلیک کنید.
آنچه در این مقاله میخوانید
طراحی سایت اپل
در بخش بعدی سایت اپل به سراغ طراحی قسمت اول میریم. همونطور که میبینید، زمانی که وارد لندینگ پیج میشید و به بخش موردنظر میرسید، یه تصویر با افکتی خاص روی صفحه ظاهر میشه. این افکت با کدنویسی ایجاد شده، اما با المنتور میتونیم چیزی شبیه به اونو ایجاد کنیم.
قراردادن تصویر و متحرک سازی آن
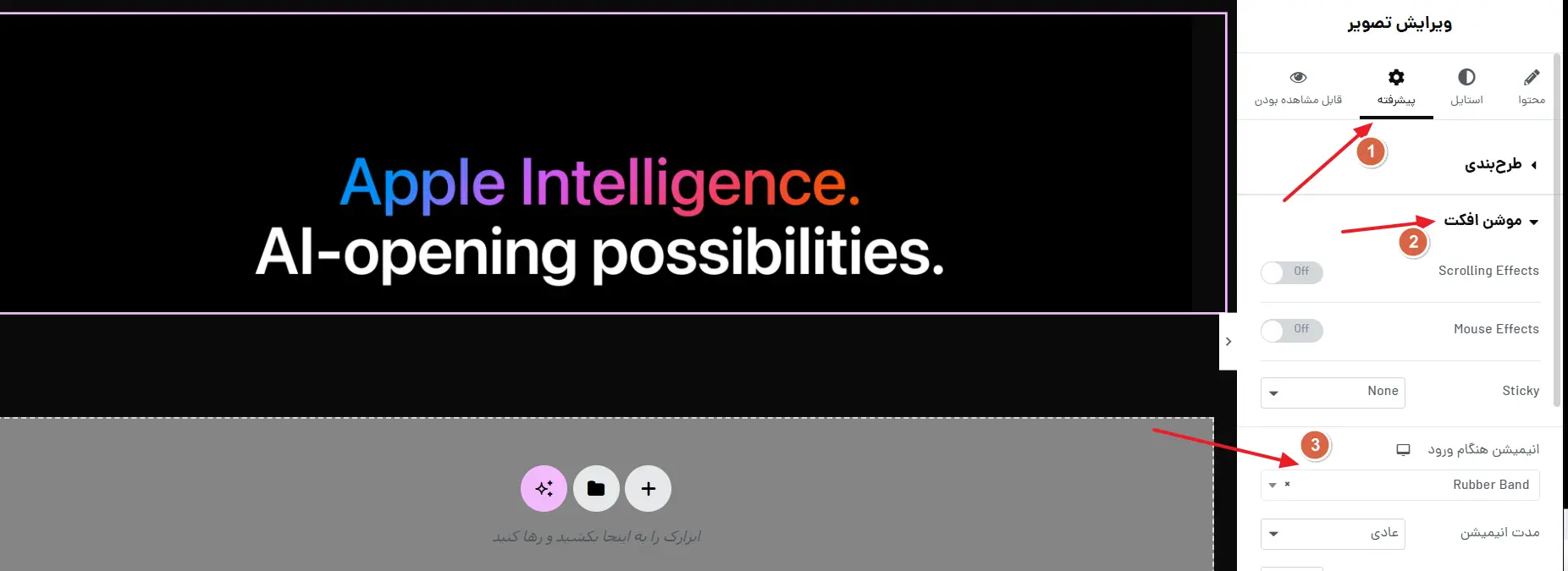
برای شروع طراحی کافیه که تصویر موردنظر رو دانلود کنید. برای افکت دادن به این تصویر باید از نسخه پرو المنتور استفاده کنید، چون نسخه رایگان همچین ویژگی رو نداره. بعد از دانلود اونو به داخل صفحه قرار بدید و در تب پیشرفته، موشن افکت رو انتخاب کنید. هر انیمیشنی که شبیهتر بود رو از بخش انیمیشن هنگام ورود، براش قرار بدید.

افزودن ویدیو
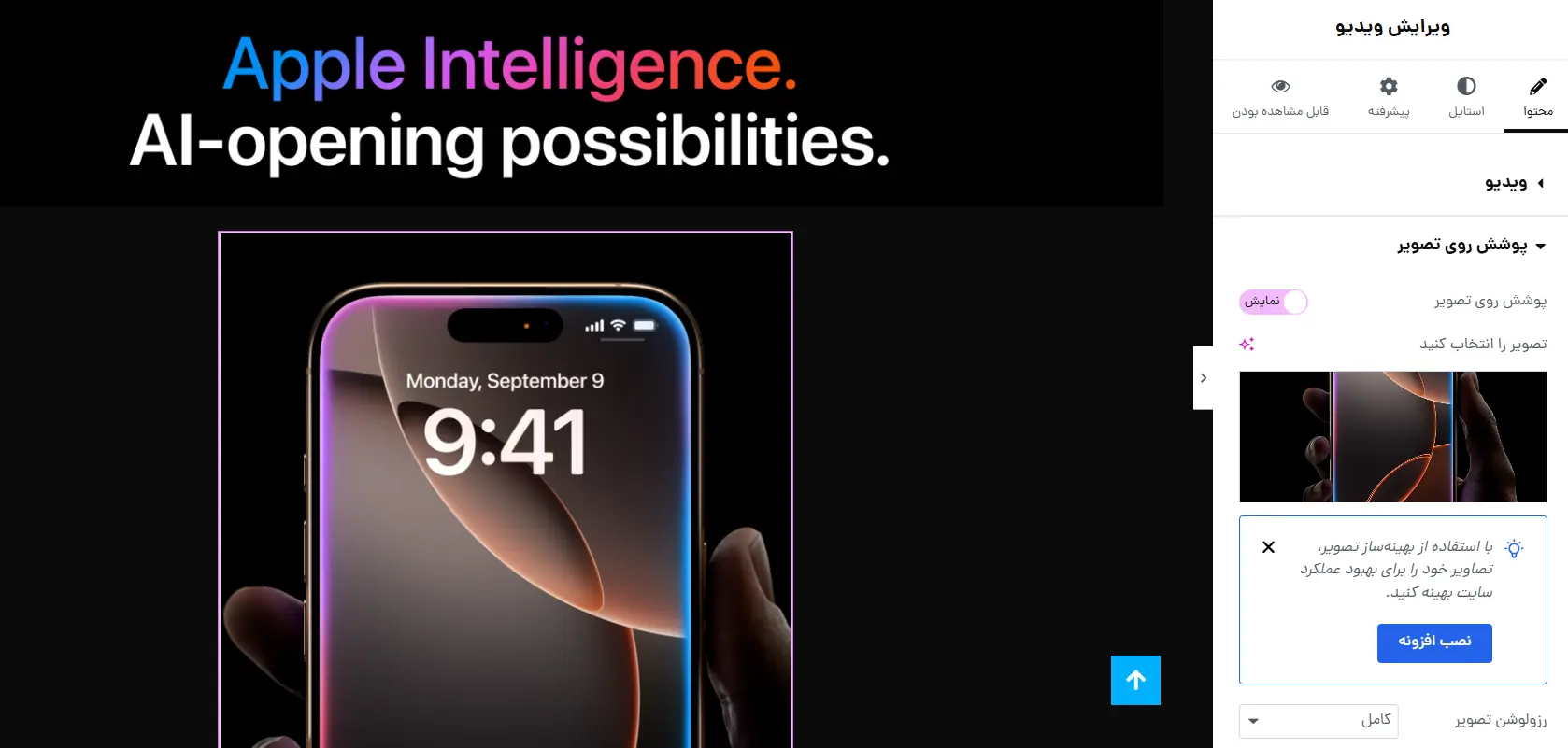
بعد از قرار دادن تصویر بالا نیاز دارید که ویدیو رو دانلود کنید. اگه نمیدونید که چطور باید ویدیو رو دانلود کنید، قسمت اول طراحی سایت اپل با المنتور رو حتما ببینید. ویدیو رو قرار بدید و تصویری که روی ویدیوی سایت اپل هست رو هم دانلود کنید و بهعنوان پوشش تصویر براش بذارید.

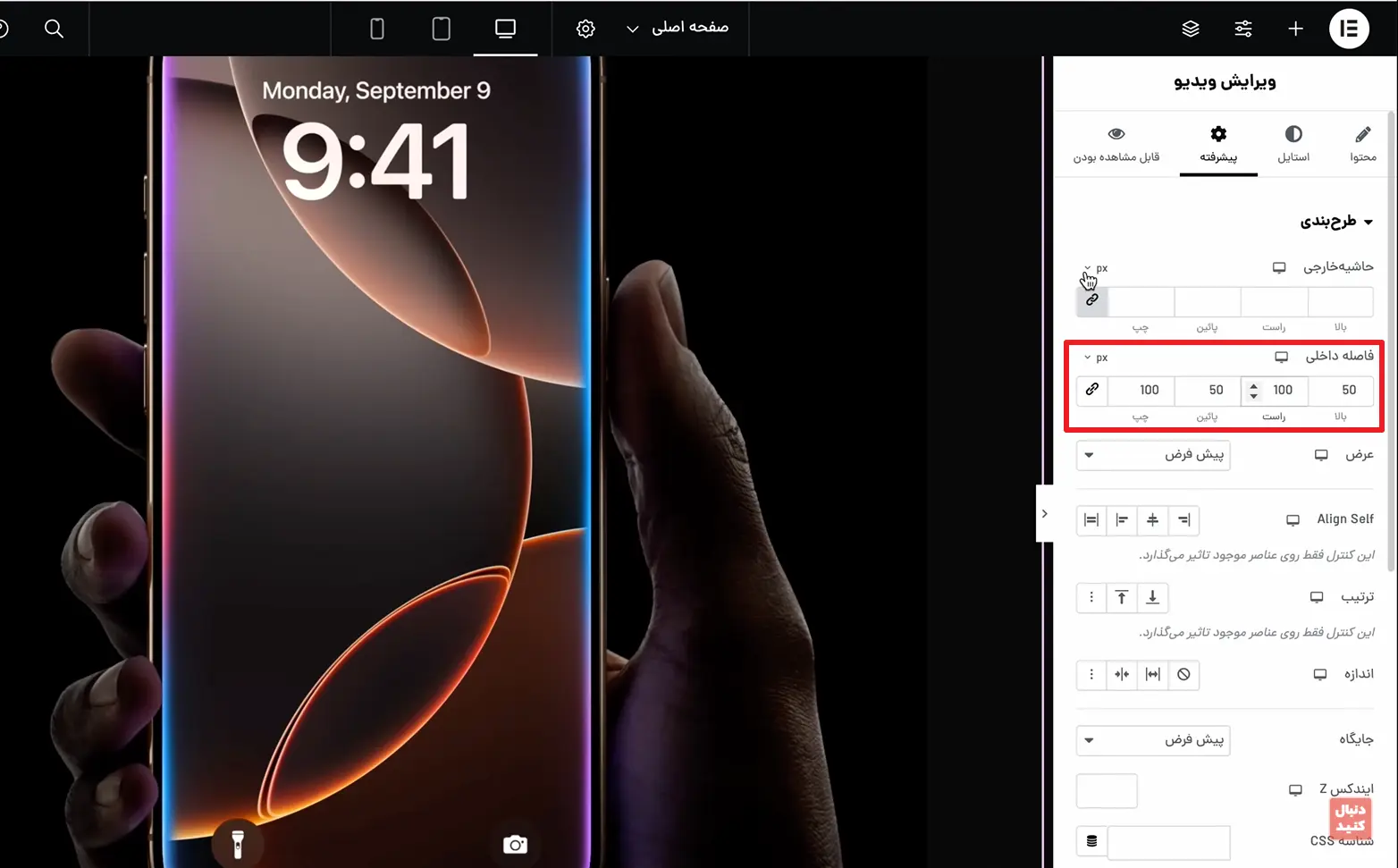
اگه ویدیو بعد از اسکرول کردن صفحه به صورت خودکار شروع به پخش نشد، از روشهایی که توی جلسات قبل گفتم برای آپلود ویدیو استفاده کنید. همچنین اگه نوع قرار گرفتن ویدیو شبیه سایت اپل نیست، میتونی مثل تصویر زیر بهش فاصله داخلی بدی.

قرار دادن متن بعد از ویدیو
بعد از این بخش یه متن هست که میتونید از متنهای بالا اونو کپی کنید که نیازی نباشه دوباره براش وقت بذارید.

از چپ و راست به متن فاصلهی داخلی بدید که ظاهرش شبیه همون متن توی سایت اپل بشه.

قرار دادن تبها
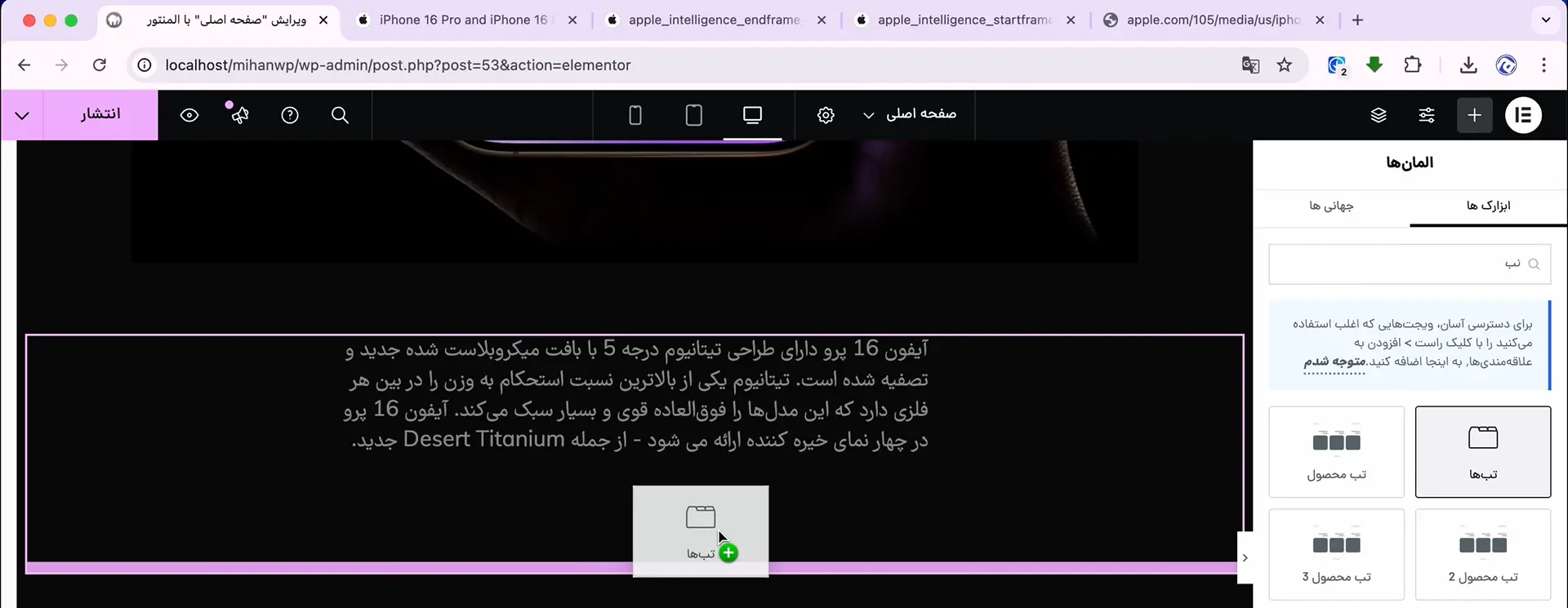
برای بخش بعد میتونید از تبها استفاده کنید. یه سکشن جدید بسازید و یه المان تب داخل اون سکشن بذارید.

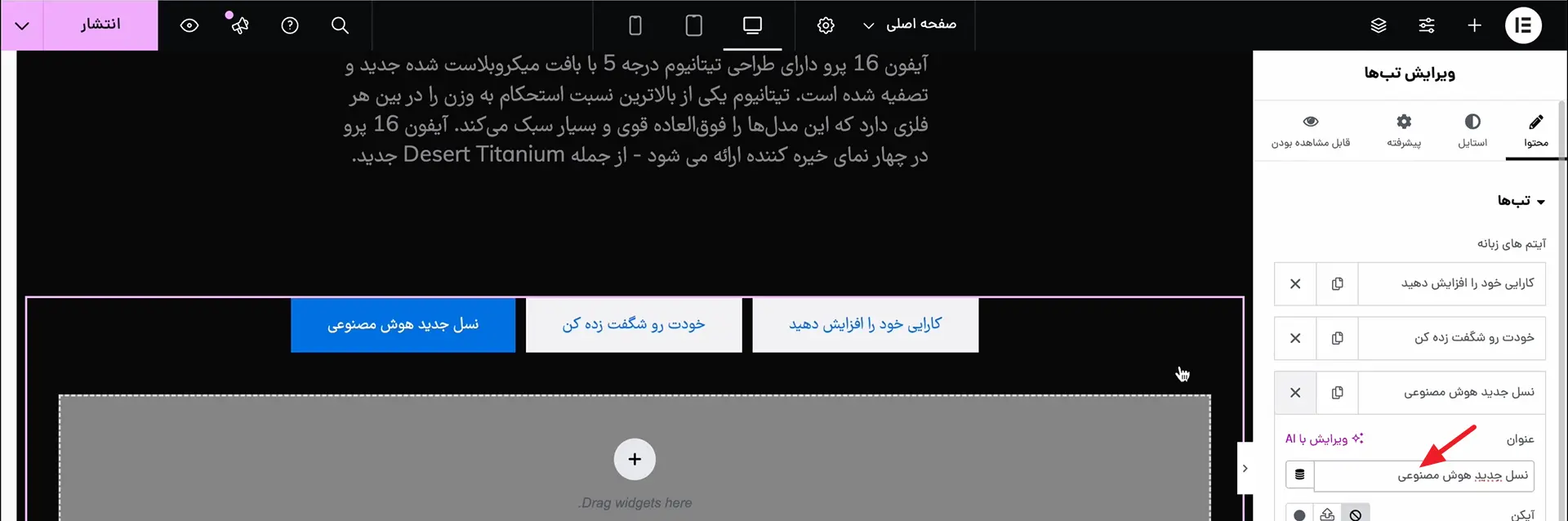
عنوان زبانهها رو تغییر بدید.

قرار دادن محتوا برای زبانهها
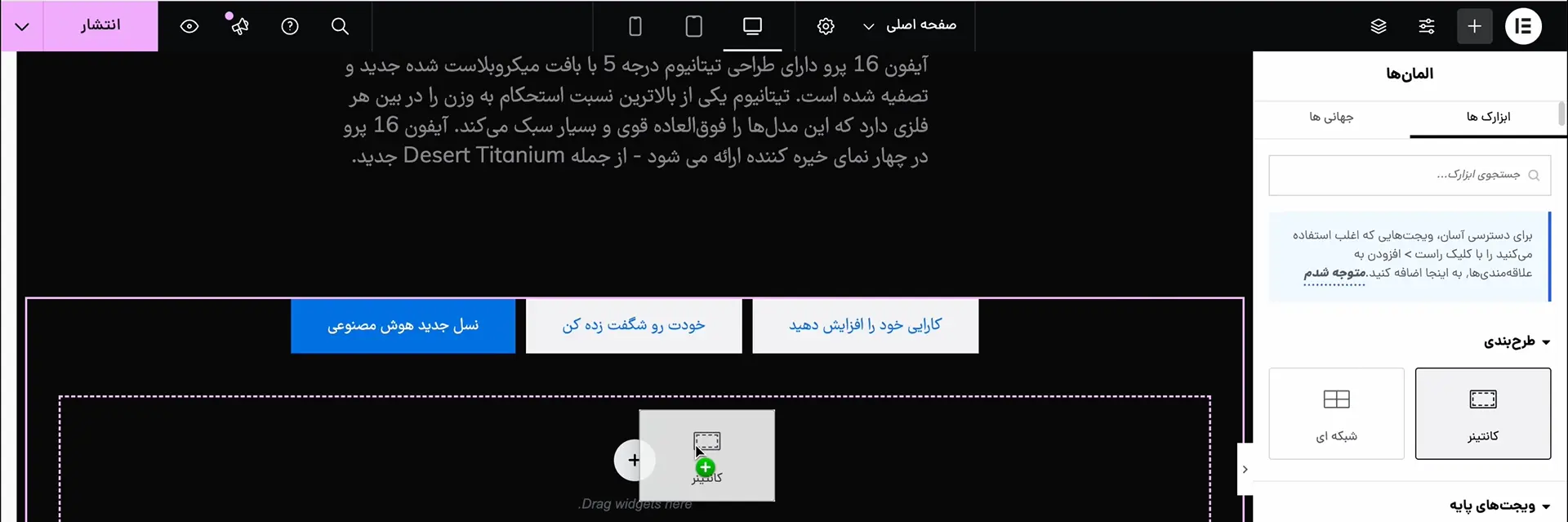
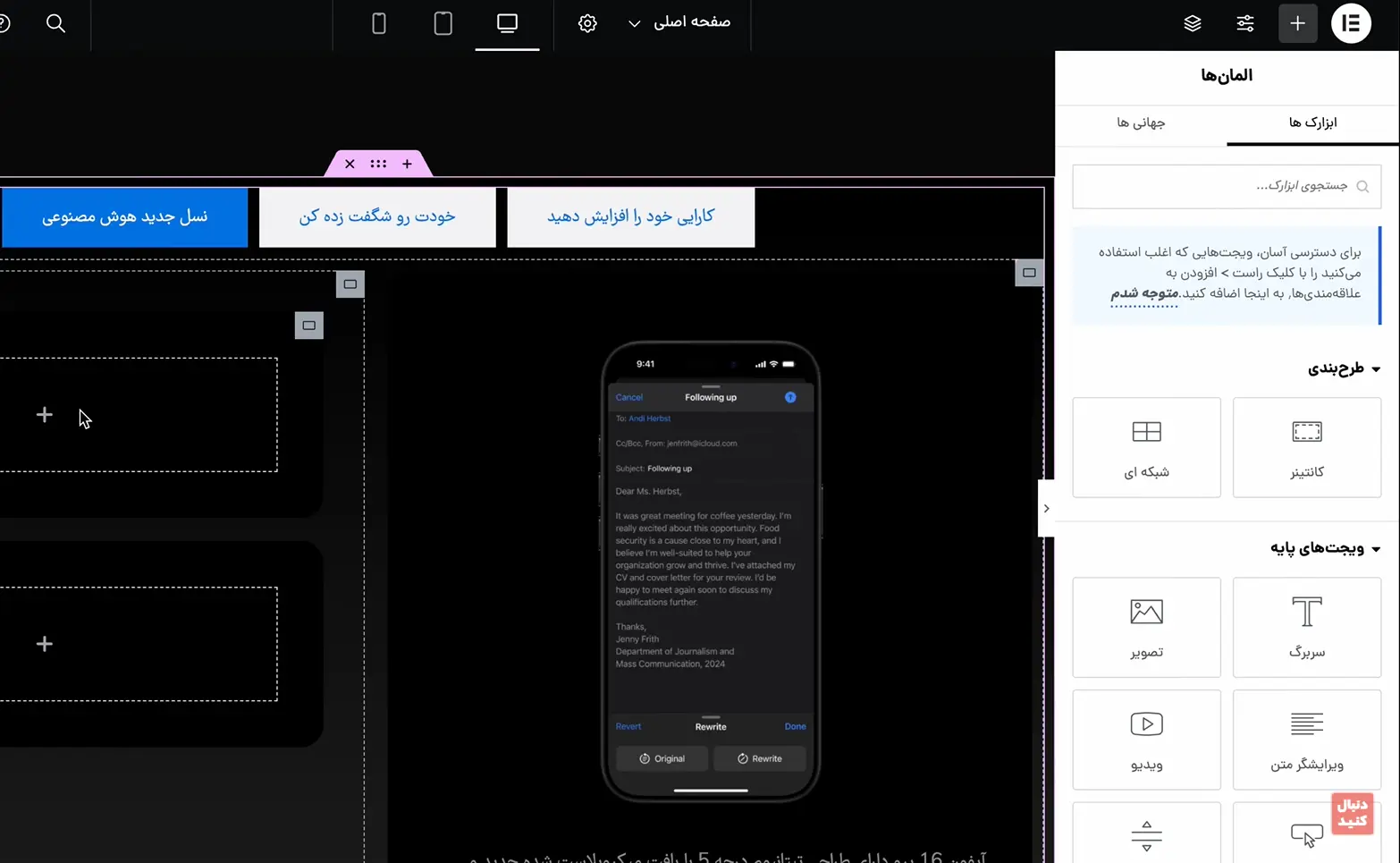
بعد از اون نیاز هست که برای هر زبانه محتواهای مخصوص به خودش رو قرار بدید. کارخاصی نداره، کافیه محتوای یکی از زبانهها رو بسازید و از اون برای بقیهی بخشها کپی بگیرید. برای اینکار به زبانهی اول یه المان کانتینر اضافه میکنیم.

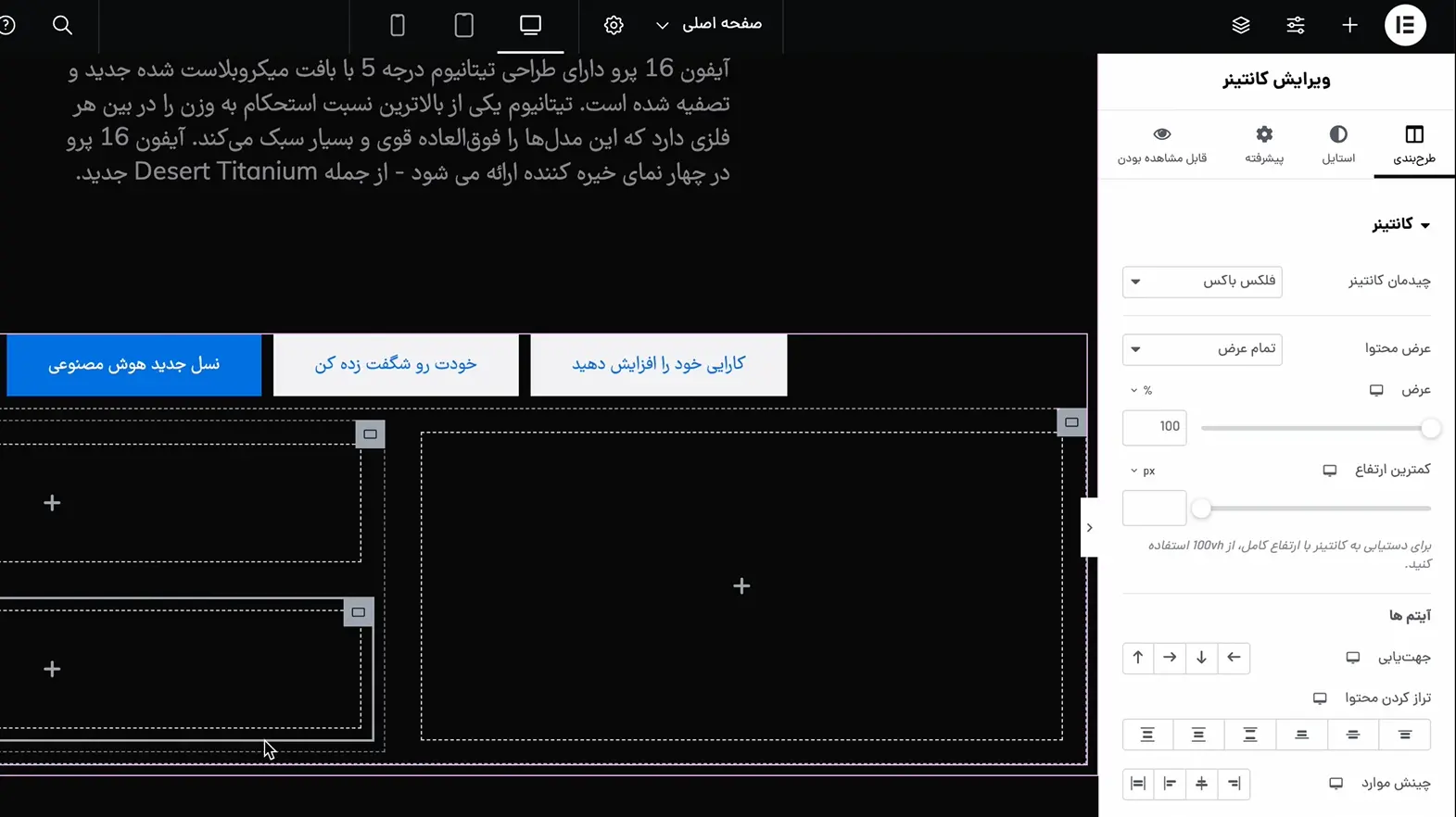
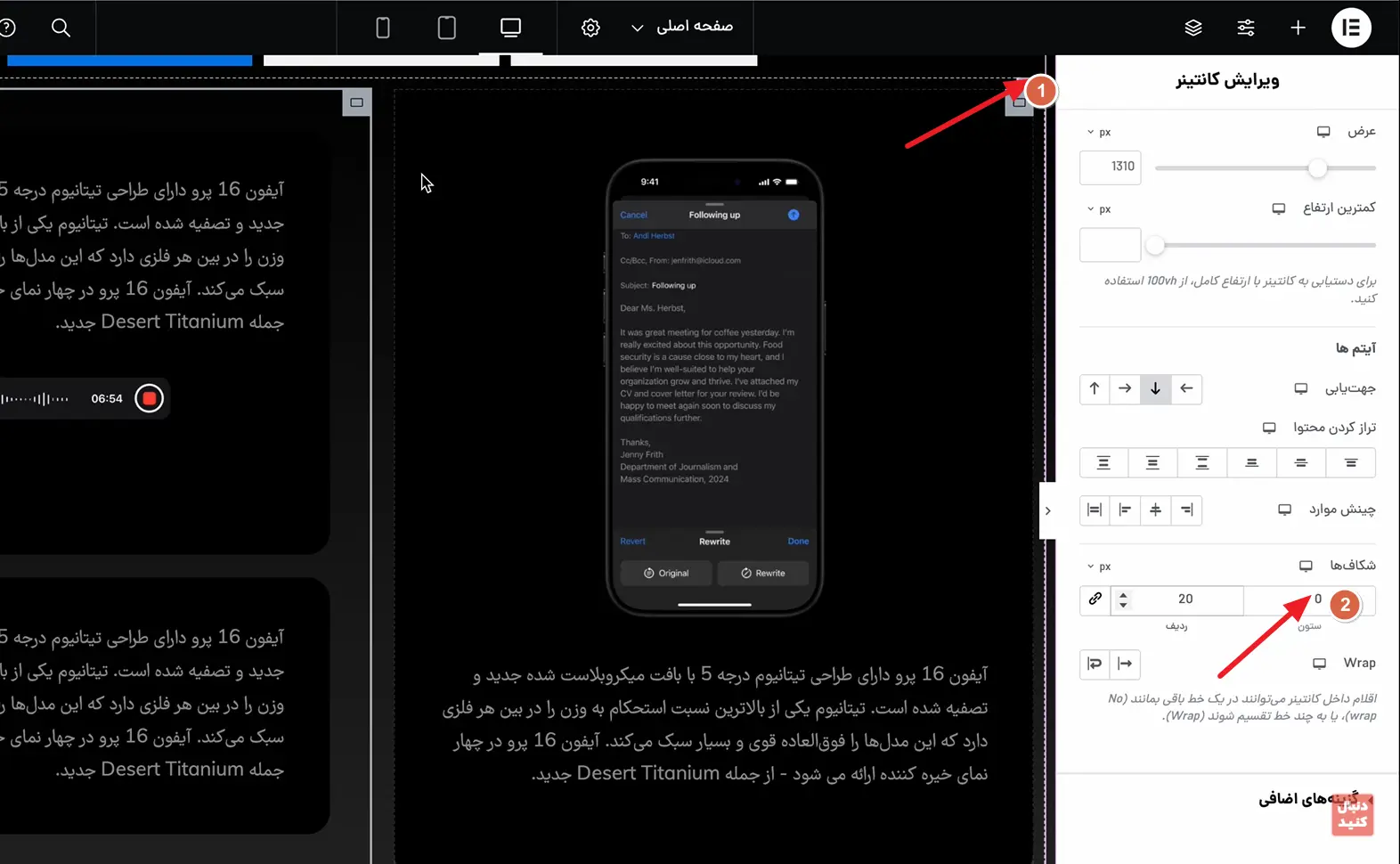
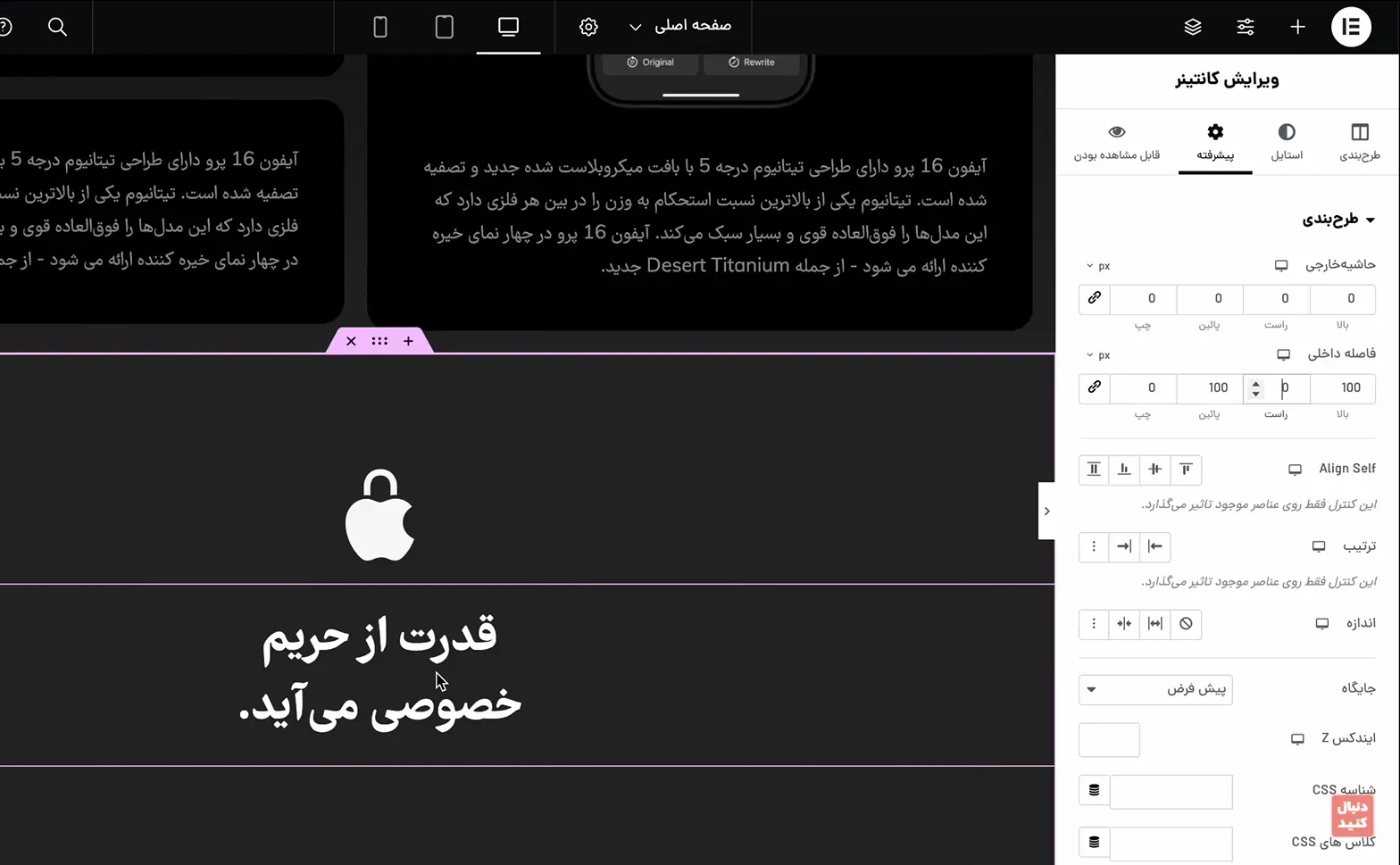
تنظیمات کانتینرها
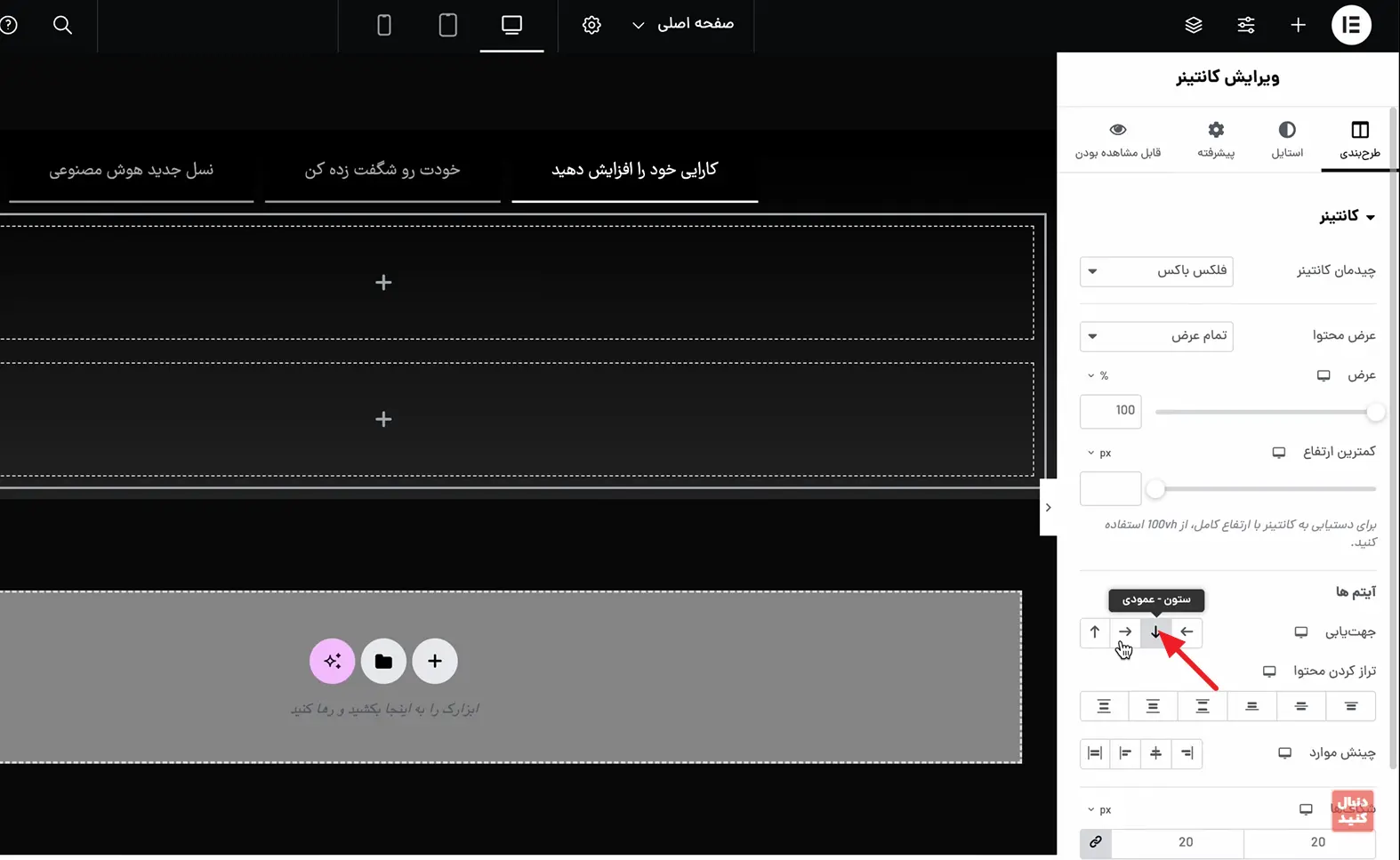
الان دو تا کانتینر داخل هم داریم، برای ساختن طرحی شبیه همون که توی سایت اپله باید دو تا کانتینر زیر همدیگه قرار بگیرن که توی کانتینر بالایی یه متن باشه و توی کانتینر پایینی دو تا کانتینر دیگه کنار همدیگه قرار بگیرن. برای اینکار نیازه که جهت کانتینر بزرگتر رو روی عمودی بذارید.

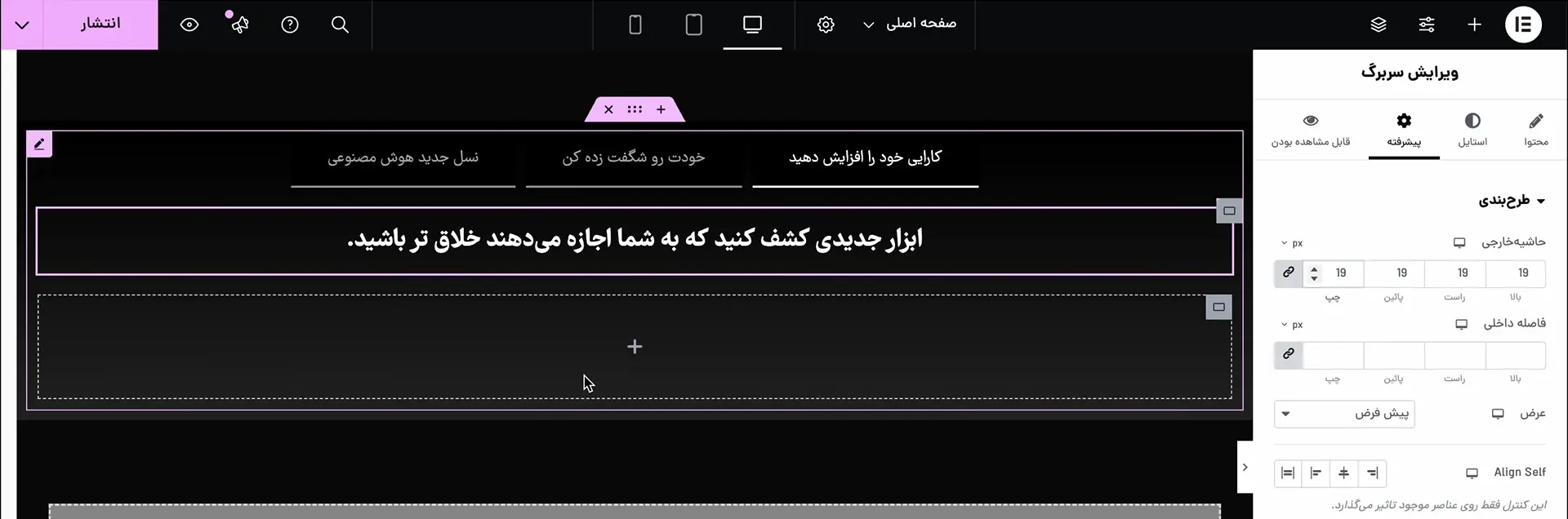
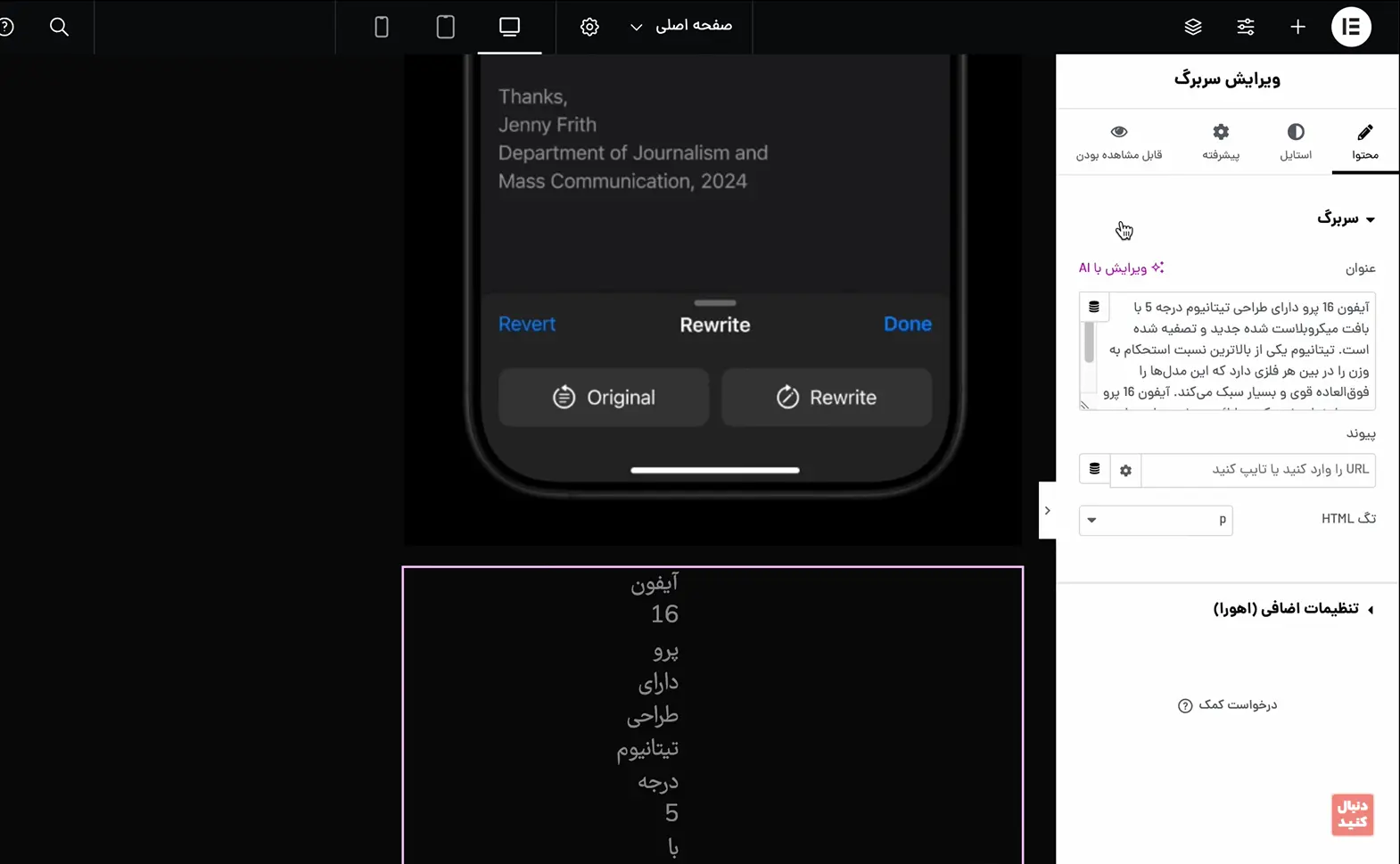
الان باید یه سربرگ برای اضافه کردن متن به کانتینر بالایی اضافه کنید و متن موردنظر رو داخل اون بنویسید. رنگ متن رو سفید کنید، سایزشو کوچکتر کنید، فاصله داخلی بهش بدید و ترازشو وسط چین قرار بدید.

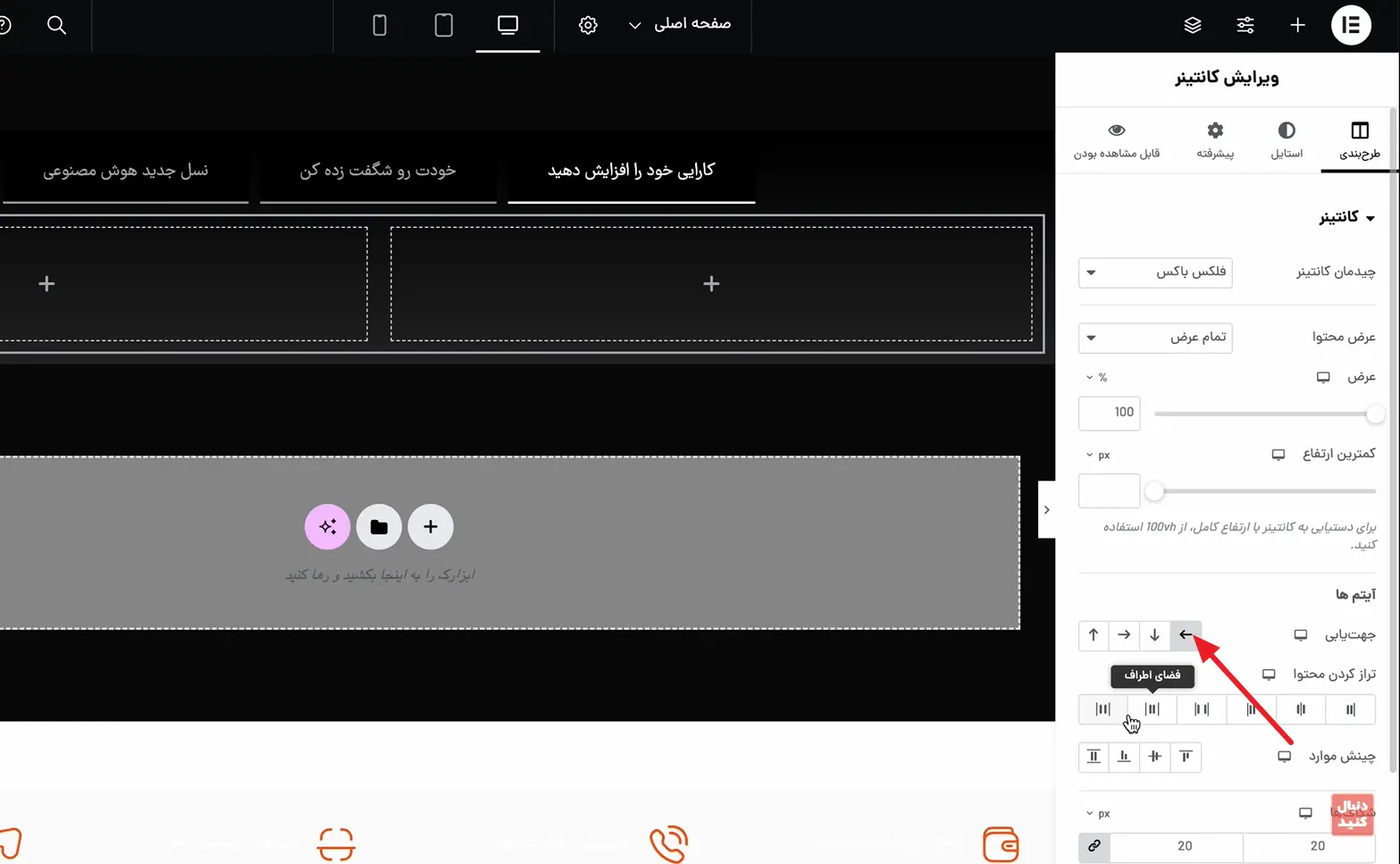
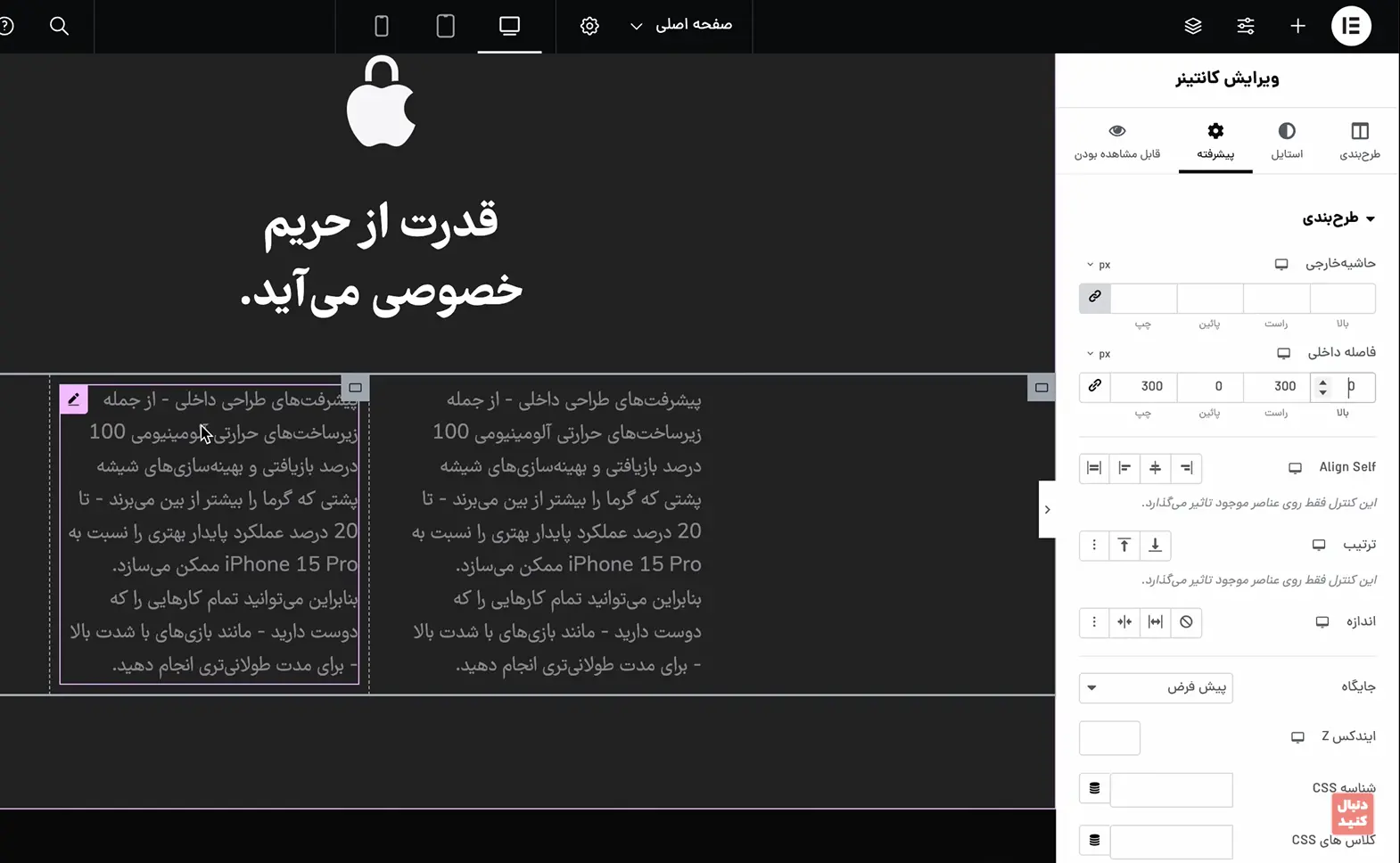
داخل کانتینر زیری دو تا کانتینر جدید قرار بدید و جهت کانتینر بزرگترشون رو روی افقی بذارید.

اگه هنوز کار با کانتینرها رو نمیدونید، با زدن دکمه ی زیر میتونید آموزش اونو ببینید.
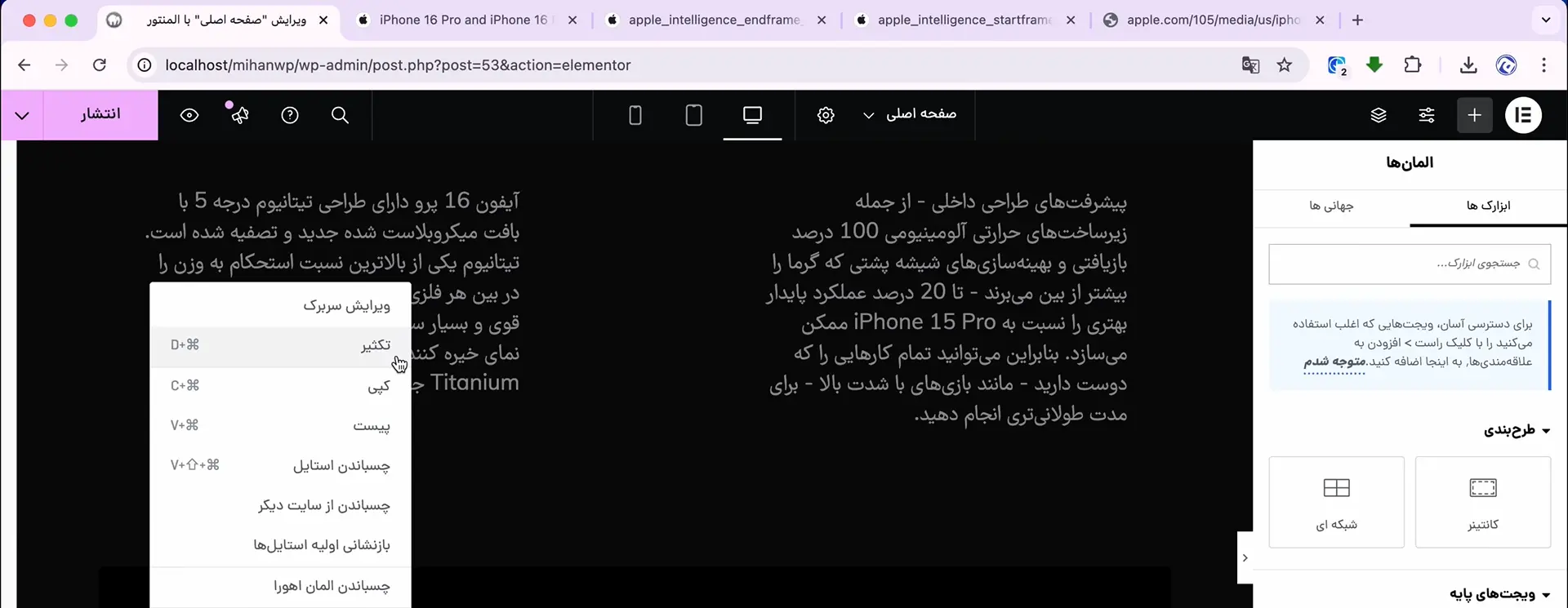
برای اینکه دوتا کانتینر کنار هم داشته باشید نیازه که کانتینر اول رو تکثیر کنید، یا از روشهای دیگه برای اضافه کردن کانتینر استفاده کنید. همونطور که توی سایت اپل میبینید، داخل کانتینر سمت راست دوتا کانتینر به صورت عمودی قرار گرفته.

با توجه به اینکه سایت شما زبان فارسی داره و جای کانتینرها عوض میشه، شما باید جهت کانتینر سمت چپ خود رو روی عمودی قرار بدید و دوتا ویجت کانتینر به داخل اون اضافه کنید. نتیجه چیزی شبیه تصویر زیر میشه.

قرار دادن محتوا در کانتینرها
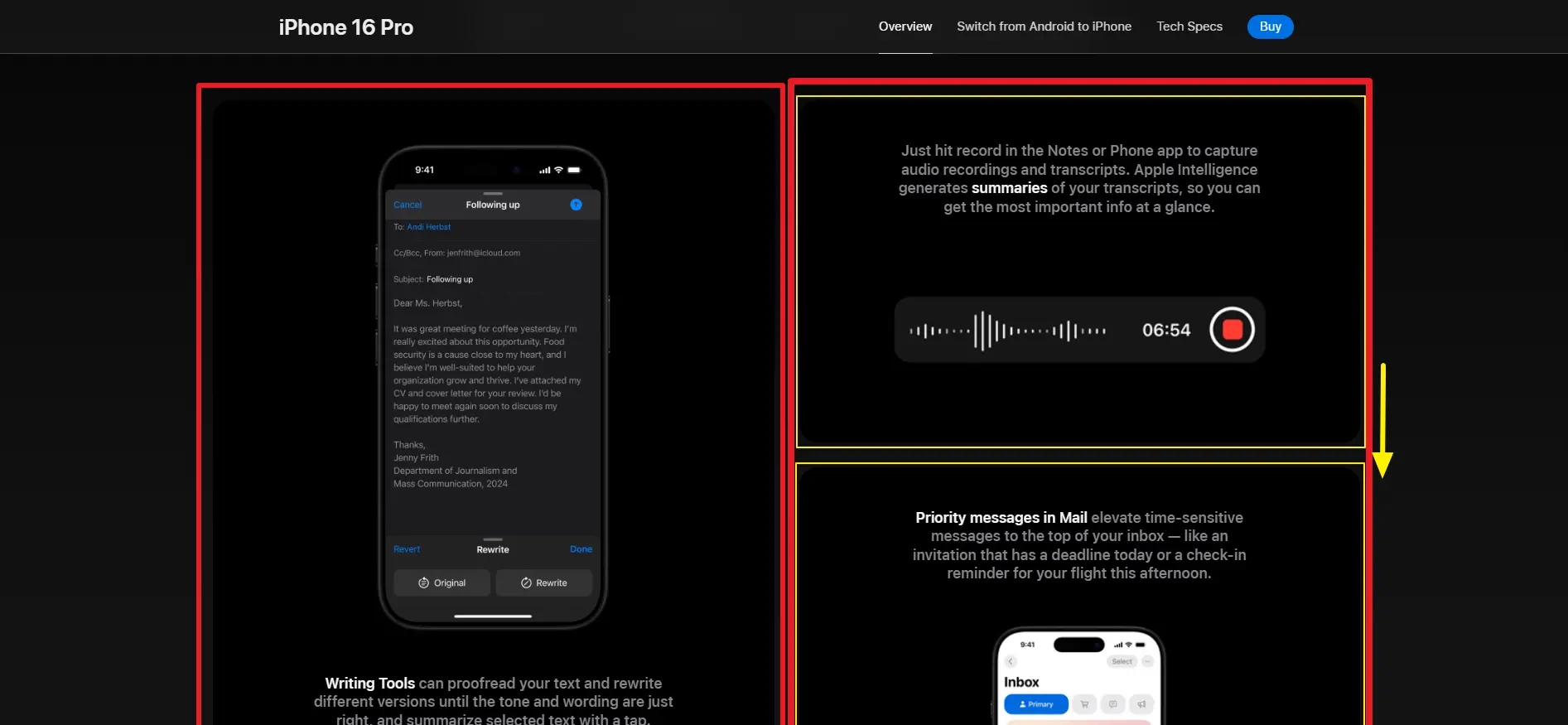
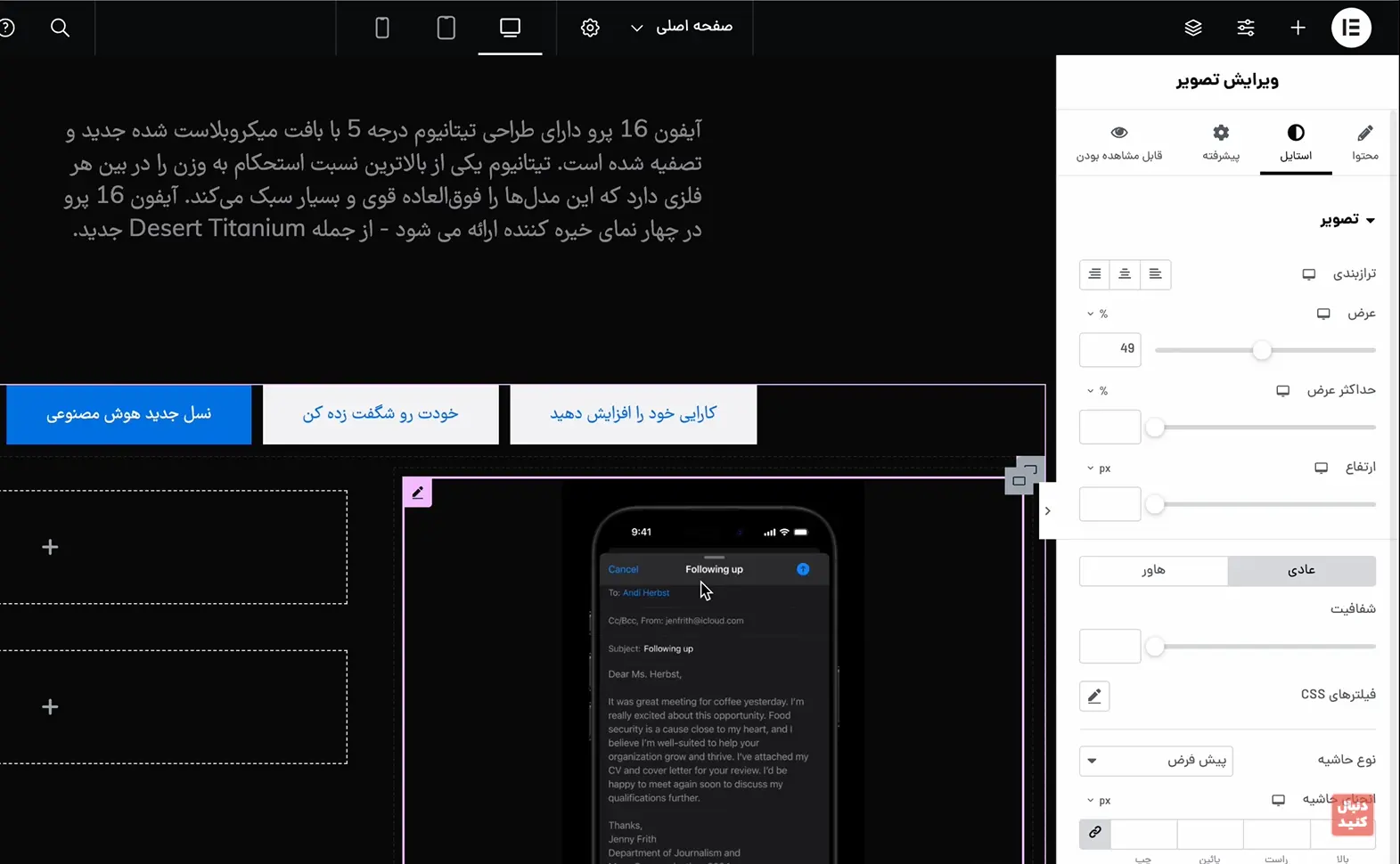
الان باید توی کانتینر سمت راست یه تصویر قرار بدید و داخل اون المان تصویر، تصویری که توی سایت اپل هست رو بذارید. برای دریافت تصویر حتی میتونید از روی تصویر موردنظر اسکرین شات هم بگیرید. مهم اینه که شما با چگونگی طراحی سایت اپل آشنا بشید. برای زیر تصویر نیاز به متن دارید که میتونید از همون متن بالایی تکثیر بگیرید و اونو زیر تصویر بکشید.

فاصله داخلی متن رو بردارید، فونت متن و اندازه تصویر رو هم کوچیکتر کنید.

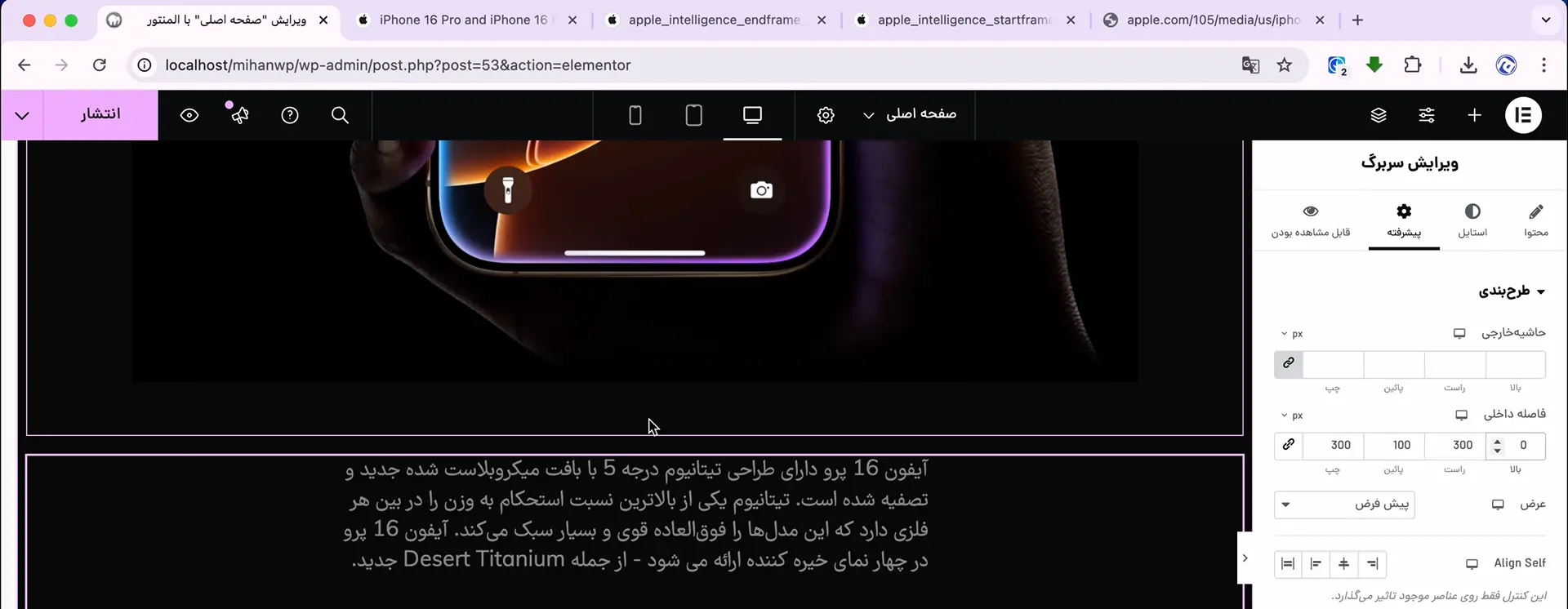
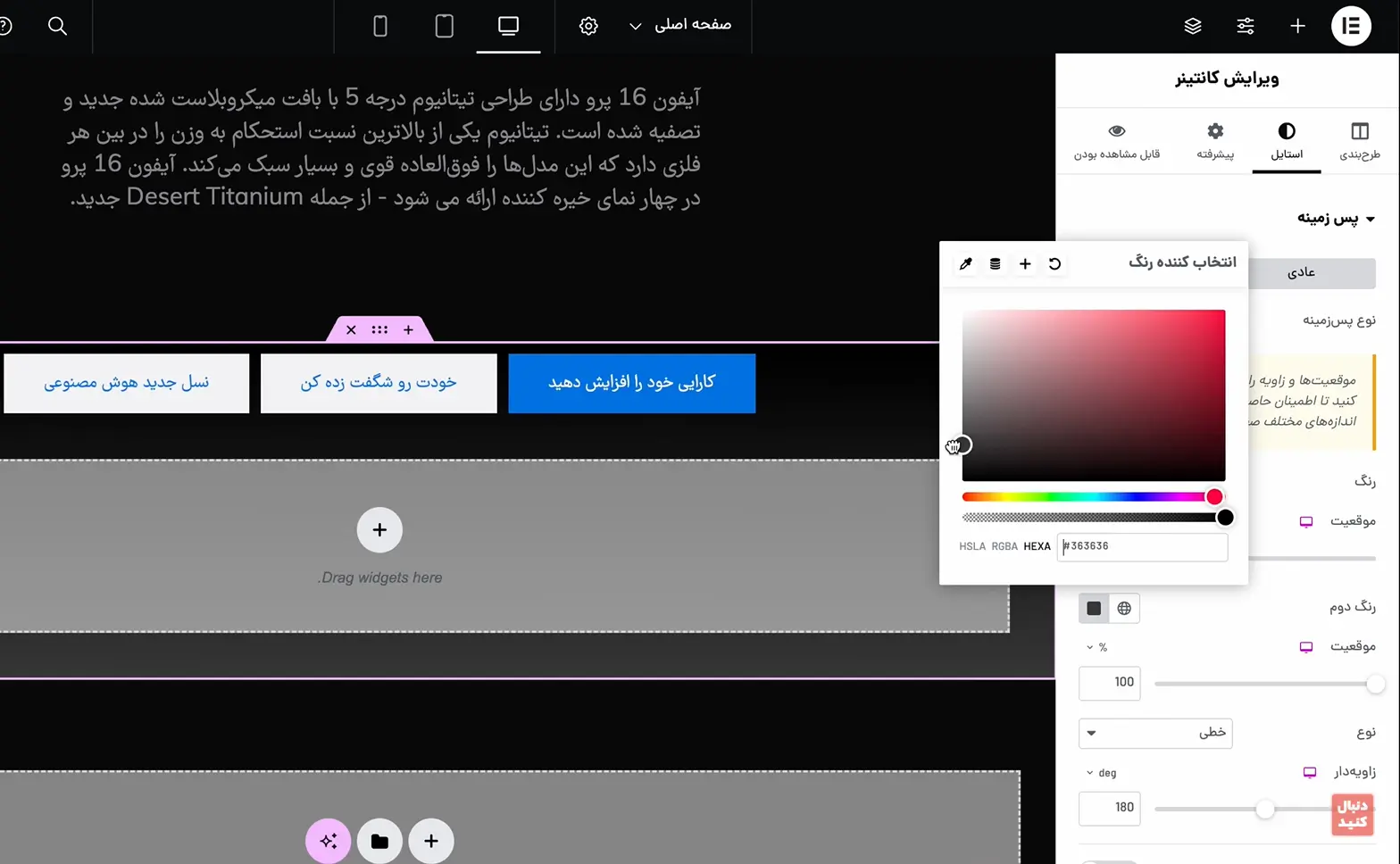
پس زمینهی سکشنی که تبها رو داخل اون گذاشتید به یه گرادیانت بین مشکی و خاکستری تیره بذارید.

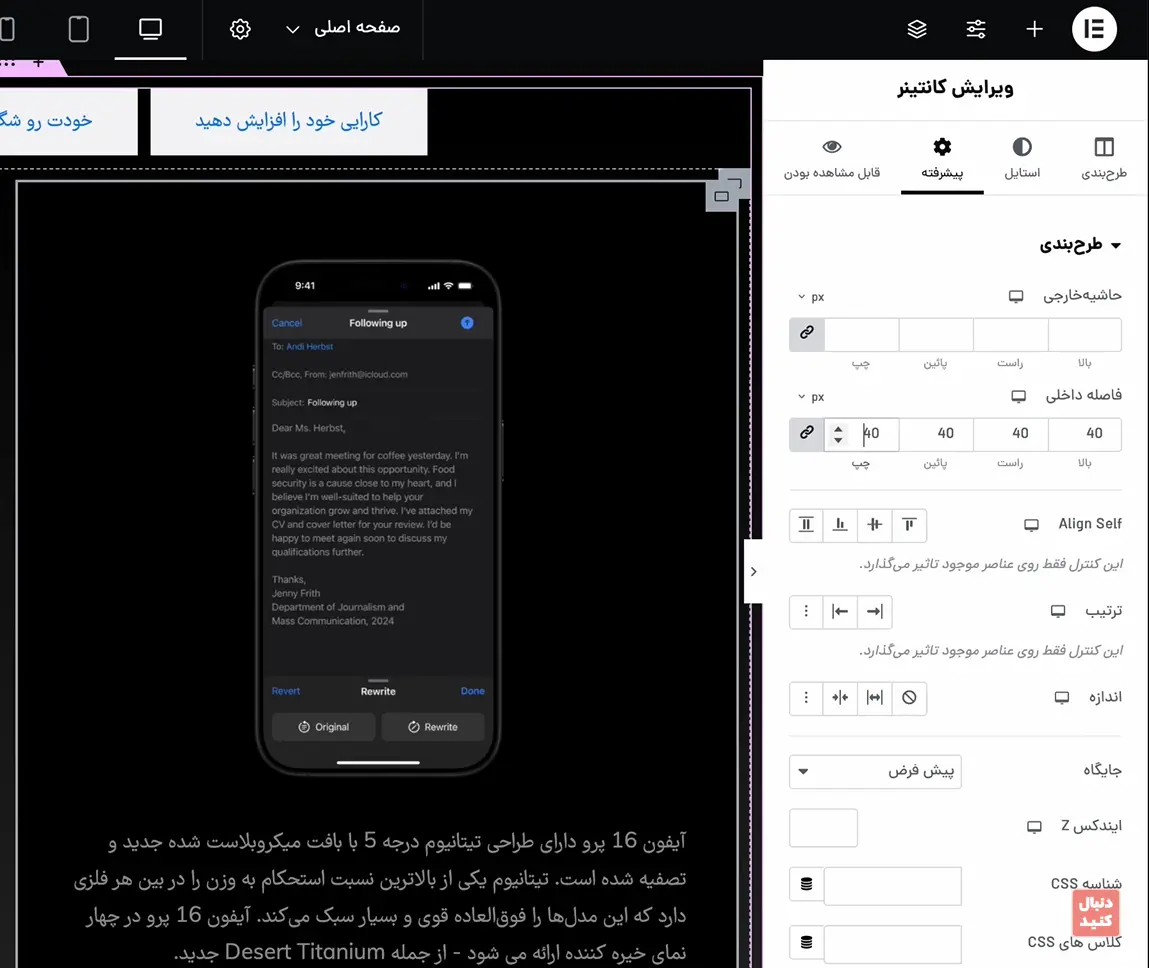
حالا به اون کانتینری که تصویر و متن رو داخلش گذاشتید، تصویر زمینهی مشکی، انحنای حاشیهی حدودا ۲۰ پیکسل و حدودا 40 پیکسل فاصله داخلی بدید.

حالا به سراغ دوتا کانتینر سمت چپ برید. میتونید خیلی راحت روی کانتینر سمت راست کلیک راست کنید و گزینه کپی رو بزنید و روی دو کانتینر سمت چپ چسباندن استایل رو بزنید. دقیقا همون تنظیمات برای دو کانتینر سمت چپ هم اعمال میشه.

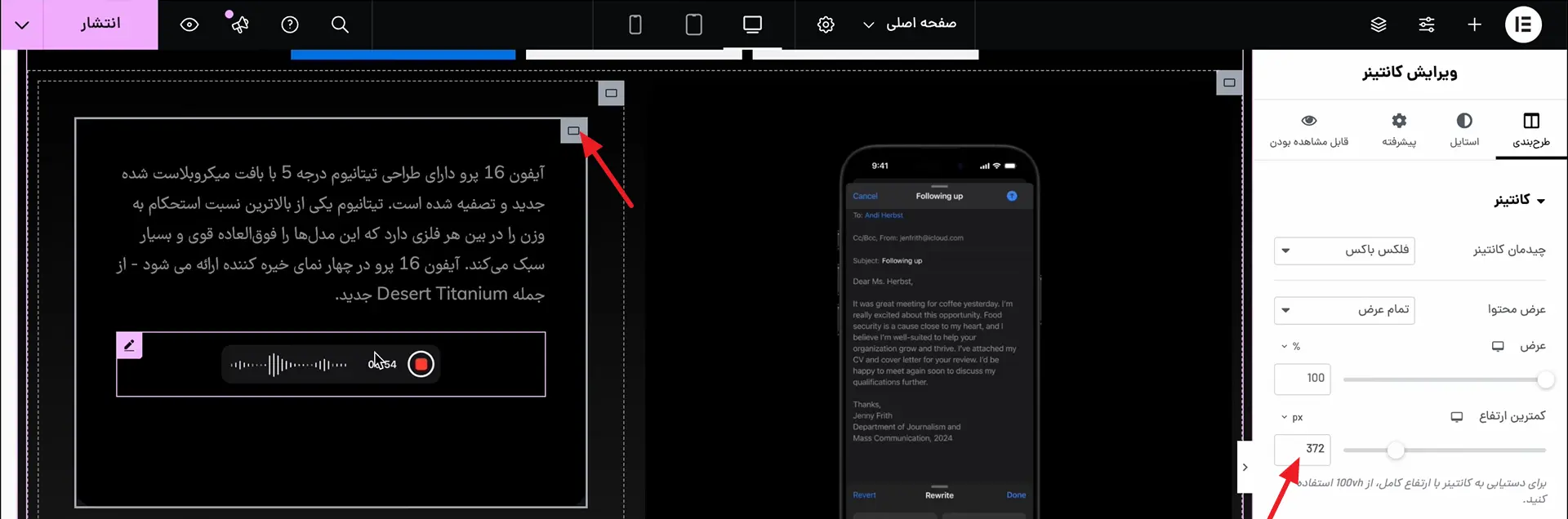
الان توی کانتینرهای سمت چپ، اونیکه بالا هست یه متن و یه تصویر موزیک پلیر هست که میتونید مثل تصویر زیر به راحتی دانلودش کنید.

توی کانتینر زیری یه متن بذارید و سعی کنید که ارتفاع هر دو کانتینر چپ و راست رو به همدیگه نزدیک کنید.

اگه دقت کنید، شکاف بین ستونهای سمت چپ و راست خیلی زیاده. پس کانتینر بزرگه رو انتخاب کنید و شکاف ستونها رو روی صفر بذارید. فاصله داخلی بزرگترین کانتینر سمت چپ رو صفر کنید تا همتراز با ستون سمت راست بشه. الان میتونید محتوای این تب رو توی بقیهی تبها کپی کنید.

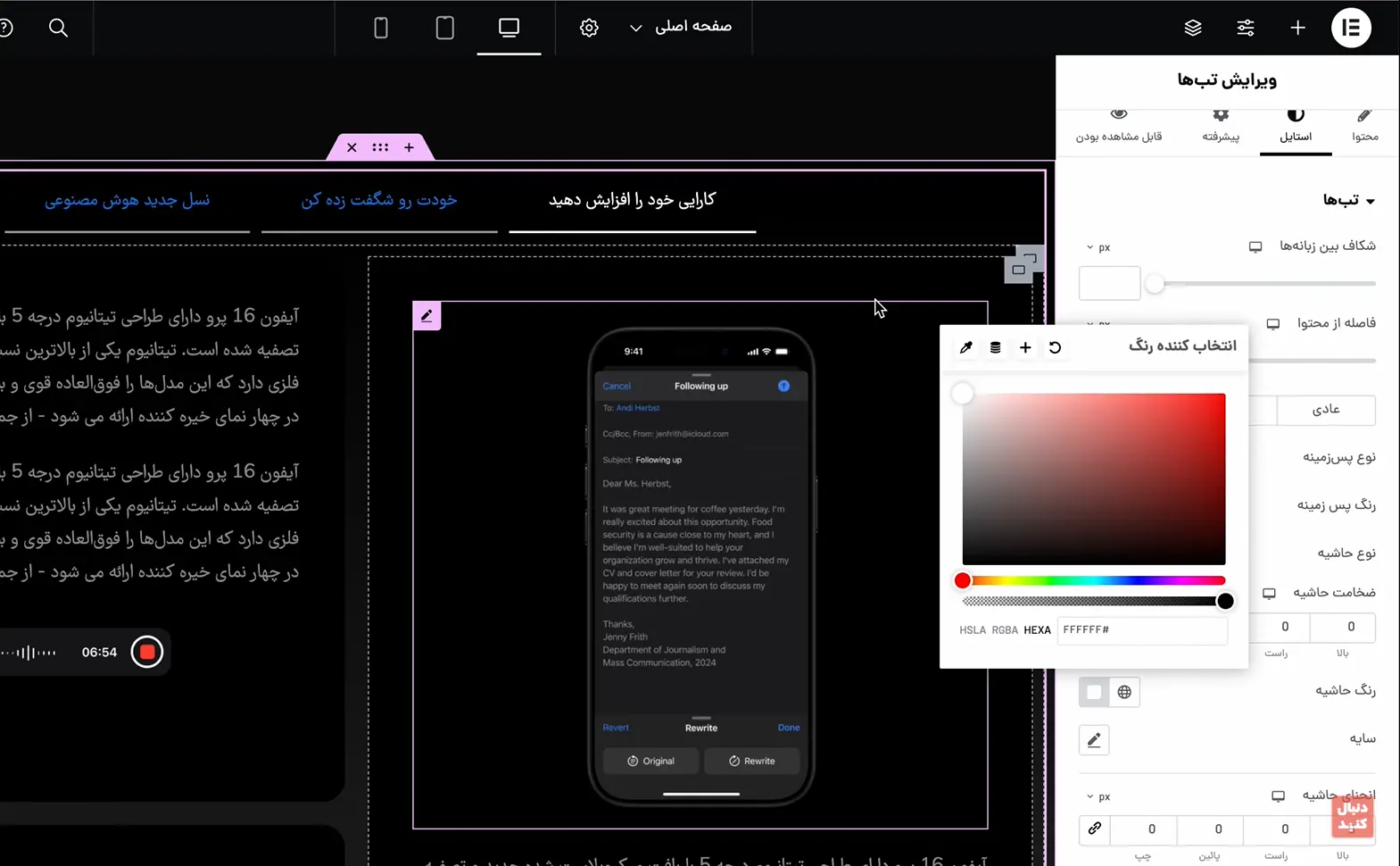
تنظیمات تبها
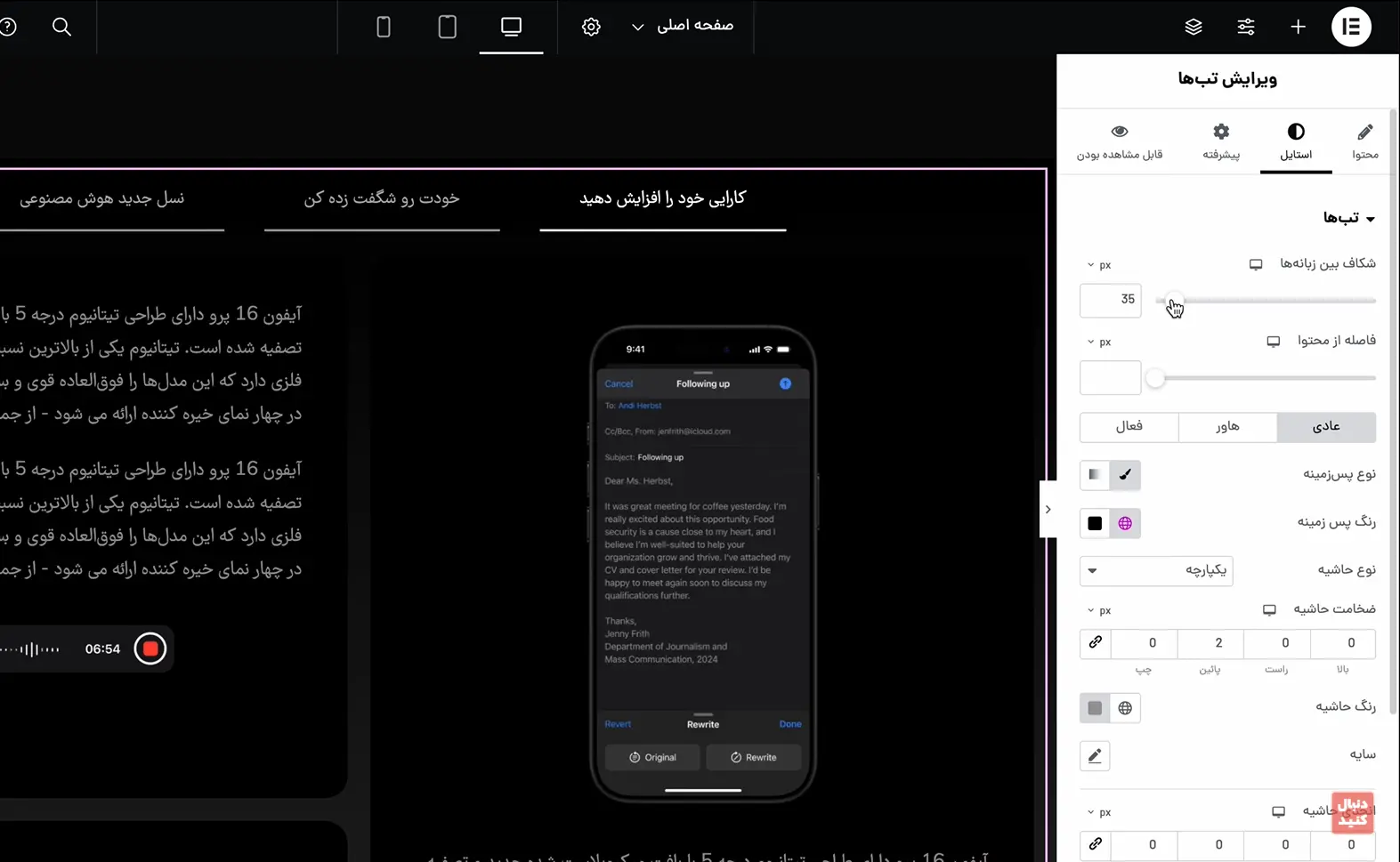
الان وقت اون رسیده که دیزاین تبها رو هم شبیه سایت اپل کنید. توی مرحله اول باید پس زمینهی تبها رو در حالت عادی روی مشکی بذارید و توی حالت فعال هم روی مشکی. اما باید در حالت عادی به تبها یه حاشیه 2 پیکسل خاکستری رنگ بدید که در حالت فعال این حاشیه به سفید تغییر رنگ بده.

بعد از اون نوبت به رنگ متن عنوانها میرسه که در حالت عادی باید روی خاکستری باشه و در حالت هاور و فعال روی سفید. سایز متن عنوان رو تنظیم کنید، شکاف بین زبانهها رو هم بیشتر کنید و تمام.

بخش بعدی سایت اپل
برای بخش بعدی سایت اپل اول به یه تصویر نیاز داریم که به راحتی میتونید مثل تصویر زیر دانلودش کنید.

الان باید یه کانتینر به زیر بخش قبل اضافه کنید و تصویر رو داخل اون بذارید.

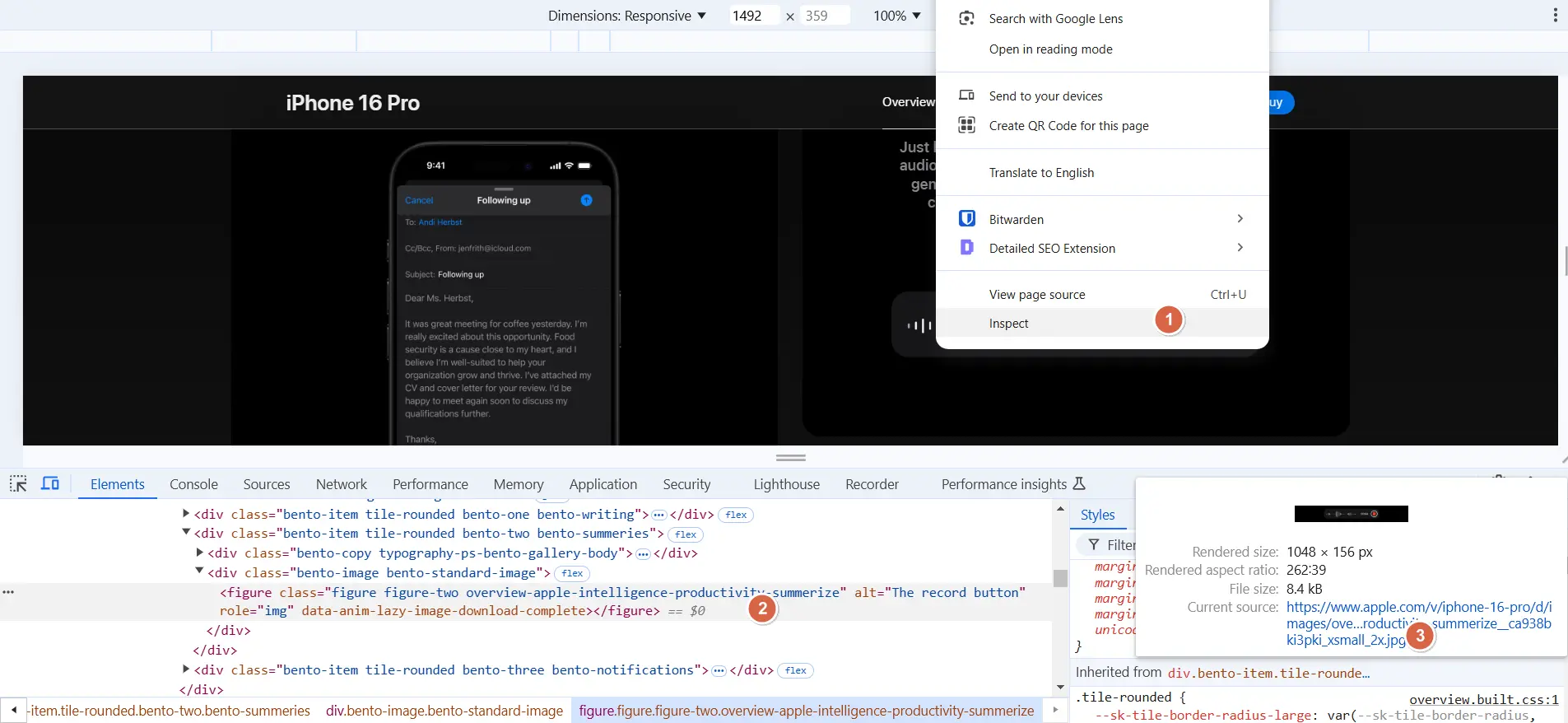
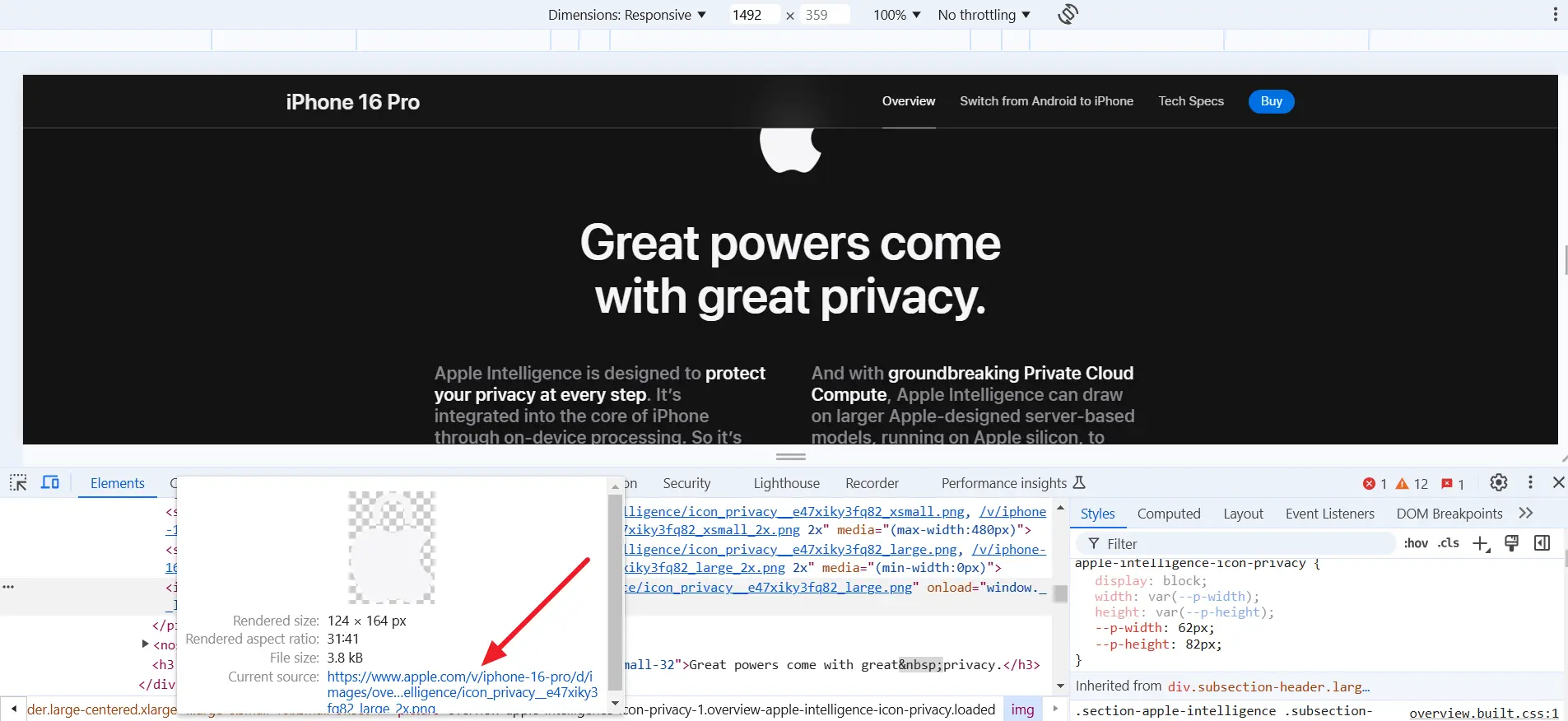
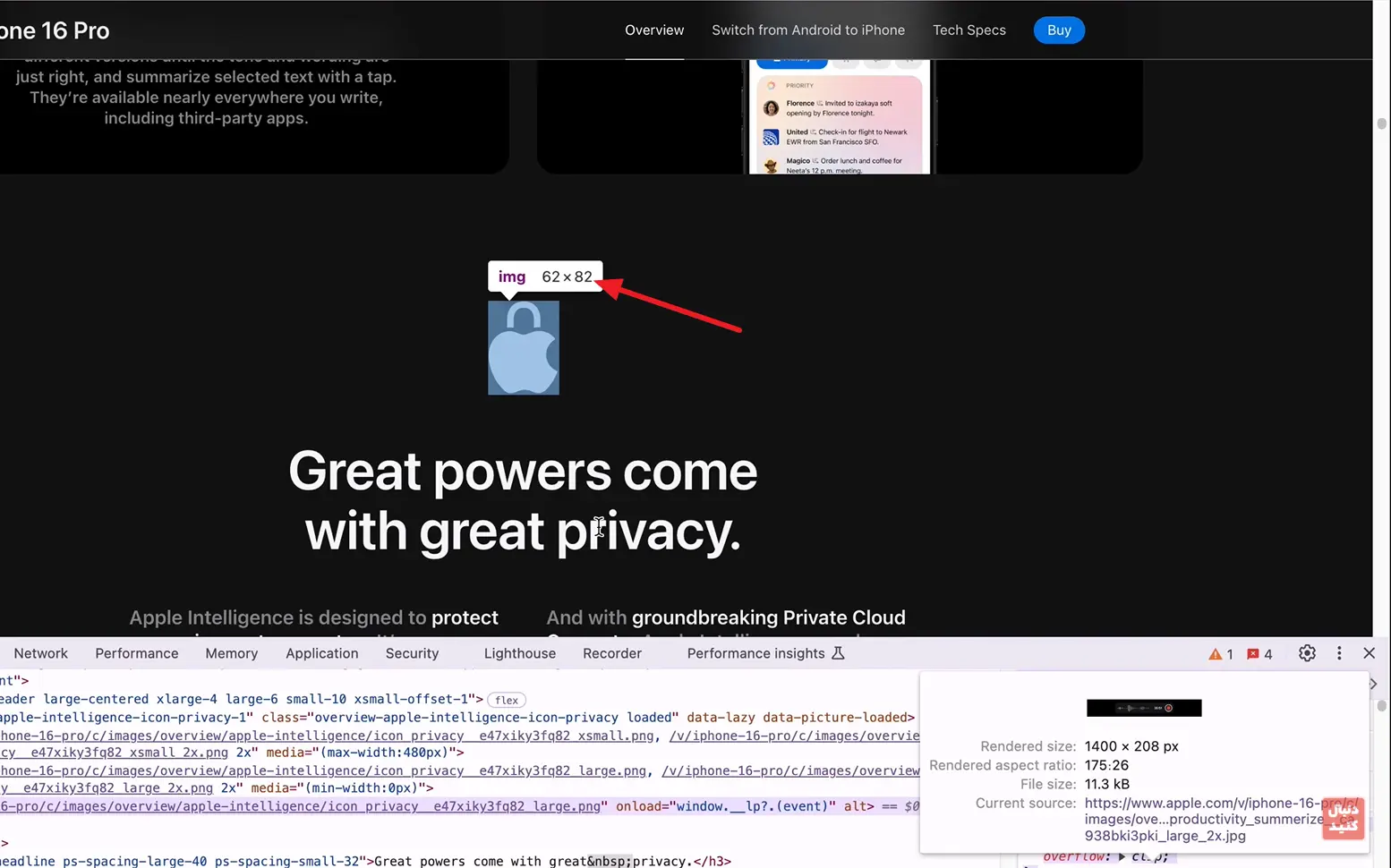
اگه میخواید تصویرتون دقیقا سایز تصویر توی سایت اپل باشه، باید روی تصویر راست کلیک کنید و inspect رو بزنید و اندازهی تصویر رو ببینید. که اینجا 82*62 پیکسل هست.

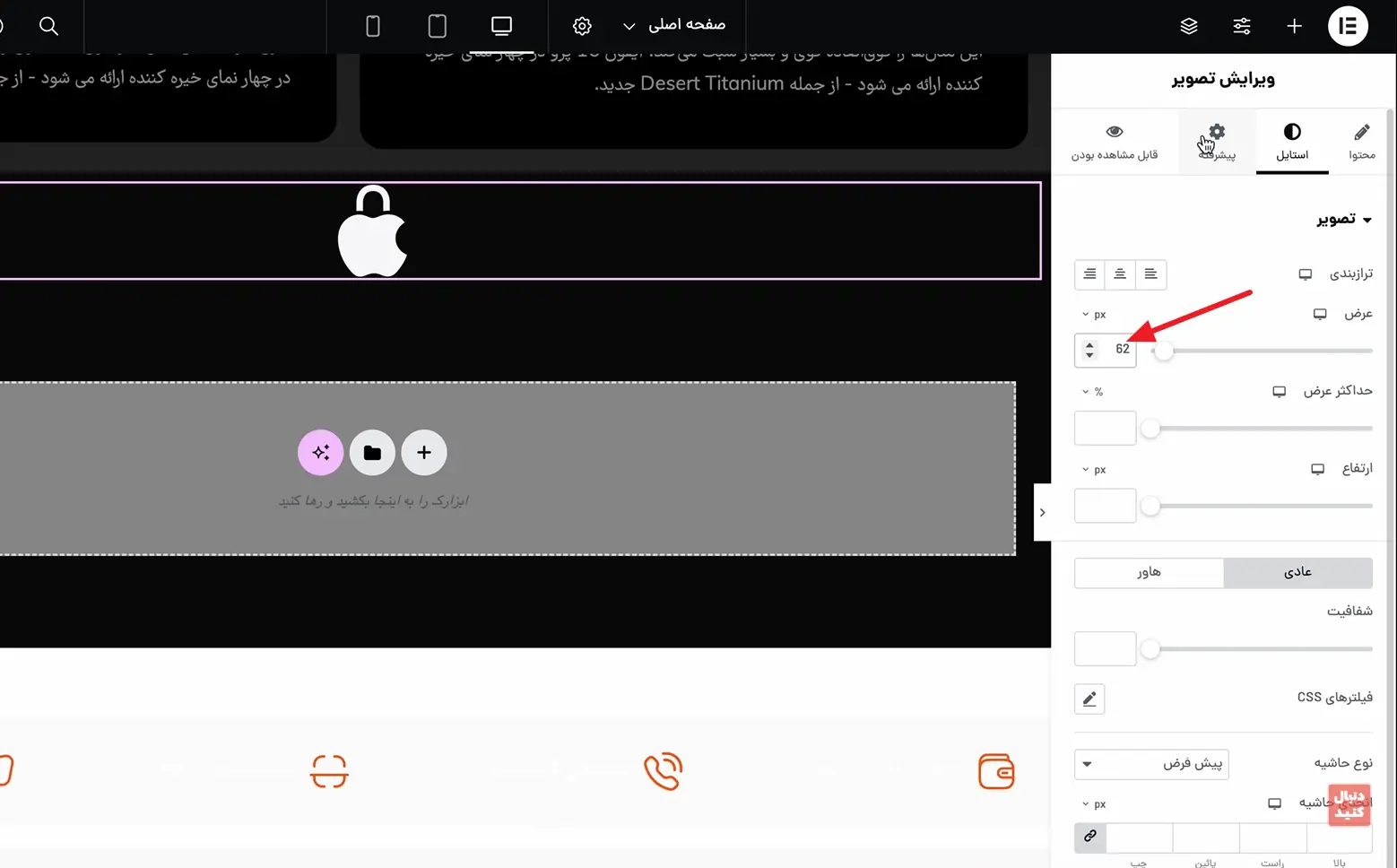
بعد عرض تصویری که به سایت اضافه کردید رو از بخش استایل روی px بذارید و عدد ۶۲ رو براش تنظیم کنید.

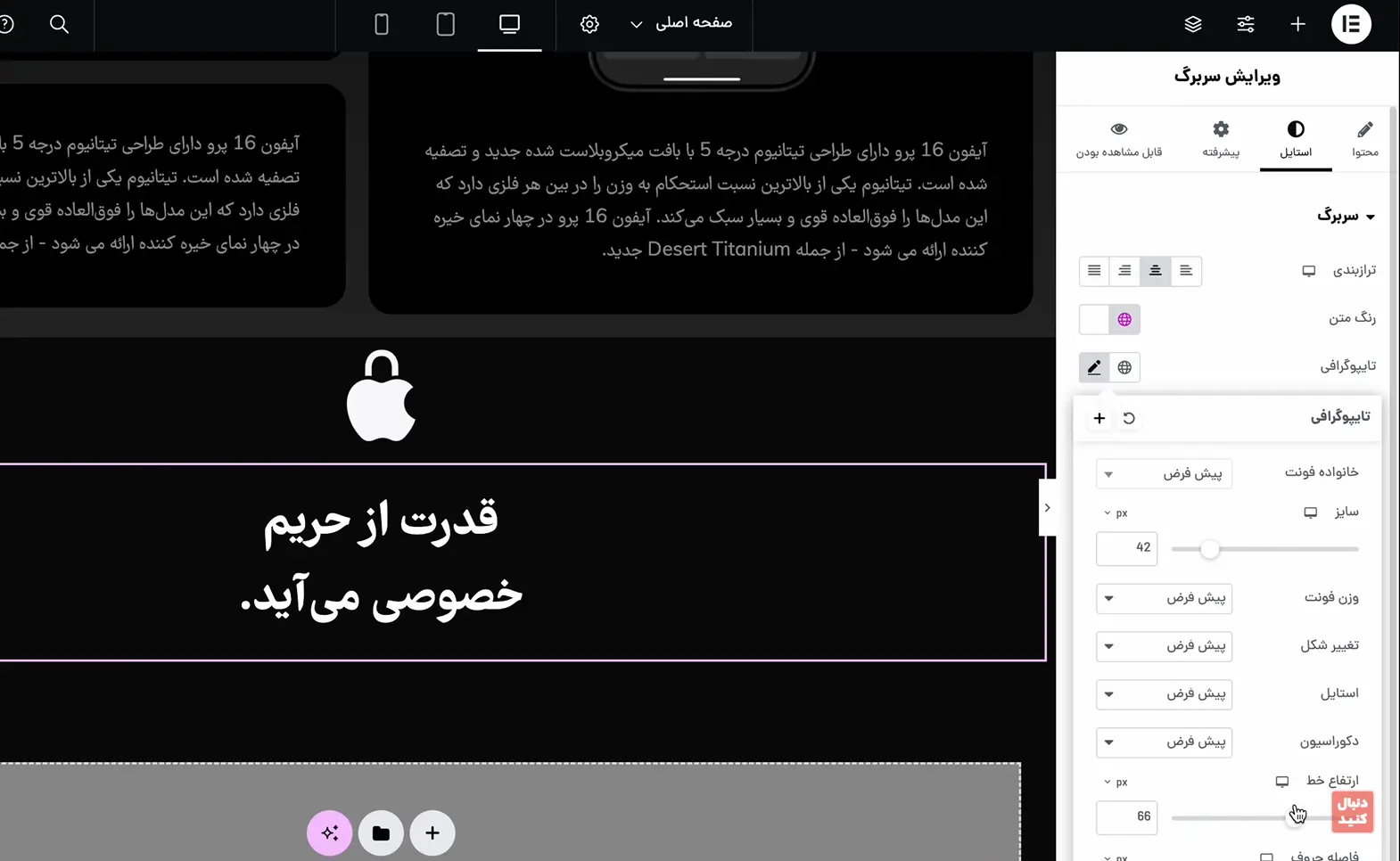
کاربعدی که باید انجام بدید اینه که یه متن بذارید زیر تصویر، که متن بالایی رو میتونید راحت کپی کنید و به پایین انتقال بدید، متنشو عوض کنید، ارتفاع خطشو بالاتر ببرید و سایزش رو بزرگتر کنید.

به سکشن اصلی یه فاصله داخلی از بالا و پایین بدید و رنگ پس زمینهی اونو به خاکستری تغییر بدید.

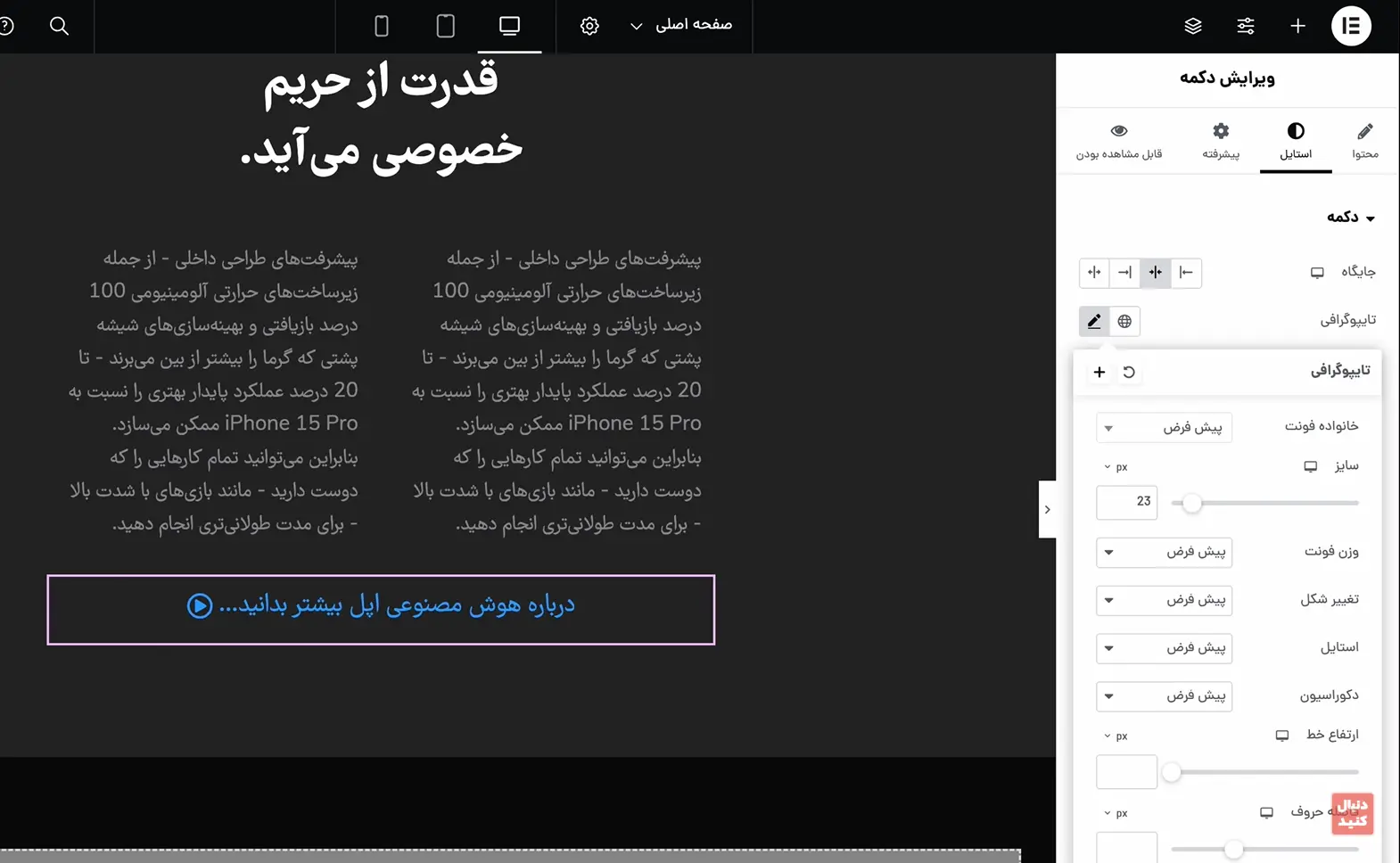
به دو ویرایشگر متن در کنار هم نیاز دارید که میتونید از بخشهایی که قبلا طراحی کردید کپی کنید و تنظیمات اونو تغییر بدید.

برای لینک آبی آخر صفحه هم میتونید از لینکی که قبلا طراحی کرده بودید کپی بگیرید. سایز اونو بزرگتر کنید و متنشو تغییر بدید.

به آخرای صفحه لندینگ پیج آیفون ۱۶ پرو نزدیک میشیم. امیدوارم این آموزش هم برای شما مفید واقع شده باشه. جلسه ششم آخرین جلسه از طراحی سایت اپل هست و بعد از اون به سراغ طراحی بقیهی صفحهها میریم.
شاد و سربلند باشید.🙂


سلام و عرض ادب، ممنون بابت ویدیوهای خوبتون،
فقط اینکه نمیشد تصویر خودتون رو موقع inspect کردن بالاتر قرار بدید؟ یا اینکه inspect رو روی دیواره سمت راست بزارید که بتونیم نوشتههارو راحتتر بخونیم؟ موقع inspect خیلی سخت میتونم بهمم چی میگید چون تقریباً یه قسمتهایی رو نمیبینم
سلام سپاس از شما. حتما توی ویدیوهای بعدی در نظر گرفته میشه
سلام مهندس عزیز. خیلی ممنون از آموزشهای مفید و کاربردی.
لطفا در این مورد بنده رو راهنمایی فرمائید:
من میخوام یه سری اطلاعات رو از طریق یک فرم که توی سایت میزارم از کاربرانم جمع آوری کنم (مثل عنوان کسب و کار- نام مدیر- آدرس- لینک لوکیشن- لینک شبکه های اجتماعی و ….). یک برگه با المنتور طراحی کردم و می خوام زمانی که کاربر اون اطلاعات رو توی فرم وارد و ارسال می کنه اطلاعات ارسالی توی اون قالبی که ساختم وارد بشه و به عنوان یک نوشته منتشر بشه.
لطفا در صورت امکان در این مورد راهنمایی فرمایید. با تشکر فراوان
آسان است … اما نیازمند کمی دقت است …
عالی خسته نباشید در همه زمینه ها کارتون درسته
سپاس سپاس
سلام
وقت بخیر
برای تراز کردن دو کانتینر بصورت عمودی با کانتینر مادر، میتونید از قابلیت تراز محتوا در صفحه تنظیمات کانتینر مادر استفاده کنید. اینجوری خیلی بهتر هست و ارتفاع ها هم بصورت مساوی و درست هست.
در کل خیلی ممنونم از آموزش هایی که قرار میدید.
سایت میهن وردپرس را هم طراحی کنید بخش های مختلف اون را…
ممنون
موفق باشید
سلام و خسته نباشید
ما وقتی پروژه طراحی سایت فروشگاهی میگیریم :
1 باید همه محصولات رو اضافه کنیم یا فقط تعدادی برای نمونه
2 ایا باید ما یک بنر و لوگوی حرفه ای طراحی کنیم یا به عهده کار فرماست
3 ایا باید تمام صفحات سایت مثل درباره ی ما تماس باما و….. رو طراحی کنیم اگه اره باید مطالب رو از کارفرما بگیریم یا از خودمون بسازیم؟
مطالب گرفته شود بهتر است
و 2 باید بنر و لوگو را پرسید که میخواهد بسازیم و یا دارد
1 باید تمام محصولات را اضافه کرد با پرسش از کارفرما
اموزش ها عالی هست