نمایش ابزارک بعد از محتوای پست در وردپرس
- افزونه وردپرس
- بروزرسانی شده در

تابهحال به نوشتههایی که در پایانشان یک جعبه اشتراک و یا دکمههای اشتراکگذاری، امضا، اطلاعیه، پستهای مرتبط و … گذاشتهشده است برخورد کردهاید؟ در این مقاله راهکاری برای نمایش ابزارک بعد از محتوای پست در وردپرس را به شما آموزش خواهیم داد.
حتماً همگی شما با کاربرد ابزارک در وردپرس آشنا هستید و اگر مقالات مختلف میهن وردپرس را دنبال کرده باشید مشاهده کردهاید که ما در مورد کاربرد آنها و نحوه استفاده از آنها در سایت برای شما توضیح دادهایم. توسط ابزارکها شما امکان این را دارید که قابلیتهای بسیار زیادی را بدون یک خط کد نویسی و با کشیدن و رها کردن به بخشهای مختلف سایت خود اضافه کنید و عملکرد وبسایت خود را افزایش دهید.
مناطق ابزارک بهعنوان ستونهای فرعی در قالب بخشهای وردپرس شناختهشده است. معمولاً مناطق ابزارک یا در نوار کناری و یا در منطقه بالا و پایین نمایش داده میشوند. شما میتوانید مناطق سفارشی ابزارک را خود تعیین کنید اما برای این کار نیاز به کد دارید. خوشبختانه یک راه سادهتر برای مبتدیان وجود دارد که نیاز به وارد کردن هیچگونه کد نخواهد داشت.
پس اگر شما نیاز دارید که به آخر پستهای خود ابزارک اضافه کنید حتما تا پایان این آموزش با ما همراه باشید.
آنچه در این مقاله میخوانید
نمایش ابزارک بعد از محتوای پست
برای اینکه شما بتوانید به آخر نوشتههای خود ابزارک اضافه کنید نیازی ندارید که از هیچگونه کد نویسی انجام دهید. توسعهدهندگان وردپرس برای انجام این کار یک روش بسیار ساده در نظر گرفتهاند و آن هم استفاده از افزونهها است. شما میتوانید از پلاگینهای مختلف جهت افزودن ابزارک به پایان پستها استفاده کنید ولی یکی از بهترین افزونهها برای انجام این کار Add Widget After Content نام دارد.
این پلاگین در مخزن وردپرس به ثبت رسیده است و به شما میتوانید از آن بهصورت رایگان استفاده کنید. به دلیل کاربرد فراوان این افزونه تاکنون توانسته است که در بیشتر از 10 هزار سایت وردپرسی نصب فعال داشته باشد و همچنین دارای آپدیتهای منظمی نیز میباشد. کار کردن با این افزونه بسیار ساده است و شما میتوانید در یک مدتزمان کوتاه ان را پیکربندی کنید.
زمانی که این افزونه را روی وبسایت خود نصب میکنید از طریق تنظیمات این افزونه میتوانید بهراحتی نمایش ابزارک در پستهای مختلفی را مشخص کرده و آنها را مدیریت کنید. یعنی شما میتوانید نمایش ابزارکها را فقط به دسته خاصی اختصاص دهید. حال برای شما دوستان میهن وردپرسی نحوه کامل کار با افزونه را برای شما توضیح میدهیم.
افزونه Add Widget After Content
برای این کار اول باید افزونه Add Widget After Content را نصب و راهاندازی کنید. پس در پنل مدیریت وردپرس خود به مسیر افزونهها > افزودن بروید و این افزونه را از مخزن وردپرس خود دریافت کرده و سپس روی سایت خود آن را فعال نمایید. همچنین اگر با نحوه انجام این کار آشنا نیستید میتوانید آموزش نصب افزونه در وردپرس را مشاهده کنید.

تنظیمات افزونه
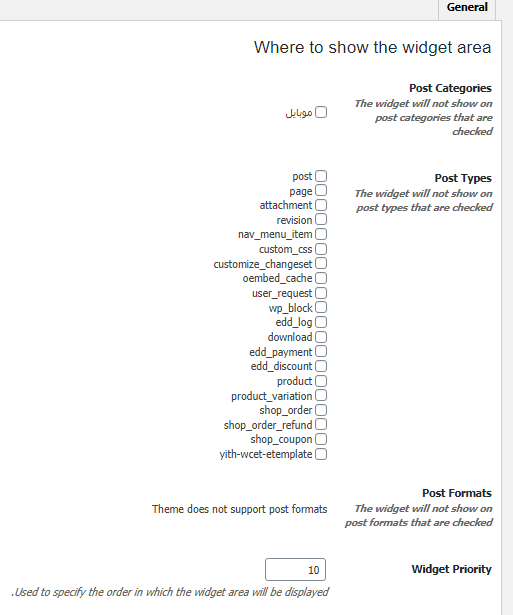
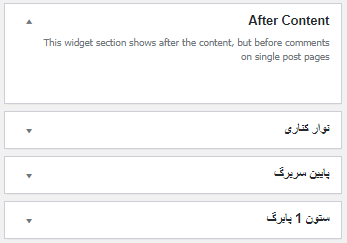
پسازاینکه این افزونه را روی سایت خود نصب کردید مشاهده میکنید که بخش جدیدی به نام Widget After Content به بخش نمایش وبسایت شما اضافهشده است که میتوانید از طریق این قسمت تنظیمات این پلاگین را انجام دهید. البته تنظیمات بسیار سادهای دارد که میتوانید با چند کلیک آن را پیکربندی کنید.

Post Types: در این قسمت شما میتوانید انتخاب کنید که ابزارک در چه نوع پستهایی نمایش داده شود.
Post Formats: در این قسمت امکان این را دارید آن دسته از نوشتههایی که قالب وبسایتتان از آنها پشتیبانی میکند ولی قصد ندارید ابزارک در آنها نمایش داده شود را انتخاب کنید.
Widget Priority: توسط این قسمت هم میتوانید مشخص کنید که ابزارکها بر چه اساس و ترتیبی نمایش داده شوند.
سفارشی سازی
اگر میخواهید ابزارک بعد از یک پست خاص نمایش داده نشود میتوانید ابزراک را برای این پست خاموش کنید. بهسادگی پستهایی را که نمیخواهید ابزارک بعدازآن نمایش داده شوند را ویرایش کنید.
بر روی صفحهنمایش ویرایش پست زیر ویرایشگر، ابزارکی را بعد از محتوای متاباکس خواهید دید. میتوانید در این کادر گزینه بله را برای غیرفعال کردن نمایش ابزارک، بعد از یک پست خاص تیک بزنید.
استایل ابزارک بعد از محتوا
برای این بخش شما به برخی از مهارتهای اساسی CSS نیاز دارید. ازآنجاکه نمایش ابزارک توسط قالبها بهکار گرفته میشود، و بسیاری از این ابزارها موجود هستند ارائه یک استایل سی اس اس پایه، که برای تمام قالبها کار کند ناممکن است.
بنابراین اگر ابزارک بعد از محتوا بهدرستی کار نکند باید کمی CSS برای رفع این مشکل اضافه کنید. این افزونه یک کلاس سی اس اس awac-wrapper به منطقه ابزارک میافزاید. شما میتوانید از این کلاس برای تغییر ظاهر منطقه ابزارک استفاده کنید. نمونهای کوچک از این کار را در زیر مشاهده میکنید:
.awac-wrapper {
margin: 0px auto;
width: 30%;
float: left;
padding: 10px;
}کد بالا اجازه نمایش ابزارکها را در قالب شبکه خواهد داد؛ مانند نمونه زیر:
نحوه استفاده از افزونه در سایت
برای استفاده از این افزونه باید در پیشخوان به مسیر نمایش > ابزارکها بروید. بهسادگی ابزارکی را که میخواهید به ناحیه After Content اضافه کنید را با کشیدن و رها کردن انتخاب کنید. بعد از انجام میتوانید برای هر پستی که در سایت شما وجود دارد ابزارک پایان مطالب را انتخاب کنید. این راهحل برای تمام قالبهای سفارشی و قالبهای آماده کار میکند.

اکثر افزونههای اشتراکگذاری، افزونه ساخت لیست ایمیل، افزونه باکس نویسنده و … به کاربران یک گزینه برای افزودن ابزارک بعد از مطالب، بدون استفاده از این راهحل را ارائه میدهد.
امیدواریم که این افزونه در افزودن ابزارک به پستها به شما کمک کرده باشد. موفق باشید. 🙂

سلام
افزونه را اضافه کردم و فعال کردم ولی هیچگونه بخشی زیر مطالب و همچنین در بخش ویرایشگر مطالب اضافه نشده است حتی کش سایت را نیز حذف کردم!
درود.
ممکن هستش با قالبتان سازگاری نداشته باشد.