نمایش تصویر در ابزارک وردپرس و ستون کناری سایت
- افزونه وردپرس
- بروزرسانی شده در

اما موضوعی که امروز میخواهیم بررسی کنیم، افزودن تصویر به یک قسمتی از سایت، جدا از پست و محتوای صفحات هست. این کار ممکن است برای افراد مبتدی و تابهحال هیچ تصویری در بخشهای دیگر جایگذاری نکردند، سخت به نظر برسد. با ما همراه باشید تا در ادامه این موضوع را با هم بررسی کنیم. نمایش تصویر در ابزارک وردپرس یا ستون کناری سایت کاری هست که در این مقاله با هم انجام خواهیم داد.
همانطور که میدانید، تصاویر جزء بسیار مهمی از محتوای تمامی وبسایتها هستند و این موضوع مختص به یک وبسایت هم نیست؛ شما با هر زمینهی فعالیتی باید سعی کنید که با قرار دادن تصاویر در سایت خود، کاری کنید که کاربر نسبت به سایت توجه و علاقه بیشتری نشان دهید. افزودن تصویر در وردپرس بسیار ساده و آسان است و شما میتوانید بدون هیچ دردسری و تنها با چند کلیک، تصاویر دلخواه خود را در سایت آپلود کنید.
آنچه در این مقاله میخوانید
نمایش تصویر در ابزارک وردپرس
ازآنجاییکه وردپرس بهصورت پیشفرض ویجت تصویر ندارد، درنتیجه ما این امکان را نداریم که به نوار کناری سایت خود، تصویر اضافه کنیم. اما خب راهحل چیست؟ ما میتوانیم برای برطرف کردن این مشکل، از روش دستی استفاده کنیم که در این صورت باید بهصورت دستی یک کد HTML را به سایت خود اضافه کنیم تا درنتیجه تصویر به سایدبار اضافه شود.
همچنین میتوانیم از یک پلاگین وردپرسی برای این کار کمک بگیریم که این روش بهتبع سادهتر خواهد بود و کار شما را بدون دردسر، پیش خواهد برد، ما در این مقاله، هر دو این روشها را برای شما بررسی خواهیم کرد و روند آن را آموزش خواهیم داد، پس با ما همراه باشید.:)
افزودن تصویر به ستون کناری سایت وردپرس
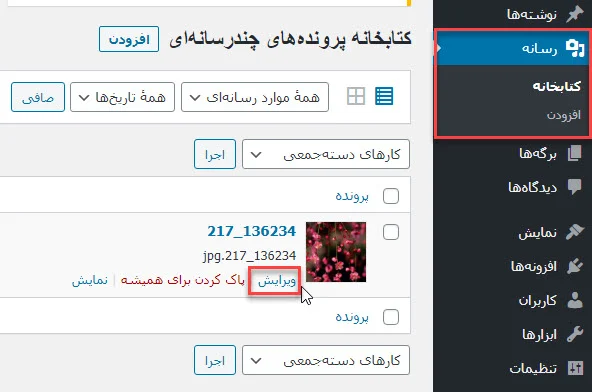
برای اینکه بتوانید این کار را بهصورت دستی انجام دهید، باید در وهله اول تصویر موردنظر خود را در سایت وردپرسی خود آپلود کنید، برای این کار باید به پیشخوان » رسانه » افزودن بروید و روی گزینش پروندهها کلیک کنید. بعدازاینکه تصویر آپلود شد، روی تصویر اسکرول کنید و سپس “ویرایش” را انتخاب کنید. مانند تصویر زیر:

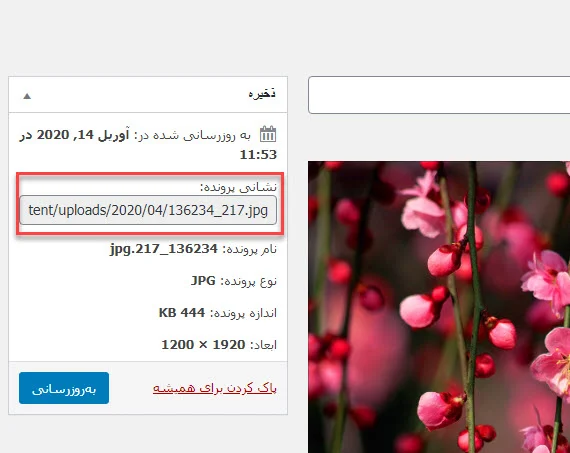
در صفحه جدید که برای شما باز خواهد شد، یک باکس در سمت چپ صفحه قرار دارد که شما میتوانید اطلاعات تصویر را در آن مشاهده کنید، حالا تنها کاری که باید انجام دهید این است که “نشانی پرونده” را کپی کنید و آن را در ویرایشگر متن سیستم خود مانند Notepad وارد کنید.

خب حالا شما باید به پیشخوان » نمایش » ابزارکها بروید و یک ابزارک متن برای نوار کناری که میخواهید تصویر در آنجا نمایش داده شود، وارد کنید.
در محتوای جعبه ویجت، تصویر خود را با استفاده از کد زیر وارد کنید:
<img src="آدرس فایل اینجا باشه" alt="متن جایگزین تصویر" />IMG تگ شده در کد HTML بالا برای نمایش تصویر استفاده میشود، برای این مورد دو ویژگی مورد نیاز است:
SRC در کد بالا درواقع محل فایل تصویر را تعریف میکند؛ در کد بالا باید نشانی پرونده را که در مرحله قبلی کپی کردید را قرار دهید، ALT نیز برای ارائه یک متن برای تصویر استفاده میشود.
تگ IMG نهایتاً یک کد شبیه به مورد زیر خواهد بود:
<img src="https://mihanwp.com/img.webp" alt="text" />در وهله آخر باید روی “افزودن ابزارک” کلیک کنید تا ویجت ذخیره شود، با استفاده از گزینه “پیشنمایش زنده” هم میتوانید نحوه نمایش تصویر را در سایت خود بررسی کنید.
افزودن عکس به سایدبار سایت با افزونه
خب حالا بریم سراغ روش دوم، یعنی استفاده از یک افزونه برای جایگذاری تصویر در سایدبار. این روش نسبت به روش دستی سادهتر است و شما راحتتر میتوانید به هدف خود برسید. در وهله اول شما به یک افزونه کاربردی نیاز دارید که پیشنهاد ما استفاده از پلاگین Image Widget است، این افزونه تا الآن بیشتر از 300 هزار نصب فعال داشته است و بهترین انتخابی است که شما میتوانید در این زمینه داشته باشید.

این افزونه رایگان است و شما بهراحتی میتوانید آن را از مخزن وردپرس خود و یا انتهای همین صفحه دانلود و روی سایت خود فعال کنید، برای این کار میتوانید از راهنمای نصب افزونه در وردپرس کمک بگیرید.
آموزش کار با افزونه Image Widget
بعد از نصب و فعالسازی افزونه باید به بخش نمایش در پیشخوان وردپرس خود بروید و روی قسمت “ابزارکها” کلیک کنید، حالا شما میبینید که یک ویجت تصویر جدید به ابزارکها اضافه شده است، این ویجت تصویر را به نوار کناری وردپرس، کشیده و رها کنید.
ویژگی خوب این ویجت این است که نیاز نیست چیزی در HTML بنویسید. بهسادگی از سمت راست ویجت، از آپلود رسانه برای آپلود تصویر استفاده کنید.
بهمحض اینکه تصویر آپلود شد، ویجت برای نشان دادن پیشنمایش تصویر گسترش خواهد یافت. این ویجت تعداد دفعاتی که میتوانید تنظیمات را پیکربندی کنید، به شما نشان خواهد داد.
همچنین شما این امکان را دارید که یک سری سفارشیسازی انجام دهید و یک عنوان، متن ALT و یک کپشن برای تصویر انتخاب کنید, علاوهبراین میتوانید اندازه تصویر را از لیست گزینههای در دسترس انتخاب کنید، مانند تصویر زیر روی گزینه “Size” کلیک کنید و اندازه دلخواه خود را انتخاب کنید.
در مرحله آخر و زمانی که تغییرات لازم و موردنظر خود را اعمال کردید، باید روی “Save” کلیک کنید تا تغییرات روی سایت اجرا شود. حالا تنها کاری که باید انجام دهید این است که به سایت خود بروید و ببینید که تصویر بهدرستی در سایت نمایش داده میشود. به همین راحتی!
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.