آموزش استفاده از Google Custom Search و نمایش جستجو با گوگل در سایت
- مقالات آموزشی
- بروزرسانی شده در

سیستم مدیریت محتوای وردپرس امکانات زیادی را در اختیار کاربران خود قرار میدهد. یکی از این امکانات خوب قرار دادن جستجو گوگل در سایت است. خود این سیستم بهصورت پیشفرض دارای یک جستجو است اما شما میتوانید علاوه بر آن جستجوی گوگل را نیز به سایت خود اضافه کنید. در این مقاله آموزش استفاده از Google Custom Search را به شما ارائه خواهیم کرد.
این کار بسیار راحت است و شما برای قرار دادن جستجوی گوگل در سایت خود نیازی ندارید که از هیچ افزونهای استفاده کنید. در این آموزش از قطعه کدهایی استفادهشده است که شما در صورت تمایل به استفاده از آنها بهتر از است با دانش کد نویسی آشنا باشید. البته در نظر داشته باشید که اگر شما در استفاده از کدها و وردپرس مبتدی هستید به شما پیشنهاد میکنیم برای داشتن یک فرم جستجو گوگل در سایت از افزونههای مختلفی که در این زمینه وجود دارند استفاده کنید.
شما میتوانید از عناصر مختلفی در سایت خود استفاده کنید تا مخاطب شما راضی باشد و تجربه کاربری خوبی را در سایت شما تجربه کند. فرم جستجو گوگل نیز یکی از مواردی است که میتواند موردنیاز تعداد زیادی از کاربران شما باشد و بهاینترتیب شما با قرار دادن این فرم نیاز آنها را برطرف خواهید کرد.
بنابراین ما به شما میهن وردپرسیهای عزیز پیشنهاد میکنیم در صورت تمایل به استفاده از این قابلیت این آموزش را تا پایان مطالعه کنید تا بتوانید بهراحتی یک فرم جستجو گوگل به سایت وردپرسی خود اضافه کنید. همچنین جهت کسب اطلاعات بیشتر میتوانید ویدئو آموزشی نحوه انجام این کار را مطالعه کنید تا بتوانید راحتتر این کار را در سایت خود انجام دهید.
آنچه در این مقاله میخوانید
اهمیت استفاده از جستجوی گوگل در سایت
یکی از عناصری که شما باید در هنگام طراحی سایت خود حتماً آن را در نظر بگیرید فرم جستجوی سایت است. با استفاده آن کاربران بهراحتی میتونند مطالب موردنیاز خودشان را از بین مطالب سایت شما پیداکرده و از آنها استفاده کنند. یعنی آنها با واردکردن عبارت موردنیاز خودشان در کادر مربوطه میتونند محتوای موجود در سایت شما را پیداکرده و مطالعه کنند.
انجام این کار باعث کار کردن راحت کاربران سایت شما میشود. پس جزء ضروریات سایت شما محسوب میشود. درواقع این کار باعث میشود که کاربر سریعتر محتوای موردنظر خودش را پیدا کند و بین دیگر محتوای موجود سردرگم نشود. به همین ترتیب تجربه بهتری از سایت شما دارد و باز هم به سایت شما مراجعه میکند. بنابراین این کار باعث میشود که بازدید سایت شما افزایش پیدا کند.
پس اگر تاکنون یک فرم جستجو حرفهای برای سایت خود در نظر نگرفتید پیشنهاد میکنیم حتماً این کار را برای بهبود عملکرد سایت خود انجام دهید.
همانطور که گفتیم وردپرس بهصورت پیشفرض دارای یک فرم جستجو است که در سایت شما چندان کاربردی و حرفهای عمل نمیکند و ممکن است مشکلاتی را در سایت شما بهوجود بیاورد. یعنی اینکه کاربران نمیتونند استفاده مفیدی از این فرم در سایت شما داشته باشند.
به همین دلیل شما میتوانید از جستجوهای دیگری در سایت خود استفاده کنید. اما شاید شما دوست نداشته باشید که از افزونههایی که برای فرمهای جستجو وجود دارند استفاده کنید. یکی از این فرمها جستجو که میتوانید بدون نصب افزونه از آن استفاده کنید؛ جستجو گوگل است که میتواند برای وبسایت شما کاربردی و مهم باشد.
یکی از مزیتهای خوبی که این فرم جستجو دارد این است که هنگام استفاده از آن شما نیازی نیست که هیچ هزینه اضافی را پرداخت کنید. با استفاده از کدهایی که در این آموزش قرار دادهشده شما میتوانید این فرم را بهصورت سفارشی برای خود ایجاد کنید.
نمایش فرم جستجو با گوگل در سایت
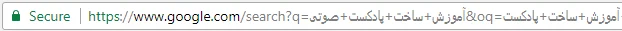
در این بخش برای شما بهطور کامل آموزش نحوه قرار دادن فرم جستجوی گوگل در سایت را شرح میدهیم. در ابتدا شما را با پارامترهای گوگل آشنا میکنم. درواقع هنگامیکه کاربر عبارتی را در گوگل جستجو میکنید، یکسری پارامترهایی در نوار آدرس میبینید که با علامت & جداشدهاند.

خب در اینجا ما برای شما این پارامترها را توضیح خواهیم داد. همانطور که میبینید حرف Q مخفف عبارت Query یا پرسوجو است و عبارت بعدازآن کلمهای که جستجو کردید. در این حالت گوگل در تمام وب، عبارت درخواست شده را جستجو میکند و نتایج نمایش دادهشده برای شما از تمام سایتها و وبلاگها میباشد.
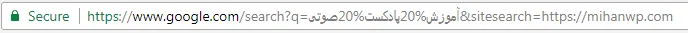
اما امکان محدود کردن این جستجو به سایت خود نیز وجود دارد. بنابراین اگر بخواهید جستجو را محدود به سایت خود کنید، از یک پارامتر دیگر به نام Sitesearch طبق شکل زیر استفاده کنید.

سپس تمام نتایجی که برای شما نشان داده میشود فقط مربوط به سایت میهن وردپرس میباشد.
آموزش استفاده از Google Custom Search
قبل از واردکردن کدها حتماً یک نسخه پشتیان از سایت خود تهیهکرده و سپس این مراحل را طی کنید. برای انجام این کار در ابتدا یک فرم با کد HTML ایجاد کنید. کد زیر را در یک ویرایشگر نوشته و با پسوند HTML ذخیره کنید.
<form method="get" action="http://www.google.com/search" dir="rtl" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px; border:1px solid #999; padding:4px; width:250px;">
<input type="text" name="q" size="22px" maxlength="255" value="" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px;" />
<input type="submit" value="جستجو در گوگل" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px;" /><br />
<input type="hidden" name="sitesearch" value="https://mihanwp.com" />
</form>شما قادر هستید استایل دهی، متن دکمه جستجو، عرض باکس را بهصورت دلخواه خود تغییر دهید. تنها مقادیر Value برای فیلد Q پرکنید و همچنین فیلد Sitesearch آدرس کامل سایت یا خود را بهجای Https://Mihanwp.com جایگزین کنید.
بهعلاوه اگر قصد دارید پنجره جستجو در صفحه جدید بازکنید میتوانید در آخر تگ Form عبارت Target=”_Blank” را اضافه کنید.
<form method="get" action="http://www.google.com/search" dir="rtl" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px; border:1px solid #999; padding:4px; width:250px;" target="_blank">حتی میتوانید این امکان را به فرم جستجو خود اضافه کنید. یک عبارت بهصورت پیشفرض در فیلد جستجو قرار دهید که هنگامیکه کاربر داخل باکس کلیک میکند عبارت پیشفرض محو شود و هنگامیکه بیرون از باکس کلیک میکنید عبارت پیشفرض مشاهده شود.
کد جاوا اسکریپت زیر را در قسمت هدر قالب بین تگ <Head> اضافه کنید.
<script type="text/javascript">
function formclear(thisfield, defaulttext) {
if (thisfield.value == defaulttext) {
thisfield.value = "";
}
}
function formrecall(thisfield, defaulttext) {
if (thisfield.value == "") {
thisfield.value = defaulttext;
}
}
</script>کد زیر را برای فیلد جستجو یا عبارت پیشفرض در تگ <Body> قرار دهید.
<form method="get" action="http://www.google.com/search" dir="rtl" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px; border:1px solid #999; padding:4px; width:250px;" target="_blank">
<input type="text" name="q" size="22px" maxlength="255" value="جستجو..." style="font-family:Tahoma, Geneva, sans-serif; font-size:12px;" onclick="formclear(this, 'جستجو...')" onblur="formrecall(this, 'جستجو...')" />
<input type="submit" value="جستجو در گوگل" style="font-family:Tahoma, Geneva, sans-serif; font-size:12px;" /><br />
<input type="hidden" name="sitesearch" value="https://mihanwp.com" />
</form>اکنون میتونید فیلد جستجو خود را مشاهده کنید و یک جستجو قوی و کاربردی و آسان در سایت خود داشته باشید.
موفق و پیروز باشید. 🙂

سلام
اگر این فرم را جایگزین فرم جستجو در قالب آریایی کنم ، مشکلی پیش نمیاد؟
این فرم ریسپانسیو هست؟
درود بر شما خیر مشکلی نیست. ریسپانسیو بودنش رو تست کنید.
سلام این روش فقط نتایجی را که در گوگل ایندکس شده را نمایش می دهد؟
میخواستم بدونم چطور میشه جستجو را در نتایج صفحه اصلی سایت خود در گوگل قراربدم دقیقا مثل سایت بیتوته و دانلود فارسی
درود.
باید با یک کدنویس و طراح وردپرس در تماس باشید.
بخش طراحی میهن وردپرس : design@mihanwp.com
با تشکر .. بسیار آموزنده و کاربردی بود .
سلام اولندش تشکر بابت مطالب خوبتون
دوماً این کدی که گذاشتین مثل این که برای من جواب نداد ولی فقط دو خط از کدهارو درون فرم جستجو خود قالب قرار دادم و نتیجه خوبی گرفتم. با این که زیاد از کدنویسی سر در نمیارم، این یکی رو اونم به لطف و زحمات شما با موفقیت انجام دادم
خیلی دنبال همچین چیزی میگشتم. دستتون درد نکنه
اگه امکانش هست نحوه ساخت اسلایدر (مربوط به سایت فیلم) را هم بزارید
سلام متشکرم توی سایت سرچ کنید اموزش ساخت اسلایدر
سلام آقای حسینی اون اسلایدری که گذاشته بودید اگه مثل تصویر مربوطه باشه به درد سایت فیلم نمیخوره
میخوام از تعدادی (5یا6) تصویر با اندازه های 140×240 کنار هم باشن به شکل سایت زیر
http://you-tv.ir/
برای این مورد باید کمی کدنویسی انجام بدید
سلام
مرسی ممنون عالی بود