ثبت سایت در گوگل آنالیتیکس – آموزش نصب گوگل آنالیز در وردپرس
- مقالات آموزشی
- بروزرسانی شده در
در مقاله قبلی درباره اینکه گوگل آنالیتیکس چیست و چرا باید از آن استفاده کنیم. بصورت کامل توضیح دادیم. در این مقاله قصد دارم شما را با نحوه ثبت سایت در گوگل آنالیتیکس (گوگل آنالیز) آشنا کنم. راههای زیادی برای انجام این کار وجود دارد که بهترین روش هست. البته برای دوستانی که با برنامهنویسی آشنایی ندارند، نحوه افزودن گوگل آنالیتیکس به سایت را بدون نیاز به نصب افزونه توضیح خواهم داد.
آنچه در این مقاله میخوانید
ثبت سایت در گوگل آنالیتیکس
گوگل آنالیتیکس کدی دارد که باید آن را به هدر سایت خود اضافه کنید تا آمار سایت شما شمارش شود. بیایید ابتدا این کد را دریافت کنیم. برای دریافت کد، وارد سایت analytics.google.com شوید. این سایت ایران را تحریم کرده است و برای استفاده از آن باید از سرویسهای ضد تحریم استفاده کنید. 🙂
در این بخش ابتدا باید وارد اکانت گوگل خود شوید. نام کاربری و رمز جیمیل خود را وارد کنید تا با این صفحه مواجه شوید:

در اینجا روی Start measuring کلیک کنید. فرمی برای ثبت یک سایت جدید به شما نمایش داده خواهد شد.
ثبت سایت در گوگل آنالیز
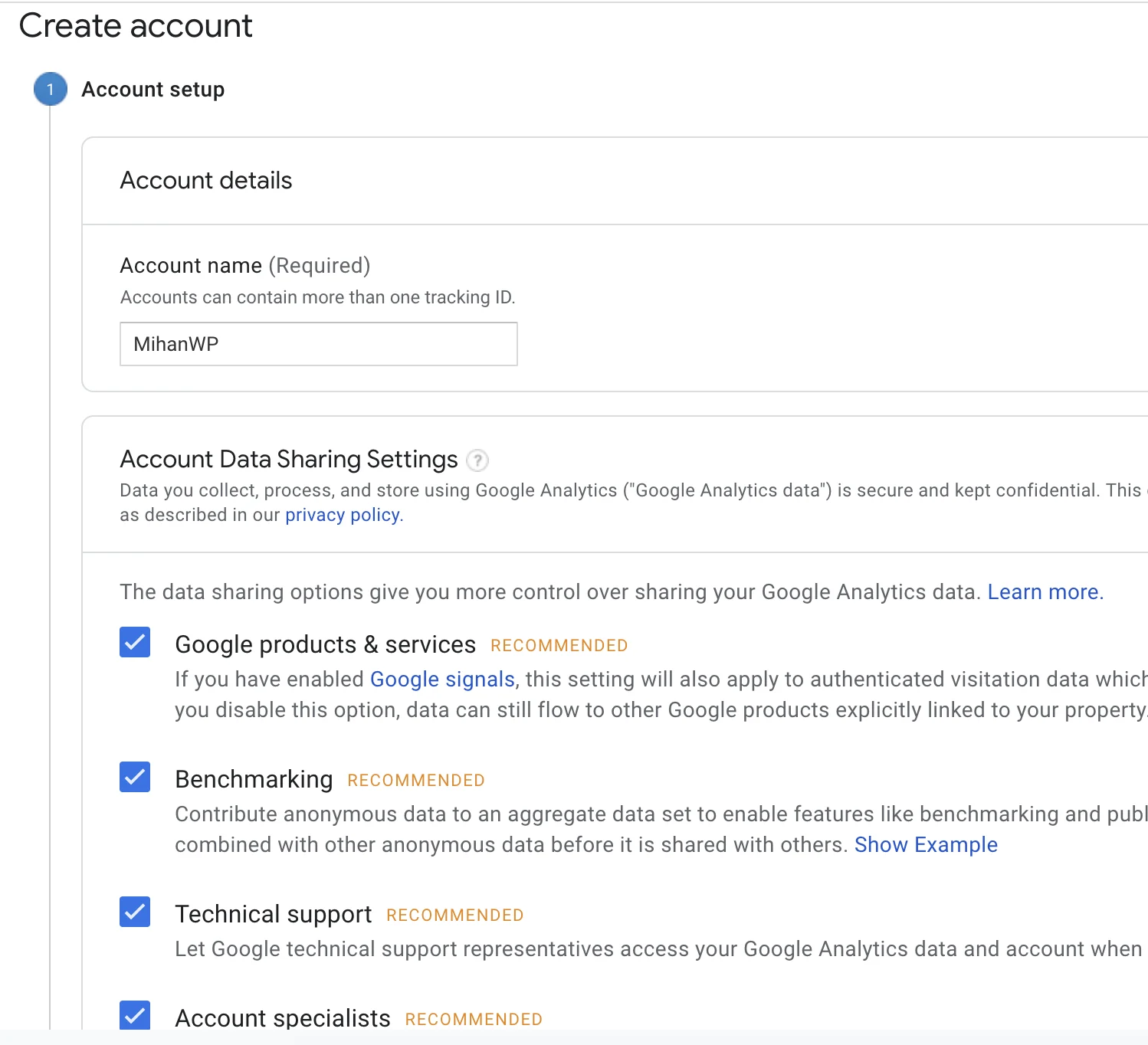
در قسمت Account name یک نام انتخاب کنید. مثلا ما MihanWP را وارد کردیم. سپس روی Next کلیک کنید.

در مرحله بعدی انتخاب کنید که میخواهید چه چیزی را آمارگیری کنید. طبیعتا باید روی Web کلیک کرده و Next را کلیک کنیم.
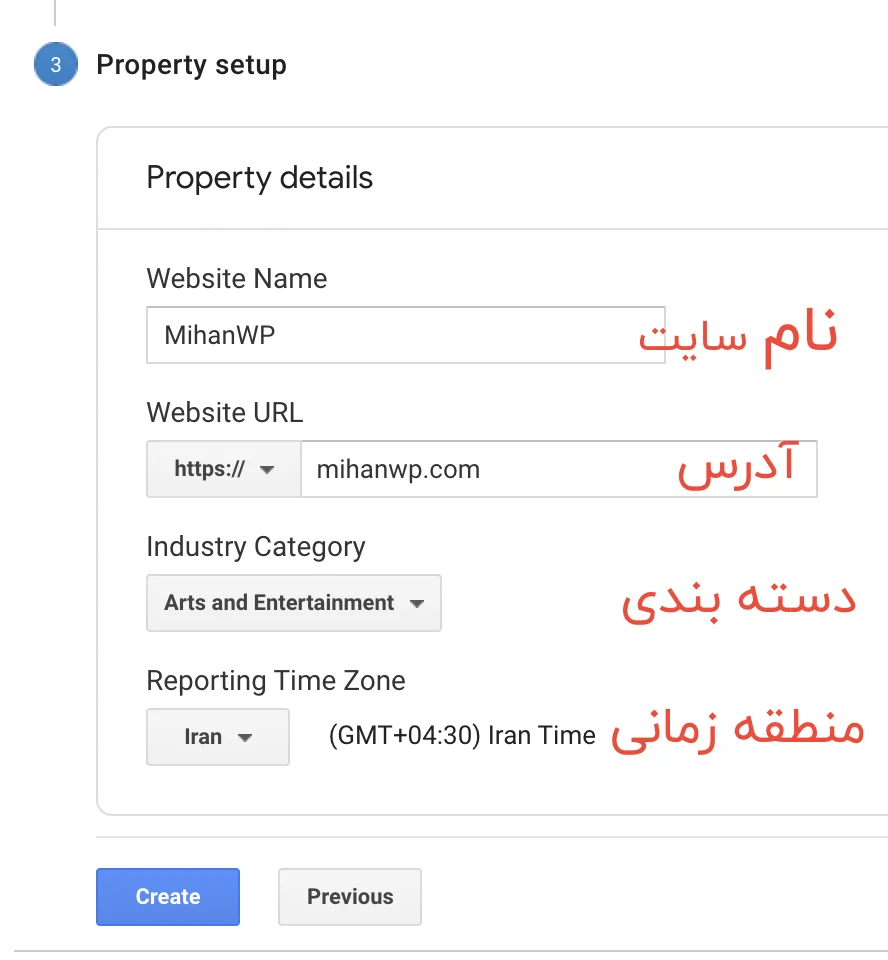
در مرحله بعدی نام سایت خود را وارد کرده و مطابق فرم زیر، اطلاعات سایت خود را وارد کنید.

بعد از وارد کردن نام، آدرس، دستهبندی و منطقه زمانی سایت خود روی Create کلیک کنید تا سایت شما در گوگل آنالیتیکس ثبت شود.
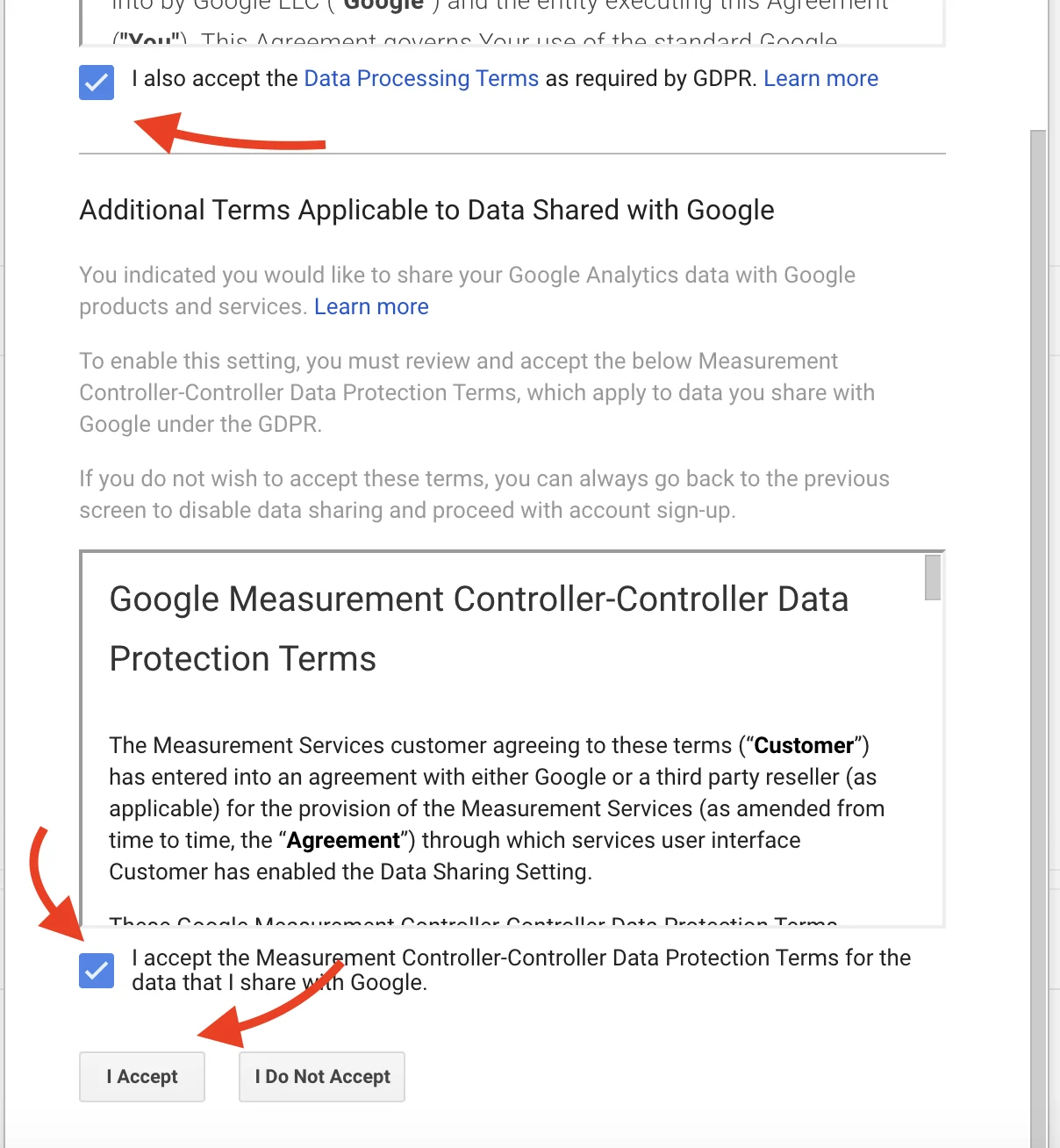
پنجرهای نمایش داده میشود. مثل همیشه بدون خواندن قوانین و مقررات استفاده از سرویس 🙂 روی I Accept کلیک میکنیم.

حالا وارد پنل گوگل آنالیتیکس سایت خودمان شدیم.
نصب گوگل آنالیز در وردپرس
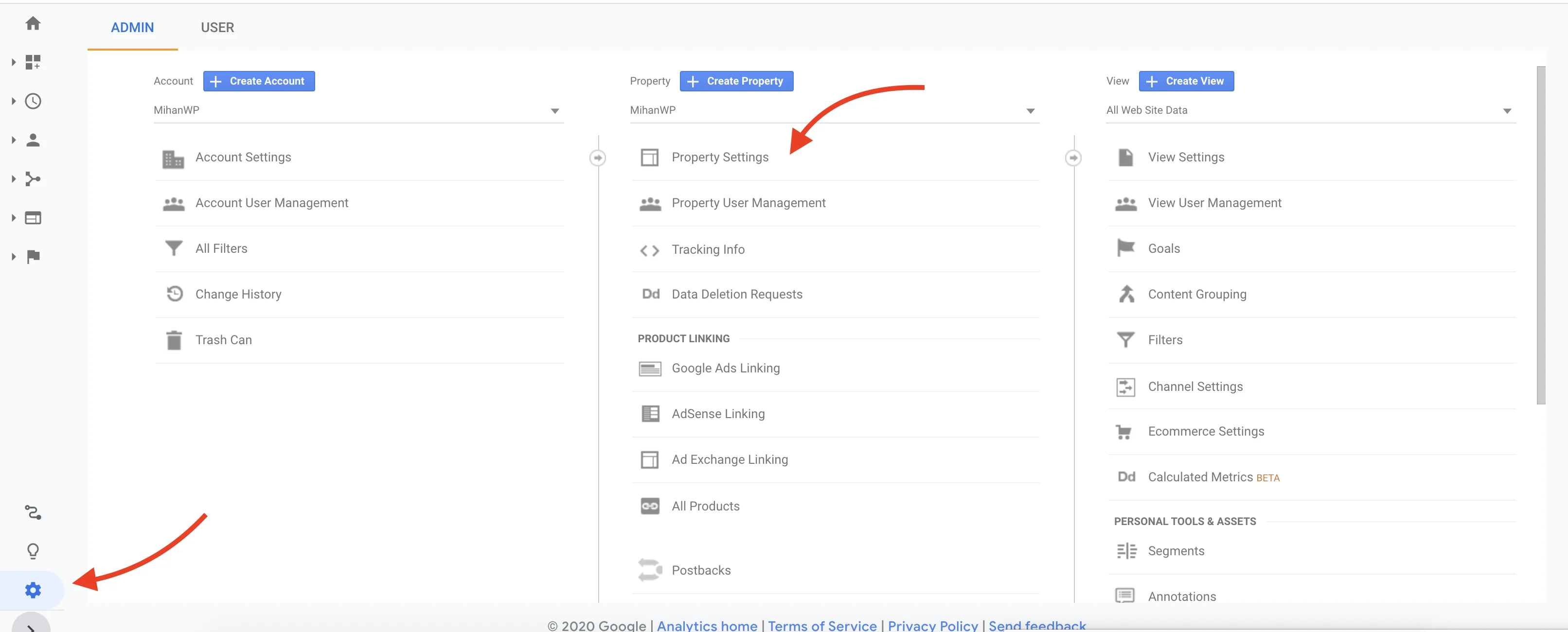
کافیست از منوی Admin سمت چپ صفحه، روی Property Settings کلیک کنید تا وارد بخش تنظیمات گوگل آنالیتیکس شوید.

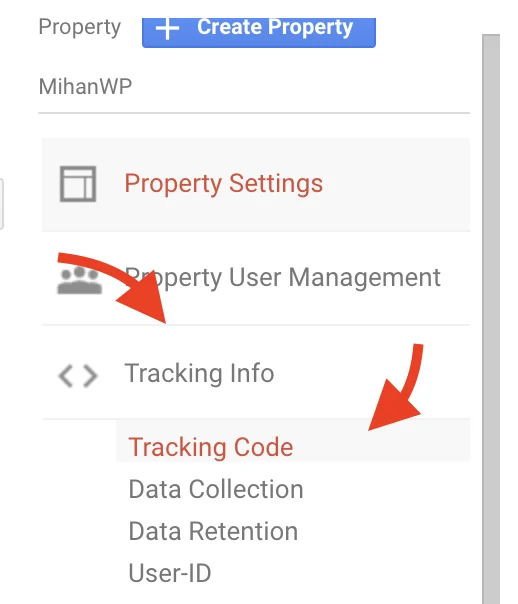
این بخش تنظیمات گوگل آنالیتیکس را نمایش میدهد. کافیست روی Tracking info و سپس روی Tracking Code کلیک کنید.

و در نهایت با یک کد شبیه به کد زیر مواجه خواهید شد. شما میتوانید این کد را در هر Head سایت خود قرار دهید تا آمار بازدید سایت شما شمارش شود.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-165025721-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-165025721-1');
</script>روش اول: قرار دادن مستقیم کد در قالب
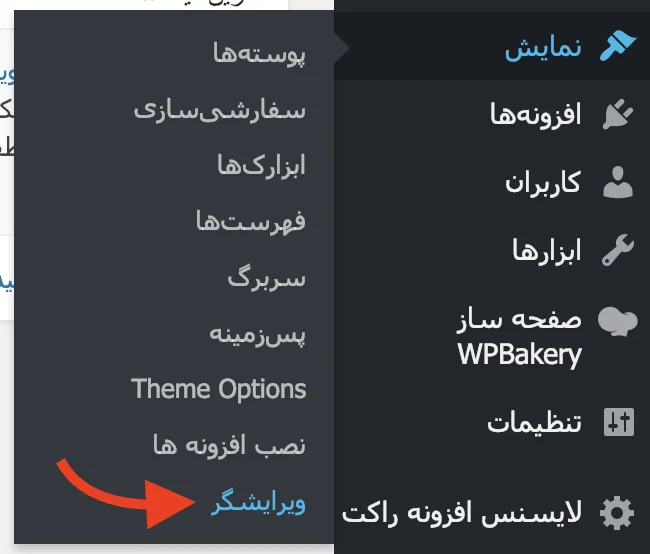
برای اضافه کردن کد به هدر سایت خود، کافیست وارد در پنل سایت وردپرس خود وارد بخش نمایش > ویرایشگر شوید.

سپس از منوی سمت چپ روی فایل سربرگ قالب یا header.php کلیک کنید.
حالا به دنبال کد </head> باشید. قبل از این کد باید کد گوگل آنالیتیکس که در مرحله قبل دریافت کردید را وارد کنید. سپس روی ذخیره تغییرات کلیک کنید. ۲ الی ۳ روز بعد از وارد کردن کد، میتوانید بازدیدها را در پنل گوگل آنالیتیکس خود مشاهده کنید.
روش دوم: افزودن کد با افزونه
در صورتی که با برنامهنویسی آشنایی ندارید یا میخواهید در صورت آپدیت شدن قالب سایتتان، کد از روی سایت شما حذف نشود. پیشنهاد میکنیم از افزونه insert headers and footers و آموزش آن استفاده کنید.
با این افزونه میتوانید کدها را به راحتی و بدون دردسر به هدر سایت خود اضافه کنید.
موفق و پیروز باشید.


محیط گوگل آنالتیکس کاملا فرق کرده و جدید شده . اگر ممکن باشه آموزش محیط جدید رو بگزارید چون کلا آموزش قدیمی چیزی یا دکمه ی مشابهی در سایت جدید آنالتیکس نداره . من که چیزی نفهمیدم و نتوستم کاری بکنم
لطفا جواب بدین واقعا الان نیاز دارم به مشکل خوردم
منطقه ی زمانی ایران نیست چیکار کنیم؟
این حقیقت دارهـــــــــه
منطقۀ زمانی ایران را قبول نمیکند.
بنابراین، ما اینجا نمیتوانیم ایران را انتخاب کنیم !!
با سلام
منطقه زمانی ایران انتخاب نمیشه و ارور میده.
راه حل چیست؟؟
وقت بخیر.
من از بخش ووکامرس انالتیکس را نصب کردم.اتوماتیک به بخش ادغام منتقل شدم و کد را در قسمت ga—— وارد کردم.
نمیدونم جواب بده یا نه ولی بزودی خبر تایید یا ردش را هم اطلاع میدمشایدم کلااشتباهه و ممنون میشم نظرتون را بگید.
با سلام و عرض ادب
برای وب سایتی که به صورت ساب فولدری راه اندازی شده نیاز هست این مراحل دوباره انجام بشه یا خیر؟
چون بنده وبسایتی دارم که روی دامنه اصلی گوگل انالیتیکس ران شده و نتایج وبسایت ساب فولدری بنده رو نشون نمیده
جناب راد انکانش هست گوگل آنالیتیکس روبه رنک مث متصل کنیم ؟ اگر میشه یه اموزش هم برای اون بزارید
با سلام و احترام خدمت استاد گرامی. خسته نباشید.
احتراما ما دقیقا طبق آموزش یک Data stream را به پراپرتی خود اضافه کرده ایم و کد اسکریپت مربوط به گوگل آنالیتیکس را دقیقا کپی کرده و در هدر سایت قرار داده ایم. با توجه به اینکه سایت ما پر بازدید است و روزانه چند هزار بازدید دارد اما متاسفانه هیچ آماری در گوگل آنالیتیکس ( با گذشت 3 روز ) ثبت نشده است.
علاوه بر این، با وجود قرار دادن کد در هدر سایت، همچنان در دیتا استریم ایجاد شده خطای ” Data collection isn’t active for your website. If you installed tags more than 48 hours ago, make sure they are set up correctly.
View tag instructions ” دیده میشود.
این درحالی است که در قسمت Test your website (optional): ما سایت خود را تست میکنیم و بدون مشکل سایت شناسایی میشود.
چیزی که احتمال میدهم این است که به دلیل هاست و سرور ایرانی استفاده شده در سایت ما این مشکل به وجود آمده باشد. ممنون میشم در این باره بیشتر ما را راهنمایی کنید.
با تشکر از شما.
سلام
وقت بخیر
بعداز نصب افزونه گوگل آنالیتیکس و ثبت نام در وبسایت گوگل آنالیتیکس با این ارور در پیشخوان ووردپرس روبرو شدم و وارد افزونه گوگل آنالیتیکس نمیتوانم بشوم.
ضمنا تگ گوگل آنالیتیکس را نیز در هدر سایت کپی کرده ام
متن خطا:
Your site may not be ready for Site Kit
Looks like your site is having a technical issue with requesting data from Google services.
To get more help, ask a question on our support forum and include the text of the original error message:
google_api_connection_fail
اگر هاستتون داخل ایران هست نمیتونید ازش استفاده کنید. باید کدش رو بذارید رو سایتتون فقط
سلام اگر ی بخایم ببینیم سایتی قبلا گوگل انالیتیکس ثبت شده چطوری باید بفهمیم؟
سلام باید ببینید کدش توی سایت قرار گرفته یا نه
سلام جناب اقای راد. وقت بخیر
1.اگر ما کد رو داخل هدر استفاده کنیم و به مشکل بخوریم مثله سال 98 بقول شما اونوقت که پاک کردیم باید چکار کنیم. یعنی شما سال 98 که کد مربوط به ردگیری گول انالیز رو پاک کردید صبر کردید تا مشکل اینترنت برطرف بشه.
2.فرض کنیم من کد رو به هدر قالب اهورام اضافه کردم بعد که مشکلی پیش اومد از کجا متوجه بشیم که بخواهیم کد رو پاک کنیم
3.ایا الان میتونم اون کد رو توی فوتر قالبم قرار بدم و مشکلی پیش نمیاد. اخه خب گوگل انالیتیکس ایران رو تحریم کرده؟لطفا راهنمایی کنید
درود بر شما
۱. اره چاره ای نبود
۲. اگه اینترنت قطع شد حذف کنید. سادست 😀
۳. توی هدر قرار بگیره بهتره. فوتر هم اوکیه.
اولا که ممنون از پاسخگوییتون و سپاس که شخصا خودتون جواب میدید و این باعثه افتخار منه به شخصه. خیلی بزرگواری. و اینکه ممنون بابته ساخت قالب فوق العادتون. الان از طریق اموزشی که دادید کد رو به هدر قالب اهورا اضافه کردم و خیلی عالی داره کار میکنه.
فقط ببخشید پس من حرفاتون رو بد متوجه شده بودم. یعنی زمانی که اینترنت قطع شد مثله سال 98 باید کد رو از تو هدر پاک کنیم. درسته. پس ربطی به تحریم الانه گوگل انالیتیکس نداره و در حال حاضر اگر کد رو بذاریم توی هدر به درستی کار می کنه. اخه من فکر کردم الان که گوگل انالیتیکس تحریمه کرده ایران رو مشکل پیش میاد
درود بر شما سپاس. بله الان مشکلی نداره و بدون مشکل کار میکنه. تحریمش برای مدیر سایت مشکله که میخواد دسترسی به کنسول گوگل آنالیتیکس داشته باشه.
سلام ببخشید من این مراحل رو انجام دادم ولی روی سایت یک کد ظاهر شده و نمیدونم چطوری باید حذفش کرد؟
این کد
window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’ new Date()); gtag(‘config’ ‘G-K4DYC81TL3’);
لطفاً راهنماییم کنید 🙏🙏
سلام کد رو جای درستی قرار ندادین. طبق آموزش انجامش بدین.
من طبق مراحل ثبت نام کردم واسه برداشتن کد ها گزینه ی gtag.js ندارم جای دیگه قرار داره یانه
نه توی همون قسمت هست
سلام
نمایش تعداد بازدید صفحات برای بازدید کنندگان برای ما مهم هست و با توجه به افزونه کش لایت اسپید شمارش تعداد بازدید به مشکل خورده و کم میشموره.
امکانش هست که اون تعداد بازدید برای هر صفحه که تو گوگل انالیتیکس ثبت میشه رو به سایت وصل کنیم و کنار بازدید هر صفحه تعدادش رو بنویسه تا بازدید کنندگان ببینن؟
سلام طبیعیه بخاطر کش هست. خیر امکانش نیست مگر با نوشتن یک افزونه اختصاصی که البته سرعت سایت رو کم میکنه
راهکار دیگه وجود نداره تا این مشکل حل بشه؟
ندیدم افزونه خاصی که این قابلیت رو داشته باشه بازم سرچ کنید.
سلام خسته نباشید
افزونه set up site kit روی سرعت سایت تاثیر منفی نمیزاره؟
اگه با همین افزونه , گوگل آنلاتیکس رو متصل کنیم بهتر نیست؟
سلام بهتره از این افزونه استفاده کنید چون سرعت بیشتری داره.
باسلام
نحوه ی
آموزش هاتون خیلی خوبه
فقط باید به صورت عملی روایت با برنامه هامون پیاده کنیم تا واقعا یاد بگیریم
سلام استاد وقت بخیر
من نمیدونم چرا میخوام وارد گوگل آنالیتیکسم شم این پیام رو میده چی شده آیا مال شمام اینجوریه؟ یا نه این یک مشکل چون من سالهاست دارم باهاش کار میکنم اینو گفتم که بگم یعنی دو روز نیست ثبتش کردم و مربوط به چند ساله تا حالا همچین چیزی ندیدم و نمیتونم امار رو مشاهده کنم.
Missing permissions
You do not have access to the account, property, or view. Contact an Analytics administrator who has the Manage Users permission.
سلام ظاهرا دسترسی شما به سایت بسته شده. وارد صفحه اصلی گوگل آنالیتیکس بشید و از بالا پراپرتی رو باز کنید.
سلام عرض ادب
خدمت شما عرض کنم که متاسفانه برای من بخش ویو ها و اضافه کردن ویو ها اصلا نمایش داده (اکانت و پراپرتی ها نمایش داده میشه اما اصلا ستون ویو ها خالیه و حتی امکان ایجاد ویو هم وجود نداره) ممنون میشم که در این زمینه کمکم کنید.
سلام اگر از پلاگین استفاده میکنید میتونه بخاطر تحریم ها باشه.
از افزونه ی خاصی برای اتصال آنالیتیکس به ورد پرس استفاده نمیکنم
مطمئن بشید به درستی صفحه براتون لود میشه با اینترنت دیگه ای هم تست کنید چون قطعا سرویسی به بزرگی آنالیتیکس مشکل فنی نداره
سلام ممنون بابت آموزش
من اکانت که اضافه می کنم و property گزینه tracking code را نداره و از قسمت setup assistance هم tag installation نداره.
مشکل کجاست؟
سلام توی بخش setup میتونید پیداش کنید.
سلام من کد مربوطه را در وبسایتم کپی میکنم پیام ذخیره شد هم نمایش میدهد ولی باکس خالیه و بعد از یک هفته وصل نشده . ممنون میشم راهنمایی بفرمایید
سلام بخاطر مشکلات اخیر اینترنت هست.
سلام مجدد
من درباره کد گوگل آنالیتیکس ازتون سوال پرسیدم
توی سایت گوگل آنالیتیکس مبدا رو زدم امارت، این ممکنه باعث فیلتر شدن سایتم بشه؟
چون با vpn میاره و گفتم شاید مشکل از کد گوگل نبوده.
سلام خیر ولی تهران رو انتخاب کنید مشکلی نیست
سلام وقت بخیر.
من کد گوگل آنالیتیکس رو توی هدر قالب سایتم وارد کردم.
دیروز چند باری از سایت استفاده کردم ولی امروز سایت بالا نمیاد.متاسفانه مشکلی که آقای راد میگفتن پیش اومد.ممنون میشم راهنماییم کنین که چیکار کنم . سپاس
سلام طبیعیه باید کد رو فعلا حذف کنید تا مشکلات اینترنت حل بشه
سلام خسته نباشید
من یه مشکلی دارم. وقتی با فیلتر شکن برای اولین با وارد سایت گوگل آنالیتیکس میشم همه چی درست کار میکنه ولی بعد از اینکه از گوگل آنالیتیکس خارج میشم (مرورگر رو میبندم) و دوباره سعی میکنم بازش کنم دیگه سایت بالا نمیاد و همون ارور 403 رو میده.
از هر مرورگری که وارد سایت میشم فقط بار اول درست کار میکنه بعدش خراب میشه.
چیکار کنم؟
سلام طبیعیه . از shecan.ir استفاده کنید.
سلام وقتتون بخیر
من توی مراحل نصب به یه مشکلی برخوردم توی قسمت setup assistant برای من tag installation رو نداره و بجاش این رو داره Collect website and app data
سلام وقت بخیر همون رو بزنید اوکیه
سلام
استاد در گوگل آنالیتیکس دیگه گزینه ثبت وبسایت نیست. من خواستم یک سایت دیگه بهش اضافه کنم در آنالیتیکس و بعد از زدن ادمین و ایجا اکانت جدید تو قسمت Property setup قسمت Property name هست و بعدشم united و از این حرفا.
یعنی باید از آنالیتیکس 4 استفاده کنیم یا نه قضیه چیه؟
سلام وقت بخیر مشکلی نیست همون پراپرتی رو باید بزنید
سلام
آموزش کار با گوگل آنالیتیکس در سایت میهن وردپرس وجود دارد؟
با عرض سلام و خسته نباشید خدمت تیم بزرگ میهن، بعد از اتمام این مراحل و گذشت زمان 2 الی 3 روز، از کجا باید آمار بازدید سایت رو مشاهده کرد؟ مستقیم به آدرس https://analytics.google.com/ برویم یا از بخش دیگری هم قابل مشاهده است؟
ممنون میشم پاسخ دقیق بفرمایید .
سلام اقای حسینی راد چرا در دقیقه 11.16 دقیقه میخندین ؟ خخ
سلام همیشه یه سری عوامل پشت صحنه هست. 😀
از دست شما آقای حسینی راد 😀
سلام وقت بخیر
من در پیشخوان وردپرس به قسمت ویرایشگر قالبم رفتم و فایل header.php را ادیت زدم و کد را در تگ head اضافه کردم اما نتونستم تایید مالکیت سایت را در بخش آنالیتیکس کنسول گوگل ثبت کنم.چی کار کنم که مالکیت سایتم در کنسول گوگل از طریق گوگل آنالیتیکس ثبت بشه .وردپرسم آپدیت هست قبلا در همین فایل header.php تگ های ابزار گوگل را اضافه می کردم در صفحه اول سایتم که inspect میزدم و مشاهده می کردم می دیدم که تگ ها به صفحه اصلی سایت اضافه شده اما الان اینطوری نیست. و مجبورم با افزونه این تگ ها رو به صفحه اصلی سایتم اضافه کنم .میشه کمک کنید تا بدون افزونه و به صورت دستی تگ های ابزار گوگل را به هدر صفحه اصلی سایتم اضافه کنم.
سلام. به بخش Footer سایت هم میتونیم اضافه کنیم. قبل از تگ Footer درسته؟
سلام بله اما هدر بهتره و دقیقتر
سلام جناب حسینی خسته نباشید ممنون بابت این مطلب خوب و آموزنده
فقط یه سوال داشتم اونم اینکه تمام مراحلی که گفتین من طبق همون پیش رفتم ولی برای من گزینه tracking code وجود نداره الان باید چکارش کنم تا این گزیته ظاهر بشه؟
سلام به زودی ویدیو این صفحه رو بروزرسانی خواهیم کرد.
جناب حسینی راد بابت پشتیبانی بسیار عالی شما حتی در روزهای تعطیل بسیار سپاسگزارم.
خواهش میکنم. سال نو مبارک
درود بر شما
در فایل راهنما فرمودید وارد نمایش /ویرایشگر شویم و کد گوگل آنالیتیکس را در بخش هدر وارد کنیم. اما در قسمت نمایش پنل سایت من فقط ویرایشگر پوسته وجود داره که در اون هم منوی سربرگ قالب نیست لطفا راهنمایی بفرمایید . سپاسگزارم
سلام درسته وارد این بخش بشید سپس روی فایل header.php کلیک کنید.
باسلام به شما
ای کاش در بخش سوالات و هرسال دیدگاه ها نام سایت دوستان هم عنوان بشه تا بتونیم هم به سایتشون بریم و بازدید کنیم وهم امکاناتی که روسایتشون هم استفاده کنیم
سلام ممنون از آموزش خوبتون
آیا وجود آمارگیر درون سایت با وجود گوگل آنالیتیکس تداخل دارد یا مشکلی ایجاد میکند
درود بر شما سپاس. تداخل نداره اما نیازی به امارگیر سایت نیست
سلام برای من بخش tracking code رو نمیاره اصلا بلاید چیکار کنم ؟
لطفا جواب مرا بدهید
دیدگاه ها در ساعات کاری شرکت پاسخ داده خواهند شد
ممنون از صبر شما
باسلام و عرض خسته نباشید.
چند تا سوال دارم.
1-پنل کاربری گوگل آنالیتیکس کمی متفاوت شده است و گزینه tracking code و tracking info را نمی توانم پیدا بکنم.لطفا به من کمک بکنید.
2-اگر من tracking code را در هدر سایت قرار دهم چه اتفاقی می افتد؟
ممنون از شما
سلام
بله منتظر هستیم نسخه ۴ گوگل آنالیتیکس به صورت رسمی منتشر شود و دوره را با نسخه جدید از ابتدا ضبط کنیم.
سلام.ممنون از آموزش خوبتون
من با فیلترشکن، گوگل آنالیتیکس رو باز کردم . برای همین کل متن های صفحه رو به یه زبان دیگه ای برام اورد که هیچیش رو متوجه نمیشم. چجوری میتونم زبانش رو به انگلیسی تغییر بدم؟
سلام
از پایین صفحه میتونید تنظیمات زبان رو تغییر بدید. یا توی گوگل سرچ کنید google analytics و بعد صفحه رو باز کنید