نمایش فرم تماس در تمام صفحات سایت وردپرس
- مقالات آموزشی
- بروزرسانی شده در
در این مقاله نحوه نمایش فرم تماس در تمام صفحات سایت را به شما توضیح خواهیم داد. ابتدا یک فرم ایجاد میکنیم. سپس چایلدتم قالب را میسازیم و در نهایت شورت کد فرم را در تمام صفحات سایت نمایش خواهیم داد.
اگر هزاران مقاله در سایت خود داشته باشید و روزانه ورودی گوگل زیادی داشته باشید، اما نتوانید این افراد را به خریدار تبدیل کنید، طبیعتا فروش خوبی نخواهید داشت. به طور کلی، فروش اینترنتی شامل 4 مرحله است که عبارتند از: راهاندازی سایت، جذب بازدیدکننده، تبدیل بازدیدکننده به خریدار و بهبود فرایندهای مراحل قبلی. مرحله چهارم را همیشه باید ادامه دهیم و تلاش کنیم روز به روز سایت خود را بهتر کنیم.
یکی از روشهای تبدیل بازدیدکننده به خریدار، این است که افرادی که وارد سایت ما میشوند و قصد استفاده از مقالات رایگان سایت دارند را ترغیب کنیم تا از محصولات موجود در سایت بازدید کنند. البته لازم نیست حتما از محصولات خرید کنند. همین که متوجه شوند ما محصولات و خدماتی برای ارائه کردن داریم، کافی است.
برای مثال، وبسایتی که در حوزه بازارهای سرمایهگذاری فعالیت میکند، مقالات مختلفی دارد که شما پس از خواندن مقاله احتمالا از آن وبسایت خارج میشوید و دیگر به سراغ آن نمیروید. بهتر است که این وبسایت، فرمی جهت ارسال درخواست مشاوره، پایین صفحه قرار دهد. تمام مقالات این سایت به همین شکل است. یعنی روزانه تعداد زیادی بازدیدکننده دارند اما درخواست مشاوره خیلی کمی دریافت میکنند.
آنچه در این مقاله میخوانید
ساخت فرم در وردپرس
بهترین روش برای اینگونه سایتها، این است که شماره تماس یا فرمی که کاربر بتواند از طریق آن درخواست مشاوره خود را ثبت کند، در تمام صفحات قرار دهد. روش کار بسیار ساده است. از بخش افزونه، گزینه افزودن را انتخاب کرده و یک پلاگین فرمساز به سایت خود اضافه کنید. برای این کار عبارت Form را سرچ کنید. پلاگینهای فرمساز زیادی در وردپرس وجود دارد. ما قصد داریم با استفاده از همین افزونهها، یک فرم بسازیم آن را در تمام صفحات وبسایت نمایش دهیم.
افزونه WPForms یا Contact 7
افزونه WPForms پلاگین بسیار خوبی است که بیش از 4 میلیون نصب دارد و ما نیز آن را تایید میکنیم. پلاگین فرم تماس 7 نیز وجود دارد اما چندان پیشنهاد نمیشود. چرا که پنل کاربری خوبی ندارد. پس از فعالسازی WPForms بخش جدیدی به پنل مدیریت وردپرس شما اضافه میشود و شما را به صورت خودکار به صفحهی آموزشهای مربوط به این پلاگین منتقل میکند.
ساخت فرم با افزونه WPForms

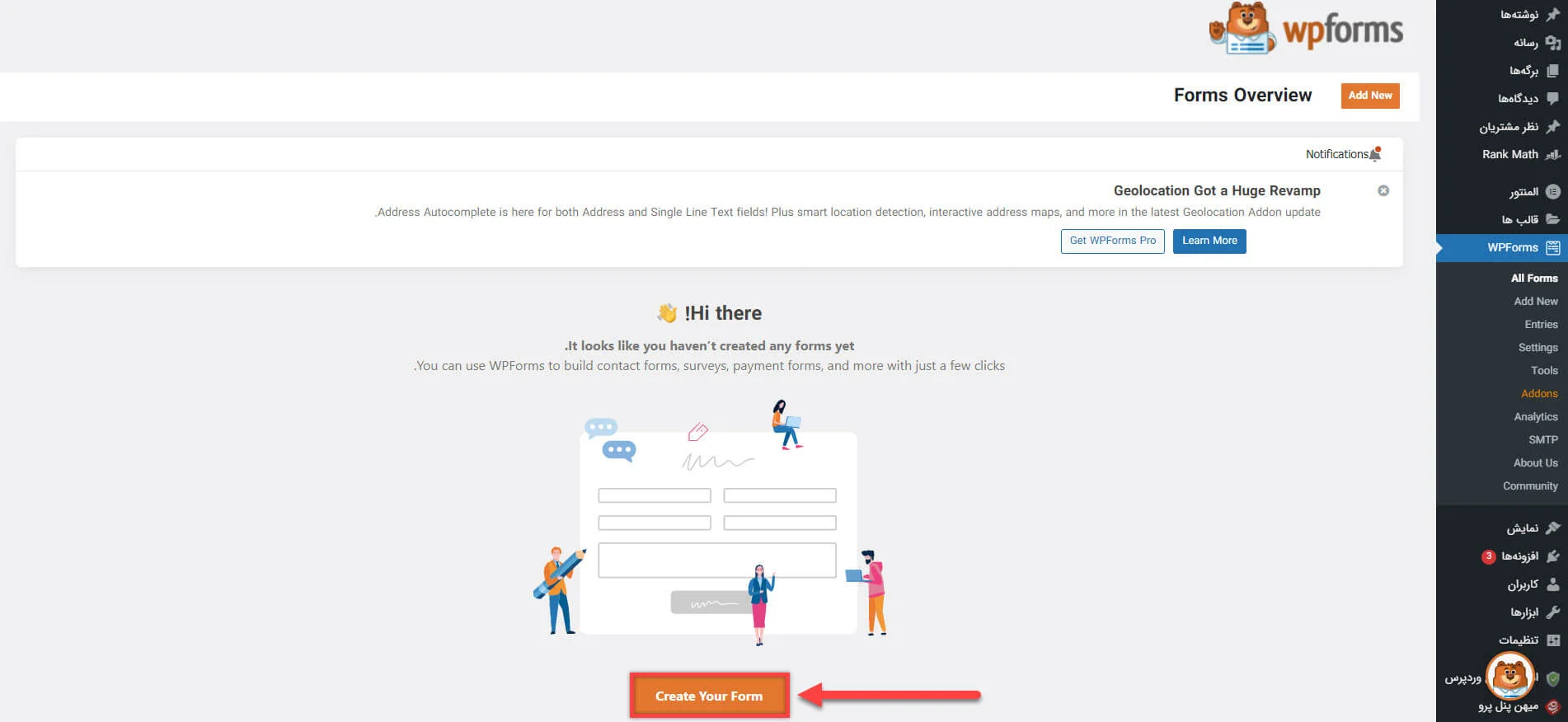
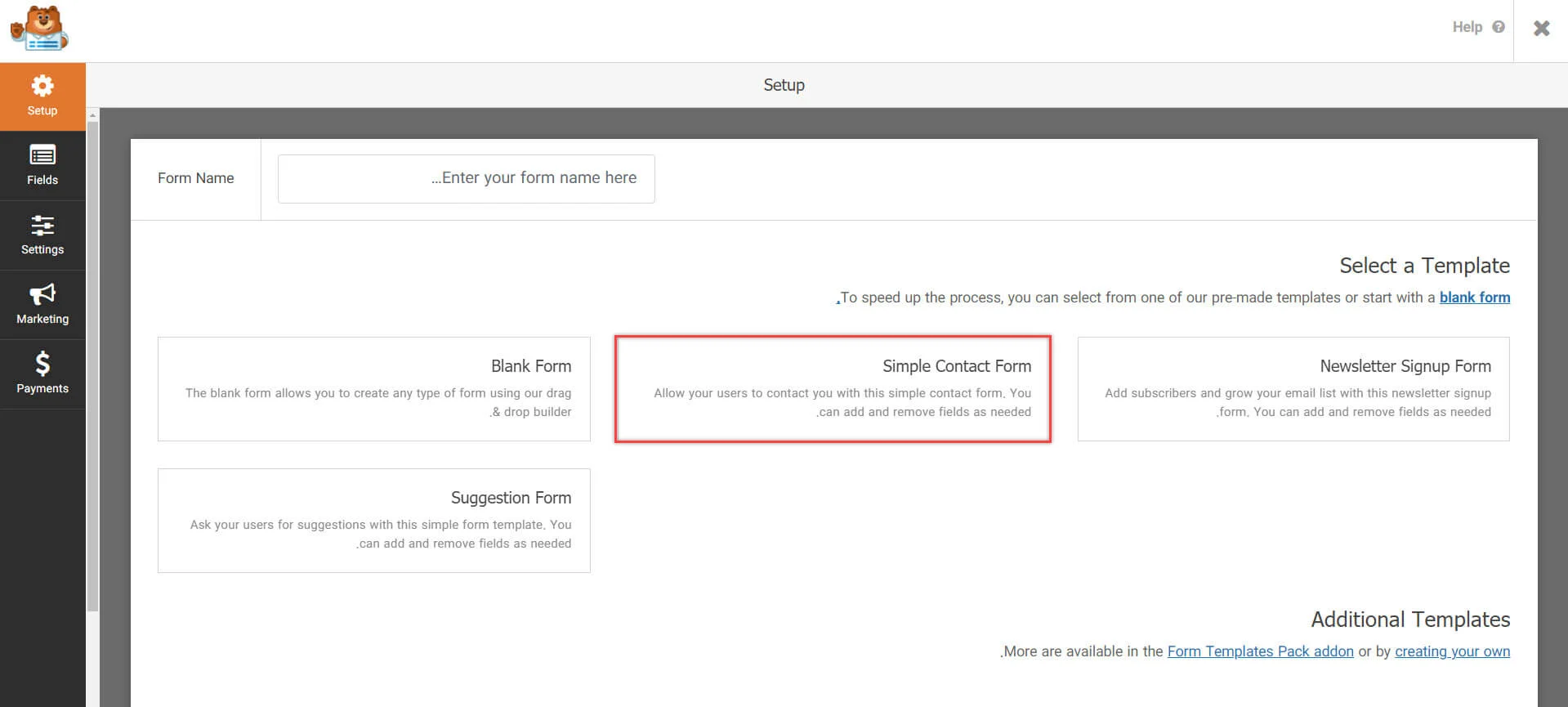
از منوی وردپرس وارد بخش WPForms شوید و از بخش All Forms روی گزینه Creat Your Form کلیک کنید. یک نام برای فرم خود انتخاب کنید (مثلا Contact). در ادامه از شما میخواهد که یک Template انتخاب کنید تا از روی آن برای شما فرم بسازد. بهترین گزینه برای این کار Simple Contact Form است. فرمی در اختیار شما قرار میدهد که برای هر فیلد یک عنوان مرتبط بگذارید. بخش توضیحات را هم بهتر است الزامی نکنید.
تنظیمات فرم ساخته شده

با ورود به قسمت تنظیمات، میتوانید اطلاعات مختلفی را تغییر دهید. مثلا در فیلد Submit Button Text میتوانید عبارت “با من تماس بگیرید” را وارد کنید یا در قسمت Conformation بنویسید “ممنون از اینکه با ما در ارتباط هستید؛ به زودی با شما تماس خواهیم گرفت.” در صورت تمایل، فیلد توضیحات و ایمیل را حذف کنید. چرا که کاربرانی که به این وبسایتها میآیند، خیلی ایمیلهایشان را چک نمیکنند. برای ارتباط با آنها میتوانید یک Singel Line Text اضافه کنید و نام آن را شماره تماس بگذارید تا کاربران شماره تماس خود را در آن وارد کنند. تیک الزامی بودن آن را نیز فعال کرده و ذخیره را بزنید.
استفاده از شورتکد فرم
حال شما فرمی ساختید که کاربر میتواند با استفاده آن، اسم و شماره تماس خود را برای مدیران آن وبسایت بفرستند. در واقع این یک فرم مشاوره رایگان یا تماس با کاربر است. این فرایند میتواند به پیشرفت و افزایش فروش وبسایت شما کمک کند. همه پلاگینها یک Short Code به ما میدهند که با استفاده از این کد، میتوانید این فرم را هرجای سایت نمایش دهید. تا اینجا همه چیز کاملا ساده و معمولی است. اما قصد داریم این فرم در همه صفحات سایت قرار بگیرد. برای این کار باید وارد تحلیل کدهای قالب شویم.
ساخت چایلدتم قالب
قالبی که ما از آن استفاده میکنیم، قالب وردپرس اهورا است. ابتدا این قالب را بروزرسانی کنید اما توجه داشته باشید که اگر قالب بروزرسانی شود، تغییرات یا ویرایشهای انجام شده از دسترس خارج میشود. در نتیجه باید یک Child Theme برای قالب بسازیم. Child Theme قالبی است که روی قالب فعلی نصب میشود و تغییرات روی آن اعمال میشود. سپس در صورت بروزرسانی قالب اصلی، تغییرات ایجاد شده روی کدها از بین نمیرود. بسته به قالب، باید Child Theme آن را بسازید یا آن را از سازنده قالب بگیرید و روی سایت نصب کنید.

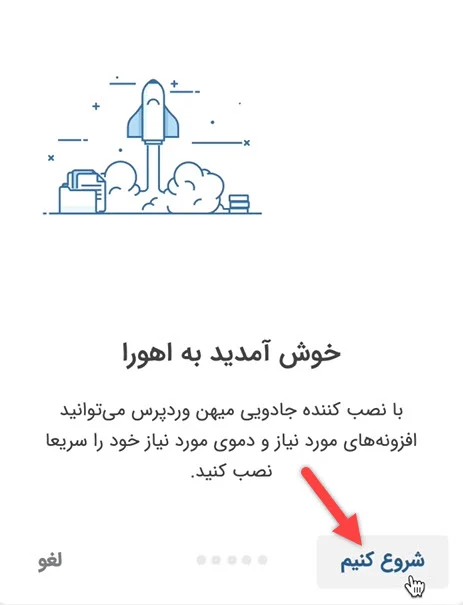
در قالب اهورا، وارد نصبکننده جادویی شوید و شروع کنید را بزنید و در قسمت چایلد تم، دکمه “شروع کنیم” را کلیک کنید. چایلد تم به صورت خودکار برای شما نصب و فعالسازی میشود. حال اگر به پیشخوان وردپرس بازگردید، در قسمت نمایش، چایلد تم قالب اضافه شده است. این یک ویژگی فوقالعاده است که در قالبهای بسیار کمی وجود دارد. اما با این وجود، ما در قالب وردپرس اهورا این قابلیت را برای همه کاربران در نظر گرفتهایم. 🙂

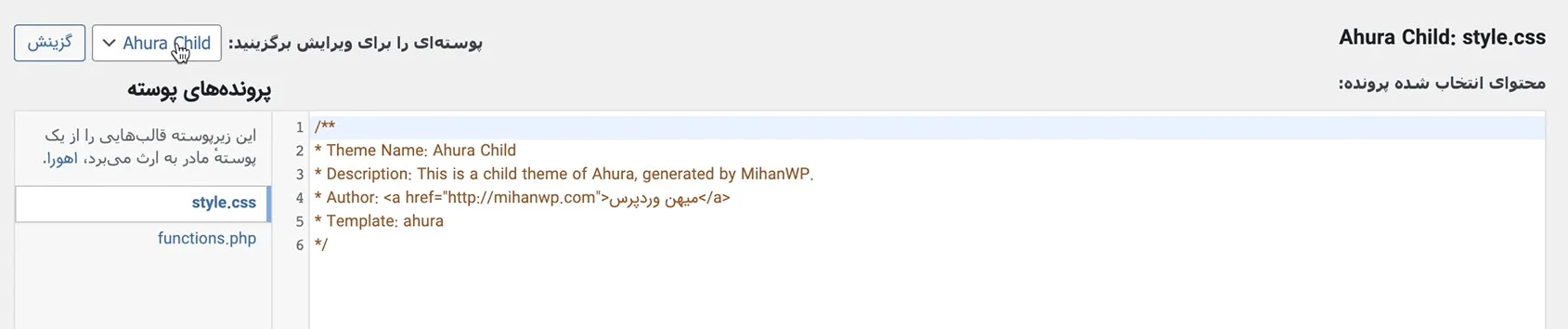
حال هر تغییری اعمال کنید، روی Child Theme انجام میشود. وارد ویرایشگر پوسته شوید و هر تغییری که میخواهید روی آن انجام دهید. اما شما دسترسی به پوشه قالب ندارید. در نتیجه بهتر است از قسمت افزونهها، پلاگین File Manager وردپرس را نصب کنید تا بتوانید وارد مدیریت فایل وبسایت شده و تغییراتی که میخواهید را انجام دهید. پس از اینکه پلاگین مدیریت فایل را نصب و فعالسازی کردید، وارد مدیریت فایل وردپرس شوید. سپس وارد پوشه wp-content شوید و از پوشه themes، به ahura-child بروید. با کلیک روی گزینه فایل، یک پوشه جدید بسازید و یک نام برای آن انتخاب نمایید. وارد اهورا شوید و فایلی که تازه ساختهاید را پیدا کرده و با کلیک راست، تمام کدها را کپی کنید.

سپس وارد اهورا چایلد شوید و روی فایل ساخته شده کلیک راست کرده، گزینه Code Editor را بزنید و همه کدها را Paste کنید. قبل از اینکه کدها را Paste کنید، بهتر است کدها را کپی کنید و وارد نرمافزاری مثل VS Code یا هر نرمافزار ویرایش کد دیگری که بتوان فایل PHP را با آن ویرایش کرد؛ نمایید. کدها را Paste کرده و فایل را ذخیره سازید و تغییراتی که میخواهید را روی آن اعمال کنید.
نمایش فرم تماس در تمام صفحات سایت
تنها تغییری که باید انجام دهید، این است که بسته به قالب وردپرس، فرق نمیکند روی Child Theme هستید یا قالب اصلی، باید دنبال پوشه wp-content باشید. بعد از the_content باید بنویسید echo do_shortcode و در پرانتز Short Code مربوط به پلاگین WPForm را وارد کنید. در نهایت همه کدها را کپی کرده و در File Manager در فایلی که پیش از این ایجاد کرده بودید Paste کنید. پس از ذخیرهسازی وارد صفحه مقاله شوید. مشاهده خواهید کرد که انتهای تمام مقالات وبسایت فرم تماس با ما وجود دارد و کاربر میتواند از این طریق با ما در ارتباط باشد.

سخن پایانی
این تمام کاری است که ما باید روی وبسایتمان انجام میدادیم. به خاطر بسپارید که پس از فعال شدن Child Theme روی وبسایت، حتما باید وارد بخش سفارشیسازی شده و تنظیمات وبسایت را مجددا انجام دهید. زیرا با تغییر تم به Child Theme تنظیمات قالب قبلی غیرفعال میشود. تنظیماتی مثل تایپوگرافی، لوگو، نوع سربرگ و تمام مواردی که در بخش تنظیمات بودهاند را باید دوباره انجام دهیم. اگر قالب را به تنظیمات اصلی برگردانیم و از Child Theme استفاده نکنیم، تنظیمات قبلی باقی مانده و نیازی به انجام مجدد آن نیست. در تنظیمات قالب اهورا فقط لازم است تنظیمات سربرگ و طرح بندی را دوباره انجام دهید.
امیدواریم با استفاده از این مقاله توانسته باشید فرم یا هر متن ساده دیگری را در انتهای تمام مقالات وبسایتتان اضافه کنید. صرفا لازم نیست یک فرم تماس با ما در انتهای هر صفحه قرار بگیرد. میتوانید شماره تماس، یا هر چیز دیگری را بعد از The Content در کدهای قالبتان وارد کنید تا در تمام صفحات وبسایت نمایش داده شود. از این پس روزانه چند صد نفر اطلاعات خود را برای مدیر این وبسایت ارسال میکنند تا بتواند مشتریان بیشتر و در نتیجه فروش بیشتری داشته باشد.
موفق و پیروز باشید. 🙂

میخوام حدف کنم
سلام ممنون از سایت خوبتون این آموزش فکر میکنم قدیمیه چون من سینگل رو باز میکنم ۴ خط بیشتر کد نداره و قسمت هایی که شما گفتید رو نداره
سلام آقای راد خداقوت
من از قالب اهورا استقاده میکنم ولی برای من این قسمت Child Theme وجود نداره که فعالش کنم، راهنمایی میکنین چطور میتونم از همکاراتون دریافت کنم؟
در ارتباط با محصول خریداری شده لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام وقت بخیر محتوای فرم به ایمیل سایت (ایمیلی که با پسوند سایت هست) ارسال میشه؟
و برای مشاهده چگونه به ایمیل سایت برویم؟
ممنون سایت خیلی خوبی دارید ♡
درود وقت بخیر میخواستم بدونم که بعد از تکمیل فرم از طرف کاربر و ارسال چطور امکان دریافت محتویات فیلد وجود دارد؟
سلام متوجه نشدم. خب براتون ایمیل میشه دیگه
من اگه خواسته باشم این فرم تماس فقط روی یک برگه سایت نمایش داده بشه باز هم باید همین کار رو انجام بدم.
شورت کدش رو تو همون برگه استفاده کنید.
سلام وقت بخیر
بعد تایید کاربر اطلاعاتی که وارد کرده کجا ذخیره میشه؟
سلام وقت بخیر ایمیل میشه معمولا
سلام. گفت و گوی انلاین در سمت پایین راست قرار داره افزونه است یا کد نویسی؟؟ ممنون
با سلام با افزونه که به سایت گفتینو متصل است