نمایش فرم تماس بصورت پاپ آپ در وردپرس
- مقالات آموزشی
- بروزرسانی شده در

قرار دادن فرم تماس با ما در تمامی سایتها ازجمله موارد بسیار ضروری و مهم به شمار میآید، به یاد داشته باشید که کاربران شما باید به شما اعتماد کامل داشته باشند، در غیر این صورت کسبوکار شما با مشکل مواجه خواهد شد. یکی از مواردی که میتواند در راستای این جلب اعتماد به شما کمک کند این است که یک فرم “تماس با ما” در سایت خود قرار دهید.
برخی مواقع ممکن است شما بخواهید این فرم تماس بهصورت یک پاپ آپ برای کاربر به نمایش در بیاید و اطلاعات تماس با شما بهجای اینکه در یک صفحه دیگر برای کاربر نمایش داده شود، در همان صفحه و بهصورت یک پنجره نشان داده شود.
امروز قصد داریم در میهن وردپرس به شما آموزش دهیم چگونه یک فرم تماس با ما ایجاد کنید که با کلیک بر روی دکمه یا لینک، یک پنجره پاپ آپ برای کاربر باز شود.
آنچه در این مقاله میخوانید
نمایش فرم تماس بصورت پاپ آپ در وردپرس
خب اولین کاری که شما باید انجام دهید این است که یک فرم تماس با ما در سایت خود ایجاد کنید، برای این کار نیاز به پلاگین دارید که پیشنهاد ما به شما استفاده از پلاگین هایی مانند WPForms، Gravity Forms و Contact Form 7 میباشد.
این افزونهها دارای نسخه رایگان و حرفهای هستند که ما در اینجا از نسخه رایگان آنها استفاده خواهیم کرد. بعدازاینکه این پلاگینها را از مخزن وردپرس دانلود کردید، باید آن را بر روی سایت خود فعال کنید. آموزش نصب افزونه در وردپرس را مطالعه نمایید.
شما برای این آموزش به دو پلاگین وردپرسی نیاز دارید که ما در این قسمت هر دو آنها را برای شما معرفی خواهیم کرد. یکی از این پلاگینها برای ایجاد فرم تماس و دیگری برای ایجاد پاپ آپ میباشد.
ایجاد فرم تماس با استفاده از WPForms
این مرحله برای افرادی است که در حال حاضر بر روی سایت خودشان فرم تماس با ما ندارند، اگر شما این فرم را قبلاً برای سایت خود ایجاد کردهاید میتوانید از این مرحله بگذرید و به مرحله بعد بروید.
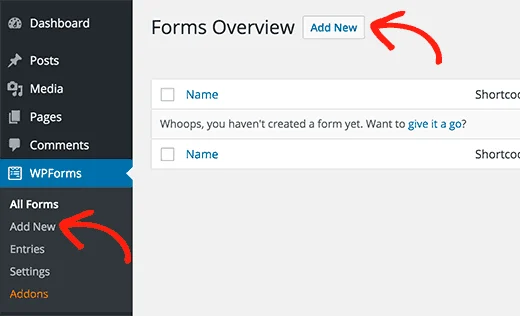
ما در این بخش برای ساخت فرم تماس با ما از پلاگین WPForms کمک گرفتیم، پس از فعالسازی یک گزینه به اسم همین افزونه در پیشخوان شما ظاهر میشود که باید روی آن کلیک کنید و پسازآن مطابق تصویر گزینه Add New را انتخاب کنید.

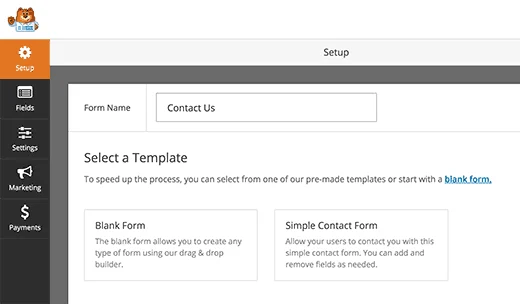
حالا یک صفحه جدید برای شما باز خواهد شد که شما باید در بخش “Form Name” اسم موردنظر خود برای این فرم را وارد کنید و برای ادامه دادن روی قالب Simple Contact Form کلیک کنید.

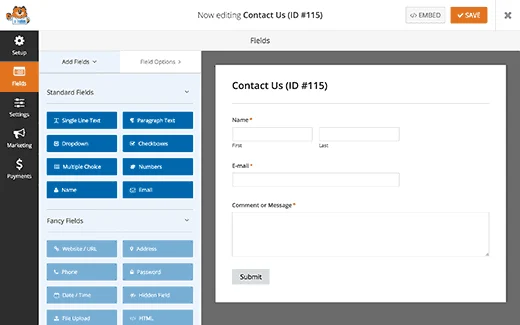
در قدم بعدی یک فیلد ویرایشگر برای شما باز خواهد شد که شامل موارد مختلفی است که شما میتوانید بهدلخواه خود هر یک از آنها را حذف و یا اضافه کنید، این فیلدها شامل اطلاعاتی است که شما میخواهید در فرم تماس با ما قرار دهید.
همچنین شما این امکان را دارید که هر یک از این فیلدها را با کشیدن و رها کردن مجدداً تنظیم و سفارشیسازی کنید.

بعدازاینکه تمامی اطلاعات و فیلدهای موردنظر خود را انتخاب کردید باید روی دکمه Save کلیک کنید، تا تغییراتی که اعمال کردید ذخیره شود.
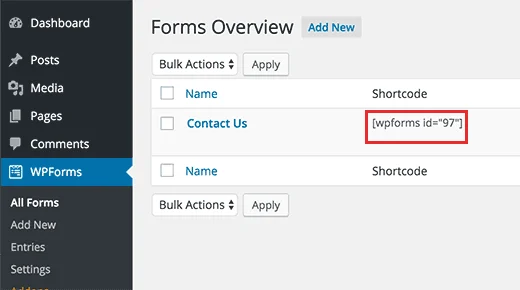
الآن شما یک فرم تماس با ما سفارشی ایجاد کردید، حالا شما باید به صفحه WPForms » All Forms بروید، در اینجا میتوانید فرمی که ایجاد کردید را مشاهده کنید، روبه روی این کد یک شورت کد برای شما نمایش داده میشود که باید آن را کپی کنید، چراکه در مرحله بعدی به آن نیاز خواهید داشت.

ایجاد پاپ آپ با استفاده از OptinMonster
خب حالا که فرم تماس با ما را ایجاد کردید، باید یک پاپ آپ نیز ایجاد کنید، برای این کار به شما پیشنهاد میکنیم از پلاگین OptinMonster استفاده کنید. این افزونه نیز کاملاً رایگان است و شما میتوانید بهراحتی آن را دانلود و بر روی سایت خود نصب کنید.
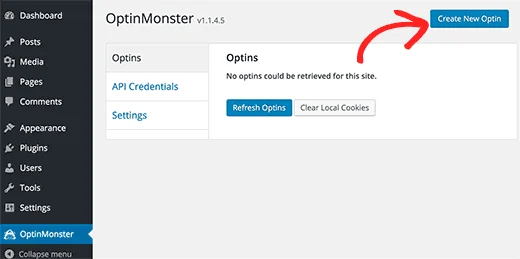
پس از فعالسازی افزونه، گزینه OptinMonster به پیشخوان وردپرس شما اضافه خواهد شد که باید روی آن کلیک کنید و در صفحه جدیدی که برای شما باز میشود، گزینه Create New Optin را مطابق با تصویر زیر انتخاب کنید.

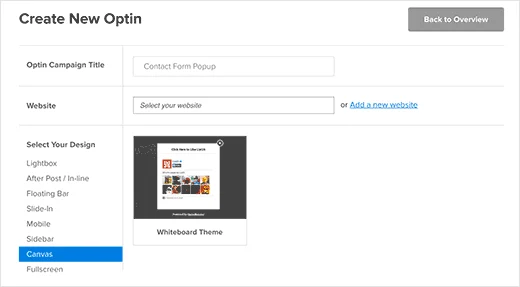
با انتخاب گزینه گفتهشده، یک صفحه جدید برای شما باز خواهد شد که شما میتوانید در آن یک پنجره جدید ایجاد کنید. در این صفحه باید یک نام برای کمپین خود انتخاب کنید، که این اسم میتواند در این قسمت “فرم تماس با ما” یا هر اسم دلخواه دیگری باشد.

پسازآن باید وبسایت خود را از منوی پایین انتخاب کنید و روی گزینه Select Your Design کلیک کنید. OptinMonster به شما قالبهای از پیش آماده شده و در دسترس را نشان میدهد که در حال حاضر تنها قالب تخته سفید در دسترس است، برای ادامه روی قالب کلیک کنید.
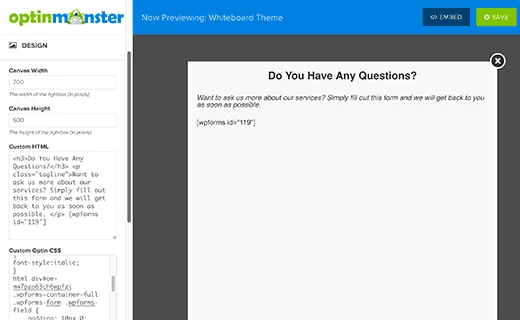
با انتخاب قالب، به صفحه Optin Customizer منتقل میشوید که میتوانید در آن هر فیلد و مورد دلخواهی را مانند فرم ثبتنام، جعبهای مانند فیسبوک، نظرسنجی و یا هر مورد دیگری را اضافه کنید، این صفحه را یک بوم نقاشی سفید در نظر بگیرید که میتوانید هر گزینه سفارشی را به آن اضافه کنید.

سفارشی سازی با استفاده از کد HTML
همچنین این امکان را دارید که در زیر تب طراحی، عرض و ارتفاع بوم را تعیین کنید. در زیر جعبه Custom HTML، کد فرم تماس خود که در مرحله قبلی کپی کردید را همراه با هرگونه HTML سفارشی که میخواهید وارد میکنید. در اینجا یک نمونه HTML برای آموزش قرار داده شده است.
<h3>سوالی دارید؟</h3>
<p class="tagline">از ما بپرسید تا به شما پاسخ دهیم!</p> [wpforms id=”119″]
توجه کنید که کد کوتاه WP FORM در آن بهدرستی جاسازی شده است. اگر از فرم تماس دیگری استفاده میکنید، میتوانید کد فرم خود را جایگزین این کد کنید.
پسازاینکه HTML سفارشی خود را وارد کردید باید Custom CSS را نیز جایگذاری کنید. زیر جعبه custom CSS یک رشته از متن مانند html div#om-mw7pzo63ch6wpfzi را خواهید دید. این یک پیشوند CSS میباشد که در custom CSS استفاده خواهید کرد. در این قسمت CSS مورداستفاده برای ایجاد پنجره را میبینید:
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin {
background-color:#f8f8f8;
}
html div#om-mw7pzo63ch6wpfzi h3 {
text-align:center;
}
html div#om-mw7pzo63ch6wpfzi .tagline {
font-style:italic;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
display: none !important;
position: absolute !important;
left: -9000px !important;
}
اگر پیشنمایش برای شما قابل مشاهده نیست نگران نباشید میتوانید CSS را بعداً اضافه کنید. میتوانید از ابزار عنصر مرورگر خود برای پیدا کردن کلاسهای CSS و انتخابگرهایی که میخواهید برای هدف استفاده کنید و افزودن CSS سفارشی با ویرایش گزینه خود استفاده کنید.
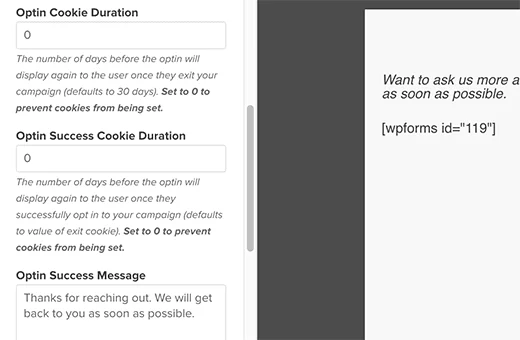
خب تا اینجای کار شما کار طراحی را بهراحتی انجام دادید، پس باید به تب پیکربندی این افزونه بروید و مقدار گزینههای Optin Cookie Duration و Optin Success Cookie Duration را به 0 تغییر دهید. با این کار OptinMonster از تنظیمات در طول کوکی متوقف میشود.

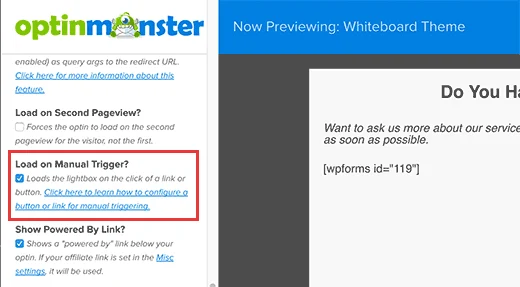
همچنین شما باید Optin Success Message را تغییر دهید. بهطور پیشفرض از کاربران برای ثبتنام تشکر میکند اما از آن در فرم تماس استفاده میکنیم. میتوانید پیام تشکر از کاربر را تغییر دهید. ازآنجاکه پنجره فقط زمانی که کاربر روی لینک کلیک میکند ظاهر میشود باید گیره دستی را فعال کنیم. گزینه Load on Manual Trigger را چک کنید.

در آخر فراموش نکنید که برای ذخیره تغییرات باید روی گزینه Save کلیک کنید.
افزودن پنجره در سایت وردپرس
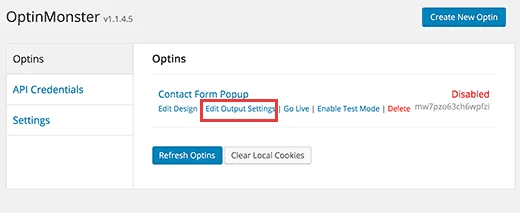
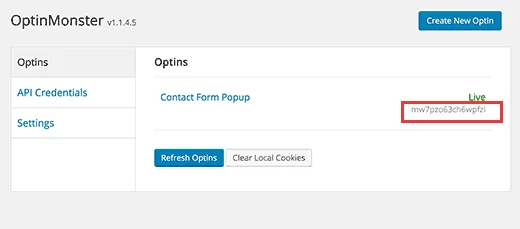
در وهله بعدی باید به بخش مدیریت وردپرس خود برگشته و روی OptinMonster کلیک کنید، در این بخش لیستی از گزینههای خود را خواهید دید. اگر گزینهها برای شما نمایش داده نمیشود باید روی گزینه Refresh Optins کلیک کنید.

روی گزینه Edit output settings کلیک کنید با این کار به تنظیمات خروجی خواهید آمد.

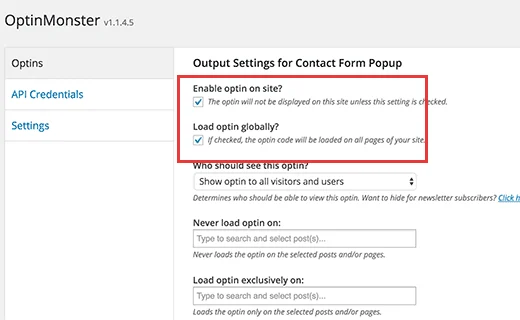
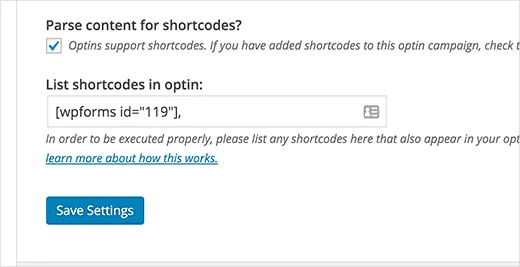
ابتدا نیاز دارید گزینه Enable Optin On Site و Load Optin Globally را تیک بزنید اگر این کار را انجام ندهید پنجره برای سایت شما ظاهر نمیشود. در پایین صفحه گزینه Parse Content For Shortcodes را میبینید اطمینان حاصل کنید که این گزینه تیک خورده در غیر این صورت OptinMonster شرت کد درون پنجره را تجزیه نخواهد کرد.

سپس نیاز دارید شرت کد را وارد کنید، این شرت کد را باید از بخش اول کپی کنید، شرت کد مربوط به فرم تماس با ما است که در مرحله اول ایجاد کردید، حالا برای ذخیره تنظیمات روی گزینه save کلیک کنید.
افزودن لینک یا دکمه به گیره پنجره فرم تماس
ابتدا گزینه OptinMonster را انتخاب کرده و روی منوی OptinMonster در نوار کناری کلیک کنید در کنار گزینه خود یک optin مشاهده خواهید کرد.

یک صفحه جدید در وردپرس یا پست یا صفحهای که میخواهید لینک پنجره فرم تماس را به آن اضافه کنید را ایجاد کنید. در ویرایشگر پست به ویرایشگر متن سوئیچ شوید و لینک پنجره را مانند زیر اضافه کنید:
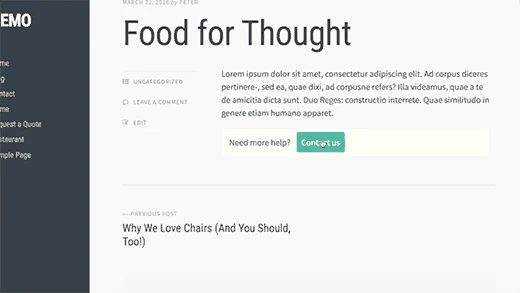
<a href="#" class="manual-optin-trigger" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>فراموش نکنید که Data-Optin-Slug را با Optin Slug جایگزین کنید. تغییرات را ذخیره کنید و صفحهی خود را ببینید. برای دیدن پیشنمایش پنجره فرم تماس روی لینک کلیک کنید.

میتوانید از این لینک در هر قسمت سایت وردپرس خود استفاده کنید. همچنین میتوانید آن را به پست یا صفحهی خود، ویجت متن و حتی در قالب وردپرس خود اضافه کنید.
به همین راحتی شما توانستید یک فرم تماس با ما بهصورت پاپ آپ ایجاد کنید.
موفق و سربلند باشید. 🙂

اینکه کاملا پولیه OptinMonster
بله رایگان نیست.
جناب مهندس سلام
تشکر و قدردانی به پاس احساس مسئولیت جنابعالی
خدمت جنالعالی عرض می کنم که من قبلاً قالب صحیفه ، فیلم آموزش قالب صحیفه ، افزونه بکاپ گیری (backupbuddy) و … را از میهن وردپرس خریداری کردم. اکنون که آپدیت آنها را در سایت قرار دادید. چگونه به آپدیت آنها دسترسی پیدا کنم؟ در حالیکه هیچگونه اکانتی از قبل در اختیارم نیست. لطفا در صورت امکان راهنمایی فرمائید. متشکرم، عبدالهیان
سلام متشکرم. از بخش بازیابی رمز عبور درخواست ایمیل نمایید و وارد بخش دانلود آپدیت محصولات شوید.
سلام وقتتون بخیر
یک پاپ آپ برای دریافت شماره تلفن و ارسال کاتالوگ ایجاد کردم. در نسخه دسکتاپ اوکیه ولی در نسخه موبایل کاتالوگ دانلود نمیشه برای مخاطب؟!
مشکل از کجا میتونه باشه
سلام وقت بخیر بستگی به کد یا پلاگینی که استفاده کردین داره. این افزونه رو موبایل مشکلی نداره مگر اینکه آی پی تون تکراری بوده باشه و دیگه نمایشش نده