فیگما چیست؟ بهترین نرم افزار برای طراحی سایت
- مقالات آموزشی
- بروزرسانی شده در
اگر کمی به گذشته برگردیم، حدود پانزده تا شانزده سال پیش، زمانی که طراحی سایت هنوز یک مسیر سادهتر و کوچکتر بود، معمولاً تمام مراحل (from طراحی اولیه گرفته تا پیادهسازی نهایی) بر دوش یک نفر قرار میگرفت. طراح باید ظاهر سایت را خودش میساخت، تجربه کاربری را تا حد زیادی بر اساس حدس و تجربه پیش میبرد و در نهایت همه چیز را روی وب پیادهسازی میکرد. اما روند طراحی وب در سالهای اخیر کاملاً تغییر کرده و امروز هر بخش از فرآیند ساخت یک وبسایت، به یک تخصص مستقل نیاز دارد. نتیجه هم این شده که معمولاً تیمی متشکل از طراحان و توسعهدهندگان در کنار هم کار میکنند تا خروجی حرفهایتری تولید شود.
در این فضای جدید یک ابزار توانسته بیش از بقیه خود را تثبیت کند: فیگما. نرمافزاری که تقریباً همه طراحان UI و UX از آن استفاده میکنند و دلیلش هم واضح است. فیگما روند طراحی رابط کاربری را هم سادهتر کرده، هم دقیقتر و هم امکان همکاری تیمی را در سطحی فراهم کرده که قبلاً به این شکل امکانپذیر نبود. حتی اگر زمان کافی برای طراحی نداشته باشید یا بخواهید بخشی از کار را به یک طراح دیگر بسپارید، فیگما بهترین بستر برای هماهنگی و اجرای منظم طرحها محسوب میشود.
نکته مهمتر اینکه فیگما کاملاً تحت وب کار میکند. یعنی بدون نیاز به نصب ابزارهای سنگین، تنها با یک مرورگر میتوانید طراحی را شروع کنید، تغییرات را ذخیره کنید، از همتیمیها بازخورد بگیرید و حتی از قابلیتهای هوش مصنوعی آن برای ساخت طرحهای اولیه کمک بگیرید. همین ویژگیها باعث شده فیگما در سال ۲۰۲۵ به انتخاب اول طراحان رابط کاربری تبدیل شود.
در ادامه این مقاله قدمبهقدم بررسی میکنیم که فیگما دقیقاً چیست، چرا چنین جایگاهی پیدا کرده و چه نقشی در دنیای امروز طراحی سایت بازی میکند.
آنچه در این مقاله میخوانید
فیگما چیست؟
فیگما در ظاهر یک ابزار طراحی رابط کاربری و تجربه کاربری است، اما در عمل چیزی فراتر از یک نرمافزار ساده محسوب میشود. این پلتفرم یک فضای کامل و یکپارچه برای طراحی، مدیریت و توسعه طرحهای دیجیتال است؛ فضایی که نهفقط فرایند طراحی را سادهتر کرده، بلکه نحوه همکاری تیمها و نحوه فکر کردن طراحان به یک پروژه را نیز تغییر داده است. مهمترین ویژگی فیگما این است که روی مرورگر کار میکند، بنابراین بدون نیاز به نصب برنامههای سنگین یا داشتن سیستم قدرتمند، میتوانید پروژههای پیچیده را اجرا کنید و هر زمان که خواستید ادامه کار را از هر دستگاهی انجام دهید.
یکی از دلایل محبوبیت فیگما همکاری لحظهای آن است. در این ابزار، همه اعضای تیم همزمان تغییرات را میبینند و روی یک فایل کار میکنند، بدون اینکه نیازی باشد فایلها را نسخهبهنسخه برای هم بفرستند یا نگران هماهنگی خروجیها باشند. همین جریان همزمان باعث شده مدیریت پروژههای طراحی بسیار روانتر شود. از طرفی، فیگما تنها برای طراحی صفحات وب نیست؛ امکان ساخت وایرفریم، پروتوتایپ، صفحات فرود، کیتهای UI و حتی طراحی کمپینهای دیجیتال را هم در اختیار شما قرار میدهد.

در نهایت، فیگما توانسته به استانداردی جهانی در طراحی دیجیتال تبدیل شود، چون نهتنها ابزارهای حرفهای ارائه میدهد، بلکه روند طراحی را آسانتر، سریعتر و قابل پیشبینیتر کرده است. برای همین بسیاری از طراحها معتقدند فیگما واقعاً یک تحول جدی در دنیای طراحی ایجاد کرده است.
فیگما چطور وارد روند طراحی سایت شد؟
اگر کمی به گذشته نگاه کنیم، طراحی سایت معمولاً با چند اسکچ ساده روی کاغذ شروع میشد. طراح مشخص میکرد هر بخش صفحه کجا قرار بگیرد و سپس خیلی سریع وارد مرحله پیادهسازی میشد. این شیوه تا زمانی که پروژهها کوچک بودند جواب میداد، اما با پیچیدهتر شدن سایتها و اهمیت بیشتر تجربه کاربری، نیاز به یک ابزار دقیقتر و قابل اعتماد احساس شد.
در چنین شرایطی فیگما کمکم وارد جریان طراحی شد و نقش مهمی پیدا کرد. طراحان فهمیدند که برای رسیدن به یک خروجی حرفهای، لازم است پیش از پیادهسازی، تمام جزئیات طرح در یک محیط کامل، قابل ویرایش و قابل تست آماده شود. فیگما دقیقاً این نیاز را برطرف کرد. سبک بودن، در دسترس بودن و امکان ویرایش لحظهای باعث شد بسیاری از تیمها از طراحی مستقیم در سیستم مدیریت محتوا فاصله بگیرند و ابتدا طرح را بهطور کامل در فیگما آماده کنند.
این تغییر یک نتیجه مهم داشت: کیفیت طراحیها بالاتر رفت، خطاها کمتر شد و زمان پیادهسازی به شکل محسوسی کاهش پیدا کرد. طراح رابط کاربری میتواند نسخههای مختلف یک صفحه را آزمایش کند، متخصص تجربه کاربری میتواند جریان کاربر را بررسی کند و توسعهدهنده هم بدون هیچ ابهامی میبیند که دقیقاً چه چیزی باید اجرا شود.
در واقع فیگما تبدیل شد به حلقه میانی ضروری میان ایدههای اولیه و نسخه واقعی سایت. مسیر قدیمی که از کاغذ به اجرای نهایی میرسید، امروز با یک مرحله حرفهای و دقیق تکمیل شده: طراحی UI در فیگما. این تغییر نهفقط روند طراحی را استانداردتر کرده، بلکه هماهنگی میان طراحان و توسعهدهندگان را هم بسیار آسانتر کرده است.
چه کسانی به فیگما نیاز دارند؟
فیگما در نگاه اول ابزاری است که بیشتر برای طراحان UI و UX ساخته شده، اما وقتی به چرخه واقعی طراحی و توسعه وبسایت یا اپلیکیشن نگاه کنیم، متوجه میشویم که افراد بسیار بیشتری به آن وابستهاند. دلیل اصلی این موضوع این است که فیگما فقط یک محیط طراحی نیست؛ یک فضای مشترک برای تفکر، برنامهریزی و هماهنگی میان اعضای تیم است. بنابراین گروههای مختلفی از آن استفاده میکنند و هرکدام دلیل مشخصی برای انتخاب این ابزار دارند.
طراحان رابط کاربری (UI)
طراحان رابط کاربری اولین و شاید اصلیترین گروه کاربران فیگما هستند. تمام ابزارهایی که برای طراحی صفحات وب، اپلیکیشن یا حتی ایجاد سیستمهای طراحی حرفهای لازم است، در فیگما قرار دارد. طراح میتواند مسیر طراحی را از اولین اسکچ تا نسخه نهایی در یک محیط واحد طی کند و همین انسجام باعث میشود روند کار دقیقتر و سریعتر باشد.
متخصصان تجربه کاربری (UX)
متخصصان تجربه کاربری نیز بخش مهمی از کاربران فیگما را تشکیل میدهند. آنها از این ابزار برای بررسی جریان حرکت کاربر، نحوه تعامل او با بخشهای مختلف و سنجش کلی تجربه استفاده میکنند. این یعنی فیگما تنها روی ظاهر تمرکز نمیکند، بلکه امکان تحلیل رفتار کاربر را هم فراهم میسازد؛ آن هم قبل از اینکه پروژه به مرحله پیادهسازی برسد.
مدیران پروژه
مدیران پروژه با اینکه طراح نیستند، اما یکی از گروههایی هستند که استفاده زیادی از فیگما میبرند. آنها بدون نیاز به دانش تخصصی طراحی میتوانند روند پیشرفت پروژه را مشاهده کنند، تغییرات را بررسی کنند و در صورت نیاز نظرات دقیق خود را روی بخشهای مختلف ثبت کنند. فیگما به مدیر پروژه کمک میکند تصویر واضحتری از مسیر پیشروی محصول داشته باشد و تصمیمگیریهای دقیقتری انجام دهد.
توسعهدهندگان وب و اپلیکیشن
در نهایت توسعهدهندهها نیز نقش مهمی در استفاده از فیگما دارند. زمانی لازم بود طراحها توضیحات جداگانه یا فایلهای متعدد برای توضیح جزئیات طراحی به برنامهنویس ارائه دهند، اما فیگما این مشکل را برطرف کرده است. بخش Inspect در فیگما اندازهها، فاصلهها، رنگها و حتی بخشی از کدهای CSS را بهصورت دقیق نمایش میدهد. بنابراین توسعهدهنده دقیقاً میداند باید چه چیزی را پیادهسازی کند و اختلاف بین طرح و خروجی نهایی به حداقل میرسد.
در مجموع، هر فردی که در مسیر ساخت یک وبسایت یا اپلیکیشن نقش دارد—از طراح گرفته تا مدیر و برنامهنویس—با فیگما کارش سادهتر، سریعتر و منظمتر میشود. همین هماهنگی گسترده یکی از دلایلی است که فیگما را به یکی از مهمترین ابزارهای طراحی دیجیتال تبدیل کرده است.
چرا طراحها از فیگما استفاده میکنند؟
یکی از دلایل اصلی محبوبیت فیگما میان طراحان، ترکیب سادگی و قدرت است. فیگما طوری طراحی شده که هم برای تازهکارها قابل درک باشد و هم برای طراحان حرفهای مجموعهای کامل از ابزارهای پیشرفته ارائه دهد. این تعادل باعث شده کار با آن روان، سریع و در عین حال کاملاً حرفهای باشد.
همکاری لحظهای و واقعی
در فیگما همه چیز در لحظه اتفاق میافتد. وقتی چند نفر روی یک پروژه کار میکنند، هر عضو تیم میتواند تغییرات دیگران را همان لحظه مشاهده کند. نیازی به ارسال فایلهای مختلف یا مدیریت نسخههای متعدد نیست. این همکاری زنده باعث میشود گفتگو، بازبینی و اصلاحات با سرعت بیشتری انجام شود و هماهنگی تیم بسیار سادهتر گردد.
یکپارچگی در مراحل طراحی
فیگما ابزارهای متنوعی در اختیار طراحها قرار میدهد تا تمام مراحل پروژه (از وایرفریم اولیه تا طراحی نهایی، پروتوتایپ و تست تجربه کاربری) در یک محیط انجام شود. نیاز به جابهجایی بین چند ابزار مختلف از بین میرود و تمرکز طراح بالاتر میرود. همین یکپارچگی یکی از عوامل مهم سرعت و کیفیت بالای خروجی در فیگماست.
دسترسی آسان و تحت وب بودن
ویژگی دیگر فیگما تحت وب بودن آن است. تنها با یک مرورگر میتوانید وارد پروژه شوید، طرحها را اصلاح کنید یا بازخورد بدهید؛ حتی اگر سیستم اصلیتان در دسترس نباشد. این آزادی عمل برای طراحانی که در حرکت هستند یا روی پروژههای متعدد کار میکنند مزیتی جدی محسوب میشود.
در نهایت، مجموعهای از سرعت، قابلیت همکاری، دسترسی آسان و امکانات پیشرفته باعث شده فیگما برای بسیاری از طراحان انتخابی طبیعی و قابلاتکا باشد. تجربهای که هم مسیر طراحی را کوتاهتر میکند و هم کیفیت نهایی را بهطور قابلتوجهی افزایش میدهد.
محیط کاری فیگما چگونه است؟
محیط کاری فیگما بهگونهای طراحی شده که هم ساده و قابلفهم باشد، هم تمام ابزارهای حرفهای موردنیاز یک طراح را در دسترس قرار دهد. وقتی وارد یک فایل طراحی میشوید، اولین چیزی که توجه شما را جلب میکند بوم بیانتها (Infinite Canvas) است. این فضا محدودیتی ندارد و میتوانید هر تعداد فریم، صفحه یا طرح که نیاز دارید ایجاد کنید و کنار هم قرار دهید. این ساختار آزاد، به شما امکان میدهد پروژه را دقیقاً مطابق ذهنیت و روند کاری خودتان پیش ببرید.

پنل لایهها (Layers Panel)
در سمت چپ صفحه، پنل لایهها قرار دارد. این بخش محل مدیریت فریمها، عناصر مختلف، کامپوننتها و تمام اجزای طراحی است. ساختار این قسمت شباهتهایی با نرمافزارهای گرافیکی حرفهای دارد، اما سادهتر و منظمتر طراحی شده است. بهنوعی میتوان گفت این پنل نقشهی کامل پروژه شماست؛ جایی که میتوانید در آن روابط بین عناصر را ببینید و مدیریت کنید.
بخش تنظیمات (Properties Panel)
در سمت راست، پنل Properties قرار دارد؛ جایی که برای کنترل دقیقتر و تنظیمات جزئی هر المان استفاده میشود. هنگامی که یک عنصر را انتخاب میکنید، تمامی تنظیمات مرتبط با آن (از اندازه و فاصلهها گرفته تا رنگ، تایپوگرافی، سایهها و افکتها) در همین بخش نمایش داده میشود. این روش باعث میشود سرعت کار بالا برود و در هر مرحله، دقیقترین تغییرات را اعمال کنید.
نوار ابزار بالای صفحه
در بالای صفحه، نوار ابزار قرار گرفته که شامل ابزارهایی مانند انتخاب، ایجاد شکلها، ابزار قلم، ساخت فریم و امکانات پروتوتایپ است. همین بخش کوچک نقش مهمی در تبدیل فیگما به ابزاری فراتر از یک نرمافزار طراحی دارد؛ چون امکان تعریف تعاملات کاربری و ساخت مدلهای قابل تست را فراهم میکند.
بخش کامنتگذاری (Comments)
یکی از بخشهای کاربردی فیگما، سیستم کامنتگذاری است. اعضای تیم میتوانند مستقیماً روی بخشهای مختلف طرح نظر بدهند یا اصلاحات مدنظر خود را اعلام کنند. این ویژگی باعث میشود تمام بحثها، پیشنهادها و بازخوردها در همان فایل باقی بماند و نیاز به ابزارهای جانبی برای هماهنگی کاهش پیدا کند.
در مجموع، محیط کاری فیگما ترکیبی است از سادگی، امکانات حرفهای و قابلیت همکاری تیمی. هر کسی (از طراح گرفته تا مدیر پروژه و توسعهدهنده) میتواند در همین فضا دقیقاً همان چیزی را که نیاز دارد مشاهده و مدیریت کند.
نسخههای مختلف فیگما؛ کدام برای چه کسی مناسب است؟
فیگما نسخههای مختلفی ارائه کرده تا هر کاربر بتواند با توجه به سطح کاری و نیازهایش گزینه مناسب را انتخاب کند. نکته جذاب این است که حتی نسخه رایگان هم برای بسیاری از افراد کاملاً کارآمد است و امکانات اصلی را در اختیارشان میگذارد.
نسخه رایگان (Starter)
اگر تازه وارد دنیای طراحی UI/UX شدهاید یا روی پروژههای کوچک و محدود کار میکنید، نسخه Starter میتواند پاسخگوی تمام نیازهای اولیه شما باشد. در این نسخه میتوانید:
- تا ۳ فایل فعال طراحی داشته باشید
- از ابزارهای اصلی طراحی و پروتوتایپینگ استفاده کنید
- با محدودیت کمتر، روی فایلها همکاری تیمی انجام دهید
- افزونهها (Plugins) و ویجتها را اجرا کنید
این نسخه برای دانشجوها، فریلنسرها و افرادی که قصد دارند فیگما را یاد بگیرند گزینهای بسیار مناسب است.
نسخه حرفهای (Figma Professional)
اگر پروژههای بزرگتری انجام میدهید یا نیاز دارید تعداد زیادی صفحه، فریم و کامپوننت طراحی کنید، نسخه Professional انتخاب منطقیتری است. با ارتقاء به این پلن، امکانات زیر برای شما فعال میشود:
- تعداد نامحدود فایلهای طراحی
- دسترسی کامل به کتابخانه کامپوننتها و Design System
- امکان ساخت Library و اشتراکگذاری کامپوننتها با دیگر اعضای تیم
- کنترل دقیقتر روی مجوزهای تیم
- نسخههای نامحدود برای بازگشت به تاریخچه طراحی
این نسخه مخصوص تیمهای کوچک و طراحانی است که به پروژههای بلندمدت و حرفهای مشغول هستند.
نسخه سازمانی (Organization)
برای تیمهای بزرگتر یا شرکتهایی که ساختار کاری و امنیت اطلاعات برایشان اهمیت زیادی دارد، نسخه Organization بهترین گزینه است. امکانات این نسخه شامل موارد زیر است:
- مدیریت پیشرفته کاربران و سطح دسترسیها
- گزارشگیری دقیق از فعالیتها
- امکان ساخت Design System سازمانی با کنترل کامل
- ادغام عمیق با ابزارهای مدیریت پروژه مانند Jira و Slack
- امنیت بیشتر برای فایلها و فضای کاری
این نسخه برای سازمانها، استارتاپهای بزرگ و تیمهایی که چند طراح و توسعهدهنده دارند مناسب است.
نسخه Enterprise
نسخه Enterprise در واقع نسخه تکاملیافتهتر Organization است که امکانات امنیتی و مدیریتی بسیار بالاتری ارائه میدهد. شرکتهای بزرگ با چند تیم طراحی همزمان معمولاً از این پلن استفاده میکنند تا ساختار یکپارچه و مطمئنی برای پروژهها داشته باشند.
در نهایت میتوان گفت فیگما برای هر سطحی از کاربر گزینهای مناسب ارائه کرده است. از دانشجو و فریلنسر گرفته تا شرکتهای بزرگ، همه میتوانند بدون پرداخت هزینههای سنگین از نسخه مناسب خود استفاده کنند و در صورت نیاز آن را ارتقاء دهند.
فیگما AI چیست و چگونه روند طراحی را چندین برابر سریعتر میکند؟
فیگما AI پاسخی است به یک سوال قدیمی در ذهن طراحان: چگونه میتوان مسیر رسیدن از یک ایده اولیه به یک طرح قابل ارائه را کوتاهتر و کارآمدتر کرد؟ این قابلیت جدید دقیقاً با همین هدف معرفی شده است؛ ابزاری که نقش یک همتیمی همیشه در دسترس را بازی میکند، کسی که بخشی از کارهای زمانبر را خودکار انجام میدهد و در بسیاری از موقعیتها الهامبخش نیز هست. نتیجه این است که مراحلی که معمولاً ساعتها زمان میگرفت، اکنون در مدت بسیار کوتاهی انجام میشود.
فیگما AI دقیقاً چه کاری انجام میدهد؟
یکی از اولین مزیتهایی که هنگام کار با فیگما AI احساس میکنید، حذف مرحله دشوار شروع از یک صفحه خالی است.
تبدیل توضیح ساده به یک طرح اولیه
بهجای اینکه عناصر صفحه را یکییکی کنار هم بگذارید، کافی است توصیف مختصری ارائه دهید؛ برای مثال: «یک صفحه پروفایل کاربری با هدر، تصویر و بخش اطلاعات ایجاد کن.» در چند ثانیه طرح اولیه آماده است. هرچند این طرح معمولاً نیاز به اصلاح دارد، اما نقطه آغاز بسیار مناسبی فراهم میکند و سرعت شکلگیری ساختار ذهنی شما را افزایش میدهد.
اصلاح و بهبود هوشمندانه طراحی
کارکرد فیگما AI فقط تولید طرح اولیه نیست؛ بلکه در بخش اصلاح نیز عملکرد چشمگیری دارد. اگر احساس کنید فاصلهگذاریها دقیق نیست یا رنگها به هماهنگی لازم نرسیدهاند، لازم نیست وارد جزئیات شوید و هر بخش را جداگانه تنظیم کنید. با یک دستور کوتاه، فیگما نسخهای بهتر و استانداردتر ارائه میدهد؛ گویی فردی باتجربه و دقیق در کنار شما نشسته است و اصلاحات را در کوتاهترین زمان انجام میدهد.
تولید محتوای واقعی و سازگار با طراحی
یکی از قابلیتهایی که شاید در ابتدا ساده بهنظر برسد، اما در عمل ارزش زیادی دارد، امکان تولید محتوای واقعی برای صفحات است. دیگر نیازی به متنهای تکراری و غیرواقعی نیست؛ فیگما AI متنی متناسب با نوع صفحه تولید میکند. حتی برای تصاویر، آیکونها یا محتوای بصری نیز پیشنهادهایی ارائه میدهد. همین ویژگی باعث میشود طرحها از همان نسخه اول واقعگرایانهتر دیده شوند و برای مدیر پروژه یا توسعهدهنده قابلدرکتر باشند.
افزایش سرعت هماهنگی تیمی
در پروژههای تیمی، نقش فیگما AI بسیار برجستهتر میشود. طراحان اغلب زمان زیادی را صرف ساخت وایرفریمهای اولیه میکنند تا تیم بتواند روی ساختار کلی به توافق برسد. فیگما AI این مرحله را کوتاهتر میکند؛ نسخههای ابتدایی سریعتر آماده میشوند و مدیران پروژه میتوانند زودتر مسیر تصمیمگیری را مشخص کنند. توسعهدهندهها نیز با طرحهایی کاملتر و واضحتر روبهرو میشوند، نه نمونههایی اولیه و ناقص.
تغییر تمرکز طراح از «ساختن» به «تفکر و تصمیمگیری»
در مجموع، فیگما AI نگاه طراحان به روند طراحی را تغییر میدهد. زمان زیادی که پیشتر صرف کارهای تکراری و ساخت اجزای اولیه میشد، حالا میتواند صرف تصمیمگیریهای مهمتر، خلق ایدههای جدید و بهبود تجربه کاربری شود. این تغییر کوچک در ابزار، در عمل موجب افزایش چندبرابری سرعت کار میشود؛ ترکیبی از دقت، سرعت و سهولت که کار با فیگما را در نسل جدید طراحی جذابتر کرده است.
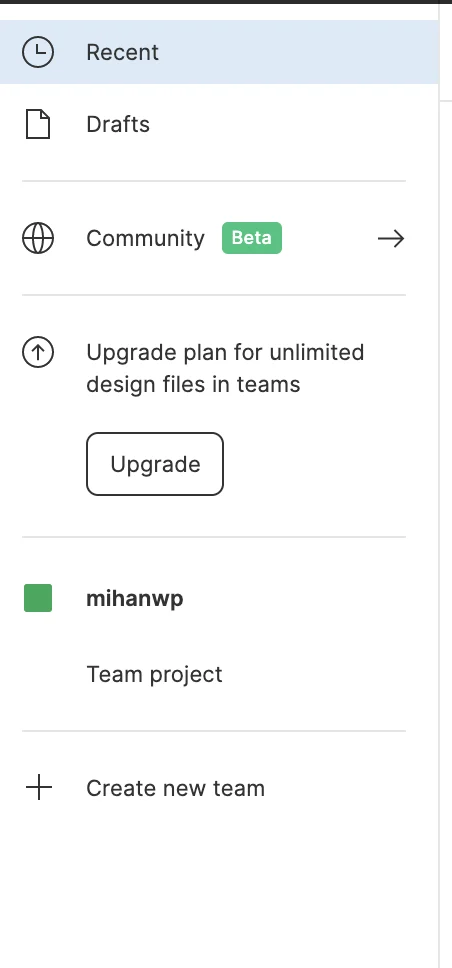
آموزش نرمافزار فیگما
در نگاه اولیه به محیط اصلی فیگما، بخشهایی مانند Search، Recent، Plugins و Draft قابل مشاهده است. در قسمت Search میتوان فایلهای موجود و حتی افرادی را که در حال فعالیت هستند جستجو کرد. بخش Recent مربوط به فایلهایی است که اخیراً روی آنها کار شده و بخش Plugins افزونههایی را نمایش میدهد که نصب کردهایم. در نهایت، بخش Draft پروژههای فعالی را نشان میدهد که در حال انجام هستند.
برای ساخت یک تیم جدید، باید از گزینهای که در گوشهی پایین و سمت راست قرار دارد استفاده کرد. لازم است توجه شود که تشکیل تیم با یک همکار در فیگما رایگان است؛ اما در صورتی که تعداد اعضای تیم بیشتر شود، نیاز به پرداخت هزینه خواهد بود.
برای ایجاد یک پروژهی جدید، میتوان روی آیکون «بعلاوه» موجود در بخش Draft یا آیکونهای «بعلاوه» در گوشهی بالا سمت راست و بالا سمت چپ کلیک کرد. پروژهی تازه ایجادشده در ابتدا بدون نام است و لازم است کاربر برای آن نام مشخصی انتخاب کند.
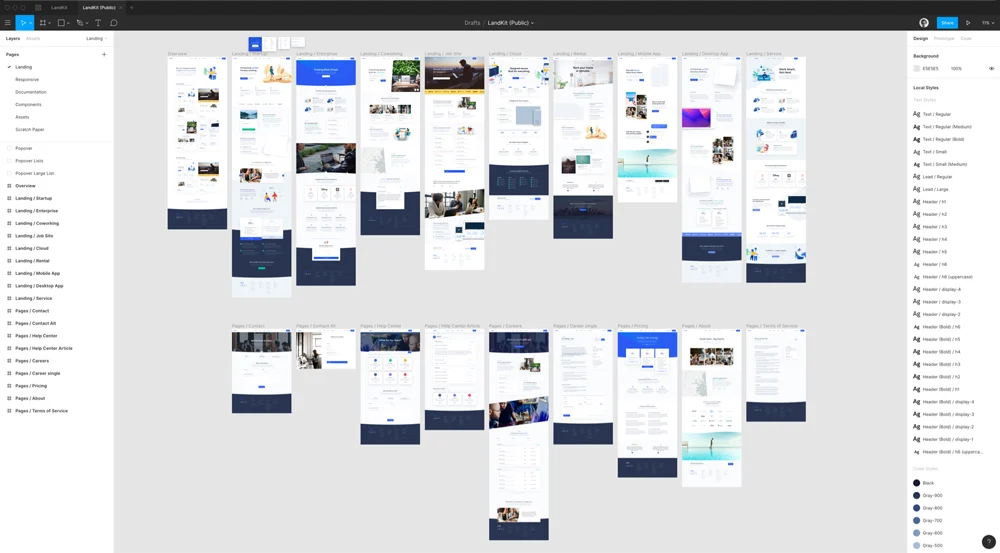
معرفی بخشها و ابزارهای فیگما
در صفحهی اصلی پروژه، محیط فیگما به چند بخش تقسیم میشود. در قسمت بالایی، نوار ابزار قرار دارد که شامل گزینههای مربوط به منو، ابزارهای اصلی (Tools)، ابزار Frame، قلم (Pen)، مداد (Pencil) و ابزار متن است. در گوشهی بالا سمت راست، تصویر پروفایل کاربر و در صورت وجود تیم، پروفایل دیگر اعضا نمایش داده میشود. کنار تصویر پروفایل، گزینهی Share قرار دارد که با استفاده از آن میتوان پروژه را با دیگران به اشتراک گذاشت. همچنین آیکونی برای نمایش پروژههایی که ایجاد کردهایم در کنار Share دیده میشود.
ستون سمت راست صفحه مربوط به تنظیمات و ویژگیهای عناصری است که داخل فریم رسم میکنیم و ستون سمت چپ به فریمها و لایهها اختصاص دارد.
برای آغاز طراحی، ابتدا باید یک آرتبورد یا فریم ایجاد کرد. این کار از طریق ابزار Frame در نوار بالایی انجام میشود. اندازه فریم میتواند مطابق اندازه صفحهنمایش موبایل، تبلت و… انتخاب شود. پس از ایجاد فریم، لازم است نام مناسبی برای آن تعیین شود.
Tools یا ابزارهای طراحی
با استفاده از ابزارهای موجود در نوار ابزار بالا، میتوان اشکال مختلفی را درون فریمها رسم کرد. این ابزارها شامل چهارضلعی، خط، فلش، دایره، چندضلعی، ستاره و تصویر هستند. تنظیمات مربوط به هر شکل در ستون سمت راست قرار دارد و از طریق آن میتوان ویژگیهایی مانند موقعیت، ابعاد، میزان گردی گوشهها و سایر خصوصیات را تغییر داد.
اعداد موجود در بخش تنظیمات با نمادهای ریاضی هماهنگ هستند؛ بنابراین میتوان مقدارها را با استفاده از چهار عمل اصلی محاسبه و تغییر داد. برخی از ویژگیهایی که از ستون Design قابل تغییر هستند شامل موارد زیر است:
- گرد کردن گوشههای چهارضلعی با Corner Radius
- جداسازی بخشی از دایره با Arc
- افزودن دورخط یا Stroke
- تغییر میزان شفافیت
- تنظیم زاویهها و چرخش
نکته مهم این است که هنگام رسم اشکال، با پایین نگه داشتن کلید Shift میتوان شکلهایی با اضلاع کاملاً برابر ایجاد کرد. این ویژگی هنگام چرخاندن یا تنظیم زاویه نیز کاربرد دارد.
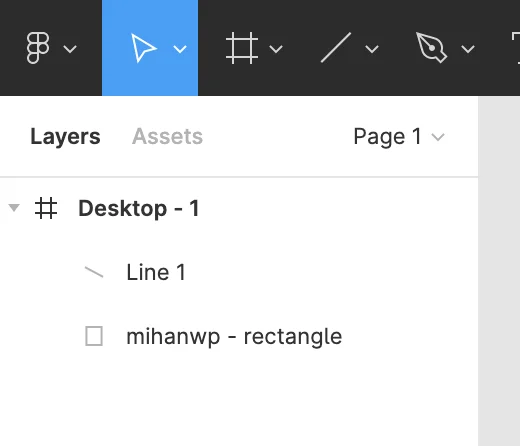
کاربرد لایهها در برنامه فیگما
همانطور که اشاره شد، ستون مربوط به لایهها در سمت چپ صفحه قرار دارد. در این ستون ابتدا نام فریم را مشاهده میکنیم و زیر آن لایهها قرار گرفتهاند. ترتیب لایهها از جدیدترین به قدیمیترین است و جدیدترین لایهها در بالاترین بخش قرار دارند.

با انتخاب هر لایه در این ستون، شکل مربوط به آن بهصورت مستقیم در فریم انتخاب و فعال میشود. امکان تغییر ترتیب لایهها با کلیک و درگکردن وجود دارد، و همچنین میتوان از کلیدهای میانبر برای این کار استفاده کرد. با نگهداشتن کلید Shift نیز میتوان چندین لایه را بهطور همزمان انتخاب کرد که در پروژههای پیچیده بسیار مفید است.
انجام عملیات بولین در فیگما
اشکالی که داخل فریمها رسم میشوند و با یکدیگر تماس یا نقطهی اشتراک دارند، با استفاده از مجموعه ابزارهای Boolean در بالای فریم قابل ویرایش هستند. گزینههای منوی بولین شامل چهار عملکرد اصلی است:
Union Selection برای ترکیب اشکال،
Subtract برای تفریق یک شکل از دیگری،
Intersect برای استخراج بخش مشترک،
و Exclude برای حذف ناحیهی اشتراک و نگهداشتن بخشهای غیرمشترک.
استفاده از این عملیاتها امکان ساخت و طراحی فرمهای پیچیدهتر و خلاقانه را فراهم میکند؛ اشکالی که بهصورت معمول با ابزارهای ابتدایی قابل ترسیم نیستند.
ابزارهای Pen ،Pencil و Blend
ابزار Pen یکی از شناختهشدهترین ابزارهای طراحی برای کاربران نرمافزارهای گرافیکی است. با این ابزار میتوان گره و خط ایجاد کرد و در صورتی که هنگام رسم، کلیک بههمراه درگ انجام شود، خط به حالت منحنی تبدیل میشود. اگر نقطهی آغاز و پایان به هم متصل شوند، یک شکل بسته تشکیل میشود که میتوان ویژگیهای آن را از ستون Design در سمت راست تغییر داد.
ابزار Pencil امکان رسم آزاد و سریع شکلهایی با تعداد زیاد گره و حالت نرم را فراهم میکند. این ابزار بهخصوص برای اسکچهای ابتدایی یا خطوط طبیعی کاربرد دارد. همچنین با استفاده از ابزار Blend میتوان دستگیرههای مربوط به گرهها را تنظیم کرد و فرم دقیقتری به منحنیها و مسیرهای رسمشده داد.
کاربرد ابزار متن در فیگما
ابزار Text یکی از اجزای ضروری طراحی در فیگماست. با انتخاب این ابزار و کلیک در داخل فریم، مجموعهای از تنظیمات در ستون سمت راست نمایش داده میشود؛ از جمله نوع فونت، اندازه و وزن فونت، فاصله خطوط (Line Height)، فاصله بین حروف و دیگر خصوصیات تایپوگرافی.

این ابزار برای طراحی منوها، عنوانها، بخشهای محتوایی و تمام المانهایی که شامل متن هستند کاربرد دارد. تنها نکته قابلتوجه این است که در نسخه تحت وب فیگما، امکان استفاده مستقیم از فونتهای فارسی وجود ندارد و باید از روشهای جایگزین یا نسخه دسکتاپ برای تایپ فارسی استفاده کرد.
کامیونیتی فیگما؛ جایی برای دسترسی به هزاران قالب و ایده آماده
کامیونیتی فیگما یکی از بخشهایی است که هرچه بیشتر در آن جستوجو کنید، گستردگی و کیفیت آن بیشتر شما را شگفتزده میکند. این فضا شبیه یک شهر بزرگ اختصاصی برای طراحان است؛ جایی که هر فرد تجربهها، خلاقیتها و ابزارهای خود را با دیگران به اشتراک میگذارد. از قالبهای ساده و رایگان گرفته تا کامپوننتهای پیشرفته و سیستمهای طراحی کامل، تقریباً هر چیزی که تصور کنید در این فضا قابل دسترسی است.

کمک بزرگ برای شروع سریعتر پروژهها
برای افرادی که تازه وارد دنیای طراحی UI/UX شدهاند، کامیونیتی نقش یک نقطه شروع مطمئن را دارد. دیگر نیازی نیست همه چیز از صفر ساخته شود؛ کافی است چند دقیقه در این مجموعه جستوجو کنید تا یک قالب مناسب وایرفریم، یک نمونه داشبورد، مجموعه آیکون یا حتی یک Template کامل برای صفحههای مختلف پیدا کنید. به همین دلیل آغاز پروژهها بسیار کماسترستر و سریعتر پیش میرود.
ارزش افزوده برای طراحان حرفهای
حتی برای طراحانی که تجربه زیادی دارند، این فضا اهمیت بالایی دارد. بسیاری از طراحان شناختهشده و متخصصان حوزه طراحی، ابزارهای کاربردی، سیستمهای طراحی استاندارد و پکیجهای تخصصی را در کامیونیتی منتشر میکنند. این موضوع باعث شده کیفیت بسیاری از فایلها فراتر از انتظار باشد. گاهی با مشاهده راهحلهایی که دیگر طراحان برای چالشهای مشترک ارائه دادهاند، ایدههای جدیدی شکل میگیرد و مسیرهای تازهای برای طراحی باز میشود.
امکان انتشار و مشارکت در جامعه طراحان
یکی از ویژگیهای جذاب کامیونیتی این است که تنها برای دریافت فایلها نیست؛ شما نیز میتوانید قالبها و کامپوننتهای خود را منتشر کنید. اگر یک کامپوننت کاربردی، یک Template کارآمد یا فایل آموزشی مفیدی ساختهاید، میتوانید آن را در این فضا با دیگران به اشتراک بگذارید. این کار علاوه بر افزایش دیدهشدن شما، حس مشارکت حرفهای و تعامل با جامعه طراحان را تقویت میکند، موضوعی که فیگما همیشه بر آن تأکید دارد.
فضای زنده و همیشه در حال رشد
در نهایت، کامیونیتی فیگما فراتر از یک مخزن ابزار یا آرشیو قالبهاست. این فضا یک محیط پویا و در حال رشد است که طراحان را به یکدیگر متصل میکند. هر روز محتوای جدیدی به آن افزوده میشود و همیشه چیزی وجود دارد که بتواند روند طراحی شما را سریعتر، سادهتر یا استانداردتر کند. به همین دلیل بسیاری از کاربران پس از ورود به کامیونیتی، آن را بخش جداییناپذیر تجربه کار با فیگما میدانند.
آیا میتوان طرحهای فیگما را به Elementor یا کدنویسی تبدیل کرد؟
یکی از پرسشهای رایج میان طراحان و توسعهدهندگان این است که آیا میتوان طراحیهای انجامشده در فیگما را بهطور مستقیم به المنتور یا کدنویسی تبدیل کرد. از نظر تکنیکی پاسخ مثبت است، اما در عمل نتیجه نهایی معمولاً آن کیفیتی را که انتظار میرود ارائه نمیدهد.
فیگما؛ نقشه دقیق، نه خروجی نهایی
فیگما اساساً یک ابزار طراحی است و خروجی آن یک طرح بصری استاندارد محسوب میشود، نه یک وبسایت آماده. به همین دلیل برای تبدیل این طرحها به صفحات واقعی، معمولاً مرحلهای جداگانه برای پیادهسازی لازم است. هرچند برخی پلاگینها تلاش میکنند طراحی را مستقیماً به المنتور منتقل کنند، اما خروجی آنها اغلب کامل یا ساختیافته نیست و نیاز به اصلاحات قابلتوجه دارد. به همین دلیل، طراحان حرفهای معمولاً ترجیح میدهند طرح را بهعنوان نقشه اصلی استفاده کنند و ساخت صفحات را بهصورت دستی در المنتور انجام دهند تا کار نهایی مطابق استاندارد باشد.
تبدیل طرح به کد؛ چرا توسعهدهندهها ترجیح میدهند دستی بنویسند؟
در مورد تبدیل به HTML و CSS نیز شرایط مشابه است. ابزارهایی وجود دارند که سعی میکنند کد تولید کنند، اما این کدها معمولاً کیفیت لازم برای استفاده در یک پروژه واقعی را ندارند. توسعهدهندهها اغلب بر اساس طراحی موجود، کد را از ابتدا و با ساختاری اصولی پیادهسازی میکنند. در این مسیر، بخش Inspect در فیگما کمک بزرگی است و اندازهها، فاصلهها، رنگها و استایلها را بهصورت دقیق در اختیار توسعهدهنده قرار میدهد.
فیگما مسیر بصری و استاندارد را مشخص میکند و ابزارهایی مثل المنتور یا کدنویسی، اجرای آن را به شکلی صحیح و قابلاتکا بر عهده میگیرند. ترکیب این دو روش معمولاً خروجی بسیار بهتری نسبت به تبدیل خودکار ایجاد میکند.
مقایسه فیگما با ابزارهای قدیمی مثل فتوشاپ و Adobe XD
تا چند سال قبل، ابزارهایی مانند فتوشاپ و بعدتر Adobe XD، انتخابهای اصلی طراحان رابط کاربری بودند. اما با ظهور فیگما، روند طراحی به شکل اساسی تغییر کرد و بسیاری آن را نقطهعطفی در فضای طراحی دیجیتال میدانند.
فتوشاپ؛ قدرتمند اما نامناسب برای UI
فتوشاپ در اصل برای طراحی UI ساخته نشده بود؛ ابزار اصلی آن ویرایش تصویر است و طراحان مجبور بودند آن را برای طراحی رابطهای کاربری به کار بگیرند. نبود امکانات تعاملی، پیچیدگی مدیریت لایهها و سنگین بودن نرمافزار باعث میشد فرآیند طراحی کند و گاهی محدودکننده باشد. به همین دلیل، با وجود قدرت بالا در طراحی گرافیک، گزینهای ایدهآل برای طراحی UI محسوب نمیشود.
Adobe XD؛ تلاش موفق، اما با محدودیت
با معرفی Adobe XD طراحان قدمی به جلو برداشتند. محیط سادهتر، ابزارهای مناسب برای طراحی صفحات و امکان ساخت پروتوتایپ باعث شد بسیاری به سمت آن بروند. با این حال، XD همچنان یک نرمافزار آفلاین بود و قابلیت همکاری همزمان را ارائه نمیداد. این موضوع همکاری تیمی را دشوار میکرد. علاوه بر این، روند توسعه XD در سالهای اخیر بسیار کند شد و انتشار آپدیتهای مهم تقریباً متوقف شد.
فیگما؛ ترکیبی از سرعت، سادگی و همکاری
فیگما با رویکرد «طراحی در مرورگر» وارد میدان شد و از همان ابتدا تمرکز خود را روی همکاری تیمی و دسترسپذیری قرار داد. امکان کار همزمان چند نفر روی یک فایل، بدون نیاز به نصب نرمافزارهای سنگین، یکی از مزیتهایی بود که هیچکدام از ابزارهای قبلی ارائه نمیکردند. همچنین قابلیتهایی مانند کامپوننتها، Auto Layout، کتابخانههای مشترک، پلاگینهای کاربردی و کامیونیتی گسترده باعث شد فرآیند طراحی هم سریعتر و هم استانداردتر شود.
فتوشاپ ابزار قدرتمندی بود، اما برای طراحی UI مناسب نبود. Adobe XD امکانات خوبی داشت، اما محدودیتهایی در همکاری و توسعه داشت. فیگما اما توانست با ترکیب سرعت، سادگی، امکانات پیشرفته و همکاری لحظهای، جایگاه ابزارهای قبلی را کاملاً تغییر دهد و در مدت کوتاهی به انتخاب اول طراحان در سراسر جهان تبدیل شود.
نقش فیگما در کار تیمی؛ چرا سازمانها بدون آن جلو نمیروند؟
یکی از مهمترین دلایلی که فیگما به شکل گسترده مورد توجه قرار گرفته، نقش کلیدی آن در تسهیل همکاری تیمی است. در گذشته، روند طراحی بهگونهای بود که فایلها دائماً میان اعضای تیم جابهجا میشد، نسخههای متعدد ایجاد میگردید و هماهنگی میان طراحان، توسعهدهندگان و مدیران پروژه همیشه چالشبرانگیز بود. فیگما دقیقاً برای حل همین مشکلات وارد میدان شد.
همکاری همزمان و بدون وقفه
در فیگما همهچیز بهصورت آنلاین و لحظهای انجام میشود. چند طراح میتوانند بهطور همزمان روی یک صفحه کار کنند و تغییرات بلافاصله برای همه قابل مشاهده است. این رویکرد باعث میشود تیمها بدون درگیری با فایلهای متعدد و نسخههای مختلف، یک جریان کاری منسجم و شفاف داشته باشند. همین ویژگی برای سازمانها یک مزیت حیاتی محسوب میشود، زیرا فرآیند طراحی را سریعتر و قابلکنترلتر میکند.
شفافیت در پیگیری روند کار
مدیر پروژه یا کارفرما نیز میتواند در همان لحظه، پیشرفت طراحی را مشاهده کند. دیگر نیازی نیست منتظر ارسال نسخه نهایی بماند یا برای اعمال تغییرات کوچک چند بار پیام ردوبدل شود. این سطح از شفافیت هم باعث کاهش خطا و هم به افزایش کیفیت خروجی کمک میکند.
تسهیل کار توسعهدهندگان
بخش Inspect در فیگما یکی از قابلیتهایی است که توسعهدهندگان به آن وابستهاند. اندازهها، فاصلهها، رنگها و استایلهای دقیق المانها در این بخش مشخص است و دیگر نیازی به حدسزدن یا تفسیر شخصی نیست. نتیجه این است که پیادهسازی سریعتر انجام میشود و اختلاف بین طراحی و خروجی نهایی به حداقل میرسد.
تبدیلشدن به استاندارد همکاری
بهدلیل همین ویژگیها، بسیاری از سازمانها عملاً بدون فیگما نمیتوانند پروژههای طراحی را بهصورت مؤثر جلو ببرند. این ابزار نهتنها فرآیندها را یکپارچه میکند، بلکه نقش بستری مشترک را ایفا میکند که افراد مختلف با تخصصهای متفاوت را در یک نقطه جمع میکند. به همین دلیل فیگما به استاندارد جهانی برای کار تیمی در پروژههای طراحی تبدیل شده است.
معایب فیگما؛ مواردی که قبل از شروع باید بدانید
اگرچه فیگما یک ابزار قدرتمند و محبوب است، اما برای استفاده از آن باید تصویر واقعبینانهای داشته باشید. شناخت محدودیتها باعث میشود تصمیم بهتری بگیرید و تجربه کار با این ابزار نیز روانتر شود.
نیاز به اینترنت پایدار
فیگما در اصل یک ابزار تحتوب است. این موضوع در بسیاری از مواقع مزیت محسوب میشود، اما زمانی که اینترنت پایدار یا پرسرعت در دسترس نباشد، ممکن است کار با آن دشوار شود. نسخه دسکتاپ هم وجود دارد، اما همچنان برای عملکرد کامل به اتصال اینترنت وابسته است. بنابراین در پروژههایی که نیاز به کار آفلاین دارند، این مسئله میتواند محدودکننده باشد.
چالشهای مربوط به تحریمها
کاربران داخل ایران معمولاً باید برای استفاده از فیگما از ابزارهای تغییر IP استفاده کنند. این موضوع شاید در ظاهر ساده باشد، اما بههرحال یک مانع کوچک در روند استفاده است و باید از ابتدا در نظر گرفته شود.
محدودیتهای نسخه رایگان
نسخه رایگان فیگما برای شروع کاملاً مناسب است و امکانات اصلی را در اختیار کاربر قرار میدهد. اما اگر تعداد اعضای تیم زیاد باشد یا نیاز به قابلیتهای پیشرفته مانند فیگما AI، کتابخانههای اشتراکی حرفهای یا امکانات مدیریتی دقیق داشته باشید، احتمالاً باید به نسخه پولی ارتقا دهید. هزینه اشتراک برای بسیاری از تیمهای ایرانی بالاست و پرداخت آن نیز همیشه ساده نیست.
چالش تبدیل طرح به خروجی واقعی
تبدیل طراحیهای انجامشده در فیگما به یک سایت واقعی—چه با کدنویسی و چه با ابزارهایی مانند المنتور—نیازمند مهارت مجزاست. فیگما در این بخش نقش طراحی را ایفا میکند و بهطور خودکار خروجی بینقص تولید نمیکند. بنابراین اگر انتظار دارید همهچیز بهصورت خودکار انجام شود، بهتر است انتظارات خود را تنظیم کنید.
تصمیمگیری آگاهانه
با وجود این محدودیتها، فیگما همچنان برای بسیاری از طراحان و سازمانها بهترین گزینه ممکن است. مهم این است که پیش از شروع، آگاه باشید چه امکاناتی در اختیار دارید و چه محدودیتهایی وجود دارد تا با دیدی صحیح وارد این ابزار شوید.
جمعبندی
وقتی تمام ویژگیها، امکانات و تجربه واقعی کار با فیگما را کنار هم قرار میدهیم، دلیل اینکه این ابزار در سال ۲۰۲۵ به انتخاب اول طراحان وب تبدیل شده کاملاً روشن است. فیگما فقط یک نرمافزار طراحی نیست؛ یک اکوسیستم کامل است که روند طراحی را از مرحله ایدهپردازی تا تحویل به توسعهدهنده پوشش میدهد.
طراحان امروز به دنبال سرعت، همکاری تیمی، دقت بالا و انعطافپذیری هستند؛ چیزی که فیگما عملاً بهتر از همه فراهم میکند. کار تیمی لحظهای، کتابخانهها و کامپوننتهای اشتراکی، امکان تست روی موبایل، دسترسی از هرجا بدون نیاز به نصب، و البته جامعه بزرگ و فعال کامیونیتی باعث شده این ابزار همیشه یک قدم جلوتر باشد. اضافه شدن فیگما AI هم سرعت طراحی را چند برابر کرده و بعضی از فرآیندهای وقتگیر را به چند ثانیه کاهش داده است.
در کنار همه این مزیتها، فیگما توانسته بین سادگی و حرفهایبودن تعادل ایجاد کند؛ یعنی هم برای طراحهای تازهکار قابل یادگیری است و هم برای تیمهای بزرگ و متخصص یک ابزار کاملاً استاندارد و قابل اتکا به حساب میآید. حتی توسعهدهندهها نیز بهخاطر دقت بخش Inspect ترجیح میدهند پروژههایی را اجرا کنند که طراحی آن در فیگما انجام شده.
در نهایت، شاید ابزارهای دیگری هم در دسترس باشند، اما ترکیب سرعت، امکانات، همکاری تیمی و نوآوری باعث شده فیگما در سال ۲۰۲۵ عملاً تبدیل به یک استاندارد جهانی شود. اگر قصد دارید طراحی سایت یا اپلیکیشن را جدی دنبال کنید، فیگما نهتنها یک انتخاب خوب، بلکه یک ابزار ضروری در مسیر حرفهای شما خواهد بود. شاد و سربلند باشید. 🙂

بسیار جالب بود و اطلاعات کاملی بدست آوردم. تیم ورکینگ یکی از پازل های گمشده در ایران است و اگر جابیفتد، بهره وری و کارایی رابسیار بالا میبرد.
ممنون از مطالب ارزشمنتان
خیلی دوست دارم کتابهای توی کتابخونه تون رو از نزدیک ببینم :)) .
:))
سلام. از آموزش خوبتون تشکر میکنم. لطفا اگه براتون مقدور هست در حوزه طراحی UI UX بیشتر آموزش بزارید. سپاس
درود بر شما سپاس حتما
کسی که web3 بلده و خودش براخودش ابزار و افزونه ساخته چه نیازی داره ؟ ماهی 45 دلار بدی به این فیگما اخرم تو تو قالب اون قرار بگیری نه اون تو قالب تو .برای یه سری کارهای مبتدی خوبه حالت فریش بتونی استفاده کنی
فیگما خیلی خوبه ولی بهترشم هست
ادوبی ایکس دی
خوب و مفید بود اگر فیلم آموزشی بود فکر کنم بهتر میشد . متشکرم
سپاس فکر خوبیه
سلام
با نصب پلاگین Arabic and RTL Support تو نسخه وب هم میشه فارسی نوشت
🙂
سلام.
مقاله بسیار خوبی بود و من خیلی با فیگما اشنای نداشتم و بیشتر با ایکس و دی فتوشاپ قالب طراحی می کردم و نمیدونستم که این نرم افزارم هست و بهش علاقهمند شدم و دارم یکم باهاش کار میکنم.
تشکر فراوان از شما 🙂
سلام ممنون
بسیار مفید و عالی بود