حل مشکل ثابت شدن تصاویر GIF در وردپرس
- مقالات آموزشی
- بروزرسانی شده در

تصاویر متحرک یکی از قابلیتهایی است که شما امکان این را دارید که آنها را به سایت خود اضافه کنید. یکی از مزیتهای خوبی که اینگونه تصاویر دارد این است که باعث میشود شما بتوانید تصاویر متحرک جذابی به سایت خود افزوده و باعث جلبتوجه کاربرانتان شوید. بنابراین اگر شما قصد دارید تصاویر متحرک در پستهای وبلاگ وردپرس خود اضافه کنید تا پایان این مقاله با میهن وردپرس همراه باشید.
گاهی اوقات وقتی تصاویر متحرک را به سایت خود اضافه میکنید به شکل درست آن را نشان نمیدهد. ممکن است تصاویر متحرک بهصورت یک تصویر ثابت نمایان شوند. در اینجا نحوه صحیح اضافه کردن تصاویر متحرک را برای شما دوستان همیشگی و همراه میهن وردپرس شرح خواهیم داد.
آنچه در این مقاله میخوانید
GIF چیست
GIF تصاویری هستند که بهصورت ثابت نیستند و به عبارتی متحرک میباشند. این کلمه مخفف عبارت Graphic Interchange Format بوده و یک فرمت قدیمی میباشد. این فرمت قابلیت این را ندارد که از تنوع رنگی زیادی استفاده کند و شما هنگام استفاده از آن با یک طیف رنگی کم مواجه میشوید. اگر قصد استفاده از این فرمت را دارید باید از عکسهایی که تنوع رنگی زیادی دارند صرفنظر کنید.
اینگونه تصاویر از یک الگوریتم فشردهسازی قوی استفاده میکنند. همچنین از رنگهای محدودی نیز استفاده میشود که حجمی معادل 256 را باید داشته باشد. به همین دلیل حجم فایل خروجی کم میباشد. بنابراین لود آنها در زمان کمی امکانپذیر است و هنگامیکه شما از آنها در سایت خود استفاده میکنید سرعت سایت شما را کاهش نمیدهدند.
با توجه به اینکه این تصاویر از محبوبیت بالایی برخوردار هستند کاربرد آنها در وبسایتهای گوناگون بسیار زیاد است. شما امکان این را دارید که چند تصویر دلخواه خود را در قالب این فرمت به کاربران سایت خود نمایش دهید. این قابلیت به حدی محبوب است که شبکههای اجتماعی نظیر فیسبوک، توئیتر و… نیز آن استفاده کرده و این فایل را پشتیبانی میکنند.
اهمیت استفاده از فرمت GIF
همانطور که گفتیم از این فرمت برای موارد مختلفی استفاده میشود. افراد با توجه به انگیزههای مختلفی که دارند از این تصاویر در موارد مختلف استفاده میکنند. شما میتوانید در وبسایت خود از این تصاویر استفاده کنید. نمایش تبلیغات در سایت یکی از مواردی است که با استفاده از این تصویر متحرک بهراحتی میتوان آن را در دید کاربران قرار داد و توجه آنها را جلب کرد.
ساخت انیمیشن، هنرهای خطی با تعداد رنگ کم، ساخت کلیپ کوتاه و… از دیگر مواردی است که با استفاده از گیف میتوانید آنها را انجام دهید. در نظر داشته باشید که با استفاده از این تصاویر شما قادر هستید مفهوم موردنظر خود را بهتر به کاربر انتقال دهید و با او ارتباط برقرار کنید.
علاوه بر اینکه شما میتوانید از فرمت گیف برای ساخت تصاویر متحرک استفاده کنید؛ میتوانید از این فرمت برای ساخت تصاویر ثابت نیز استفاده نمود. علاوه بر این، این فرمت بهسادگی در تمامی مرورگرها قابلاجرا است و با آنها سازگار میباشد.
دلیل تبدیل شدن تصاویر متحرک به ثابت در وردپرس
در وردپرس بهآسانی میتوانید تصاویر موردنظر خود را در برگهها یا نوشتههای خود از طریق کتابخانه چندرسانهای آپلود کنید. انجام این کار بسیار ساده و راحت میباشد. زمانی که تصویر را در سایت آپلود میکنید، وردپرس بهصورت اتوماتیک چندین نسخه از تصاوپر در اندازههای مختلف در سایت ایجاد میکند. سه اندازه تصویر وردپرس بهصورت پیشفرض”بندانگشتی، متوسط، بزرگ” میباشند و همچنین تصویر اصلی در اندازه کامل برای شما نمایش داده میشود.
وقتیکه یک اندازه را برای تصویر متحرک خود انتخاب میکنید؛ وردپرس تنها فریم اول تصویر متحرک را ذخیره میکند. اگر هر یک از این اندازهها را در برگه یا نوشته خود اضافه کنید، تصویر بهصورت ثابت برای کاربران نمایش داده میشود. اضافه کردن اینگونه تصاویر در سایت بسیار ساده است؛ اما شما باید بتوانید آنها به یک شیوه صحیح در سایت خود قرار دهید.
نحوه صحیح اضافه کردن تصاویر متحرک در وردپرس
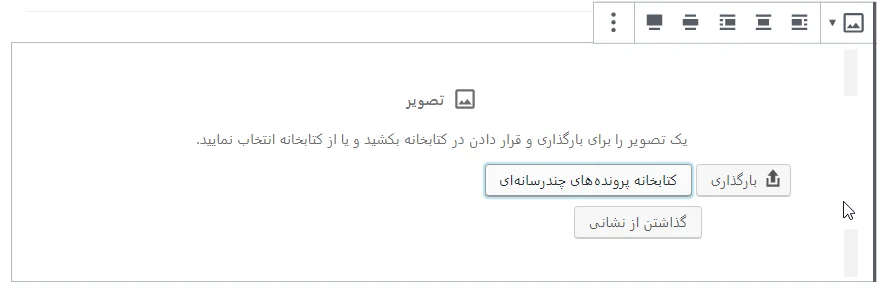
حال برگه یا نوشته موردنظر خود را که قصد دارید تصویر متحرک به آن اضافه کنید را ویرایش کنید. برای انجام این کار شما با استفاده از دو روش میتوانید این کار را انجام دهید. اگر شما قصد دارید که این فایل را مستقیماً از سیستم خود آپلود کنید روی گزینه بارگذاری مطابق با تصویر زیر کلیک نمایید و پس در پنجره بازشده فایل موردنظر را انتخاب و سپس آن را در سایتتان بارگذاری کنید.

یک روش دیگر نیز برای انجام این کار وجود دارد و آن نیز با استفاده از مسیر گزینش پروندهها > کتابخانه پروندههای چندرسانهای است. بهاینترتیب پس از آن تصویر متحرک خود را انتخاب نمایید.
پس از آن در سمت چپ زیر تنظیمات نمایش پیوست، اندازه کامل را انتخاب کنید. سپس روی دکمه “گذاشتن در نوشته” کلیک کنید.
اکنون شما تصویر متحرکی که با اندازه کامل آپلود کردهاید را در نوشته سایت خود میبینید. در انتها تغییرات ایجادشده را ذخیره کنید.
راهنمای ویژه استفاده از تصاویر متحرک در وردپرس
معمولاً اندازه فایل تصاویر متحرک بزرگتر از فایلهای تصویری دیگر میباشد. این موضوع به این دلیل است که آنها دارای چندین تصاویر فشرده استفادهشده بهعنوان فریمها برای ایجاد انیمیشن هستند.
در نظر داشته باشید که شما باید در یک سری موارد از گیف در سایت خود استفاده کنید. چراکه اضافه کردن چندین تصویر متحرک در یک نوشته وردپرس باعث کاهش سرعت وبسایت شما میشود. در ادامه افزونه Giphypress را به شما معرفی میکنیم. این افزونه بسیار مفید و کارآمد است. این پلاگین یک ابزار آنلاین برای جستجو و استفاده از تصاویر متحرک در وردپرس میباشد.
شما امکان این را دارید که از مخزن وردپرس این افزونه پرکاربرد را دریافت و در سایت خود نصب نمایید. این پلاگین بیش از 6 هزار نصب فعال در وردپرس داشته است.

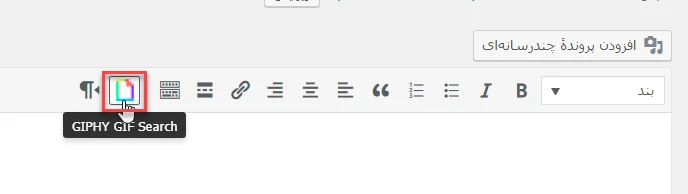
پسازاینکه شما این افزونه را در سایت خود نصب کردید. در هنگام مراجعه به قسمت ویرایشگر نوشته سایت یک آیتم به این قسمت اضافه میشود. توسط این آیتم شما قادر هستید بهراحتی تصاویر متحرک را به سایت خود اضافه نمایید.

در نظر داشته باشید که کارهای زیادی در سایت وجود دارد که باعث میشود کاربر از سایت شما لذت برده و تجربه کاربری خوبی را داشته باشد. در نظر گرفتن تمامی این امور باعث میشود شما بتوانید یک سایت حرفهای و پربازدید داشته باشید.
موفق و پیروز باشید. 🙂

سلام من گیف رو در سایت قرار میدم اما فقط همون اول پخش میشه و بعدش ثابت میمونه میشه بگید مشکل از کجاست و چجوری رفعش کنم؟
سلام بستگی به حجم فایل داره. همچنین اینکه این آموزش رو اجرا کنید دقیقا راه حل برای رفع این مشکل هست.
سلام ببخشید برای صفحه lodingچجوری میتئنم gifیزارم
سلام فرقی نداره همون کدهای صفحه لودینگ رو بذارید جای تصویر از gif استفاده کنید
سلام وقت بخیر
من این فایل به صورت گیفت دارم میخوام به عنوان اسلاید اصلی سایت در صفحه نخست بارگزاری کنم ، میشه راهنمایی بفرمایید .
ممنون
سلام باید ازافزونههای اسلایدر استفاده کنید.
سلام ممنونم از سایت خوبتون و مطالب عالی تون.
من این کار را کردم اما بازم گیفم متحرک نشد، از کجا بفهمم که مشکل از کدوم افزونه هست که این قابلیت رو غیرفعال کرده؟ ممنون از راهنمایی تون
سلام سپاس از شما. افزونهها را یکی یکی غیر فعال کرده وتست کنید.
ممنون از پاسخگوی تان اما مطمئنم مشکل از این دو مورد نیست . چون هیچ افزونه جدیدی رو نصب نکردم و قبلا هم این امکان فعال بود اما تغیراتی را در سی پنل اعمالرکردمبرای نصب اس ال ال که شاید مربوط به اون باشه اما دقسقا نمس دونم کجای کار ایراد داره اگر بتونید راهنمایی کنید ممنون میشم
از هاست بخواهید ماژول gd library رو روی php نصب کنند.
با سلام و تشکر از آموزش خوبتون . من طبق دستورالعمل شما سایز تصویر رو در حالت کامل قرار دادم اما همچنان تصویر ثابت هستش چه باید بکنم ؟
سلام متشکرم. شاید این قابلیت توسط یکی از افزونه ها یا قالب سایتتون غیر فعال شده
بسیییییییییییییییییییییار عالی
روشش همین بود دمت گرم
ممنون از اموزش کاربردی و خوبتون