۱۶ نکته برای تسلط بیشتر بر ویرایشگر جدید وردپرس
- مقالات آموزشی
- بروزرسانی شده در

اکثر کاربران وردپرس برای نوشتن پستها و ایجاد صفحات جدید بیشتر زمان خودشان را صرف استفاده از ویرایشگر جدید وردپرس میکنند. وردپرس دارای ویرایش محتوای گوتنبرگ است که کار با آن بسیار ساده است.
به هر حال شما بهعنوان یک کاربر قدرتمند میتونید بهرهوری خود را با یادگیری ترفندهایی که کمتر در وردپرس شناخته شده هستند بیشتر کنید. گوتنبرگ این امکان را به شما میدهد که بتوانید در زمان کوتاهی محتوای بسیار جذابی تولید کنید.
در اینجا سعی بر این است که راهنماییهایی به شما برای تسلط بیشتر بر ویرایشگر گوتنبرگ ارائه کنیم. این نکات به شما در نحوه استفاده از ویرایشگر محتوای وردپرس کمک میکند.
آنچه در این مقاله میخوانید
کار با بلوکهای اصلی گوتنبرگ
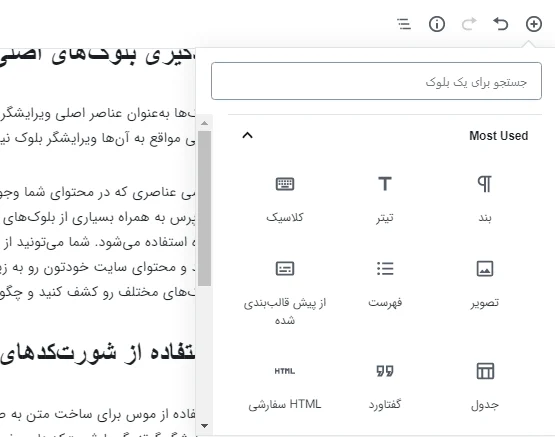
بلوکها بهعنوان عناصر اصلی ویرایشگر محتوای وردپرس به شمار میآیند. به همین دلیل برخی مواقع به آنها ویرایشگر بلوک نیز گفته میشود.

تمامی عناصری که در ویرایشگر جدید وردپرس وجود دارد از بلوک ساخته شده است. به طور معمول وردپرس به همراه بسیاری از بلوکهای پیشفرض مانند لیست، پاراگراف، تصاویر، گالریها و غیره استفاده میشود. شما میتونید از این بلوکها برای ساخت محتوای خود استفاده کنید و محتوای سایت خود را به زیبایی طراحی کنید. این موضوع باعث میشه شما بلوکهای مختلف را کشف کنید و چگونگی استفاده از آنها را در محتوا یاد بگیرید.
استفاده از میانبرهای کیبورد
استفاده از موس برای ساخت متن به صورت Bold و یا تبدیل آن به لینک کارایی ندارد. ویرایشگر گوتنبرگ با شورتکاتهای مفیدی که به همراه دارد به شما کمک میکند تا فرمتهای معمول را بدون نیاز به استفاده از موس انجام دهید.
استفاده از شورتکاتهای وردپرس نه تنها زمان شما را هدر نمیدهد بلکه باعث میشه سرعت نوشتن شما تا حد زیادی بالا برود و شما در مدت زمان کمتری مقالات خود را بنویسید.
فاصله تکخط و دوخط
برای بسیاری از کاربران مبتدی فهمیدن چگونگی ساخت پاراگراف و خطوط line breaks کار سختی است. در ویرایشگر محتوای وردپرس برای اضافه کردن یک پاراگراف جدید کافیه کلید Enter را فشار دهید تا یک پاراگراف با فاصله دو خط برای شما ایجاد شود.

به هر حال اگر فقط بخواهید یک single line break داشته باشید میتونید از کلیدهای Shift + Enter استفاده کنید.
تنظیم مجدد صفحه ویرایشگر جدید وردپرس
اساسا ویرایشگر محتوای وردپرس یک بوم سفید با یک نوارابزار در بالا و یک ستون پیشخوان در سمت راست میباشد. این ابزارها به شما یک رابط کاربری راحت برای ایجاد پستهای خود را میده.
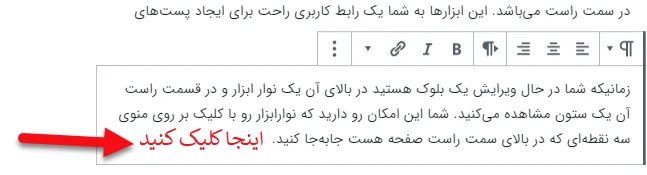
زمانیکه شما در حال ویرایش یک بلوک هستید در بالای آن یک نوار ابزار و در قسمت راست آن یک ستون مشاهده میکنید. شما این امکان را دارید که نوارابزار را با کلیک بر روی منوی سه نقطهای که در بالای سمت راست صفحه است جابهجا کنید.

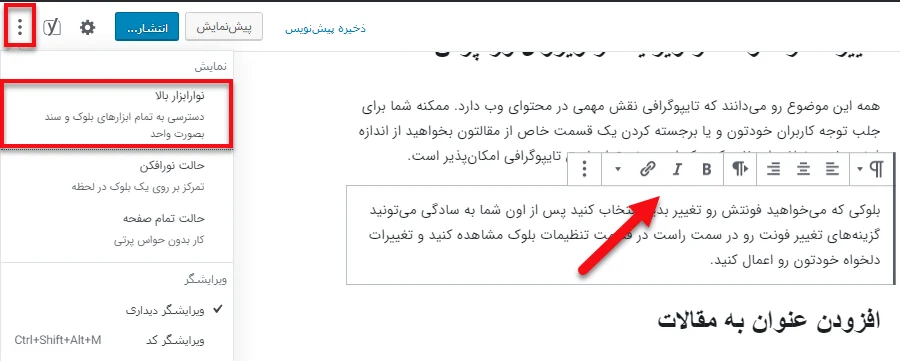
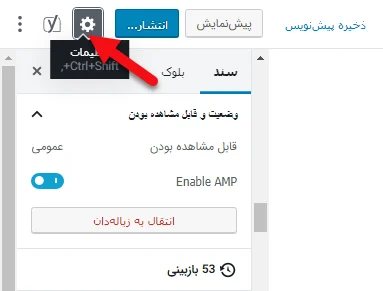
همچنین شما این امکان را دارید که با استفاده از آیکون چرخدنده موجود در صفحه مشخص کنید که پنل تنظیمات برای شما نمایش داده شود و یا پنهان شود.

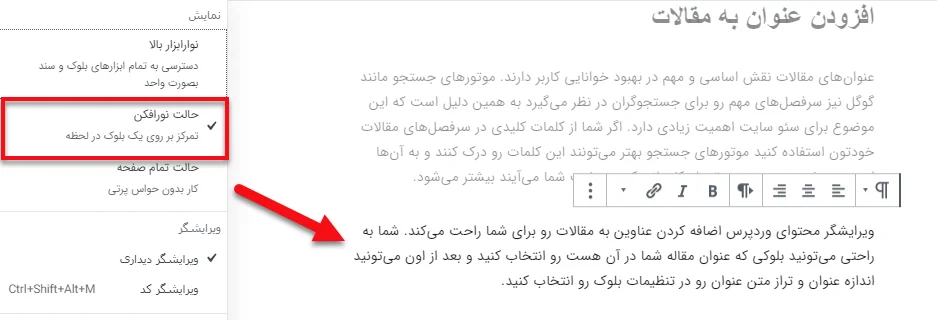
وردپرس این قابلیت را دارد که با استفاده از حالت نورافکن بتوانید روی محتوا تمرکز کنید.

اگر در صفحه خود به فضای سفید بیشتری احتیاج دارید اگر به حالت تمام صفحه بروید به شما یک صفحه کاملا سفید با یک نوارابزار در بالای صفحه خواهد داد.

تغییر اندازه فونت در ویرایشگر جدید وردپرس
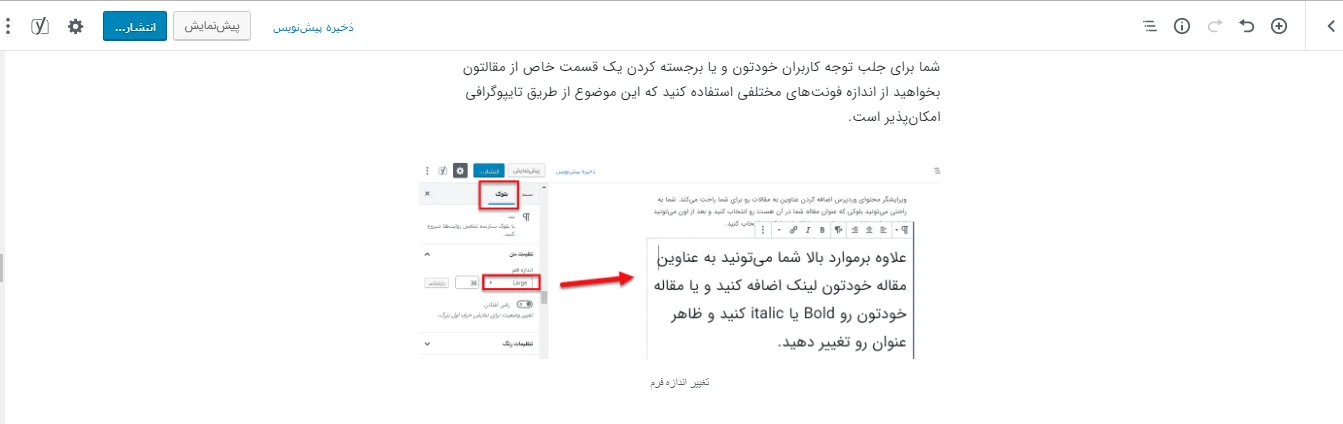
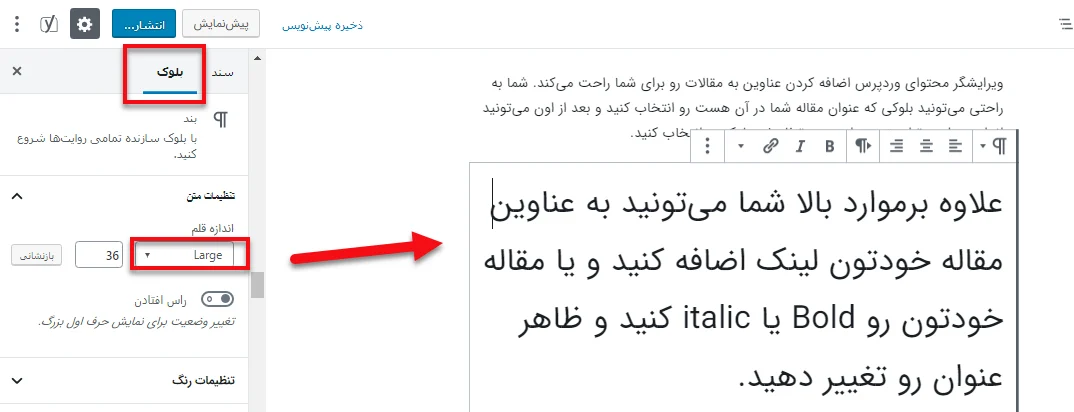
همه این موضوع را میدانند که تایپوگرافی نقش مهمی در محتوای وبسایت دارد. ممکن است شما برای جلب توجه کاربران خود و یا برجسته کردن یک قسمت خاص از مقالتون بخواهید از اندازه فونتهای مختلفی استفاده کنید که این موضوع از طریق تایپوگرافی امکانپذیر است.

بلوکی که میخواهید فونتش را تغییر دهید انتخاب کنید پس از آن شما به سادگی میتونید گزینههای تغییر فونت را در سمت راست در قسمت تنظیمات بلوک مشاهده کنید و تغییرات دلخواه خود را اعمال کنید.
افزودن تیتر به محتوای مقالات
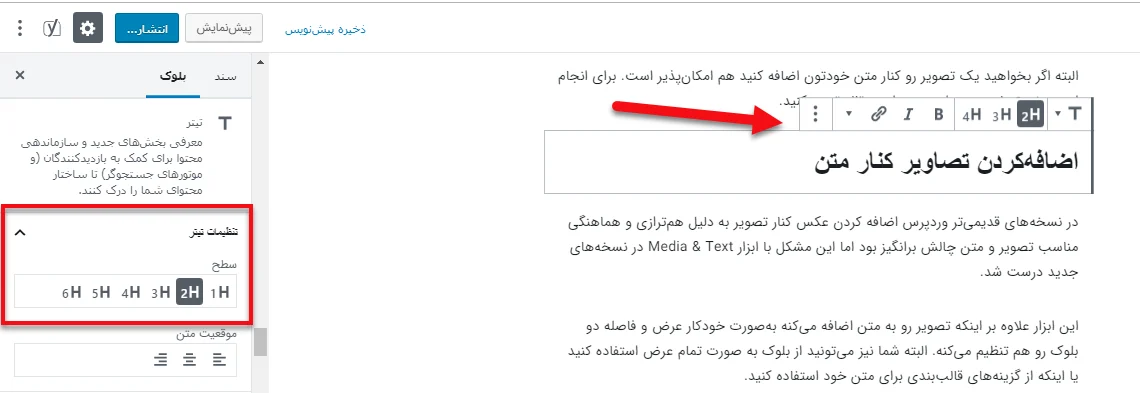
عنوانهای مقالات نقش اساسی و مهم در بهبود خوانایی کاربر دارند. موتورهای جستجو مانند گوگل نیز سرفصلهای مهم را برای جستجوگران در نظر میگیرد به همین دلیل است که این موضوع برای سئو سایت اهمیت زیادی دارد. اگر شما از کلمات کلیدی در سرفصلهای مقالات خود استفاده کنید موتورهای جستجو بهتر میتونند این کلمات را درک کنند و به آنها اهمیت بیشتری میدهند و تعداد کاربرانی که به سایت شما میآیند بیشتر میشود.
ویرایشگر جدید وردپرس اضافه کردن عناوین به مقالات را برای شما راحت میکند. شما به راحتی میتونید بلوکی که عنوان مقاله شما در آن است را انتخاب کنید و بعد از آن میتونید اندازه عنوان و تراز متن عنوان را در تنظیمات بلوک را انتخاب کنید.

علاوه برموارد بالا شما میتونید به عناوین مقاله خود لینک اضافه کنید و یا مقاله خود را Bold یا italic کنید و ظاهر عنوان را تغییر دهید.
اضافه کردن ستون به پستها
ویرایشگر جدید وردپرس به صورت پیشفرض با یک ستون در هر بلوک همراه است که به شما این امکان را میده هر محتوایی را به ستون اضافه کنید. این موضوع باعث میشه شما بتوانید به محتوا و متنی که نوشتهاید مثل یک مجله و به صورت کلی نگاه کنید.
شما این امکان را دارید که به سادگی با یک کلیک به ویرایشگر خود ستون اضافه کنید. برای این منظور میتونید به قسمت تنظیمات ویرایشگر بروید و تعداد ستونهایی که میخواهید اضافه کنید را انتخاب کنید.

همهی ستونهای گوتنبرگ به صورت پیشفرض دارای یک بلوک پاراگراف هستند و شما به راحتی میتونید هر بلوک دلخواهی را داخل ستونها اضافه کنید. بهعنوان مقال شما قادر هستید بلوک پاراگرافها، نقلقولها، تصاویر و موارد دیگر را به ستون خود اضافه کنید. آموزش کامل اینکار را اینجا ببینید.
البته اگر بخواهید یک تصویر را کنار متن خود اضافه کنید هم امکانپذیر است. برای انجام این موضوع باید به عنوان بعدی این مقاله توجه کنید.
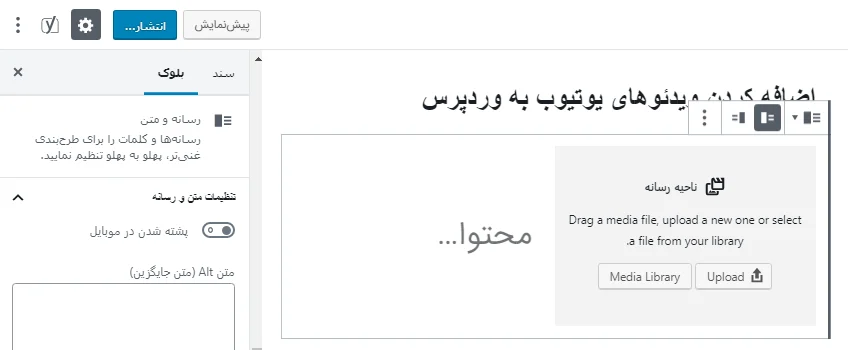
اضافهکردن تصاویر کنار متن
در نسخههای قدیمیتر وردپرس اضافه کردن عکس کنار تصویر به دلیل همترازی و هماهنگی مناسب تصویر و متن چالش برانگیز بود اما این مشکل با ابزار Media & Text در نسخههای جدید درست شد.

این ابزار علاوه بر اینکه تصویر را به متن اضافه میکند بهصورت خودکار عرض و فاصله دو بلوک را هم تنظیم میکند. البته شما نیز میتونید از بلوک به صورت تمام عرض استفاده کنید یا اینکه از گزینههای قالببندی برای متن خود استفاده کنید.
اضافه کردن ویدئوهای یوتیوب به وردپرس
این ویژگی برای شما وجود دارد که ویدئوهای دلخواه خود را در وردپرس آپلود کنید. وردپرس برای استفاده بهعنوان یک پلتفرم استریم ساخته نشده است. بسیاری از شرکتهایی که در زمینه میزبانی وردپرس فعالیت میکنند نمیتونند به اندازه کافی فایلهای بزرگ را ذخیره کنند.
البته توصیه ما این است که ویدئوهای خود را ابتدا در پلتفرم استریم آپلود کنید و سپس آن را به صفحات و پستهای خود در وردپرس انتقال دهید.

میتونید به راحتی با استفاده از بلوک یوتیوب URL ویدیو مورد نظر خود را وارد کنید پس از آن WordPress بهصورت خودکار آن ویدئو را برای شما جاسازی خواهد کرد.
علاوه بر این شما این امکان را دارید که URL ویدیو را در یک پاراگراف یا هر بلوک متن دیگری قرار دهید.
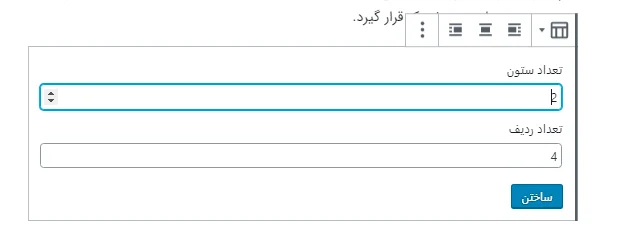
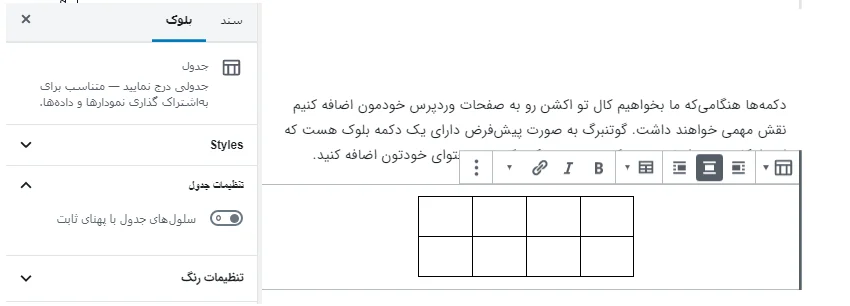
اضافه کردن جدول به پست وردپرس
علاوه بر همه موارد بالا یکی دیگه از ویژگیهای ویرایشگر وردپرس یعنی گوتنبرگ این است که میتونه به راحتی به پستها و صفحات شما جداول را اضافه کند. شما میتونید به راحتی جدول مورد نظر خود را اضافه کنید و بعد از آن تعداد ردیفها و ستونهای دلخواه خود را انتخاب کنید. البته نگران تعداد ردیفها و ستونها نباشید چراکه این امکان را دارید که هر زمان که بخواهید به آنها اضافه کنید.

بعد از انجام موارد بالا یک جدول ساده را میبینید که میتونید با رفتن به قسمت تنظیمات بلوک شخصیسازیهایی مانند محدرات هر سلول، رنگبندی و سبکهای مختلف جدول را با توجه به سلیقه خود انتخاب کنید.

بلوک جدول وردپرس برای جداول پایه مناسب است و از ویژگیهای بسیاری برخوردار نیست به همین دلیل توصیه میکنیم برای ایجاد جداول از Table Press استفاده کنید. TablePress یک پلاگین رایگان است که این امکان را در اختیار شما قرار میدهد که جداول زیبا و جذابی را بسازید و آنها را به پستها و صفحات وردپرسی خود اضافه کنید.
اضافه کردن دکمه به پستها و صفحات وردپرس
دکمهها هنگامیکه ما بخواهیم کال تو اکشن را به صفحات وردپرس خودمون اضافه کنیم نقش مهمی خواهند داشت. گوتنبرگ به صورت پیشفرض دارای یک دکمه بلوک است که این امکان را به شما میدهد که به سرعت یک دکمه به محتوای خود اضافه کنید.

این دکمهها بهصورت 3 استایل مربع، گرد و مرز یا حاشیه میباشند. همچنین شما میتونید پسزمینه، رنگ متن و جایگذاری دکمه روانتخاب کنید مثلا شما مشخص میکنید دکمه در سمت چپ، راست و یا مرکز قرار گیرد.
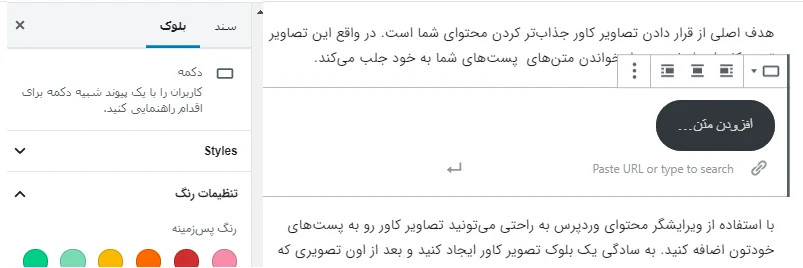
افزودن تصاویر کاور روی پستهای وردپرس
ممکن است شما تصاویر کاور شده را در مقاله نشریات معروفی مشاهده کرده باشید. تصاویر کاور در واقع تصاویری هستند که به سادگی در وسط مقالات قرار میگیرند که این تصاویر برخی مواقع ممکن است با یک متن پوشیده شده باشد.
هدف اصلی از قرار دادن تصاویر کاور جذابتر کردن محتوای شما است. در واقع این تصاویر توجه کاربران شما را بعد از خواندن متنهای پستهای شما به خود جلب میکند.
با استفاده از ویرایشگر جدید وردپرس به راحتی میتونید تصاویر کاور را به پستهای خود اضافه کنید. به سادگی یک بلوک تصویر کاور ایجاد کنید و بعد از آن تصویری که میخواهید از آن استفاده کنید را در آن بلوک اضافه کنید.
در حالت ایدهآل تصاویر کاور باید یک فایل تصویر بزرگتر باشد که بتونه در فرمت گستردهتری نمایش داده شود.
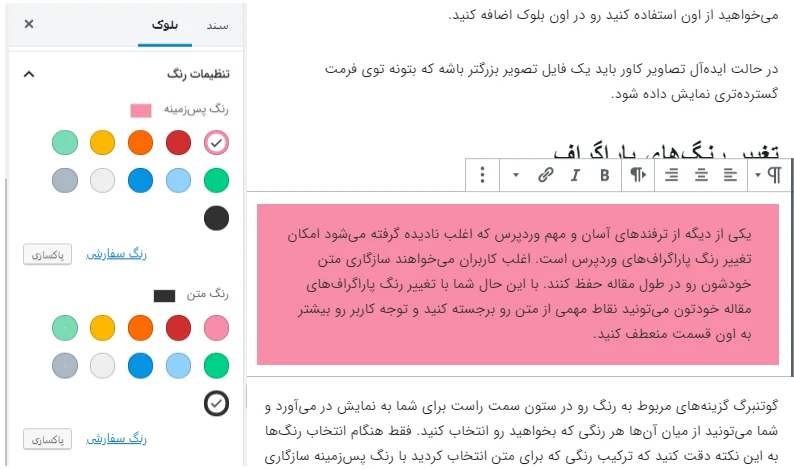
تغییر رنگ پاراگراف در ویرایشگر جدید وردپرس
یکی از دیگه از ترفندهای آسان و مهم وردپرس که اغلب نادیده گرفته میشود امکان تغییر رنگ پاراگرافهای وردپرس است. اغلب کاربران میخواهند سازگاری متن خودشان را در طول مقاله حفظ کنند. با این حال شما با تغییر رنگ پاراگرافهای مقاله خود میتونید نقاط مهمی از متن را برجسته کنید و توجه کاربر را بیشتر به آن قسمت منعطف کنید.
گوتنبرگ گزینههای مربوط به رنگ را در ستون سمت راست برای شما به نمایش در میآورد و شما میتونید از میان آنها هر رنگی که بخواهید را انتخاب کنید. فقط هنگام انتخاب رنگها به این نکته دقت کنید که ترکیب رنگی که برای متن انتخاب کردید با رنگ پسزمینه سازگاری داشته باشد و کاربران برای خواندن مقاله مشکلی نداشته باشند و به راحتی بتونند متن را مطالعه کنند.

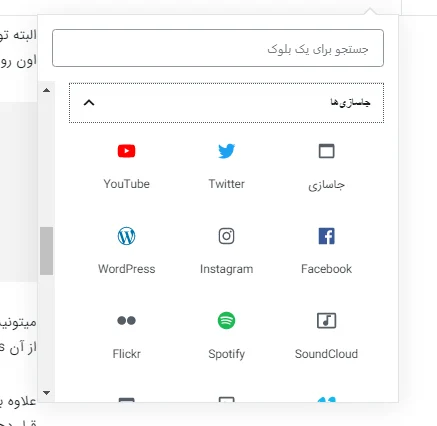
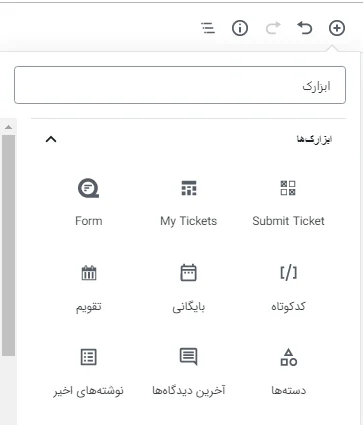
اضافه کردن ابزارکها به پستهای وردپرس
کارکرد ابزارکها کاملا شبیه به بلوکها میباشد. ابزارکها به شما این اجازه را میدهند که عناصر مختلفی را بدون نیاز به کد به وبسایت وردپرسی خود اضافه کنید.
به صورت معمول این ابزارکها در قسمت پانویس و یا سایدبار سایت استفاده میشوند. همچنین شما میتونید ابزارکهایی را به قسمت محتوای سایت خود مانند فرمهای تماس اضافه کنید.
به آسونی بخش ابزارکها را در زیر دکمه بلوک اضافه کنید که از این طریق شما قادر هستید ابزارکهای معمول و مورد استفاده خود را در پستها و صفحات سایت خود قرار دهید.

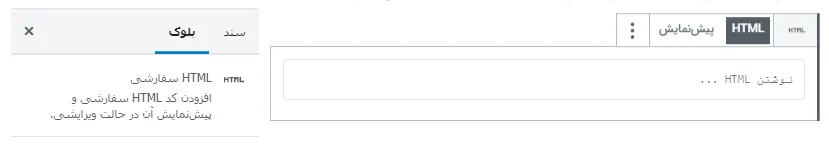
افزودن HTML سفارشی
ویرایشگر محتوای وردپرس یک ویرایشگر ویژوال WYSIWYG میباشد. اما به هرحال هنوز میتونید در صورت نیاز کدهای HTML را به پستهای خود اضافه کنید. سادهترین راه برای افزودن این کدها اضافه کردن بلوکهای سفارشی HTML به پستها است بعد از آن شما به راحتی قادر هستید هر کد HTML که میخواهید را اضافه کنید.

مشاهده تعداد کلمات و دیگر اطلاعات پستها
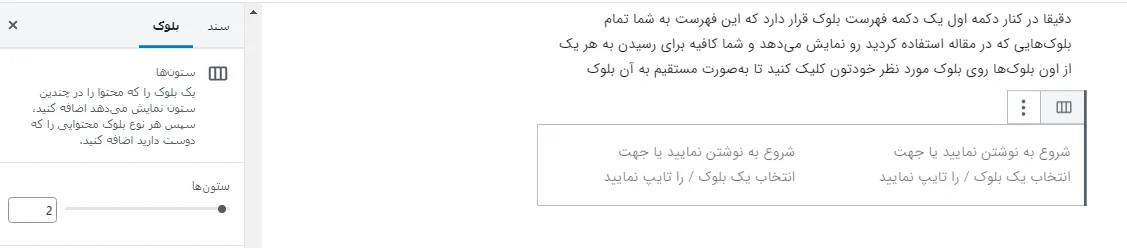
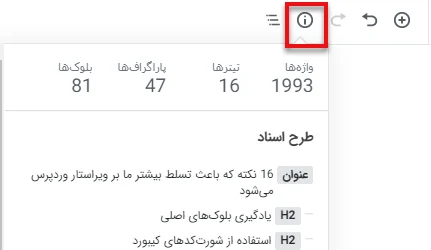
زمانیکه شما بر را یک مقاله طولانی کار میکنید ممکن است بخواهید یک طرح کلی از آن مقاله را مشاهده کنید. بهعنوان مثال میخواهید تعداد کلمات مقالهای که نوشتید و یا چگونگی قرارگیری همه بخشهای مقاله را ببینید.
نوارابزار گوتنبرگ دو دکمه در قسمت بالایی خودش برای مشاهده موارد بالا دارد. اولین دکمه که مربوط به اطلاعات تعداد کلمات نوشته شده، پاراگرافها، بلوکها میباشد همچنین طرحهای کلی مقاله را بر اساس سرفصلهایی که استفاده کردید نشان میدهد.

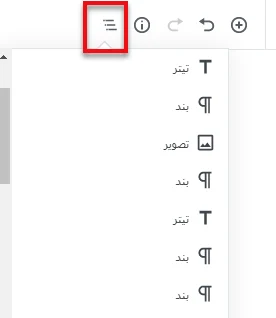
دقیقا در کنار دکمه اول یک دکمه فهرست بلوک قرار دارد که این فهرست به شما تمام بلوکهایی که در مقاله استفاده کردید را نمایش میدهد و شما کافیه برای رسیدن به هر یک از آن بلوکها روی بلوک مورد نظر خود کلیک کنید تا بهصورت مستقیم به آن بلوک بروید.

امیدواریم این مقاله به شما در تسلط بیشتر در ویرایشگر جدید وردپرس کمک کرده باشد. موفق باشید. 🙂

می دونم سوالم بی ربط هست ولی لطفا بگید شما فرم ورود و ثبت نامتون را با چه افزونه ای ویرایش کردید؟
ممنون از سایت خوبتون
سلام میهن پنل. البته با کمی تغییرات
باسلام آیا امکان تغییر رنگ یه قسمتی از پاراگراف وجود داره؟
امکان تغییر رنگ فونت پاراگراف هست ولی امکان اینکه فقط یک کلمه یا جمله تغییر داد پیدا نکردم.
سلام قسمتی از پاراگراف خیر متاسفانه
من میخوام رنگ متن تیترها رو عوض کنم ولی در گوتنبرگ نمیشه.
خیر متاسفانه این قابلیت را در حال حاضر ندارد.
در آپدیت جدید ۵.۹ به بعد اضافه کردن و قابل تعویض رنگ تیتر محیا شده
نسخه ۵.۹ وردپرس هنوز منتشر نشده متاسفانه