چگونه تورفتگی پاراگراف در وردپرس ایجاد کنیم؟
- مقالات آموزشی
- بروزرسانی شده در

آیا شما قصد دارید یک فضای خالی یا تورفتگی پاراگراف در وردپرس ایجاد کنید؟ درواقع زمانی که متن شما در وردپرس طولانی است، نیاز است که تورفتگی پاراگراف را در نوشتههای سایت خود ایجاد کنید. ما تصمیم گرفتیم در این مقاله چگونگی انجام کار را برای شما شرح دهیم.
در هنگام تولید محتوا در سایت شما باید اصول زیادی را رعایت کنید تا بتوانید یک محتوای باکیفیت را به کاربران سایت خود ارائه کنید. یکی از موارد بسیار مهم در هنگام انجام این کار نحوه پاراگرافبندی است. افزودن محتوای جدید به سایت بسیار مهم است و باید به آن همیشه توجه زیادی داشته باشید.
چراکه یک محتوای مفید میتواند کاربران زیادی را برای سایت شما جذب کند. محتوا باید بهگونهای نوشته شود که کاربر بتواند بهراحتی آن را مطالعه کرده و از آن استفاده نماید. رعایت کردن برخی اصول ساده در هنگام تولید محتوا به شما در تولید یک محتوای باکیفیت کمک خواهد کرد. ما در تیم میهن وردپرس همواره تلاش میکنیم که این راهکارها را به شما کاربران عزیز آموزش دهیم.
آنچه در این مقاله میخوانید
تأثیر تورفتگی پاراگراف در محتوا
با روی کار آمدن ویرایشگر جدید وردپرس یا همان ویرایشگر گوتنبرگ تولید محتوا در سایت روند بهتری را داشته است. این ویرایشگر بسیار قدرتمند بوده و کاربردهای فراوانی برای شما دارد. محتوای خوب و باکیفیت همچنین تأثیر زیادی بر ترافیک سایت شما دارد و باعث میشود سئو سایت شما ارتقا پیدا کند.
انجام این کار زمانی که شما از نوشتههای طولانی استفاده میکنید بسیار مورداستفاده و کاربردی است. همچنین انجام این کار به افزایش خوانایی سایت شما کمک میکند. علاوه بر این کاربر زمانی که به سایت شما مراجعه میکند و محتوای سایت شما را مطالعه میکند، تجربه کاربری بهتری را از سایت شما خواهد داشت. ایجاد تورفتگی در پاراگرافها باعث میشود متن شما از یکدیگر متمایز شود.
تمامی این امور باعث میشود آمار بازدید از سایت شما افزایش پیدا کند. انجام این کار بسیار ساده است و شما بهراحتی میتوانید این کار را انجام دهید. شما قادر هستید این کار را توسط سه روش و تنها با استفاده از چند قطعه کد کوتاه انجام دهید.
روش اول: ایجاد تورفتگی پاراگراف در وردپرس با ویرایشگر متن
این روش بسیار ساده است و افراد مبتدی میتوانند بهراحتی این کار را انجام دهند. بهطور پیشفرض، اکثر قالبهای وردپرس پاراگرافها را بهصورت چپ به راست در زبانهای راست به چپ نمایش میدهدند. در نظر داشته باشید که در این روش فاصله را نمیتوانید کنترل نمایید.

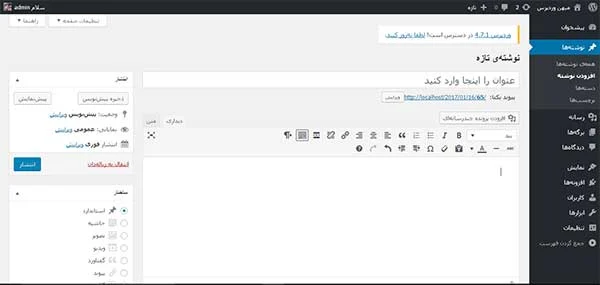
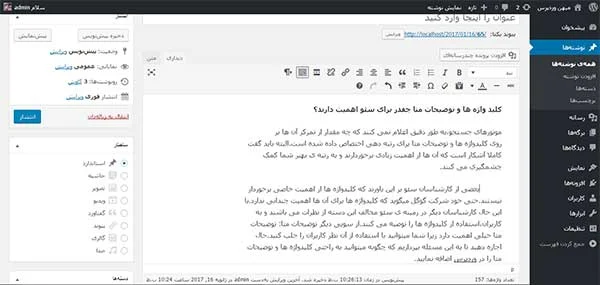
اگر شما میخواهید تورفتگی برای پاراگراف ایجاد کنید، میتوانید از دکمه افزایش تورفتگی در ویرایشگر ویژوال استفاده کنید.
این فاصله در سمت راست پاراگراف ایجاد خواهد شد.
برای انجام این کار شما باید ابتدا پاراگراف را انتخاب کنید و سپس بر روی دکمه افزایش تورفتگی کلیک نمایید. شما میتوانید برای ایجاد فاصله بیشتر، دو بار یا بیشتر بر روی دکمه مذکور کلیک کنید. یا برعکس، میتوانید فاصله را کاهش دهید.

روش دوم: ایجاد تورفتگی پاراگراف در وردپرس با استفاده از CSS
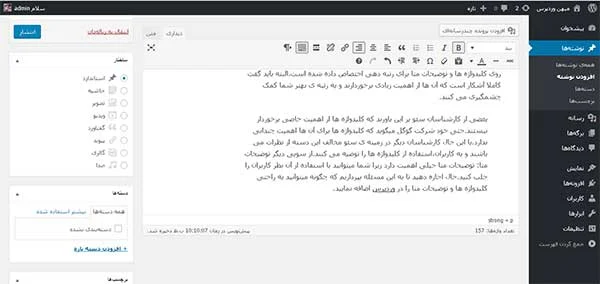
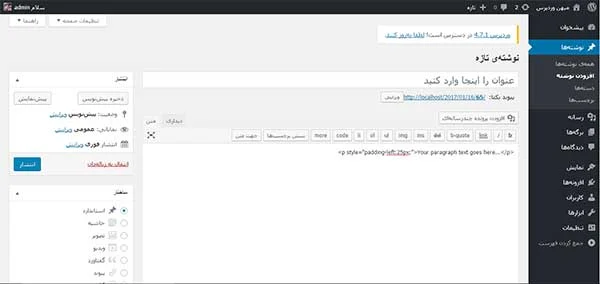
روش اول سادهترین راه میباشد. ولی به شما اجازه کنترل مقدار فاصله را نمیدهد. اما در این مرحله شما باید از CSS استفاده کنید. در این روش کاربران پیشرفتهتر میتوانند از ویرایشگر متن برای تغییر فاصله استتفاد کنند. در این روش شما باید متن اطراف تگ پاراگراف
را دستهبندی کنید. سپس خط CSS زیر را به متن پاراگراف اضافه کنید.
<p style="padding-left:25px;">Your paragraph text goes here...</p>این روش به شما اجازه میدهد که پاراگراف را دندانهدار کنید. اگر اغلب نیاز به این کار دارید، این روش مناسب نیست. اما اگر استفاده از این کار زیاد مورداستفاده شما نیست انجام تورفتگی پاراگراف را با استفاده از این روش به شما کاربران عزیز توصیه میکنیم.

روش سوم: تورفتگی فقط در خط اول پاراگراف
معمولاً در صفحات وب، فاصلهای که در پاراگراف ایجاد میشود، تنها در خط اول نیست. حتی در وردپرس این فاصله به کل پاراگراف اعمال میشود.
برای اضافه کردن فاصله در خط اول پاراگراف، شما باید CSS سفارشی را به تم خود اضافه کنید.
برای این کار ابتدا وارد قسمت نمایش و سپس سفارشیسازی شده، در اینجا روی CSS اضافی کلیک کنید.

در سمت راست یک جعبه متن نشان داده میشود، جایی که باید CSS خود را سفارشی کنید. شما باید کد CSS زیر را در این جعبه وارد کنید:
p.custom-indent {
text-indent:60px;
}این کد CSS بهراحتی به مرورگر اعلام میکند که اگر پاراگراف وجود دارد، از کلاس سفارشی-تورفتگی استفاده شود و در ابتدای پاراگراف 60 پیکسل فاصله ایجاد میکند.

همچنین شما قادر هستید پستها را در وردپرس ویرایش کنید و در تگهای and پاراگرافهای خود را دستهبندی کنید. بهعنوانمثال:
<p class=”custom-indent”>Your paragraph text goes here…</p>اما شما میتوانید کل پاراگرافهای سایت خود را نیز به این صورت پاراگرافبندی کنید. برخی از مدیران سایت بنا بر نیاز سایت ترجیح میدهدند که تمامی پاراگرافها را به این شکل ایجاد کنند. بنابراین اگر شما نیز نیاز دارید که تمام پاراگرافهای خود را به این سبک ویرایش کنید باید از کد CSS زیر استفاده کنید:
article p {
text-indent:60px;
}با این کار، بهطور خودکار در اولین خط تمام پاراگرافهای یک پست در وردپرس، فاصله ایجاد خواهد شد. به همین راحتی!
امیدواریم که این آموزش در انجام این کار به شما کمک کرده باشد. شاد و پیروز باشید. 🙂

از مطالب خوبتون و سایت مفیدتون سپاسگزارم.