نمایش گوگل مپ در سایت با کد HTML
- مقالات آموزشی
- بروزرسانی شده در

امروزه با توجه به اینکه اینترنت نقش اساسی و مهمی را در زندگی همه با ایفا میکند، کمتر کسی را پیدا خواهید کرد که اسم گوگل مپ را نشنیده باشد و یا اینکه از میزان قابلیتها و امکانات آن بیخبر باشد. معمولاً کسانی که یک وبسایت راهاندازی میکنند یک بخشی از سایت را به” تماس با ما” اختصاص میدهدند و آدرس دفتر کار خودشان را نیز در آن قسمت قرار خواهند داد. برای نمایش نقشه گوگل در سایت کافیست چند دقیقه وقت خود را آزاد کنید و این مقاله را بخوانید.
یکی از امکاناتی که گوگل مپ در اختیار شما قرار میدهد، این است که یک نقشه در سایت خود به نمایش دربیاورید. بهبیاندیگر سرویس نقشه گوگل میتواند بهعنوان نمایشگر آدرس شرکت، دفتر یا محل کار شما استفاده شود و ما قصد داریم در این آموزش این مورد را برای شما آموزش دهیم.
نمایش گوگل مپ در سایت
برای اینکه بتوانید به برگه “تماس با ما” در سایت وردپرسی خود نقشه محل کار خود را اضافه کنید، باید طبق راهنماییهای زیر عمل کنید. افزودن نقشه به سایت میتواند از جهات مختلفی برای سایت شما مفید باشد. یکی از مهمترین فواید آن جلب اعتماد مشتری است.
همانطور که در جریان هستید میزان اعتماد کاربران به سایتها در برخی مواقع بسیارکم است و شما با اضافه کردن یک سری امکانات کوچک به سایت مانند نقشه میتوانید تا حدودی اعتماد کاربر را جلب کنید. اگر کاربر از داشتن یک دفتر با آدرس دقیق مطمئن شود، میتواند با آرامش خاطر بیشتری از سایت شما خرید انجام دهد.
کد HTML نقشه گوگل برای سایت
برای این کار شما باید در وهله اول وارد maps.google.com شوید. با رفتن به این آدرس اینترنتی، یک نقشه برای شما باز خواهد شد که شما باید از روی آن، مکان موردنظر خود را پیدا کنید و بر روی آن راست کلیک کنید.
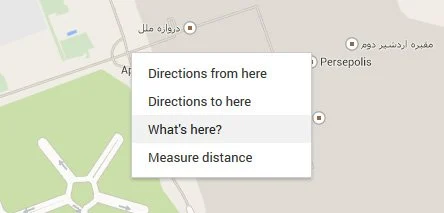
در این قسمت، یک پنجره برای شما باز خواهد شد که باید بر روی گزینه “Whats Here” کلیک کنید؛ مطابق تصویر زیر:

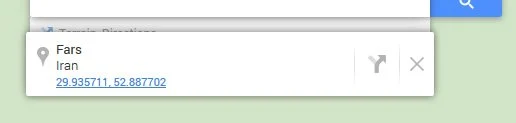
با کلیک بر روی گزینه گفتهشده، یک سری مختصات برای شما نمایش داده خواهد شد که به رنگ آبی میباشد و شما باید روی این مختصات که در قسمت جستجو نشان داده خواهد شد کلیک کنید. مطابق با تصویر زیر:

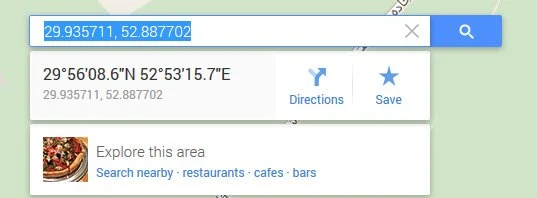
یک مختصات به شما داده خواهد شد که باید آن را کپی کنید و آن را نگه دارید، این مختصات در مراحل بعدی برای شما لازم است؛ مشابه تصویر زیر:

حالا باید مشخص کنید در کدام قسمت از سایت میخواهید، نقشه قرار داشته باشد و پسازآن این قطعه کد را در قالب سایت جایگذاری کنید:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google Maps</title>
<style type="text/css">
#map-canvas{
width: 700px;
height: 500px;
margin: 0 auto;
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script type="text/javascript">
function initialize() {
var myLatlng = new google.maps.LatLng(29.935711, 52.887702);
var mapOptions = {
zoom: 15,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var contentString = '<div style="direction: rtl; text-align: right;font-family: Tahoma;">' +
'<h4>Marvdasht , Takhte Jamshid</h4>' +
'<h5>Takhte Jamshid</h5>' +
'</div>';
var infowindow = new google.maps.InfoWindow({
content: contentString
});
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Takhte Jamshid'
});
infowindow.open(map, marker);
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
}
</script>
</head>
<body onload="initialize()">
<div id="map-canvas"></div>
</body>
</html>خب حالا باید مختصاتی که در مرحله بعد بهدست آوردید را در کدهای بالا جایگذاری کنید. کد موردنظر خود را بهجای ” 29.935711, 52.887702″ قرار دهید تا نقشه با مختصات موقعیت شما نمایش داده شود.
همچنین در کد بالا باید بهجای کلمه Takhte Jamshid، را به کلمه موردنظر خود و اسم مکان موردنظر تغییر دهید و از نمایش آدرس محل کار خود بر روی سایت لذت ببرید. به همین راحتی!
امیدواریم با کمک این مقاله توانسته باشید بهراحتی نمایش گوگل مپ در سایت را انجام دهید. راستی! حتما دو مقاله تحریم گوگل مپ برای دامنههای ایرانی و پولی شدن نقشه گوگل را مطالعه کنید. موفق و سربلند باشید. 🙂


سلام. کد رو در برگه تماس با ما وارد کردم بعد روی حالت ویرایش المنتور که میرم چیزی نمایش نمیده
سلام وقت بخیر
آیا افزونه ای هست قسمتی از یک صفحه رو به جای لینکی که درون متن میزایرم نمایش بده
به جای لینک یک قسمتی از اون صحفحه رو نمایش بده با کادر کوچیک بعد کاربر باکیک روی اون وارد اون صفحه بشه
وابن کار به صورت خودکار بشه مثلا یه متنی مینویسیم یک قسمتیش رو می خوایم لینک بدیم لینک رو که میدیم خودش به صورت خودکار بیاد اونوتبدیل کنه به یک کادر کوچیک از صفحهای که می خواد لینک بشه برای هر لینکی خودش جدا گونه این فرایند رو انجام بده
سلام وقت بخیر
آیا افزونه ای هست قسمتی از یک صفحه رو به جای لینکی که درون متن میزایرم نمایش بده
به جای لینک یک قسمتی از اون صحفحه رو نمایش بده با کادر کوچیک بعد کاربر باکیک روی اون وارد اون صفحه بشه
تو چقدر خوبی
اقای حسینی سلام من روی سایتم کد رو دادم میخواستم روی قسمت پایین سایت یا همون پاورقی بیاد بعد خودم برنامه نویسی خوندم مطمعنم مشکل از کد نیست اروری ام نداد ولی نمیاره من فکر کنم بخاطر اینه که دامینم ایرانه یا همون .ir هستش
سلام دامنه شما ir باشه نمیاره به دلیل تحریم ها. حتی اگر دات کام باشه باید توی گوگل پلن خریداری کنید توی نسخه جدید
سلام , من این کد رو که قرار میدم تو سایت هیچ اطلاعاتی نشون نمیده.فقط یه صفحه سیاه خالی
سلام ، کد رو چجوری به قالب اضافه کنم ؟
با سلام
چه کدی؟
قالب آرچی رو می خوام گوگل مپشو فعال کنم , تیکت قبلی که دادم گفتن باید کد به قالب اضافه کنم
آموزش نمایش نقشه گوگل در سایت
در قسمت css سفارشی
با سلام و تشکر از سایت خوبتونلطفا راهنمایی کنینچطور میتونم نقطه علامت گذاری شده روی نقشه را در افزونه intergeo map به یک مطلب لینک بدم. مثلا صفحه را دو قسمت کنم سمت راست نقشه باشه و توضیحات نقاط نقشه در سمت چپ باشه که با کلیک روی علامت نقشه توضیحات مربوط به آن را در سمت چپ نشون بدهممنون
سلام بهتره یه افزونه بنویسید چون فکر نمیکنم با این افزونه بشه چنین کاری رو کرد
جناب حسینی فرض کنید بخوام نقشه محل شرکت رو در برگه تماس با ما یا درباره ما انتهاش قرار بدم باید این کد رو کجا قرار بدم.؟ داخل توضیحات فرمودید که کد مورد نظر را در قالب سایت کپی کنید.منظور از قالب سایت کدوم فایل در سی پنل هستش؟ تشکر
اگر میخواید توی وردپرس توی یکی از برگه ها قرار بدید پس ویرایشگر رو توی حالت متن قرار بدید و کد رو اونجا پیست کنید در انتهای متن نوشته
با سلامبنده هم میخواستم در برگه تماس با ما نقشه را بگذارم ولی با گذاشتن کد هم همون برگه بهم ریخت یعنی از پایین صفحه که اسکرول نداشت اسکرول دار شد و خبری از نقشه هم نبود
سلام برگه رو روی حالت متن قرار بدید
سلام. چطور میتونم سفارش یه پروژه مبتنی بر همین پروژه که گذاشتید رو بهتون بدم؟
عالی بود