کاهش حجم CSS و جاوا اسکریپت در وردپرس
- افزونه وردپرس آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در

افزونههای مختلفی برای کاهش حجم CSS و JS در وردپرس وجود دارد که امروز یکی از بهترین افزونهها را به شما معرفی خواهیم کرد.
زمانی که وبسایت خود را راهاندازی میکنید فاکتورهای زیاد وجود دارند که برای ادامه فعالیت وبسایت ضروری هستند و شما باید همواره به آنها توجه داشته باشید. یکی از این فاکتورها که ما بارها در مقالات و آموزشهای مختلف در مورد اهمیت و نحوه ارتقا آن برای شما توضیح دادهایم سرعت سایت وردپرسی شما است.
افزایش سرعت سایت یکی از اصول ضروری است که مدیر سایت باید با استفاده از راهکارهای متفاوت آن را در نظر داشته باشد. برای اینکه شما بتوانید کاربران خود را از دست ندهید باید سرعت سایتتان را ارتقا دهید. چراکه کاربر پسازاینکه وارد سایت میشود اگر نتواند در یک مدت کوتاه به محتوا و صفحات شما دسترسی پیدا کند سریعاً سایت شما را ترک میکند.
آنچه در این مقاله میخوانید
کاهش حجم CSS و جاوا اسکریپت در وردپرس
امروزه سایتها و رقیبان زیادی وجود دارند که شما باید بتوانید با ترفندهای مختلف از آنها پیشی بگیرید و باعث یک تجربه کاربری لذتبخش برای کاربران خود شوید و آنها را تبدیل به مخاطبان دائمی سایت خود کنید. ما در دوره جامع سایت برتر بهصورت کاملاً مفصل در مورد چگونگی انجام این کار برای شما توضیح دادهایم ولی بااینحال تلاش میکنیم در قالب مقالات مختلف نیز ترفندهای کاربردی را به شما آموزش دهیم.
همانطور که میدانید شما میتوانید در سیستم انعطافپذیر وردپرس توسط کد نویسی یا پلاگینها نیازهای خود را برطرف کنید و ما همواره تلاش میکنیم آنها را به شما آموزش دهیم. امروز در این آموزش هم قصد داریم یکی از روشهای افزایش سرعت سایت توسط یک افزونه وردپرسی را به شما دوستان عزیز آموزش دهیم. پس پیشنهاد میکنیم که حتماً چند دقیقه از وقت باارزش خود را صرف مطالعه این مقاله کنید.
آشنایی با افزونه Fast Velocity Minify
افزونهای که در این آموزش برای افزایش سرعت سایت وردپرسی میخواهیم به شما معرفی کنیم Fast Velocity Minify نام دارد. این افزونه یکی از بهترین و کاربردیترین افزونههایی است که میتواند در این زمینه به شما کمک کند و سرعت سایتتان را افزایش دهد.
این پلاگین در مخزن وردپرس به ثبت رسیده است و شما میتوانید از آن بهصورت رایگان استفاده کنید و نیازی به پرداخت هزینه ندارید. به دلیل کاربرد فراوانی که این افزونه در سایتها داشته است توانسته که بیشتر از 100 هزار نصب موفق در وبسایتهای مختلف داشته باشد که نشان از کاربرد آن دارد.
درواقع با افزونه Fast Velocity Minify درخواستهای HTTP با ترکیب فایلهای CSS و جاوا اسکریپت درونگروهی از فایل کاهش مییابد. درواقع عبارت Minify به معنی فشردهسازی است و حجم فایلهای سایت شما کاهش داده میشود. شما میتوانید برخی از مهمترین ویژگیهای این افزونه آر در اینجا مشاهده کنید:
- ادغام فایلهای JS و CSS به گروهها برای کاهش تعداد درخواستهای HTTP
- ادغام و بهینهسازی فونتهای گوگل
- مدیریتهای اسکریپتهای لود شده در هدر و فوتر بهصورت جداگانه
- هنگام کاهش حجم فایل تغییری در ترتیب فایلها صورت نمیپذیرد
- پشتیبانی از اسکریپتهای محلی
- کاهش حجم فایلهای JS و CSS
- گزینهای برای استفاده از کمپرسور YUI بهجای PHP Minify
- ذخیره کردن فایلهای کش در مسیر آپلودها
- مشاهده وضعیت در پنل مدیریت وردپرس
- گزینهای برای کاهش HTML برای بهبود بیشتر
این افزونه دارای رابط کاربری سادهای است که باعث میشود کاربران مبتدی هم بتوانند خیلی راحت آن را پیکربندی کرده و با آن کار کنند. در ادامه ما روش کامل کار با آن را توضیح میدهیم.
نحوه کار با افزونه Fast Velocity Minify
در ابتدا شما باید این افزونه را روی وبسایت خود نصب کنید. پس به مسیر افزونهها > افزودن در پیشخوان وردپرس خود بروید و این افزونه را از مخزن وردپرس دریافت و فعال نمایید. اگر با انجام این کار دچار مشکل شدید میتوانید آموزش نصب افزونه در وردپرس را مشاهده کنید.

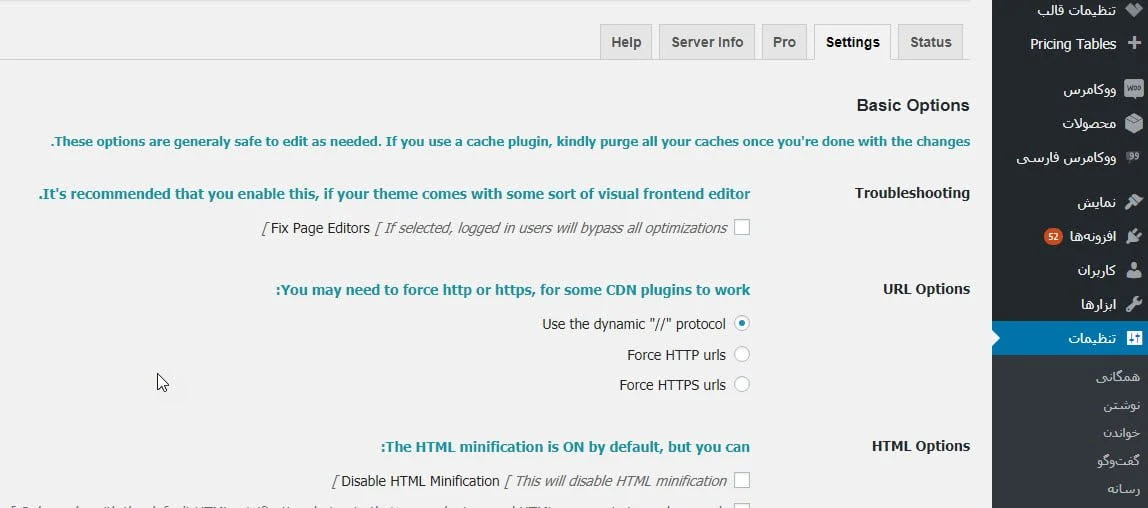
پس از فعالسازی افزونه گزینه جدیدی به نام Fast Velocity Minify به بخش تنظیمات در پنل مدیریت وردپرس اضافه میشود. توسط این قسمت شما میتوانید تنظیمات افزونه را انجام داده و آن را پیکربندی کنید. بنابراین روی این گزینه کلیک کنید و وارد صفحه تنظیمات شوید. در اینجا چندین تب مختلف وجود دارد که آنها را بررسی میکنیم.
وضعیت

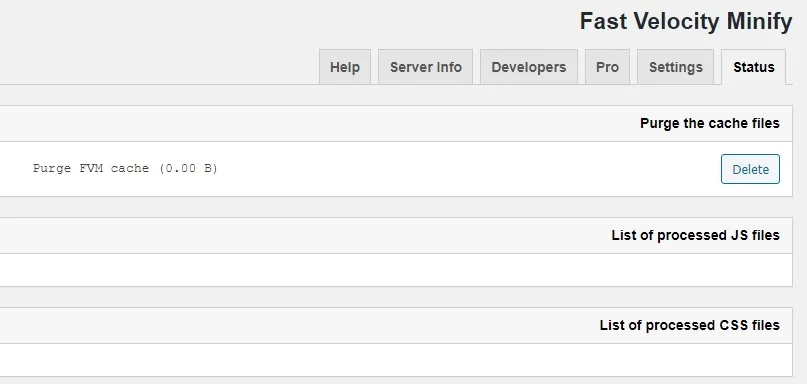
اولین زبانهای که مشاهده میکنید Status است. در این تب میتوانید با استفاده از گزینه اول فایلهای کش را پاکسازی کنید و لیست فایلهای JS و CSS پردازششده را در گزینه دوم و سوم میتوانید مشاهده نمایید.
Settings

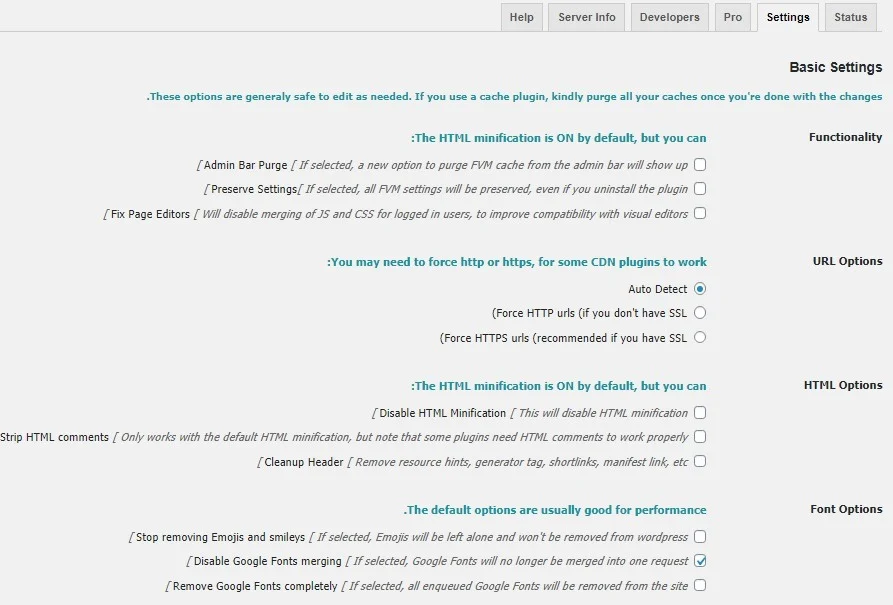
در تب Settings گزینههای موجود را در صورت نیاز بررسی و فعال و ذخیره کنید. این گزینهها امن هستند و اگر از افزونه کش استفاده کردید حتماً تمامی آنها را پاکسازی کنید. در این قسمت میتوانید حجم فایلهای JS و CSS و درخواستهای Http را کم و به هم بچسبانید. در اصل فاصلههای اضافی را حذف میکنید و این عمل باعث میشود که سرعت لود سایت بیشتر و بهبود یابد.
در اینجا توسط گزینه Functionality امکان این را دارید که عملکرد افزونه را تعیین کنید. در اینجا سه گزینه وجود دارد که گزینه اول برای این است که یک گزینه جدید در پنل مدیریت برای پاک کردن حافظه کش قرار میگیرد. گزینه دوم نیز تنظیمات افزونه حتی در صورت حذف شدن باقی میماند. گزینه سوم نیز باعث میشود که JS و CSS برای ورود کاربران غیرفعال شود.

گزینه بعدی یعنی URL Options در رابطه با استفاده از URL ها است و شما باید اگر SSL ندارید از HTTP یا اگر SSL دارید از HTTPS استفاده کنید. همچنین میتوانید حالت انتخاب خودکار یعنی Auto Detect را انتخاب کنید. گزینه بعدی HTML Options است و برای تنظیمات HTML است که در حالت پیشفرض روی Cleanup Header قرار دارد.
گزینه Font Options هم بهصورت پیشفرض روی Disable Google Fonts Merging قرار دارد که باعث میشود ترکیب شدن فونتهای گوگل غیرفعال شود. با استفاده از گزینه Google Fonts شما میتوانید نحوه درج فونتهای گوگل را تعیین کنید که روی Inline Google Fonts CSS قرار دارد. بقیه گزینهها را نیز میتوانید بهدلخواه تنظیم کنید.
تست سایت در Gtmetrix
حال اگر در سایت Gtmetrix سایت خود را قبل و بعد از نصب افزونه تست کنید مشاهده خواهید کرد که سرعت سایت بیشتر شده است و حجم سایتتان کاهشیافته است. بهطورکلی با کاهش دادن حجم فایلهای JS و CSS وردپرس میتوانید سرعت لود شدن سایتتان را افزایش دهید. این کار در افزایش رتبه سئو سایت تأثیر بسزایی دارد.
موفق و پیروز باشید. 🙂

سلام این آموزش رو بروز کنید افزونه فرق کرده
سلام و عرض ادب
خیلی ممنون از شما که مطالب ارزشمندی ارائه می کنید. در سایتهای زیادی از کم کردن حجم کدها صحبت شده ولی راهکار عملی خوبی ارائه نشده ولی این مقاله شما واقعا به درد بخور بود. دست شما درد نکنه
سلام سپاس از شما
سلام خیلی خوشحالم که این مطلب رو دیدم چون واقعا افزونه بدرد بخوری معرفی کردید. از تیم شما هم تشکر می کنم که هوای ما مبتدی هارو دارید.
سلام
مخلص!