ایجاد صفحه در دست ساخت در وردپرس با YITH Pre-Launch
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

هنگام تغییر یا طراحی بخشی از سایتتان، پیشنهاد میکنیم حالت تعمیر سایت شما برای کاربر قابل مشاهده نباشد. پس بهتر است با ایجاد صفحه در دست ساخت در وردپرس، کاربر را برای مدت کوتاهی منتظر نگه دارید.
زمانی که شما وبسایت خود را راهاندازی میکنید ممکن است که بعدازگذشت مدتی بخواهید در سایتتان تغییراتی را به وجود بیاورید. اما در این زمان شما باید مراقب باشید که بازدیدکنندگان سایت خود را از دست ندهید. اما آیا تابهحال به این موضوع فکر کردهاید که اگر با این کار صفحات سایت شما در دسترس نباشند چطور باید به کاربران خود این موضوع را اطلاع دهید؟
ما همواره در میهن وردپرس سعی میکنیم روشهای گوناگونی را در چنین مواقعی جهت از دست ندادن کاربران به شما معرفی کنیم. بهترین و سادهترین روشی که شما میتوانید توسط آن به کاربران خود اطلاعرسانی کنید استفاده از افزونههای مختلف وردپرسی است. اینگونه افزونهها به شما کمک میکنند بتوانید یک صفحه جهت نمایش به کاربران در چنین مواقعی بسازید و به سادهترین شکل ممکن آنها را مطلع کنید.
در این مقاله نیز قصد داریم به شما یک افزونه بسیار کاربردی معرفی کنیم تا بتوانید توسط آن بدون اینکه یک خط کد نویسی انجام دهید به کاربران خود اطلاع دهید که سایت شما در حال بهروزرسانی و یا تعمیر میباشد. شما میتوانید مدتزمان این کار را نیز برای آنها مشخص کنید و بهاینترتیب مشاهده میکنید که کاربران شما از دست نخواهند رفت.
زمانی که شما این کار را انجام میدهید ارتباط خود را با کاربرانتان حفظ میکنید و میتوانید آنها را در جریان روند تغییر و تحول سایت قرار دهید که این موضوع میتواند برای کاربران سایت شما خوشایند باشد. حتی در مواردی که بازدیدکننده برای بار اول به وبسایت شما مراجعه میکند نیز این موضوع دارای اهمیت زیادی است و اگر شما این اطلاعیه را قرار ندهید امکان این وجود دارد که آن کاربر دیگر به وبسایت شما مراجعه نکند.
آنچه در این مقاله میخوانید
معرفی افزونه YITH Pre-Launch
در برخی موارد برای شما عزیزان پیشآمده است که سایت شما به مشکل برخورده و مدتی طول میکشد تا سایتتان را مجدداً راهاندازی کنید. در این صورت میتوانید با افزونهای که در اینجا به شما معرفی میکنیم یک صفحه ما بهزودی میآییم با شمارش معکوس برای کاربران خود به نمایش بگذارید.
افزونههای زیادی برای افزودن این بخش وجود دارد که ما آموزش کار با بسیاری از آنها را در اختیار شما قرار دادهایم اما پلاگین وردپرسی YITH Pre-Launch میتواند این کار را به بهترین شکل ممکن برای شما خیلی راحت و تنها در چند دقیقه انجام دهد. با این افزونه حتی میتوان قابلیت ارسال ایمیل را فعال نمایید تا هنگامیکه سایت راهاندازی شد به آنها ایمیل دهید تا بتوانند سایت شما را مشاهده و از خدمات آن استفاده کنند.
این پلاگین در مخزن وردپرس به ثبت رسیده است و شما برای اینکه بتوانید از آن استفاده کنید نیازی ندارید که مبلغی را پرداخت کنید. افزونه YITH Pre-Launch دارای یک پنل تنظیمات بسیار آسان است و به همین دلیل طرفداران زیادی بین مدیران وردپرسی دارد و تا الان بیشتر از 3 هزار نصب فعال در وبسایتهای گوناگون داشته است.
نحوه کار با افزونه YITH Pre-Launch
همانند همیشه باید ابتدا افزونه را نصب و فعالسازی نمایید. برای اینکه این کار آر انجام دهید به مسیر افزونهها > افزودن بروید و این پلاگین را از مخزن سایت وردپرسی خود دریافت کرده و روی سایت خود را نصب و فعال کنید. (آموزش نصب افزونه در وردپرس را ببینید.)

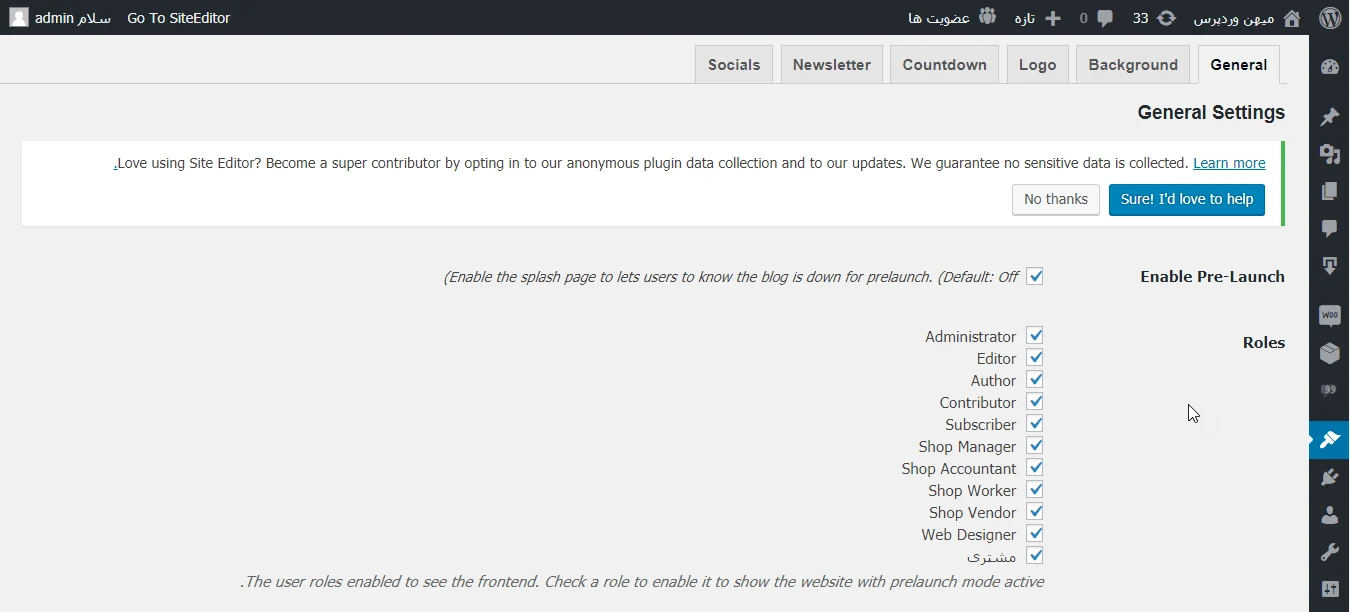
برای اینکه بتوانید وارد صفحه تنظیمات این افزونه شوید و از آن استفاده کنید باید در پیشخوان سایت وردپرسی خود به مسیر نمایش > Pre-Launch بروید. زمانی که روی این گزینه کلیک کردید در صفحهای که برای شما باز میشود باید روی گزینه Enable Pre-Launch کلیک کنید تا افزونه برای شما فعال شود.
این افزونه دارای زبانههای گوناگونی است که در اینجا برای شما آنها را توضیح خواهیم داد.
General
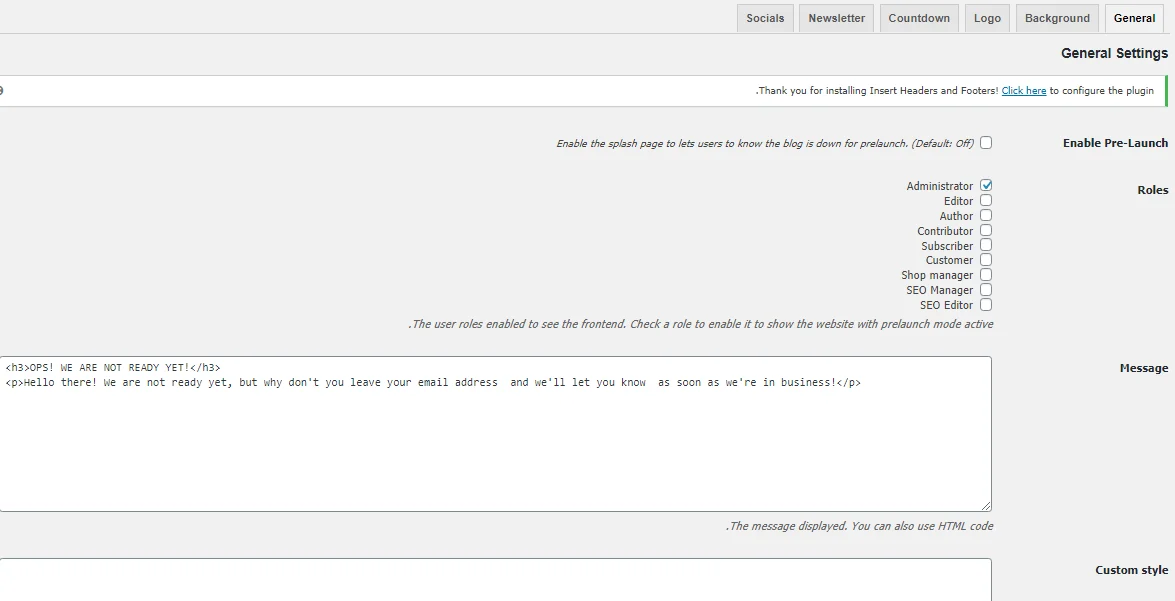
در این تب گزینههای مختلفی وجود دارد که میتوانید بهدلخواه آنها را سفارشی کنید. پس از فعالسازی افزونه شما باید نقش کاربری را توسط گزینه Roles تعیین کنید؛ به این معنی که چه کسانی میتوانند صفحه را مشاهده نمایند.

سپس در باکس Massage پیامی که میخواهید کاربران ببینند را در قالب html بنویسید و در صورت دلخواه یک استایل سفارشی توسط قسمت Custom Style مشخص کنید.

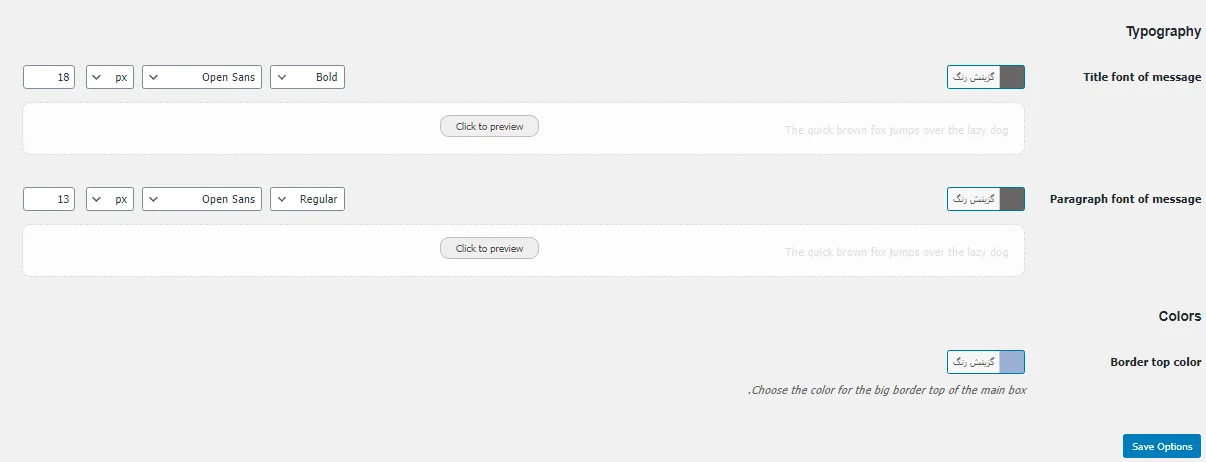
در این تب میتوان با استفاده از گزینه Title Font of Message فونت عنوان را مشخص کرد. گزینه Paragraph Font of Message نیز برای فونت پاراگراف و Border Top Color هم جهت تعیین رنگ حاشیه بالا باکس اصلی بهکار میروند.

Background
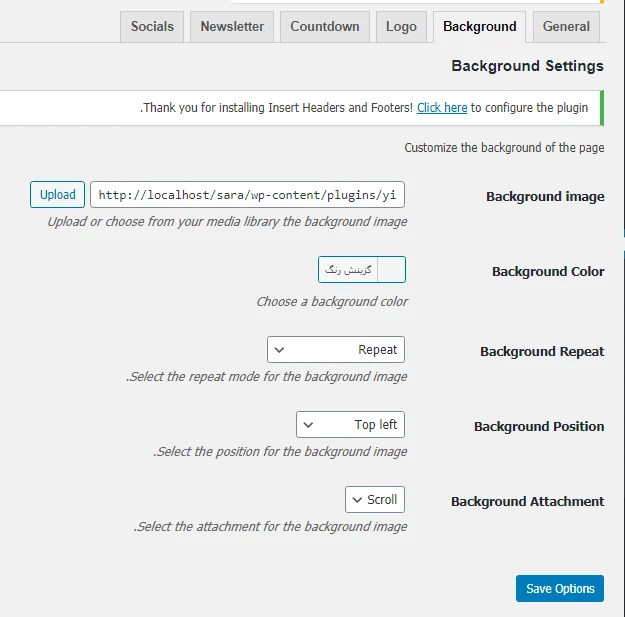
این زبانه شامل تنظیمات پسزمینه است که گزینههای مختلف آن را اکنون برای شما توضیح میدهیم. بهصورت خلاصه در این تب رنگ، تصویر، موقعیت و تکرار پسزمینه را میتوان مشخص کرد.

Background Image: توسط این گزینه میتوانید یک تصویر برای پسزمینه خود انتخاب کنید.
Background Color: میتوانید رنگ پسزمینه را توسط این گزینه مشخص کنید.
Background Repeat: این گزینه هم برای تعیین کردن چگونگی تکرار پسزمینه شما میباشد.
Background Position: موقعیت قرارگیری تصویر پسزمینه را انتخاب کنید.
Background Attachment: چگونگی الصاق پسزمینه را میتوانید با این گزینه مشخص کنید.
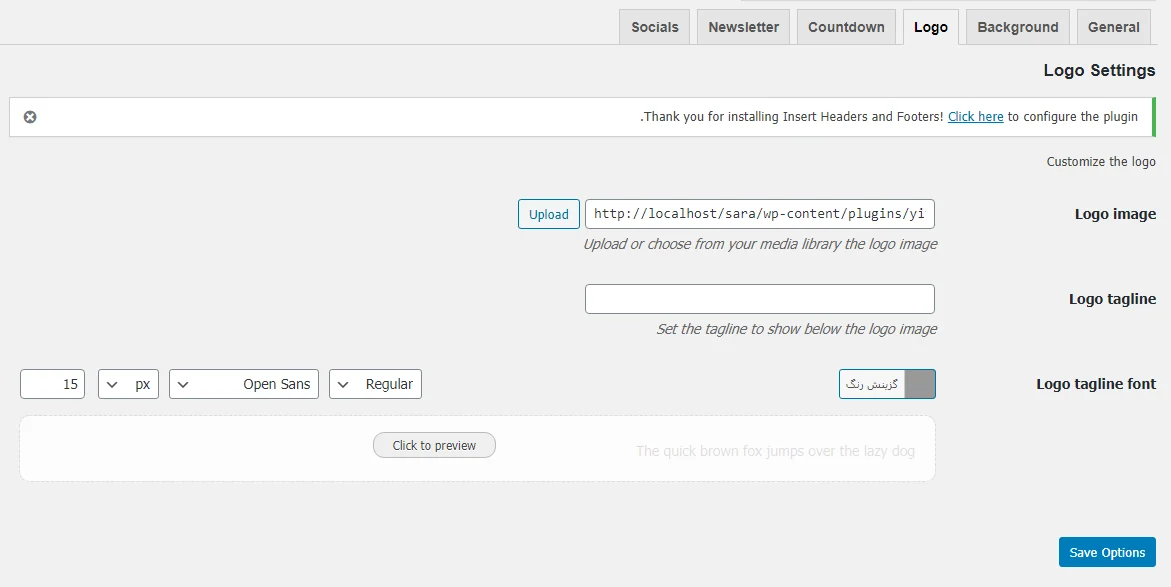
Logo

در این بخش میتوانید تصویر لوگو را انتخاب و متن و فونت پایین لوگو را مشخص کنید.
Logo Image: میتوانید یک تصویر لوگو توسط این قسمت وارد کنید.
Logo Tagline: یک متن برای نمایش در زیر لوگو وارد کنید.
Logo Tagline Font: این قسمت نیز برای تعیین فونت متن لوگو است.
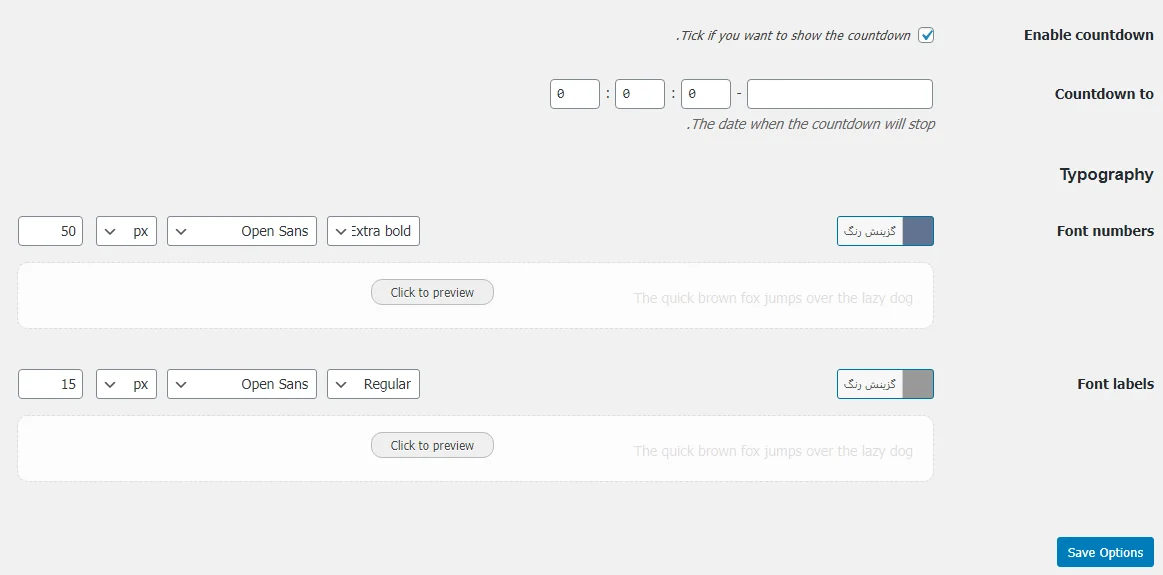
Countdown
این بخش مربوط به شمارش معکوسی است که به کاربران نمایش میدهید. در ابتدا آن را فعال کرده سپس تاریخ نمایش سایت را نوشته که تا زمان موعود متوقف شود. همچنین میتوان فونت اعداد و حروف را تعیین کنید.

Countdown to: تعیین کنید که شمارش معکوس تا چه زمانی باید فعال باشد.
Font Numbers: فونت اعداد را میتوانید با این گزینه مشخص کنید.
Font Labels: این قسمت هم برای تعیین فونت برچسبها است.
Newsletter
در تب خبرنامه فرم خبرنامه را فعال کنید. سپس نام فیلد و دکمه ایمیل را بنویسید و فونتها را بهطور دلخواه تغییر دهید و روی دکمه Save Option کلیک کنید.
Newsletter Email Font: فونت برای ایمیل خبرنامه را میتوانید توسط این گزینه تعیین کنید.
Newsletter Submit Font: این گزینه هم برای تعیین فونت دکمه ارسال خبرنامه است.
Newsletter Submit Background: تعیین کنید زمانی که موس روی دکمه ارسال خبرنامه قرار میگیرد رنگ آن به چه صورت باشد.
Title: عنوان خبرنامه خود را در اینجا وارد کنید.
Action URL: این گزینه برای وارد کردن آدرس فرم است.
Form Method: شما میتوانید دو روش POST یا GET را برای درخواستهای فرم انتخاب کنید.
“Email” Field Label: میتوانید برچسب زمینه ایمیل را با این قسمت تعیین کنید.
“Email” Field Name: نام زمینه ایمیل را توسط این گزینه تعیین کنید.
Submit Button Label: برچسب دکمه خبرنامه را با این گزینه تعیین کنید.
Newsletter Hidden Fields: این گزینه هم برای فیلدهای پنهان خبرنامه است.
Socials
در تب شبکههای اجتماعی، میتوان آدرس اینترنتی شبکههای اجتماعی فیسبوک، دریتر، گوگل و غیره را نوشته و در صفحه خود به نمایش بگذارید.
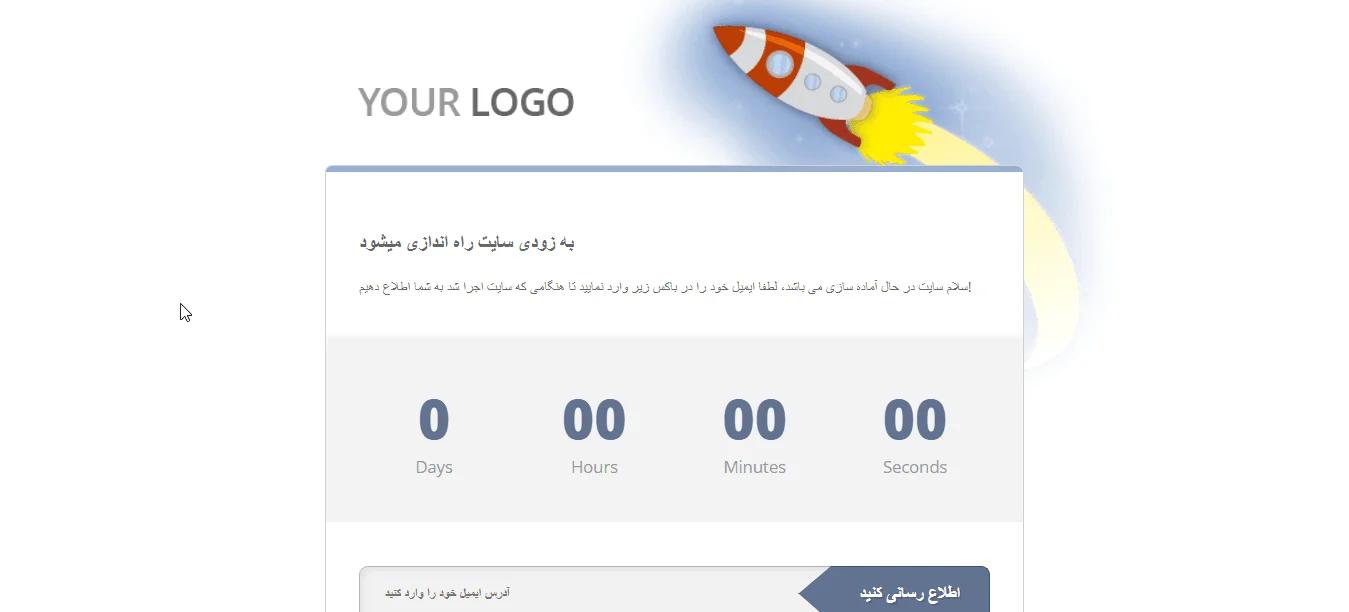
پس از اتمام تنظیمات کاربران هنگامی که وارد سایت شما میشوند با صفحه زیر مواجه میشوند.

نتیجهگیری
زمانی که شما وبسایت خود را راهاندازی میکنید مهمترین مسئلهای که باید به آن توجه داشته باشید داشتن ارتباط با کاربر است. این ارتباط میتواند به صورتهای مختلف باشد و حتی درزمانی که شما در حال تعمیر بعضی صفحات سایت خود هستید نیز بسیار مهم است و باعث میشود که کاربر یک حس خوب و تجربه کاربری خوبی را از شما با خود به همراه داشته باشد.
در این صورت شما میتوانید خیلی راحت این فرایند زمانبر را به اطلاع کلیه بازدیدکنندگان خود برسانید و با خیال راحت بخشهای گوناگون را به بهترین شکل تعمیر کنید. برای اینکه چنین صفحهای را در سایت خود بسازید نیازی به کد نویسی نیست و با افزونه رایگان YITH Pre-Launch میتوانید بهسادگی این کار را انجام دهید.
امیدواریم که محتوای این آموزش برای شما مفید واقع شده باشد. پیروز و سربلند باشید. 🙂

سلام این افزونه خودش استایل و صفحه مشخصی داره؟
تشکر
سلام
می توانید در تنظیمات افزونه تغییرات مختلفی اعمال کنید.
سلام
چطوری میتونم این پلاگین فقط در صفحه ای که میخوام نمایش داده بشه؟ چون الان تا که فعالش میکنم صفحه اصلی سایتم به این شکل در میاد.
درود به شما .اساس کار این نوع پلاگین ها به همین شکل می باشد که کل سایت را به حالت تعمیر در می آورد.
البته اگر سابدامین داشته باشید. می توانید فقط سابدامین را به حالت تعمیر در آورید