قسمت دوم طراحی سایت اپل با المنتور
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
تو قسمت دوم از طراحی سایت اپل، رفتیم سراغ اسلایدری که تو لندینگ پیج آیفون هست. با اهورا تمیز درش آوردیم. البته با تشکر از بچههای تیم توسعه میهن وردپرس که این قابلیت رو به اهورا اضافه کردن.
در قسمت اول طراحی سایت اپل با المنتور، بخش اول سایت اپل را طراحی کردیم. بعد از آن، از بازهی زمانی که سرماخورده بودم استفاده کردم و با کمک تیم میهن وردپرس المنت جذابی را برای اسلایدر سایت اپل و راحتی شما هم میهنان عزیز به قالب وردپرس اهورا اضافه کردیم. پس بریم که باهم قسمت دوم از طراحی سایت اپل را شروع کنیم.
آنچه در این مقاله میخوانید
کار با کانتینرها
وارد بخش لندینگ پیج آیفون۱۶پرو سایت اپل شوید. همانطور که مشاهده میکنید، در بخش دوم سایت، یک اسلایدر را مشاهده میکنید. با کمک کانتینر و قابلیت عالی فلکس باکس، می توانیم به راحتی ستونهایی ایجاد کنیم که چیدمان بخشهای مختلف را دقیقا شبیه چیزی که در سایت اپل وجود دارد بتوانیم طراحی کنیم. اگر کانتینر را نمیشناسید به شما پیشنهاد میکنم که حتما مقاله آموزش کار با Container المنتور را مطالعه بفرمایید.
کانتینرها در بخش اول
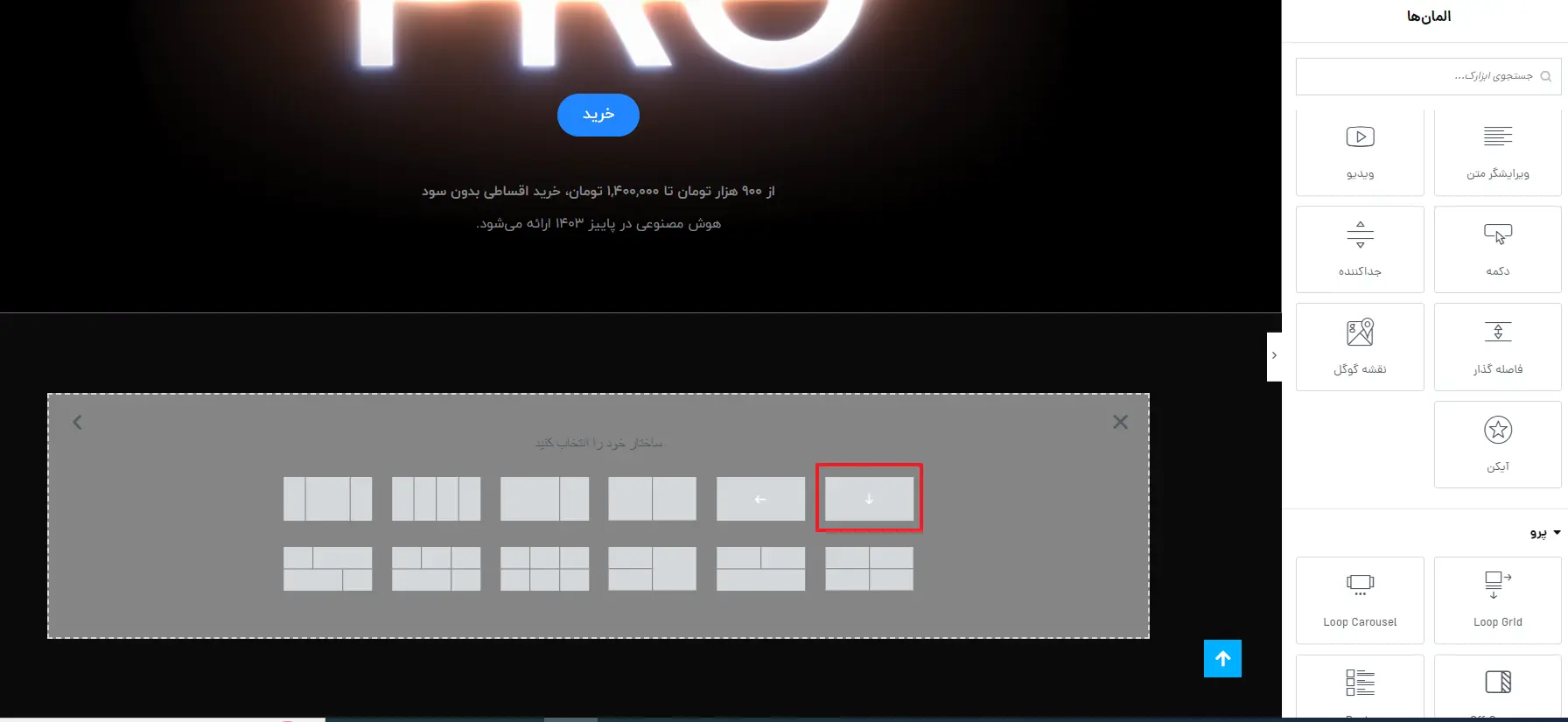
همانطور که در تصویر بالا مشاهده میکنید، برای طراحی این بخش باید یک سکشن را به حالت عمودی به این بخش اضافه کنید. زیرا قصد داریم دو بخش را زیر یکدیگر قرار دهیم. پس مانند تصویر زیر یک سکشن از نوع فلکس باکس را به جهت عمودی اضافه کنید.

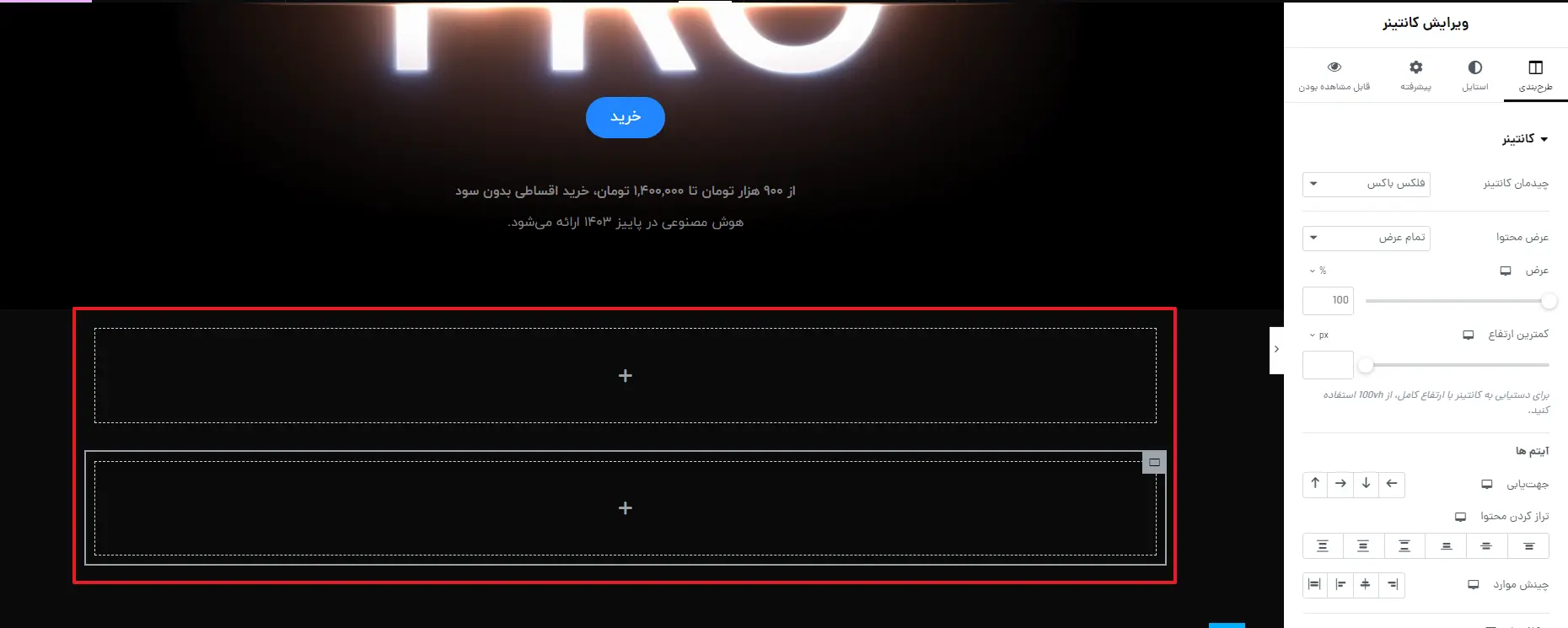
اکنون یک سکشن ایجاد شده است. برای ایجاد بخشهای مختلف درون این سکشن باید کانتینرهای مختلف وارد کنید. ابتدا برای ایجاد دوبخشی که کمی پیش مشاهده کردید، باید دو کانتینر به وارد این سکشن کنید.

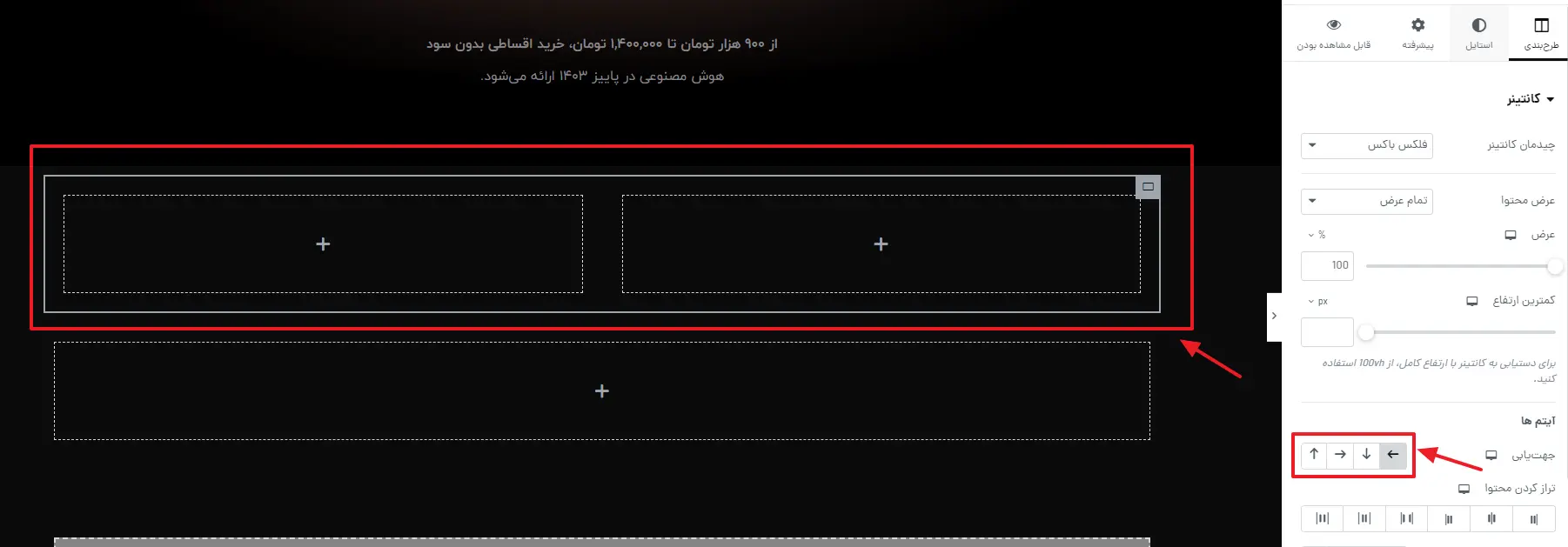
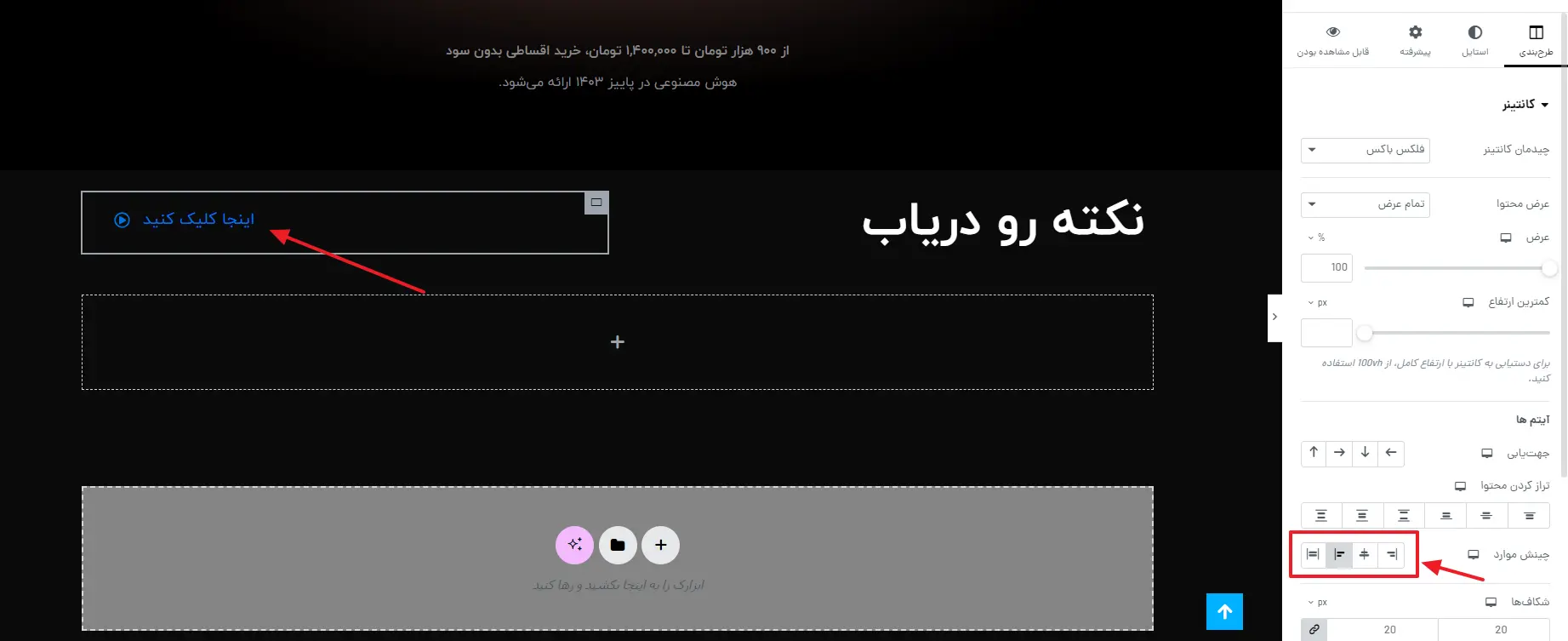
بعد از آن باید برای قسمتهای مختلف درون این کانتینرها نیز چارهای بیندیشید. در تصویر زیر بخشهای داخل این کانتینرها نیز مشخص شدهاند. برای قرار دادن عنوان و لینک در کنار یکدیگر، نیاز داریم که دو کانتینر را درون کانتینر اول قرار دهیم و جهت کانتینر اصلی را برروی افقی قرار دهیم.

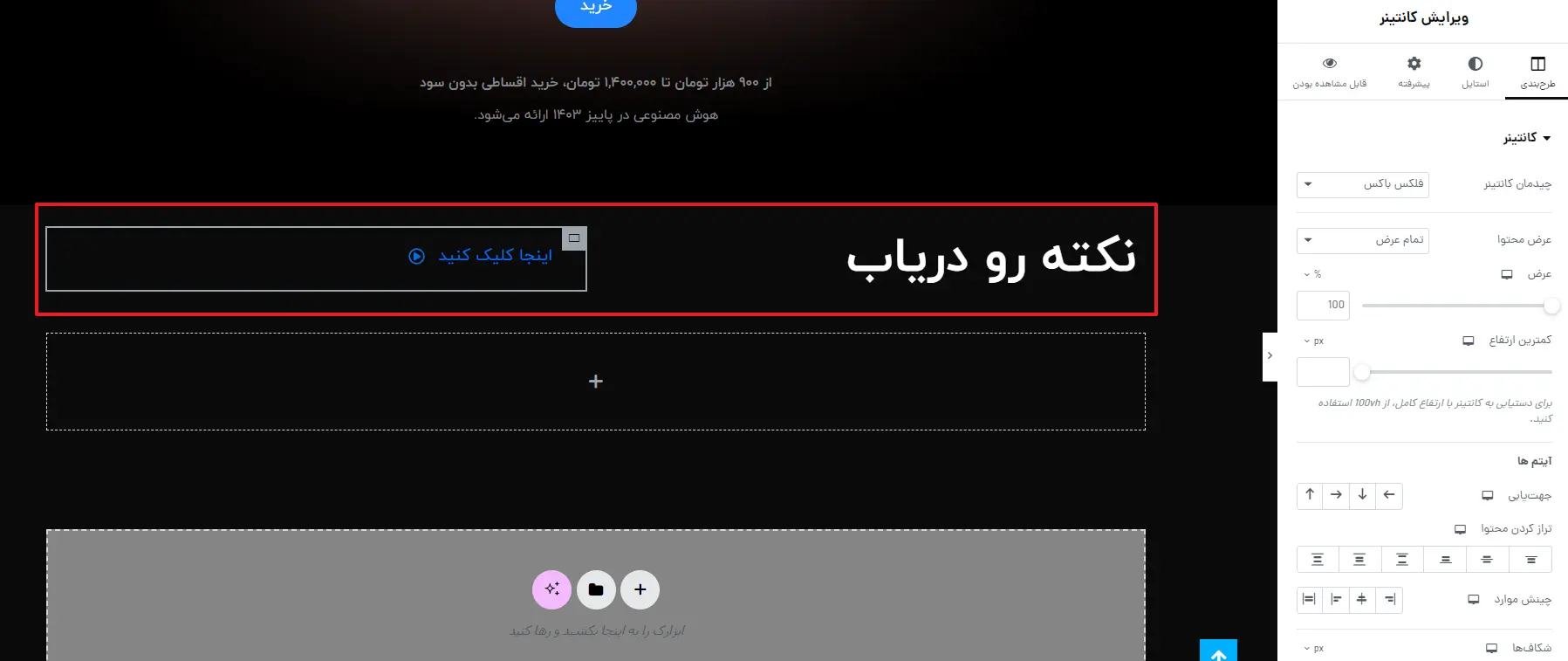
چون سایت شما فارسی است، طبیعتا باید عنوان را در کانتینر سمت راست و لینک را در کانتینر سمت چپ قرار دهید. برای بخش عنوان به سربرگ نیاز دارید و برای بخش لینک نیز میتوانید از دکمه استفاده کنید. برای دکمه یک آیکن در نظر بگیرید، رنگ پس زمینه را Transparent قرار دهید. (برای اینکار باید شفافیت رنگ را صفر کنید) و درنهایت رنگ متن را نیز شبیه رنگ دکمهی درون سایت اپل انتخاب کنید.

اکنون اگر دقت کنید دکمه و سربرگ خیلی به هم نزدیک هستند. راه آن این است که در کانتینر دوم، از بخش تراز کردن محتوا گزینهی چپ چین را انتخاب کنید. با این کار دکمه از سمت چپ چیده میشود و هر دوی آنها در دو سمت کانتینر نگه داشته میشوند.

کانتینرها در بخش دوم(اسلایدرها)
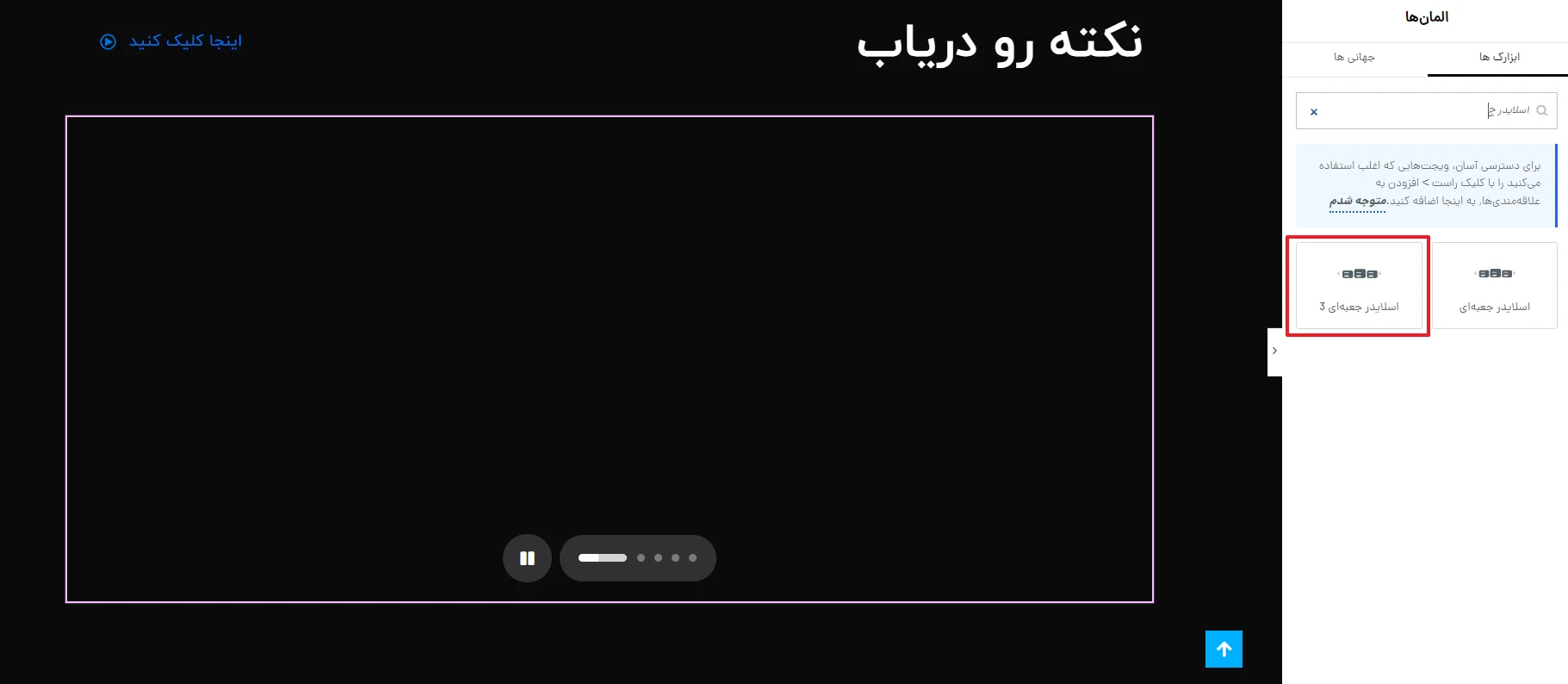
خب تا اینجای کار، کانتینر اول را به صورت کامل چیدمان کردید. اکنون به سراغ کانتینر دوم میرویم. برای چیدمان کانتینر دوم، اگر قالب اهورا را نصب داشته باشید، میتوانید به راحتی با استفاده از المان اسلایدر جعبهای۳، این اسلایدر را طراحی کنید.

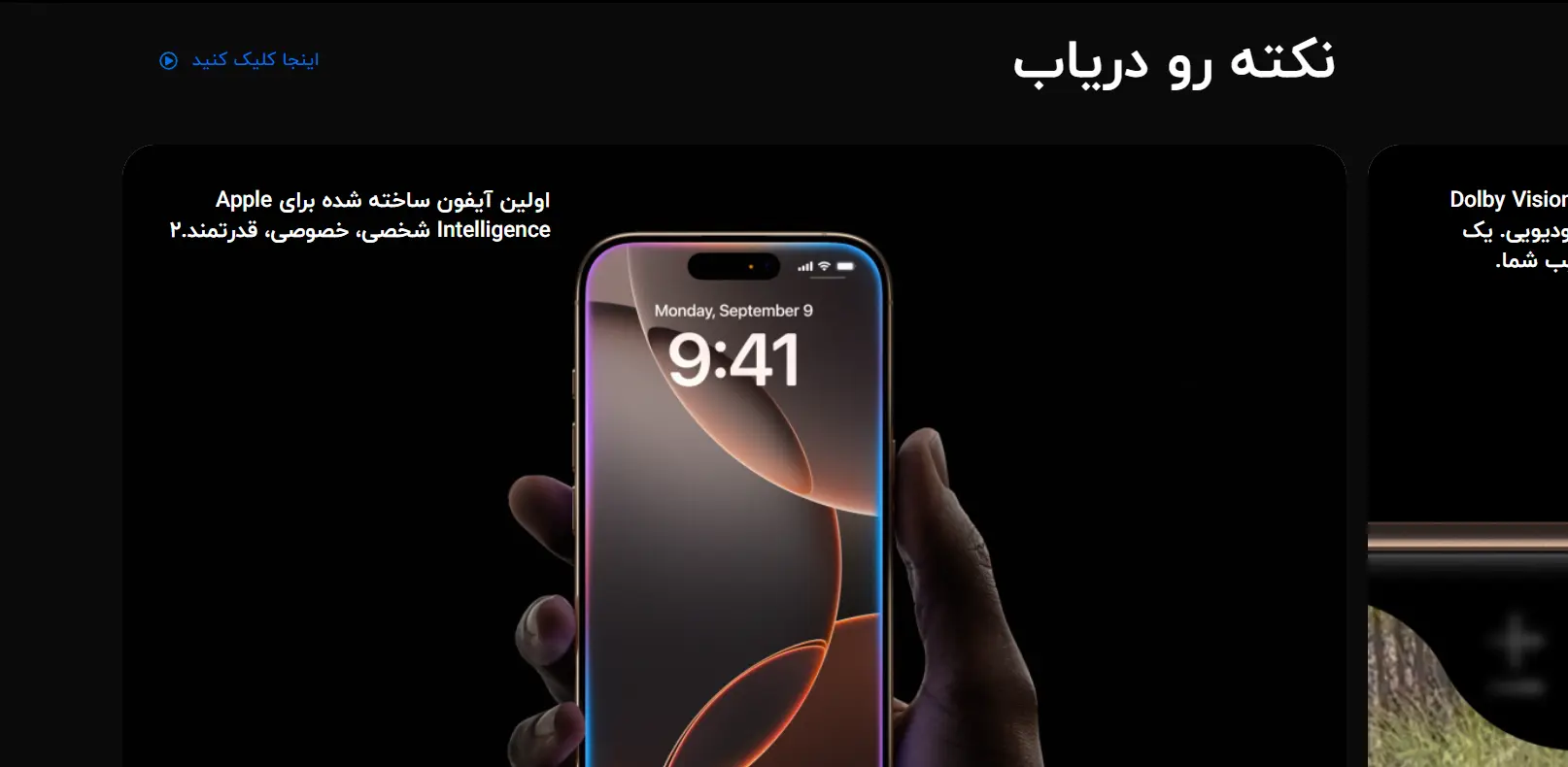
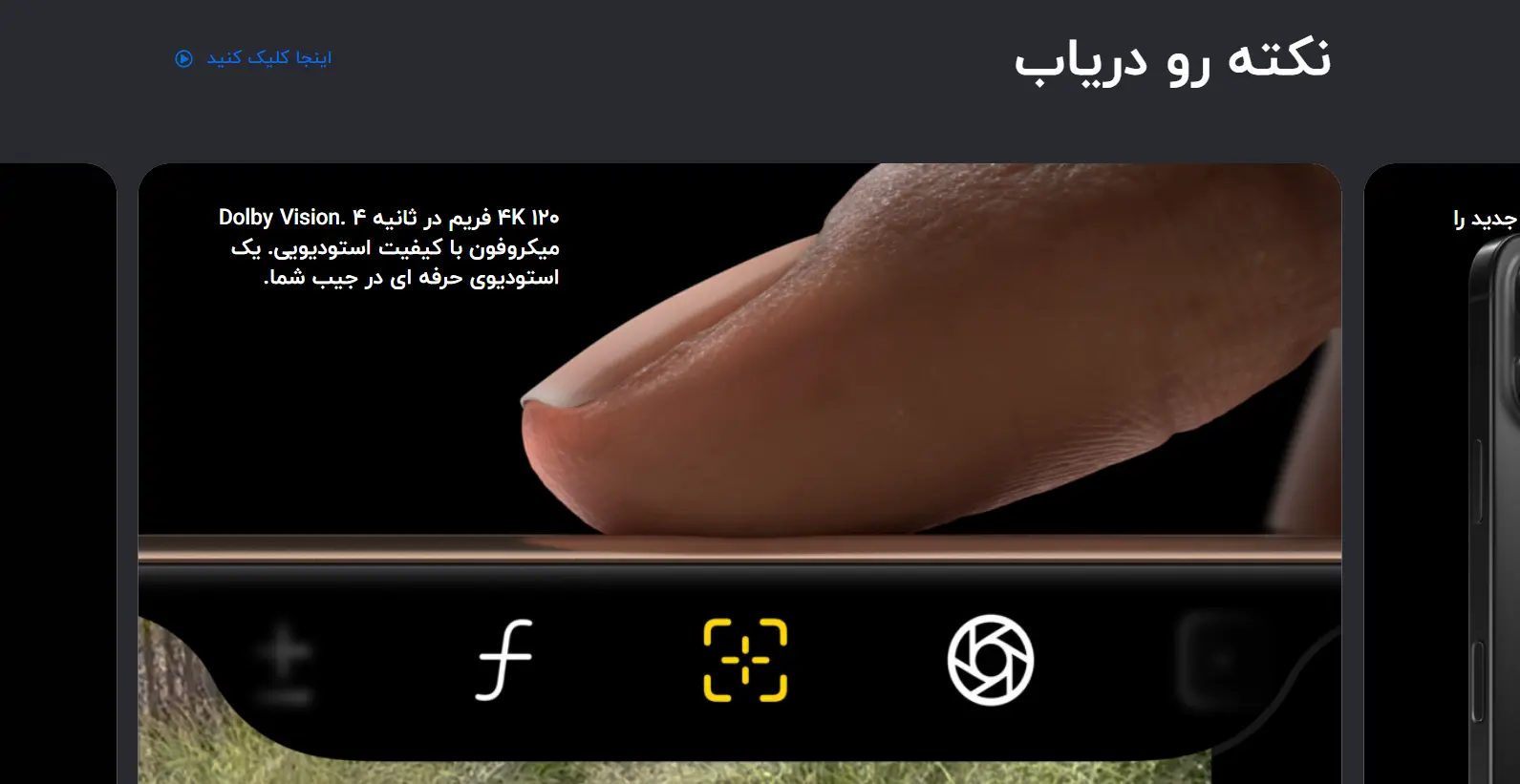
برای قرار دادن تصاویر سایت اپل درون اسلایدر، نیاز است که ابتدا آنها را با inspect پیدا کرده و دانلود کنید. (دقت کنید که تصاویر اسلایدر به عنوان پس زمینه استفاده شدهاند.) پس از دانلود تصاویر، آنها را در اسلایدر قرار دهید و برای هر اسلایدر عنوانی بنویسید. سایز عنوان را شبیه سایت اپل در نظر بگیرید و تمام.

اکنون نیاز به شبیهسازی ظاهر سایت به سایت اپل دارید. اول از همه فاصلهی بخش اسلایدر با بخش قبلی آن، کمتر از سایت اپل است که برای رفع این مشکل یک فاصلهی داخلی از سمت پایین به بخش قبلی بدهید. دومین تفاوت این است که رنگ پس زمینهی بخشی که هر دو کانتینر اسلایدر و قبلی درون آن هستند، مشکی نیست. رنگ آن را به رنگ سایت اپل تغییر دهید. نتیجهی نهایی تصویر زیر خواهد شد.

نتیجه گیری
ما این کار را به لطف قالب وردپرس اهورا و زحمت بچههای تیم فنی توانستیم خیلی سریع انجام دهیم. قسمت سوم طراحی سایت اپل با المنتور را میتوانید با کلیک برروی دکمهی زیر مشاهده کنید.
امیدواریم با خواندن این مقاله مهارت کار با المنتور را تا حدودی فراگرفته باشید. پیروز و سربلند باشید.🙂


salam vaght bekheir
tashakor az amozeshe khobeton
man amozeshe ziadi didam vali hich kodom be andaze shoma khob tozih nemide
mmnon
درود سپاس از شما. لطفا کامنتها رو فارسی تایپ بفرمایید. سپاس
سلام و وقتبخیر، ممکنه با یکی از نرم افزارهای جانبی دور موست یه حاله رنگی ایجاد کنی تا بهتر بتونیم توی این صفحه به این بزرگی موست رو پیدا کنیم.
خیلی ممنونم بابت آموزشهای خوبتون
سلام توی مک متاسفانه راه حل درستی نداره
سلام وقت بخیر . تو قسمت اسلایدر 3 امکان اپلود عکس نیست چیکار باید کرد؟
خدا پدر و مادرتو بیامرزه اقای راد عزیز👌
سلام برای این اسلایدر جعبه ای ۳ که زحمت کشیدین اضافه کردین حیفه که نشه بهش پست یا دسته بندی یا محصول اضافه کرد الان فقط میشه عکس گذاشت حتی لینک هم نمیشه بهش داد.
آموزش بدین چجوری نسخهی المنتور پرو رو از سایت المنتور بخریم
پروژه بعدی سایت میهن وردپرس رو آموزش بدین. خصوصا منوی حالت دسکتاپ میهنوردپرس که میاد کنار صفحه
دیگه خودمون رو که لو نمیدیم 😀
سلام. لطفا یه ویدئویآموزشی از پستی که در سایت میهنوردپرس میذارین تهیه کنین. مثلا از نوشتن متن، انتخاب دستهبندی، نامک و….تا آپلود
سلام وقتتون بخیر
قسمت آنچه در این مقاله میخوانی سایت رو با چه افزونه ای زدید
میشه آموزش طراحیش رو بزارید
سلام با table of contents