قانون 6:3:1 در تجربه کاربری
- مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
قانون 6:3:1
در مبحث UX یا تجربه کاربری یک قانون داریم به اسم قانون 6:3:1 که اگر شما این فرایند را اجرا کنید باعث میشه که برای کاربر کار با وبسایت شما خیلی راحتتر شود.
قانون 6:3:1 بصورت عملی
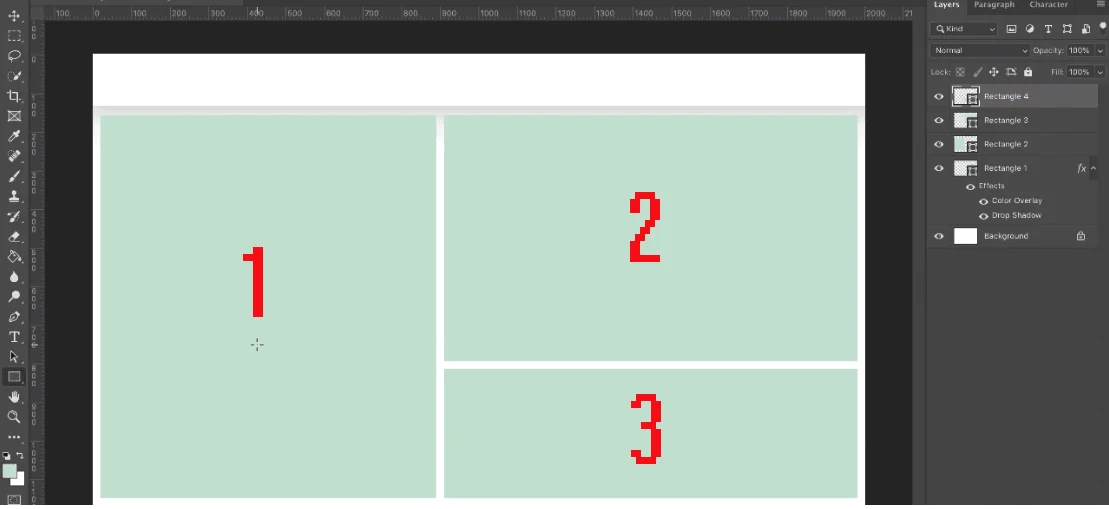
اگر ما یک وبسایت مانند تصویر زیر داشته باشیم و قصد داریم یه متنی را در این باکس بنویسیم که بیشتر به چشم کاربر مییاد یعنی وقتی کاربر وارد سایت ما میشه میخواهیم اولین کاری که انجام میده اول باکس شماره 1 بعد باکس شماره 2 و در نهایت باکس شماره 3 را ببینه.

همانطور که میدونید در مبحث یو ایکس، HEO خیلی مهم است، شما باید بررسی بکنید که کاربر شما وقتی مییاد در سایت اولین جایی که چشمش میبینه کدوم قسمت است و بعد از آن کدوم قسمت و در نهایت به کدوم قسمت نگاه میکند.
اهمیت و ترکیب رنگها
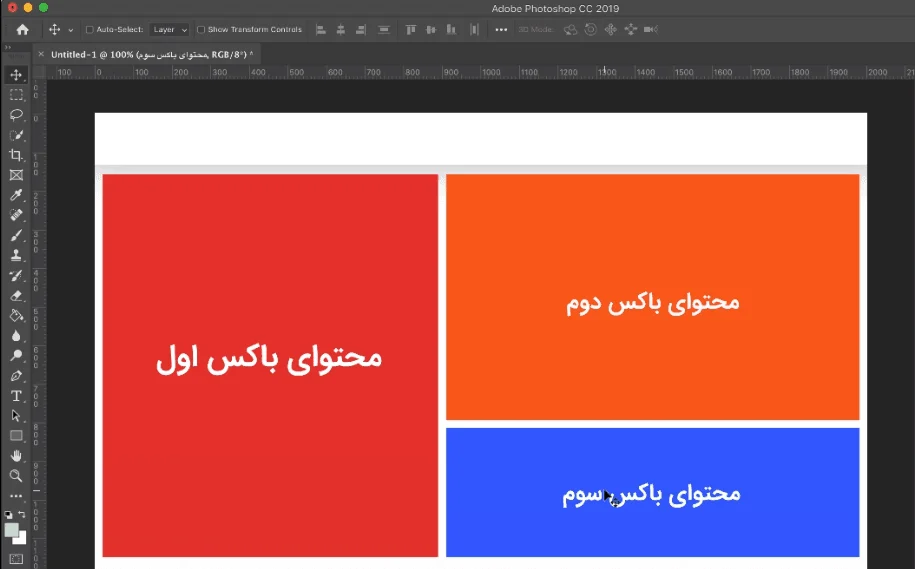
در طراحی وبسایت شما باید از چندتا رنگ استفاده کنید مثلا ما در اینجا رنگ قرمز، نارنجی و آبی را برای وبسایت انتخاب میکنیم، با این 3تا رنگ میخواهیم کل وبسایت را طراحی کنیم، حالا میتونیم از آبی کمرنگ و پررنگ در کنارهم استفاده کنیم یا میتونیم نارنجی را کم رنگ و پر رنگ را هم در کنار هم استفاده کنیم ولی مثلا رنگ بنفش را در این طراحی نمییارم چون سایت خیلی رنگی رنگی میشه و آن جلوه و سادگی خودش را از دست میده.
باید به این موضوع دقت داشته باشید که وقتی میخواهید از قانون 6:3:1 استفاده کنید باید رنگی که میخواهید اول از همه نمایش داده شود را انتخاب کنید که میشه آن رنگ سازمانی خود و در 60 درصد از المنتهای وبسایت خود از آن رنگ استفاده کنید، مثلا ما در اینجا رنگ قرمز را بهعنوان رنگ اصلی سازمانی سایت خود انتخاب میکنیم.
رنگ بعدی که باید انتخاب کنیم همان رنگ دوم است که در 30 درصد از المنتهای وبوبسایتتان استفاده میشه، کاربر هرجایی که وبسایت شما را دید معمولا اول آن رنگ 60 درصدی سایت را میبینند که رنگ قرمز است و رنگ بعدی که مثلا در اینجا نارنجی است که توسط کاربر بعد از رنگ قرمز دیده میشه و رنگ آبی در باکس آخر استفاده میشود.
بیایید بصورت عملی تست کنیم
بعد از اعمال این موارد اگر همین موضوع را الان تست کنید و چشماتون را ببندید و باز کنید شما اولین چیزی که در این صفحه میبینید محتوای باکس اول یا قرمز است، دومین چیزی که میبینید محتوای باکس دوم است که باید کمی از باکس اول کوچکتر باشد و در نهایت محتوای باکس سوم را میبینید این موضوع بخاطر این است که شما قانون 6:3:1 را در سایت خود اجرا کردید و کاربر وقتی دارد سایت شما را بررسی میکند و اسکرول میکند در تمام بخشها اولین چیزی که میبینه رنگ قرمز است و دومین چیزی که میبینه رنگ نارنجی یعنی آن قسمتهایی که با رنگ نارنجی ساخته شدهاند و سومین مورد باکس آبی است که کاربر مشاهده میکند.

فقط باید به این دقت کنید که تناسب را بههم نریزید یعنی اگر رنگ قرمز شما در اسکرول اول 60 درصد از صفحه است در اسکرول دوم نیز 60 درصد باشد همینطور رنگ نارنجی را 30 درصد و آبی را 10 درصد استفاده کنید.
حتما این مورد را مد نظر داشته باشید تا این تناسب بههم نریزد البته اگر یکی دو درصد کم و زیاد باشد مشکلی ندارد و نیاز نیست دقیق بررسی کنید ولی در کل سعی کنید این تناسب را بههم نریزید که بعد وقتی سایت شما تموم شد ببینید مثلا رنگ نارنجی که رنگ ثانویه سایت شما بوده 50 درصد در سایت استفاده شده پس دقت زیادی در این مورد داشته باشید. رنگهایی که در اینجا استفاده کردیم به صورت تصادفی بود چونکه این یک ویدئو تست است، البته در یک ویدئو جدا توضیح خواهیم داد که چه رنگهایی باید برای سایت انتخاب کرد.
موفق باشید


با کمال احترام ولی من اصلا متوجه نشدم هدف این آموزش چی بود…
میشه یکم درباره ارزش این محتوا توضیح بدید؟
هدف این محتوا این بود که با رنگبندی مناسب سایت میتونید کاربر رو به هدف برسونید. با استفاده از این روش کار با سایت شما برای کاربر راحتتر خواهد بود. در مورد UX تحقیق کنید.
عالی بود از این دست بازم بذارید
از کدوم دست؟ الان شما چه برداشتی از این آموزش داشتید؟
شما اگه کسب و کار داشته باشید بیشتر مواقع باید تصمیماتی بگیرید که به ندرت بعدا تغییر خواهند کرد، یکی از موارد مسائل طراحی هست که افراد مبتدی تصور می کنند سلیقه هست ولی وقتی خیلی دقیق به موضوع نگاه کنید متوجه می شید رنگ ها، اندازه ها، مسائل مهم در ذهن کاربر و … بسیار مهم هستند.
ارزش این مطلب رو زمانی متوجه خواهید شد که در این زمینه تحقیق کرده باشید. چرا که رایگان و کاملا فارسی اونم به همراه یه ویدیو واستون دارن توضیح می دند
سایت ماهم PowerEn هست می تونید به عنوان تایید صبحت های بنده چک کنید
موفق باشید
بسیار عالی٬با اینکه دورهی وبمستر رو خریداری کردم ولی فکر میکنم محتواهای آموزشی اینچنینی میتونه بسیار برای دوستانی که برای دریافت دوره شک دارند مفید باشه.
نحوهی تدریس بسیار مهمه برای انتخاب و خرید یک دوره آموزشی.
سلام سپاس از لطف شما