ریسپانسیو کردن وردپرس با WPtouch
- افزونه وردپرس
- بروزرسانی شده در

شاید تا به حال برایتان اتفاق افتاده باشد که قالب هایی را داشته باشید که قسمت Responsive آن به درستی کار نکند یا این قابلیت را نداشته باشد، ولی بسته به نیاز امروز که بازدیدکنندگان وب سایت ها، از دستگاه های هوشمند متعدد استفاده می کنند، کمبودش را به عنوان مدیر یک وب سایت احساس کنید.
آنچه در این مقاله میخوانید
ریسپانسیو کردن وردپرس با WPtouch
در این آموزش با استفاده از افزونه WPtouch به شما آموزش خواهم داد، چگونه از این قابلیت بی نظیر که در سئوی وب سایت شما نیز تاثیر دارد بهره مند شوید.
نکته مهم: استفاده از این افزونه بد نیست. اما ریسپانسیو کردن صفحات با المنتور و استفاده از یک قالب وردپرس ریسپانسیو پیشنهاد میشود.
افزونه WPtouch
WPtouch یک افزونه وردپرسی موبایلی است، که به صورت خودکار یک قالب موبایلی برای حالت ریسپانسیو را به وب سایت شما اضافه می کند.
گوگل پیشنهاد می دهد که وب سایت شما حتما حالت Mobile Friendly یا به عبارتی دیگر، سازگاری با دستگاه های هوشمند را داشته باشد از جمله موبایل ها، که این امر باعث می شود سئوی (SEO) وب سایت شما صدمه نبیند و حتی افزایش یابد.
توسط امکانات و قابلیت هایی که این افزونه در اختیار شما قرار داده می شود، می توانید به صورت بهینه، عملیات ریسپانسیو کردن قالب را انجام دهید.
آموزش نصب و راه اندازی افزونه WPtouch
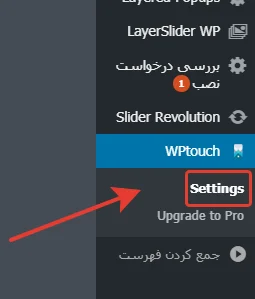
پس از نصب و فعال سازی افزونه، در ستون راست پیشخوان گزینه WPtouch اضافه می شود که می توانید تنظیمات آن را انجام دهید و یا به نسخه Pro افزونه را ارتقا دهید.
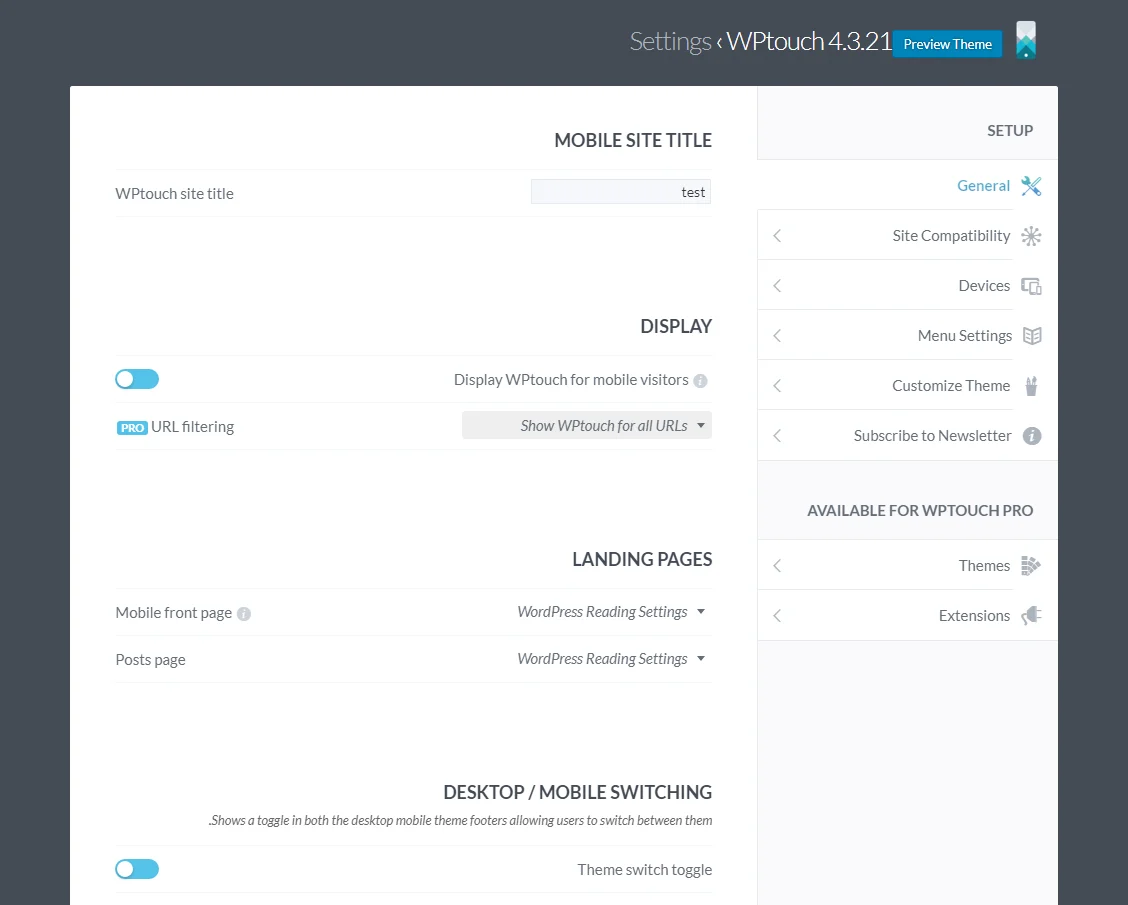
تصاویر محیط تنظیمات افزونه :


بدون نیاز به هیچ تنظیمی، به صورت پیش فرض، افزونه به خوبی کار می کند ! به همین سادگی.
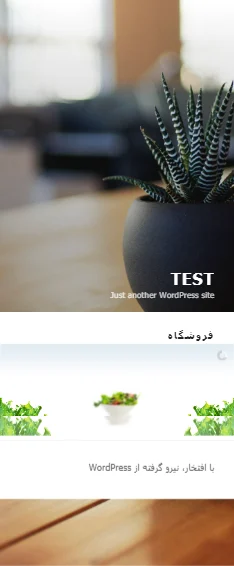
تصویر قالب قبل از نصب افزونه در حالت موبایل :

تصاویر قالب بعد از نصب افزونه در حالت موبایل :


موفق باشید.

سلام . افزونه رو نصب کردم . برای نمایش در موبایل عنوان هر برگه رو نشون میده . تو تنظیمات هم در مورد نمایش موضوعی نیست . ممنون میشم راهنمایی م کنید
سلام من برای اینکه در حالت گوشی ریسپانسیو کنم سایت رو اول باید افزونه رو نصب کنم بعدش باید چکار کنم من گیج شدم ؟؟
WPTouchرو نصب کردم ولی کل ظاهر رو بهم ریخت داخل تنظیماتش وارد سفارشی سازی شدم ولی چه جوری میتونم المنتور رو استفاده کرد برای ظاهر موبایل
سلام آموزش ریسپانسیو کردن تو المنتور رو ببینید.
قبل از نصب WPTouch داخل المنتور ریسپانسیو کرده بودم خیلی سایتم عالی و قشنگ بود حتی در قسمت موبایل المنتور ولی در خود موبایل عرض سایتم خیلی زیاد بود
مشکل از قالب یا طراحی المنت توی المنتور بوده
سلام وقتتون به خیر
من هم همین مشکل رو دارم. چطور میتونم درستش کنم؟
تمام تنظیمات هم درست کردم و چک کردم اما باز برای موبایل عرض زیادتر داره -_-
م ن این افزونه رو نصب کردم . قسمت مطالب آموزشی مشکل خورده
تو موبایل خوبه
تو دسکتاپ خراب شده
عکس و تیتر و خلاصه مطلب که مربوط به هر مقاله ای هست اینجوری شده که
عکس رو نشون میده فاصله میندازه بعد تیتر و خلاصه مطلب بعد عکس مقاله ی بعدی
انگار فکر میکنه تیتیرو خلاصه بعدش باید عکس بیاد
چه کنم؟
یعنی اول یه عکس هست بعد فاصله هست بعد تیتر بعد خلاصه مطلب بعد عکس مقاله دوم دوباره فاصله و …
سلام تنظیمات افزونه رو بررسی کنید اگر نداره قابلیت تغییرش رو باید کدهاش رو ویرایش کنید.
تنظیمات نداره
کدهاش کجاس؟
فقط باید بعد از هر عکس فاصله رو بردارم
توی کدهای پلاگین پوشه templates یا view یه همچین چیزی باید باشه
سلام وقت بخیر با قالب اهورا سازگاری نداره چکار کنیم؟
درود بر شما
در ارتباط با محصول خریداری شده هر سوال و مشکلی که هست لطفا از طریق پنل کاربریتون در سایت ما به بخش پشتیبانی تیکت ارسال کنید
با عرض سلام خدمت شما وردپرس دربخش ریسپانسیو در قسمت تبلیت نرم افزار filp box را به شکل درست نمایش نمی دهد
سلام بستگی به قالب سایت شما داره
با عرض سلام خدمت تیم خوب شما راستش از درس های وبسایت شما بسیار راضی هستم تشکر از خدمت شما ….
با سلام و احترام
سپاس از لطف و توجه شما کاربر گرامی
پیروز باشید
با سلام
من این افزونه رو نصب و فعال کردم و صفحه ای مخصوص موبایل درست کردم و از طریق این برنامه به صفحه مورد نظر ریدایرکت زدم ولی فقط یک صفحه خالی برای من لود میشه
به نظر شما خطا از چه سمتی هست ؟
سلام
این افزونه منقضی شده و پیشنهاد نمی شود نصب کنید
سلام
من داخل سرچ کنسول وقتی تست لایو از صفحات بلاگم می گرفتم ، ارور ریسپانسیو نبودن می داد
هر کاری می شد انجام دادم درست نشد
بعد چندتا پلاگین ریسپانسیو کردن امتحان کردم که توشون word press mobail pack مشکلم رو حل کرد
منتها به شدت نسخه مبایلم هم زشت شد و هم اطلاعات منو و فوتر رو از دست دادم
بعدش رو آوردم به wp touch pro منتها اون هم مشکل ارور سرچ کنسولم رو بر طرف نکرد
اگر امکانش هست لطفا راهنماییم کنین .
سلام
این افزونه ها مناسب اینکار نیستند. شما باید ریسپانسیو قالب خود را اصلاح کنید.
سلام
من این افزونه رو نصب کردم ولی در نسخه موبایل تصاویر سایتم رو نشون نمیده. فقط کدشون رو نمایش می ده.
سلام من افزونه wp touchرا نصب کردم ولی جواب نمیده نسخه موبایلش همونطوریه
درود این مراحل رو طی کنید https://mihanwp.com/troubleshooting/
سلام خسته نباشید
من این افزونه رو بخوبی نصب کردم ولی چرا قسمت جعبه های دانلود یا لینک دانلودم نمایش داده نمیشه؟
اگر ممکنه کمکم کنید
سلام
تنظیماتش را بررسی کنید. در هر حال افزونه های رایگان ممکن است این موارد را داشته ب اشند و بر روی تمام سایت ها به خوبی و کامل اجرا نشوند.
درود بر شما ایا این پلاگین. و این نوع ریسپانسیو از نظر گوگل منسوخ نشده و از لحاظ سئو ایرادی نداره ؟؟؟؟
سلام
بهتر است خودتان با کد نویسی قالب را رپانسیو کنید نه با افزونه
با سلام من میخوام وقتی سایت روی موبایل باز میشه سایت به هم نریزه و فقط اندازه المان ها کوچک تر بشه.اگه بخوام یه مثال بزنم مثل سایت دیجیکالا باشه.اگه دقت کرده باشین باز شدن سایت دیجیکالا در لپ تاپ و موبایل هیچ فرقی با هم نمیکنند و فقط در موبایل المان ها کوچکتر میشوند.
خیلی ممنون
درود.
باید به صورت اختصاصی کدنویسی و ریسپانسیو شود.