محاسبه میزان اسکرول کاربر در وردپرس و عمق دیدن صفحات
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

زمانی که شما وبسایت خود را راهاندازی میکنید و مطالب گوناگونی را درون آن قرار میدهید کاربران زیادی روزانه از این صفحات دیدن میکنند. اما شما باید بهعنوان مدیر سایت بتوانید عملکرد این کاربران در سایت را بررسی کنید و طبق آن عملکرد سایت خود را بهبود دهید. یکی از راههای بررسی عملکرد کاربر، محاسبه میزان اسکرول کاربر در سایت هست. در این مقاله این مورد را اندازهگیری خواهیم کرد.
تاکنون به این فکر کردهاید که کاربران چگونه با مقالات طولانی یا صفحات فرود طولانی شما رفتار میکنند؟ برایتان جالب نیست که بدانید چه تعداد کاربر، هنگام مشاهده یک صفحه از وبسایت شما در حال اسکرول هستند؟ اگر در حال استفاده از گوگل آنالیز هستید بهراحتی میتوانید عمق فعالیت کاربر را پیگیری کنید. در این مقاله به شما نشان خواهیم داد که چطور کاربران را با استفاده از WP Scroll Depth ردیابی کنید. یادگیری این موضوع به شما برای بهبود بخشیدن به وبسایت کمک خواهد کرد.
آنچه در این مقاله میخوانید
محاسبه میزان اسکرول کاربر در وردپرس
برای اینکه شما بتوانید رفتار کاربر در سایت را آنالیز کنید ترفندهای گوناگونی وجود دارد و ما قصد داریم به شما یاد بدهیم چگونه میزان اسکرول کردن کاربر را بفهمید. این کار به شما کمک میکند که بفهمید کاربر تا چه میزانی با مطالب سایت شما ارتباط برقرار کرده است و محتوای شما توانسته است کاربر را درگیر کند یا خیر.
زمانی که شما بفهمید کاربر چه میزان از صفحات شما را اسکرول کرده است این کمک میکند که بفهمید محتوای شما موردپسند کاربران است و یا اینکه میتوانید آن را بهبود دهید. اگر شما صاحب وبسایتهای خبری یا آموزشی هستید این روش میتواند کمک زیادی در سنجیدن علاقه کاربران به مطالب شما کند. پس با میهن وردپرس همراه باشید تا با یک روش ساده نحوه انجام این کار را آموزش دهیم.
معرفی افزونه WP Scroll Depth
برای اینکه بتوانید میزان اسکرول کاربر در صفحات سایت را بفهمید ما یک روش بسیار ساده برای شما معرفی میکنیم تا کاربران مبتدی که تازه با وردپرس آشنا شدهاند هم بتوانند خیلی راحت با این کار عملکرد کاربران خودشان را بسنجند. خوشبختانه برای این کار نیز توسط توسعهدهندگان وردپرس افزونههایی طراحیشده و در اختیار کاربران قرار دادهشده است.
شما میتوانید خیلی راحت با نصب یک افزونه وردپرس در سایت خود این آمار را داشته باشید. برای اینکه این کار را انجام دهید ما به شما افزونه کاربردی WP Scroll Depth را معرفی میکنیم. این افزونه وردپرسی در مخزن وردپرس به ثبت رسیده است و در این زمینه بسیار کاربردی و مفید عمل میکند.
مزیت استفاده از این پلاگین این است که کاملاً رایگان است و شما میتوانید با رفتن به مخزن وردپرس بدون پرداخت هزینه آن را دریافت کنید. این افزونه تاکنون بیش از 2 هزار نصب فعال در وبسایتهای مختلف وردپرسی داشته است. تنظیمات این افزونه بسیار ساده است و شما میتوانید خیلی راحت آن را پیکربندی کنید. ما در ادامه به شما یاد میدهیم که چطور با این افزونه باید کار کنید.
قبل از اینکه این کار را انجام دهید باید افزونه Google Analytics را در سایت وردپرس خود نصبکرده باشید. شما میتوانید آموزش ما در مورد نصب این افزونه را از میهن وردپرس مشاهده کنید و سپس ادامه این آموزش را دنبال کنید.
آموزش کار با افزونه WP Scroll Depth
برای انجام این کار ابتدا باید افزونه WP Scroll Depth را نصب و راهاندازی کنید. بنابراین وارد مسیر افزونهها > افزودن شوید و این افزونه را از مخزن سایت خود دریافت کرده و روی سایتتان آن را نصب و فعال کنید. میتوانید جهت اطلاع بیشتر از نحوه انجام این کار نیز آموزش نصب افزونه در وردپرس را ابتدا مطالعه کنید.

پس از فعالسازی یک قسمت به نام Scroll Depth به بخش تنظیمات پیشخوان وردپرس شما افزوده میشود و شما باید برای پیکربندی تنظیمات این افزونه به این قسمت بروید.

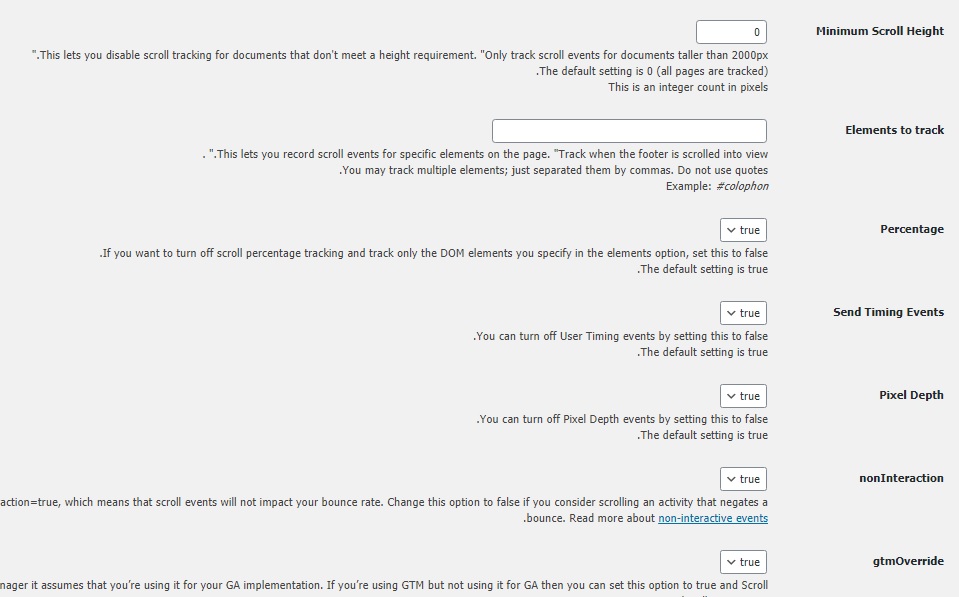
گزینههای Track Scroll Depth برای همه صفحات سایت وردپرس پیشفرض هستند. برای اعمال تنظیمات دکمه ذخیره تغییرات را کلیک کنید. این افزونه از jQuery برای پیگیری پیمایش سایت وردپرس استفاده میکند. این مانیتور چهار نقطه اسکرول 25%, 50%, 75%, و 100% از ارتفاع صفحه دارد. هنگامیکه کاربر به نقطه اسکرول برسد، این افزونه یک رویداد به گوگل آنالیز با استفاده از jQuery میفرستد.
Minimum Scroll Height: این گزینه برای تعیین کردن حداقل ارتفاع اسکرول کردن است.
Elements To Track: با این گزینه هم میتوانید این قابلیت را برای عناصر خاص در صفحه فعال کنید.
Percentage: با این گزینه میتوانید حالت اسکرول را خاموش کنید و فقط روی عناصر خاص آن را فعال کنید.
بقیه گزینههای این صفحه را میتوانید در حالت پیشفرض ذخیره کنید. بنابراین گزینه Save Changes را کلیک کنید.
مشاهده رویداد Scroll Depth در گوگل آنالیز
همانطور که گفتیم برای اینکه بتوانید این فعالیت را در سایت خود کنترل کنید باید از قبل در سایت خود گوگل آنالیز را نصب کرده باشید.
شما امکان این را دارید که رویداد داده Scroll Depth را از مسیر Real-Time » Events داشبورد گوگل آنالیز خود مشاهده کنید. بنابراین برای جزئیات بیشتر Scroll Depth روی گزینههای Behavior » Events » Overview در زیر داشبورد گوگل آنالیز کلیک کنید. از این طریق شما میتوانید خیلی راحت میزان اسکرول کردن کاربر را از طریق این مسیر پیگیری کنید.
امیدواریم که از این آموزش بهره کافی را برده باشید. موفق باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.