نمایش وضعیت آب و هوا در وردپرس با افزونه WP Cloudy
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

در بسیاری از وبسایتها وضعیت آبوهوا برای کاربران نمایش داده میشود و این کار با توجه به نیاز وبسایت انجام میشود. اگر شما از سیستم مدیریت محتوای قدرتمند وردپرس استفاده میکنید باید بدانید که شما قادر هستید کلیه قابلیتهای دلخواه خود را به وبسایتتان اضافه کنید. ما نیز در میهن وردپرس بنا بر نیاز کاربران تصمیم گرفتیم نحوه قرار دادن وضعیت آبوهوا در وردپرس را برای شما توضیح دهیم.
درواقع گاهی اوقات برخی از مدیران سایت تمایل دارند وضعیت آبوهوا را برای کاربران خود به نمایش بگذارند. این کار در وردپرس به آسانی قابل انجام است و شما میتوانید تنها در عرض چند دقیقه این ویژگی را به وبسایت خود اضافه کنید. برای اینکه وضعیت آبوهوا را در سایت خود نمایش دهید روشهای مختلفی وجود دارد ولی ما سعی داریم این کار را به سادهترین راه ممکن به شما یاد بدهیم. پس حتماً این مقاله را تا انتها دنبال کنید.
آنچه در این مقاله میخوانید
نمایش وضعیت آب و هوا در وردپرس
ابتدا باید به شما بگوییم که لازم نیست همه وبسایتها پیشبینی آبوهوا نمایش دهند. بااینحال صنایع زیادی وجود دارند که باعث میشود اکثر افراد بر اساس این پیشبینی تصمیمگیری و اعتماد کنند. این صنایع شامل سفر، حوادث، هتلها، تختخواب و صبحانه و بسیاری دیگر در صنعت مهماننوازی و گردشگری است.
افراد میتوانند با مراجعه به این وبسایتها اطلاعاتی را در مورد وضعیت آبوهوا بهدست آورده و بر اساس آن برنامهریزی کنند. این اطلاعات میتوانند به افراد کمک زیادی کنند و روزانه تعداد بسیاری از کاربران از این سایتها بازدید میکنند. برخی اوقات نیز بنا بر زمینه فعالیت سایت خود باید حتماً وضعیت آبوهوا را قرار دهید. مثلاً کاربرانی که قصد سفر دارند در وبسایتهای فروش بلیت میتوانند وضعیت آبوهوا را چک کرده و بر اساس آن تصمیمگیری کنند.
معرفی افزونه WP Cloudy
افزونههای وردپرس زیادی وجود دارد که میتواند اطلاعات هواشناسی را بارگیری و در وبسایت شما به خوبی نمایش دهد. اما شما باید افزونهای را انتخاب کنید که سریع و بدون هیچ مشکلی کار کند و لینکها را به خدمات آبوهوا اضافه نکند.
با افزونهای که امروز معرفی میکنم بهراحتی میتونید این قابلیت به سایت وردپرسی خود اضافه کنید. این پلاگین کاربردی WP Cloudy نام دارد و به شما کمک میکند بدون هیچ دردسری تنها در عرض چند دقیقه وضعیت آبوهوا را در سایت خود نمایش دهید. برای اینکه بتوانید وضعیت آبوهوا را توسط این افزونه نشان دهید نیازی ندارید که با کد نویسی آشنا باشید و به همین دلیل این افزونه برای کاربران مبتدی بسیار مناسب است.
پلاگین WP Cloudy در مخزن وردپرس به ثبت رسیده است و شما میتوانید آن را بهصورت رایگان از مخزن دریافت کرده و روی وبسایت خود نصب نمایید. این پلاگین کاربردی به دلیل نصب آسان و تنظیمات سادهای که دارد بین مدیران وردپرسی دارای محبوبیت بسیار بالایی است و تاکنون در بیشتر از 9 هزار سایت وردپرسی نصب فعال داشته است.
مزیت استفاده از این افزونه این است که پنل تنظیمات کاملا فارسی دارد و شما میتوانید خیلی راحت با آن کار کرده و آن را پیکربندی نمایید.
آموزش نصب و راهاندازی افزونه WP Cloudy
در مرحله اول افزونه WP Cloudy را دانلود و نصب کنید. برای اینکه بتوانید این کار را انجام دهید باید مانند همیشه وارد مسیر افزونهها > افزودن شوید و این افزونه را از مخزن وردپرس دریافت کرده و روی سایتتان نصب و فعال کنید. اگر هم با روش انجام این کار آشنا نیستید میتوانید راهنمای ما در مورد نصب افزونه در وردپرس را ابتدا مشاهده کنید.

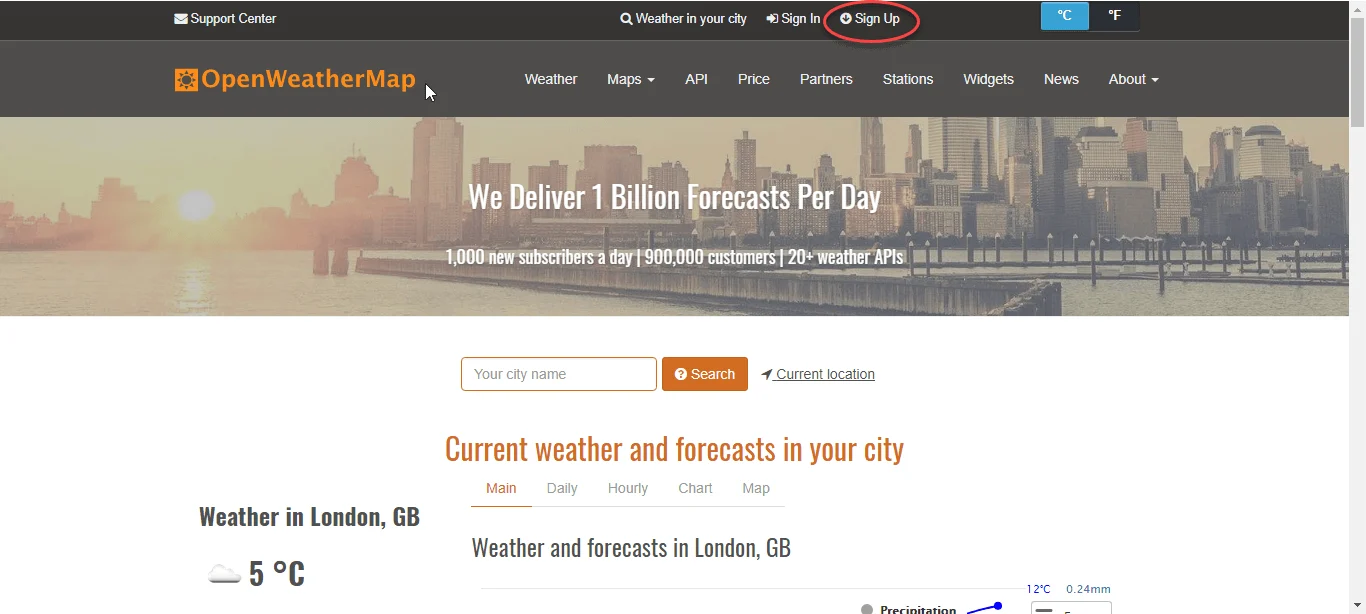
این نکته را در نظر داشته باشید که افزونه WP Cloudy میتواند بدون کلید API کار کند. اما توصیه میکنیم یک کلید API برای جلوگیری از وقفه زمان ایجاد کنید. وارد وبسایت OpenWeatherMap شده و روی لینک ثبتنام کلیک کنید.

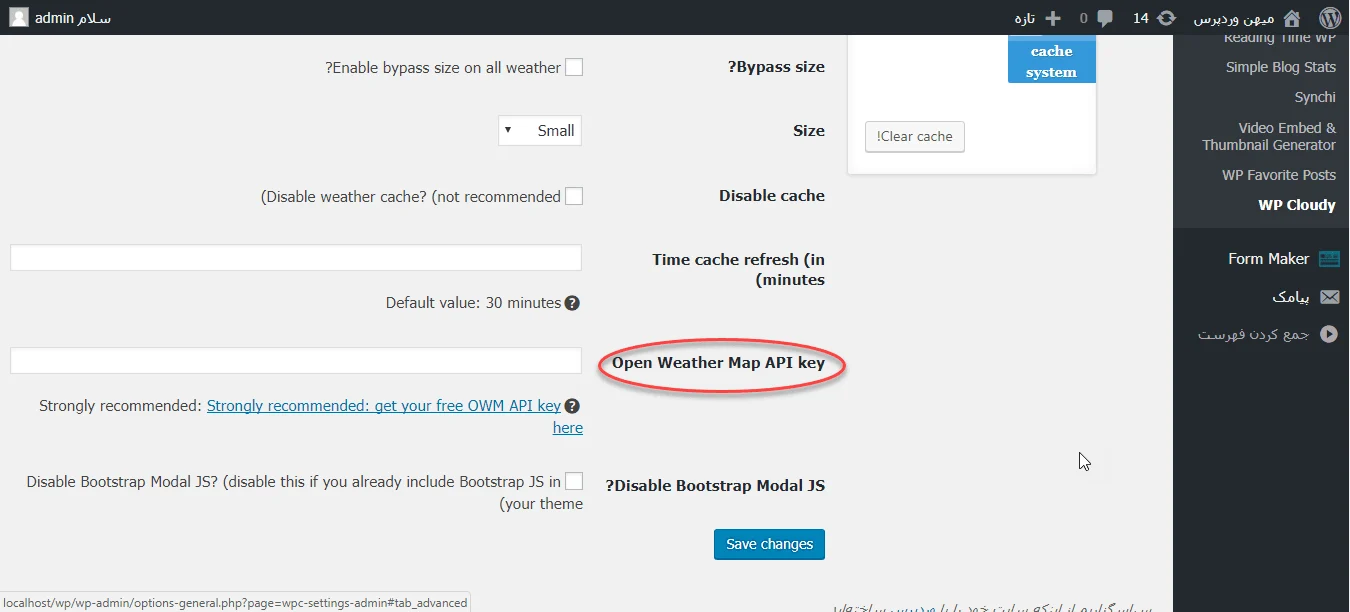
پس از ثبتنام صفحه پروفایل خود را مشاهده و روی تب API keys کلیک کنید. سپس یک نام برای کلیدهای خود نوشته و روی دکمه “Generate” کلیک نمایید. در حال حاضر کلید API ایجاد شد و شما باید کلید را کپی کنید. اکنون وارد پیشخوان وردپرس شده و به مسیر تنظیمات > WP Cloudy > Advanced شوید. در پایین در بخش “Open Weather Map API key” کلید API را جایگذاری و ذخیره کنید.

نحوه ایجاد گزارش آب و هوایی
شما میتوانید خیلی راحت با استفاده از این افزونه گزارشات آب و هوایی خود را ایجاد کنید. پس از فعالسازی افزونه یک بخش به نام آبوهوا به پنل مدیریت وردپرس شما افزوده میشود که از طریق آن میتوانید این کار را انجام دهید.
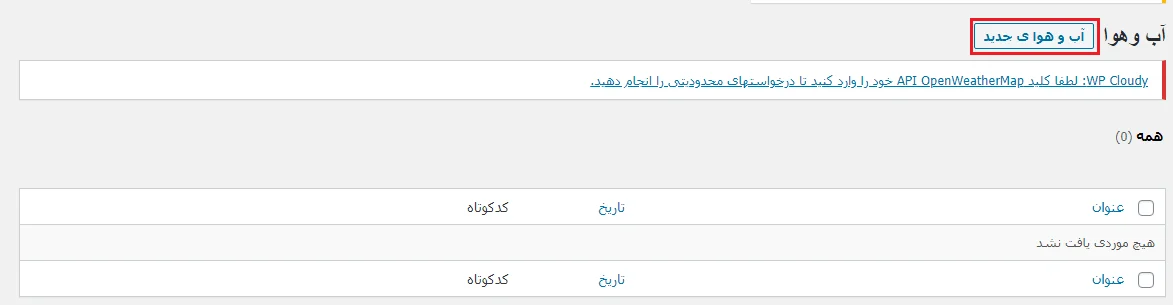
بنابراین وارد صفحه پیشخوان خود شوید و روی این گزینه کلیک کنید. زمانی که این کار را انجام دادید یک صفحه مانند زیر برای شما باز میشود که یک لیست از وضعیتهایی که ایجاد کردهاید را برای شما نمایش میدهید و در ابتدا این لیست خالی است.

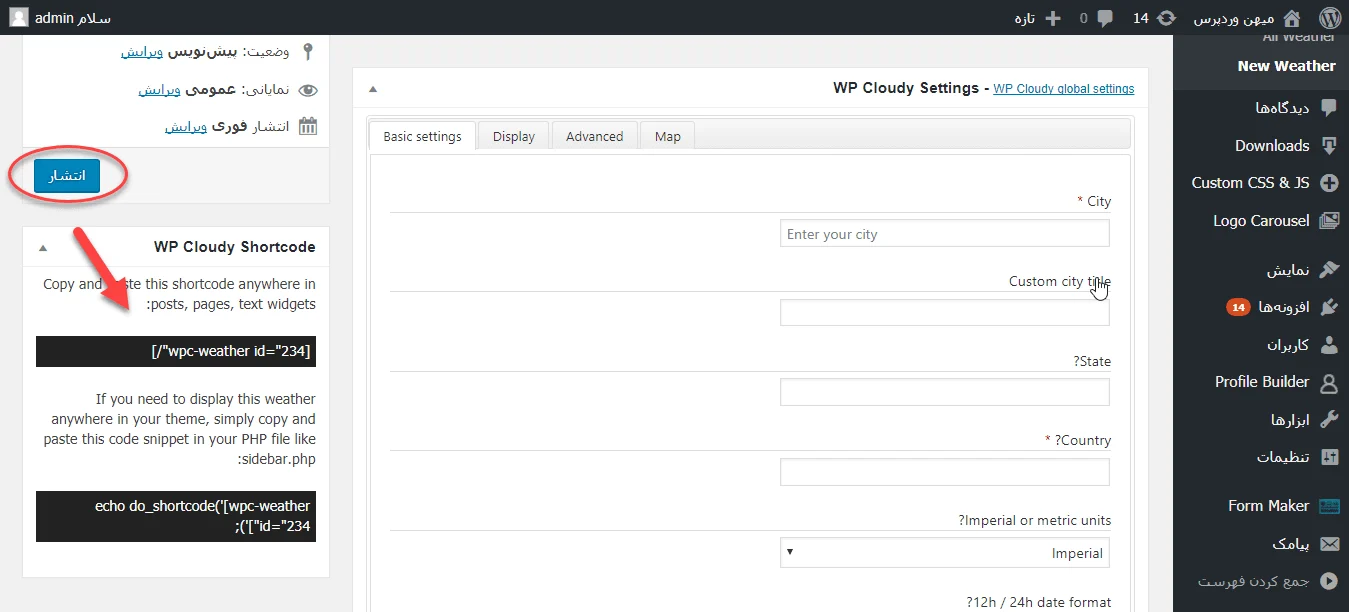
اکنون شما میتوانید با کلیک روی آب و هوای جدید اولین گزارش آب و هوایی خود را ایجاد کنید. در تنظیمات این افزونه زبانههای مختلفی وجود دارد و در هریک از آنها شما باید اطلاعاتی را وارد نمایید. زبانه اولی که در اینجا وجود دارد “تنظیمات پایهای” است که شما باید در این تب اطلاعات مربوط به شهر و کشوری که میخواهید آب و هوای آن را نمایش مشخص کنید.
نمایش
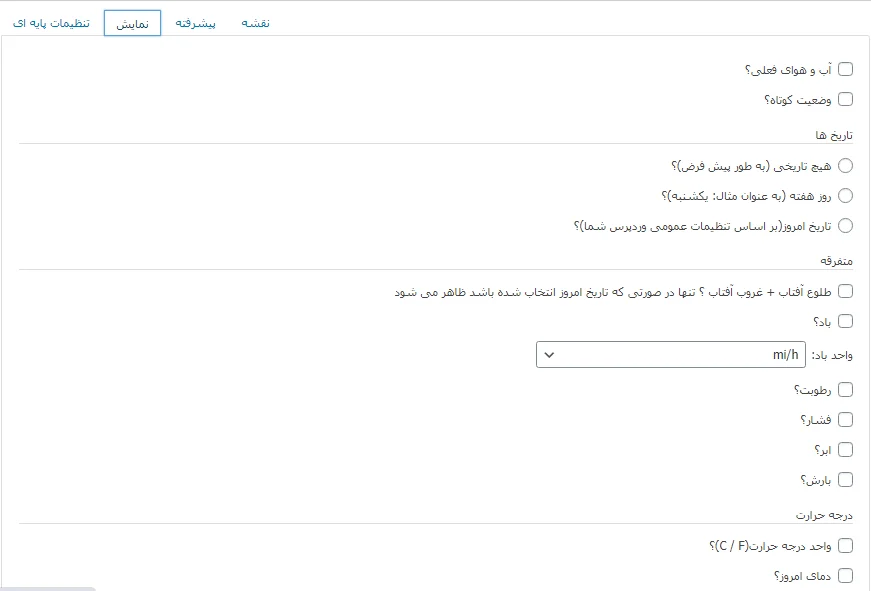
بخش بعدی نمایش است که شما باید اطلاعاتی که میخواهید در نقشه آبوهوایی نمایش داده شود را مشخص کنید. میتوانید هر گزینهای که بخواهید را تیک بزنید تا نمایش داده شود.

پیشرفته
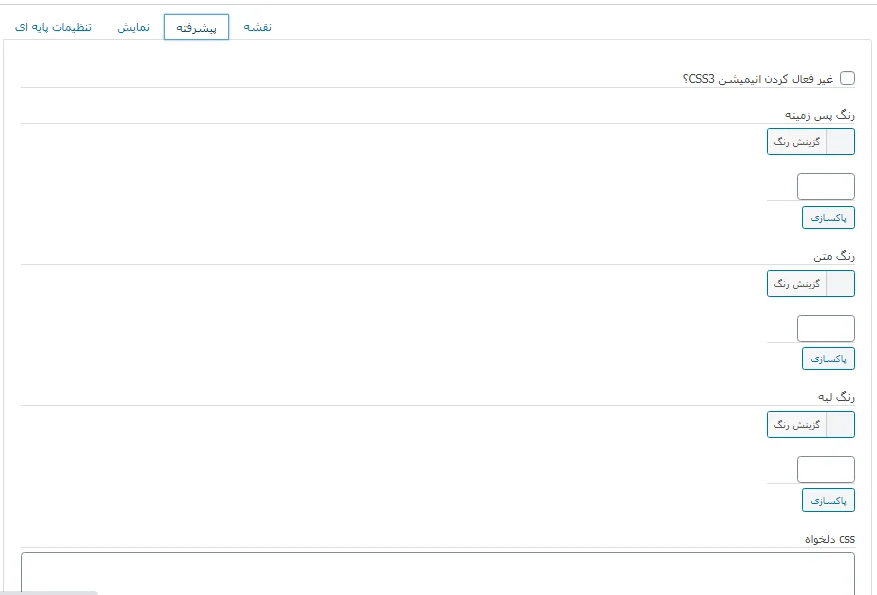
این بخش مربوط به تنظیمات استایل و طراحی میباشد. شما میتوانید بهراحتی در این قسمت رنگ پسزمینه، رنگ متن و اندازهها را تعیین کنید. همچنین میتوانید با CSS استایل دلخواه خود را ایجاد کنید.

نقشه
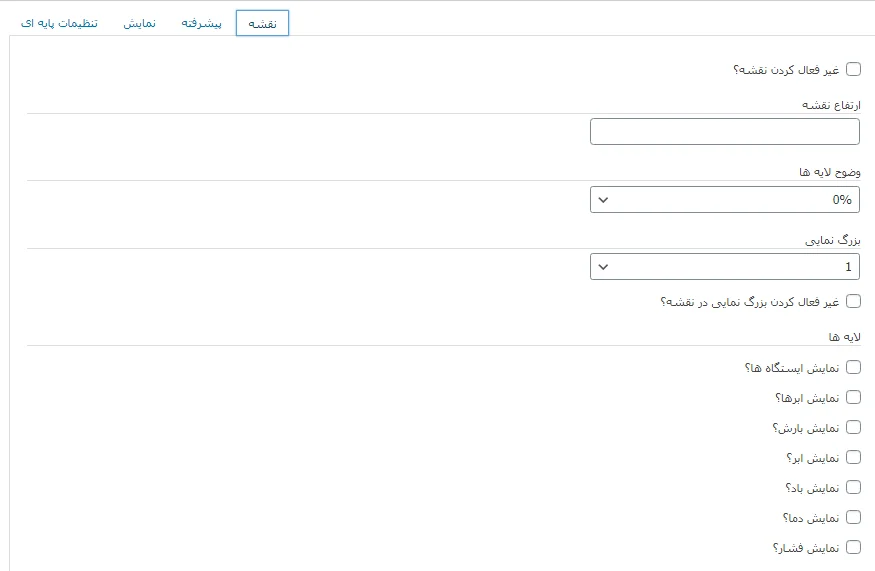
تنظیمات نقشه نیز مربوط به سفارشی کردن نقشه شما و نوع نقشه و لایهها میباشد. نوع نقشه خود را انتخاب کنید و لایه را نیز تعیین نمایید.

در آخر روی دکمه انتشار کلیک و گزارش آبوهوا خود را ذخیره کنید.

سپس یک شورت کد برای شما نمایش داده میشود که باید آن را کپی و در برگه یا نوشته یا سایدبار موردنظر جایگذاری کنید. سپس نتیجه کار خود را مشاهده نمایید.
پیروز و سربلند باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.