افزودن ویژگی سفارشی به محصولات ووکامرس
- افزونه وردپرس
- بروزرسانی شده در

افزودن ویژگی سفارشی به محصولات ووکامرس
امروز با افزونهای که به شما معرفی میکنم، میتونید به محصولات دلخواه خود ویژگیهای مختلفی اعم از رنگ تصویر و غیره دهید و تنوع محصولات فروشگاه خود را رونق ببخشید. آموزش را تا آخر بخوانید و به محصولات خود تنوع دهید.
نحوه کار با افزونه WooCommerce Variation Swatches
خب در ابتدا برای این که افزونه را در سایت وردپرسی خود اجرا کنیم، نیاز به نصب و راه اندازی آن است. پس افزونه را دریافت و نصب کنید. پس از فعال سازی افزونه منو Swatches Settings در پیشخوان وردپرس ظاهر میشود.
وارد صفحه تنظیمات افزونه شوید. در اینجا، یکسری تب وجود دارد که فقط دوتب simple و advance فعال است. به بررسی آنها میپردازیم:
در اولین تب موجود، تیک گزینه Enable Tooltip را بزنید تا راهنمای تولتیپخصوصیات هر محصول فعال شود. سپس در بخش Enable Stylesheet میتونیدشیوه نامه را فعال کنید. و در آخر در بخش Shape style شکل استایل ویژگیهایمحصول را مشخص کنید.
در ادامه به تب بعدی برید و گزینههای زیر را تنظیم کنید. در اینجا در قسمت با فعال کردن گزینه Clear on Reselect میتونید ویژگی انتخاب شده برای انتخاب مجدد را حذف کنید. بعد در قسمت Ajax variation threshold میتونید تعداد آستانه اختلاف آژاکس فعال را کنترل کنید. و در قسمت Attribute image size اندازه تصاویر ویژگیهای محصول را انتخاب کنید.
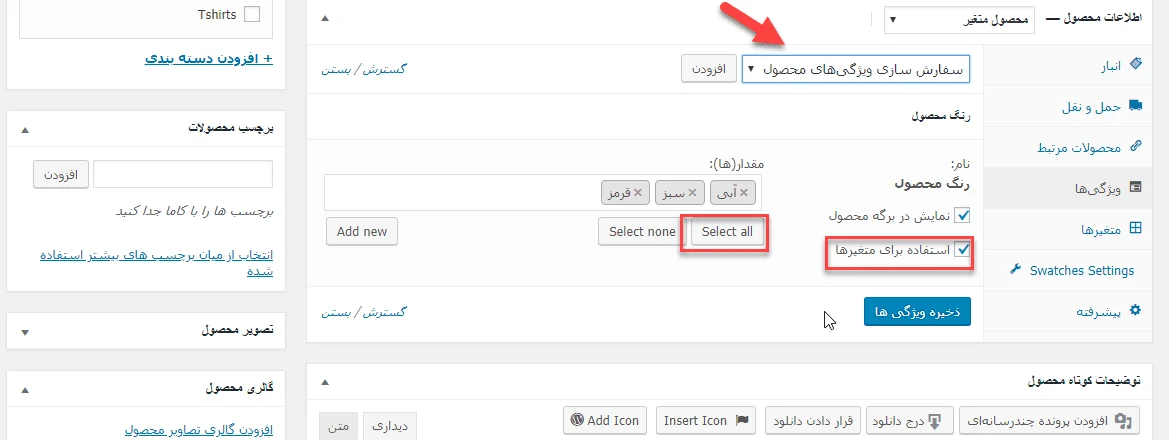
در آخر عرض و ارتفاع و اندازه فونت آیتم ویژگیهای محصول را مشخص کنید و روی دکمه آبی رنگ ذخیره تغییرات کلیک کنید. حال میتونید به بخش محصولات>ویژگیها برید و و انواع ویژگیهای مورد نظرتون را انتخاب و ایجاد کنید. در اینجامیتونید نوع دلخواه خود اعم از رنگ، تصویر، دکمه را ایجاد کنید و به محصولات فروشگاه خود تنوع دهید و دست کاربران را برای انتخاب محصول بیشتر باز کنیدتا بتوانند محصول دلخواه خود را انتخاب و خریداری کنند.
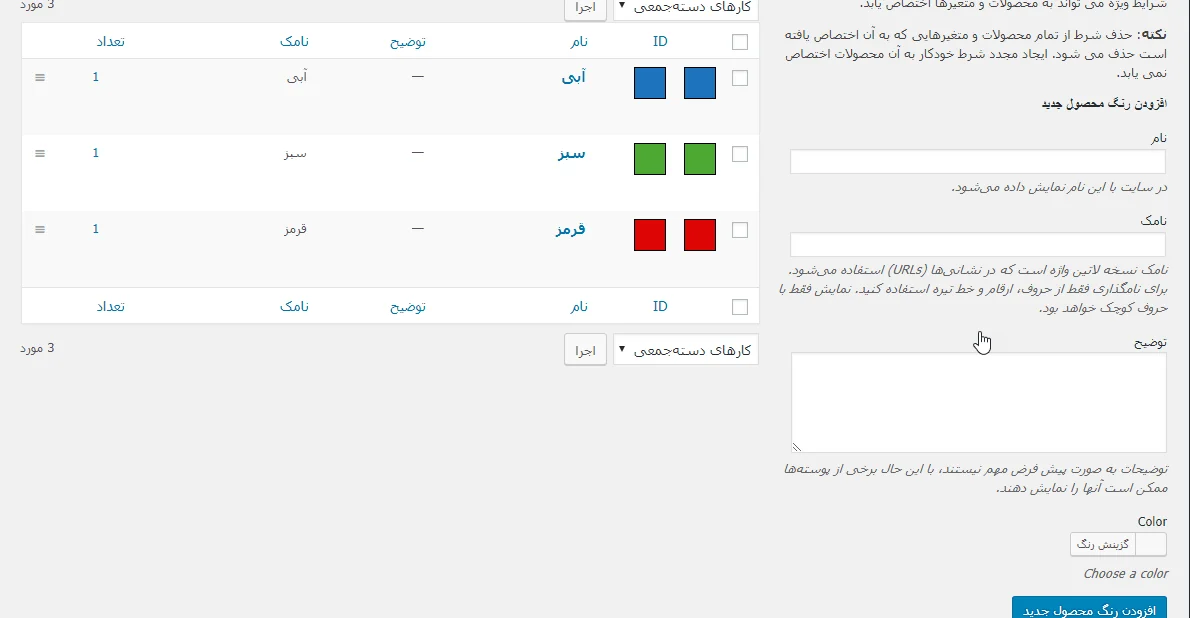
برای شروع به بخش محصولات> ویژگیها برید و در فیلد نام و نامک، رنگ محصول را نوشته و نوع ویژگی محصول را از سه حالت موجود color انتخاب و روی دکمه افزودن ویژگی کلیک کنید. سپس لینک آبی رنگ پیکربندی شرایط و مقررات بفشارید. در اینجا رنگهای دلخواه خود را انتخاب و روی دکمه افزودن رنگ محصول جدید کلیک کنید.


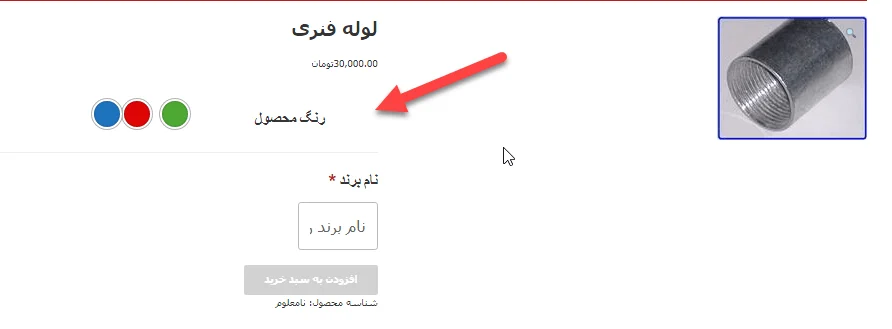
حال تغییرات را ذخیره کرده و صفحه محصول را بازبینی کنید.

در آخر اگر افزونه حرفهای و کامل تری در این زمینه خواستارید، میتونید افزونه Woocommerce Product Add-ons را تهیه و در سایت وردپرسی خود نصب کنید.
موفق و پیروز باشید.

من برای اضافه کردن ویژگی به ویژگی های قبلی دچار مشکلم. ویژگی هارو نشون نمیده (محصول متغیر )و نمیشه گزینه ای بهش اضافه کرد.چیکار کنم؟
برای حل مشکل عدم نمایش ویژگیها در محصولات متغیر، ابتدا اطمینان حاصل کنید که ویژگیها به درستی تنظیم شدهاند. اگر مشکل ادامه داشت، ممکن است نیاز به بررسی تنظیمات یا افزونههای مرتبط باشد.
سلام چرا محصولات تون رو بروزرسانی نمیکنید ؟ چند بار پیام گذاشتم کسی پاسخ گو نیست. اگر بروزرسانی نمیکنید برم از جای دیگه تهیه کنم.
سلام وقت بخیر کدام محصول رو میفرمایید؟ تمام محصولات در حال بروزرسانی هستند هر روز
سلام
افزونه رو اضافه کردم ولی گزینه استفاده برای متغیر ها فعال نیست میشه راهنمای کنید
واقعا سپاس گذارم….
سلام و ارادت
با این افزونه میشه علاوه بر رنگ سایزبندی محصولات رو هم انجام داد؟
سلام قالب بنده اهورا است ، ولی این تنظیمات اعمال نمیشه . خیل هم لازم دارم . لطفا راهنمایی کنید.
سلام افزونه سرج میکنم نیست
سلام من از قالب سلام المنتور و المنتور پرو استفاده میکنم میخوام بدونم توی المنتور پرو میشه کاری کرد که ویژگی ها به صورت کشویی باز نشه و کلیکی باشه؟اگر نه یک قالب رایگان معرفی کنید که ویژگی ها کلیکی باشه نه کشویی
تشکر
ضمن سلام و خسته نباشید خدمت تیم میهن وردپرس
ببخشید من همه موارد و انجام دادم ولی نمیدونم داخل صفحه محصولم که دارم طراحی میکنم با چه المانی باید این ویژگی رو فراخوانی کنم تا دیزاینش کنم اگه میشه کمکم کنید
سلام خودکار ووکامرس اون پایین محصول نمایششون میده. جدول مشخصات محصول
سلام و احترام
من فروشگاه اینترنتی دارم، میخواستم بدونم اینکه تمام محصولات متغیر رو در یک صفحه با یک عنوان عمومی نمایش بدیم بهتره یا اینکه برای هر محصول جزئی یک برگه اختصاص بدیم؟
مثلا اینکه عطر، ادکلن اورجینال، ادکلن طرح، تستر و بادی اسپلش کرید اونتوس رو به صورت متغیر در یک صفحه نمایش بدیم بهتره (اونوقت باید عنوان محصول چی باشه؟) یا اینکه برای هر کدام از اونها یک صفحه مجزا بسازیم و در چهار صفحه نمایش بدیم؟
شما کدام رو پیشنهاد می کنید؟
سلام و احترام. دسته بندی عطر رو بسازید داخلش به عنوان محصول هر محصول رو اضافه کنید. مدل کالا رو هم با ویژگی های ووکامرس میتونید مشخص کنید.
سلام. وقتتون بخیر باشه
برای اینکه ویژگی های که ساختیم را لینک دار کنیم باید تیک “بایگانی فعال شود” را بزنیم. حالا که دیگه هر ویژگی مثل برند یک صفحه دارد، برای تولید محتوا در قسمت “توضیح” مطلب را می نویسیم ولی نمایش نمی دهد. دلیل این موضوع چی می تونه باشه؟ بصورت پیش فرض هم این متن پایین باکس توضیه نوشته شده : “توضیح به طور پیشفرض پررنگ نیست؛ با این حال، برخی از پوستهها ممکن است آن را نمایش دهند.”
سلام بستگی به قالب سایت شما داره.
برای من گزینه استفاده از متغیر ها وجود نداره
محصول متغیر رو فعال کردید توی بخش اطلاعات محصول
سلام – وقت بخیر ببخشید در حال حاضر بهترین افزونه افزودن ویژگی سفارشی به محصولات ووکامرس از هر نظری چه افزونه ای هست ؟
سلام
YITH WooCommerce Product Addon
این افزونه خوبه
سلام. وقتی میخوایم “ویژگی محصولات” را لینک دار کنیم باید تیک “بایگانی فعال شود” را بزنیم. فقط یک گزینه دیگری به اسم “نوع” هم وجود دارد که بصورت کشویی هست و نوشته : “تعریف کنید چگونه می خواهید این ویژگی نمایش داده شود” که گزینه های آن هم “برچسب”، “رنگ” و “تصویر” هست. ما الان گزینه “برچسب” را انتخاب کردیم و میخوام بدونم فرقش با دوتای دیگه چیه؟ چون در لینک ایجاد شده تفاوتی نمی بینم و مثلا چون “برچسب” رو انتخاب کردم کلمه “tag” در لینک نیومده. باتشکر
سلام برچسب میشه براش کلمات رو انتخاب کرد. رنگ میشه رنگ انتخاب کرد و تصویر قابلیت انتخاب تصویر داره.
ممنونم
سلام چطور میشه مثل لینک زیر محصولات متغیر ایجاد کرد که با زدن روی رنگ به صفحه اون محصول با رنگ دیگه بره ؟
باید قالب رو ویرایش کنید ولی این روش اصولی نیست. از محصولات متغیر ووکامرس استفاده کنید.
سلام تو بخش ویژگی ها وقتی ویژگی رو اضافه میکنم اون قسمت استفاده برای نتغیر ها نیست کلا چیکار کنم؟
سلام زبان وردپرس رو انگلیسی و تست کنید.
سلام در قسمت ویژگی ها وقتی میخواهم غیر از قسمت سفارشی سازی محصول ویژگی رنگ محصول را اضافه کنم به طور خودکار رنگ محصول پاک میشود.
آیا 2ویژگی سفارشی سازی و رنگ محصول باهم اجرا نمیشود؟
بله امکانش هست. افزونهها رو غیرفعال کنید و تست کنید. احتمالا یه افزونه این مشکل رو ایجاد کرده
/home/……./public_html/wp-content/plugins/woo-variation-swatches
نصب افزونه با خطا مواجه شد.
من با این ارور در نصب مواجه میشم
سلام از روش دستی در پوشه plugins آپلود کرده و فعال کنید.
سلام
من این افزونه را نصب کردم ولی در بخش آرشیو که فروشگاه را میرنم تمام گزینه هام رو نشان نمیدهد ولی تو برگه محصول میرم نشان میدهد علت چیست؟
درود این افزونه توی صفحه محصول نمایش میده اطلاعات رو. توی آرشیو نمایش نمیده