نمایش محصولات ناموجود در انتهای لیست کالاهای ووکامرس
- مقالات آموزشی
- بروزرسانی شده در

ووکامرس قابلیتی دارد که به واسطه آن میتوانید موجودی انبار خود را مدیریت کنید. حال موجودی انبار برخی از کالاهای شما بسیار کم است و طبیعتا پس از خرید، موجودی انبار آنها صفر میشود. در این شرایط، بهتر است برای بهبود کیفیت کار با وبسایت فروشگاهی خود، محصولات ناموجود را در انتهای لیست کالاهای سایت خود نمایش دهید و در ابتدای لیست محصولات موجود را به نمایش بگذارید.
مدیریت موجودی انبار محصولات ووکامرس
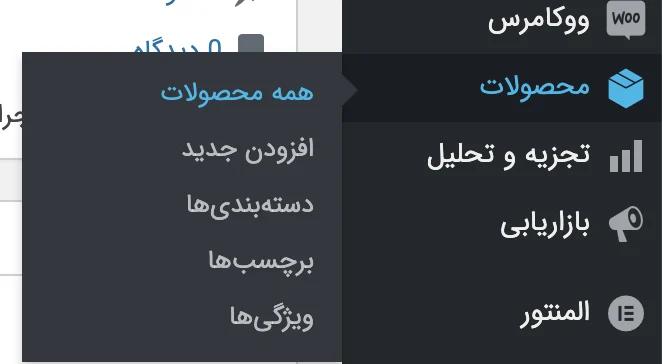
برای مدیریت موجودی انبار محصولات خود، کافیست وارد بخش محصولات شوید و یکی از محصولات سایت خود را ویرایش کنید.

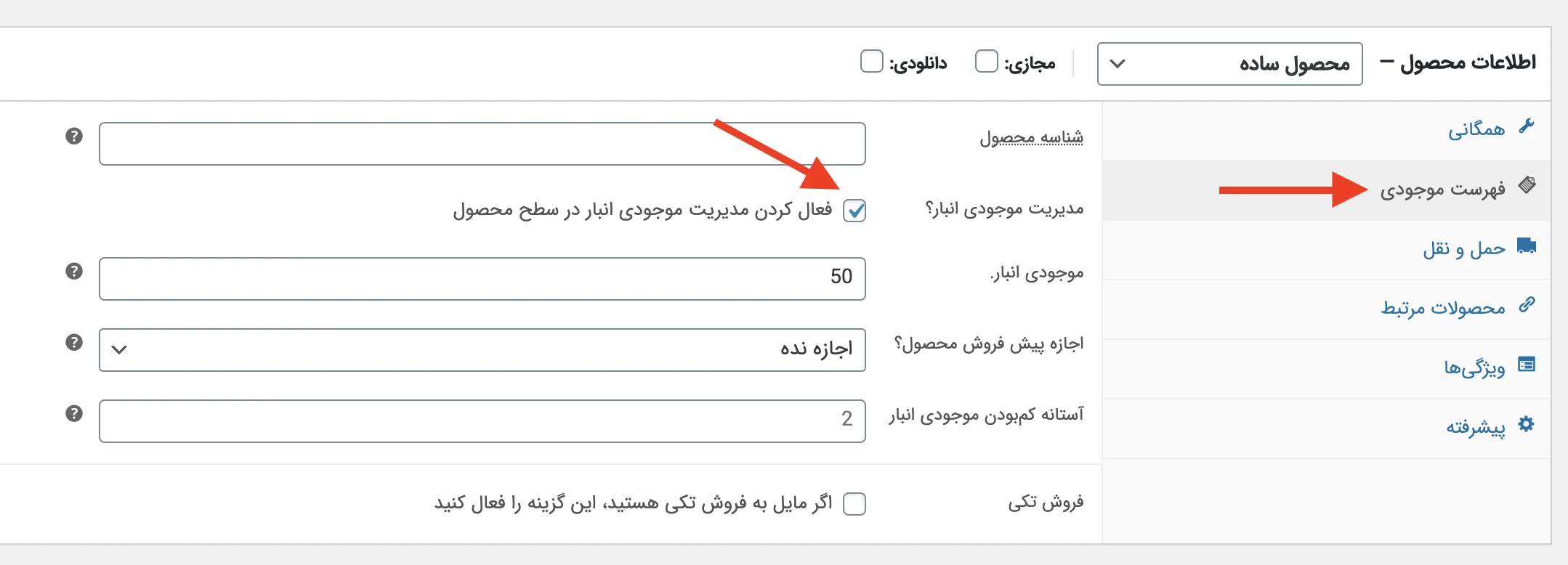
حالا کافیست به بخش اطلاعات محصول رفته و از بخش فهرست موجودی، مدیریت موجودی انبار را فعال کنید.

در اینجا موجودی انبار خود را وارد کنید. مثلا اگر مقدار ۵۰ را وارد کنید، بعد از اینکه ۵۰ عدد از این محصول به فروش رفت، موجودی انبار بهصورت ناموجود نمایش داده میشود. در چنین شرایطی باید حتما این محصولات را در انتهای لیست محصولات سایت خود نمایش دهید که چنین کاری بهصورت پیشفرض روی ووکامرس انجام نمیشود.
نمایش محصولات ناموجود در انتهای لیست محصولات
پس از به صفر رسیدن موجودی انبار، متغیری به نام _stock_status در ووکامرس داریم که این متغیر به حالت ناموجود تغییر خواهد کرد. در چنین شرایطی میتوانیم محصولات را بر اساس عدم موجودی در انبار، در انتهای لیست نمایش دهیم.
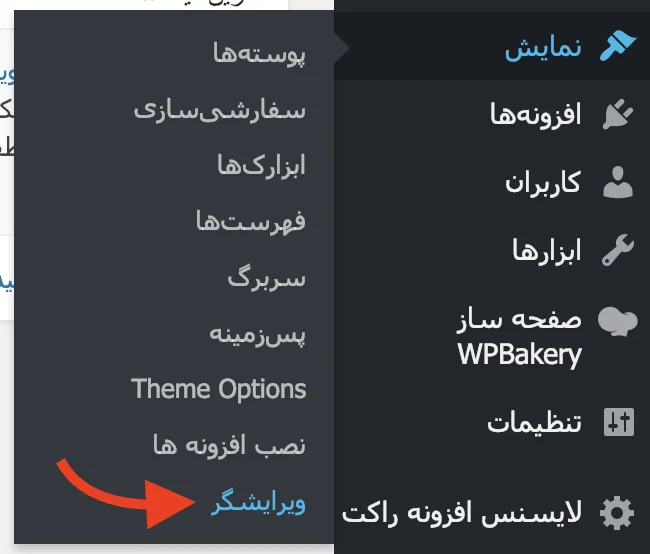
برای نمایش محصولات ناموجود در انتهای فهرست محصولات، کافیست وارد بخش نمایش > ویرایشگر شوید.

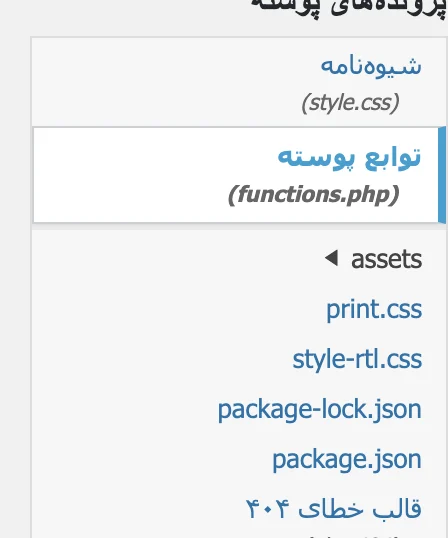
سپس از سمت چپ، فایل functions.php یا توابع پوسته را باز کنید.

در خط دوم این فایل، کد زیر را وارد کرده و فایل را ذخیره کنید.
add_filter( 'woocommerce_get_catalog_ordering_args', 'mihanwp_sort_by_stock', 9999 );
function mihanwp_sort_by_stock( $args ) {
$args['orderby'] = 'meta_value';
$args['order'] = 'ASC';
$args['meta_key'] = '_stock_status';
return $args;
}چنانچه این فایل از طریق پنل مدیریت وردپرس قابل تغییر نبود، آموزش تغییر کدهای قالب وردپرس را ببینید.
به همین راحتی! با وارد کردن کد بالا به وردپرس دستور داده شد تا محصولاتی که ناموجود هستند را در انتهای فهرست محصولات نمایش دهد. 🙂
موفق باشید.


این کد برای کتگوری های ووکامرس کار میکنه؛ اگه بخوام برای کتگوری های المنتوری هم کار کنه چیکار باید بکنم؟
با استفاده از المان های المنتوری، در ابتدای برگه وردپرس، دسته بندی رو قرار دادیم…
سلام باید اون المنت خاص رو ویرایش کنید این کد فقط لوپ ووکامرس رو ویرایش میکنه
این آموزش برای محصولات تعدادی بود. برای محصولات وزنی راهکار چیه؟! مثلا من 50 کیلو شکر دارم که در بسته بندی های 250 ، 500 و 1000 گرمی هست! چطور میتونم موجودی انبار خودمو رو با این ویژگی های متغیر محصول مدیریت کنم؟!
این کد کاملا کار میکنه و محصولات ناموجود رو به انتهای فروشگاه میفرسته عین دیجیکالا
من تستش کردم روی قالب وودمارت وردپرس
if (in_array(‘woocommerce/woocommerce.php’, apply_filters(‘active_plugins’, get_option(‘active_plugins’)))) {
add_filter(‘posts_clauses’, ‘order_by_stock_status’, 2000);
}
function order_by_stock_status($posts_clauses) {
global $wpdb;
if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag())) {
$posts_clauses[‘join’] .= ” INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) “;
$posts_clauses[‘orderby’] = ” istockstatus.meta_value ASC, ” . $posts_clauses[‘orderby’];
$posts_clauses[‘where’] = ” AND istockstatus.meta_key = ‘_stock_status’ AND istockstatus.meta_value ” ” . $posts_clauses[‘where’];
}
return $posts_clauses;
}
سلام…بخش نمایش من گزینه ویرایشگر رو نداره چیکار کنم
بخش نمایش من گزینه ویرایشگر رو نداره چیکار کنم
این کدی که گذاشتید رو تست کردم متاسفانه به درستی کار نمیکنه، کد رو اصلاح کردم و گفتم بزارم شاید به کار دوستان بیاد
add_filter( ‘posts_clauses’, ‘move_products_without_price_to_end’, 9999, 2 );
function move_products_without_price_to_end( $clauses, $wp_query ) {
global $wpdb;
// فقط برای کوئریهای صفحه فروشگاه اعمال شود
if ( is_shop() || is_product_category() || is_product_tag() ) {
// اضافه کردن شرط برای مرتبسازی محصولات بر اساس قیمت
$clauses[‘join’] .= ” LEFT JOIN {$wpdb->postmeta} AS wc_product_price ON {$wpdb->posts}.ID = wc_product_price.post_id AND wc_product_price.meta_key = ‘_price'”;
// ابتدا محصولات با قیمت، سپس محصولات بدون قیمت
$clauses[‘orderby’] = ” wc_product_price.meta_value ASC, ” . $clauses[‘orderby’];
}
return $clauses;
}
سلام. کد را در هاست قسمت فانکشن اضافه کردم ولی هیچ تغییری نمیکنه. تغییرات دیگری نیاز هست انجام بدم؟
یه تابع تعریف کردین به اسم mihanwp که ادرس سایت خودتون هست !!!!
سلام و تشکر
من این کد رو گذاشتم و همانطور که فرمودین، کالاهایی که موجودی ندارن به آخر لیست رفتند ولی محصولات جدید دیگر در اول لیست نیستند. چطور میشه که هم بر اساس موجودی و هم بر اساس جدیدترین ها مرتب کرد؟
سلام من این کار رو انجام دادم ولی هیچ تغیری صورت نگرفت
نمی دونم چرا کدی که گفتید باید باشه ارسال نشد:
ساختار فایل functions.php چگونه است؟
سلام توی سایت سرچ کنید functions.php آموزش کاملش هست.
ساختار فایل functions.php چگونه است؟
تنها نکته مهم و ضروری در رابطه با فایل functions.php در این است که باید ابتدای این فایل از کد استفاده کنید. توجه به این نکته بسیار حائز اهمیت است و شما باید حتماً آن را در دستور کار خود قرار دهید؛ در غیر این صورت استفاده از این فایل برای شما امکانپذیر نخواهد بود. نمونه کاری که شما باید در این خصوص انجام دهید مانند مثال زیر است.
سلام و ارادت اقا رضا
در مقاله دیگری شما گفتید که :
ساختار فایل functions.php چگونه است؟
تنها نکته مهم و ضروری در رابطه با فایل functions.php در این است که باید ابتدای این فایل از کد استفاده کنید. توجه به این نکته بسیار حائز اهمیت است و شما باید حتماً آن را در دستور کار خود قرار دهید؛ در غیر این صورت استفاده از این فایل برای شما امکانپذیر نخواهد بود. نمونه کاری که شما باید در این خصوص انجام دهید مانند مثال زیر است.
چرا اینجا تو این خط کد (که برای نمایش ناموجود در پایین صفحه )برای اضافه کردن به فانکشن هست چیزی نفرمودین در مورد بالا؟
ممنونم
سلام توی سایت سرچ کنید اسم این فایل رو آموزش کاملش هست.
سلام
میتونید یه ابزارک بنویسید برای فیلتر کردن محصولات موجود و ناموجود برای سایدبار فروشگاه
این آپشن رو خود ووکامرس داره ولی دست مدیره
میخواستم دست بازدیدکننده باشه که بزنه محصولات ناموجود نشون داده نشه
این رو افزونههای فیلتر دارن ولی این افزونهها اکثرا تداخل دارن با قالبها و دیگر افزونهها
به همین خاطر میخواستم دستی با کد نویسی اضافه کنیم
سلام با php میشه نوشت بله
سلام
بعد از وارد کردن کد ، محصولات ناموجود به انتهای لیست میره
ولی ترتیب نمایش بقیه محصولات بهم میریزه
سلام متاسفانه چارهای نیست چون ترتیب رو تغییر میده بر اساس موجودی انبار
سلام و عرض ادب. من این کد را داخل فانکشن تم چایلد قالب وودمارت قرار دادم اما کار نمیکنه. چند کد دیگه رو هم امتحان کردم کار نکرد. شما همچین تجربه ای داشتین؟
سلام بستگی به قالب داره روی وودمارت خیر تست نشده
من تست کردم جوابه
سلام من هرکاری می کنم سایت ارور میده میشه بگید چیکار کنم حل شه ممنون میشم راهنمایی کنید
سلام و عرض ادب.بنده کد رو وارد کردم و کاملا درست و صحیح کار میکنه فقط مسئله ای هست بعد ثبت کد وقتی محصول جدیدی ثبت میکنم به انتهای لیست میره متاسفانه.قالب اهورا دارم
سلام وقت بخیر بخاطر تغییر اولویت ها توسط این کد هست.
سلام خط دوم منظور ردیف شماره 2 هست؟
سلام بله
سلام کد بالا رو از دوروش یکی روش فوق و دیگری با افزونه Code Snippets وارد میکنم ارور میده .مشکل چیه ممنون میشم راهنمایی بفرمایید.قالب اهورا استفاده میکنم
سلام چه خطایی دریافت میکنید؟
کد برعکس کار می کند
به جای ASC از DESC استفاده کنید.
خیلی عالی ، دم شما گرم
سلام من کدی که گفتید رو وارد کردم و این کد حل کرد مشکل رو ممنونم
ولی یه مشکل دیگه ایجاد کرده که متاسفانه تو دسته بندی ها محصولاتی که جدید هستن رفتن پایین و محصولاتی که قدیمی تر هستن اومدن بالا
چطوری میتونم این مشکل رو حل کنم؟
سلام
من هم همین مشکل را دارم.
ممنون میشم راهنمایی کنه که چطور میشه حلش کرد.
کد رو اصلاح کردیم. بررسی کنید.
سلام. من این کد رو وارد کرده بودم و کار میکرد. ولی بعد از یه مدت از کار افتاد! و خیلی عجیبه که چرا دیگه جواب نمیده. و محصولات ناموجودم به طور پراکنده بین بقیه ی محصولات هستن.
ممکنه راهنمایی کنید؟
سلام و وقت بخیر
در صورتی که قالب رو آپدیت یا عوض کردم دوباره باید کد ها رو بزارم یا نه ؟
باسلام
اگر تغییرات روروی چایلدتم اعمال کنید خیر نیاز نیست مجدد کد ها رو وارد بفرمایید
سلام
ممنون از مطلب خوبتون
فقط یه چیزی. وقتی این کار رو می کنیم. ترتیب قرار گرفتن محصولات به هم می خوره. یعنی اون ترتیب سفارشی ای که برای قرار گرفتن محصول تعیین کردیم کاملا به هم می خوره.
ممنون میشم راهنمایی کنین برای این مشکل
منظورم ترتیب قرار گرفتن محصولات موجوده
با سلام
سپاس. بله متاسفانه راهی نیست
باسلام
مگر شما نگفته بودید ساخت سایت با وردپرس به یک خط کدنویسی نیاز ندارد؟
با سلام
بله نیاز نداره در حالت عادی مگر بخواید امکانات خاصی رو به قالب یا افزونه های سایتتون اضافه کنید
میشه این کار رو با استفاده از افزونه ووکامرس که در سایت ووکامرس فارسی وجود داره انجام داد. اینجوری بازم میشه گفت بدون یک خط کدنویسی. ولی فقط برای همین قابلیت باید ۷۷ هزار تومان هزینه کنی که قیمت زیادی به حساب میاد. پس کپی کردن یه چند خط کد برنامه نویسی به صرفه تر از این هست. اینطور نیست؟
برای هر نوع قالب یه ساختار متفاوت میتونه داشته باشی
بعضی قالب ها مثل وودمارت با این قطعه کد مشکل دارن .
در ضمن بعضی مواقع مهم تاریخ هم میشه
توی این مطلب
https:******
من پیدا کردم
هم برای قالب وودمارت قرار داده
هم بر اساس تاریخ میچینه
من که تست کردم و اوکی بود
شاید دوستان هم برای قالب وودمارت تست کنن و اوکی باشه براشون