چگونه حالت در دست تعمیر ووکامرس را فعال کنیم
- مقالات آموزشی افزونه وردپرس
- بروزرسانی شده در

همانطور که میدانید وردپرس و ووکامرس امکانات فوقالعادهای را به کاربران ارائه میکنند. این سیستمها با بسیاری از افزونهها سازگاری دارند که میتوانند برای شما بسیار مفید واقع شوند. کاربران برخی اوقات تمایل دارند بدون اینکه کاربر از تغییرات در حال وقوع باخبر شود، تغییراتی را در سایت خود ایجاد کنند. به این منظور از افزونه در دست تعمیر ووکامرس استفاده میکنیم.
انجام دادن این کار بسیار ساده است و ما با استفاده از این آموزش نحوه انجام این کار را به سادهترین شکل ممکن به شما یاد میدهیم. پس با ما همراه باشید و این آموزش مفید را از دست ندهید. این نکته را باید در نظر داشته باشید که شما امکان این را دارید که این حالت را هم برای فروشگاه ووکامرس خود و هم برای سایت خود فعال کنید. اما ما قصد داریم در اینجا تنها فعال کردن این حالت برای ووکامرس را آموزش دهیم. پس ادامه این مقاله را مطالعه کنید.
آنچه در این مقاله میخوانید
دلیل استفاده از افزونه در دست تعمیر ووکامرس
خب اولین سؤالی که برای کاربران پیش میآید این است که چه زمانی میتوانند از این حالت برای فروشگاه خود استفاده کنند و یا اینکه دلیل استفاده از این کار چیست؟ به همین دلیل ما در اینجا برخی از این دلایل را برای شما توضیح میدهیم. در نظر داشته باشید که در برخی از موارد زیر اگر شما از این حالت در سایت خود استفاده نکنید کاربران تجربه کاربری خوبی را در سایت شما تجربه نمیکنند و همین دلیل ممکن است باعث شود دیگر به سایت شما مراجعه نکنند.
برخی اوقات شما در ابتدای شروع فعالیت خود قصد دارید که به کار بران اطلاع دهید که میخواهید فروشگاهی را در اسرع وقت راهاندازی کنید. در چنین موقعیتی است که این حالت به شما کمک زیادی میکند. درواقع برخی مدیران سایتهای مختلف که قصد دارند در کنار وبسایت خود یک فروشگاه نیز راهاندازی کنند این کار به آنها کمک میکند.
برخی مواقع نیز پسازاینکه سایت خود را راهاندازی کردید یک مشکل در فروشگاه رخ میدهد و شما ناچار هستید که از این حالت استفاده کنید. یکی از مزایایی که این حالت در چنین موقعیتی دارد این است که باعث میشود به دلیل ایجاد خطا در سایت گوگل برای شما جریمه تعیین نکند. چراکه شما وضعیت تعمیر سایت خود را با این حالت اعلام کردهاید.
همچنین یکی از دیگر دلایلی که مدیران سایت از این حالت استفاده میکنند این است که برخی مواقع تمایل دارند که به فروشگاه خود یک بخش جدید اضافه کنند. پس این حالت کمک میکند که برای آن بخش این حالت را در نظر بگیرند تا آن را به عموم کاربران خود نیز معرفی کرده باشند. این حالت به شما کمک میکند که بتوانید نظر کاربران خود را بهتر جذب کنید و باعث شوید که آنها برای این بخش مشتاق باشند.
افزونه در دست تعمیر ووکامرس
خب پسازاینکه توضیح دادیم که این حالت در چه مواقعی استفاده میشود و چه اهمیتی دارد نوبت به این میرسد که به شما یاد بدهیم که چطور این کار را انجام دهید. خب ما برای اینکه این کار را بتوانید خیلی راحت و در یک مدتزمان کوتاه انجام دهید یک افزونه پرکاربرد و مفید را به شما معرفی میکنیم.
این افزونه SeedProd نام دارد و شما میتوانید خیلی راحت این افزونه را در سایت خود نصب و فعال کنید و سپس مطابق با آموزش زیر عمل نمایید. این افزونه دارای دو نسخه رایگان و حرفهای است که شما میتوانید نسخه رایگان را از مخزن وردپرس نصب نمایید. ما در اینجا به شما نسخه رایگان را آموزش میدهیم.
خب بعدازاینکه این افزونه را نصب کردید یک قسمت تحت عنوان SeedProd به پنل مدیریت وردپرس شما افزوده میشود. توسط این قسمت میتوانید تنظیمات مختلف این پلاگین را انجام دهید. قسمتهای مختلفی در صفحه تنظیمات افزونه وجود دارد که آنها را به شما توضیح میدهیم.
محتوا
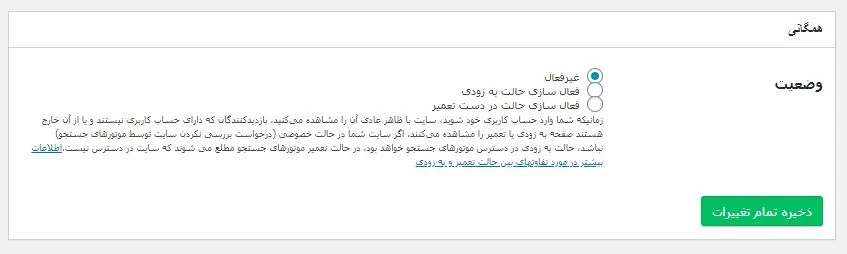
قسمت اول شامل تنظیمات عمومی است که دارای سه گزینه غیرفعال و فعالسازی حالت بهزودی و فعالسازی حالت در دست تعمیر است که حالتهای مختلف را مشخص میکند. شما بهدلخواه خود حالت موردنظرتان را باید انتخاب کنید. گزینه اول مشخص میکند که این افزونه در حالت غیرفعال باشد. گزینه دوم یعنی بهزودی فعال شود و در مواقعی از این گزینه استفاده میشود که شما قصد دارید که بهزودی یک فروشگاه آنلاین برای خود راهاندازی کنید.

گزینه سوم در حالت تعمیر برای کاربران نمایش داده میشود. یعنی اینکه شما از این حالت زمانی استفاده میکنید که فروشگاه خود را از قبل راهاندازی کردهاید ولی به دلایل مختلفی یک مشکل در سایت وجود دارد و شما تا زمان حل کردن مشکل سایت را در این حالت نگه میدارید.
این حالت با استفاده از کد 503 به موتورهای جستجو پیغام میدهد که سایت شما موقتا غیرفعال شده است.

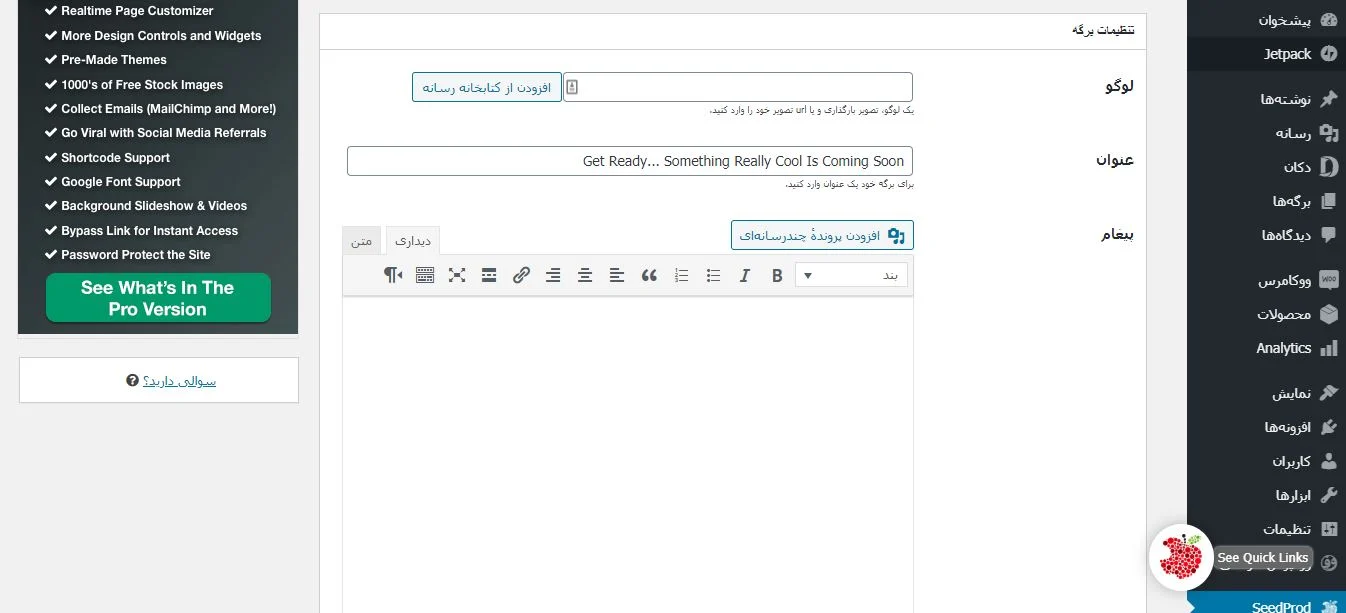
لوگو: در این قسمت شما میتوانید یک لوگو برای خود انتخاب نمایید.
عنوان: در این قسمت هم میتوانید یک عنوان مشخص کنید که برای این صفحه نمایش داده شود.
پیغام: خب این قسمت هم برای این است که پیام خود را به کاربرانتان برسانید. میتوانید در کادر مربوطه پیام خود را وارد نمایید.
طراحی
در اینجا شما حالتهای مختلفی را باید انتخاب کنید و تنظیمات مختلف این بخش قابل تغییر است.

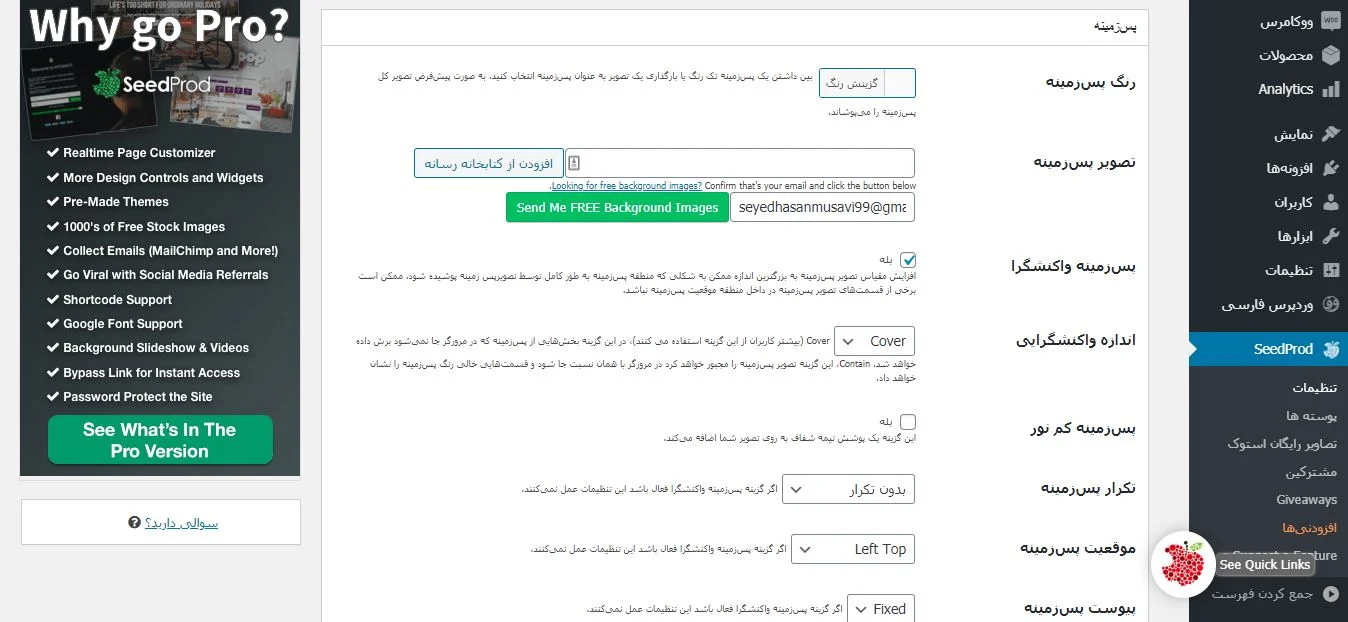
رنگ پسزمینه: این قسمت برای تنظیم رنگ پسزمینه است.
تصویر پسزمینه: این قسمت برای افزودن تصویر پسزمینه است.
پسزمینه واکنشگرا: با استفاده از این گزینه مشخص میکنید که اندازه تصویر پسزمینه به حدی باشد که ناحیه پسزمینه به با تصویر پوشانده شود.
اندازه واکنشگرایی: این قسمت کمک میکند که شما یک پس زمنیه واکنشگرا داشته باشید.
پسزمینه کمنور: فعالکردن این گزینه باعث میشود پسزمینه یک درجه کم نورتر شود.
تکرار پسزمینه: این گزینه مربوط به تکرار پسزمینه است.
موقعیت پسزمینه: این گزینه مربوط به موقعیت پسزمینه است.
دو گزینه بالا در صورت فعال بودن پسزمینه واکنشگرا امکان فعال شدن را ندارند.
پیوست پسزمینه: این گزینه به معنی پیوست پسزمینه شما است و برای ان میتوانید دو حالت انتخاب کنید. حالت Fixed و Scroll که میتوانید از طریق این دو پیوست پسزمینه خود را بهصورت ثابت و شناور انتخاب نمایید.
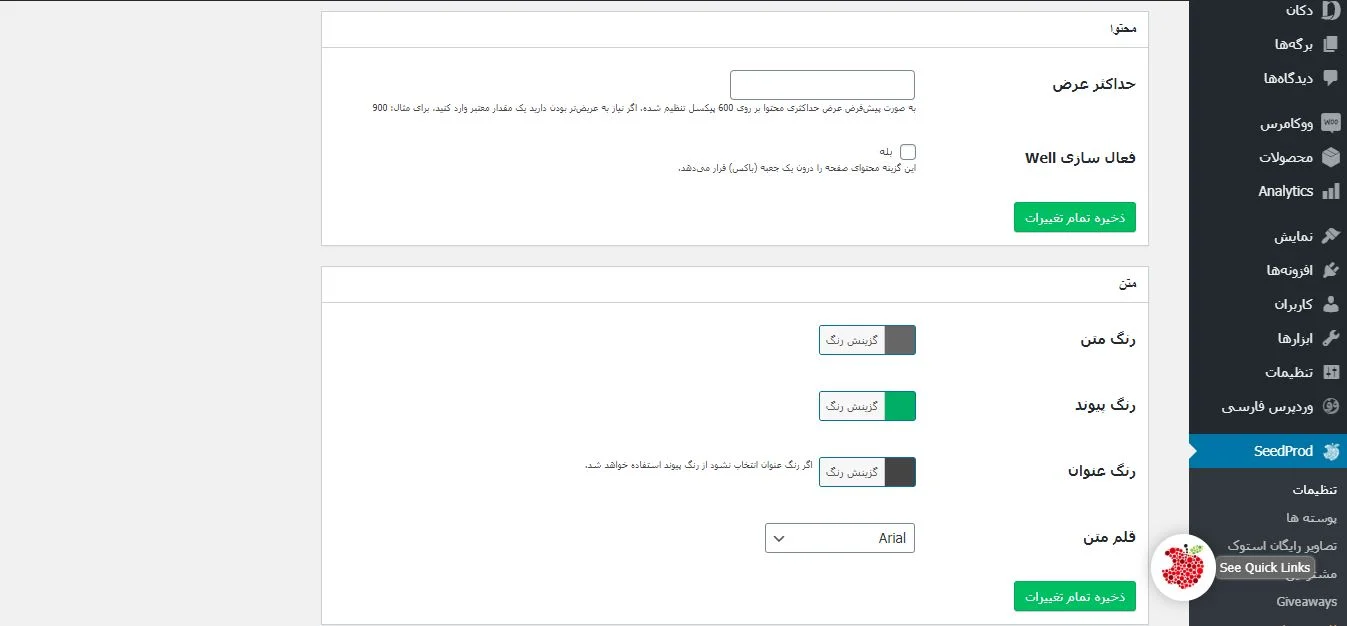
خب بخش بعد که باید آن را تنظیم کنید محتوا است که شما در این قسمت توسط گزینه حداکثر عرض میتوانید عرض محتوا را بهصورت دلخواه خود قرار دهید. همچنین اگر فعالسازی Well را انتخاب کنید محتوای شما درون یک باکس قرار خواهد گرفت.

قسمت بعدی متن نام دارد که شما میتوانید تنظیمات مختلف متن را درون آن انجام دهید. شما از طریق این قسمت میتوانید تنظیماتی که مربوط به متن است را تغییر دهید. این تنظیمات شامل رنگ متن، رنگ لینک، رنگ عنوان و فونت متن است که این گزینهها میتوانند طبق نظر شما عوض شوند.
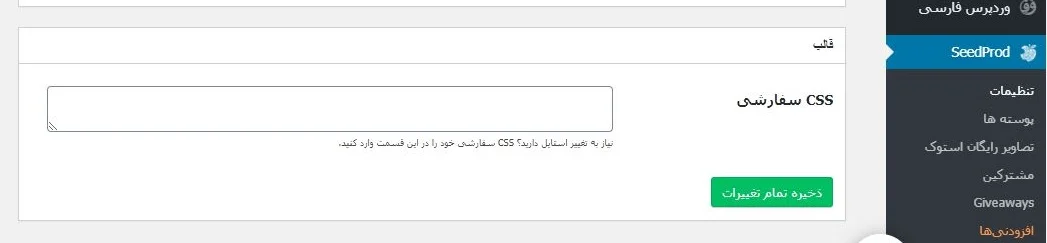
همچنین قسمت بعدی CSS است که شما از طریق آن میتوانید کد دلخواه خود را وارد نمایید تا بتوانید این پلاگین را طبق نظر خود سفارشی کنید.

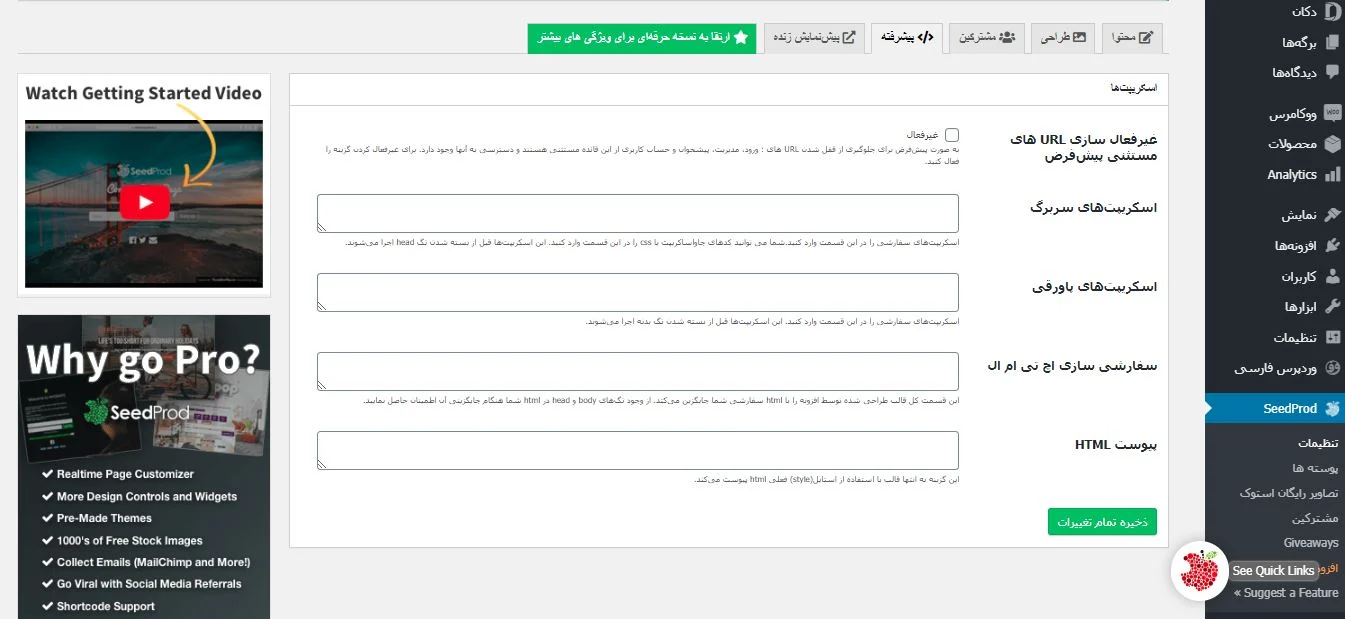
پیشرفته
خب در این بخش نیز قسمتهای مختلفی وجود دارد که برای شما توضیح میدهیم. گزینه اول یعنی “غیرفعال سازی URL های مستثنی پیشفرض” است. بهصورت پیشفرض کاربر با فعال شدن این گزینه امکان ورود به داشبورد و ورود به سیستم و حساب کاربری را ندارد. اما اگر قصد دارید که این حالت را غیرفعال کنید تیک این گزینه را فعال کنید.
همچنین قسمتهای بعدی نیز برای سفارشیسازی کدهای html و اسکریپتهای موردنظر شما است. درنهایت نیز میتوانید گزینه ذخیره تغییرات را بزنید تا تغییرات شما ذخیره و اعمال شود.

بررسی نهایی
ما به شما پیشنهاد میکنیم که پسازاینکه تمامی این کارها را انجام دادید سایت خود را حتماً بررسی کنید. مثلاً شما امکان این را دارید برای اینکه فروشگاه خود را در این حالت چک کنید در یک مرورگر دیگر آدرس فروشگاه را وارد کرده تا بتوانید عملکرد صفحه را مشاهده کنید.
همچنین شما باید کل سایت و فروشگاه خود را چک کنید تا مطمئن شوید که کدام قسمت در این حالت قرارگرفتهاند. این کار باعث میشود که شما بتوانید نسبت بهکار خود مطمئن باشید و مطمئن باشید که کاربران شما تجربه بدی را تجربه نمیکنند.
همچنین زمانی که از این افزونه استفاده کردید و پسازاینکه این حالتها را انتخاب و برای کاربران خود نمایش دادید به دنبال این باشید که فروشگاه خود را بهزودی راهاندازی و یا در صورت داشتن اشکال آن را برطرف نمایید. سعی کنید که این کار را در مدتزمان کوتاهی انجام دهید.
ممنون از اینکه در این آموزش هم با ما همراه بودید. پیروز و سربلند باشید. 🙂

سلام وقت بخیر برای هر تغییراتی باید حالت تعمیر رو فعال کنیم؟ و الزامی هست ؟
سلام خیر لزومی نداره