ایجاد فیلد دلخواه در ووکامرس با WooCommerce Extra Product Options

ایجاد فیلد دلخواه در ووکامرس
همانطور که میدانید در وردپرس میتونیم با استفاده از افزونه های مختلفی فیلدهای دلخواه سفارشی متفاوتی ایجاد کنیم و از آنها استفاده کنیم. اما تاحالا شده بخواهید در ووکامرس هم اینکارو کنید و فیلدهای متفاوتی در زمینه کاریتون اضافه و استفاده کنید؟!
نحوه کار با افزونه WooCommerce Extra Product Options
در ابتدای کار افزونه را نصب و فعال کنید. پس از فعال سازی افزونه گزینه جدیدی تحت عنوان Extra Product Options به منو محصولات در پیشخوان وردپرس اضاف می شود. وارد صفحه شوید و روی دکمه Add Field کلیک کنید و فیلدهای دلخواهتان را ایجاد کنید.

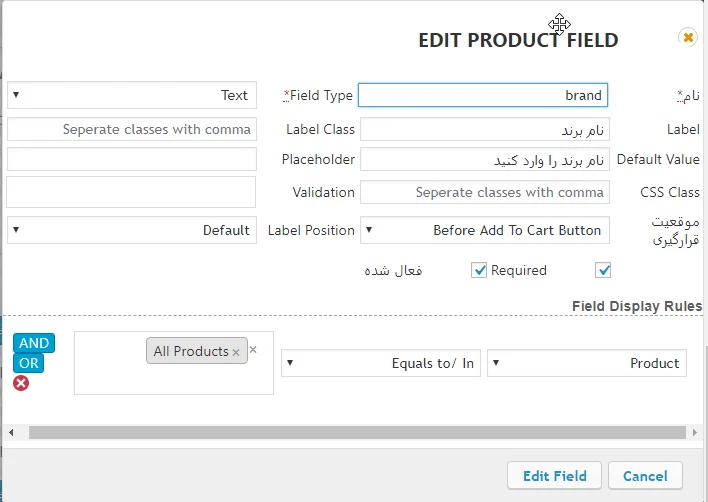
در این قسمت فیلد دلخواه خود را تعریف کنید. در ابتدا، یک نام، برچسب برای فیلد دلخواه تعیین کنید. سپس، در بخش Default Value یک مقدار پیش فرض برای فیلد دلخواه خود در نظر بگیرید. همچنین در بخش css class کلاس های سی اس اس دلخواهتون را وارد کنید. بعد در بخش موقعیت قرار گیری موقعیت فیلد خود را مشخص کنید که قبل از دکمه افزودن به سبد خرید یا بعد از دکمه افزودن به سبد خرید قرار گیرد.
سپس، برای فعال کردن فیلد ساخته شده در بخش فعال شده تیک Required را بزنید. بدین صورت مشتری حتما باید این فیلد را پر کند. در بخش Field Type نوع فیلد دلخواه خود را انتخاب کنید که متنی باشد یا انتخابی! (یعنی بنویسند یا یک گزینه را انتخاب کنند)
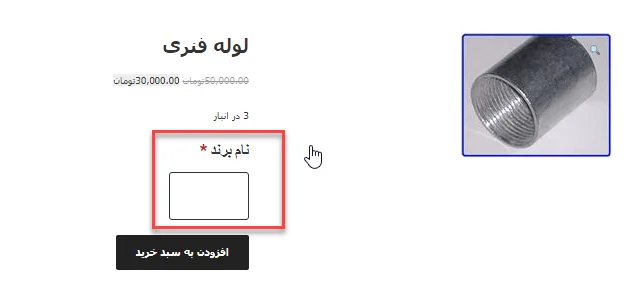
در نهایت در بخش Field Display Rules تعیین کنید که فیلد دلخواه به صفحه محصول و یا به دستهبندی اضافه شود و در چه محصولاتی نشان داده شود و در چه محصولاتی نشان داده نشود! در آخر روی add field کلیک و دکمه آبی رنگ ذخیره تغییرات را بفشارید. حال به صفحه محصول برید و مانند تصویر زیر خواهید دید فیلد دلخواه جدید را!

بدین صورت میتونید فیلذهای دلخواه خود را در فروشگاه خود اضافه کرده و مشتریان را ملزم به پر کردن آنها کنید.
موفق و پیروز باشید.

درود برشما
با این پلاگین میشه فیلد تصویری ایجاد کرد تا بتونم تصویر نسخه مشتری را همراه خریدش بایگانی داشته باشم و در سوابق خریدش نگهداری کنم؟
سلام بله
سلام وقت بخیر
یه مشکلی دارم ممنون میشم کمکم کنید
من یه سایت فروشگاهی دارم با ۱۰۰۰ تا محصول مشکل اینجاست که این محصولات هر کدوم ویژگی های خاصی خود اون محصول رو دارن من تو قسمت مشخصات محصول میخوام جوری طراحی بشه که تو قسمتی که ویژگی نداره مثلا ابعاد فقط تو محصولاتی که ابعادشون گداشته بشه و تو محصولاتی که ابعاد ندارن نمایش داده نشه
تو المنتور یه قسمتی هست به اسم اطلاعات اضافی محصول که خب نمیشه خیلی سفارش سازی بشه بخاطره همین من اد طریق قالب های المنتور صفحه ای برای قسمت ویژگی محصول طراحی کردم اما خب تو محصولاتی که مثلا ویژگی ابعاد وجود نداره میاد ابعاد رو باز بهم نشون میده در حالی که ویژگی نداره
ممنون میشم راهنمایی کنید
با تشکر
سلام من از این افزونه (WooCommerce Extra Product Options) استفاده کردم ولی فقط درصفحه محصول نمایش داده میشه و برای من چیز هایی که مشتری وارد کرده بوده رو در بخش سفارش ها نمایش نمیده، ممنون میشم راهنمایی کنید.
سلام. وقت شما بخیر.من در صفحه محصولاتم برای یک محصول خاص مثل انگشتر ،بعد از اینکه مشتری عکس محصول را دید و اقدام به خرید کرد میخواهم سایز انگشتر به صورت یک رادیو باتن از مشتری سوال شود؟یعنی من یک انگشتر دارم نه چند تا و میخواهم سایز انگشت مشتری رو بدونم و انگشتر سایز ایشان بشود بعد برای ایشان فرستاده شود.لطفا راهنمایی بفرمایید از چه افزونه ای باید استفاده کنم؟
با سلام
اگر میخواید که قیمت انگشتر با تعیین سایز توسط کاربر تغییر کنه،از افزونه های تعیین قیمت بر اساس سایز مانند Measurement Price Calculato استفاده کنید
نه فقط برای تمام محصولات انگشتر رادیو باتن باز بشه و سایز انگشتر مشتری پرسیده شود.برای سایز کردن در کارگاه و فرستادن.ازچه افزونه ای باید استفاده کنم؟سپاسگزارم
خیر متاسفانه راهی نیست باید به تک تک محصولات اضافه کنید.
سلام خسته نباشید.
ببخشید من خیلی گشتم اما در این رابطه چیزی پیدا نکردم.
من یه دکمه اضافه کردن به سبد خرید میخوام مثل میهن وردپرس در پایین مطلب جدا داشته باشم که وقتی کاربر روی ان کلیک کردم محصول به سبد خرید اضافه بشه.میخوام این دکمه را به چند جای مطلب اضافه کنم.باید چکار کنم؟
میشه لطفا کدی که در میهن وردپرس استفاده کردید بگید.
لطفا کمک کنید.
مرسی
سلام سپاس.
این مورد رو در دوره صفر تا صد طراحی سایت توضیح دادیم:
https://mihanwp.com/0-to-100/
میشه لطفا بگید.من ندارم انقدر هزینه کنم.خواهش میکنم
میتونید هر لینک سبد خرید رو پایین هر برگه میخواهید اضافه کنید.
اگر با این موضوع آشنا نیستید با توضیح یکی دو خطی امکان پذیر نیست. باید آموزش ببینید.
موفق باشید.
ببخشید من اگر بخوام متغیر $id رو در لینک بگیرم باید چکاری بکنم مثلا:
<a href="https://sample.com/?add-to-cart=“>دکمه
میخوام ایدی محصول ووکامرس رو بگیره اون اخر
لطفا ؟
https://almasweb.org/wp-content/uploads/2019/07/Annotation-2019-07-03-145751.png
این عکس رو ببینید