پیشنهاد شگفت انگیز با شمارش معکوس در ووکامرس
- مقالات آموزشی
- بروزرسانی شده در
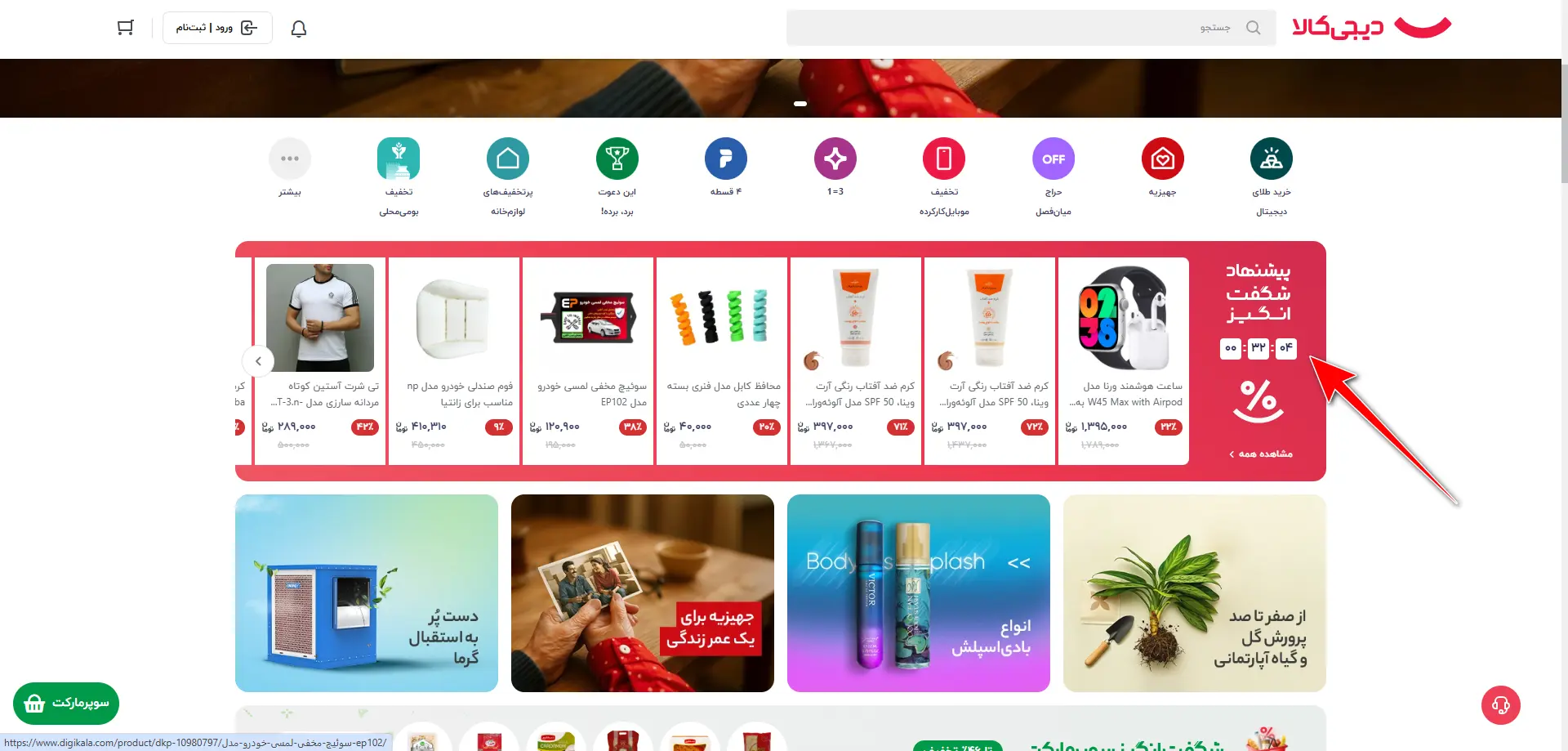
اگه اهل خرید اینترنتی باشی (که دیگه این روزا کی نیست؟) حتماً وقتی وارد دیجیکالا شدی، چشمت به بخش “پیشنهاد شگفتانگیز” خورده. همونجایی که یه تایمر بزرگ و خوشگل داره هی شمارش معکوس میکنه و یه سری محصول با تخفیفای وسوسهبرانگیز منتظرن تا وقتشون تموم بشه. حالا سؤال اینه که چطوری میتونیم یه همچین چیزی رو تو سایت خودمون پیاده کنیم؟
خبر خوب اینه که این کار اصلاً پیچیده نیست. با یه ترکیب ساده از المنتور و یه قالب حرفهای، خیلی راحت میتونیم یه شمارش معکوس حرفهای درست کنیم که از نظر ظاهر و کارایی چیزی از دیجیکالا کم نداشته باشه. پس اگه دنبال اینی که توی فروشگاه وردپرسیت یه بخش جذاب و کاربردی مثل پیشنهاد شگفتانگیز دیجیکالا داشته باشی، تا آخر این مقاله با من همراه باش، قراره قدم به قدم با هم بسازیمش!
آنچه در این مقاله میخوانید
ساخت پیشنهاد شگفت انگیز شبیه دیجیکالا
ببین، وقتی توی یه سایت فروشگاهی یا آموزشی یه تایمر معکوس میبینی که داره ثانیهشماری میکنه، ناخودآگاه یه حس اضطرار بهت دست میده. انگار یه صدایی تو مغزت میگه: «اگه الان نخری، از دستت رفته!» حالا ما هم دقیقاً میخوایم همین حس رو توی سایت خودمون ایجاد کنیم.

کاری کنیم کاربر فکر کنه که این تخفیف یا جشنواره، واقعاً موقتیه و اگه دیر بجنبه، از دستش رفته. این یکی از همون تکنیکهای معروف بازاریابیه که خیلیا دارن ازش استفاده میکنن، درست یا غلطش هم فعلاً مهم نیست، چون کار میکنه!
حالا بریم سر اصل داستان. ما یه سایت وردپرسی داریم. ساده و روتین. چیزی که خیلیا دارن. برای اینکه بتونیم همچین تایمر شبیه دیجیکالا رو بسازیم، فقط کافیه که المنتور روش نصب باشه. همون صفحهساز معروف که احتمالاً باهاش آشنایی داری. قبلاً هم مفصل در موردش گفتیم که چیکار میکنه و چرا اینقدر بین کاربرای وردپرس محبوبه.
تا اینجای کار یه سایت داریم و یه المنتور. ولی این کافی نیست. یه افزونه یا قالبی میخوایم که توش تایمر یا همون شمارش معکوس داشته باشه. چرا؟ چون المنتور به تنهایی اون تایمرِ خفن و کاربردی که ما میخوایم رو نداره. یکی از قالبهایی که این قابلیت رو داره و خیلی هم خوبه، قالب اهوراست. هم ایرانیه، هم سبک و سریع، هم کلی امکانات به درد بخور توش هست. مخصوصاً برای کسایی که میخوان بدون نیاز به یه خط کدنویسی، ظاهر سایتشون رو هرجوری که دوست دارن بچینن.
ما اومدیم قالب اهورا رو نصب کردیم روی یه سایت آموزشی، یکی از دموهای آمادهش رو هم بالا آوردیم. حالا میخوایم یه بخشی تو صفحه اصلی بذاریم برای تخفیف روی دورههای آموزشی. دقیقاً مثل همون “پیشنهاد شگفتانگیز” دیجیکالا، با یه تایمر خوشگل که هی داره میشمره.
تا اینجای کار خیلی ساده بود، نه؟ یعنی بدون اینکه بریم سراغ برنامهنویس، یا خودمون بخوایم کلی کد بنویسیم، فقط با المنتور و قالب اهورا میتونیم یه تایمر درست و حسابی برای سایتمون بسازیم. برای دریافت قالب اهورا میتونید روی دکمهی پایین کلیک کنید.
ساخت یا انتخاب برگه
خب حالا فرض کنیم ما قالب اهورا رو روی سایتمون نصب کردیم، دمو هم راه افتاده، المنتور هم نصبه و همهچی مرتبه. وقتشه بریم سراغ صفحهای که میخوایم اون تایمر شمارش معکوس رو توش بذاریم. حالا این صفحه میتونه صفحهٔ اصلی سایت باشه، یا مثلاً یه صفحه مخصوص دورهها یا حتی یه لندینگ جداگونه.
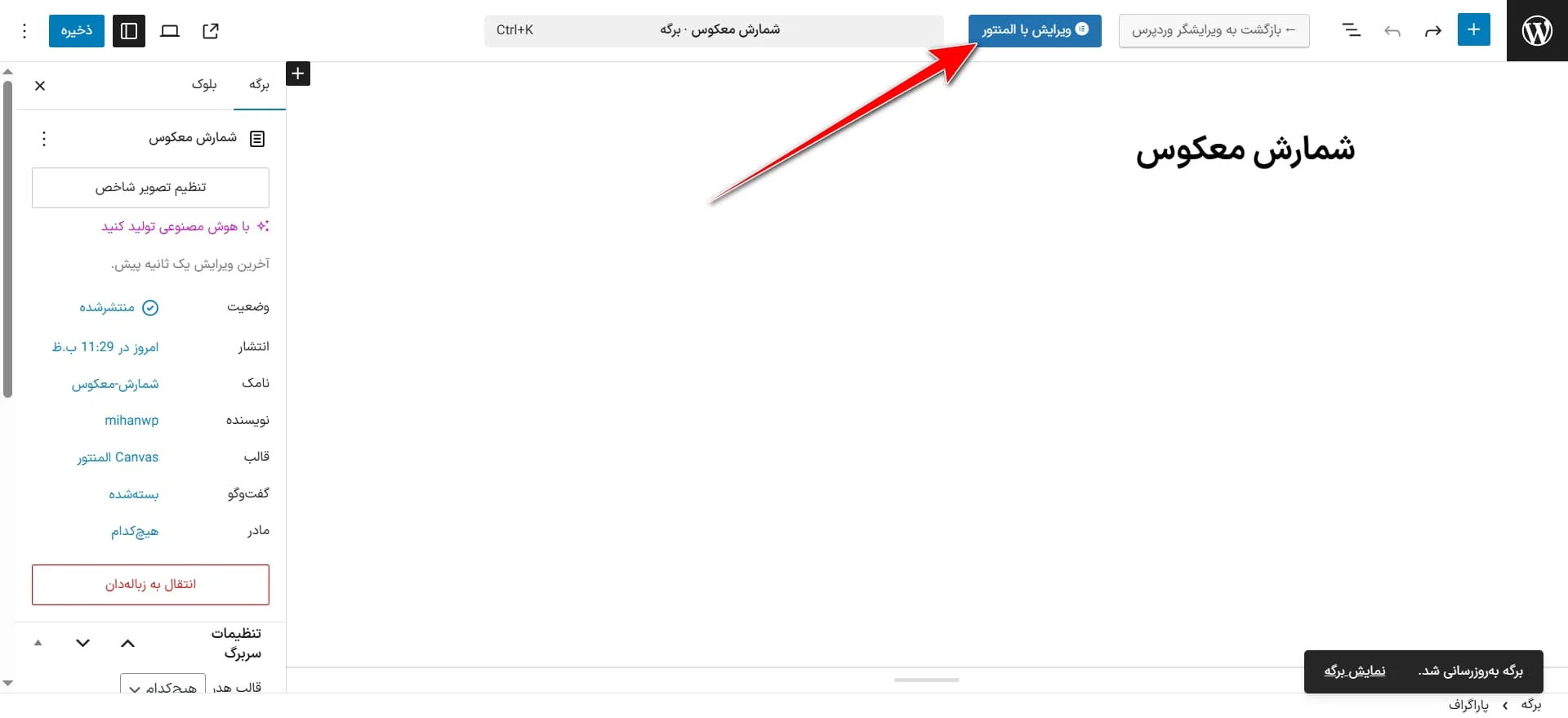
برای شروع، خیلی ساده از پیشخوان وردپرس میریم سراغ برگهها، اون برگهای که مد نظر داریم رو پیدا میکنیم و روش کلیک میکنیم. بالاش یه دکمه هست به اسم «ویرایش با المنتور». روی اون کلیک میکنیم و وارد صفحهساز المنتور میشیم.

المنتور که باز شد، یه پنجره کوچیک ممکنه بیاد بالا که مثلاً معرفی قابلیتهای جدید باشه، اونو میبندیم تا صفحهمون خلوتتر بشه. حالا اینجا همهچیز آمادهست برای طراحی.
مثلاً فرض کنیم توی صفحهمون الان یه بخش داریم به اسم «دستهبندی دورههای آموزشی». این همون بخشی هست که دورهها یا محصولات آموزشی ما لیست شدن. ما میخوایم یه سکشن جدید بالای این بخش اضافه کنیم، یه چیزی که حسابی جلب توجه کنه. مثلاً یه عنوان بزنه: «تخفیف ویژه دورههای آموزشی، فقط تا چند ساعت دیگه!»، بعدشم یه تایمر معکوس بذاریم زیرش.
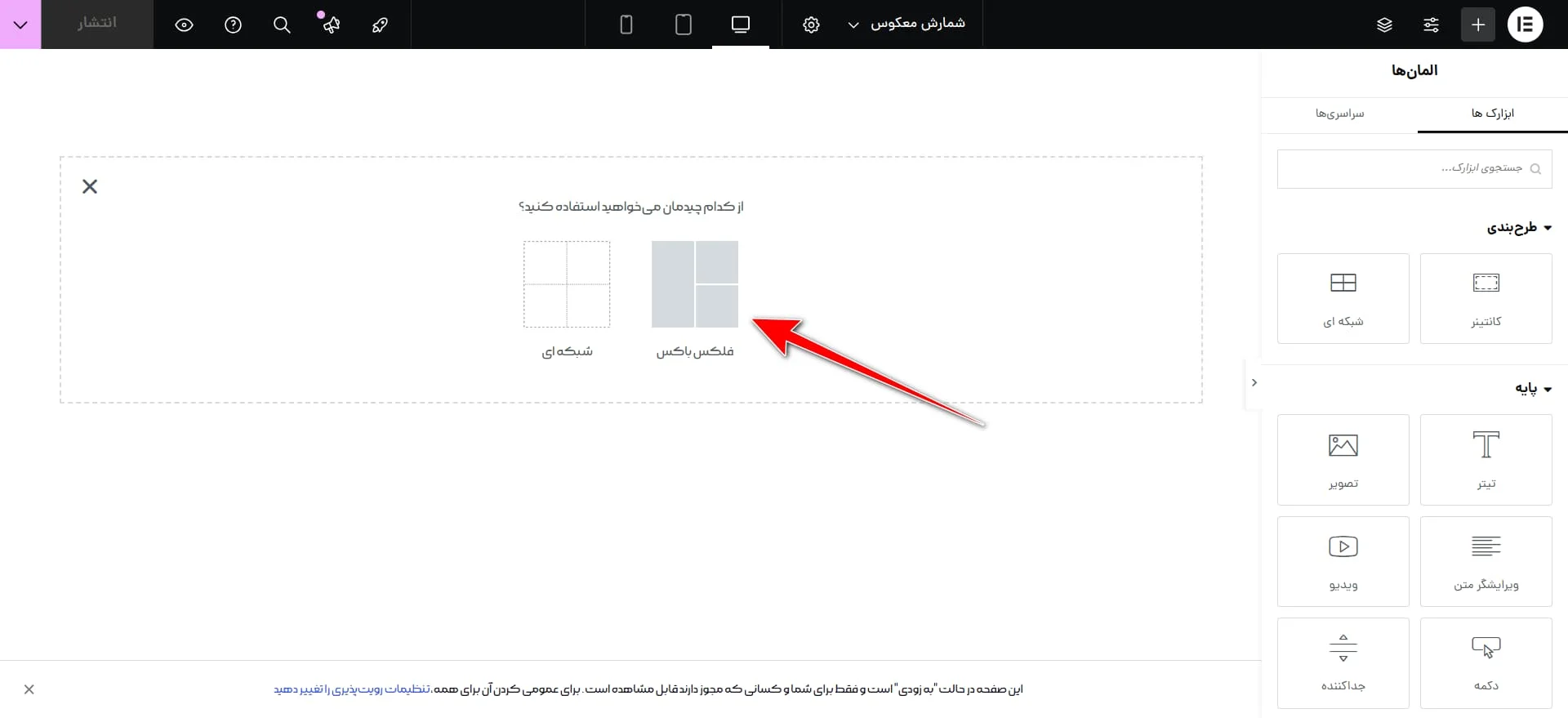
پس چی کار میکنیم؟ خیلی راحت از پایین صفحه، روی دکمه + کلیک میکنیم تا یه سکشن جدید اضافه بشه. المنتور میپرسه که ساختار سکشن چجوری باشه، شبکه باشه؟ یا فلکسباکس؟ اینجا چون میخوایم یه طراحی منعطفتر داشته باشیم، گزینهٔ فلکسباکس رو انتخاب میکنیم. این باعث میشه راحتتر المانهامون رو کنار هم بچینیم و واکنشگرا هم باشه.

بعد از انتخاب فلکسباکس، یه باکس جدید برامون ایجاد میشه. داخل این باکس میتونیم هر چی خواستیم بچینیم. مثلاً: بالا یه عنوان بذاریم که بنویسیم «تخفیف دورههای آموزشی» یا هر عبارتی که دوست داریم. زیرش یه تایمر معکوس بندازیم که زمان باقیمونده تا پایان تخفیف رو نشون بده. حتی میتونیم یه دکمه هم بذاریم که روش نوشته باشه «همین الان بخر» یا «مشاهده دورهها» و لینکش بدیم به صفحهٔ فروش یا لیست دورهها.
این دو تا ردیف هم که گفتیم، میتونه یکی برای عنوان باشه و یکی برای تایمر. خیلی راحت از داخل همون سکشن فلکسباکس، دو تا کانتینر زیر هم ایجاد میکنیم (یکی برای هر المان). حالا میتونیم برای هرکدومش جدا جدا تنظیمات استایل بزنیم. مثلاً اندازه فونت، رنگ، فاصلهها، پسزمینه و حتی یه تصویر بکگراند جذاب.
المنتور اینجا واقعاً همهچیز رو آسون کرده. هر چی تو ذهنت داری، فقط کافیه بگیری و بندازی توی صفحه، بعدشم تنظیمش کنی. دیگه لازم نیست با کدنویسی سروکله بزنی. خب تا اینجای کار، ما یه سکشن شیک و مرتب بالا صفحه ساختیم، آمادهایم که توش تایمر بذاریم. توی بخش بعدی مقاله میریم سراغ همین قسمت تایمر و کامل توضیح میدم چجوری با قالب اهورا اون شمارش معکوس رو راه بندازی و تنظیمش کنی.
نمایش تایمر شمارش معکوس
خب حالا که سکشنمون رو ساختیم و ساختارش رو چیدیم، وقتشه کمکم بریم سر اصل کاری که همه چی به خاطر اون شروع شده یعنی نمایش تایمر شمارش معکوس.
اولین کاری که من خودم همیشه میکنم اینه که اون عنوان بالا رو کپی میکنم. مثلاً اگه یه تیتر توی یه بخش دیگه داشتم که خوشگل و استایلدار بود، همونو کپی میکنم و توی سکشن جدید پیست میکنم. چرا؟ چون هم فونت و استایلش رو حفظ میکنه، هم کارم راحتتر میشه. حالا اینجا مثلاً تیترمون میشه: «تخفیفهای ویژه». خیلی بهتر و شیکتر از «تخفیف ویژه» سادهست، یه جورایی حس میده که قراره چندتا پیشنهاد خوب ببینه کاربر.
خب حالا زیر این عنوان، دقیقاً توی همین سکشن، یه کانتینر جدید اضافه میکنم. توی المنتور، خیلی راحت میتونی توی یه سکشن چند تا کانتینر زیر هم بندازی، اینم یکی از اوناست. توی این کانتینر قراره تایمرمون رو بندازیم.
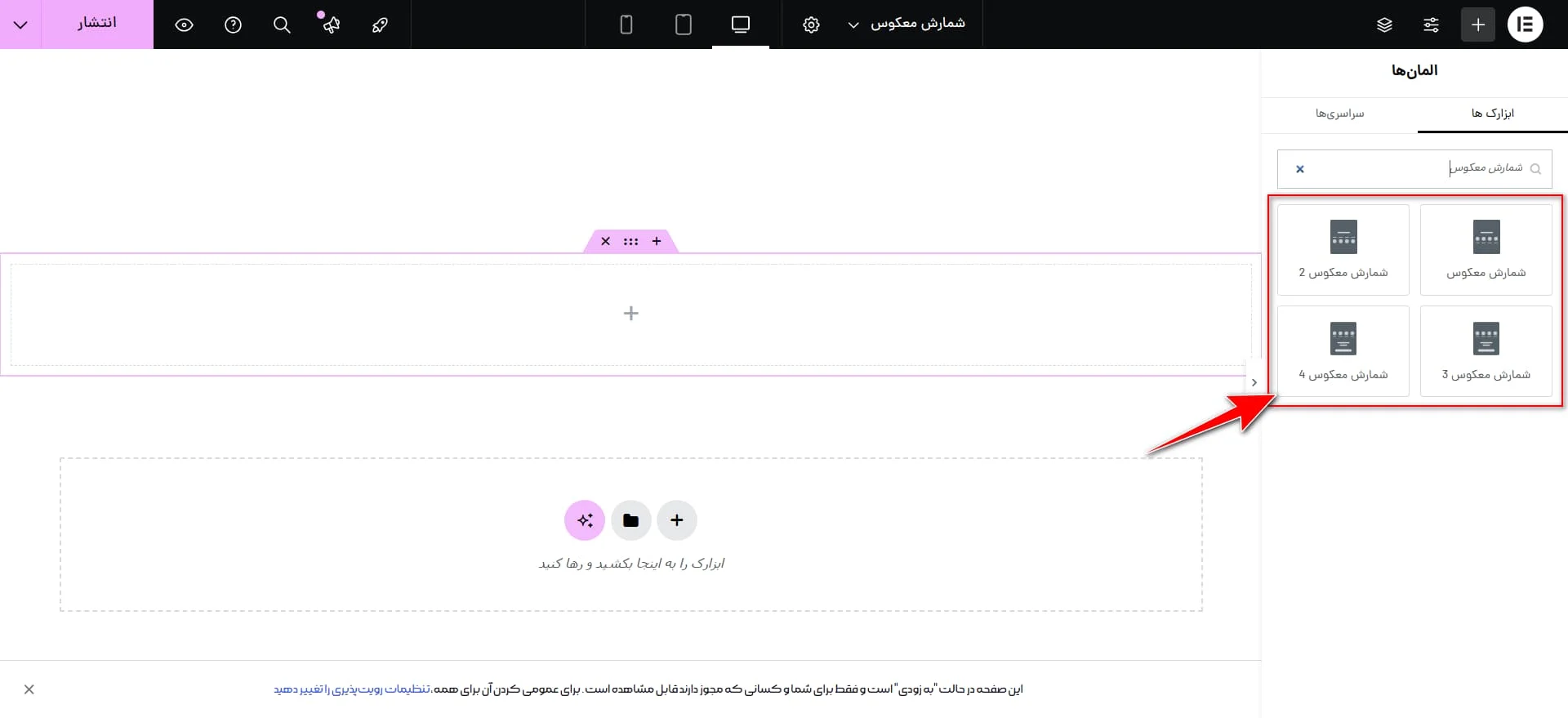
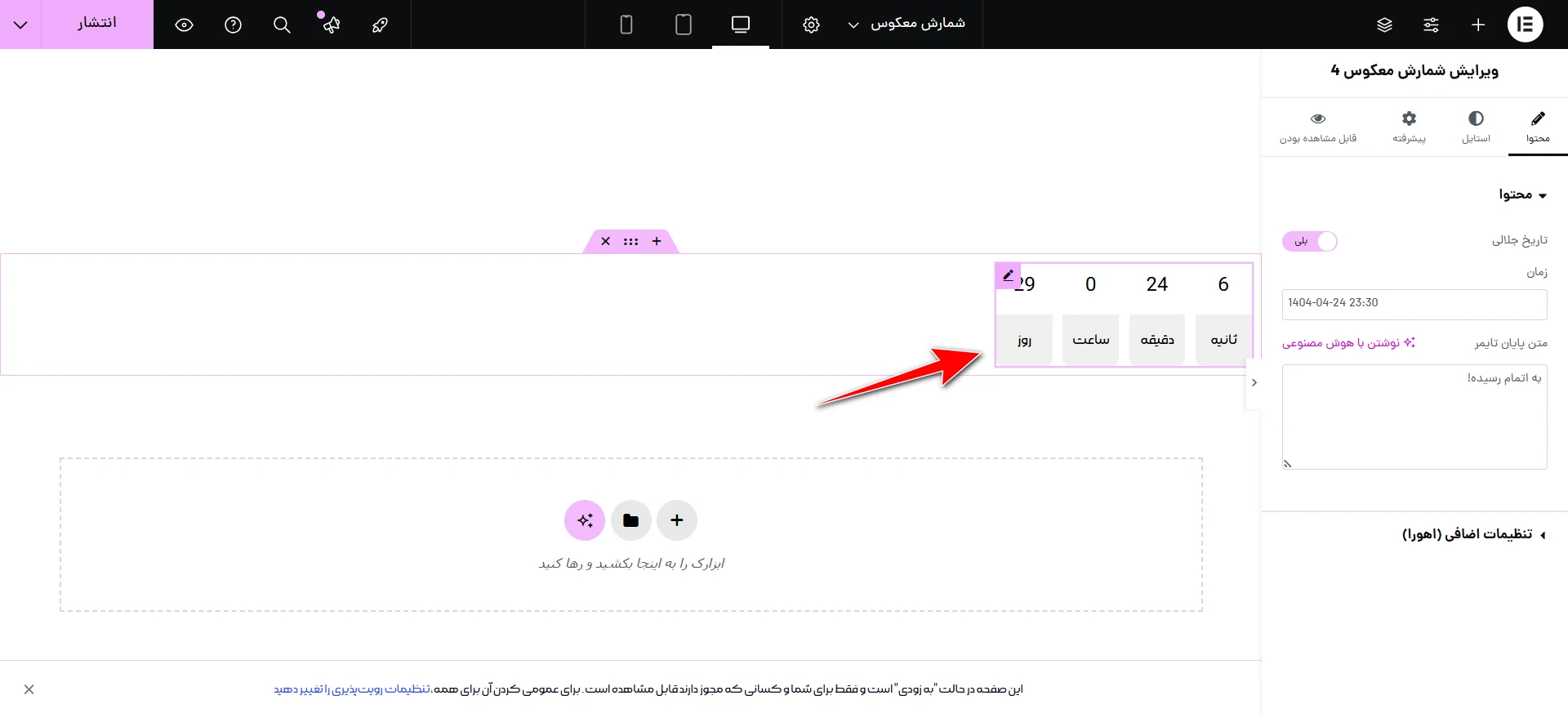
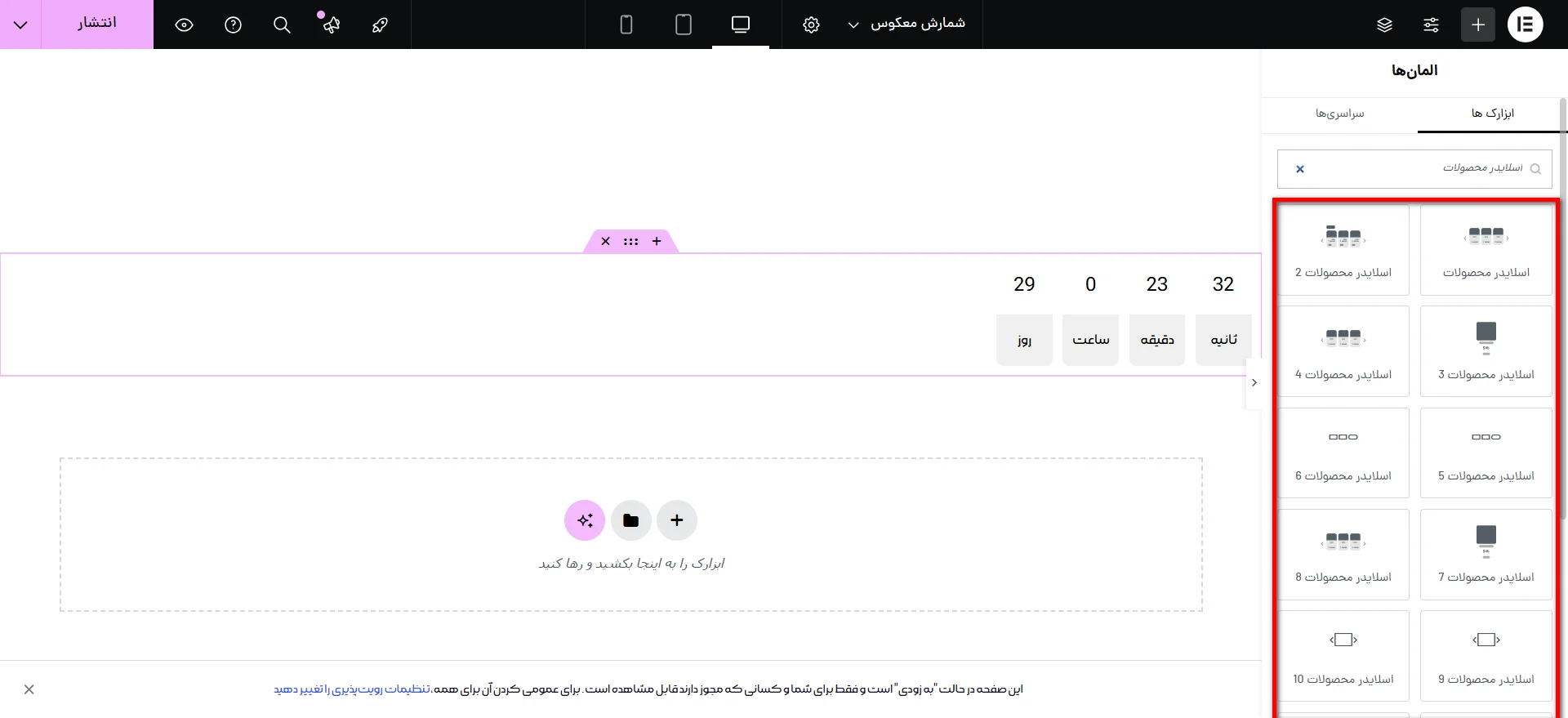
برای اینکه تایمر رو اضافه کنیم، کافیه از همون نوار سمت راست، تو قسمت ویجتهای المنتور، عبارت “شمارش معکوس” رو سرچ کنیم. حالا چون داریم از قالب وردپرس اهورا استفاده میکنیم، این قالب خودش به صورت پیشفرض چهار تا مدل مختلف از شمارش معکوس رو داره. یعنی دستت واقعاً بازه! مثلاً:
- یه مدل ساده داریم که فقط روز، ساعت، دقیقه و ثانیه رو نشون میده.
- یه مدل دیگه هست که حالت کارتمانند داره و توی هر قسمت رنگ و فونت و استایل جدا داره.
- یه مدل شمارش معکوس هم هست که یه استایل دیجیکالاطور داره.
- و در نهایت یه مدل خیلی خاصتر که میتونی رنگ و ظاهرش رو کامل کاستومایز کنی.
تو سرچ که بزنی «شمارش»، همهٔ اینا میان بالا: شمارش معکوس ۱، شمارش معکوس ۲، شمارش معکوس ۳ و شمارش معکوس ۴. حالا کاری که میکنی اینه که هر کدوم رو خواستی، میگیری میکشی وسط همون کانتینری که ساختیم. همونجا تایمر بهت نمایش داده میشه و میتونی خیلی راحت زمان دقیقش رو تنظیم کنی. مثلاً میگی این تخفیف تا ۲۴ ساعت آینده فعاله، یا مثلاً فقط تا آخر هفته.

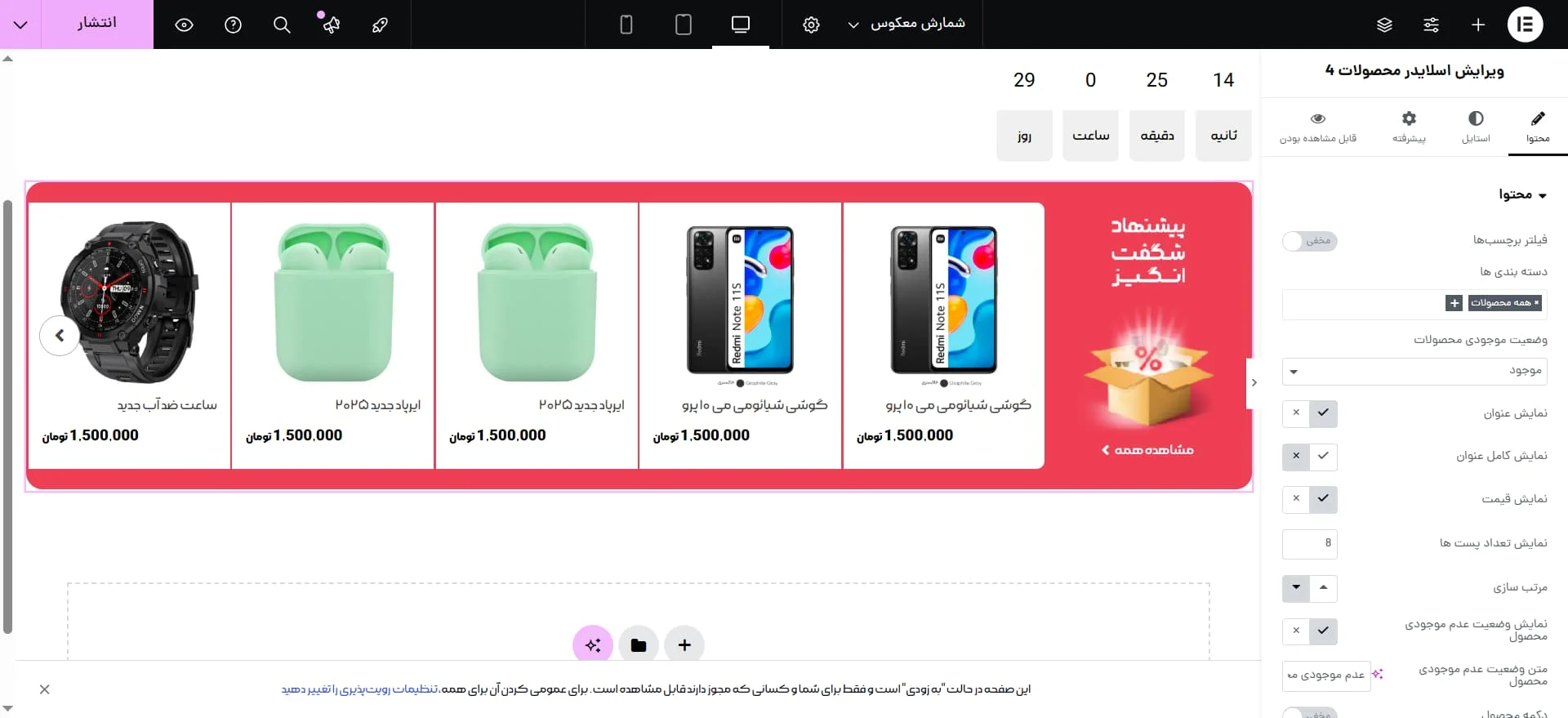
یه نکته خیلی باحال اینه که قالب اهورا یه ویجت اختصاصی هم گذاشته که دقیقاً کپی همون پیشنهاد شگفتانگیز دیجیکالاست. همون استایل، همون رنگ، همون فرم! یعنی حتی اگه بخوای دقیقاً همونو پیادهسازی کنی، نیاز نیست چیزی طراحی کنی یا بری دستکاری کدی انجام بدی. فقط کافیه اون ویجت مخصوصو از بین ویجتهای اهورا پیدا کنی (اسمش اسلایدر محصولات ۴ هست) و بندازیش تو صفحه.
اما حالا ما یه مقدار میخوایم خاصتر عمل کنیم. نمیخوایم دقیقاً کپی دیجیکالا باشیم، چون هممون بلدیم کپی کنیم، ولی اینکه یه چیزی طراحی کنیم که برند خودمون رو نشون بده و از بقیه متمایز باشه، این دیگه بازی حرفهایهاست.

برای همین، میتونیم بریم سراغ یکی از اون مدلهای شمارش معکوس که تو اهورا هست، مثلاً مدل سوم یا چهارم، که یه ظاهر متفاوتتری داره. بعد میایم باهاش یه بازی میکنیم. مثلاً رنگش رو با رنگ برند خودمون ست میکنیم، فونتش رو به فونت اصلی سایت تغییر میدیم، دکمهٔ کنارش رو هم میذاریم “رفتن به تخفیفها” یا “الان بخر!”، و خلاصه یه تایمر میسازیم که برای سایت خودمونه، نه صرفاً یه تقلید از دیجیکالا.
اینجوری هم حس اورجینال بودن سایت رو حفظ کردیم، هم از اون قدرت تایمر برای افزایش فروش استفاده کردیم. خب تا اینجای کار تایمرمون توی صفحه اومده، زمانش تنظیم شده و ظاهرش هم طبق سلیقهمون درست شده. تو بخش بعدی بریم ببینیم چجوری میتونیم این بخش رو بهینه کنیم و یه دکمه یا لینک جذاب براش بذاریم که کاربر با یه کلیک بره سراغ محصول یا دوره و خریدش رو انجام بده.
قرار دادن شمارش معکوس در صفحه
خب حالا میرسیم به اون قسمتی که باید یه ترکیب جذاب بسازیم یعنی شمارش معکوس در کنار نمایش محصولات. چیزی شبیه به همون بخشی که تو دیجیکالا میبینیم که یه تایمر بالا هست، پایینشم چندتا محصول پیشنهاد داده شده. ولی قراره ما اینو بسازیم با سبک خودمون، تو سایت خودمون، بدون حتی یه خط کدنویسی!

اول از همه، اگه توی سکشنمون یهسری کانتینر اضافه داشتیم یا یه ویجتهایی بودن که به کارمون نمیومدن، راحت با یه کلیک حذفشون میکنیم. هم صفحه خلوت میشه، هم تمرکز میره روی چیزی که میخوایم بسازیم. حالا اون یه کانتینری که قراره نگهداریم رو نگه میداریم و کار رو با اون جلو میبریم.
کاری که اینجا میخوایم بکنیم اینه که توی یه ردیف، تایمر شمارش معکوس و اسلایدر محصولات کنار هم باشن، نه زیر هم. پس میایم جهتیابی اون کانتیر رو میذاریم روی افقی. اینطوری وقتی المنتها رو میکشیم میندازیم داخلش، کنار هم قرار میگیرن، نه پشت سر هم.
آوردن اسلایدر محصولات
حالا میرسیم به بخش جذابتر. تو قسمت جستجوی المنتور، کافیه سرچ کنیم: محصولات یا حتی اسلایدر محصولات. قالب اهورا واقعاً اینجا سنگتموم گذاشته. با جرات میتونم بگم هیچ قالب ایرانیای مثل اهورا تنوع ویجتهای نمایش محصول نداره. مدلهای مختلف اسلایدر داریم که خیلی راحت و شیک، محصولات فروشگاهت رو نمایش میدن. یکی از اینا رو انتخاب میکنیم و میکشیم داخل همون کانتینری که ساختیم.

تعداد محصولاتی که توی اسلایدر میخوایم نمایش بدیم رو هم به دلخواه میتونیم تنظیم کنیم. مثلاً من خودم معمولاً میذارم روی ۴ تا، که توی یه نگاه کلی، چندتا محصول جذاب دیده بشه. حالا بیایم یه کار حرفهایتر بکنیم. میایم یه کانتینر دیگه هم داخل همون سکشن میسازیم، یعنی یه کانتینر توی کانتینر، بعد اون کانتینر رو هم یه بار تکثیر میکنیم، پس دوتا کانتینر داریم کنار هم.
حالا توی یکی تایمر شمارش معکوس ۴ (یا هر مدلی که دلت خواست) رو میندازی. توی اون یکی هم اسلایدر محصول رو. این دوتا کنار هم قرار میگیرن، خیلی شیک و تمیز. ممکنه تایمر خیلی عریض باشه یا برعکس خیلی کوچیک، یا اسلایدر زیادی جا بگیره. پس چی کار میکنیم؟
روی هر کانتینر کلیک میکنیم، توی تنظیماتش میریم و عرض هرکدوم رو یه مقدار تنظیم میکنیم. مثلاً تایمر رو میذاریم روی ۳۰٪، اسلایدر روی ۷۰٪. البته میتونیم به کمک فلکسباکس یا تنظیمات Responsive، کاری کنیم که توی موبایل این دوتا بیفتن زیر هم، ولی تو دسکتاپ کنار هم باشن.

سفارشیسازی اسلایدر محصول
یه کار مهم دیگه که اینجا میتونیم انجام بدیم، اینه که ظاهر اسلایدر رو یه کم جمعوجور کنیم. مثلاً:
- تعداد پستهایی که نشون میده رو روی ۳ یا ۴ تنظیم کنیم.
- نمایش موارد اضافی مثل قیمت قبل از تخفیف، نویسنده، مدت زمان دوره یا محصول رو غیرفعال کنیم، چون اینا ممکنه باعث بشه ارتفاع کارت زیاد بشه و ظاهر بهم بریزه.
تو این مرحله هم میتونیم یه تغییر کوچیک ولی تأثیرگذار بدیم. مثلاً اگه دیدیم اسلایدری که انتخاب کردیم خیلی شبیه دیجیکالاست، بریم از یه مدل دیگه استفاده کنیم. مثلاً تو قالب اهورا اسلایدر شماره 8 خیلی جذابه و ظاهر خاصتری داره. با همین کار ساده، باعث میشیم بخش تخفیفمون یه هویت مستقل پیدا کنه و صرفاً یه کپی از سایت دیگه نباشه.
خب حالا که ساختار اصلی کارمون رو چیدیم (یعنی تایمر کنار اسلایدر محصول) میرسیم به مرحلهای که دیگه قراره ظاهر کار رو خوشگلش کنیم. خیلی وقتا یه طراحی خوب فقط به چینش و محتوا نیست، اون استایلها و جزئیات ظاهریه که باعث میشه یه باکس از یه قالب معمولی تبدیل بشه به یه قسمت چشمگیر و حرفهای.
اولین کاری که انجام میدم اینه که میرم سراغ باکس داخلی. حالا این مهمه که بدونی دقیقاً داری کدوم بخش رو انتخاب میکنی؛ چون یه وقت اشتباهی بیرونی رو میزنی و بعد میبینی هر چی استایل میدی، جای اشتباه تغییر میکنه. من خودم اینجا با دقت کانتینر داخلی تایمر یا همون دونه رو انتخاب میکنم، نه بیرونی رو. چرا؟ چون فقط میخوام محتوا رو تو همون باکس کوچیک وسطچین کنم، نه کل سکشن رو.
وسطچین کردن محتوا خیلی راحته، فقط کافیه بیای و تراز عمودی و افقی رو بزاری روی وسط. این باعث میشه تایمر دقیقاً تو مرکز اون باکس خودش قرار بگیره و از هر طرف یه فاصلهی مساوی داشته باشه. همین کار ساده خیلی ظاهر باکسی که ساختیم رو مرتبتر میکنه.
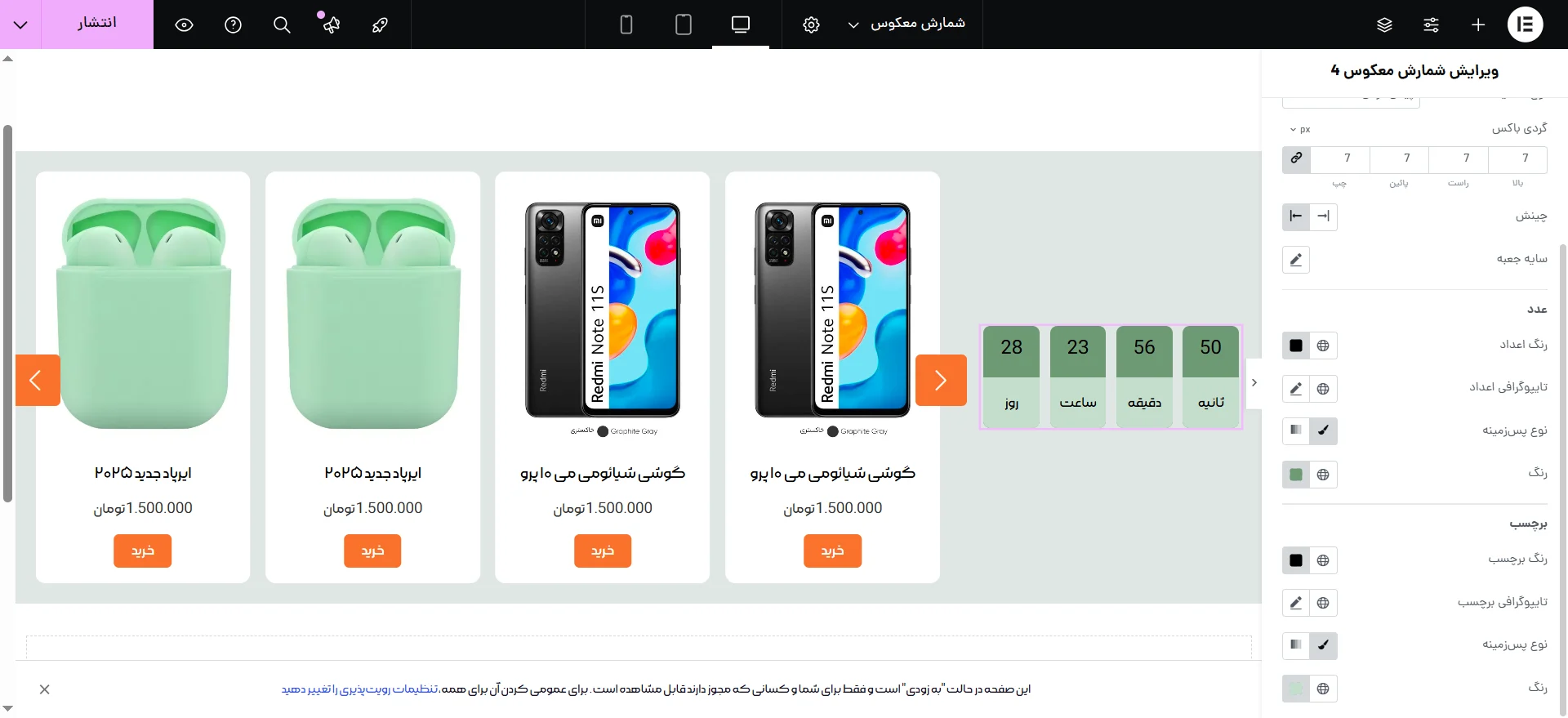
حالا که این کار رو کردیم، بریم سراغ خود کانتینر اصلی که توش همه چیز قرار گرفته. انتخابش میکنم و میرم توی تب استایل تا یه مقدار بهش رنگ و لعاب بدم. برای پسزمینهاش یه رنگ انتخاب میکنم که یه کم حال و هوای تخفیف و هیجان توش باشه. مثلاً یه رنگ سبز روشن یا یه طیف گرادیانی جذاب. البته نه اونقدر تند که چشم اذیت بشه، ولی اونقدر هم بیروح نباشه که کاربر رد شه و توجه نکنه.

بعد از انتخاب رنگ، به سراغ شفافیت رنگ پسزمینه میرم. یه مقدار شفافیت رو کم میکنم تا رنگ غلیظتر بشه و بیشتر تو چشم بیاد. این کار باعث میشه تایمر و اسلایدر که روش قرار گرفتن بیشتر خودشونو نشون بدن. حالا که رنگو تنظیم کردم، نوبت میرسه به اون جزئیات کوچیک ولی مهم یعنی گرد کردن گوشهها.
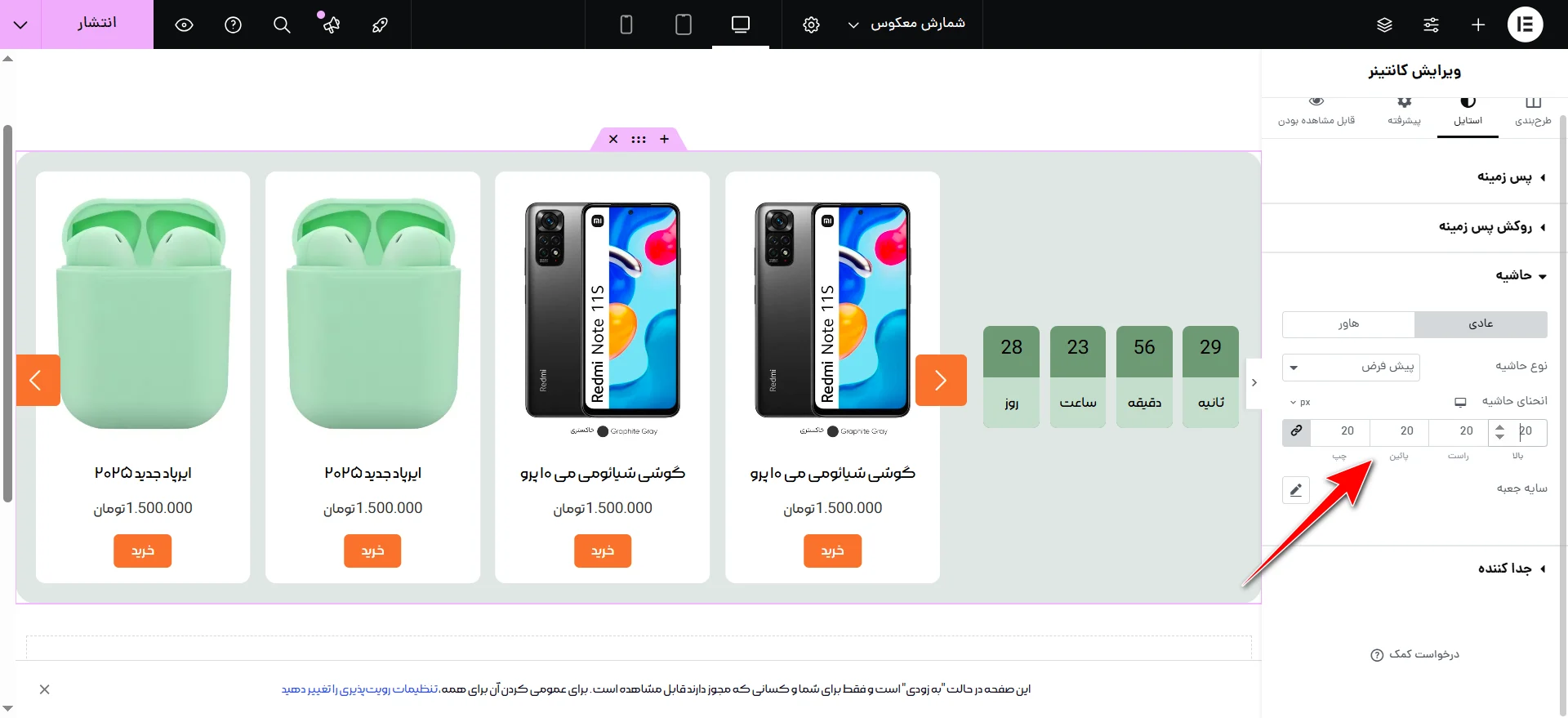
تو قسمت تنظیمات استایل، میرم بخش انحنای حاشیه و یه عددی مثل ۲۰ پیکسل بهش میدم. این کار باعث میشه گوشههای سکشنمون یه حال نرم و مدرن به خودش بگیره، نه اون حالت خشک و مربعی قدیمی. واقعاً همین یه تغییر کوچیک خیلی ظاهر رو لطیفتر میکنه.

اما هنوز کارمون تموم نشده. حالا نوبت به خود تایمر میرسه. توی نگاه اول، رنگ اعداد تایمر خوبه و مشکلی باهاش ندارم. ولی چیزی که تو ذوق میزنه، رنگ پسزمینه خود تایمره. یعنی اون باکسی که دور اعداد کشیده شده. یه رنگی انتخاب شده که شاید خیلی همخوانی با رنگ سکشن نداره یا زیادی بیرنگه. پس کاری که میکنم اینه که میرم تو تنظیمات استایل همون تایمر و رنگ پسزمینهشو تغییر میدم. یه رنگی میذارم که هم با پسزمینه کلی سکشن هماهنگ باشه، هم باعث شه خود تایمر واضحتر دیده بشه.
اگه بخوام یه توصیه هم اینجا بکنم اینه که برای رنگ تایمر، سعی کن رنگی انتخاب کنی که تو پالت رنگی سایتت باشه. یعنی مثلاً اگه غالب سایتت بنفشه، بیا یه طیف روشنتر یا تیرهتر از همون بنفش رو انتخاب کن. اینطوری هم هویت برندت حفظ میشه، هم همه چیز منسجمتر دیده میشه.
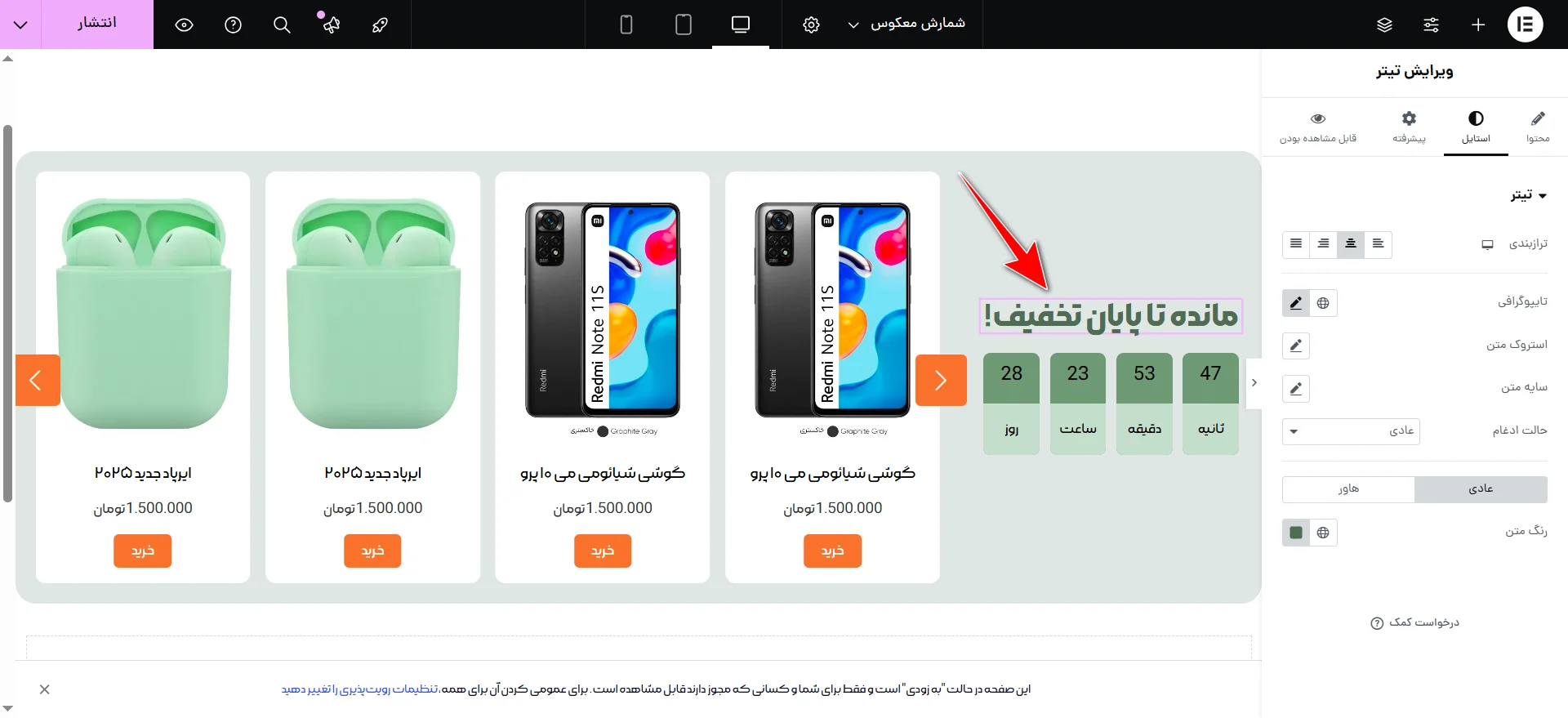
خب، حالا که تایمرمون و اسلایدر محصولات رو کنار هم چیدیم، نوبت اینه که یه کاری کنیم کاربر از همون اول بفهمه اینجا چه خبره. یعنی تا چشمش میافته به این بخش، فوری بفهمه که «آها! اینجا تخفیف ویژهست و قراره تموم شه!» برای همین، من یه سربرگ کوچیک میارم و میذارم کنار تایمر، توی همون کانتینری که قبلاً ساختیم. متنش رو هم مینویسم: «مانده تا پایان تخفیف». این جمله دقیقاً اون چیزی رو میگه که باید برسونه: زمان محدوده!

بعدش میرم تو تنظیمات تایپوگرافی که یکم بهش جون بدم. سایزشو بزرگتر میکنم که دیده بشه، بعد هم رنگ متن رو میذارم سبز، همون سبزی که با رنگ تایمر و قالبمون همخونی داره. در آخر هم اون هدینگ رو میکشم زیر تایمر، چون منطقیتره کاربر اول تیتر رو ببینه، بعد تایمر بیاد جلو چشمش.

حالا برگردیم به اسلایدر محصولات. اون مدلی که اول گذاشته بودیم، ارتفاعش یه خورده زیاد بود. یعنی خیلی کشیده میکرد بخشمون رو و باعث میشد توی موبایل یا لپتاپهای کوچیک، یه عالمه اسکرول بخواد و این اصلاً خوشایند نیست. واسه همین تصمیم گرفتم اسلایدر رو عوض کنم.
میرم سراغ ویجتهای مختلف اسلایدر محصول که توی قالب اهورا داریم. چندتا رو تست میکنم ببینم کدومشون جمعوجورتره. یه مدل هست به اسم «اسلایدر محصولات 11» که واقعاً جمعجوره. همون رو انتخاب میکنم و میذارم جاش.
حالا یه نکته: وقتی تو محیط راستچین با المنتور کار میکنی، گاهی این ویجتها دقیقاً نمیرن همون جایی که میخوای. یعنی ممکنه یه کم قاطی کنه. اینجور وقتا بهترین راه اینه که بیای از گزینه Navigator یا همون ناوبر المنتور استفاده کنی. از بالا راستکلیک میکنیم، ناوبر رو میزنیم، ساختار صفحه به صورت درختی میاد جلو چشممون. حالا راحت اسلایدر جدید رو میگیریم و میندازیم داخل همون کانتینری که تایمر توشه، و بعد هم اسلایدر قبلی رو حذف میکنیم.
خلاصه اینجوری یه بخش تر و تمیز ساختیم که هم تایمر داره، هم یه اسلایدر جذاب با محصولات تخفیفی. کاربر که میاد، اول تیتر رو میبینه، بعد تایمر رو، بعدشم یه راست محصولات رو جلوی چشمش میبینه. همه چیز بهجا و مرتب. درست مثل همون چیزی که توی پیشنهاد شگفتانگیز دیجیکالا میبینیم، ولی با استایل خودمون و یه کم هم متفاوتتر.
تنظیمات نهایی
خب بریم سراغ یه سری تنظیمات نهایی که قراره این بخش تخفیفهامون رو حرفهایتر و تمیزتر نشون بده. اولین کاری که میکنم اینه که جعبه عنوانِ اون اسلایدر محصول رو کلاً مخفی میکنم. واقعاً لازم نیست الان اون تیتر بیاد بالا و فضا بگیره. چون ما بالا توی سکشن، عنوان «تخفیفهای ویژه» رو گذاشتیم و همه چیز واضحه. پس جعبه عنوان رو میزنیم کنار که تمیزتر بشه.
حالا یه مورد مهم دیگه که باید حتماً بهش توجه کنیم، تعداد محصولاته. ببین، اگه تعداد محصولات زیاد باشه و توی اسلایدر همهشون بیان، ممکنه هم سرعت سایت بیاد پایین، هم ظاهر بهم بریزه. پس میایم تو تنظیمات اسلایدر، تعداد ستونها رو کم میکنیم مثلاً میذاریم روی ۳ تا. یعنی در هر ردیف فقط ۳ تا محصول نمایش داده بشه.
بعدش میایم سراغ تعداد کل محصولاتی که توی این باکس میخوایم نمایش بدیم. مثلاً ۶ تا یا ۹ تا محصول کافیه. بیشتر از اون واقعاً نیازی نیست چون ممکنه شلوغ بشه. به صورت پیشفرض شاید فقط ۴ تا محصول برات نشون بده ولی اگه بخوای میتونی اون تعداد رو بیشتر کنی. فقط حواست باشه اگه مثلاً بذاری ۶ یا ۹ تا، حتماً باید ستونبندی رو هم جوری تنظیم کنی که هم ظاهر قشنگ بمونه، هم همهچی درست بچرخه. مثلاً اگه ۹ محصول داری و ۳ ستون تعریف کردی، دقیقاً سه ردیف کامل میشه و یه ترکیب مرتب بهت میده.
خب حالا ظاهر این باکس هم میتونه کلی تنظیمات داشته باشه. بری توی تنظیمات استایل، مثلاً میتونی رنگ پسزمینهی جعبه رو حذف کنی یا یه رنگ دیگه براش بذاری که با تم کلی سایتت بخونه. رنگ عنوانها هم قابل تغییره. اگه بخوای مثلاً یه حالت هشدارگونهتر یا متفاوتتری بگیره، میتونی رنگ تیترها رو قرمز، نارنجی یا حتی مشکی کنی که بیشتر جلب توجه کنه.
یه چیز دیگه هم که میتونه این بخش رو خوشگلتر کنه، تغییر رنگ آیتمهاست. میتونی بری داخل تنظیمات آیتمهای اسلایدر، اونجا رنگ بکگراند، رنگ متن، دکمهها و هرچی هست رو شخصیسازی کنی. خلاصه کلی امکان دستکاری داری، فقط کافیه یکم سلیقه به خرج بدی و هر بار تغییرات رو بررسی کنی ببینی نتیجه چی شده.
در کل با همین کارای ساده، یه باکس تخفیف خیلی تمیز و جذاب داری که کاربر به محض دیدنش حس میکنه یه پیشنهاد ویژه در انتظاره و سریعتر تصمیم میگیره خرید کنه.
جمع بندی
خب، دیدی چقدر راحت و بیدردسر تونستیم یه باکس تخفیف ویژه درست کنیم؟ با ترکیب قالب حرفهای اهورا و قدرت صفحهساز المنتور، دستمون حسابی بازه و میتونیم هر مدلی که دلمون بخواد، صفحات شیک و کاربردی طراحی کنیم؛ اونم بدون نیاز به یه خط کدنویسی!
فقط یه نکته مهم رو یادت نره، حتماً بعد از طراحی، حالت واکنشگرا (Responsive) المنتور رو فعال کن و حتماً ظاهر صفحهتو برای موبایل هم تنظیم کن. چون بخش زیادی از کاربرات ممکنه با گوشی وارد سایتت بشن، پس باید مطمئن شی همهچی روون و مرتب نمایش داده میشه. آموزش کامل بهینهسازی نسخه موبایل رو هم قبلاً گذاشتم توی یوتیوب و سایت، اگه نیاز داشتی یه سر بزن.
در نهایت، همیشه موقع طراحی فکر کن که چطور میتونی تجربه بهتری برای کاربرات بسازی. همین چیزای کوچیکه که باعث میشه سایتت حرفهایتر و جذابتر بشه. شاد و سربلند باشید. 🙂


خیلی کامل نبود مثلا من میخوام تعدادی کالا از دسته بندی های مختلف و رندمی که میخوام رو به صورت شگفت انگیز لیست کنم نه اینکه دسته بندی خاصی باشه به طور مثال من فروشگاه موبایل دارم و میخوام هندسفری گوشی شارژر از این قبیل برای یک روز شگفت انگیز کنم چطور باید این کارو بکنم