ستون بندی ابزارک ها در وردپرس با Widgets in Columns

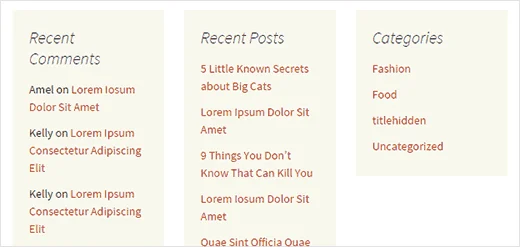
نمایش ابزارک های وردپرس در چند ستون
به دنبال راهی برای نمایش ابزارک های وردپرس خود بصورت ستونی هستید؟ یک راه آسان برای انجام اینکار بدون استفاده از هیچگونه دانش کد وجود دارد. در این مقاله قصد داریم به شما نشان دهیم که چطور ابزارک وردپرس خود را بدون استفاده از HTML یا CSS بصورت ستونی نمایش دهید.

اول از همه باید افزونه Widgets in Columns را نصب و راه اندازی کنید. بعد از فعالسازی به مسیر نمایش> ابزارک ها بروید. سپس ابزارکی را که می خواهید به صورت ستونی نمایش داده شود را بکشید و سپس رها کنید.
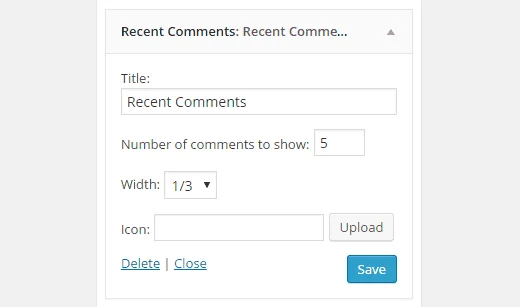
در تنظیمات ابزارک متوجه یک بخش جدید که در پایین منو برچسب شده است خواهید شد. در اینجا باید عرض دلخواه ابزارک خود را انتخاب کنید.

می توانید عرض را بسته به تعداد ستون های ابزارک که می خواهید در یک ردیف نمایش داده شوند انتخاب نمایید. برای مثال اگر 3 ستون می خواهید باید گزینه 1/3 را انتخاب کنید. همچنین می توانید یک آیکون برای ابزارک آپلود کنید. هنگامی که ردیف اول به ستون ابزارک شما افزوده شد می توانید با کشیدن و رها کردن ابزارک تقسیم، ابزارک های موجود را از هم جدا کنید. ابزارک تقسیم به شما اجازه می دهد تا یک ردیف ابزارک جدید در یک منطقه جدید ایجاد کنید. این افزونه شامل سه نوع تقسیم است: divider, .break,clear
بعد از افزودن ابزارک می توانید پیش نمایش آن را بر روی سایت خود مشاهده کنید.

مرس مفید بود