اضافه کردن CSS به ابزارک وردپرس با افزونه و بدون افزونه
- مقالات آموزشی افزونه وردپرس
- بروزرسانی شده در

برای اینکه چهره زیباتری به سایت خود دهید و ابزارکهایی که از نظر خود مهم است را به نسبت دیگر ابزارکها متمایز کنید، میتوانید استایل آنها را تغییر دهید و از طراحیهای مختلف استفاده کنید. برای اضافه کردن CSS به ابزارک وردپرس با این مقاله همراه باشید.
خب همانطور که میدانید طراحی و سفارشیسازی تمامی اجزا و نواحی سایت از اهمیت زیادی برخوردار است، نحوه طراحی و استایل دهی به سایت باعث میشود که کاربر به سمت سایت شما جذب و یا دیگر به سایت بازنگردد، ازاینرو باید از ابزارهای کمکی که برای سفارشی کردن سایت به شما کمک میکنند، استفاده کنید تا بتوانید به یک نتیجه مطلوب و دلخواه برسید.
یکی از مهمترین قسمتهای تمامی وبسایتها، ستونهای کناری آنها هستند، که شما میتوانید با استفاده از ابزارکها، محتوا و اجزای موردنظر خود را در آنها قرار دهید؛ معمولاً ستونهای کناری ابزارک در وردپرس شبیه هم هستند، ولی واقعیت این است که برخی از ابزارکها برای رشد سایت شما از دیگر ابزارکها مهمترند، بهعنوان مثال یک ابزارک اشتراک لیست ایمیل قطعاً از یک ابزارک آرشیو مهمتر است.
آنچه در این مقاله میخوانید
اضافه کردن CSS به ابزارک وردپرس
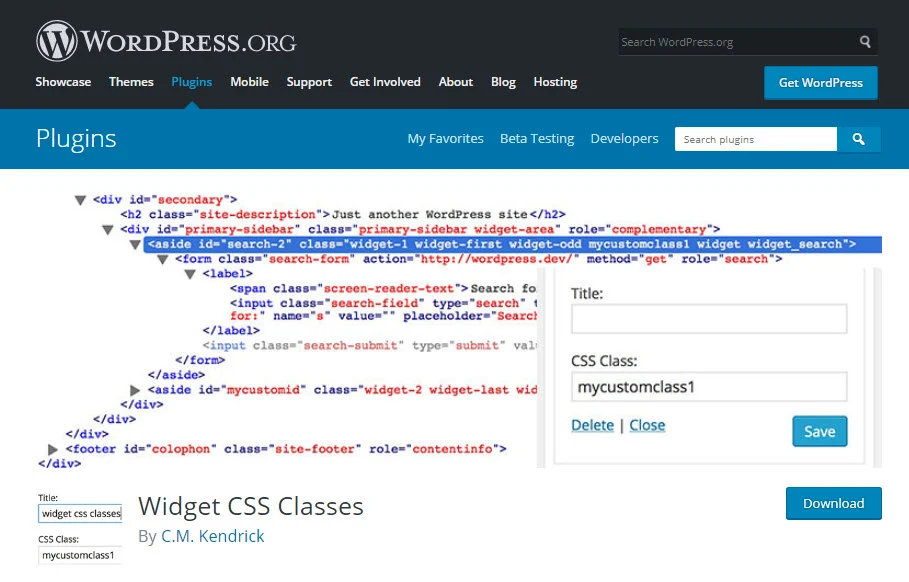
Widget CSS Classes یکی از بهترین افزونههایی است که شما میتوانید از آن برای سفارشی کردن ابزارکهای موجود در ستونهای کناری وبسایت خود از آن استفاده کنید؛ رابط کاربری بسیار ساده این افزونه کار را برای شما راحت میکند و حتی اگر مبتدی هم باشید میتوانید از تمامی ویژگیهای آن بهره ببرید.
این افزونه تا کنون بیشتر از 100 هزار نصب فعال داشته است و بهصورت رایگان در اختیار شما قرار میگیرد؛ میتوانید آن را از لینکی که در انتهای این صفحه قرار داده شده است و یا از مخزن وردپرس خود دانلود و آن را روی سایت خود فعال کنید، میتوانید برای این کار از راهنمای نصب افزونه در وردپرس کمک بگیرید.

این افزونه هر امکاناتی که شما برای سفارشی کردن یک ستون کاری در سایت نیاز داشته باشید را در اختیارتان قرار میدهد و دیگر نیازی به کمک گرفتن از یک برنامهنویس و یا طراح برای استایل دهی به سایت خود نخواهید داشت.
اضافه کردن CSS به ابزارک وردپرس با افزونه Widget CSS Classes
بعدازاینکه شما افزونه Widget CSS Classes را روی سایت خود نصب و آن را فعال کردید، وارد پیشخوان وردپرس خود شوید سپس روی نمایش » ابزارکها کلیک کنید؛ حالا روی هر یک از ابزارکها که اسکرول کنید میبینید که یک گزینه CSS Class در قسمت پایینی آنها اضافه شده است.
حالا تنها کاری که شما باید انجام دهید این است که روی یکی از ابزارکهای موردنظر خود برای گسترش نوار کناری کلیک کنید و CSS یا استایل موردنظر خود را وارد کنید. همانطور که گفتیم یک فیلد CSS وجود دارد، بنابراین شما میتوانید بهراحتی برای هر ابزارک یک CSS Class تعریف کنید.
بهعنوانمثال میتوانید برای اضافه کردن “Subscribe Class” به ابزارک فرم اشتراک با ما در سایت سی اس اس سفارشی استفاده کنید، اکنون میتوانید به صفحه ویرایش سی اس اس قالب رفته و استایل را مطابق با نظر خود اضافه کنید، مانند نمونه زیر:
.subscribe {
background-color: #858585;
color:#FFF;
}تصویر زیر یک نمونه از قبل و بعد از اضافه کردن CSS سفارشی است، شما میتوانید در کد بالا، کد رنگ دلخواه خود را جایگزین کنید.
شما میتوانید هر CSS سفارشی، مانند اضافه کردن پسزمینه، تغییر مرزها، رنگهای مختلف و … را اضافه کنید.
اضافه کردن CSS به ابزارک وردپرس بدون نصب افزونه
خب یک سری از افراد هستند که تمایلی ندارند که روی سایت خودشان، افزونه نصب کنند، اما همچنان به دنبال یک راهحل برای سفارشی کردن ابزارکها در ستونهای کناری سایت خودشان هستند؛ شما این امکان را دارید که این کار را بدون کمک پلاگین و بهصورت دستی انجام دهید.
بهطور پیشفرض وردپرس یک CSS Class سفارشی به المنتهای مختلف ازجمله ابزارک اضافه میکند، هر عنصر در نوار کناری خود دارای یک شماره کلاس ابزارک مثل ابزارک 1، ابزارک 2 و… میباشد؛ با استفاده از ابزار بازرسی گوگل کروم میتوانید CSS Class را برای ابزارک سفارشی خود پیدا کنید.
همانطور که در تصویر بالا مشاهده میکنید، ابزارکی را که میخوهستیم سفارشی کنیم، ابزارک widget-2 class بهوسیله وردپرس به آن اضافه شد. اکنون به استایل خود رفته و استایل سفارشی دلخواه خود را اضافه کنید.
.widget-2 {
background-color:yellow;
color:#FFF;
}
.widget-2 .widget-title {
font-weight:bold;
}توجه داشته باشید که در این قطعه کد هم میتوانید تمامی استایلها و رنگها را تغییر دهید، کافی است کد موردنظر خود را جایگزین کند.
امیدواریم این مقاله به شما برای سفارشیسازی کردن ابزارکها در وردپرس کمک کرده باشد. موفق و پیروز باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.