معرفی چند راهکار و ابزار کار آمد برای طراحی سایت
- بلاگ
- بروزرسانی شده در

طراحی سایت و برنامه نویسی می تواند به نوبه خود کاری وقت گیر و طاقت فرسا باشد. وقتی شما پروژه طراحی سایتی دریافت می کنید با یک چالش روبرو هستید و مطمئنید باید وقت زیادی روی پروژه خود صرف کنید. مگر اینکه نخواهید مشتری تان را راضی نگه دارید. پس برای راضی نگه داشتن مشتری باید وقت زیادی صرف کنید. از آنجا که وقت عامل کلیدی در اجرای یک پروژه است بنده قصد دارم طی این مقاله 9 ابزار کار آمد برای طراحی سایت را به شما عزیزان معرفی کنم تا راحت تر بتوانید سایتی که مشتری را راضی کند به مشتری ارائه کنید و همچنین یک نمونه کار خوب برای خود رقم بزنید.
آنچه در این مقاله میخوانید
چند راهکار و ابزار کار آمد برای طراحی سایت
بهر حال یک کار ممکن است نیاز باشد برای همه پروژه های شما تکرار شود. پس با ما باشید تا به شما توضیح دهیم چگونه با ابزار های مختلف کار های تکراری را سریعتر انجام دهید. آماده اید؟ بزن بریم ?
1: راز من برای ایجاد تم رنگ جدید
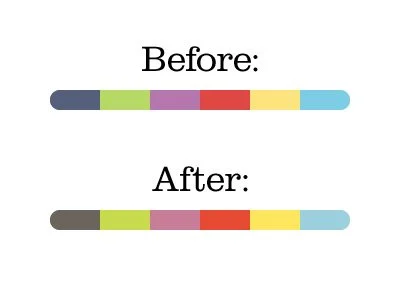
خانم Erica Schoonmaker یک راه حل برای ایجاد یک طرح رنگ پیدا کرده که می توانید آنرا در دریبل بخوانید…
طبق گفته خانم اریک شما می تونید با کم کردن شفافیت یک طرح رنگ ، رح رنگی جدید بسازید و در طراحی های خود استفاده کنید.

2: سفارشی سازی فتوشاپ مناسب با طراحی وب
Jacob Cass یک طراح خوش ذوف است که محیط کاری فتوشاپ خودشان را به اشتراک گذاشتن و شما می تونید با دانلود این workspace نامحدود فتوشاپ را برای طراحی وب آماده و سفارشی کنید. دانلود workspace

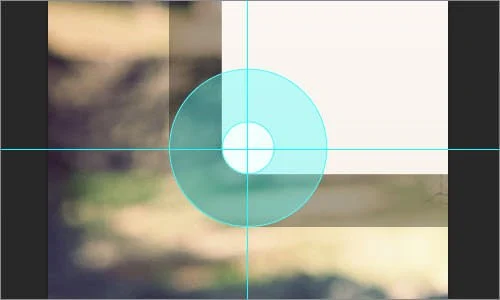
3: گرد کردن گوشه ها در طراحی
گرد کردن گوشه های یک طرح کار آسانی نیست. شما باید با دقت این کار را انجام دهید تا یک نمونه کار طراحی سایت شیک داشته باشید. برای اینکار می توانید از آموزشی که سایت tutsplus منتشر کرده استفاده کنید. مشاهده آموزش…

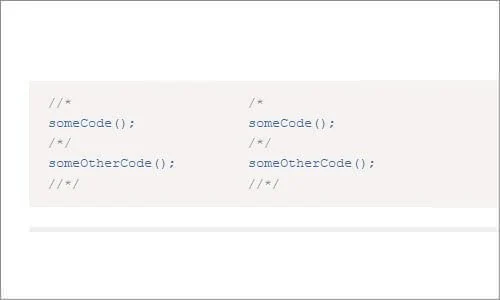
4: استفاده از کد پیغام //* /*/ //*/ در کد نویسی
شما می توانید با استفاده از کد های //* /*/ //*/ پیغام های دلخواهی در کد نویسی خود قرار دهید تا برای تغییرات بعدی بدانید کدوم کد برای چه کاری است. این کار کاملا اختیاری است. اطلاعات بیشتر…

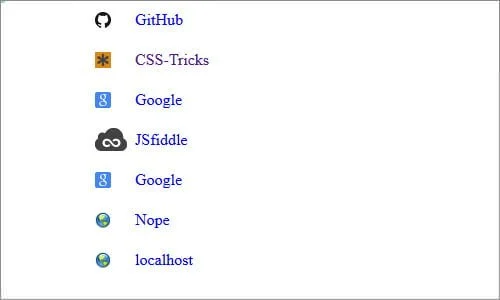
5: اضافه کردن Favicon کنار لینک های خروحی
شما با استفاده از lightweight jQuery می توانید favicon سایت هایی که به آنها لینک می دهید را در کنار لینک ها نمایش دهید. اطلاعات بیشتر…

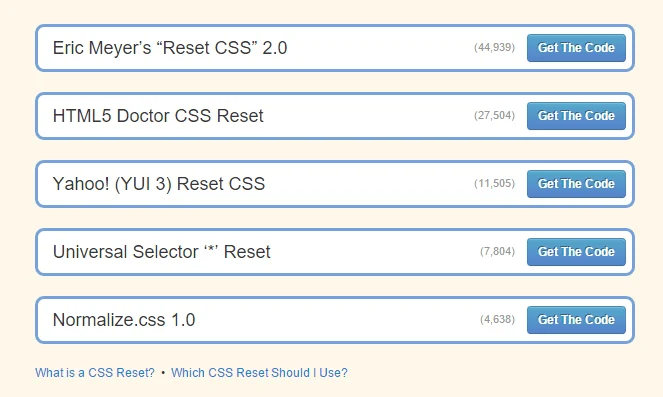
6: ریست کد های سی اس اس با css reset
هنگامیکه شما شروع به ساخت یک قالب html می کنید حتما متوجه شده اید که margin ها و استایل های خاصی در هر مرورگر برای شما نمایش داده می شود. شما می توانید این فاصله های بی خودی را با cssreset.com رفع کنید ?

7: مدیریت چند کاربره پروژه با screen hero
وقتی دارید روی یه پروژه کار می کنید شاید نیاز داشته باشید که صفحه مرورگر خود را share کنید و دو نفره روی پروژه کار کنید. دیگه توضیحی نمیدم خود ببینید

8: تغییر اندازه صفحه نمایش با SizeUp
با sizeup می توانید با استفاده از شورت کد های کیبورد به راحتی سایز پنجره های سیستمون را تغییر دهید. بیشتر بخوانید…

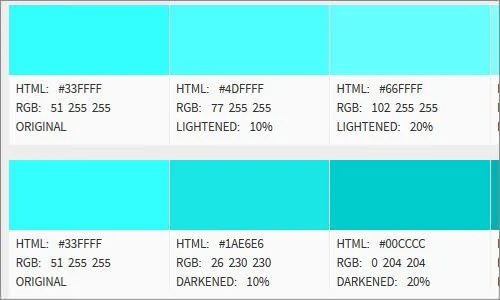
9: پیدا کردن کد رنگ های مختلف با Hex Color Tool
با hexcolor tool می توانید کد hex رنگ های مختلف را با سایه ها و روشنایی های مختلف پیدا کنید. یک ابزار مناسب برای طراحی سایت .ورود به سایت

اینها تعداد محدودی از ابزار های طراحی وب بود که گفتم شاید بکار شما هم بیاد 😉 در صورتی که شما هم ابزاری را میشناسید در نظرات معرفی کنید تا هم ما و هم دیگر دوستان طراح سایت از آنها استفاده کنند.


برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.