۱۲ راز تبدیل شدن به یک طراح سایت حرفهای
- آموزش طراحی سایت مقالات آموزشی
- بروزرسانی شده در
پاشنهآشیل خیلیهاتون اینه که طراحی سایت رو یاد گرفتین اما نمیدونین چطوری طرح های حرفه ای و جذاب بزنین. طرحهایی که بتونه کاربر رو به خودش جذب کنه و نرخ تبدیل بالایی برای صاحب سایت بیاره. خود من چندسالی این مشکل رو داشتم و به مرور این خلاقیت رو پیدا کردم، به همین دلیل توی این ویدیو میخوام ۱۲ نکتهی کاربردی رو بهتون بگم که اگه رعایتشون کنید میتونید طراحیهای حرفهای تری داشته باشید.
آنچه در این مقاله میخوانید
خلاقیت یک پروسه هست نه یک لحظه!
شما هیچوقت نمیتونید بگید که من از این لحظه میخوام یه طراح سایت خلاق باشم و خلاقیت شما از همون لحظه شروع بشه. توی هرکاری، فرقی نمیکنه که برنامهنویسی باشه، طراحی سایت باشه، سئو باشه و… باید یه پروسهای رو طی کنی که بعد از اون پروسه به یه شخص حرفهای تبدیل میشی. پس خلاقیت یه پروسه هست.
راهکارهایی برای طراحی سایت به صورت حرفهای
میخوام راهکارهایی رو بهت بدم که بتونی طراحیهای خودت رو حرفهای تر کنی. جایی رو ندیدم دربارهی این موضوع صحبت کرده باشن. همه فقط میگن طراحی سایت رو یادبگیر. حتی خود من چیزی حدود ۵۰۰ ویدیو دربارهی یادگیری طراحی سایت ویدیو گذاشتم، اما توی هیچکدوم این راهکارها رو بهتون نگفتم. پس تا آخر این ویدیو همراهم باش، چون به جرأت میتونم بگم مهمترین ویدیویی هست که توی این ۴ سال ضبط کردم.
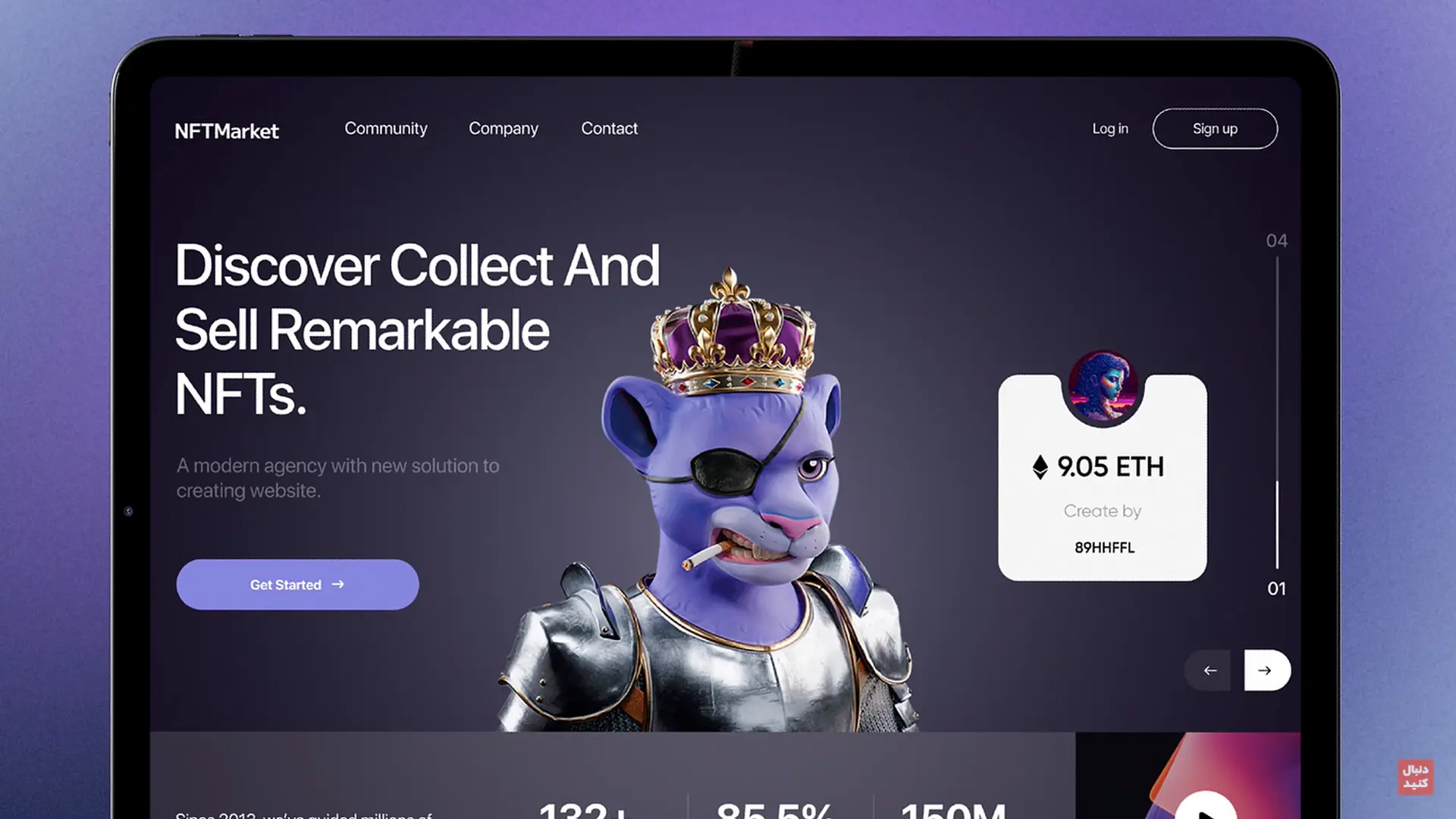
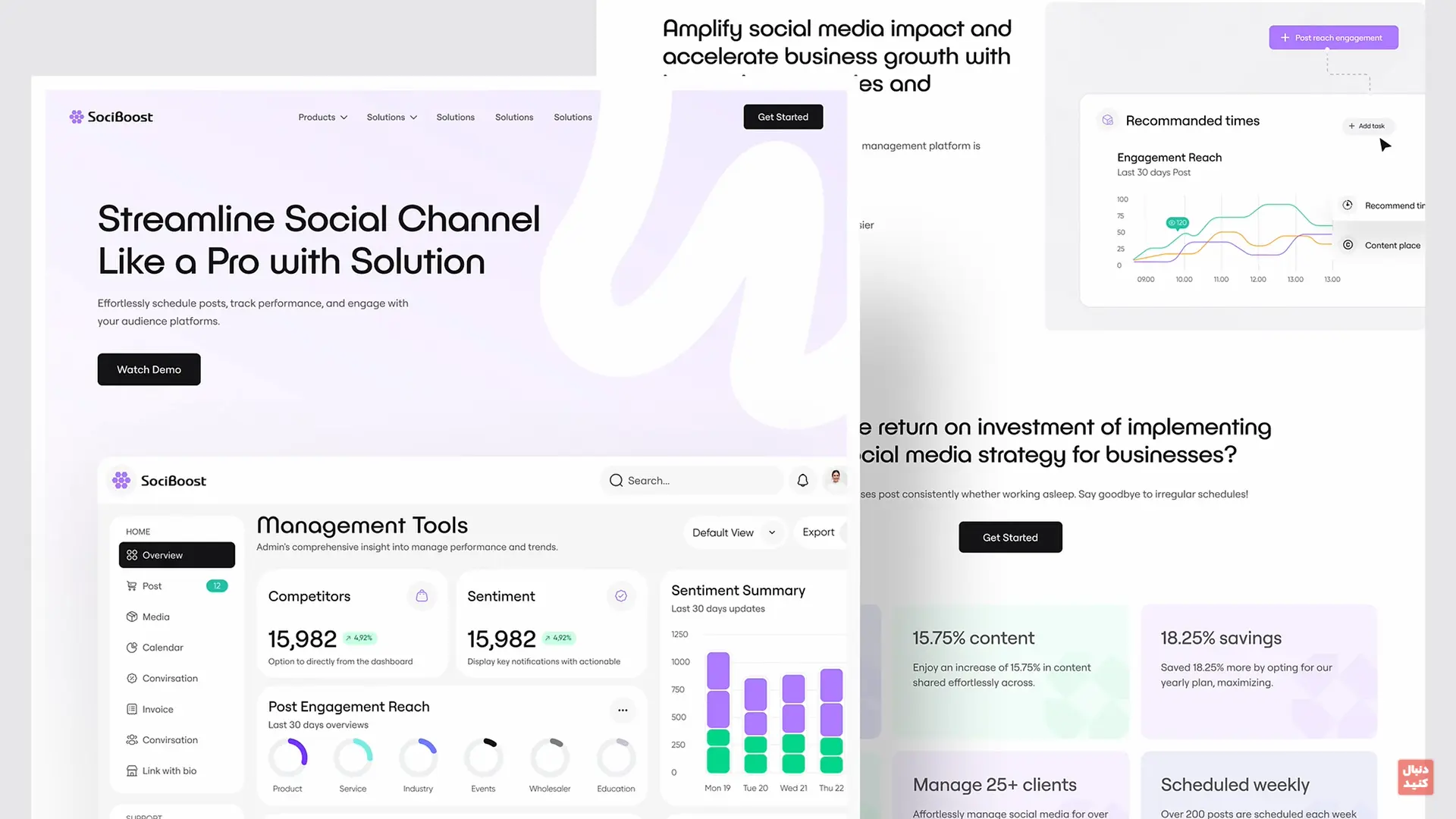
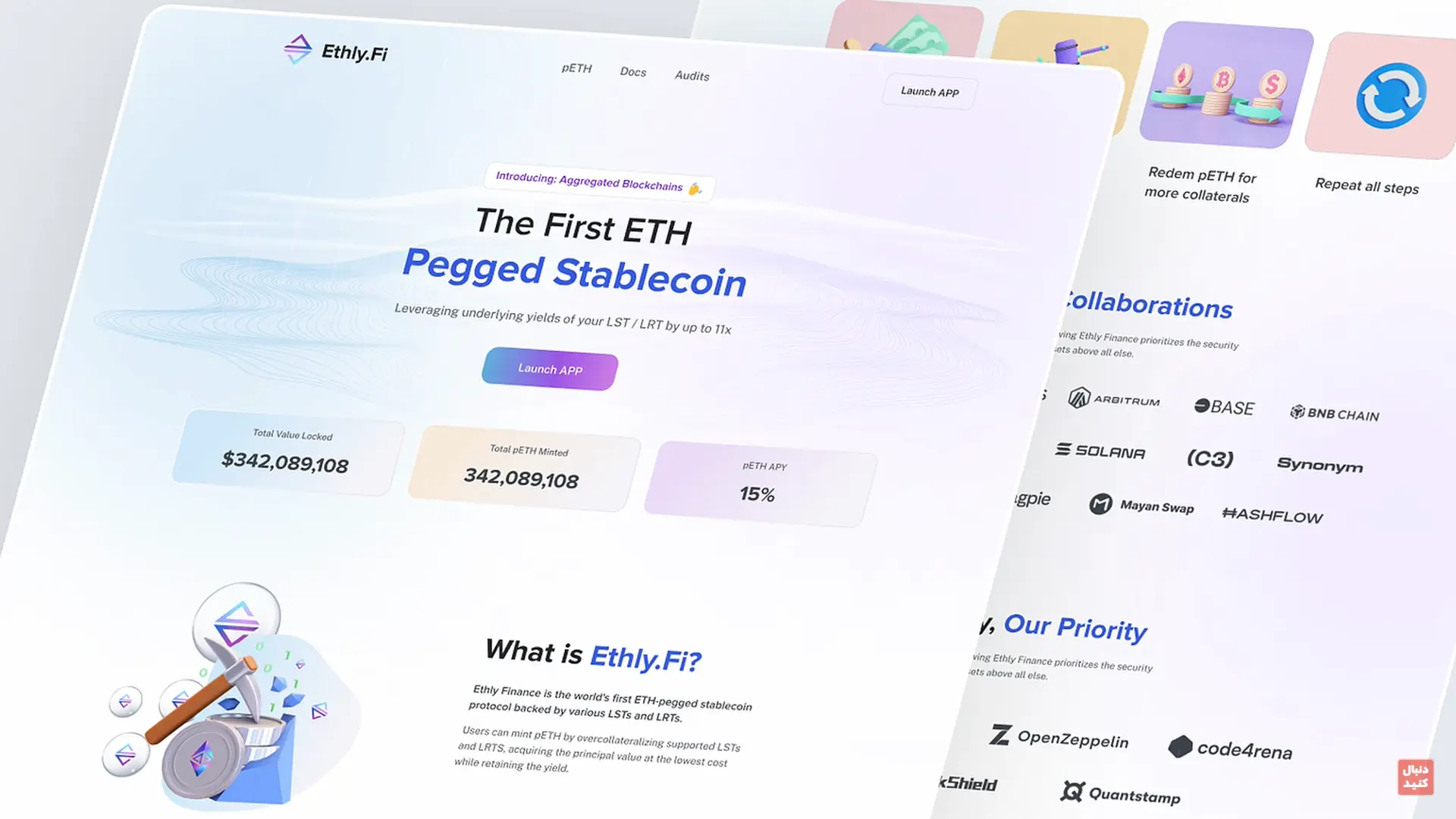
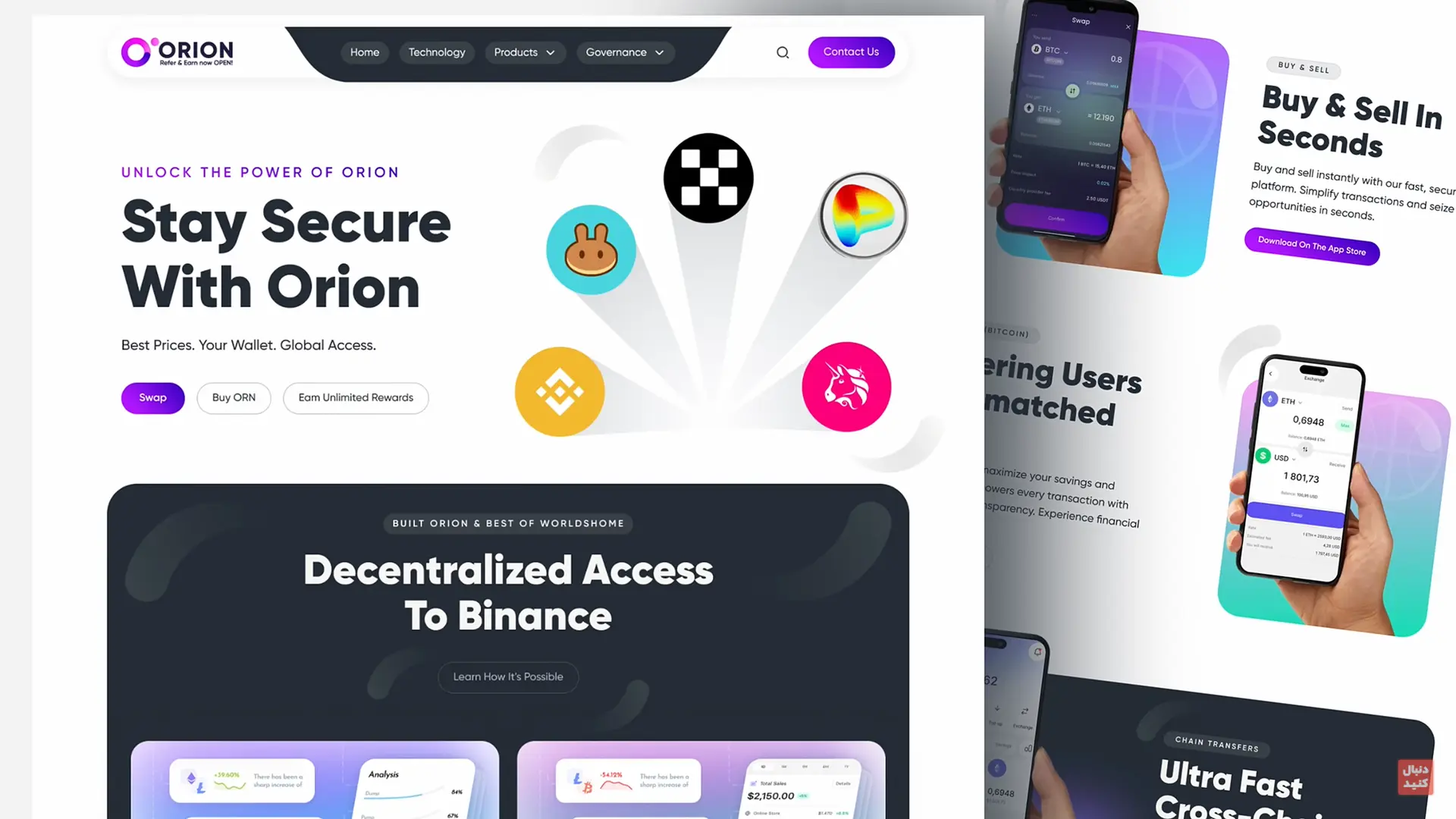
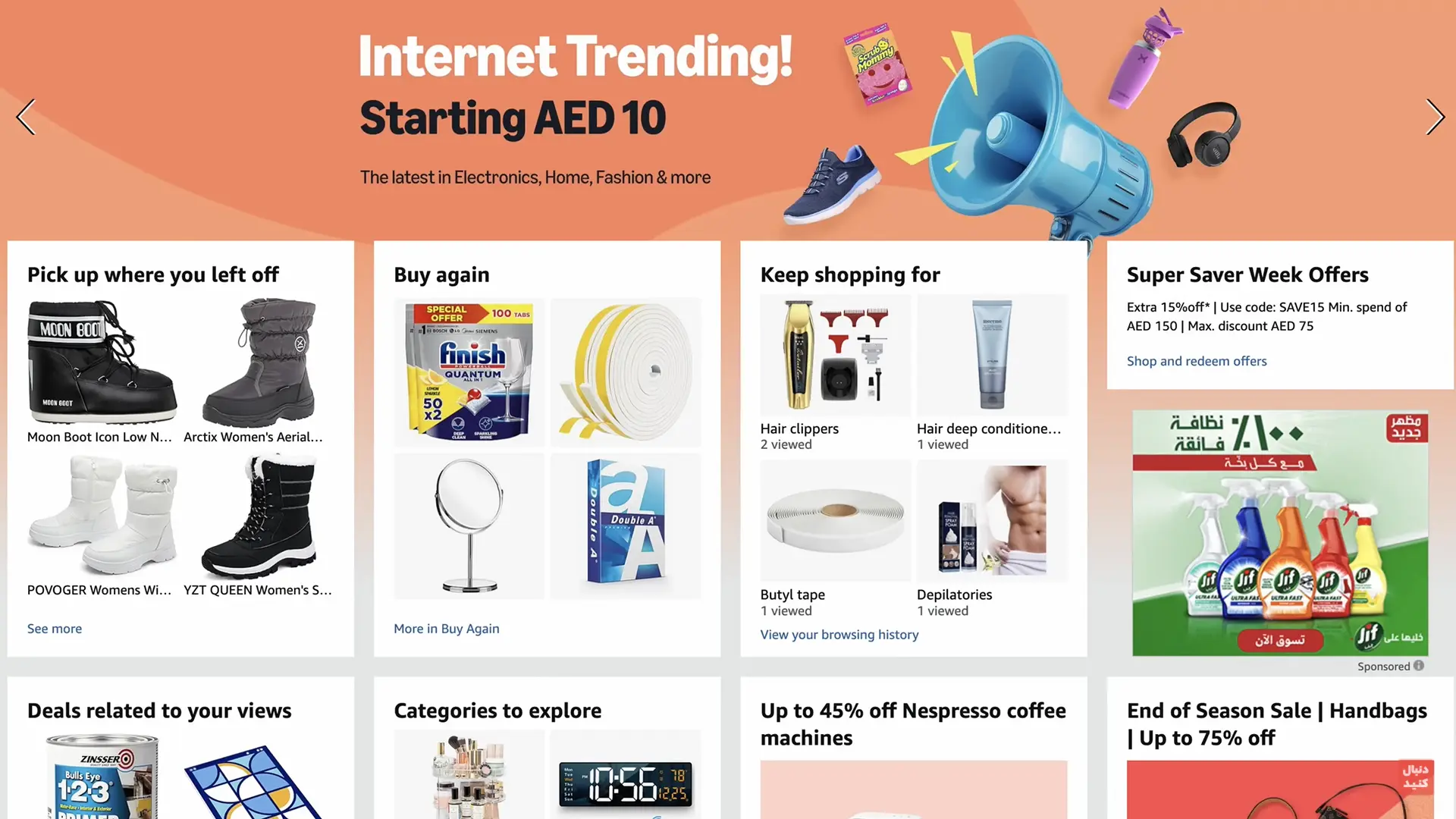
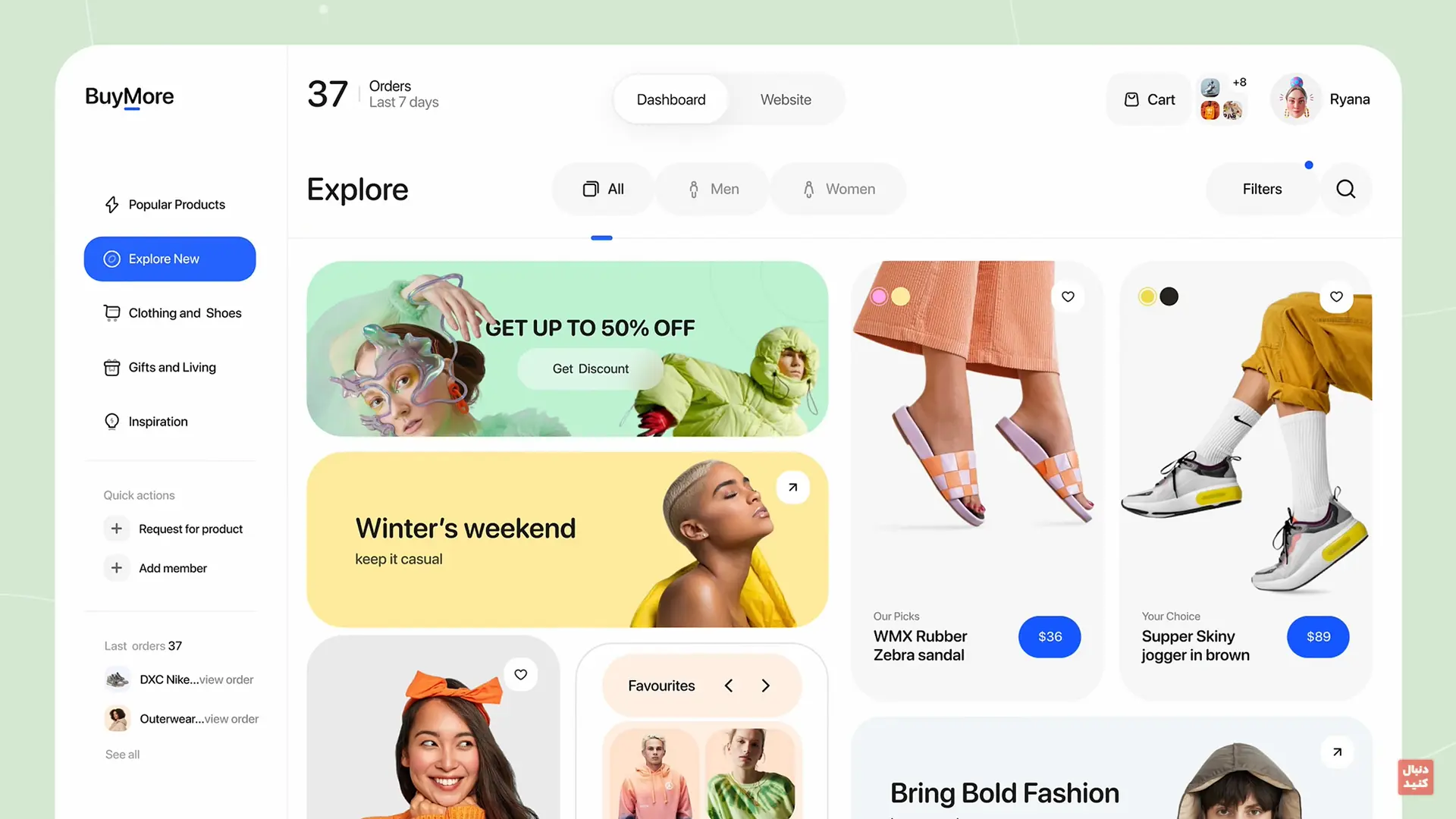
در زیر چند نمونه سایت که طراحی زیبایی دارند را مشاهده میکنید.




سادگی در طراحی
صحبتی که طراحان بیرون از ایران دربارهی طراحی میکنن اینه که میگن Good design is less design، که مفهومش میشه دیزاینی که کمتر توی اون از المنت استفاده بشه دیزاین بهتریه. مثل سایت اپل، مایکروسافت، گوگل و کلی سایتای دیگه. اگه دوس دارید سایت شیک و سادهای مثل سایت اپل رو طراحی کنید، میتونید دورهی رایگان المنتور رو مشاهده کنید.
سادگی به کاربر کمک میکنه که راحتتر بخشهای مختلف سایت رو پیدا کنه. وقتی طراحی ساده باشه، مسیرها مشخصتر هستن. پس وقتی سایت پر از تصاویر، متنهای زیاد و رنگهای متنوع باشه، ذهن کاربر گیج میشه و نمیتونه بهراحتی روی چیزی که میخواد تمرکز کنه. از طرفی استفاده کمتر از المانهای گرافیکی و انیمیشنهای سنگین باعث میشه سایت سریعتر بارگذاری بشه.
توی دوتا تصویر زیر میتونی تفاوت طراحی حرفهای و معمولی رو به صورت کامل متوجه بشی. رنگ بندی ساده، چیدمان مرتب و…


پس خیلی مهمه که رنگبندیها و المانهایی که استفاده میکنی، به کمترین میزان توی سایت استفاده شده باشن. در ادامه بیشتر دربارهی این موضوعات صحبت میکنیم، درواقع کل ویدیو هم دربارهی همین موضوعه.
رعایت فاصله گذاریها
فاصلهگذاری مناسب به کاربران کمک میکنه سریعتر بخشهای مهم صفحه رو پیدا کنن و نیاز به تمرکز کمتری برای پیدا کردن چیزی که میخوان داشته باشن. توی سال ۲۰۲۵ دیگه مردم حوصلهی گشتن دنبال چیزی رو ندارن. پس اگه شما فاصلهی بین المنتها رو توی طراحی رعایت نکنین، کاربر نمیتونه خیلی سریع چیزی که میخوادو پیداکنه. در نتیجه از سایت یا اپلیکیشن یا محصول شما فاصله میگیره و به سراغ خدمات رقیبتون میره.
همچنین فاصلههای مناسب کاربر رو از حس شلوغی و سردرگمی دور میکنه و تجربه کاربری بهتری رو فراهم میکنه. استفاده درست از فضاهای خالی باعث میشه طراحی مدرنتر و حرفهایتر به نظر بیاد. همچنین فاصلههای مناسب بین خطوط و پاراگرافها باعث میشه متن راحتتر خوانده بشه، وقتی متنها به هم چسبیده باشن، کاربران سریع خسته میشن.
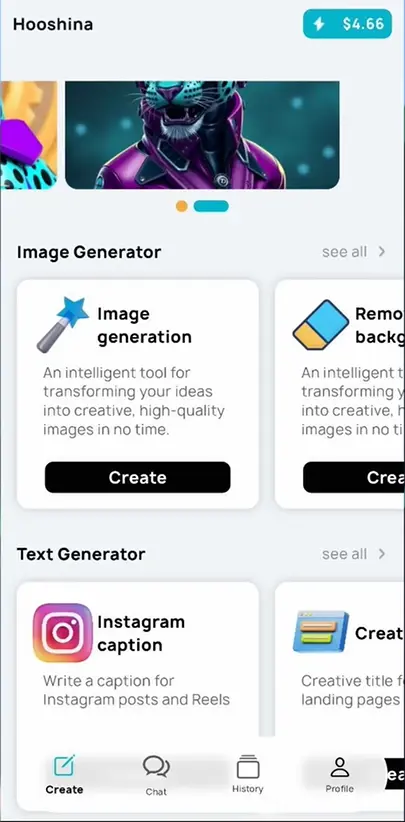
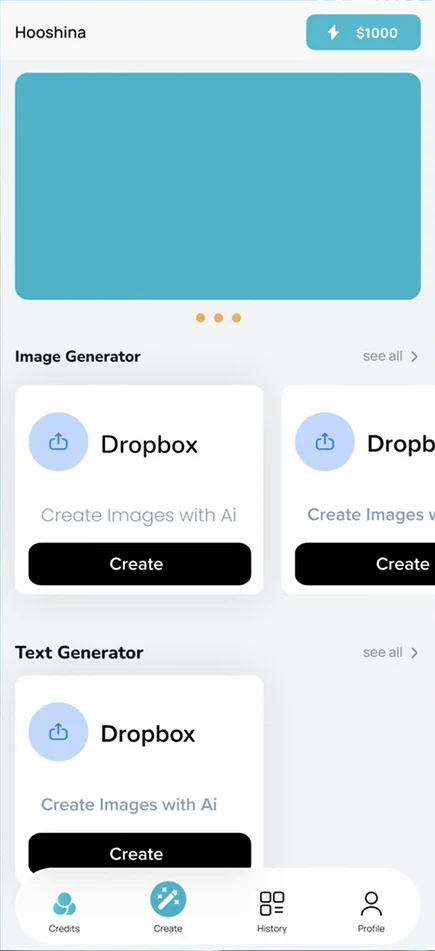
توی طراحی اپلیکیشن هوشینا یه مشکلی که وجود داشت این بود که از فاصلههای کمی داخلش استفاده شده بود. همین باعث میشد ظاهر جذاب و کاربرپسندی نداشته باشه.

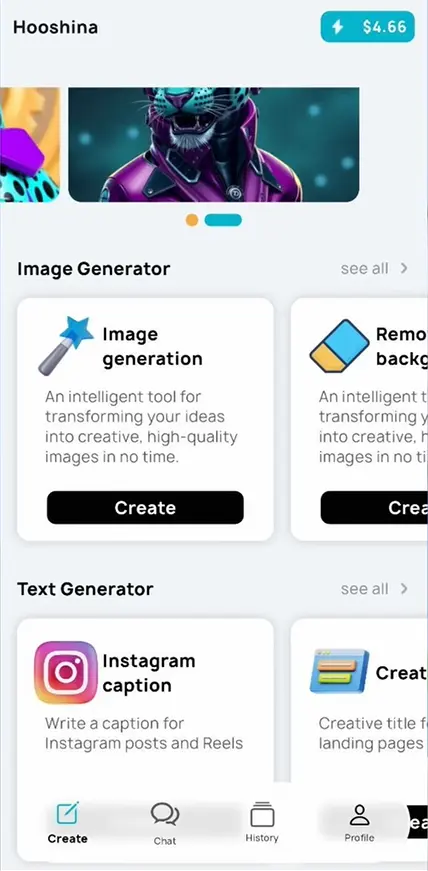
اما با فاصله گذاری مناسب تونستیم دیزاین خوبی بهش بدیم.
کجاها از فاصلهگذاری استفاده کنیم؟
توی فاصله گذاری دست و دلباز عمل کنید،چون نتیجهی فوقالعادهای روی سایت شما میذاره. من خودم فاصلهها رو اکثرا از 60 تا 120 پیکسل درنظر میگیرم.

فاصله بین خطوط یکی از مهمترین عناصر فاصلهگذاریه. این مقدار رو نهخیلی کم درنظر بگیرید که متن فشرده به نظر بیاد، نهخیلی زیاد که خوندن رو سخت کنه. همچنین پاراگرافها باید از هم فاصله داشته باشن تا به متن ساختار بدن. معمولاً 1.5 تا 2 برابر اندازه فونت برای فاصله بین پاراگرافها مناسبه.
تمام المانهای سایت، مثل تصاویر، دکمهها و باکسها، باید فضای کافی اطراف خودشون داشته باشن. فضای خالی بیرون از المان که برای جداسازی المانها از همدیگه استفاده میشه و فضای خالی داخل المان. مثلاً فاصله متن از لبههای یک دکمه یا کادر.
هرگز متن یا تصویر رو به لبههای صفحه یا کادر نچسبونید. همیشه فاصلهای بین محتوا و لبههای صفحه یا دیگر المانها بذارید. این کار طراحی رو منظمتر و خواناتر میکنه. توی منوهای ناوبری یا همون منویی که توی هدر سایت قرار میگیره، فاصلههای مناسب بین آیتمها باعث میشه کاربر راحتتر گزینهها رو انتخاب کنه. همچنین دکمهها هم باید فضای کافی اطرافشون داشته باشن، بهخصوص در نسخه موبایل، تا کلیک کردن روی اونها راحت باشه.
توی موبایل، فاصلهگذاری حتی مهمتره، چون صفحهنمایش کوچکتره.مطمئن بشید که متنها، دکمهها و تصاویر فضای کافی دارن و به همدیگه نچسبیدن. فاصله بین خطوط و المانها رو کمی بیشتر از نسخه دسکتاپ در نظر بگیرید.
فاصلهگذاری درست مثل نفس کشیدن توی طراحیه! اگه بهش دقت کنید، سایتتون جذابتر، حرفهایتر و کاربرپسندتر میشه. همیشه یادتون باشه که فضای خالی، بخشی از طراحی شماست و به اندازه متنها و تصاویر اهمیت داره.
بخشبندی صفحات
بخشبندی به معنای اینه که بخشهای مختلف سایت، کاملا از همدیگه جدا باشن. به صورت واضح وقتی یه بخش تموم میشه بشه تشخیص داد که تموم شده. بخشبندی به کاربران کمک میکنه اطلاعات را به صورت منظم و توی دستهبندیهای مشخص ببینن.
وقتی حجم زیادی از اطلاعات توی یه صفحه وجود داره، بخشبندی اونو قابل مدیریت میکنه. همچنین کاربرا به راحتی میتونن بخش موردنظرشون رو پیدا کنن، بدون اینکه به دنبال اون بگردن. جدا از همهی اینا بخشبندی باعث میشه سایت از نظر بصری جذابتر و مرتبتر به نظر برسه.
ایرادی که میشه از ظاهر سایت دیجیکالا گرفت اینه که صفحاتش خوب سکشن بندی نشده.

اما ما توی میهنوردپرس، با استفاده از عنوانگذاری و فاصلهگذاریهای اصولی به سکشنهای صفحمون نظم دادیم. چون کاربر وقتی وارد سایت میشه باید بدونه که هر سکشن برای چه کاری توی صفحه قرار گرفته، یا اینکه بدونه چه زمانی یه سکشن تموم میشه و وارد سکشن بعدی میشه.

بخشبندی صفحات یکی از بهترین راهها برای طراحی حرفهای و کاربرپسنده. این کار به کاربر کمک میکنه بدون سردرگمی اطلاعات موردنظرشو پیدا کنه و سایت شما ظاهری جذابتر و مرتبتر داشته باشه. همیشه از چشم کاربر به سایت نگاه کنید و ببینید آیا بخشبندیها بهش کمک میکنن به راحتی به هدفش برسه یا نه.
قابل اسکن باشه
استفاده از الگوهای F و Z در طراحی سایت یکی از تکنیکهای حرفهایه که میتونه تجربه کاربری رو خیلی بهتر کنه. درواقع الگوهایی هستن که کاربر وقتی وارد سایت میشه برطبق اونها صفحه رو اسکن میکنه. اگر صفحهای دارید که متن زیادی داره، الگوی F عالیه.
اما اگه صفحهتون سادهتره و میخواید کاربر رو به انجام یک اقدام خاص (مثل کلیک روی دکمه یا خرید محصول) هدایت کنید، از الگوی Z استفاده کنید. رعایت این الگوها نهتنها سایتتون رو حرفهایتر میکنه، بلکه تجربه کاربرها رو هم بهشدت بهبود میده.
این موضوع خیلی مهمه چون این دو الگو از رفتار طبیعی چشم انسان پیروی میکنن، به همین دلیل وقتی ازشون در طراحی سایت استفاده میکنید، کاربر راحتتر میتونه با سایت تعامل داشته باشه و اطلاعات موردنظرش رو پیدا کنه. اما اصلا نگران نباشید چون وقتی چندین سایت رو ببینید، به مرور زمان عادت میکنید که این الگوها رو رعایت کنید.
توجه کنید که این الگوها برای سایتهای ایرانی برعکسه، اما شما میتونید کمی قانون شکنی کنید و با سلیقهی خودتون صفحه رو بچینید. مثل سایت میهنوردپرس. 😎
الگوی F چیه و کجا کاربرد داره؟
الگوی F بیشتر برای صفحاتیه که کاربر قراره متن زیادی بخونه، مثل مقالات، وبلاگها یا صفحات خبری. تحقیقات نشون داده چشم کاربران وقتی یک صفحه پر از متن رو میخونن، به شکل حرف F حرکت میکنه.
چطور کار میکنه؟
معمولاً چشم کاربر از سمت چپ شروع میکنه و کل خط اول یا بخشی از اون رو میخونه. بعد از خط اول، چشم به خط دوم میره، اما کمتر روی جزئیات تمرکز میکنه و وقتی به انتهای صفحه نزدیک میشن، فقط صفحه رو اسکن میکنن و زباد توجهی به مطالب ندارن.

چطور این الگو رو در طراحی استفاده کنیم؟
تیترهای واضح و جذاب بذارید به نحوی که تیترها در خطهای اولچشمگیر باشن، چون کاربر اونها رو با دقت بیشتری میخونه. سعی کنید از پاراگرافهای کوتاه استفاده کنید. هر پاراگراف باید یک پیام واضح داشته باشه، چون کاربر احتمالاً فقط بخشی از متن رو میخونه.
از لیستها و بولتپوینتها استفاده کنید که به اسکن کردن اطلاعات رو برای کاربر راحتتر میکنه. همچنین استفاده از تصاویر در سمت راست یا وسط صفحه میتونه توجه کاربر رو جلب کنه و حرکت چشم رو هدایت کنه.
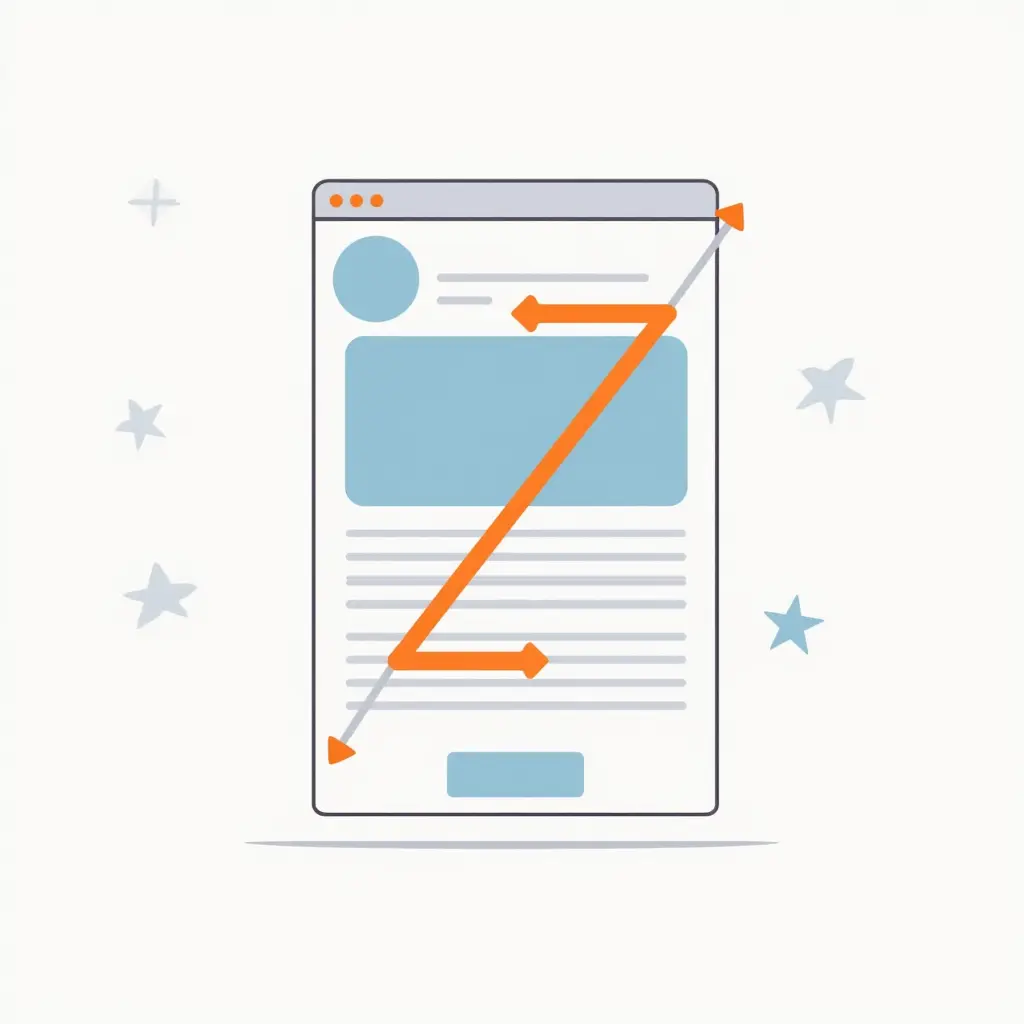
الگوی Z چیه و کجا کاربرد داره؟
الگوی Z بیشتر برای صفحاتی به کار میره که محتوای کمتری دارن و کاربر بیشتر قراره تعامل داشته باشه، مثل صفحه اصلی سایت، صفحات فرود (Landing Pages)، یا سایتهای ساده.
چطور کار میکنه؟
چشم از بالا سمت چپ شروع میکنه یعنی معمولاً از جایی که لوگو یا منو قرار داره، به سمت بالا سمت راست حرکت میکنه جایی که لینکها یا دکمههای مهم (مثلاً ثبتنام یا تماس) هستن. یعد از اون به سمت پایین سمت چپ حرکت میکنه. اینجا کاربر ممکنه یک تیتر مهم یا متن مختصر رو ببینه. در نهایت به پایین سمت راست میره، جایی که معمولاً دکمه فراخوان (CTA) یا لینکهای نهایی قرار دارن.

چطور این الگو رو در طراحی استفاده کنیم؟
بالای صفحه باید جذاب باشه یعنی چیزایی مثل لوگو، منوی ناوبری، و دکمههای مهم مثل «شروع کنید» یا «ثبتنام» رو اون قسمت قرار بدید. از خطوط، تصاویر، یا فلشها استفاده کنید تا چشم رو به سمت نقاط مهم ببرید. دکمههای فراخوان رو پایین سمت راست بذارید چون چشم کاربر بهطور طبیعی اونجا رو نگاه میکنه، اینجا بهترین جای ممکن برای قرار دادن دکمههای مهمه.
تصاویر خیلی مهم هستن
اولین چیزی که کاربر وارد سایت میشه، میبینه تصویرها هستن. اگه تصاویر جذاب باشن، کاربر بیشتر کنجکاو میشه که بقیه سایت رو هم ببینه. یه تصویر خوب میتونه به اندازه چند پاراگراف متن حرف بزنه. مثلاً به جای توضیح طولانی درباره یه محصول، میتونید عکسش رو بذارید.
استفاده از تصاویر یکی از مهمترین بخشهای طراحی سایت به حساب میاد. تصاویر میتونن یه سایت رو از یه طراحی معمولی به یه طراحی حرفهای و جذاب تبدیل کنن. از طرفی تصاویر باعث میشن حس سایت شما به کاربر منتقل بشه. مثلاً تصاویر شاد و رنگارنگ برای یه سایت تفریحی یا تصاویر حرفهای برای سایتهای شرکتی.
تصاویر میتونن اطلاعات رو به صورت بصری به کاربر ارائه بدن و تجربه مرور سایت رو راحتتر و لذتبخشتر کنن. به عنوان مثال بچهها توی اپ هوشینا از تصاویر خوبی استفاده نکرده بودن و نتیجه شده بود چیزی که توی تصویر پایین میبینید.

اما وقتی از تصاویر جذاب و خوب داخل اون استفاده کردم، اپلیکیشن جونی دوباره گرفت و تبدیل به تصویر پایین شد. ببینید که با اضافه کردن حتی یکی دو تا آیکن ساده، چقدر طراحی شما بهتر میشه.

پس نتیجه میگیریم که هر اندازه از تصاویر خوب داخل سایت استفاده کنید، سایت خوبی دارید و برعکس. تصاویر، روح طراحیهای شما هستن. اگه ازشون بهدرستی استفاده کنید، میتونید هم سایتتون رو زیباتر کنید و هم تجربه کاربری بهتری ایجاد کنید. در واقع، یه تصویر خوب میتونه مثل یه ویترین شیک، کاربر رو به داخل سایت جذب کنه.
فقط یادتون باشه که همیشه کیفیت، ارتباط، و بهینهسازی رو تو اولویت بذارید. اما چجوری؟
چطور تصاویر رو به درستی استفاده کنیم؟
کیفیت بالای تصاویر
تصاویر بیکیفیت سایت شما رو غیرحرفهای نشون میده و ممکنه کاربر رو از سایتتون فراری بده. همیشه از تصاویر باکیفیت استفاده کنید که وضوح خوبی داشته باشن و در عین حال حجمشون هم برای وب مناسب باشه.
انتخاب تصاویر مرتبط
هر تصویری که انتخاب میکنید باید با موضوع محتوای شما مرتبط باشه. مثلاً اگه دارید درباره طراحی سایت صحبت میکنید، یه تصویر از صفحهنمایش کامپیوتر یا طراحی گرافیکی مرتبط انتخاب کنید.
تصاویر بهینهسازی شده برای وب
تصاویر با حجم بالا ممکنه سرعت بارگذاری سایت رو کم کنن. از فرمتهای مناسب مثل WebP، JPEG یا PNG استفاده کنید و قبل از بارگذاری، تصاویر رو فشرده کنید تا حجم کمتری داشته باشن ولی کیفیتشون حفظ بشه.
استفاده از تصاویر اختصاصی
اگه امکانش رو دارید، به جای استفاده از تصاویر استوک آماده، تصاویر اختصاصی تهیه کنید. این کار سایت شما رو خاصتر و حرفهایتر میکنه.
چیدمان مناسب تصاویر
تصاویر باید بهصورت منظم و هماهنگ در صفحه قرار بگیرن. از چیدمانهای شلوغ یا نامرتب پرهیز کنید. تصاویر رو طوری قرار بدید که چشم کاربر بهراحتی حرکت کنه و دچار سردرگمی نشه.
اضافه کردن متن جایگزین (Alt Text)
حتماً برای هر تصویر، متن جایگزین یا Alt Text بنویسید. این متن به موتورهای جستجو کمک میکنه تصاویر رو بهتر درک کنن، همچنین برای کاربران با اختلال بینایی هم مفیده.
تناسب رنگ تصاویر با طراحی کلی سایت
رنگهای تصاویر باید با پالت رنگی کلی سایت هماهنگ باشه. اگه سایتتون یه تم خاص داره (مثلاً رنگهای مینیمال یا گرم)، تصاویر هم باید این حس رو تقویت کنن.
از Design Systemها استفاه کنید
اگه میخواید طراحی سایتتون حرفهایتر، منظمتر و کاربرپسندتر بشه، استفاده از Design System یه راهحل عالیه. استفاده از Design System یا همون سیستم طراحی، یکی از اون مواردیه که میتونه طراحی سایت رو حرفهایتر، منظمتر و کارآمدتر کنه. حالا بیاید ببینیم Design System دقیقاً چیه، چرا مهمه و چطوری باید ازش استفاده کنید تا بتونید یه سایت بهتر بسازید.
Design System چیه؟
سیستمهایی هستند که به صورت آماده برای طراحی سایت ساخته شدن و شما میتونید از اونها برای طراحی حرفهایتر سایتها استفاده کنید. این سیستم باعث میشه هم وقتتون کمتر تلف بشه، هم سایتتون ظاهری شیک و استاندارد داشته باشه.
یادتون باشه که هدف اصلی Design System اینه که همهچیز سادهتر، سریعتر و منظمتر بشه. دقیقاً مثل این که همیشه یه جعبه ابزار آماده کنار دستتون داشته باشید. این جعبه ابزار میتونه وسایلی مثل فونتها، رنگها، دکمهها، فرمها، آیکونها و حتی نحوه چیدمان بخشها رو توی خودش داشته باشه.
چرا Design System مهمه؟
- تجربه کاربری بهتر: چون همهچیز از قبل استاندارد شده، کاربران راحتتر میتونن با سایت شما کار کنن و سردرگم نمیشن.
- صرفهجویی در زمان: بهجای اینکه هر بار برای یه دکمه، فرم یا بخش جدید فکر کنید و طراحی کنید، از کامپوننتهای آماده توی Design System استفاده میکنید. این یعنی طراحی سریعتر و راحتتر.
- یکپارچگی در طراحی: سعی کن یه هماهنگی و سازگاری بین بخشهای مختلف صفحت باشه. توی دکمهها، فرمها، سایهها، گردی که بخشهای مختلف صفحه و … همشون یه نظم و هماهنگی خاصی قرار بده که کاربر با دیدن اونها لذت ببره. دیزاین سیستمها کارتو برای انتقال یه حس منسجم به کاربر راحت تر میکنن و دیگه خبری از دکمههای مختلف با رنگهای متفاوت توی بخشهای مختلف سایت نیست.
چطور از Design System استفاده کنیم؟
برای گرفتن این کیتهای آماده کافیه که توی گوگل جستجو کنی UI design kit، یه عالمه سایت و فایل آمادهی فیگما، AdobeXD و… هستن که میتونید به رایگان اونها رو دانلود کنید و توی نرمافزار مربوط به خودشون استفاده کنید.
اگه از لاراول استفاده میکنی، می تونی از کتابخانه تیلویند(Tailwind) کمک بگیری. اگه با CSS و Html کار میکنی، میتونی از بوتاسترپ استفاده کنی. یا اگه از وردپرس استفاده میکنی، میتونی از قالبی مثل قالب وردپرسی اهورا استفاده کنی که هماهنگی و سازگاری خوبی بین بخشهای مختلفش وجود داشته باشه.
استفاده از سایز مناسب
سایز توی طراحی سایت میتونه یه نظم و تعادل خاص توی سایت ایجاد کنه. اگه درست رعایت بشه، سایت شما شیکتر، کاربردیتر و جذابتر میشه. همیشه از سایزهایی استفاده کنید که نه زیادی اغراقآمیز باشن و نه اونقدر کوچیک که به چشم نیان. یادتون باشه، یه طراحی خوب باید برای همه کاربرها راحت و خوانا باشه، چه روی موبایل، چه روی دسکتاپ!
فرض کنید که توی یه صفحه دوتا عنوان زیر هم دارید و یه پاراگراف، طبیعتا عنوان زیری نباید از عنوان اول بزرگتر باشه. بلکه باید کوچیکتر باشه که کاربر متوجه بشه که اون عنوان زیر مجموعه عنوان اوله. درواقع ما باید جوری سایزبندیها رو انجام بدیم، که بتونیم به کمک اونها به کاربر با کم و زیاد کردن سایزها بفهمونیم که این بخش زیر مجموعهی اون بخشه.

سایز توی طراحی سایت، نه فقط به اندازه متن یا عکسها، بلکه به همهچیز مربوط میشه؛ از دکمهها گرفته تا فاصلهها و بخشهای مختلف صفحه. دلیل اهمیتش هم اینه که سایز درست میتونه تجربه کاربری رو بهتر کنه و باعث بشه کاربر راحتتر با سایت تعامل داشته باشه. سایزبندی خوب میتونه به سکشن بندی خوب سایت کمک کنه و کاربر اینو حس کنه.
از متنهای تستی استفاده نکنید
سایتی طراحی کردید که حرف نداره از نظر ظاهری، اما داخل اون از کلمات تکراری مثل تست تست تست تست استفاده کردید. میخوام بگم که اینکار اشتباه محظیه که دیزاینتو خراب میکنه، چون نمیتونی زحمتی که کشیدی رو به بهترین شکل ممکن نشون بدی.
وقتی از متنهای آماده و مرتبط با موضوع سایت استفاده میکنید، طراحی شما خیلی طبیعیتر و حرفهایتر به نظر میرسه. اینطوری میتونید بهتر بفهمید کاربر توی شرایط واقعی چه تجربهای خواهد داشت. متن واقعی به شما کمک میکنه بفهمید که طول متنها چقدر باید باشه، سایزشون مناسب هست یا نه و آیا نیاز به تغییر چیدمان دارید یا خیر.
حتی اگه سایت هنوز کامل نشده، متنهای واقعی میتونن حس بهتری به کاربر بدن. مثلاً اگه دارید یه سایت فروشگاهی طراحی میکنید، بهجای نوشتن “محصول تست”، از نام واقعی محصولات استفاده کنید.
چطور مطالب واقعی بنویسیم؟
- میتونی از متنای آماده استفاده کنی.
- از Lorem Ipsum(لورم ایپسوم) استفاده کنی.
- از هوش مصنوعی متن بگیرید و اونو توی صفحتون قرار بدید
از فونت مناسب استفاده کن
انتخاب فونت مناسب یکی از کلیدیترین بخشهای طراحی یه سایت حرفهایه. شاید اولش به نظر بیاد فونت فقط یه جزئیات سادهست، ولی واقعیت اینه که فونت میتونه تأثیر زیادی روی ظاهر سایت، حس کاربر و حتی تجربه کلیای که از سایت میگیره داشته باشه.
فونت سایت میتونه هویت سایت رو به نمایش بذاره، پی از فونتهای مناسب برای سایتتون استفاده کنید. به عنوان مثال برای سایت شرکتی نمیتونید از فونت کودک،لیلا و… استفاده کنید. سایت شرکتی باید به کاربر بفهمونه که داره خیلی مصمم و رسمی کار میکنه، پس ایرانسنس، ایرانیکان و… میتونن فونتای خوبی برای اونا باشن.
چرا فونت مهمه؟
- خوانایی متن
فونت مناسب باعث میشه متنها راحتتر خونده بشن. حالا فکر کنید توی یه سایت، از یه فونت عجیبوغریب یا زیادی باریک استفاده بشه. خوندن متن برای کاربر سخت میشه و ممکنه اصلاً قید خوندن رو بزنه. توی سایت خبری یا مجلهای که کاربر داخل اون خیلی زیاد داره مطلب میخونه نباید از فونتی استفاده بشه که چشم کاربرو اذیت کنه مثل مربع، باید از یه فونت ساده استفاده بشه داخلش که خوانایی خوبی داشته باشه. - حس و حال سایت
هر فونت یه شخصیت و حس خاص خودش رو داره. مثلاً فونتهایی که رسمیتر هستن، به سایت حس جدی و حرفهای میدن، ولی فونتهای دستنویس یا فانتزی بیشتر برای سایتهای خلاقانه یا دوستانه مناسبن. ما برای هوشینا که یه سایت خلاقانه هست، از سایت فرهنگ استفاده میکنیم که حس و حال خلاق بودن رو به کاربر منتقل کنه. میشه از فونتای دیگه ای مثل مربع هم براش استفاده کرد. - هماهنگی و زیبایی
اگه فونت سایت با طراحی کلی و فضای اون هماهنگ نباشه، کل ظاهر سایت به هم میریزه. یه فونت نامناسب میتونه کاری کنه که سایت غیرحرفهای یا حتی شلوغ به نظر بیاد. ما توی چتینا داریم از فونت انجمن استفاده کردیم. چون هماهنگی خاصی با طراحیش داره.
پس فونت توی طراحی سایت فقط یه ابزار تزئینی نیست، بلکه بخش مهمی از تجربه کاربری و هویت سایت شماست. با انتخاب یه فونت مناسب، میتونید کاری کنید که سایتتون حرفهایتر، خواناتر و جذابتر به نظر برسه. همیشه به این فکر کنید که کاربر چطوری قراره متنهای سایت رو ببینه و چه حسی ازش بگیره. درنتیجه توی سایت با توجه به حوزهی کاریتون از فونتای مناسب استفاده کنید.
از دایره رنگها استفاده کنید
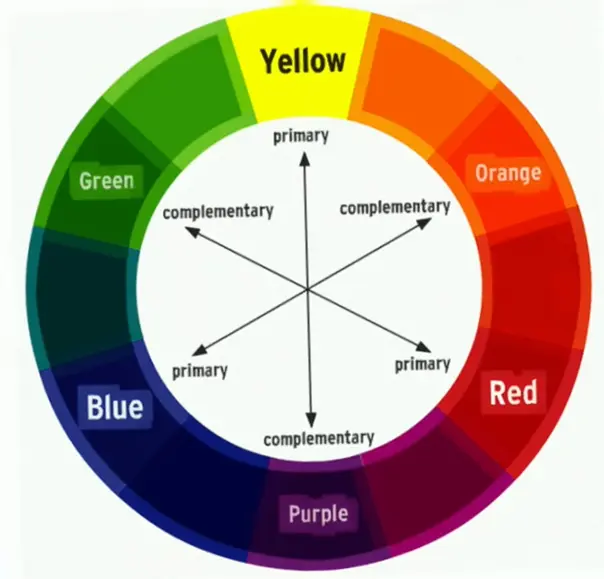
استفاده از دایره رنگها یا همون Color Wheel یه راه فوقالعاده کاربردیه که باعث میشه انتخاب رنگها برای طراحی براتون به یه کار راحت تبدیل بشه. اگه دایره رنگها رو درست یاد بگیری و ازش استفاده کنی، میتونی یه سایت با ظاهر جذاب و هماهنگ بسازی که کاربر از دیدنش لذت ببره.
دایره رنگها یه ابزار ساده ولی قدرتمنده که بهت کمک میکنه طراحی سایتت زیباتر، حرفهایتر و جذابتر بشه. با یادگیری این ابزار، میتونی ترکیب رنگهایی بسازی که هم با موضوع سایتت هماهنگ باشن، هم حس خوبی به کاربر بدن. یادت باشه، رنگها فقط زیبایی سایت رو بالا نمیبرن؛ بلکه روی تجربه کاربری و حتی تصمیمگیری کاربر تأثیر میذارن. پس وقت بذار و ازش درست استفاده کن!
دایره رنگها توی دکوراسیون منزل یا حتی استایلتون هم میتونه کمک کنه بهتون. برای اینکار کافیه که توی گوگل سرچ کنید Color Wheel و دایرهی رنگ رو بگیرید.

چطور از دایره رنگها استفاده کنیم؟
رنگهای مکمل (Complementary Colors)
اینا رنگهایی هستن که توی دایره رنگها دقیقاً روبهروی هم قرار دارن. مثلاً آبی و نارنجی یا قرمز و سبز.
- این ترکیبها وقتی کنار هم باشن، خیلی به چشم میان و جذابیت زیادی دارن.
- برای دکمههای دعوت به اقدام (CTA) یا بخشهای مهم سایت میتونید از این ترکیب استفاده کنید.
رنگهای مشابه (Analogous Colors)
این رنگها توی دایره کنار هم هستن، مثل زرد، نارنجی و قرمز. این ترکیبها خیلی ملایم و هماهنگ به نظر میرسن. برای بکگراند یا بخشهای کلی سایت مناسبه.
رنگهای سهگانه (Triadic Colors)
این رنگها با فاصله مساوی توی دایره قرار دارن، مثل یه مثلث متساویالاضلاع. مثلاً قرمز، زرد و آبی. این ترکیبها پرانرژی و شاد هستن و میتونن برای سایتهای خلاقانه یا کودکانه خیلی خوب باشن.
رنگهای خنثی (Neutral Colors)
گاهی اوقات برای اینکه طراحی شلوغ نشه، بهتره از رنگهای خنثی مثل سفید، خاکستری یا بژ استفاده کنید. این رنگها پایهی خوبی برای ترکیب با رنگهای پررنگتر هستن.
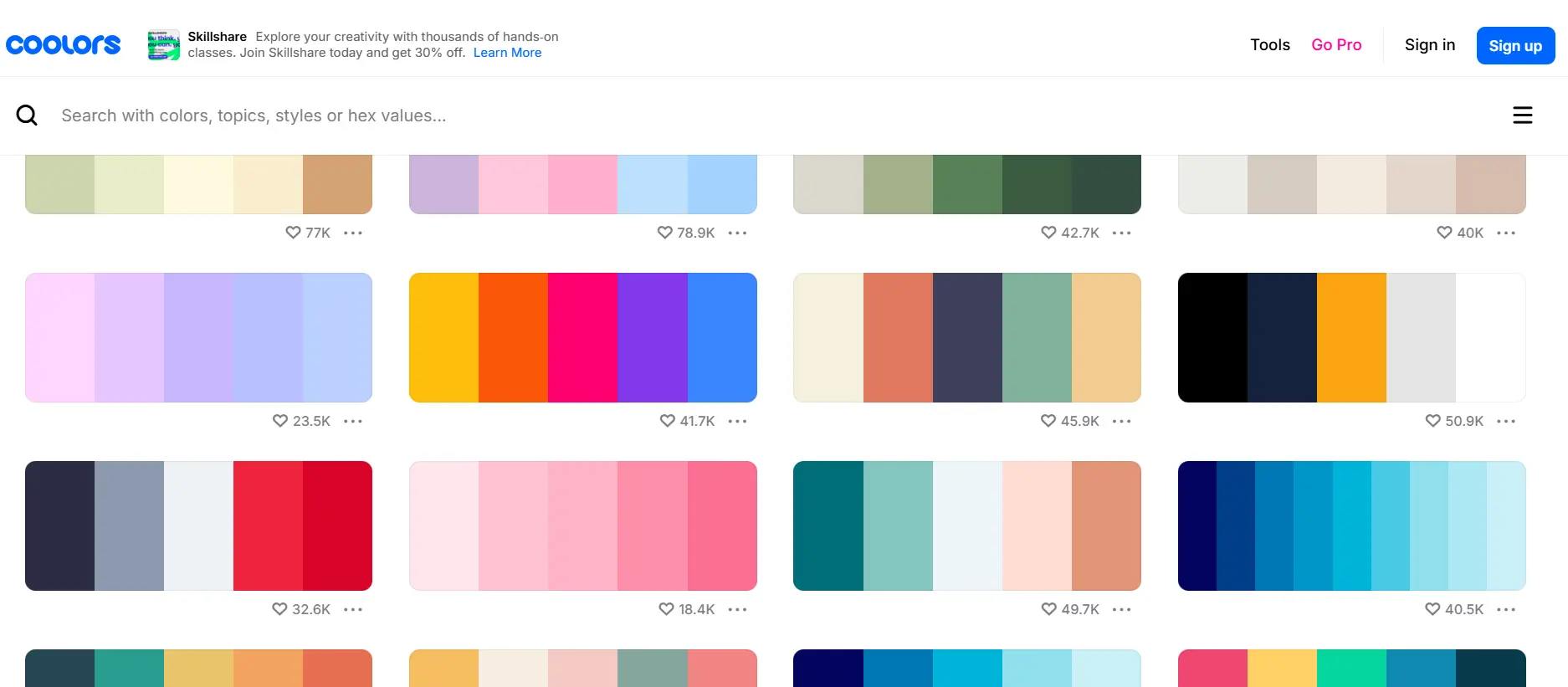
یه سایت هم هست که میتونید پالتهای رنگی خوبی رو ازش بردارید به اسم coolors.co که بهتون پالت رنگیهای جذابی میده و میتونید خیلی راحت از اونا استفاده کنید. از رنگهای سفید و مشکی هم هرجایی که خواستید میتونید استفاده کنید.

کنتراست رو رعایت کنید
کنتراست(Contrast ratio) در اصل به اختلاف بین دو چیز، مثل رنگها، گفته میشه. توی طراحی سایت، کنتراست بیشتر به اختلاف رنگ متن و پسزمینه یا بخشهای مختلف سایت اشاره داره. یه موضوع خیلی مهمه و میتونه روی سئوی سایتتون هم تاثیر داشته باشه.
به عنوان مثال یه متن زرد رو روی یه بکگراند قرمز مینویسم، قطعا متنه به صورت واضح قابل خوندن نیست. درنتیجه کاربر نمیتونه اونو ببینه، درنتیجه کاربر از سایتم میره بیرون، درنتیجه تمام زحمات و تلاشهای من به فنا میره، درنتیجه کاربر توی گوگل دوباره سرچ میکنه و درنتیجه گوگل به سایتم رتبهی منفی میده. پس رعایت Contrast ratio میتونه خیلی به پیشرفت سایتتون کمک کنه.

کنتراست توی طراحی سایت مثل چاشنی غذا میمونه. اگه درست استفاده بشه، طراحیتون رو حرفهایتر میکنه، ولی اگه رعایت نشه، همهچیز بههمریخته بهنظر میاد. پس همیشه مطمئن بشید که کاربر بتونه راحت محتوا رو ببینه و بخشهای مهم سایت سریع نظرش رو جلب کنه. کنتراست درست، کلید طراحی یه سایت جذاب و کاربرپسنده!
ببین، کپی کن، تمرین کن
برو سایتهای پینترست، دریبل و… رو ببین و روزی نیم ساعت تمرین کن. دیزاین افراد دیگه رو ببین و ازشون کپی کن اشکالی نداره. درنهایت این شمایید که میتونید خیلی حرفهای باشید و طراحیهای خفنی بزنید.
جمع بندی
بارعایت این چندمورد روی سایتتون، یه سایت حرفهای دارید که هر کسی اونو ببینه لذت میبره. مطالبیکه توی این ویدیو گفته شده رو مطمئنم هیچ جای دیگهای بهتون نمیگن، چون همش از تجربه میاد. کانال یوتیوب ما رو سابسکرایب کنید و اگه دوستی دارید که حس میکنید، حوزه طراحی سایت میتونه بهش کمک کنه ویدیو رو براش ارسال کنید. مرسی که هستین.
شاد و سربلند باشید.🙂


با سلام به استاد راد
استاد راد مشکل همینه
میدونم چه شکلی درست کنم
ولی اینکه چی درست کنم مشکله
مثلا میرم تو یه سایت میدونم اون رو
چه شکلی درست کنم ولی وقتی میرسه به
سایت مشتری میگه برای من طراحی سایت کن
اصلا نمیدونم هیروش چه شکلی باشه بهتره خدماتشو
چجوری نمایش بدم و…
ممنون میشم جواب بدید🙏
سلام شما باید طرح های ux ui رو توی figma ببینید تا ایده بگیرید.
ممنون ولی میشه بیشتر توضیح بدید یا یک ویدیو دربارش بسازید.
دوره آموزش رایگان مسیر طراحی سایت رو ببینید.
عالی هستید😁😍
سپاس
سلام و وقت بخیر
استاد راد عزیز از شما و تمامی همکاران پشت صحنه شما که همگی برای این همه آموزش های عالی زمان و انرژی میذارین بسیار سپاسگزارم.ممنون بخاطر به اشتراک گذاشتن تجربه هاتون با ما که قطعا به واسطه وجود شما واستفاده از این تجربه ها برای ما مسیر طراحی سایت بسیار دلنشین تر و جذابتر خواهد بود.
برای شما و تیم تون بهترینها رو آرزو میکنم .
سلام
خیلی خوشحالیم که آموزش های سایت ما براتون مفید بوده و راضی هستید
همیشه شاد و پیرو باشید
❤️❤️❤️
سلام به استاد حسینی راد عزیز و تمام خانواده میهن وردپرسی
جا داره از شما تشکر کنم بابت این همه آموزش های که تو این دو سال از شما یاد گرفتم و همچنان در حال یادگیری هستم و 90 درصد محصولات سایت و دوره سایت برتر رو خریدم و خیلی راضی هستم و چند برابر مبلغی که پرداخت کردم بهم برگردونده
و چقدر خوبه که تجربیات چند ساله تون رو با ما به اشترک میزاری و راه رو برامون آسان میکنی و دیگه نیاز زیادی به خطا و آزمون نداریم
واقعا فقط این 12 نکته ایی که تو این پست عالی و بینظیر که بهشون اشاره کردی اگه بهشون عمل کنیم چقدر به پیشرفت ما کمک میکنه
بی نهایت ازتون سپاسگزارم بابت این محتوایی مفید ، جذاب و کاربردی …
سلام وقتتون بخیر
خیلی ممنونیم از توجه و لطف شما و خیلی خیلی خوشحالیم که از خدمات سایت میهن وردپرس راضی هستید
همیشه شاد و پیروز باشید
سلام توی سایتمون میخوام فیلم بارگذاری کنم. یکی از فیلم ها این ارور رو میده format not supported or source not found در حالی که چند تا فیلم با همین فرمت رو لود کردم و اروری نداشت. حجمش هم 54 مگ هست. چیکار کنم؟
سلام و خسته نباشید به آقای راد و تیم حرفه ای و بی نظیر میهن وردپرس ممنون از تولید محتوای باکیفیت، کاربردی و عالیتون.
سلام ممنون از توجه و لطف شما
شاد و پیروز باشید
با عرض سلام و عرض تشکر از محتوای تولیدیتون.
ممنون میشم یک راهنمایی بکنین منو.
من افزونه ای دارم که استان های کشور را نمایش میدهد و میتوان بر روی هر استان کلیک کرد. من میخواهم با کلیک بر روی هر استان پروژه هایی که در ان استان ها صورت گرفته است در یک صفحه نمایش داده شود. آیا باید برای هر استان یک صفحه ایجاد کنم یا روشی وجود دارد که بتوان یک صفحه ایجاد کرده و اطلاعات هر استان را به صورت داینامیک به آن صفحه انتقال داد؟
سلام خسته نباشید یک سوال داشتم من اگر قالب هایی خریداری کرده باشم بعد بخوام اونها رو طراحی با المنتور کنم تغییرات بدم با ایده خودم چطور میتونم تو سایت جهت نمونه طراحی بزارم به چه روشی میشه گذاشت باید جداگانه هر کدوم تو یک وردپرس بزارم ممنون میشم راهنمایی کنید من از دانشجویان سایت برتر هستم
بسیار مفید و کاربردی 👏🙏
ممنون از توجه شما
باسلام
ببخشید چطور میتوانیم رنگ بالای مرورگر هنگامی که در سایت هستیم را تغییر دهیم؟
مثلاً اگر وارد وبسایت میهن وردپرس شویم رنگ بالای مرورگر بنفش می باشد .چطور امکان پذیر است؟
باتشکر.
سلام تو سایت آموزشش هست.
صدای ویدئو خیلی بد بود.
وقتی نیاز به تحرک در ویدئو دارید و میکروفون یقهای هست آیا لزومی به استفاده از این میکروفون ثابت هست؟
سلام صدای ویدیو فقط موقعی که جا به جا شدم تغییر کرده و معمولا ثابت هست
عالی بود . دم شما گرم
مرسی از توجه شما
عالی بود خداقوت آقای راد
سلام خیلی ممنون از توجه شما کاربر عزیز