ساخت محصول چند قیمتی با محصول متغیر ووکامرس
- آموزش ووکامرس
- بروزرسانی شده در
احتمالا تا الآن برات پیش اومده که خواستی یه محصولی رو روی سایتت منتشر کنی اما اون محصول متغیر بوده. اما قبل از هرچیز باید بدونید کلا محصول متغیر چیه و به چه کارمون میاد.
آنچه در این مقاله میخوانید
محصول متغیر چیه؟
تا حالا شده یه محصول رو توی یه فروشگاه اینترنتی ببینی که چند تا گزینه برای انتخاب داره؟ مثلاً یه تیشرت که توی چند رنگ و سایز مختلف موجوده، یا یه گوشی که میتونی حافظه ۱۲۸ یا ۲۵۶ گیگابایتیش رو انتخاب کنی؟ اینا دقیقاً همون محصولات متغیر (Variable Product) هستن!
تفاوتش با محصول ساده چیه؟
محصول ساده فقط یه مدل داره و مشتری فقط میتونه “افزودن به سبد خرید” رو بزنه، بدون هیچ انتخابی. محصول متغیر هم یه محصوله، ولی توی چند مدل مختلف عرضه میشه (مثلاً رنگهای مختلف، سایزهای مختلف، حافظههای مختلف و…) و مشتری باید یکی رو انتخاب کنه.
مثلا قراره روی سایتت آیفون ۱۵pro بفروشی، رنگبندیهای مختلف و ظرفیتای مختلفی داره و کاربر باید بتونه چیزی که میخواد رو انتخاب کنه. میتونی برای هر یکی از این ویژگیها یه محصول جدا منتشر کنی، باید برای یه محصول ۶ تا صفحه ساخته بشه. در این حالت Duplicate Content یا محتوای تکراری روی سایتت داری و گوگل تشخیص میده که شما از محتواهای تکراری بارها روی ساتتون استفاده کردید. همین موضوع میتونه سئوی سایت شما رو ضغیف کنه.
پس شما باید بتونید محصول متغیری بسازید که کاربر با انتخاب گزینههای مختلف برای اون محصول، تغییرات قیمت رو مشاهده کنه و با توجه به اون خریدش رو انجام بده. توی این آموزش قراره که به صورت کامل ساخت یه محصول متغیر رو برای شما توضیح بدم پس با من همراه باشید.
استفاده از محصولات متغیر چه مزایایی داره؟
بهجای اینکه برای هر رنگ و سایز یه محصول جداگونه بسازی، همه رو توی یه صفحه میذاری تا مشتری راحت انتخاب کنه. برای هر مدل از محصول میتونی موجودی جداگونه مشخص کنی. مثلاً ممکنه از رنگ قرمز فقط ۵ تا داشته باشی ولی از رنگ آبی ۱۰ تا. علاوه بر اینا میتونی برای هر مدل از محصول یه قیمت متفاوت بذاری. مثلاً گوشی ۱۲۸ گیگ ارزونتر از ۲۵۶ گیگ باشه.
چطور محصول متغیر بسازیم؟
برای اینکار باید وارد پنل مدیریت وردپرس بشید و به بخش محصولات متغیر برید. قبلا برای اینکار نیاز به نصب افزونههای اضافی برای اضافه شدن این قابلیت به سایتمون بود. ولی از وقتی وردپرس شرکت ووکامرس رو خرید، این قابلیت اتوماتیک بهش اضافه شد و الآن شما خیلی راحت میتونید محصول متغیر بسازید و هرتغییری که میخواید رو ایجاد کنید.
ایجاد ویژگی برای محصولات
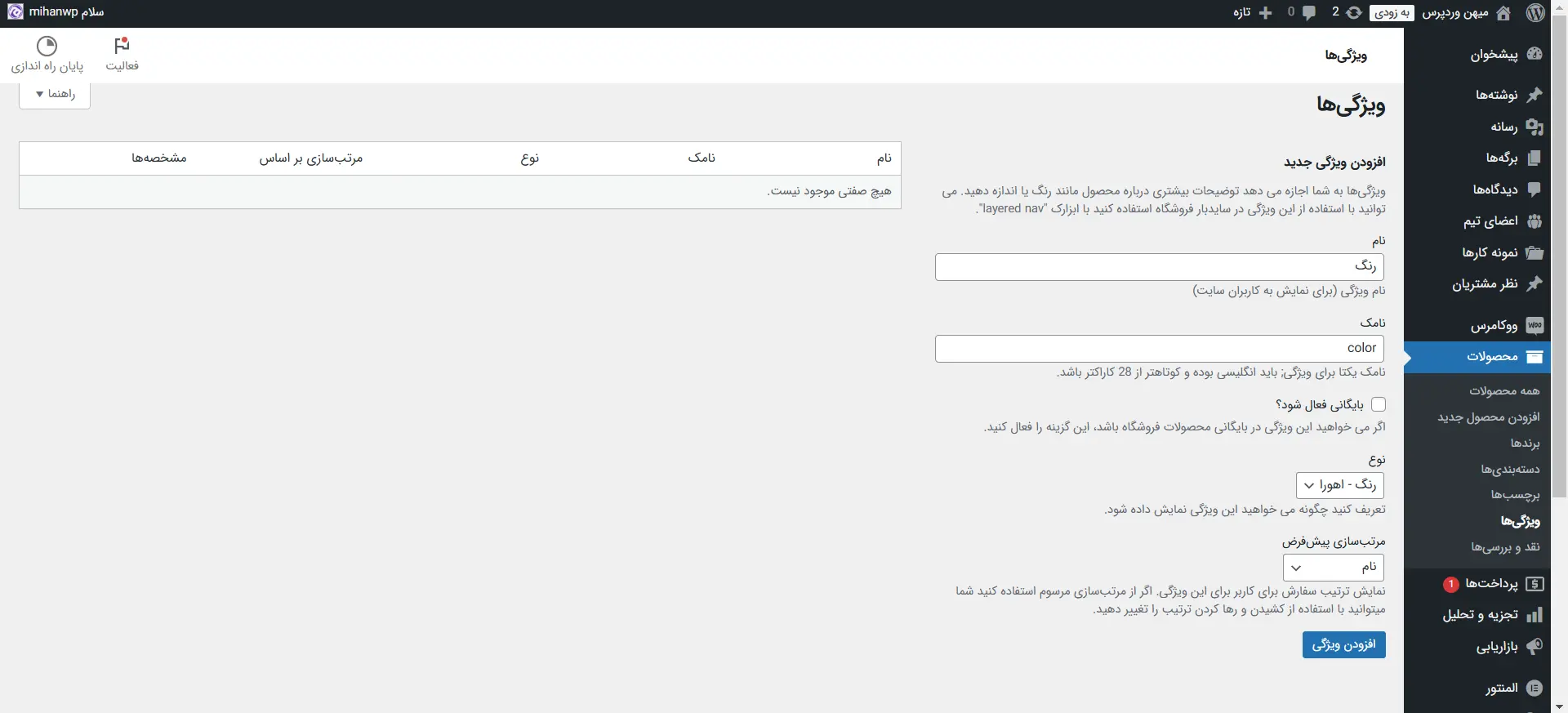
قبل از ساخت یه محصول متغیر اول باید به بخش محصولات، ویژگیها برید و یه سری ویژگی برای محصولات بسازید. یه ویژگی رو توی این آموزش با همدیگه میسازیم. نام و نامک ویژگی که کاملا مشخصه چی هستن رو وارد کنید. بعد از اون یه چک باکس هست که میگه آیا ویژگی به عنوان یه دسته توی سایت ذخیره بشه یا نه. نیازی نیست ذخیره بشه.
توی بخش بعدی میگه میخواید مشتری ویژگی که دارید میسازید رو به صورت چکباکس ببینه و انتخاب کنه یا رنگ. شما اگه قالب اهورا رو نصب داشته باشید میتونید از رنگ اهورا هم استفاده کنید. ترتیب قرارگرفتن رنگها برچه اساسی باشه و در آخر دکمهی ذخیره ویژگیها رو بزنید.

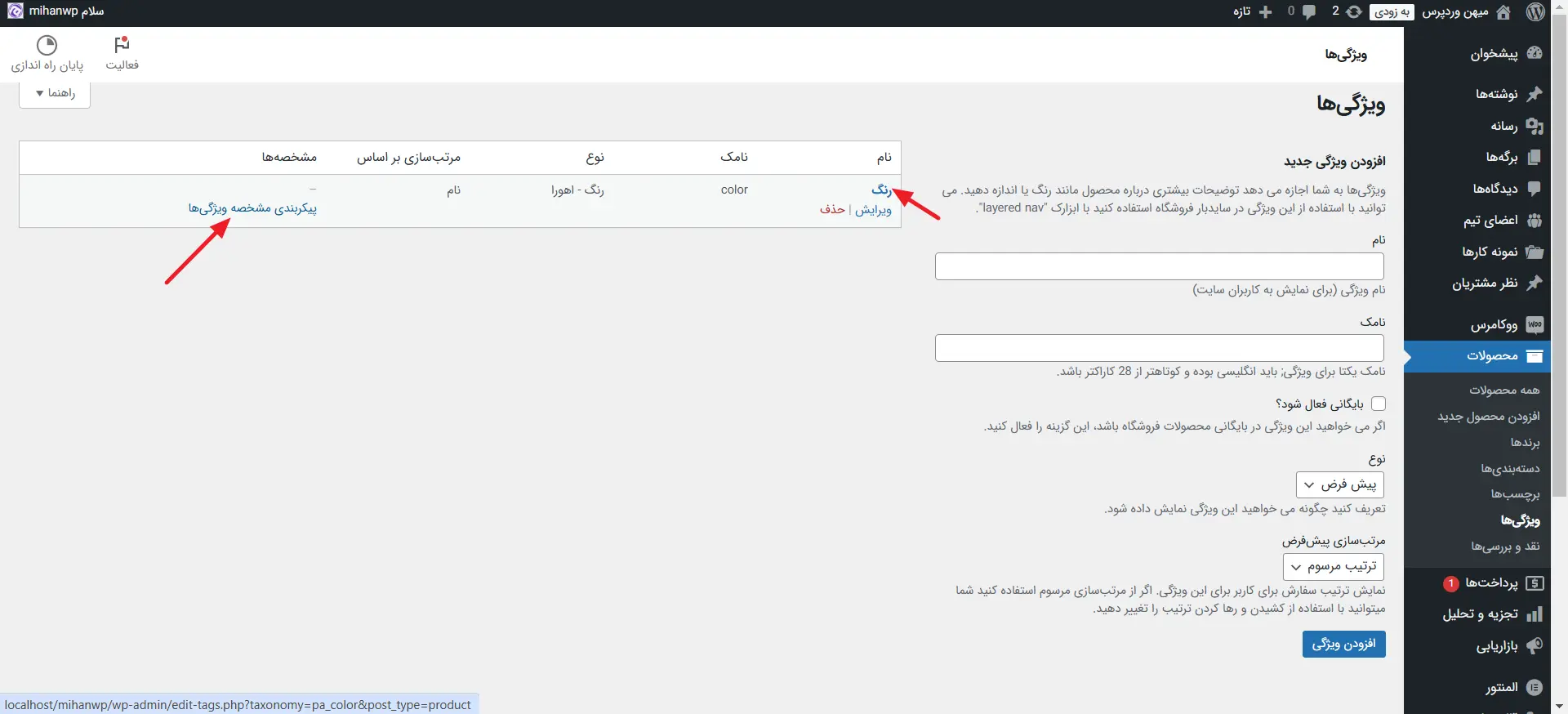
قراردادن مشخصههایی برای ویژگی
وقتی ویژگی ساخته شد، با کلیک روی نام ویژگی یا انتخاب گزینهی پیکربندی مشخصه ویژگیها، میتونید گزینههایی رو بهش اضافه کنید.

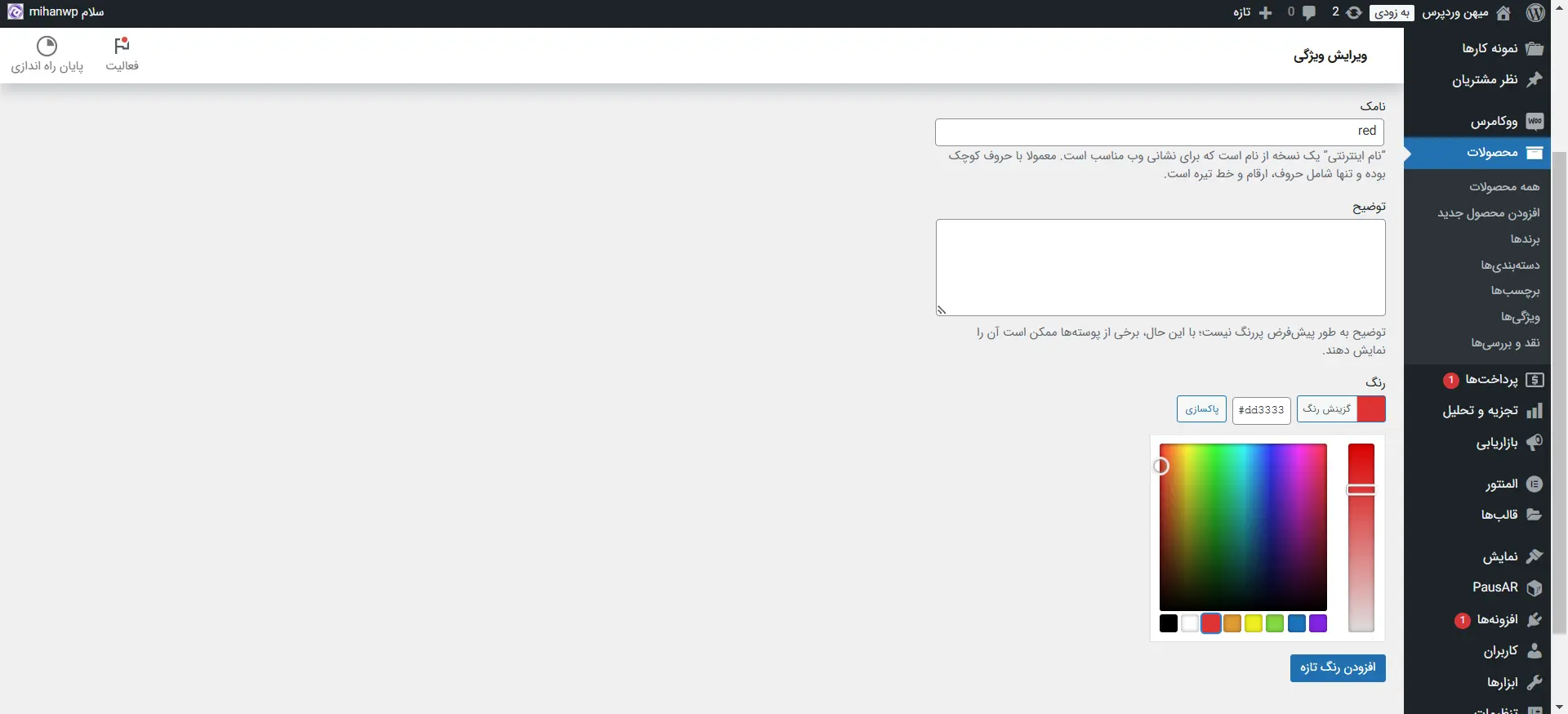
مثلا به ویژگی رنگ، رنگهای آبی و قرمز رو اضافه کنید و رنگ مربوط به اون گزینه رو هم انتخاب کنید.

ساخت یه محصول متغیر
وقتی تمام ویژگیهایی که محصول شما داره رو توی قسمت ویژگیها وارد کردید، الان وقت اون رسیده که یه محصول جدید ایجاد کنید. وارد بخش محصولات، افزودن محصول جدید بشید و یه نام برای محصولتون وارد کنید. اگه نمیدونید چطوری یه محصول جدید بسازید، میتونید با کلیک روی دکمهی پایین آموزش افزودن محصول به ووکامرس رو ببینید.
قبل از وارد کردن قیمت محصول، از بخش اطلاعات محصول نوع محصول رو روی محصول متغیر بذارید. به محض اینکه محصول متغیر رو انتخاب میکنید، دیگه گزینهای برای وارد کردن قیمت محصول وجود نداره. از تبهای سمت راست طبق آموزشهایی که توی آموزش رایگان ووکامرس دادم، تنظیماتی رو انجام بدید برای محصولتون و در نهایت وارد بخش متغیرها بشید. وقتی وارد این بخش شدید ازتون میخواد که اول چنتا ویژگی برای محصولتون انتخاب کنید.

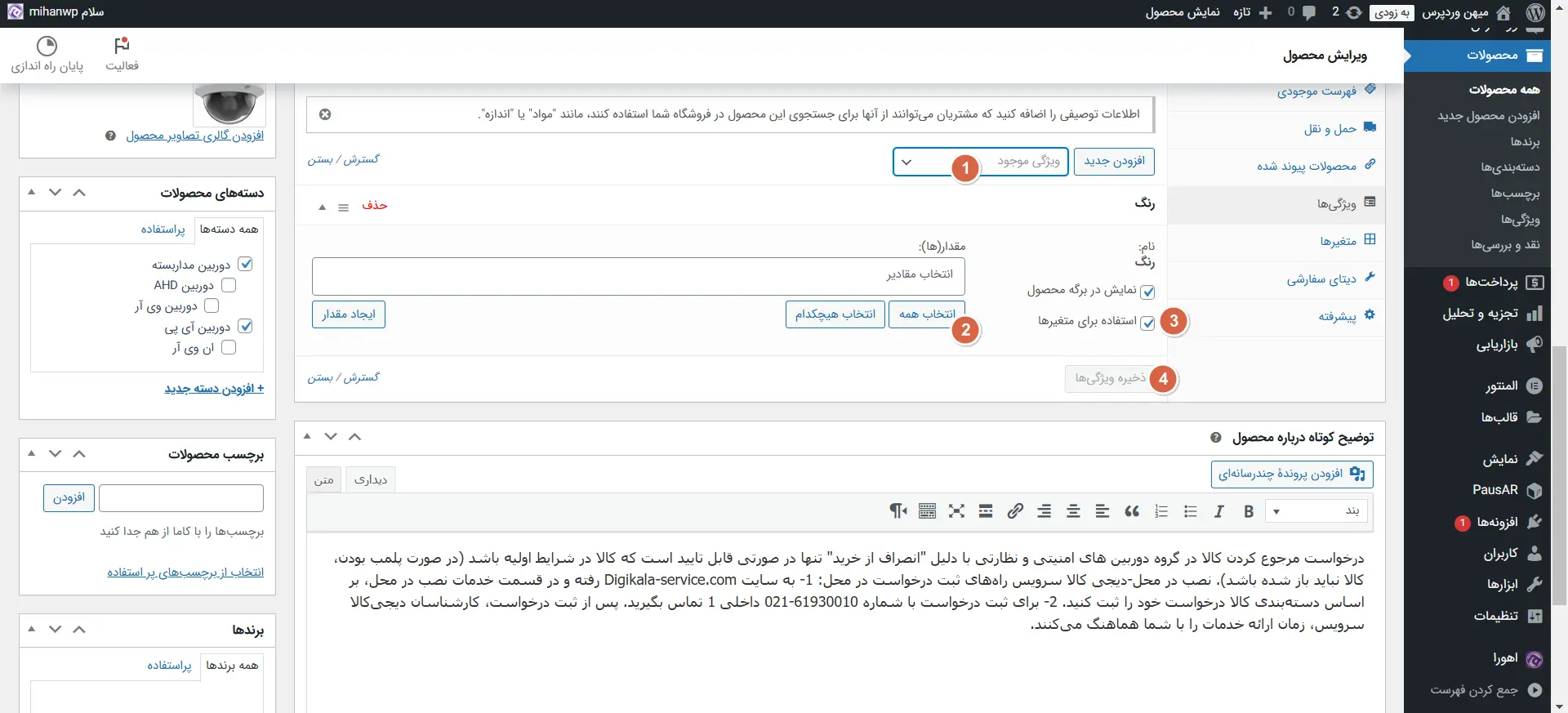
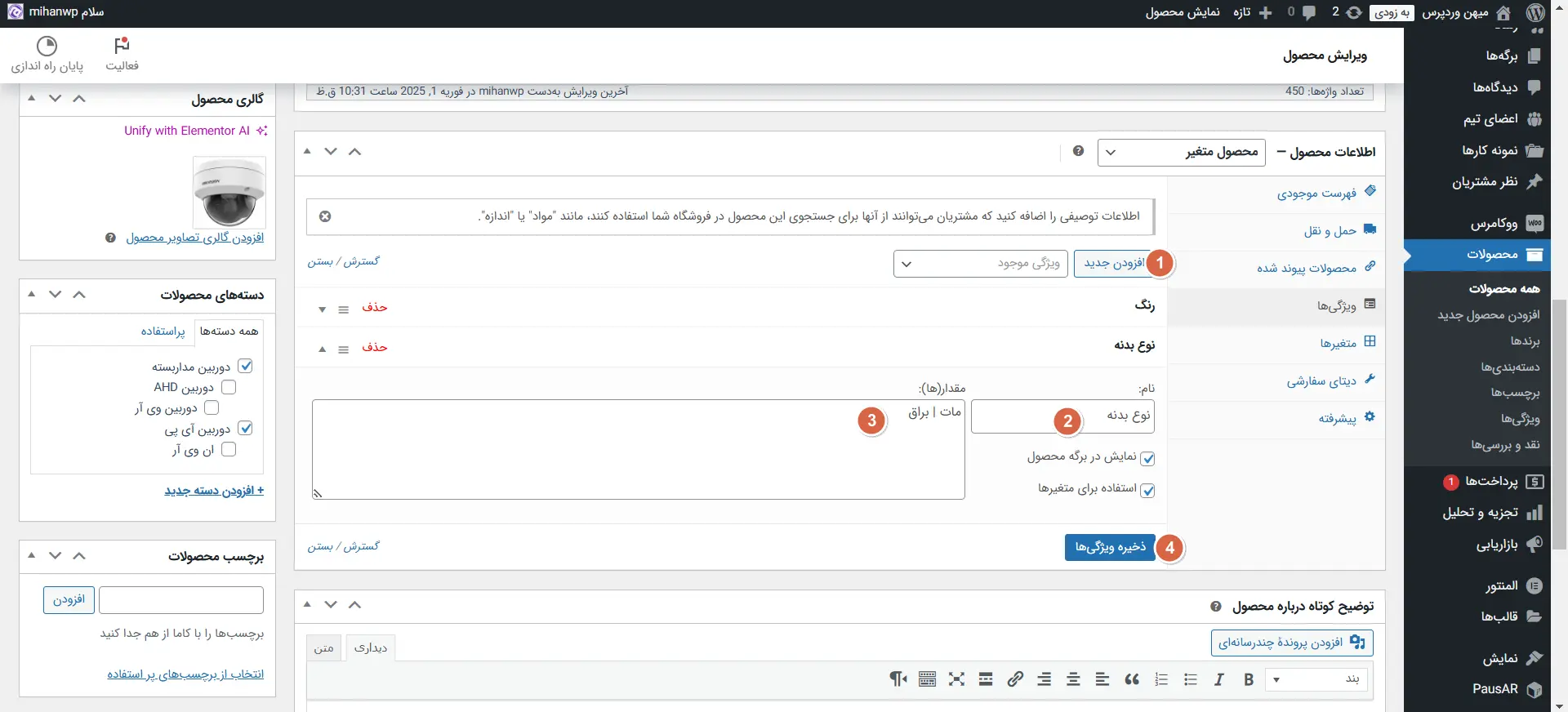
افزودن ویژگی برای محصول متغیر
وارد بخش ویژگیها بشید و نام ویژگی که ساختید رو جستجو کنید و به بخش ویژگیها اضافش کنید. بعد از اون رنگهایی که میخواید برای این محصول باشه رو هم از کادر روبهرو جستجو و انتخاب کنید. یا با زدن دکمه انتخاب همه، همهی رنگها رو انتخاب کنید.
اگه حس میکنید این ویژگی باید توسط مشتری انتخاب بشه، پس حتما تیک افزودن به متغیرها رو بزنید. اما اگه ویژگی فقط برای آگاهی مشتری هست و قراره توی بخش توضیحات تکمیلی قرار بگیره، تیکشو بردارید.

اگه میخواید به جز این ویژگی، ویژگیهای دیگهای رو هم به محصولتون اضافه کنید که قبلا اضاف نکردید، میتونید با زدن دکمه افزودن جدید یه ویژگی جدید بسازید. توی کادر روبروی نام ویژگی میتونید مشخصههای اون ویژگی رو بنویسی و با یه خط صاف(|) از همدیگه جداشون کنید.

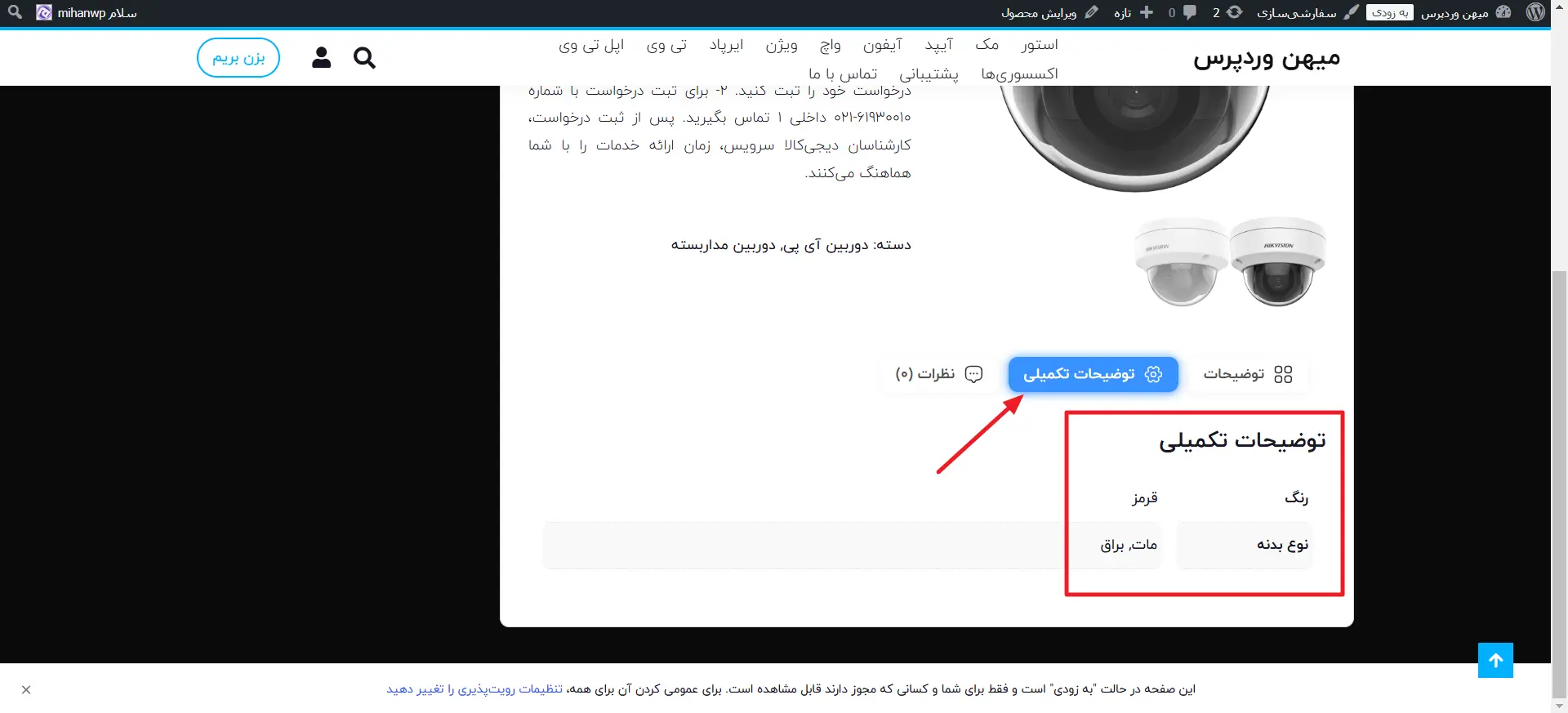
الآن وقتی پیش نمایش محصولتون رو بزنید، میتونید از پایین با انتخاب گزینه توضیحات تکمیلی، ویژگیهایی رو که به این محصول دادید ببینید.

ساخت محصول متغیر با کمک ویژگیها
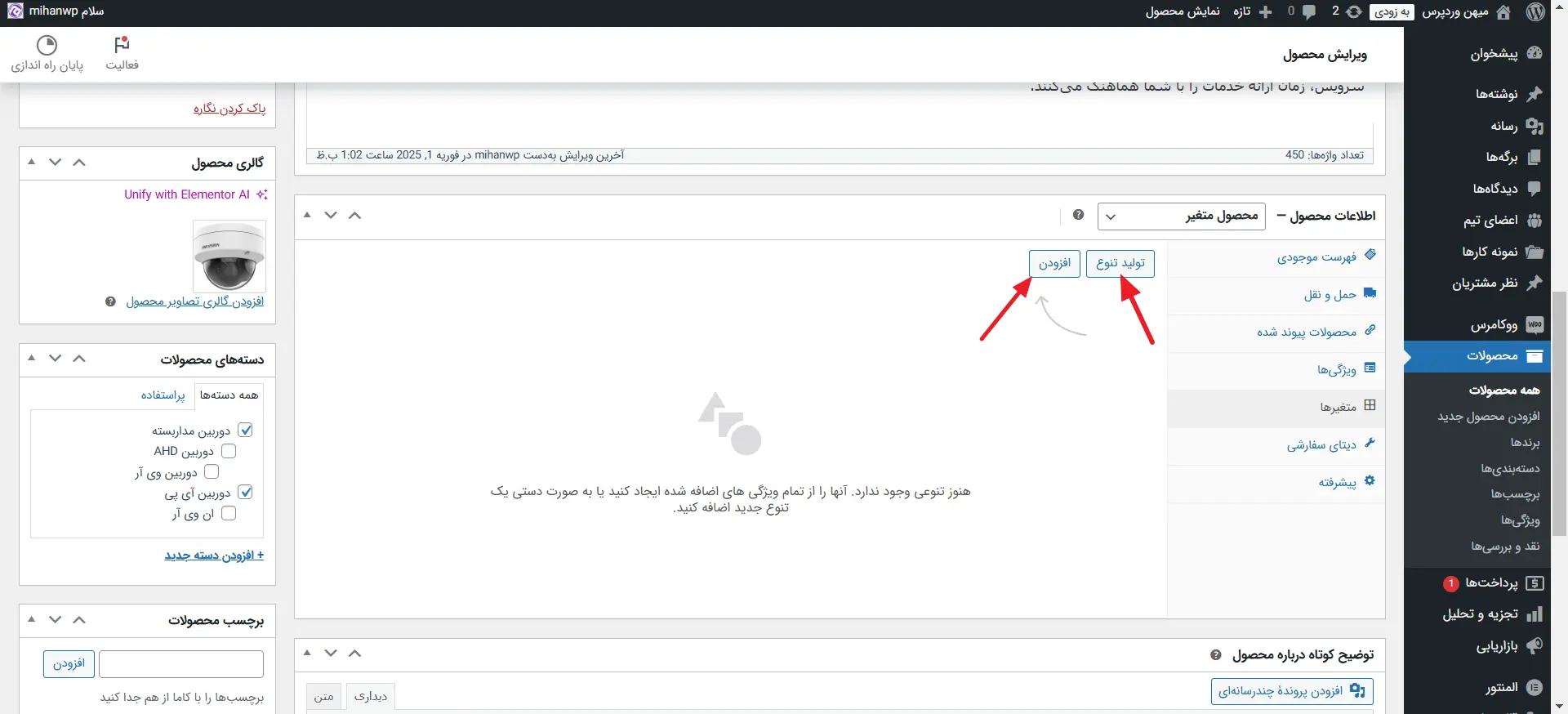
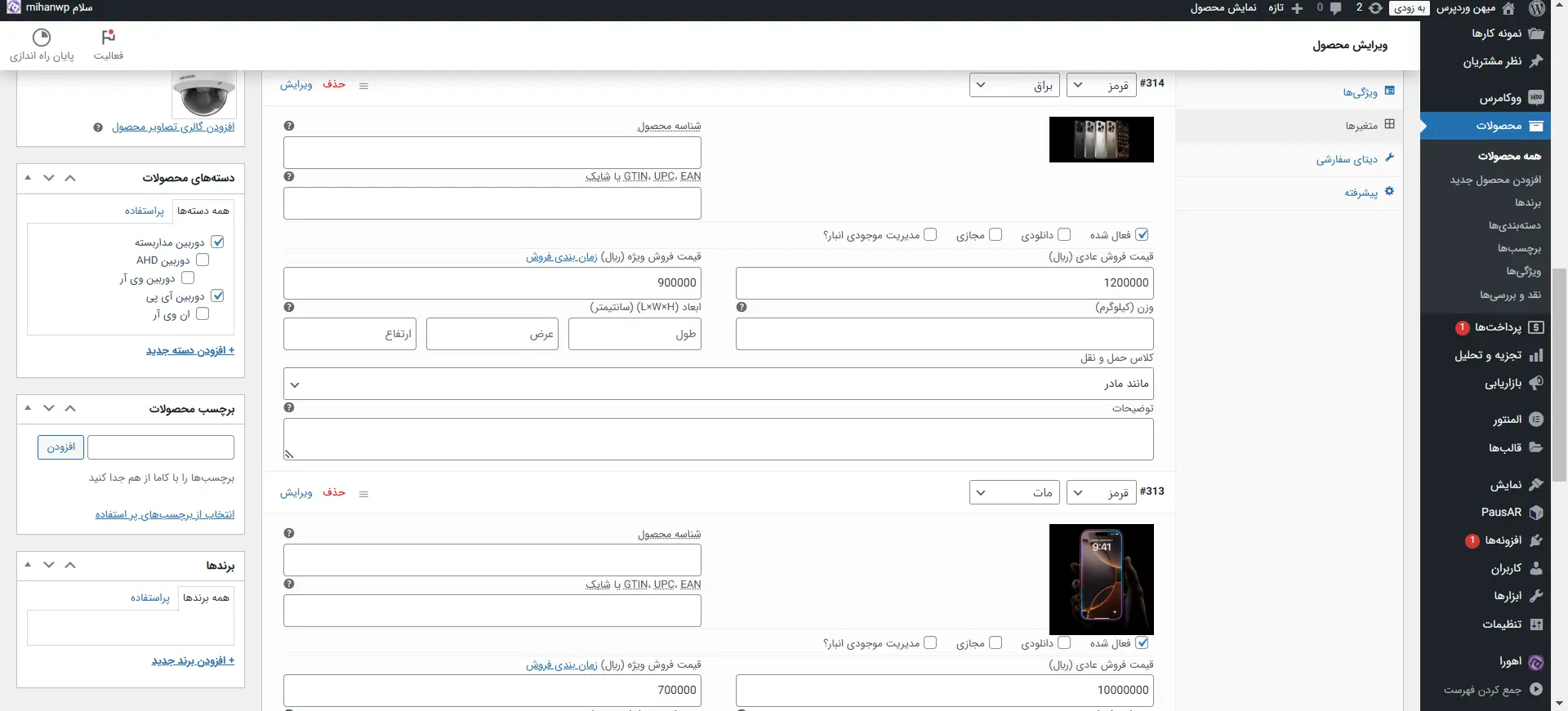
وقتی وارد قسمت متغیرها بشید، میتونید با زدن دکمه افزودن محصول متغیرهای مختلفی رو بسازید.

با زدن دکمهی تولید تنوع هم میتونید هر تعداد که میشه با ویژگیهایی که داشتید تنوع ایجاد کنید رو براتون میاره. افزودن رو که بزنید، ویژگیها رو براتون میاره.

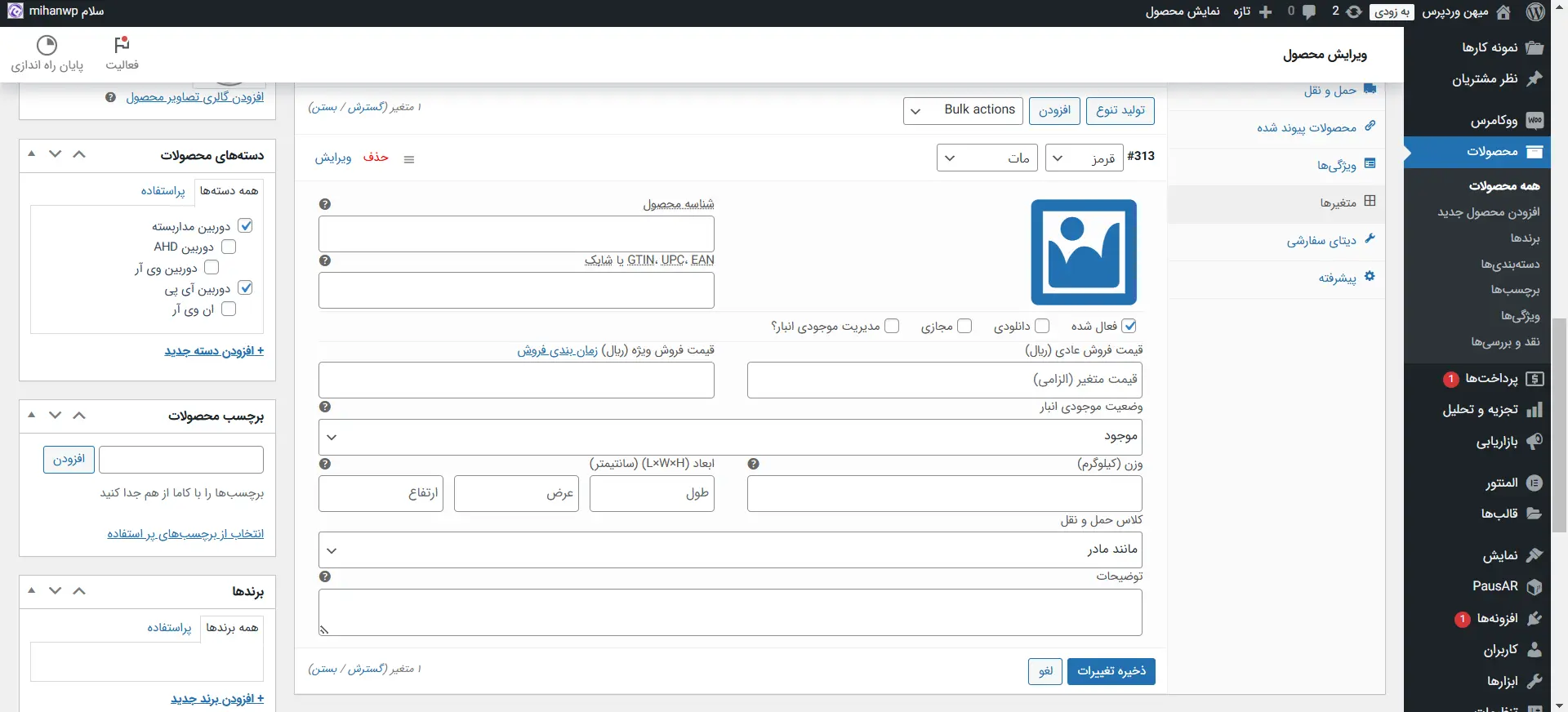
مثلا من توی تصویر پایین محصول رنگ قرمز با نوع بدنهی مات رو براش تصویر جداگونه و قیمت متفاوت گذاشتم. همچنین برای رنگ قرمز و نوع بدنه براق هم همینطور.

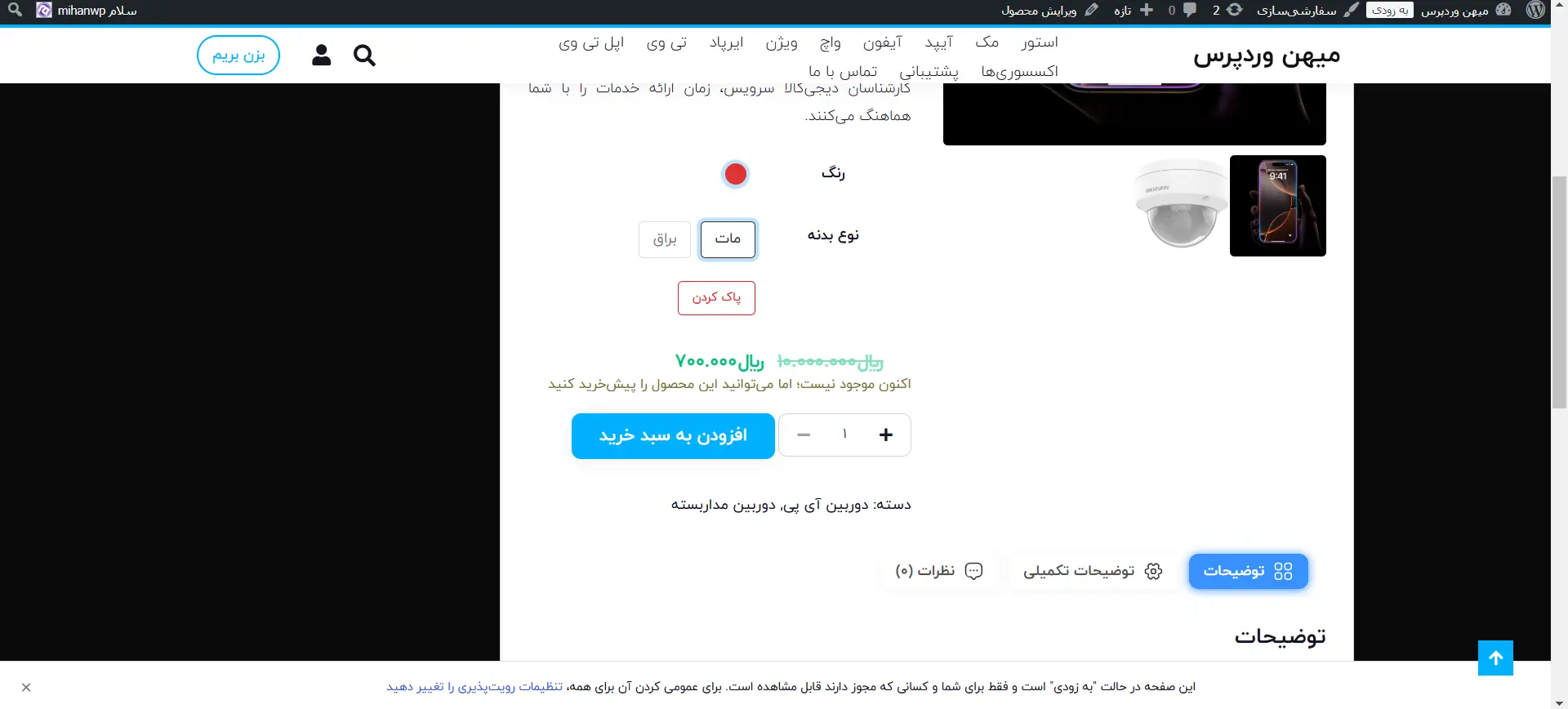
الآن وقتی پیش نمایش محصول رو بزنید، میتونید ببینید که مشتری میتونه محصولات رو اونجوری که دوست داره انتخاب کنه و سفارش بده. دقت کنید که برای شما ممکنه با توجه به قالبی که روی سایتتون نصبه با ظاهری متفاوت این محصولات متغیر رو بتونید ببینید.

جمعبندی
به همین راحتی تونستید برای سایتتون محصول متغیر بسازید. محصولات متغیر یه راه عالی برای فروش محصولاتی هستن که چند مدل مختلف دارن. این کار باعث میشه فروشگاهت مرتبتر، تجربه خرید مشتری بهتر و مدیریت موجودیات حرفهایتر بشه. پس اگه محصولی داری که توی چند رنگ، سایز یا مدل مختلف ارائه میشه، حتماً از این قابلیت استفاده کن! امیدوارم این آموزش بتونه توی افزایش فروشتون مفید واقع بشه. پرروزی باشید.🙂

سلام چه جوری یک قیمت ثابت مثلا برای یک کیلو نشون داده بشه و با تغییر متغییر قیمت عوض بشه نه اینکه یک بازه قیمتی در بخش قیمت نوشته بشه
سلام باید از پلاگین addons استفاده کنید برای اینکار
سلام ممنون از آموزش. اگر بخایم نحوه نمایش ویژگی ها به صورت باکس بازشو نباشه و همه ویژگی ها رو بیاره و هرکدوم رو میخایم روش کلیک کنیم چطوری باید بکنیم چون تو حالت پیشفرض بهصورت باکس بازشو میاره ؟!!!!
یکی از این افزونهها رو نصب کن، همونجا گزینهها رو به دکمه/سواچ تبدیل میکنن:
• Variation Swatches for WooCommerce
• YITH WooCommerce Color and Label Variations
• WooCommerce Variation Swatches
سلام وقتتون بخیر
من میخوام قیمت محصول متغیرم رو به صورت یه بازه قیمتی نشون بده ولی فقط کمترین قیمت رو نشون میده و اینکه افزونه variation swatches for woocomerce رو هم نصب کردم تا بتونم از گزینه radio استفاده کنم ولی خودش به گزینه button تغییر میده ، تا یک هفته پیش این مشکل رو نداشتم ولی نمیدونم چرا حالا اینطوری شده ممنون میشم راهنمایی کنید هرچی توی گوگل سرچ کردم چیزی پیدا نکردم که مشکلم رو حل کنه🥲
این کد رو توی functions.php قالب فرزند بذار تا همیشه بازه نشون بده:
add_filter(‘woocommerce_variable_sale_price_html’,’rr_price_range’,10,2);
add_filter(‘woocommerce_variable_price_html’,’rr_price_range’,10,2);
function rr_price_range($price,$product){
$min = wc_price($product->get_variation_price(‘min’, true));
$max = wc_price($product->get_variation_price(‘max’, true));
return ($min === $max) ? $min : sprintf(‘%s – %s’, $min, $max);
}
افزونهی Variation Swatches دکمه میسازه؛ اگر حتماً رادیویی میخوای:
• یا افزونهی «Variation Radio Buttons for WooCommerce» رو تست کن،
• یا با CSS دکمهها رو شبیه رادیو استایل بده.
اگر باز هم کمترین قیمت میاد، یکبار با قالب Storefront و فقط ووکامرس + سواچها تست کن تا تداخل مشخص بشه.
خیلی عالی بود.
ذکات علم نشر آن است. موفق و پیروز باشید.
سپاس از شما
با سلام
ما یک سری کالا توی سایت داریم که به صورت ساده تعریف شده اند ولی الان که میخوایم اون ها را متغییر کنیم همه چیز اکی هست ولی هنگام نمایش کالا در شاخه محصول . قیمت کالا را 1500 تومان نشان میده و زمانی که روی محصول کلیک میکنم قیمت ها اکی هستن .
این مشکل برای کالاهای که از ابتدا به صورت متغییر تعریف میشن پیش نمیاد
تشکر
سلام
مشکل من این هست که محصول اضافه کردم
ولی وقتی در صفحه اصلی سایت روی فهرست می زنم و روی همون دسته کلیک می کنم محصولی نمایش داده نمیشه.ساده بگم محصولاتمان به فهرست لینک نمیشن
عاااالی بود
توضیحات خیلی کامل و واضح بود
واقعا ممنونم
خسته نباشید
بهترین سایت اموزش وردپرس !!!!
خیلی ممنونیم از لطف شما ❤️
بهترین سایت اموزش وردپرس
WooCommerce Product Addons
سلام این افزونه رو از شما خریداری کرده بودم . آخرین نسخه را لطفا در قسمت دانلودها قرار دهید.
سلام وقت بخیر. دلیل نمایش افزونه انتخاب رنگ روی حالت موبایلی چیه؟ روی حالت دسکتاپ اکیه ولی موبایلی نه
سلام ، من محصولی دارم مثل قرنیز – که سایز بندی های مختلفی داره و همینطور رنگ بندی مختلفی
برای هر رنگ بندی یک محصول جداگانه بسازم یا اینکه یه محصول متغیر درست کنم و همه رنگ ها رو بزارم داخلش
سلام وقت بخیر
من با جستجو داخل گوگل با آموزش شما آشنا شدم
قالبی که من استفاده می کنم وددمارت
اما این قابلیت چند انتخابی رو نداره
چجوری می تونم این گزینه رو اضافه کنم
ممنون میشم راهنمایی کنید
سلام خسته نباشید برای من یه مشکلی پیش اومده که محصول متغیر رو با چند قیمت مختلف اضافه میکنم وقتی میرم صفحه محصول یک نوعش رو انتخاب میکنم قیمت اون نوع رو نشون نمیده قیمت بازه رو نشون میده مثلا موس که قیمتش 150 تومنی و 200 تومنی داره اون موس 150 تومنی انتخاب میکنی 150 تومن رو نشون نمیده قیمت بازه رو نشون میده که از 150 تومن تا 200 تومن هست ممنون میشم راهنمایی کنید.
یه سوال دارم، ایجاد متغییر برای سئو مضر نیست؟
اگه یه صفحه مجزا مثلا برای رنگ تیتانیوم ایجاد کنیم ” آیفون ۱۵ رنگ تیتانیوم” و کاربر همین رو دقیقا سرچ کنه، صفحه ای تو گوگل بالا میاد که دقیقا همین عنوان رو داشته باشه. ولی اگه بخواد یه صفحه داشته باشه با متغییر های رنگ، عنوان محصول رو باید ” آیفون ۱۵ ” بنویسه.
میشه این موضوع رو یه توضیحی بدین؟
ممنون
با سلام خدا قوت خدمت داداش عزیز آقا راد و همراهان عزیز تر از جانشون
من میخوام اون قیمت پایین متغییر ها حذف و قیمت بالا از دوتا به یکی تبدیل بشن و در نهایت به صورت ایجکس تغییر کنند.
کدش رو از کجا میتونم پیدا کنم؟ اصلا دوست ندارم به دنبال افزونه باشم و تریجم اینه که با کد چالش رو حل کنم
ممنون میشم اگه به بنده این مورد رو آموزش بدید
درود بر شما
عالی بود
سلام. آقای راد لطف کنید از این ویدیو ها بیشتر برامون بذارید. مثلا هفتهای ۳تا یا دو تا. تا ما هم بیشتر یاد بگیریم.