ویرایش کدهای CSS در وردپرس بدون نیاز به دانش برنامه نویسی

ویرایش کدهای CSS در وردپرس
به طور کلی، اگر بخواهید کدهای css قالب خود را تغییر دهید، باید به بخش style.css رفته و کدهای هر بخش سایت را پیدا و ویرایش کنید. این کار برای اشخاصی که برنامه نویسی نمیدانند و مبتدی هستند دشوار است و هر لحظه نگران و استرس از دست دادن اطلاعات سایتشون را دارند. برای از بین بردن این موارد و اطمینان خاطر پیدا کردن تغییرات کدهای css میتونید از افزونه های ویرایش کدهای css وردپرس استفاده کنید.
در سایت وردپرس بسیاری افزونه در این زمینه وجود دارد، امروز با یکی دیگر از بهترینها آشنا می شوید. با ما همراه باشید تا نحوه نصب و کار با افزونه را برای شما عزیزان توضیح دهیم.
نحوه کار با افزونه SiteOrigin CSS
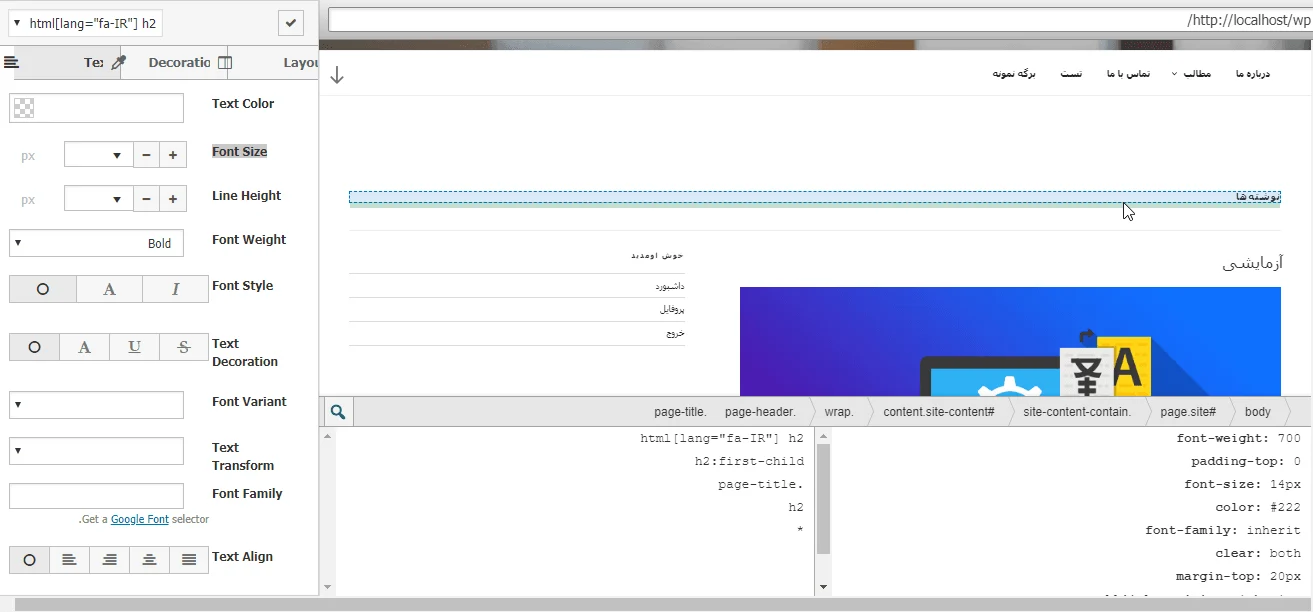
در ابتدای کار افزونه را در پایین صفحه دریافت و نصب کنید. پس از فعال کردن افزونه، گزینه جدیدی به نام Custom CSS در منو نمایش اضاف می شود. وارد صقحه افزونه شوبد. در این قسمت روی آیکون چشم کلیک کنید. اکنون سایت را مشاهده می کنید، اما با یک باکس در سمت چپ صفحه قرار گرفته است. این باکس حاوی بخش های تغییر رنگ متن، اندازه، حالت و استایل فونت، ترازبندی متن و موارد دیگر است.

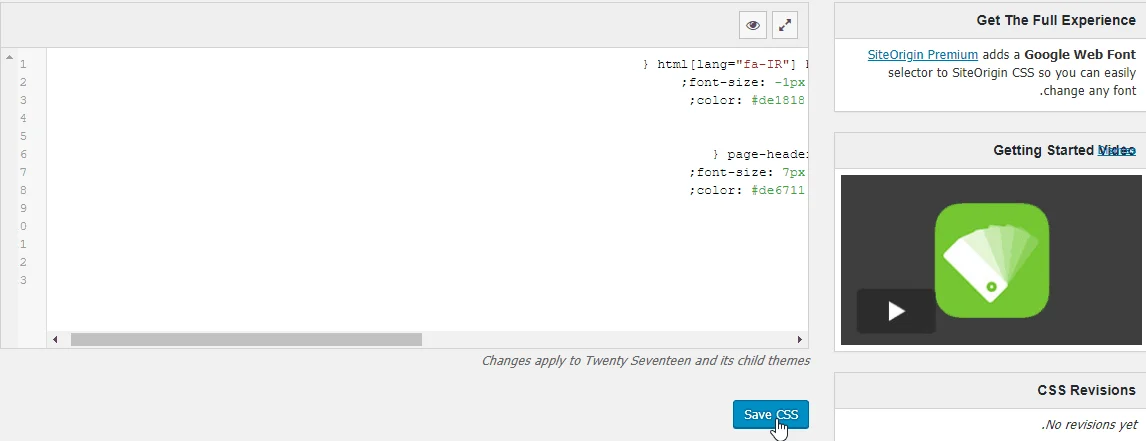
در اینجا، به تمامی قسمت های سایت خود سوئیچ کنید و هر کدام را که قصد دارید کد css یا استایل آنها را تغییر داده، انتخاب کنید. و در باکس سمت چپ کد css آن قسمت را تغییر و در آخر روی دکمه تیک کلیک کنید. با ویرایش هر بخش در همان لحظه به صورت زنده تغییرات را مشاهده می کنید. در ادامه وارد صفحه اول افزونه می شوید، و کدهای css بخش هایی که تغییر دادید را می بینید. فراموش نکنید دکمه Save CSS را بفشارید.

به همین راحتی، میتونید استایل تمامی قسمتهای سایت وردپرسی خود را تغییر داده و بدون کدنویسی و نگران بودن از دست رفتن اطلاعات تون ظاهر و استایل سایت خود را سفارش سازی می کنید.
موفق و پیروز باشید.

سلام خیلی افزونه خوبیه فقط بعضی از قسمت ها مثل دکمه خرید نمیشه رنگش رو عوض کرد میشه راهنمایی کنید؟
سلام
ایا با این افزونه میتونیم صفحه ای کاملا سفارشی(یعنی بدون هدر و…)از صفحه اصلی بسازیم یانه؟
یا اینکه تغیر این کد ها روی همه صفحه های سایت اعمال میشه؟؟؟؟؟
باسلام
تغییرات روی کل سایت شما اعمال میشود
با این افزونهه میشد متنها رو بولد کنی یا کوچیک و بزرک کنی ولی نمیشد تغییر بدی نوشته رو
سلام
کد های css تغییر میکنند به همین دلیل امکان تغییر نوشته وجود ندارد.
افزونه ای هست که بشه متن ها رو تغییر داد ؟ البته بجز واژه نگار .. چون توی قالبی که دارم واژه نگار کار نمیده نمیدونم چرا
سلام
چنین افزونه ای موجود نیست در صورتی هم که وجود داشته باشه اگر یک کلمه رو وارد کنید و کلمه ای جایگزینش کنید در تمامی سایت اعمال میشه به عنوان مثال کلمه وردپرس رو بخواید تغییر بدید هرجا که از وردپرس استفاده کرده باشید تغییر پیدا میکنه.
در صورتی که بخواید متنی را تغییر دهید از طریق پنل وردپرس امکان پذیر هست.
سلام .. من هر کاری کردم متن ها تغییری نکردن.
آیا افزونه ای هست که بشه متن ها رو هم تغییر داد ؟
درود
css ربطی به متن های سایت ندارد . متن ها را باید از طریق ویرایش کد های قالب تغییر دهید .
واقعا کار راه انداز بود، تاحالا نه دیده و نه شنیده بودم. چه خوبه که شما هستین، همیشه باشین خب
سلام من از قالب پابلیشر استفاده میکنم، مقدار زیادی css خود قالب را به سلیقه خودم ویرایش کردم، مدتیه آپدیت جدید اومده و الان اگر آپدیت کنم همه بازنشانی می شوند، شما چه راه حلی را پیشنهاد می کنید، اگر ممکن هست افزونه پیشنهاد ندید، مگر افزونه ای که خیلی ساده، بروز و سبک باشه.
سلام شما باید از چایلد تم استفاده کنید. توی سایت سرچ کنید آموزش کامل چایلد تم هست